奥卡姆剃刀原理究竟是啥玩意儿!
题外话:分享一个小故事
日本最大的化妆品公司收到客户抱怨,买来的肥皂盒里面是空的。于是他们为了预防生产线再次发生这样的事情,工程师想尽办法发明了一台X光监视器去透视每一台出货的肥皂盒。同样的问题也发生在另一家小公司,他们的解决方法是买一台强力工业用电扇去吹每个肥皂盒,被吹走的便是没放肥皂的空盒。同样的事情,采用的是两种截然不同的办法,你认为哪个更好呢?
其实答案不言而喻,这里面就蕴含着一条通用性原理:奥卡姆剃刀原理。奥卡姆剃刀原理,说起来有些牛叉了,这个原理广泛应用于哲学、科学、管理学、经济学等等众多领域。
比如:
- 在科学领域:当你有两个处于竞争地位的理论能得出同样的结论,那么简单的那个更好。
- 企业管理学中:在管理企业制定决策时,应该尽量把复杂的事情简单化,剔除干扰,抓住主要矛盾,解决最根本的问题,才能让企业保持正确的方向。
- 投资领域:面对复杂当投资市场,应拿起奥卡姆剃刀,把复杂事情简单化,简化自己的投资策略,对那些消耗了大量金钱、时间、精力的事情加以区分,然后釆取步骤去摆脱它们。
我们再看看有哪些牛人有过类似原则的表述:
- 爱因斯坦:万事万物应该都应尽可能简洁,但不能过于简单。
- 罗伯特-格罗斯泰斯特:在其他条件相同的情况下,要求得越少的那个就越好,越有价值。
- 亚里土多德:自然界选择最短的道路。
- 艾萨克·牛顿:如果某一原因既真又足以解释自然事物的特性,则我们不应当接受比这更多的原因。
生成一条普适的表述就是:
保持事情的简单性,抓住根本,解决实质,我们不需要人为地把事情复杂化,这样我们才能更快更有效率的将事情处理好。而且多出来的东西未必是有益的,相反更容易使我们为自己制造的麻烦而烦恼。
回归到设计学领域:
依照惯例还是先欣赏一张雅虎ued绘制的关于“奥卡姆的剃刀原理”的Q版小漫画,初步了解下奥卡姆的剃刀原理:

关于“奥卡姆的剃刀原理”的Q版小漫画
1、一句话描述:又被称作“简单有效原理”:“如无必要,勿增实体。”
2、理解:通俗点去理解“如无必要,勿增实体”可以理解为“不要浪费较多东西去做用较少的东西同样可以做好的事情。”或者表述为“在其他条件相同的情况下,要求得越少的那个就越好,越有价值”。
那么从设计的角度切入,我们把这个原理进行一些具象化:
1、奥卡姆剃刀原理在设计中的应用:
不必要的元素会导致设计效率的降低,并且会增加不可预期的后果。在设计中我们可以去掉不必要的干扰元素,这样页面会比较纯粹、简洁。(这一点对于目前互联网产品功能设计、筛选、优先级等有一定的指导性意义)
2、用户设计评估:
几个功能相同的设计,在都可用的情况下,选择视觉干扰较少的设计。
可用奥卡姆剃刀原理来对多个功能相等的设计进行评价、选择。这里功能相等指在相同的衡量标准下设计的可比性能。其次在所选择的设计里评价每一个元素。在不损及功能的情况下,去掉尽可能多的元素。最后,在不损及功能的情况下,使余下的元素尽少出现。
注:奥卡姆剃刀原理并不是只肯定简单的设计就是好的,也不是否定一切复杂含蓄的设计就是不好的。其核心是:“简单”设计,强调党两个设计方案都能达到设计目的的时候,选择较为简单的那个。因为“简单”设计比“复杂”设计更容易让人理解,传达效果更好,可以以小博大。
3、相关案例:
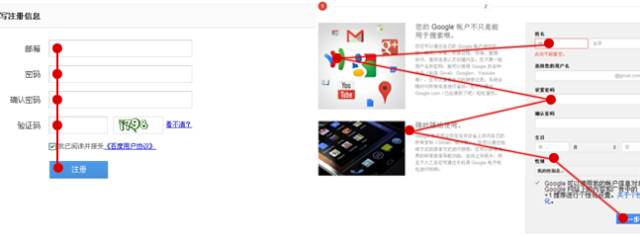
如下图,在日常的设计中,经常会有产品经理这样说,“你看这边这么空,我们不如放点引导性的图文呗”。这时设计师估计要抓狂了,这简单的流程为什么要搞这么复杂。

让我们分析下:如下图,不难得出,在增加流程以外的内容,势必会对用户操作进行干扰,降低表单填写效率,并且可能会导致无法预期的后果(用户关闭页面)

解读:在功能性页面设计过程中,我们需要知道在这个页面用户行为是什么?流程内的引导尽量弱化于主流程。流程外的内容,没有必要不要增加。这一点其实很重要,简单的页面让用户一眼就能找到他们自己感兴趣的内容,让他们看起来更舒服,更能专心于你要表达的内容上。而复杂的页面会让访客一时找不到信息的重点,也分散了访客的注意力。如果我们要用一个页面来展示产品,采用三竖栏的结构就会显得很复杂;若采用两竖栏来展示,宽的竖栏做图片展示和性能介绍,窄的做次要的介绍或图片导航,这样能带给访客更好地阅读效果,顾客更有耐心阅读,你所要通过网站表达的内容也就能更好的传递到用户眼前(如下图)

运用奥卡姆剃刀原理进行网页设计,雅虎UED在其《交互设计原理之奥卡姆剃刀原理》中提到了科学设计简单网页设计的方法:
1、只放置必要的东西
简洁网页最重要的一个方面是只展示有作用的东西,其他的都没有。这并不意味着你不能提供给用户很多的信息,你可以用“更多信息”的链接来实现这些。
2、减少点击次数
让你的用户通过很少的点击就能找到他们想要的东西,不要让他们找一个内容找得很累。
3、“外婆”规则
如果你的外婆(其他老点的人)也能轻松的使用你的页面,你就成功了。
4、减少段落的个数
每当你的网页增加一段,页面中主要的内容就会被挤到一个更小的空间。那些段落并没有起到什么好的作用,而是让顾客们知道更多他们不想了解的东西。
5、给予更少的选项
(注:让你想到了之前分享的某个设计法则了吗?忘记的话可以看本文文末的相关目录)
做过多的决定也是一种压力,总体来说,用户希望在浏览网页的时候思考的少一点。我们在展示内容的时候要努力减少用户的思维负担,这样就会使浏览者使用更顺畅,心态更平和。
在这些方面,苹果的官方网站都做的很好。苹果公司用一种很有效和非常有礼貌的方式提供了足够多的信息,所有的文字,链接和图片都很集中,并没有一些使你分心的广告和其他商品的不需要的信息(如下图)。

文章来源:交互设计学堂




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![免费,流畅的手绘笔刷感很强的字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2018/04/brushfontb0407-300x220.jpg)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)







