2016年10个必须知道的现代网页UI元素设计趋势
在网络的世界里,每一年都会给我们带来无穷的新发现和创新。在现实生活中,每年我们都会遇到新的事件、插曲、趋势、时尚和设计。同样,在网络的世界里我们每年都会看到新的设计、新的方向和新的功能。而今天就是要给大家介绍,2016年10个必须知道的现代网页元素UI设计趋势。
创新的要素要做得很巧妙,这样会让风格更简单。每一个新功能都可能给潜在的客户提升用户体验。当面临选择的时候,这项工作即有挑战性也让人兴奋,所有的选择都是值得的。
就像我们的新年决议一样,我们归纳了10个必须知道的现代网页UI元素设计趋势,希望对您的网站有帮助:
1: 独特性 & 大标题
通常,企业会使用一些特殊的字体和排版,便于用户识别自己的品牌。为了让品牌便于沟通和表达,有很设计字体诞生。
使用要点:
- 排版像一个导演,让整个页面都有一个符合流行趋势的风格,并且让整个网站都有这种风格。
- 不同的排版选择将给你的公司带来不同的品牌印象。例如:要有效率?要实用?或者更多信息?
- 无论你选择什么字体,在浏览器中的兼容性和显示效果是最重要的。
- 如果普通的计算机系统和浏览器不支持你的字体样式,这就意味着风格会失控。
2: 好的接受度的“英雄图”
medium.com不是唯一的一个有“英雄图”(网站形象banner)的例子。还有很多其他的,如:Ghost、Renovator和Kin HR。重点是,这些图片比文章和按钮更容易让用户往下滚动去看更多信息,此外,许多的网站如Uber的背景图上有巨大的形象banner图,这个图足够可以讲清品牌故事,而不是用文字去说。

使用要点:
- 你的用户有不同的需求也来自不同的地方、他们使用不同的设备访问你的网站,如:手机、平板电脑和桌面电脑。
- 像medium.com使用的那种“英雄图”在手机上用户就很难看见,因为这些图只有在桌面电脑上效果才会好。
- 如果你的“英雄图”不能兼容所有的设备,并且很容易被看懂,那么你的用户理解你的网站成本会很高。
3: 视频背景
如果你的网站能默认播放一个讲述企业或产品故事的视频,并且视频拍摄得很简单,那么你的网页可能变得非常有“价值”。例如:当用户访问wistia的主页的时候,视频在后面自动播放,这是一个增加转化率的好方式。
使用要点:
- 这样的视频背景很容易被用户理解,而且它介绍你的企业或产品的时候不需要费任何文字。
- 我们大脑处理这种视频的能力比文字强6万倍。人们总是不愿意读太多文字,视频更容易被接受。
- 这样也要求网速更快,手机尺寸更大。
4: 扁平化设计
扁平化的设计很容易被理解和领悟。这样的设计很简单,所以在网站上载入也会很快。Apple最早在2013年把网站设计改成了扁平化。后来很多网站也做了,但Uber创造了它自己的风格,他们很好的运用了阴影。很多图片有遮罩,当鼠标经过的时候这些阴影遮罩就自动消失。

使用要点:
- 扁平化设计跟容易被你的用户所理解。
- 不管你使用扁平化还是投影效果,稳定是最重要的。
- 你必须保证你的网站设计风格是统一的,不管是首页还是内页,都需要呼应。
- 最关键的点还是让游客更好的理解。
5: 汉堡包菜单
汉堡包菜单也被称为抽屉式导航。这个菜单可以帮助你节省空间,谷歌浏览器就是一个很好的例子,你在它的右上方会看到这样显示≡。它之所以被叫做汉堡包菜单,是因为它有三条线,就像一个汉堡包的三层一样,效果如下:

