Airbnb产品对尼尔森10大可用性原则的应用
无论是 WEB UI 还是 APP UI 可用性是很重要的,今天分享的《Airbnb产品对尼尔森10大可用性原则的应用》将会让你用Airbnb简单的10条规则理解尼尔森10大可用性原则,并能快速运用到你的项目中。
我们往往能听到十大可用性原则,但总觉得不能理解得很透彻。今天让我们聚焦Airbnb产品来看看10大可用性原则的实际应用吧!
一、系统状态的可见性
这项原则通常被遵循并使用在如下几个场景:
- 系统导航、Toast。让用户明确知道「我在哪」;
- 按钮、图片等元素可被交互的表达与反馈。让用户知道如何前往下一步;
- 系统根据用户的操作和交互后,给予用户对应的反馈。比如操作成功、完成注册等;
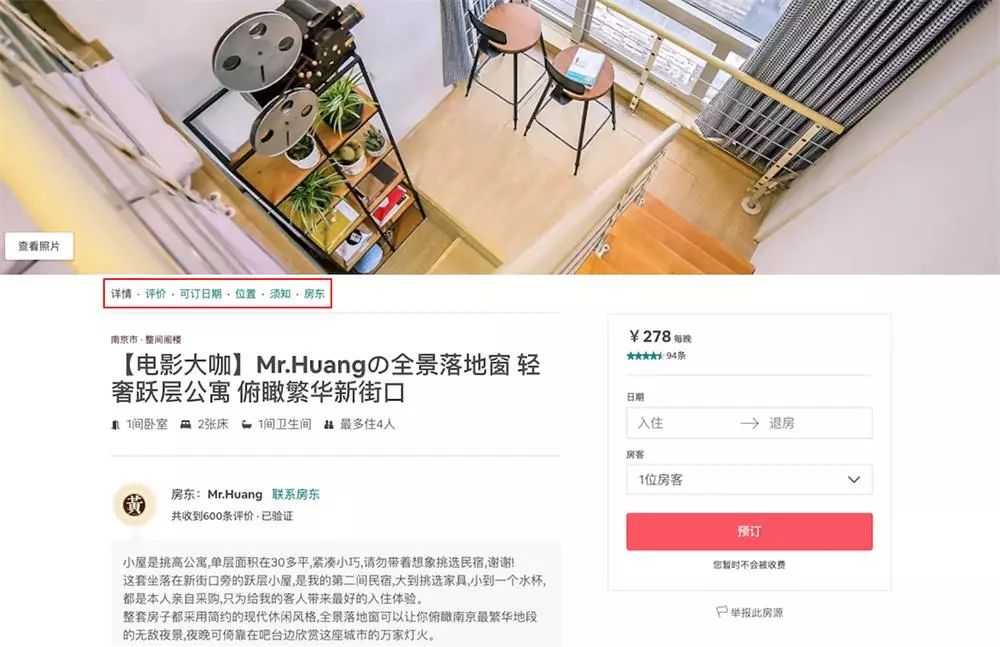
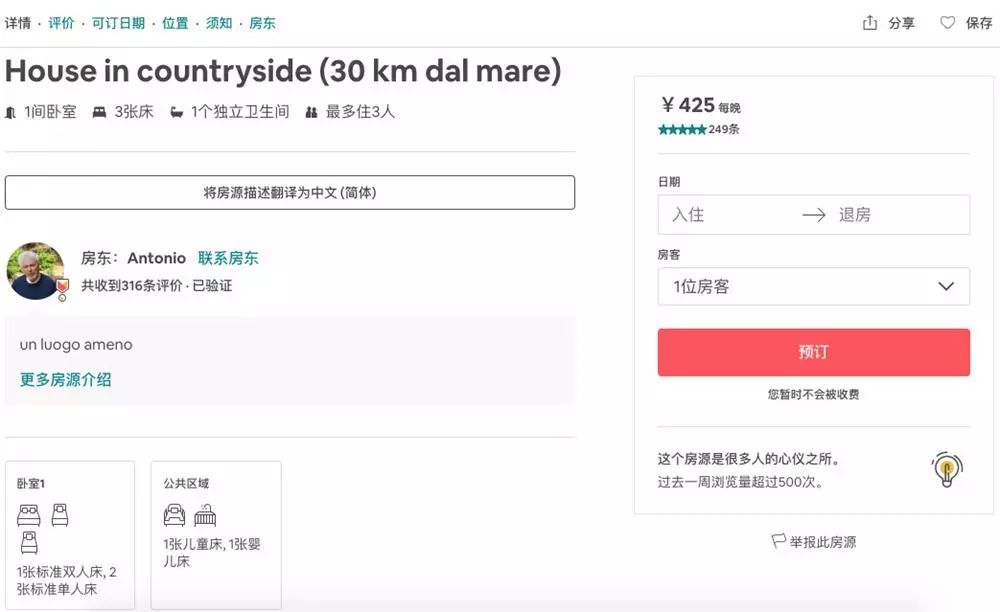
Airbnb 的房源详情页顶部导航,清楚显示房源的具体信息,用户能清楚知道「我在哪?我还能去哪?」

