超大导航下拉菜单设计模式
今天为大家分享的是超大导航下拉菜单设计模式,它是高容量链接网站的典型解决方案。一下每一种模式都是通过精心挑选再加上在线实例来展示,如果您的项目需要一个超大导航下拉菜单设计,那么你要看看这篇文章。
1.超大导航设计模式和动画
该类型菜单包含一些图文结合的内容,典型的下拉菜单都依赖于JavaScript多年。CSS3是一个较新的方法,也被应用于大型的下拉菜单。你所期待的模式与动画和设计风格的一致性。
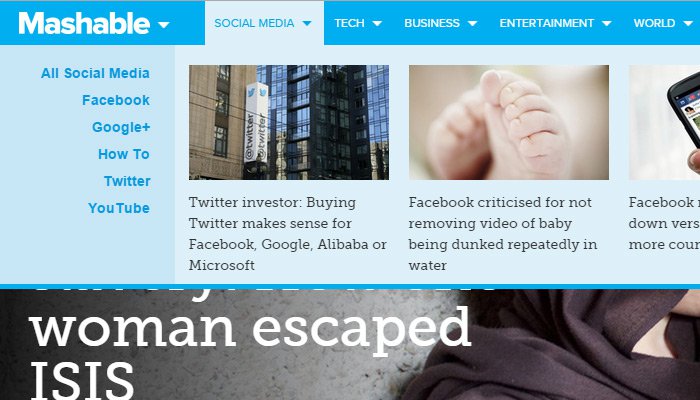
1-1.Mashable

Mashable是一个社会媒体杂志在线,它的布局是完全响应,菜单是建立在占据屏幕的100%。它可能不是最经典的例子,但一致性取代空想在UI设计领域。
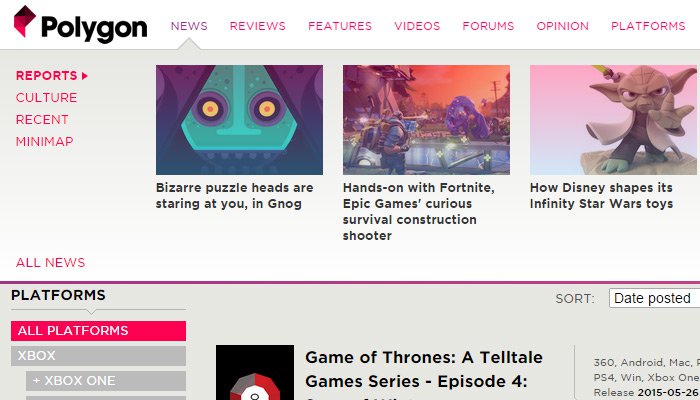
1-2.Polygon

另一个伟大的在线杂志是Polygon,具有非常相似的动画。在切换不同的内容样式时,它们的导航也占用了100%的屏幕。
2.多级菜单展示
真正的大的下拉菜单需要包括分层导航。这会发生在你有链接,包括子链接,需要在菜单中保留足够的空间,以显示他们在适当的时候。
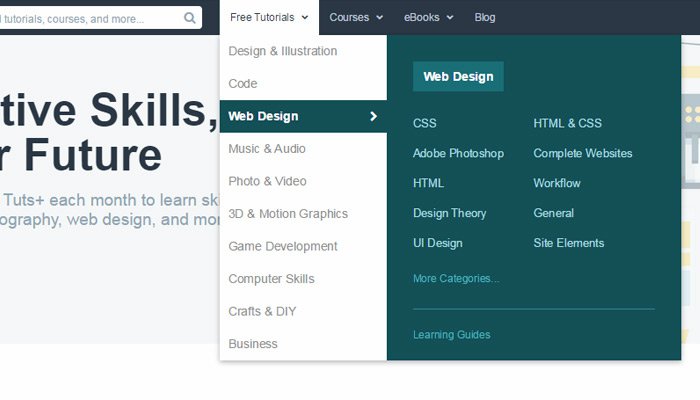
2-1.tutsplus

一个最简单的例子,可以发现在tutsplus当你将“免费教程”链接。每一个教程类包括许多子类,可以快速选择适合用户的链接。
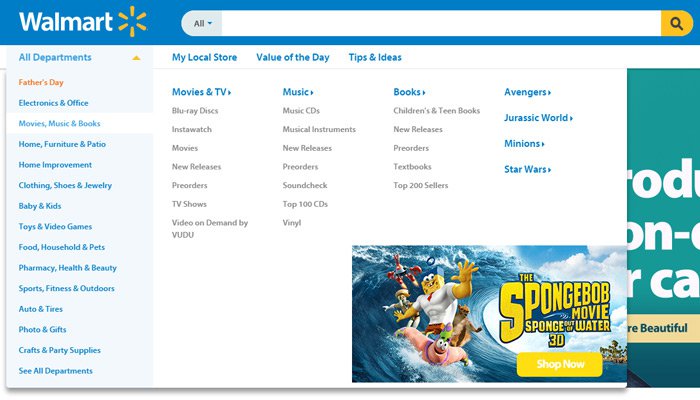
2-2.Walmart