使用要点:
- 这个图标非常实用,因为它不仅可以让你的导航变得简洁,还可以让用户减少困扰。
- 但这样会让用户在使用菜单时多一个操作。
- 用户倾向于使用这样的图标元素,这样的图标会让用户更喜欢去探索。
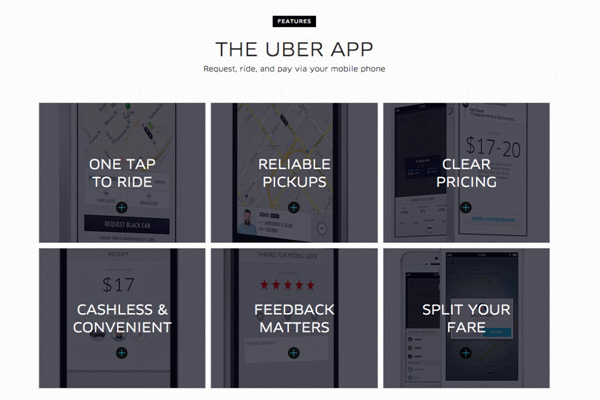
6: 大的产品图片
如果你在一个B2B的网站上看到超大的产品图片这并不稀奇,这些图片往往可以帮助你看到产品的特征。例如,你去访问Marketo,你会在上面发现巨大的产品图片,然后当你往下滚会发现相关的产品细节介绍,这是一个很好的体验,而且已经在用户心目中形成心理模型。
使用要点:
- 大的产品图片可以帮助用户更高效的发现产品特征。
- 这样可以更好的高亮显示出产品最优价值的部分,并且强调利益点。
- 这样的图片可以增进用户去理解产品,而不需使用任何文字。
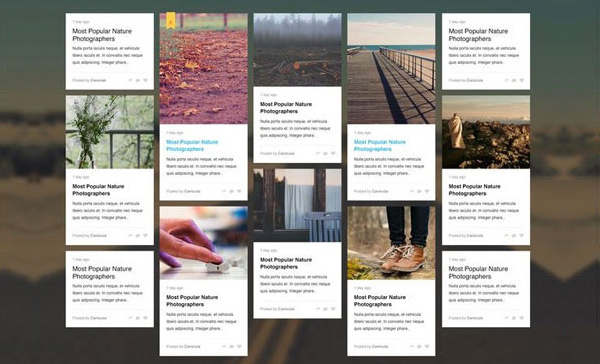
7: 卡片式设计
卡片式设计更容易被大家接受,随着Pinterest的用户增长,市场和设计人员都在这类设计上作文章。卡片设计的优势是组织内容,奖网页上不同的信息组织起来,让用户更容易阅读。

使用要点:
- 这类信息展示模式很流行,特别是电商网站。
- 使用这样的样式可以更好的突出产品和其他信息。
- 要确保你的卡片的响应式。
- 你的卡片需要根据屏幕来适配。
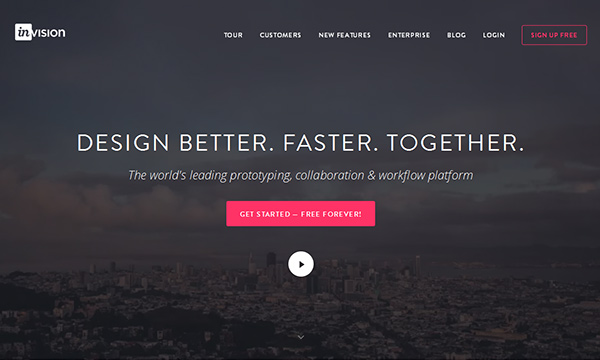
8: 特征视频
为了使任何情况下都很醒目,很多公司用短暂的视频作为背景,这样做可以帮你解决很多问题,InVision就是这样做的。

使用要点:
- B2B企业应该做一个这样的视频,因为它能提高转化率。
- 根据Inc. Magazine的数据,B2B用户观看视频为92%,而他们观看视频后再搜索或使用相关服务的优43%。
- 这使得用户能花很短时间了解你的产品前景,这足以体现它的价值。
9: 个性化的 UX(用户体验设计)
利用cookies记录用户喜好,然后再进行有效推送是一个不错的策略,这是个经典的方法,老顾客可以看到相关的产品推荐。
使用要点:
- 你观察YouTube, Facebook 和其他网站,看看他们是如何利用cookies给用户推荐的,它却是给用户节约了不少时间。
- 当用户第2次和第3次来你的网站时,你的系统会自动记录他的喜好。
- 这个功能很容易使用插件实现。
10. Microinteractions
另外一个最新的流行趋势是Microinteractions,这是一个还在封闭测试的产品,Microinteractions围绕用户单一的使用情况便可以认出他们,他们会提供一个了不起的统计图表。
使用要点:
- Microinteraction能很好的促进和提高用户业务,这将很好的增加用户的转化率。
- 由于其有效性,插件和主题开发人员已经开始认真思考这个特定元素的网站设计。
- 这个不仅仅是统计数据,他还能给你的内容进行优化。
总结
上面所讨论的是十个预测元素,能帮助你的网站在2016年更令人印象深刻。获得更多的潜在用户,如果你还有其他意见,请在下面留言和评论吧!
原文:instantshift
翻译:云瑞





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)