“类扁平化设计”时代到来

前几天iOS 7正式版终于发布, 用户对其扁平化设计风格褒贬不一。其实我们早在三个月前就在 PICOOC 的 APP 上率先“痛苦地”决定了采用“类扁平化设计”(稍后会给出解释)。基于 PICOOC 系列产品的特性,当时整个 App 的 GUI 上遇到了很多的问题和挑战。
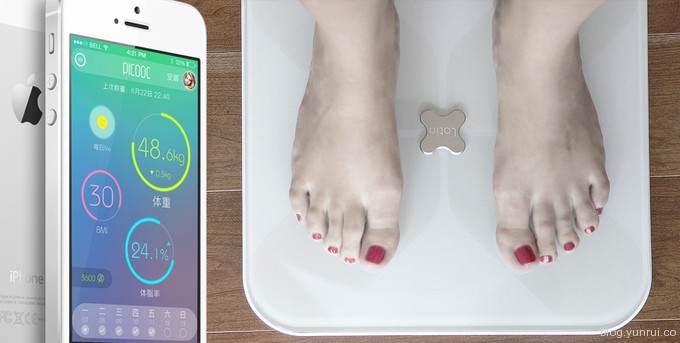
比如Latin健康秤所采集的纷杂的体征数据流如何能以易懂的图形化形式,让用户明白自己的身体健康状况;那些北漂、广漂一族通过 Latin 如何异地查看、管理家人、朋友的健康信息,因为巨大的信息流要流入到不同类型的用户界面上;在如今的多屏世界里,如何才能满足他们在 (如手机 / 手表 /iPad/ 电视) 中随意切换和查看自己健康信息的需求。这些都是我们要解决的问题,我们团队也历经了无数次的尝试和迭代。以下便是我们对扁平化和拟物化的思考:

“扁平化设计”与“拟物化设计” 孰是孰非?
关于苹果的这次大胆的尝试,业界一直对于“拟物化设计”和“扁平化设计”褒贬不一,有些则比较偏颇;所谓偏颇,也就是片面表达某种风格一定比某种风格更 好,以及好在哪里。我先阐述几个概念,并分析苹果为什么这么做,以及我们为什么这么做!而我认为二者并不是非黑即白的对立关系,因为设计并无好坏之分,存 在即合理。拖离开产品以及用户, 那些谁对谁错的判断都是显得毫无底气。况且苹果根本就没有否定并且取消“拟物化设计”,而且之前老乔时代,iOS 界面里 同样有扁平化的影子,比如图表菜单等。
何为“拟物化设计” ?
拟物化设计的概念就不再这里阐述了,简单的理解就是“模拟现实对象”,按照苹果的说法,应用程序的外观看起来与现实生活中的对应物越接近,使用起来就越简单,相应的也有利于改善应用程序的用户体验。
而 人类最早的语言“象形文字”便是拟物化,人类几乎所有的文字一开始都是象形文字,用拟物的方式来描绘现实世界中的东西,学习成本低,易记。老乔对界面设计 的一个理想是,任何年龄的人,任何经历的人,都可以在拿到设备后的几分钟内轻松的掌握它的用法。于是 Apple 通过利用人们的日常经验, 做出拟物化的界面,从而降低用户的学习成本以及理解难度。
想像一下,当你应用中的可视化对象和操作按照现实世界中的对象与操作仿造,用户就能快速领会如何使用它( iOS Human Interface Guidelines)”。模拟实物的视觉设计和交互体验,让用户完全不用去抽象的理解就可以直观的认知和使用。当你到三里屯的 Apple Store 里面,你会发现很多的小孩,儿童,老人在操作 iPhone、iPad 的时候,根本不需要别人去教,自己玩几分钟即可以流畅的使用他们。
苹果之所以形成了如今的界面风格,是因为老乔对低学习成本的极大的重视,因而才会在界面中大量使用隐喻和模仿;而如今的扁平化设计也没有从本质上脱离这个根本的轨道。
何为“扁平化设计”?
扁平化设计(Flat design)完全属于二次元,这个概念最核心的地方就是放弃一切装饰效果,诸如阴影,透视,纹理,渐变等等能做出 3D 效果的元素一概不用。所有的元素的边界都干净利落,没有任何羽化,渐变,或者阴影。
扁平化设计其实是一门古老的 UI 设计,早在 Windows 95 时代开始,我们在 PC 上看到的 BIOS 设置界面就是非常典型的扁平化设计,他当时不美观,但是并不难学,而且扁平化界面很是清晰明了!
“扁平化设计”有着鲜明的视觉效果, 整个界面的配色平均会采用到 6-8 种颜色 (这个对于开发团队的挑战极大),页面效果更加绚丽、明亮。它所使用的元素之 间有着清晰的层次和布局,这使得用户能直观的了解每个元素的作用以及交互方式。在需要展现强大信息流的界面内,它让用户最大程度地减少学习使用成本。仅仅 凭借用户的直觉就大概能够明白每个对象、按钮的作用。

