腾讯交互设计师快速成长秘籍
这篇文章最早是在微信上看到的,觉得很有价值所以分享给大家,希望云瑞能和大家一起成长,交互设计是个重要的岗位,他们不仅仅只是和产品PK扣细节,其实,无论是产品研发早起,还是中后期,交互设计这个岗位都非常重要,特别是对于设计团队来说,有了交互设计,就相当于有了清晰的逻辑,enjoy!
「创业」一词,在这几年大热,很多人加入了创业大军。其实在鹅厂,只要你的姿势正确,就可以好好体验「创业」带来的考验和成长。有幸这一年来参与的项目都是从0到1的新项目,小团队敏捷作战,设计师对整个项目的参与度非常高。
当前「创业」大潮汹涌,许多人奋不顾身下海,切身感受从0到1的处境,感受 A16Z 创始合伙人霍洛维兹描绘的场景:
「在担任CEO的8年多时间里,只有3天是顺境,剩下的8年几乎全是举步维艰。」
一开始我并不明白所谓举步维艰的处境,但当我遭遇腾讯内部创业,从0到1打造一款产品时,方明白举步维艰的意思是问题层出不穷,而我必须解决问题的速度比出现问题的速度更快。
作为设计师,这一整年主导或参与了一系列从0到1的新项目,感悟颇深:我必须更快地作出决策,更好地构建自己的设计观,更敏捷地通过设计思维进行产品表达。不断地处于讨论、脑爆、出稿的过程中,不停地出稿、画稿、改稿、评稿,这些都是腾讯设计师日常常有的过程,但一旦这样的过程必须浓缩到几天内,这种感觉或许可称之为「设计维艰」。
在这个过程中,我必须快速准确地做出判断,尽可能地完善设计,把过去学习的经验浓缩到短时间内爆发出来,这种 all-in 的感觉,让人酣畅淋漓,也收获颇丰。我也从一个新人设计师在慢慢成长,学习积累总结形成自己的世界观以及设计思维、设计方法、设计态度。
探索纵深-重构设计思维
「仅仅把狂热的激情放在显而易见的事物上是远远不够的,你需要把注意力和热情放在人们容易忽略的细节上,这才是起决定性作用的。」-Apple设计副总裁Jony Ive
在常规的设计方法中,我们比较熟悉的流程是:
- 从用户的使用场景中提取需求
- 根据需求探讨对应如何满足的功能
- 根据功能进行设计
这也是我在广美学习交互设计时老师一直强调給我们「以用户为中心」的交互设计方法,然而这种方法更多只满足了横向纬度。在我们成为真正的职业设计师之后,我们需要更多的满足纵向纬度去做深思熟虑的设计,多问问自己「我们为什么出发」。
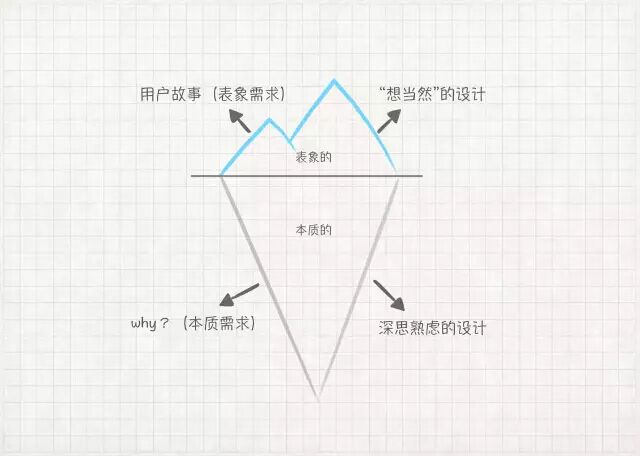
冰山模型:寻找设计的纵深

浮在海面上的冰山一角,可以代表我们最容易拍脑袋得来的设计方案。也许未经过专业设计训练的人也唾手可得。然而大部分冰山实体是落在海面以下的,这部分是不容易被人发现的,需要通过努力思考和探索,基于深思熟虑地设计尝试,才能被发现。这就需要我们不断的从n个方案深挖到n+1、n+2、n+3…个方案,才能永远做到比现在更好。
在APP这个新项目中,时间短任务重,设计师接到的任务是在两个月内,把基于H5的兴趣部落,落地到客户端进行全新体验的设计并开发实现。在整个项目管理的流程中,需求和设计成为了重头戏。如何更快地排列功能优先级,如何更多地利用客户端进行一些差异化的优化设计,把体验做到更好,非常需要设计师以更高的要求去提出更多高质量的设计方案。
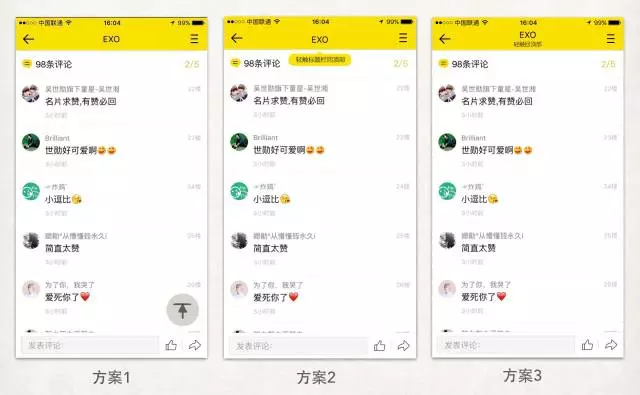
举一个小案例:用户在浏览较多内容时需要一个快速置顶返回的需求。

