2015年最顶级的7个网页设计流行趋势
对于伟大的设计来说是没有标准答案的,因为它更多的是感性思维,而不是学科学一般的理性。但是,奇怪的事有很多流行总是周而复始的重复着。这些可能被叫做设计流行的技术,但是从行业的角度来看,它更加适合被叫做“流行趋势”。
这篇文章介绍了一些被设计师认可,并令人着迷的设计潮流。虽然趋势往往是由在边界的人推动的,但是设计趋势却会影响整个产业。新的设计师和开发人员可以通过学习用了这些趋势的网站获得很多东西,但是不管你的设计级别有多高,去研究一些流行网站的布局会收获很大。
幽灵按钮
流行趋势中增长最快的是“幽灵按钮”。这个设计遵循扁平化设计风格,其中按键使用了单一的背景色,是一个2D的外观。幽灵按钮一般被设计成镂空或者半透明的,当鼠标经过会有一些色彩和不同的设计,所以如果你在一个网页上看到了幽灵按钮,他们一般都是五颜六色的边框,设计师一般设计这些按钮的时候用圆角,并且在按钮中使用比较粗的字体,便于阅读。
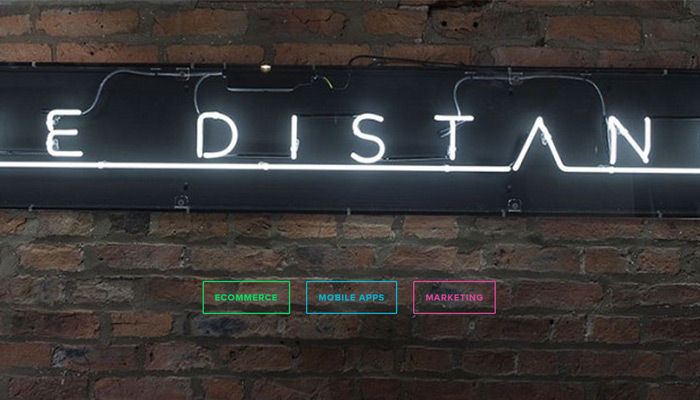
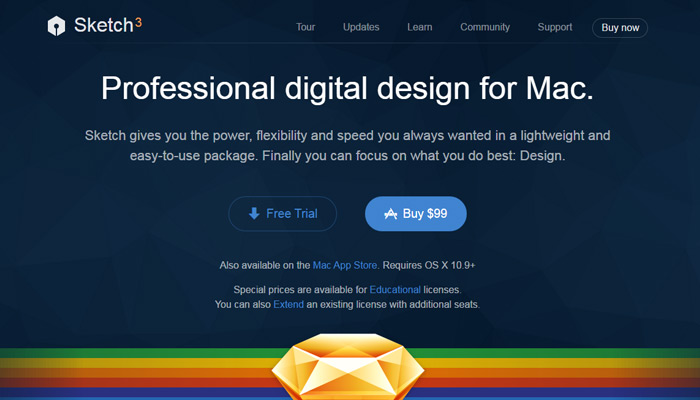
这样的例子可以在 The Distance 这样的创意机构找到。他们在页头上使用了三种不同色彩的幽灵按钮。色彩和字体往往能更好的引起人家的注意在特定页面上的按钮。但是同样是做按钮的区分,Sketch 在幽灵按钮旁边采用了扁平化的按钮设计。
幽灵按钮代表试用版,而扁平化的按钮表示购买软件。这样一虚一实,实的会更突出,用户更容易看到购买按钮,幽灵按钮特别适用于极简主义和扁平化风格的设计,非常容易创造了不起的设计。
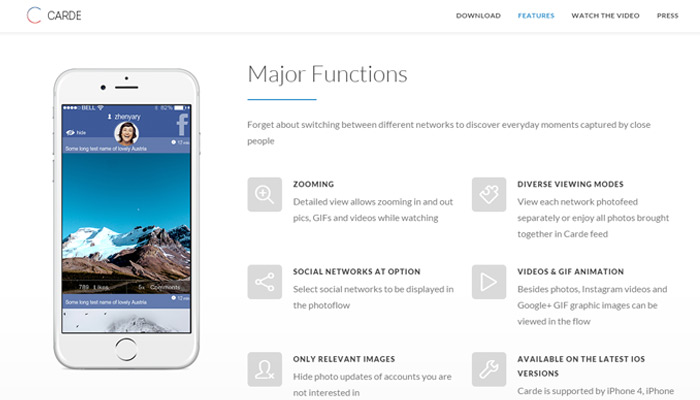
功能列表图标
起初,移动应用和创意机构喜欢用图形和文字去介绍他们的特点。大多数时候你却会在一些功能描述句子前面加上小图标,据我所知这种趋势没有一个正式的名字,但是我们创造了一个“功能列表图标”。这些基于文本的列表往往依靠图标去描述功能。这些特征往往是描述软件的一个特殊服务。这种趋势已经变得非常流行,并运用于成千上万个网站。
