交互设计师的工作职责明细(UED团队必备知识)
交互设计这个职位以前就很火,现在还很火,未来会更火,一个成熟的设计团队必须有一个交互设计师,如果你正在管理一个UED设计团队,并且正在头痛交互设计师的工作该如何安排?那么你就该看看这篇文章,也许能给你一些启示,或许更能让你拨云见日,如梦方觉!
一、需求分析阶段
这个阶段,对于不同时期的产品讨论、分析的方面侧重点不同。
1、新产品
对于从无到有的心产品,需要了解:
- 产品的定位是什么?
用户群体是谁?他们有哪些特征?我们的产品需要解决用户的什么痛点?如果有竞品,我们与他们的优势在哪里、差异又在哪里?
这个阶段非常重要,但是也是最难讨论清楚的,即使是产品经理/总监可能在最初也无法完全确定产品的定位,而是在产品迭代过程中慢慢摸索出来。
- 产品的功能点有哪些?
通过哪些功能来实现用户的需求?这个部分主要由产品经理提供。有些产品经理提供简单的功能list、有些甚至直接给线框图,这其实都不太可取。
我比较希望收到的是一份较为详细的思维导图,包括:功能模块、功能点、需要展示的信息字段及其格式要求、功能优先级、其他必要的补充说明(为什么这样考虑、什么场景下使用等等)
2、迭代改进中的产品
对于已经上线的产品,如果是已有功能的改进优化,需要了解:
- 改版目标是什么
比如当前存在的问题是什么?计划通过什么方式/方法解决?期望达到怎样的目标?
资料推荐:
对于需求分析阶段,我以前也挺迷茫该如何更好的开展。在上一家公司时,刚好遇到《破茧成蝶:用户体验设计师的成长之路》这本书详细介绍了如何做需求分析,与产品经理一起按照书中的方法进行,共同讨论了我们负责产品的定位、使用场景和特点等等信息,受益匪浅,在产品重构过程中也得益于前期的分析做了一些创新设计。

二、交互设计阶段
1,、任务分析
任务分析,是指分析用户在使用产品过程中,需要进行的行为和认知的过程,可以帮助我们建立产品的结构和信息流,从而为我们提供更多合适的信息来帮助用户完成任务。
根据产品的功能点,我们先确定用户需要完成哪些任务?每个任务又可以分解为哪些子任务?这些子任务的操作流程、目标是什么?分布在哪些页面,子任务的层级结构是怎样的?任务、子任务的优先级关系是怎样的?如何在界面上突出主要任务?
这个步骤关系到后续的页面流程、用户操作流程、页面布局。
资料推荐:
1、《破茧成蝶:用户体验设计师的成长之路》一书在「设计规划」章节介绍了主要任务与次要任务、如何突出主要任务、如何引导用户完成任务。
2、《在你身边为你设计》一书在「体验设计」章节介绍了“设计中的逻辑思考——任务分析”。
2、导航设计
导航的目标是突出主要功能点,让用户在完成任务时能一目了然的知道自己要从哪个入口进入。通过前面的功能分析和任务分析,对于用户任务的优先级已经较为明确,此时可以思考、确定产品的导航设计。
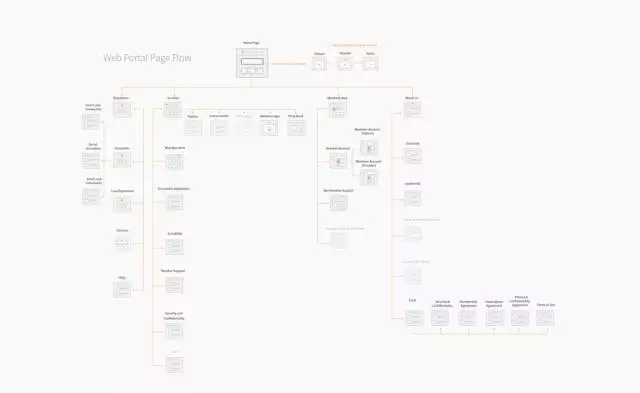
3、页面流程图
用以明确整个产品的层级结构、页面之间的关系。类似下图这样,标注页面名称,不用体现界面细节,还可以简单标注界面的主要内容模块。