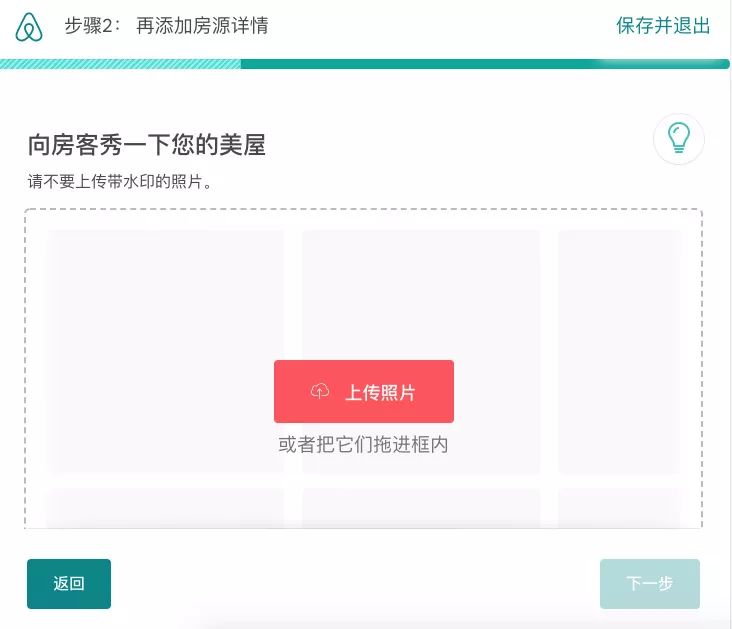
在发布房源时,系统顶部的进度条能让用户知道目前发布进度。

二、贴近用户的真实环境
这项原则说的直白一些,就是:「说人话」
在做产品时,请用最简单直白的语言描述状况,就比如你跟家人说话那样通俗。
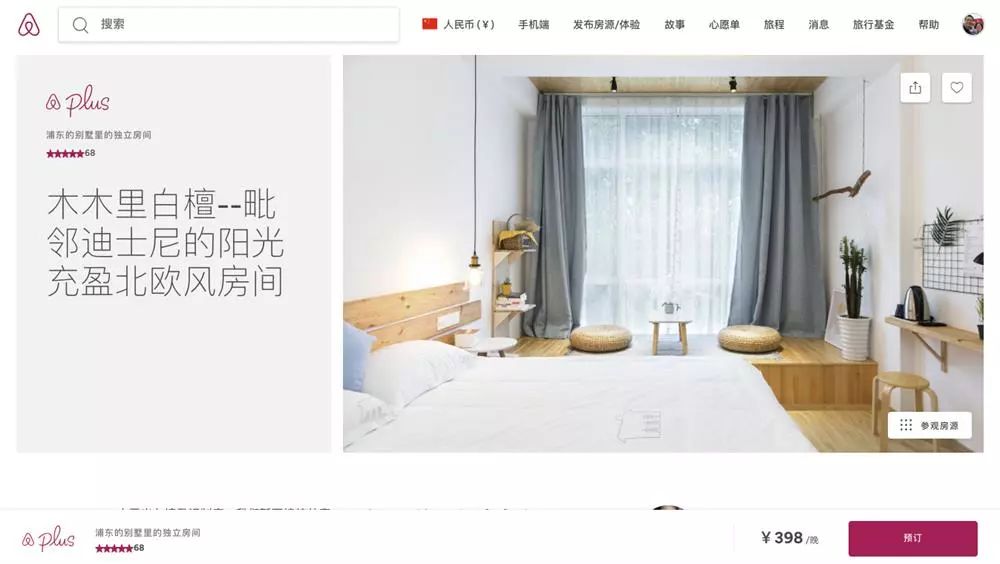
在房源的详情页、Airbnb PLUS 介绍页,有大量高质量的摄影图片传达一种空间氛围感。介绍房间的文案逻辑清晰,语言简洁,用户能第一时间get到具体信息。