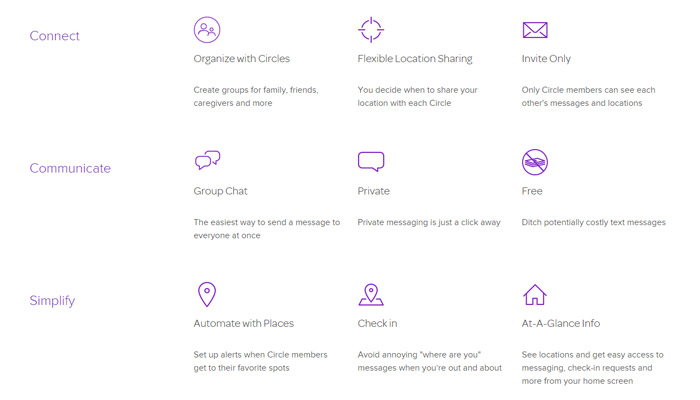
Life360 是收集照片和生活回忆的移动应用程序。他们的登录页面组织关系设计良好,并且带有功能图标说明。页面底部你会发现一些功能被分解成横排。每行开始于一个小项,并且列出3个特征,该功能还可以使用图标来传达视觉意义,当然实际使用中会有偏差。
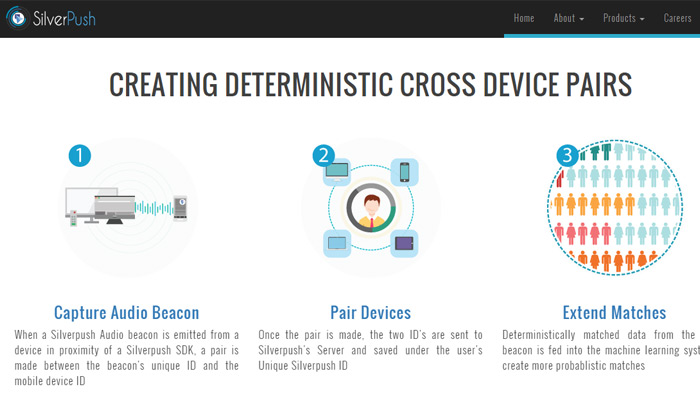
Silverpush homepage是一个使用了放大版图标列表功能的设计。图标成为了一个很好的解释说明工具,让用户便于理解。
功能列表不一定总是需要列出功能,但是可以让你更深入了解应该如何操作。这些都是了不起的作用,可以展示用户如何去购买产品和服务,并且能知道这些东西的好处。我们鼓励设计师去使用这种形式,使用合适的图标去说明特色内容片段的用途。
画廊&幻灯片
现代的网页可以在任何尺寸的屏幕上完美显示动态幻灯片和各种媒体播放效果。智能手机的浏览器在响应式设计技术已经走了很远。
对于一个新的网页设计师来说也很容易拿起一段简单的JS代码去完成这种效果,并且可以很好的控制它。网上的那些代码库里早就发布了很多免费和开源并且拥有梦幻般效果的JS文档。jQuery让前端开发更容易,这种趋势的飙升,让其成为了名星。

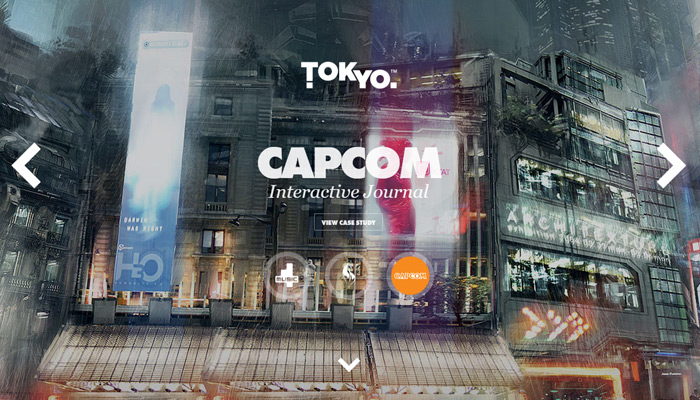
这个全屏滚动播放的网站是伦敦的一个设计机构出品的名为“Tokyo”网页作品,效果非常惊人每张幻灯片都在展示客户的案例,并且能以全屏的效果去展示,网页的整体感觉干净、流畅和非常容易使用。
这些要求是任何同类网站的基础。这种数字媒体的网站大家已经司空见惯,而且有的时候访问者还期望他们在每一个网站上。作为设计师的工作就是,找出最好的方式去展示这些动画和媒体。
就目前来看,使用jQuery是创建这种效果的最有效的方式。你设计好后,只需要花一些时间设置即可。