微软在Win8 Metro界面中,使用了完全的扁平化设计;在苹果产品及 iOS 系统中,看到了部分扁平化设计影子,在Google中,我们也同样看到了准扁平化设计模式。
苹果这一次彻底否定了什么?
我抛出“类扁平化设计”概念,就是因为从逻辑上讲,苹果并未抛弃“拟物化设计”,同样也并未完全追求所谓的“扁平化设计”,而是拟物化的扁平化设计这种兼容并包的尝试。苹果这次彻底抛弃了“浮雕化设计”。所以,苹果的这种“类扁平化设计”的逻辑出发点是“ 为触摸优化”。
浮雕化其实是鼠标时代的产物,它需要配合各种光标浮动和光影来给用户明确的提醒和引导。而触屏时代之初,这种浮雕化也留存下来,但其意义已经不大。因为触屏时代所触即所得而不需要光影等来做方向指引了。
何为浮雕化设计?
鼠标时代的开始,“富有智慧”的“浮雕化设计”作为新生事物便开始跃跃欲试,记得从 Mac OS 6 和 Windows 3.1 开始,PC 的界面开始大胆使用浮雕效果。——鼠标的光标点击动作在屏幕上得到确认,设计者使用了“浮雕效果”让按钮能够清晰地展现“选中、按下、弹 起“状态,整个鼠标主导下的 GUI 的风格都是以此为出发点,并且沿用至今。
记得 08 年底,我刚刚筹划博看文思的那个时候,连我自己都没有相信,移动互联网仅仅用了 4、5 年的时间几乎把互联网 10 多年发展的内容全部做了一遍,而且移动智能终端的 SoLoMO 的特性又开始把互联网做不到的内容和服务又做了一遍。
鼠标的兴起成就了“浮雕化设计”的辉煌。现在,千元智能手机也都已经成为了各家手机厂商喊杀价格战的“红海”, 苹果这次大胆的取消了浮雕效果,基本就是触摸操控兴起和鼠标没落的结果,因为摸操控的时代已经开始了。
类扁平化设计时代到来
我这里说 “类扁平化设计”指的是拟物化的扁平化设计。它并未彻底抛弃拟物化的优势,但是,从另一个维度,它在 “扁平化设计”方面进行了大胆的尝试:如取消了浮雕效果。在触摸的时代,浮雕效果的必要性大大减弱了,它变成了一种偏重装饰性的多余的设计。 “类扁平化设计”风格本质上把良好的体验给了用户,把挑战留给了开发者。比如上文已提到整个界面的配色平均会采用到 6-8 种颜色,这个就对于开发团队的挑 战极大。
“类扁平化设计”成为一种必然的趋势,并不是单纯的因为审美疲劳导致的为了变化而变化,而有以下几个原因:
- “类扁平化设计”具备非常好的兼容性,而单纯的拟物化设计既繁琐又费时。现在是一个多屏的时代,不同尺寸和分辨率的的智能终端,PC 显示器、智能电视、以及所谓的智能手表等等,你会发现,类扁平化设计都能很好的适配到不同的终端上。
- “类扁平化设计“具备优秀的组织和展现信息的能力。现在是一个信息纷杂的时代,扁平化设计可以把纷繁复杂的内容和功能有效的组织起来,以简单但合理的方式排列,使得最终的用户界面变得如此的简单易用。
- “类扁平化设计”更适合屏幕较小的智能终端,它有更少的按钮和选项,使整个界面干净整洁、条理清晰,让用户减少认知障碍,降低用户的学习成本。
完美的设计的终极目的就是用户拿到产品后没有学习成本,易用,好用,爱用!不管白猫黑猫,用户喜欢的就是好的产品,我们可以采用任何方式,其中包括所谓的 扁平化设计、拟物化设计。没有任何公司能够把所有的生意都做完,也没有任何的商人能够把全世界所有的钱都能赚完。同样,也没有任何的设计风格能够包打天 下。但是我认为,泛滥的数据、纷杂交叉的信息流、PC时代网页当在前多屏时代就要凭借 “类扁平化设计”呈现给用户。 “类扁平化设计”才刚刚开始。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![12款礼品盒子样机展示模型mockups下载[psd]](https://static.yrucd.com/wp-content/uploads/2018/05/Package-Box-Mockups-Vol6-Preview_ff-300x220.jpg)