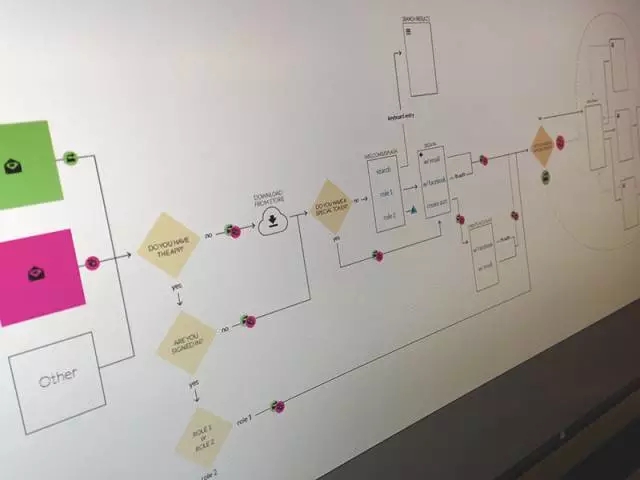
4、用户操作流程图
对于比较简单的功能或产品,这一步可以省略。但是如果涉及到多个用户角色之间的操作关联、较为复杂的判断逻辑,建议交互设计师先梳理清楚用户操作流程图,思考清楚不同分支的走向。后续在设计评审阶段,可以通过流程图来辅助讲解,更容易理解。

5、页面布局设计
整体框架、流程梳理完成后,开始逐个完成各个界面的布局设计、界面之间的跳转关系。这个环节是整个交互设计的重中之重,如何设计友好而易用的界面,如何做到有效的组织将用户重点关注的信息凸显出来,非常考验一位交互设计师的能力。
另外,这个环节也要着手思考交互操作细节,不过暂时不用表述完整,可等初稿评审且基本确认后再做细化。
6、初稿评审
目标是确认导航设计、页面流程、页面布局是否符合产品需求,各方的想法是否能达成一致。如果遇到不一致的情况,可讨论分歧点在哪里,讨论不同方案的优劣点及如何取舍。
如果修改意见较少,完成修改后可私下与相关的业务需求方或产品经理沟通设计方案,基本达成一致后可开始进行详细设计;如果交互初稿评审分歧较大,需要修改后重新评审,基本确认后再做详细设计。
7、详细交互设计
这个环节,需要完善不同状态下的页面布局和内容展示、用户操作反馈提示、通用或异常的场景等等。所有开发阶段需要用到的都需要在详细设计阶段体现。
8、终稿评审
主要目标是让开发测试同事了解设计需求、评估设计方案的实现合理性、交互细节是否完善且无异议。这个环节会遇到很多“挑战”,需要交互设计师提前对设计方案有足够的思考、能权衡多种方案的利弊,进而将自己经过深思熟虑的且最为合适的方案推进下去。
三、视觉设计阶段
交互设计师需要向视觉设计师介绍交互原型;对输出的视觉设计方案,需要从交互角度予以评估,比如与交互设计初衷是否一致、内容的主次是否表达得当、是否有细节遗漏或错乱等等。
四、开发与测试验收阶段
- 测试用例撰写时,测试同事可能会在交互说明文档的基础上思考的更加全面,提出一些尚未考虑到的特殊操作场景。交互设计师需要思考、补充相应的交互设计说明。
- 测试用例评审阶段,需要确认所有的用例是否与交互文档上一致。
- 开发实现过程中,若开发遇到一些交互上的疑问,需要实时跟进、讨论、确定最终实现方案。
- 测试验收阶段,需要验收最终的效果,看与交互原型是否一致,对于有出入的地方也要尽快跟进确认。
五、搜集用户反馈阶段
对于迭代中的产品来说,这一点需要持续关注。通常采用的方式是用户调研、可用性测试、各种用户反馈渠道搜集。交互设计师需要分析用户反馈问题的合理性、是否需要优化。对于值得重视的反馈,需要思考设计方案、推进实现。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![免费,流畅的手绘笔刷感很强的字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2018/04/brushfontb0407-300x220.jpg)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)







