精心设计的联系我们页面的例子与技巧分享
通常,“联系我们”页面是最容易被忽视的一个设计。当一切页面都经过精心的设计,而联系我们仅仅只有一些联系方式,如:邮件地址、电话等,这肯定不是一个优雅的办法。好的“联系我们”页面设计目的很明确,就是合理的引导用户并给予他们正确的信息。如果是一个自由设计者、小型设计公司、“联系我们”页面需要给访客什么样的信息?他们要做什么样的工作,他们的项目范围是?当然作为一个设计机构,“联系我们”页面需要保持视觉上的吸引力,因为它有助于需要他们的设计实力。
接下来我们将展示一些“联系我们”页面例子,他们能毫不费力的提供正确的联系信息,而且都包含伟大的想法。
Jared Johnson
贾里德·约翰逊网站的联系方式看起来像一张明信片,形状、效果、质感和纹理是完全符合他网站的整体风格的。
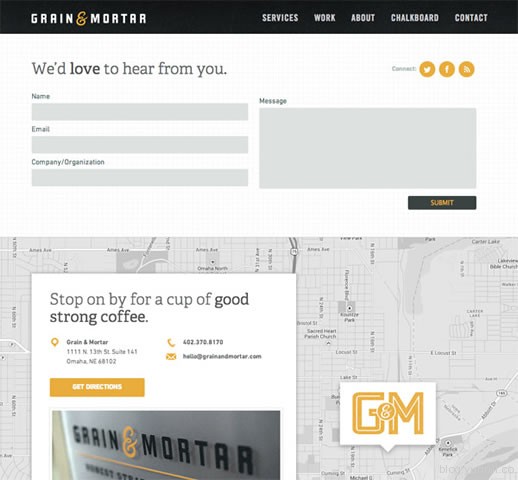
Grain and Mortar
这个案例的联系我们既有联系表单,也在地图上写了一些自己办公地点的独特细节,如联系方式和其他办公地址和电话号码。整个风格延续他们的品牌VI色,如:黑色、白色和橙色,效果非常漂亮。
Welikesmall
Digital agency Welikesmall有一个不寻常的和相当古怪的联系页面,空中拍摄的办公场地和用数字拼起来的背景图像,绝对会让你眼前一亮。
Dan Rubin
设计师丹·鲁宾有通过创建一个有用的,漫步式的访客联系我们页面。页面本身是很自由的,只有联系方式那里比较突出,它会引导你去提供你的联系方式。
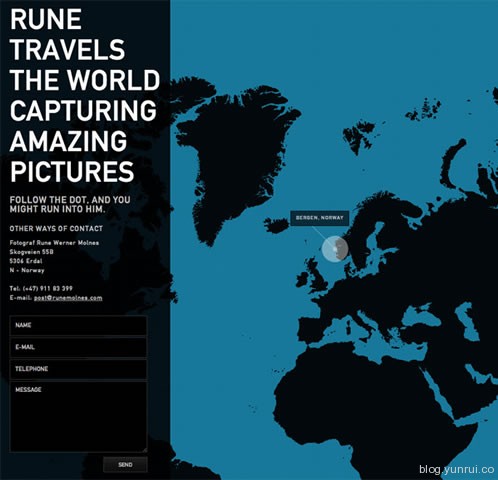
Rune Werner Molnes
Rune Molnes是一家总部位于挪威的摄影机构。他的联系形式是视觉震撼,右侧是简约的大地图,右侧大标题下面是联系方式列表和一些相关性的文字。
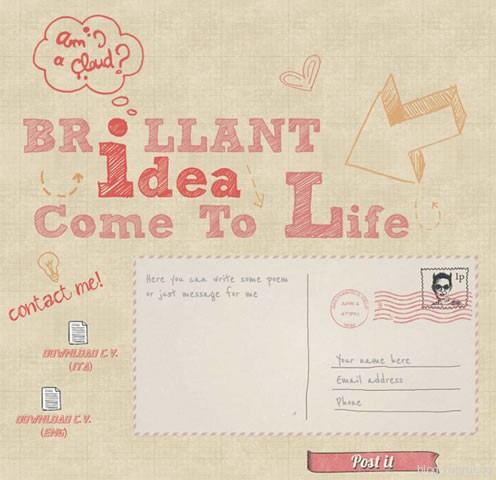
Mario Petrone
网页设计师马里奥·佩特有一个特别古怪和手绘风格的网站,甚至是接触形式介入。这里的联系表格也需要在视觉外观的明信片,完整的邮票,并使用手写字体的文本区域。