三、用户有控制和来去自由的权利
最为常见的就是为用户提供“撤销、重做、返回”的入口。
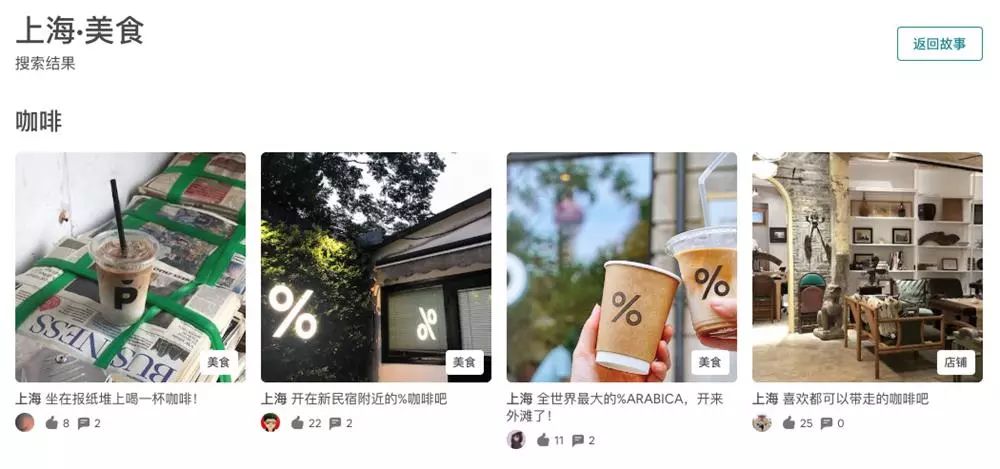
在故事专栏,系统右上角有“返回”按钮,方便用户返回上一层,带来良好的用户体验。