方案1:通过悬浮按钮回到顶部,是现有手Q兴趣部落的解决方案。
问题:用户在浏览多屏内容时,主场景应该是浏览内容,而不是时刻想着回顶部,所以一个固定的置顶悬浮按钮放在右下角是否真的是最优解?它可以解决问题,但也许不是最优解。
方案2:主要考虑如何能够尽量不打扰用户的主场景又能满足置顶需求,进入页面后用提示条在title栏处做功能提示,轻触可以置顶返回页面顶部。3秒后提示条消失。
问题:用户真的会注意到这个提示吗?当用户浏览内容需要置顶返回时,能找到这个功能吗?
方案3:在title栏上用文字提示轻触置顶。用户只要没有用过这个功能,文字提示就一直存在,不会被忽略。
问题:用户只要在需要置顶时用过这个功能,是否能记住这个功能?此时产品经理比较坚持提示文字永远存在,可我当时认为这个功能对于ios部分用户来说是有使用习惯的,一些app例如微信的置顶场景也有教育。觉得大部分用户使用过一次之后,是可以记住的。产品经理很担心用户记不住,讨论进入死循环。
整理设计关键点:
详情页主场景是浏览内容,而不是置顶返回。尽量不要打扰用户的主场景。
在不打扰用户主场景的前提下,用户浏览多屏内容后需要置顶返回时,能够方便快速的回到顶部。
最终方案:
将方案2和方案3结合,主方案用3,在title栏文字提示轻触置顶,用户用过一次之后就不提示,保持界面干净。当以后用户在详情页浏览了多屏以后,判断用户不停的向上翻动页面超过3屏,即在title栏弹出提示条提示此功能。(认为这种场景不会特别多)。
方案永远没有最完美的方案,也必须持续观察、保持思考。注意用户的反馈,不断的去优化改进方案,真正做到了设计闭环。
好设计需要创新
「每个设计过程都会在看来毫无章法、模糊的实验阶段和突然变得极其清晰的阶段之间,在与核心设想纠结的阶段和长时间将注意力集中在细节上的阶段之间往复循环。」—— IDEO Tim Brown
学生时代的我们,天马行空,认为创意是一种天赋。也许那些设计往往都无法落地成为真正的产品,大都经不起真实环境的考验。追求创新的设计理念,无可厚非,但我认为真正的创新源自优秀的流程和高效的团队合作,而不仅仅是天赋和灵感。
当我们成为职业设计师后,我们做的不仅仅是设计,更是产品。产品落地就涉及更多维的因素,我们的团队也不仅仅只是设计师,还有产品经理、工程师等重要角色。想要做创新的设计就更加需要考虑周全,以及在团队合作基础上,不断碰撞产生创意和更完善的方案。