动态故事叙述
滚动视差设计肯定是一个受人尊敬的趋势,设计师们都爱上了那些有创意和美丽的滚动视差网站设计。JS插件开发商也喜欢去开发这种插件。
通过挖掘更深的视差设计,你会发现另一种趋势:动态叙述故事的艺术。
几乎每个网站都有一个故事可以讲,只是讲述的方式不一样,滚动视差布局给人的感觉更加自然,因为他们都在一个页面上承载的,图形、文字、动画和网页都可以来回查看,不需要重新加载。
Movement of Data 是一个很好的滚动视差例子。用横向和纵向的方式去表现故事线索,这样既能表现好内容,也有一定的趣味性。
最好的滚动视差设计将会把几何图形、动画和内容做别出心裁的完美融合。滚动视差不是设计的唯一选择,但是它往往是最简单,最容易出效果的设计。其实无论你是在做一个滚动视差网站,还是普通的多页网站,你都可以让设计更有故事画面。
固定的导航栏
虽然固定导航栏的方式已经有些年头了,但是最近这个技巧又有不少的优化,绝大多数的设计师都喜欢把一个固定导航栏放在网页头部。
其中最常见的是把导航融入到顶端。当访问者第一次来的时候,仿佛它就是普通导航,当你滚动页面的时候,导航会缩小在屏幕顶端,成为一个小工具条。
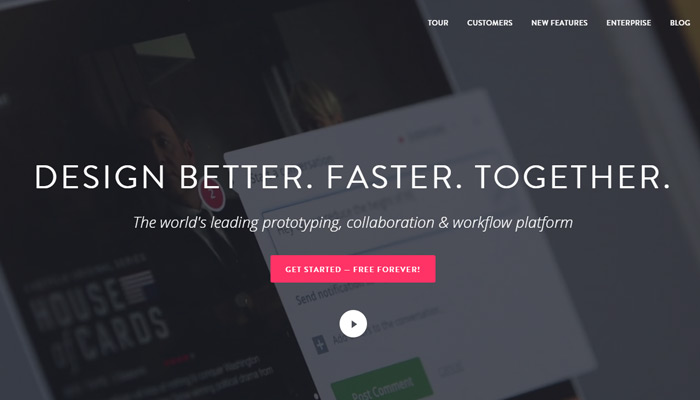
Invision App是一个现代固定导航的典型的例子,整个头部都是一个深色的无缝视频背景,当你滚动鼠标的时候,导航的背景色变成白色,并且固定在网页头部。
有些设计师喜欢这种效果,而且还有人却说这种导航占据了屏幕的宝贵空间,我认为只要能正确使用,就是了不起的。游客经常能在阅读内容的时候轻松返回任何地方,只要它不完全遮住内容就行。
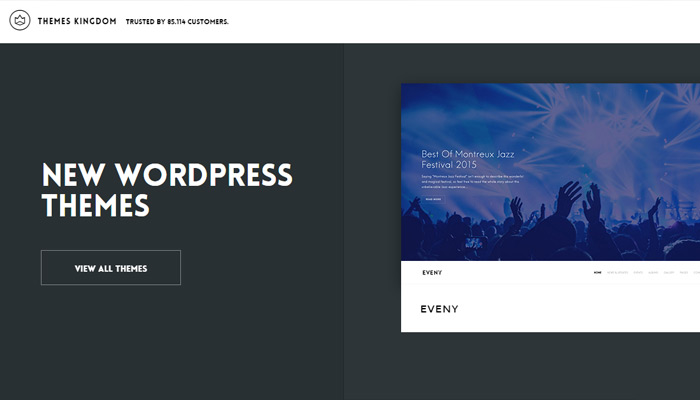
设计师也喜欢在整洁的网站效果上为导航栏增加滑动效果。Themes Kingdom 在滚动鼠标的时候会逐渐缩小它的导航和logo。这样可以为顶部获取更多空间,使您可以看到更多内容。