四、系统的一致性
- 移动端 APP 内的返回按钮,通常会被放在左上角,当然有些 APP 会将返回按钮统一放在左下角;但是,整个系统内部需要统一;
- 除了常用按钮的位置保持一致之外,icon 的视觉设计也要遵循一致性原则,一个对象对应一个 icon。
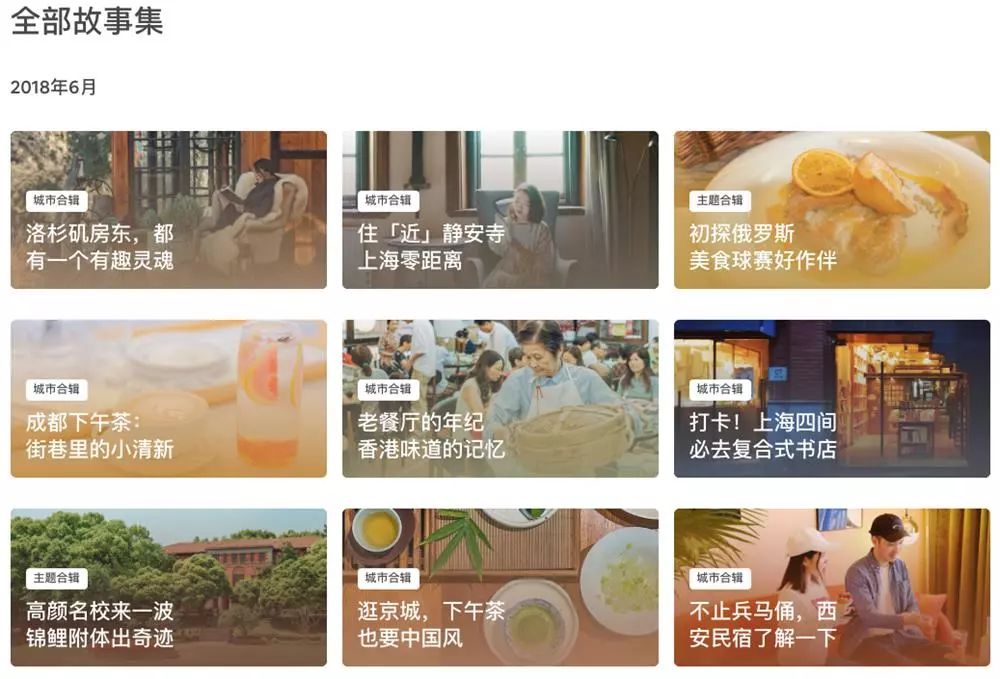
在故事集列表页,Airbnb统一使用卡片的风格,文字和图片的层次也保持一致。

在房源详情页,在传达房源设施时,iocn 风格和文字风格也是一致的。

五、防止错误
- 比如某些操作不能进行、有些内容不能选择,那就置灰或隐藏,不要在用户点击后才提醒不能操作。
- 同样,在用户容易出现错误操作的场景下,需要二次确认,如:删除和取消重要信息的操作。
如果房源在某天或多天已被预定或暂时不开放,则日历里将这些不可预定的日期置灰。

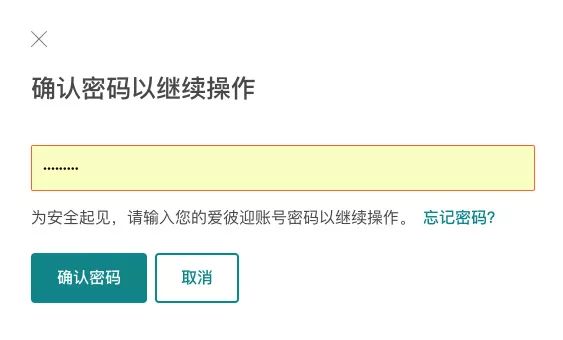
用户在修改个人重要信息后,系统会让用户输入密码二次确认。

六、系统识别胜过用户记忆
- 为用户保留查看和搜索历史;
- 用户在填写一个长页面表单时,系统可以根据实际情况提供实时预览,以免用户填了下面忘了上面信息;
- 用户在填写完表单(比如订单页面)后,系统可再次向用户展示所填信息,以最终确认;
- 当用户需要完成某一目标任务而需要页面的跳转,系统可在当前页面展示与上一页面与目标任务相关的核心信息。