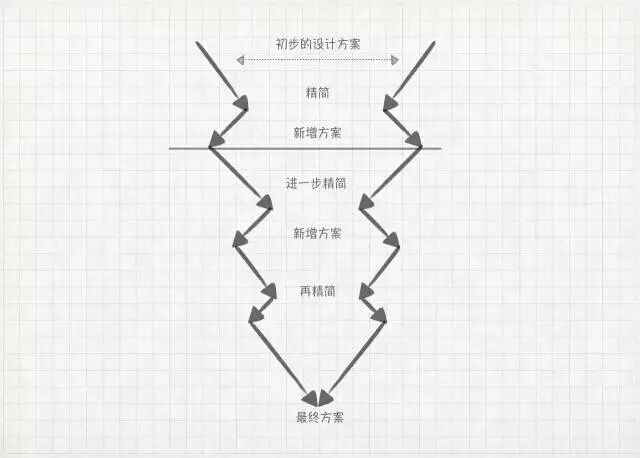
创新的过程我想总结成3点:
- 基于生活(用户)的行为和数据,提炼设计理念
- 丰富且需要大量尝试的设计方案
- 继承不同方案的优点,不断深化设计
相信大部分设计师们每天都在致力追求创新,我也不例外,记录下自己的一些心得自勉。
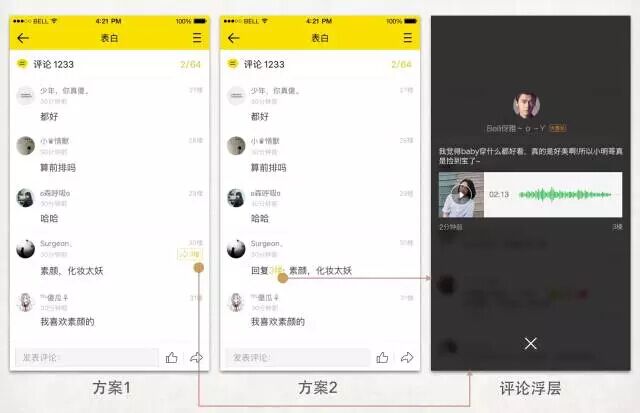
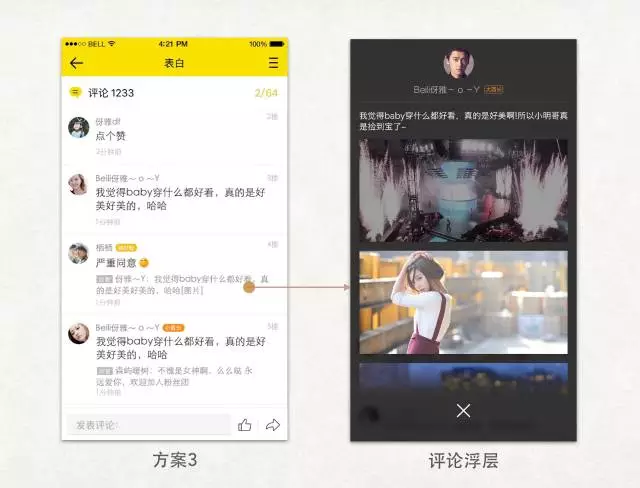
案例:在部落话题详情页中承载用户回复其他用户的评论,展示被回复者的内容。

方案1与方案2的解决思路是,在用户的评论内容中,引导用户点击打开被回复者的内容,用浮层承载。问题是这样的方式用户实际上不好操作,也难以理解。

方案3是将被回复者的楼层内容直接展示出来,和用户的评论展示上有所区分。因为「兴趣部落」的话题评论支持语音图片视频等富媒体,为了不让评论流太杂乱,被回复者的内容若带有富媒体则在外层用[图片]这种方式表达,更详细的内容在浮层中展示。当时觉得这个方案已经比较合适,于是就采用了。
但实际上,当内测用户使用时,观察发现用户点开浮层并不是主要的场景,因为在外层已经能够很清晰的看到被回复者的内容,用户经常容易误点进去。但是更多的富媒体也只能承载在浮层中。
整理设计关键点:
- 评论流不宜太过杂乱,内容要清晰,用户浏览起来要顺畅。
- 用户与用户之间回复的逻辑关系要清晰。
- 尽量不打断用户的主场景(阅读评论流)。
思考之后有了方案4,一般情况下用户不需要点开浮层,只有当被回复者内容过多,或者带有富媒体的情况时,才通过黄色的文字链去打开浮层查看全部内容或者富媒体。这个方案基本符合3条设计关键点,也得到了用户的好评。
设计就是不断选择的过程,把刚才说的「冰山定律」和创新的过程结合起来看,我们可以发现,当你不断去考究设计方案、不断去探索和论证用户需求时,已经在慢慢渗透到冰山底部。而这部分是最容易给用户带来价值的部分,也就是我们所说的创新。
实践为王-归纳设计方法
「我们所做的一切都是为了创新。设计研究不会确切地告诉你应该去做什么,而是帮助你建立理解和关注重点。最终设计师会从这些灵感中得到信息,获得原创的解决方案。」——Frog Design 首席创意执行官 Mark Rolston
光靠自己一个人的创新是很难的,我们需要和产品团队各角色充分合作。这就需要我们不断学习并在实践中总结更行之有效的工作方法,而且这种学习和总结是永不停止的。之前学习过一本《精益创业》一书,从而有了精益设计(Lean UX) 的设计理念:让设计团队可以用更低的成本、更高的效率设计出更好的用户体验。在这一年的创业项目中,是一个从0到1的项目,从愿景到想法,从想法到方案,从方案落地到执行。每个环节都需要创业团队更加紧密高效的合作。在这次实践中,我也通过自己过往的学习经验和实践相结合,总结出一套行之有效的设计方案。并不断去改进,且继续付诸于实践。
Lean UX流程