使用一些小的动画效果,确实可以让这种方式更有看点,如果你正在设计这种网站,请加一些小动画吧。
基于网格的布局
很难说网格布局什么时候开始流行,但是绝对是很多设计师的最爱。网格一直是设计中的重要角色,但是他一般在产品的最终形态中并不明显。
通常,基于网格的设计要想设计好,必须要有大量的内容,例如:社交媒体、在线杂志或图片合集类的网站。下面将会讲述一个使用这一趋势的完整网站。
24ways是一个惊人的设计杂志,已经上线多年。他们的设计改版了很多次,最近一次使用网格布局的方式去设计的岗位目录。其主页和档案页都是用这种网格布局的。
我最喜欢网格布局设计的灵活性,响应式布局非常流行,它一般也是基于网格布局的,网格使得响应式网站更容易。24ways就是一个完整的响应式网站,你可以通过调整浏览器的宽度来测试。
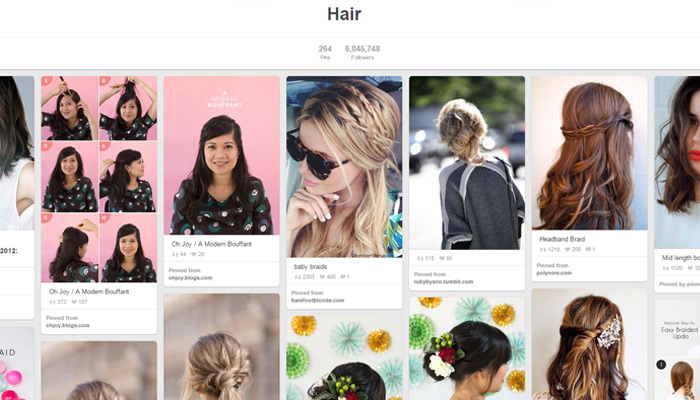
我真的很喜欢Pinterest的网格布局。Pinterest不同的地方是所有的网格并不是在同一条水平线上的,因为这样显得页面有些混乱。在这种情况下,他们设计成了卡片的感觉,使得设计看上去舒适。
现在有几十个网格布局设计的免费资源。例如:前端开发人员可以找到free CSS grid libraries。那些对JS有兴趣的可以去试试jQuery Masonry,这是一个模仿Pinterest设计效果的插件。
自定义的CSS3动画效果
自从css3发布后,大量研发人员都专注于做CSS动画。现在的WEB浏览器已经能更好的支持CSS3动画了。
我最喜欢的现代效果是滚屏的动画效果,当访问者往下滚动页面时,元素会褪色,或者滑入视线中,Carde app 就是一个典型的这类效果。
传统意义上来说,这种效果确实需要少量的JavaScript来处理CSS。但所有的动画,可以100%通过CSS控制,如果其中只有只有一些元素的时候。
另一个令人兴奋的,但不太常用的方法,就是用SVG做CSS动画。这些图形往往是在Adobe Illustrator中创建的。SVGs的矢量功能和CSS3时一对完美的搭档,而且现在很多浏览器都开始支持了。