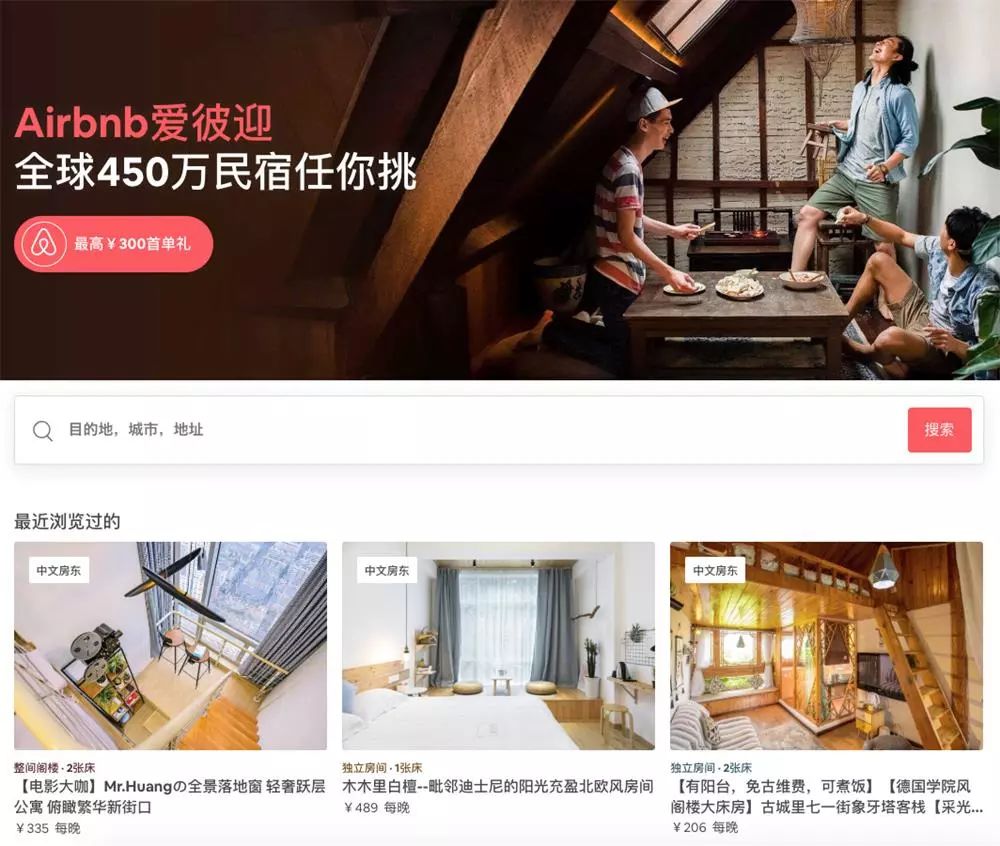
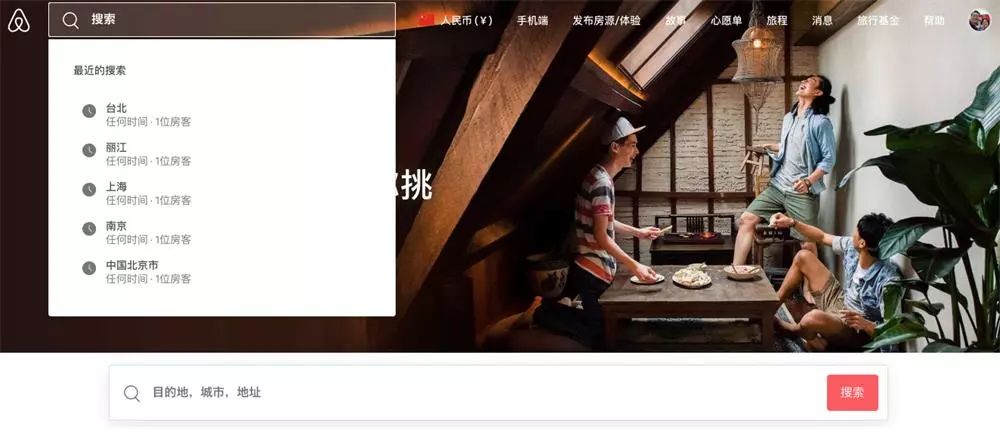
搜索框也会保留最近5次的搜索历史。

七、灵活易用的使用体验
当用户在滚动屏幕浏览房源详细信息时,系统将预定的基本信息(如:价格、日期、人数等)固定在浏览器的右侧,方便用户在浏览过程中随时开始预定步骤。

八、美观和简约的设计
一方面是展示网站的格调,另一方面也会促使用户因为高颜值而点进去进行阅读,增加预定的机率。



九、帮助用户识别,诊断,并从错误中恢复
实在无法避免的报错时,不要单纯只是报错,要提供解决方案。除了知道自己错了,更要知道错哪儿了,从而显得有诚意。
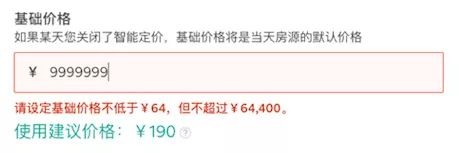
当用户填写错误时,系统会及时给出提示以及解决方法。