1.描述需求

腾讯是一个产品导向的公司,设计师能够多多思考参与产品的部分,和产品经理们一起去构思产品,脑爆feature,这是一个非常好的氛围。我自身是一个性格非常外向的人,也喜爱去参与到脑爆的部分,不断锻炼自己的产品思维。在这个创业项目中,我经常鼓励自己在会议中主动在白板上边说边画产品结构和feature,积极参与这个过程,能让设计师有真正的同理心,也可以和产品经理更容易产生共鸣和激发创新。
真正合格的用户体验设计师,光有设计能力是不够的,虽然核心的用户体验设计能力也非常重要,设计师也要具备领导能力和组织能力。 在做头脑风暴类集体活动时,设计师的领导能力和组织能力尤其重要。只有这样,才能让每个人都贡献出自己的力量,让整个团队一起形成产品理念。
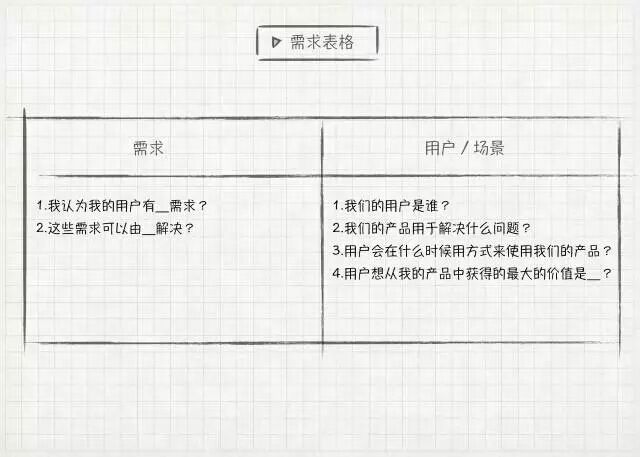
2.需求表格

我们需要对我们的想法进行一些过滤和带入场景化的深入思考,这样能快速过滤掉一些拍脑袋的需求。
3.为需求排序
不是什么都一次性做完,有所策略的进行。只抓主场景,不做全功能。把没有验证的保存下来,以便在适当的时候再进行验证。(产品的最佳时机)
4.快速验证想法

Lean UX的一个关键词就是敏捷,需要我们在最短的时间内用最小的成本找到最多的问题,并不断完善方案。从沟通开始,让想法落地是敏捷设计的重要思想——而在具体设计过程中运用草图 和原型 工具可以很好解决这个问题。
草图的特征决定它的作用 激发他人对草图所代表的想法进行审视和批评,从各个不同角度来挑战并检验这些想法。
设计师可以展示他们如何把一个想法演化成已验证的认识,以此来展示自己解决问题的能力,同时也展示自己作为设计师的价值。值得一提的是,好的东西不用说太多,大家都知道好。在创业型项目小团队敏捷作战中,当我把草图设计方法推行到团队中,并且大家都很受益时,产品经理也会很积极的运用这种方法。我们经常都是设计和产品一起在会议室边讨论边画草图,甚至有时程序员也会一起参与进来。此时,大家的同理心和参与感是最强的。这是真正的从沟通开始就做到高效的有效方法。
优秀的流程和团队合作,是创新的必经之路
在这套敏捷设计方法里面,合作是关键词。通过同一职能内的相互合作产生的点子是不全面的。他们无法展现出团队思考的全景,也没办法展示产品和技术等多方面的需求。更麻烦的是,还必须向其他职能的人解释自己的工作,结果,通常会依赖详尽的文档。只有参与的跨职能团队都能合理的参与进来,才能不断打造一支同理心以及战斗力很强的产品团队。
永不止步-坚定设计态度
“如果前进的道路上没有摩擦,你的脚步就不会像自己希望的那样坚定。”-Jony Ive
坚持底线,笑看逆境
作为年轻设计师,眼光要长远,不要在乎一时的成败或者得失。有些你坚持的东西没有被留下,不代表它不好,时机很重要。不仅要在成长过成中不断提升设计技能,设计之外的能力也要有意识的提升。
比如对市场的敏感度,站在更高更广的角度看待产品。整个设计过程是不断重复的,只要人在成长永远不要气馁。我们总是不想冒险,却总是想用最短的时间去赚取最多的财富。我们只会看结果的高度,却不看过程的深度,我们只看数字,却不理会意义。我们越来越急躁,越来越不懂得沉潜。
追求「宗教般的设计信仰+杀手般的设计思维」
设计之路,一定要经过许多曲径通幽,才能登上山顶。一步登天是不可能的。世界变化如此之快,今天和明天已是不同世界,今天和明天的价值观也可能截然相反。那么我们的设计思维也必须跟得上这个世界的脚步,甚至走在大众的前面,用设计的力量更好地创造价值。
这是一次设计总结,也是一次我的从0到1,我的孩子才刚刚出生,未来还有很长的路要走,Enjoy it and all in。
转载注明:云瑞
原文来源:腾讯大讲堂





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![免费,流畅的手绘笔刷感很强的字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2018/04/brushfontb0407-300x220.jpg)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)