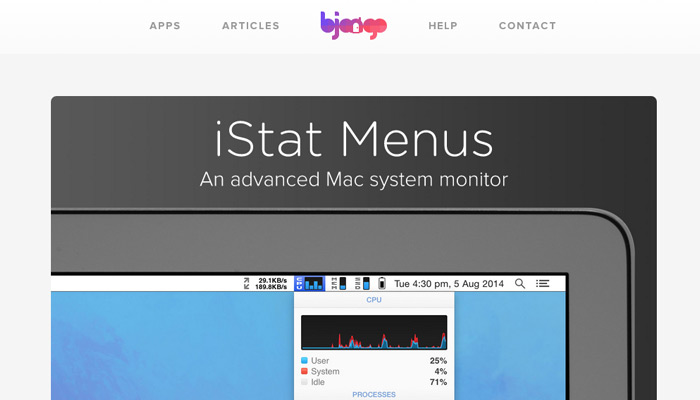
可以看看Bjango navigation bar并用鼠标滑过试试夏宫。你会发现有一些鼠标经过效果,而这些都是依赖于SVG图形。这些动画效果都是用CSS3控制SVGs而实现的反弹效果。
诚然,这对于新手来说比较难,但是你可以看到CSS3将会在未来几年中无比流行。
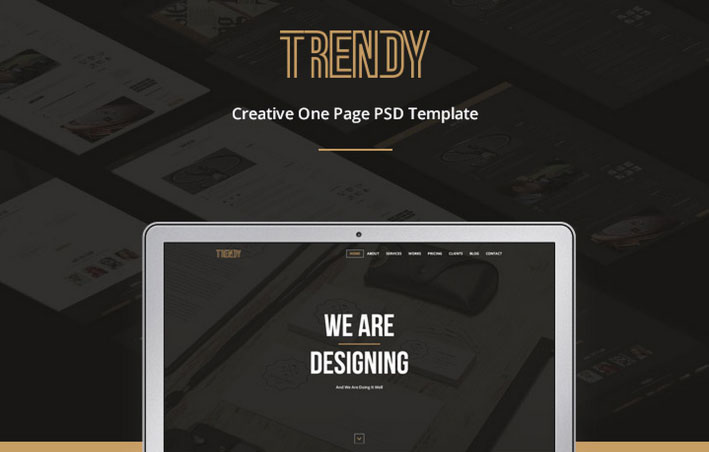
极简主义风格的设计
单页设计的流行是极简主义在作祟,人们除了希望界面简单,内容清晰而且查找方便,同时也希望操作方便简单,符合现代操作习惯,如手势操作。这次我们分享的这套模板就包含了单页设计里面所有的常用元素,他们能帮助你更好的理解单页的交互,和内容表现,enjoy!
总结
每一年都会有许多新的设计趋势的涌现,我很希望以上的趋势能给设计师带来新的灵感火花。网页设计现在的需求量比任何时候都多。一个好的设计师应该会把这些趋势运用到实践中去。通过研究流行,您可以更好的满足客户需求和行业网站设计需求。
原文:http://webdesignledger.com/trends-2/web-design-trends(云瑞译)

















![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![免费-超专业的时尚多图文排版杂志画册模板[indd]](https://static.yrucd.com/wp-content/uploads/2018/03/ritesmaginesb0308-300x220.jpg)

![数百个一流的C4D质感材质纹理素材下载[.lib4d]](https://static.yrucd.com/wp-content/uploads/2018/06/bannerqiu0629-300x200.gif)