十、帮助文档
- 可以直接在对象旁提供鼠标悬浮后产生的简明帮助话语;
- 对于较复杂的,一两句话说不清楚的帮助,则需要跳转至对应的帮助页面;
- 系统需要有一个帮助中心,为用户提供模糊搜索、分类搜索,来为用户提供更全面的帮助。
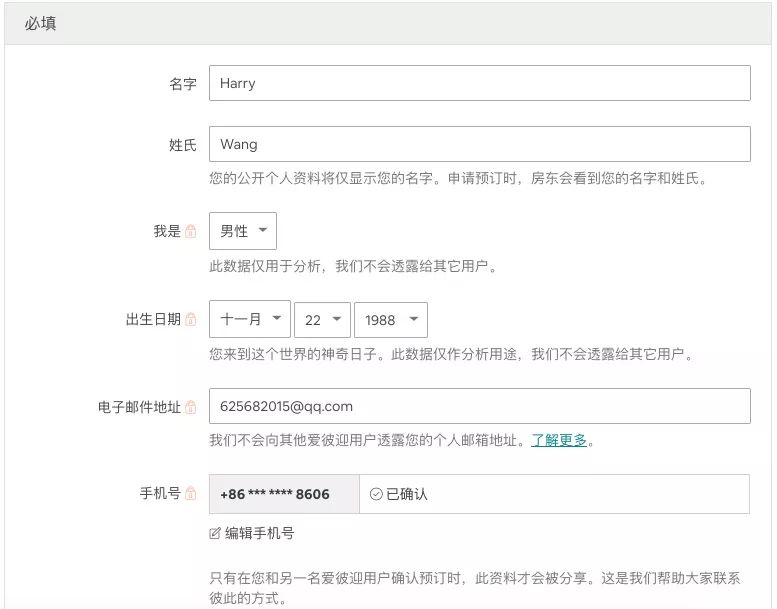
在个人资料页面,对于用户关心的隐私信息,系统会给出非常有亲和力的解释文案。此外,在系统很多页面都有对应功能的帮助链接,以跳转至帮助中心。

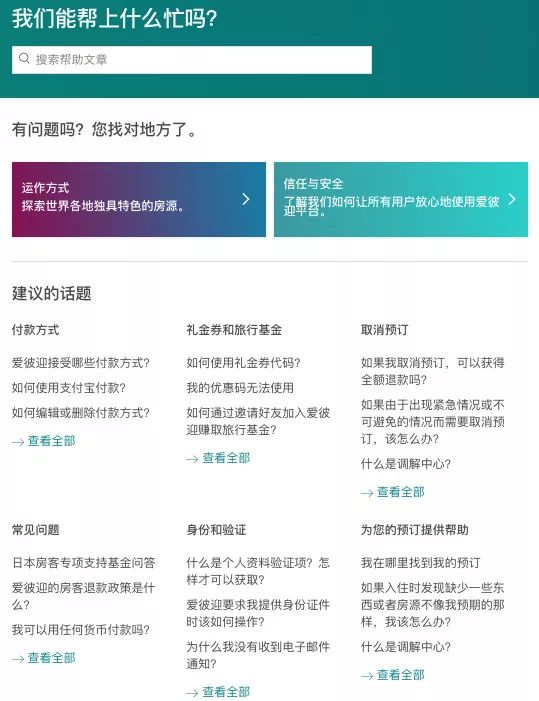
系统的帮助中心,提供了搜索和问题分类引导,方便用户快速定位问题。

△ 本文图片版权归 Airbnb 所有
总结
一致性原则,能产生高度的用户体验一致性和品牌感。用一句通俗的话来说,就是:「脱掉」Logo,用户照样认识你。
转载注明:YRUCD
原文地址:UXOFFER




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)
![迷你多彩时尚的社交电商媒体广告banner模版PSD下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/06/patterns-b0614.jpeg?x-oss-process=style/s1)