谷歌交互设计的秘密
在交互设计中最重要的是让用户从动画和图形中获取到该做什么的意识和冲动,需要在一些简单的效果中,让用户感受到魔性,不自觉的去触发什么,今天分享的这篇《谷歌交互设计的秘密》将会给你一些启示,enjoy!
如何让用户感知更快的秘密
Hacking user perception to make your websites and apps feel faster
回想一下你给一个给公共服务台打电话的时候,如果碰巧遇到话务忙,电话里是不是会想起音乐?如果没有这个音乐,只是沉默的话,你感觉如何?CNN(美国在线电视新闻网)进行了一项调查显示,70%沉默不语的来电者会在60秒内挂断电话。因为沉默会让你觉得这条线可能已经断开了,并且会感觉等待的时间要比实际时间更长。放背景音乐的想法是填满空闲时间,让你觉得时间没那么漫长。
休斯敦机场也有类似的问题,乘客们抱怨他们等待行李的时间太长了。 当飞机降落在航站楼附近时,乘客很快就能到达行李处,然后他们需要接着等7分钟才能拿到行李。 即使机场雇佣了更多员工,投诉仍然存在。 然后他们决定将飞机降落点远离航站楼,这意味着乘客必须走得更远。虽然这让乘客走路的时间更长了,但这样做使得最终投诉率几乎降到了0左右。
对时间的感知
人们对时间的感知取决于他们的焦虑程度,他们是在户外还是在家里。在谷歌进行的研究中,相同网速情况下,我们发现75%的用户在家的时候感觉网站运行得很快,但当他们在外面的时候,这个数字下降到了52%。年轻人相较于老年人,会觉得网站加载速度更慢。总的来说,我们认为加载的延迟比实际情况要多80毫秒。所以,如果你焦急等待,时间就好像会变得更漫长。
网站和应用目前的加载速度其实已经不算太慢了,即使继续优化,仍然有30%的用户会感觉它比实际的更慢。那我们怎么解决这个问题呢?我们需要创建一些事情来占用他们的空闲时间。
加载
显示一个空白页面是糟糕的,让用户等待却不给任何反馈,但是只显示一个旋转图同样是有缺陷的。
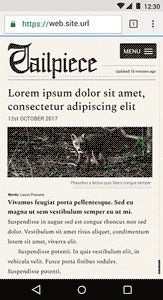
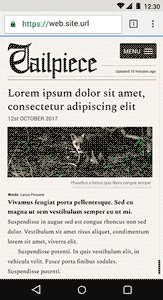
在本例中,你看到一个我模拟的报纸应用,叫做Tailpiece。因为用户等待的是内容,这样的加载会感觉时间更长。此外,它显示的是该应用处于“思考”状态,而不是“工作”状态。

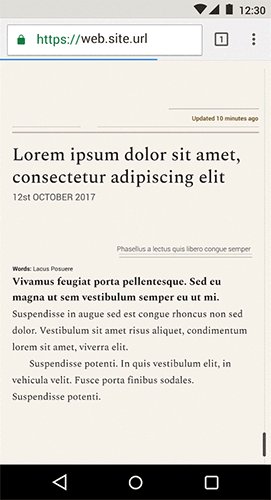
填充界面
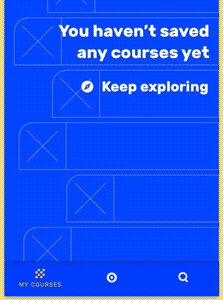
在本例中,我们使用了骨架内容填充界面,而不是使用旋转图。虽然这比上面的会好一些,但是仅使用它来代替并不好。因为它仍然会给人错误的感觉,因为内容中还是不会显示任何内容类型的。

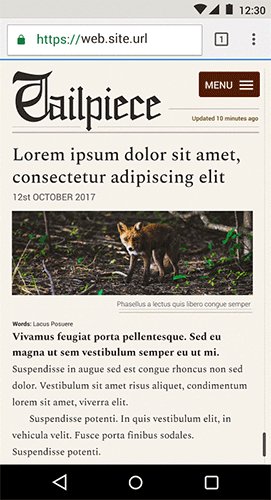
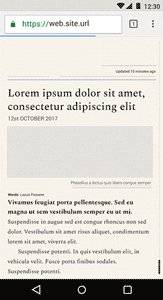
交错模式
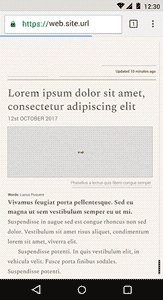
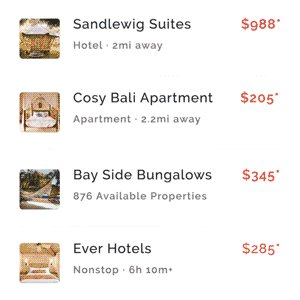
使用骨架界面,上下文元数据和部分加载的像素化图像的组合,这可以占用用户大量时间(译者注:用户可以花时间预先去阅读骨架内容)并能使整个体验感觉更快。 我们的想法是尽可能快地为用户提供即将发生和加载的内容。

你也可以利用交错动画来隐藏加载时间。 我们在谷歌的material studies(https://material.io/design/material-studies) 中就这么做了,如你所见。