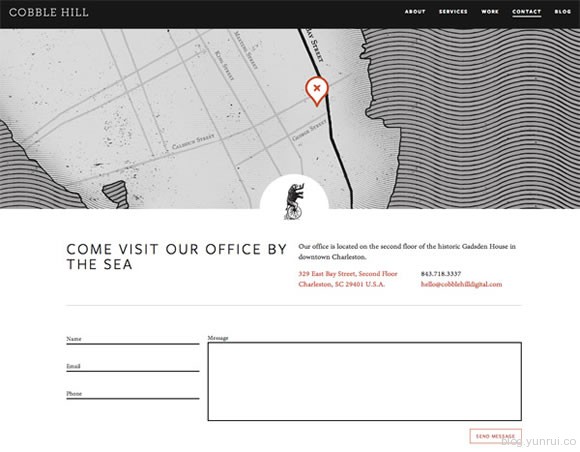
Cobble Hill
Cobble Hill是一家总部位于查尔斯顿的一个创意机构。他们的联系我们页面符合与其网站相同的视觉美感 – 重点是黑色和白色的设计和大气的空白的空间的用法,创造出优雅的外观。自定义地图的使用让页面非常惊艳,底下的联系方式也非常的优雅。
Information Architects
Cobble Hill是一家总部位于查尔斯顿的一个创意机构。他们的联系我们页面符合与其网站相同的视觉美感 – 重点是黑色和白色的设计和大气的空白的空间的用法,创造出优雅的外观。自定义地图的使用让页面非常惊艳,底下的联系方式也非常的优雅。
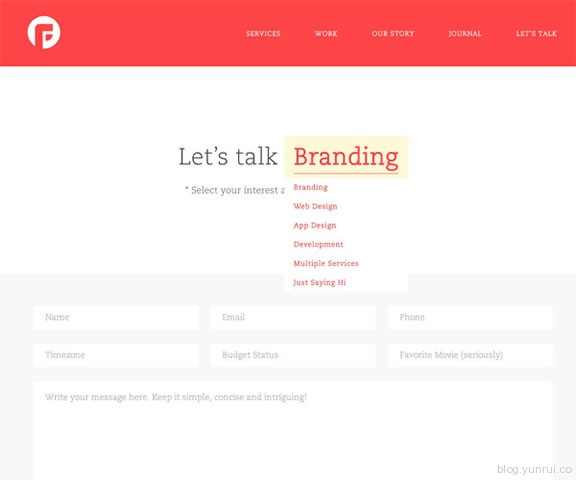
Focus Lab
该小组已经尝试投入大量心思在他们的“联系我们”页面中,并且您先设置一个邮件主题选项,如:“品牌”、“程序设计”和“网页设计”。他们还考虑了访客的预算问题和时区问题。
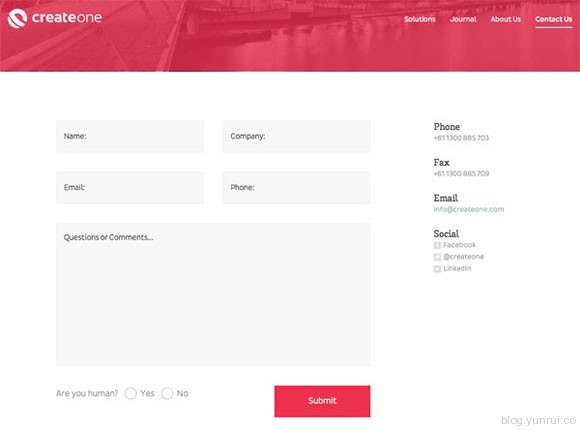
CreateOne
企业培训专家CreateOne有一个非常简单的联系我们页面,但是却又能给访问者广泛的选中。它利用了留白和高品质感觉保持页面的整洁,他们也给你提供了各种联系方式,如:电子邮件、电话号码,甚至SNS相关的工具,这样在你想慢慢了解他们的时候提供了方便。
Always Creative
休斯顿的设计机构创意总是以“留白”为切入点来设计他们的联系我们页面,并在他们的网页底部保持一些背景元素,让这个主题更加鲜活,微妙的背景效果与联系列表的搭配使得效果更加引人入胜。
这些设计哪个是你的最爱?有任何想法和意见,请发吧你的评论吧!















![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![[免费]iOS 11 Grid Template Sketch(iOS 11规范模版)](https://static.yrucd.com/wp-content/uploads/2017/09/sangeIOS11.jpg?x-oss-process=style/s1)