一个更详细的例子是Walmart下拉式导航。本公司提供这么多的产品,每个部门需要包括一个弹出菜单。此菜单依次包含几个子类别与示例产品。
3.下拉菜单图标展示
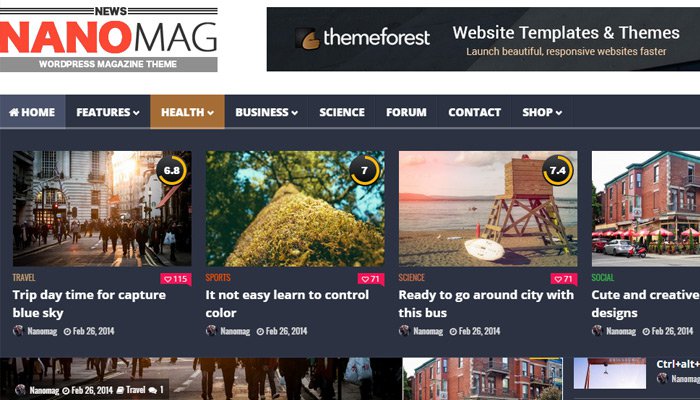
3-1.NanoMag ThemeForest

看一看NanoMag ThemeForest演示。它使用一个水平导航与向下指向箭头组成,这些箭头暗示了一些事情会发生在这个链接下面。
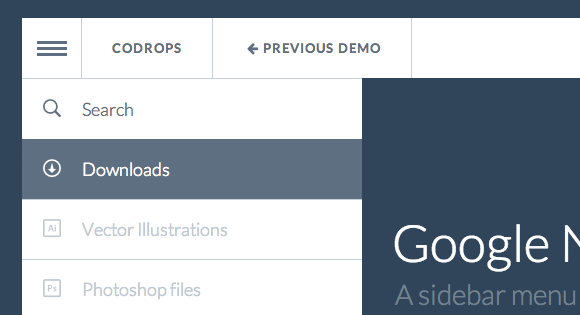
3-2.Nexus

谷歌Nexus菜单效果,它有着非常好的滑动效果来展现菜单的全名,当鼠标悬停在菜单图标上市,侧边栏的图将会展示出来,鼠标移动到侧边栏菜单时展现出菜单的名称。
4.通过点击事件来展示二级菜单
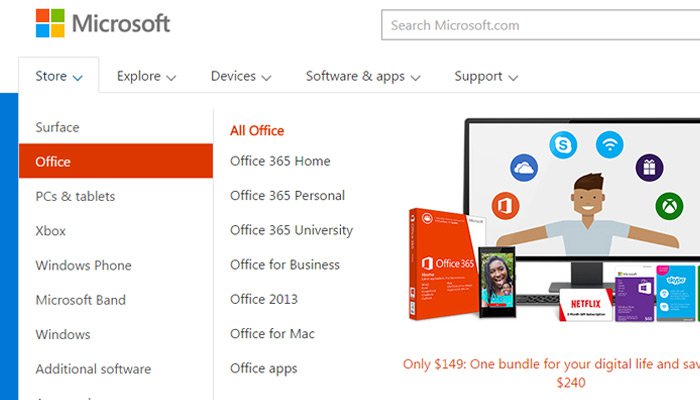
4-1.Microsoft

一些开发人员更倾向于改变他们的界面设计,更多的交互作用。微软的主页使用下拉导航菜单的巨型顶部导航栏。
5.不同的下拉菜单布局
动态导航菜单可以包括不同的媒体,如缩略图,网格和块级别的链接很多。这些不同的表现看起来很好,但可能不适合所有类型的内容。
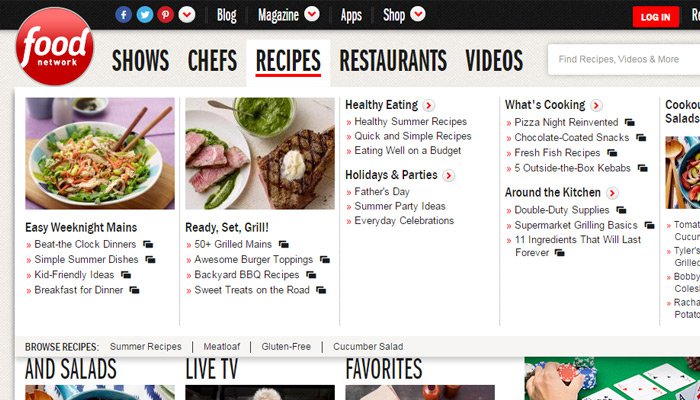
5-1.Food Network website

Food Network website有一个美丽的巨型菜单,每一个主要的链接都在导航。但每个下拉菜单是一个独特的结构联系,有不同的缩略图,和列表的样式。
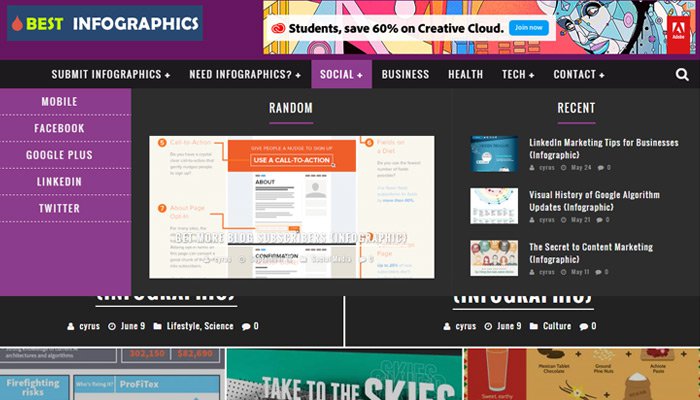
5-2.Best Infographics

Best Infographics展示一些下拉菜单都是普通的下拉菜单–没有大型导航,只是简单的文字。但是其他的下拉菜单是全尺寸水平巨型菜单缩略图和一切。

![云瑞收集的iPhone X和iPhone 8 展示模型Mockups 合集下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXall0915.gif)


![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)