Material studies 中交错动画的例子
交错是非常有用的,因为它在页面转换之前就创建了一个很好的结构,能再次占用用户的时间。


使用交错动画为重要的过渡增添特色
导航
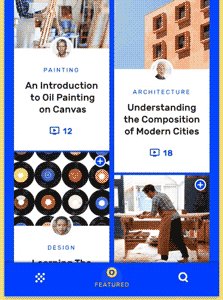
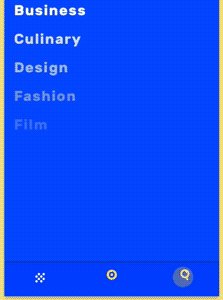
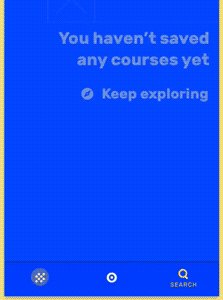
Facebook、RedBooth、Spotify和Google Plus的研究表明,隐藏菜单项意味着用户不会去切换或点击它们。Facebook还发现,底部导航切换会让应用看起来速度更快。因为在视野之外,能快速看到东西也会使得体验变得更爽。所以,快速响应用户的动作在任何情况下都是有帮助的。下面的例子中能看到,我们的app Owl,做了一个很棒的展示,它是一个定制化的设计,但仍然与主要导航项目的理念保持一致。在移动设备上,底部导航也更符合人体工程学,因为用户可以用一只手操作按钮,这也有助于保持快速、自然的体验。

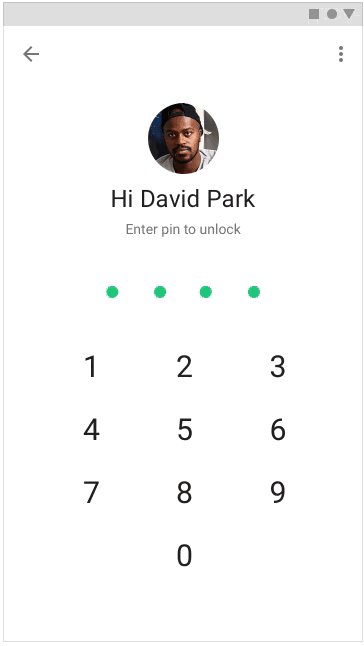
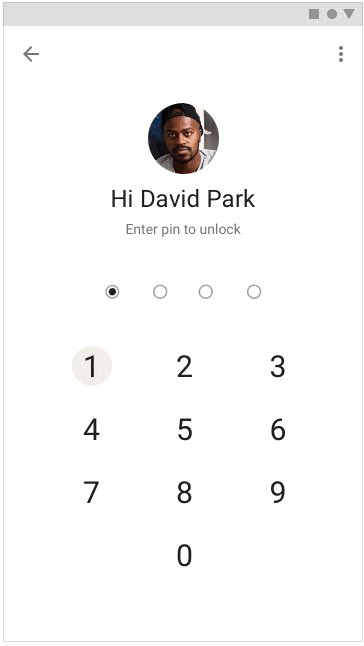
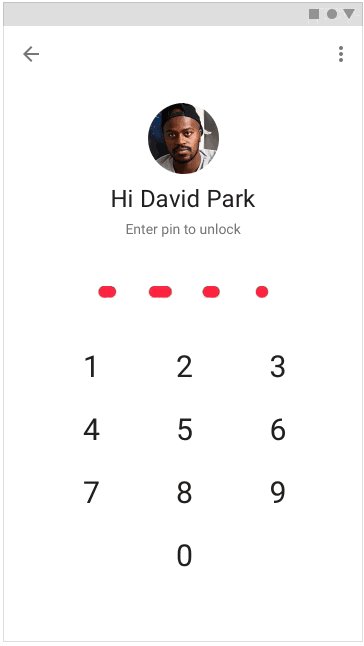
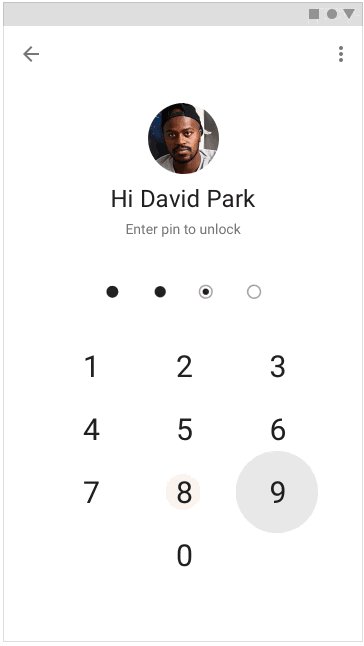
反馈与保证
让用户知道将要发生什么是至关重要的。但是告诉他们触发了什么动作也会让你的应用和网站感觉更快。使用移动、悬停状态和波纹,可以向用户保证他们所采取的操作正在进行中。





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![免费漂亮的NIKE首页UX模版下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/05/freenikeb0508.jpg?x-oss-process=style/s1)
![C4D+AE打造的汽车结构分解动画工程模板下载[C4D,AEP]](https://static.yrucd.com/wp-content/uploads/2017/03/qc4db20170330-1.gif?x-oss-process=style/s1)






