用户心理学对设计师的重要性,了解用户的心理以及如何将它们融入您的设计中非常重要。
这次分享的是这篇关于用户心理学的文章,使用了希克定律、米勒定律 和 心智模型 三种理论来陈诉用 UX 户体验设计的一些技巧,文章简单易懂,UX设计师可以阅读以下,enjoy!

有很多文章介绍过,设计应该具备哪种类型的辅助技能。设计师应该学习如何编码,提高写作技巧或发展商业思维吗?所有这些技能同样重要,每一项都以某种方式使设计师受益。但是,我认为每个设计师至少应该学习人类心理学的基础知识。
作为人,我们都有一个潜在的“蓝图”,表明我们如何看待周围的世界。作为设计师,心理学研究使我们能够设计出更直观,以人为本的产品和体验。
心理学设计广泛。有一系列原则可供选择,但我已将它们缩小到与其他人相比无处不在的原则。
希克定律(Hick’s Law)
希克定律指出,用户做出决定所需的时间随着可用选择的数量和复杂性而增加。因此,基本上您拥有的选择越多或选择越难,您的用户做出决策所需的时间就越长。
这就是为什么我们作为设计师必须综合信息并以不会压倒用户的方式呈现它 – 毕竟,良好的沟通力求清晰。
少即是多 Less is more.
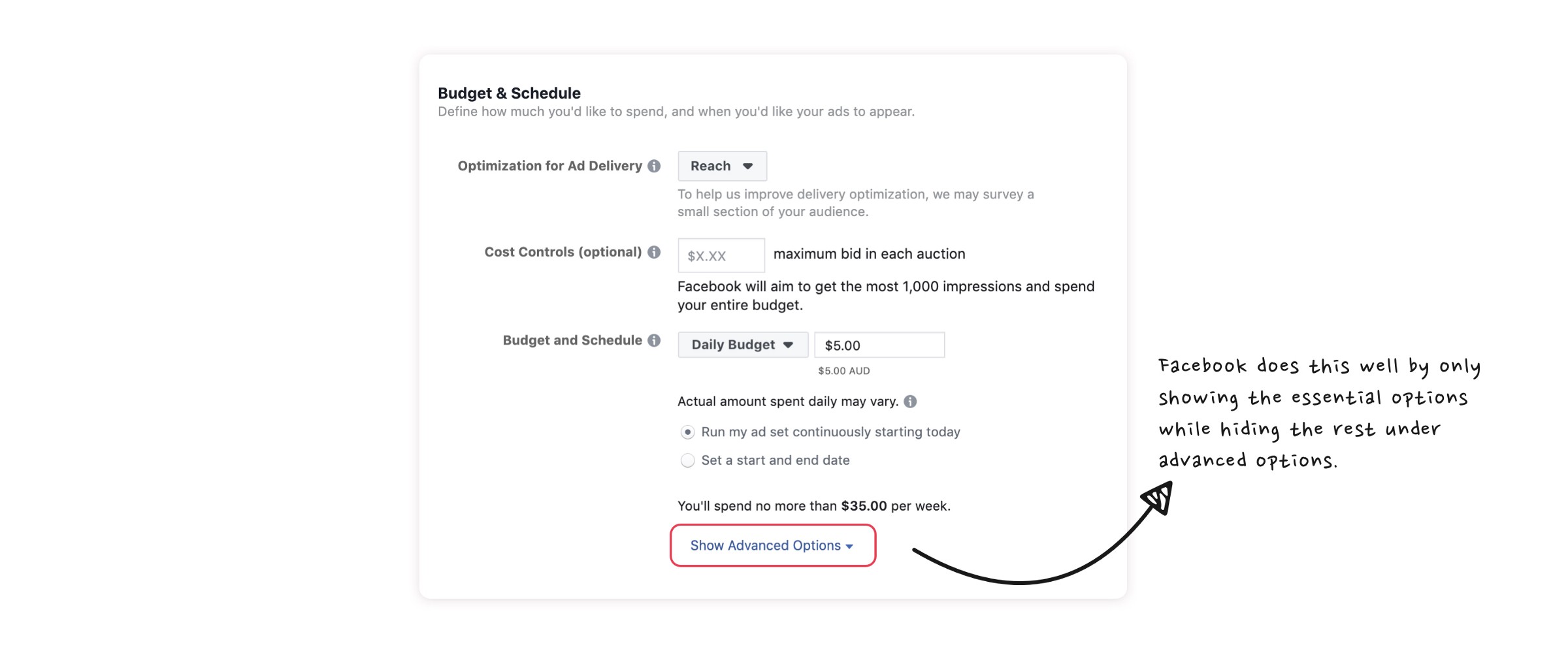
如果您希望用户能够顺利体验您的产品,请尝试通过将选项限制为用户所需的数量来减少选项数量。您可以通过仅隐藏其余选项来显示基本选项来实现此目的。
不用担心用户,如果您已经很好地完成了用户研究,那么这只会影响您的少数用户。

那么你如何将希克定律应用于你的设计呢?
- 将较长或较复杂的流程分解为具有较少选项的屏幕(例如结账流程;购物车→交货详情→付款信息)
- 使用渐进式新手入门,来最大限度地减少新用户的认知负担。
- 分类好导航系统中的选项(下拉菜单,过滤器等)
- 通过显示“最新版本”或“热门购买”而不是列出每个产品,减少电子商务网站内的选择数量

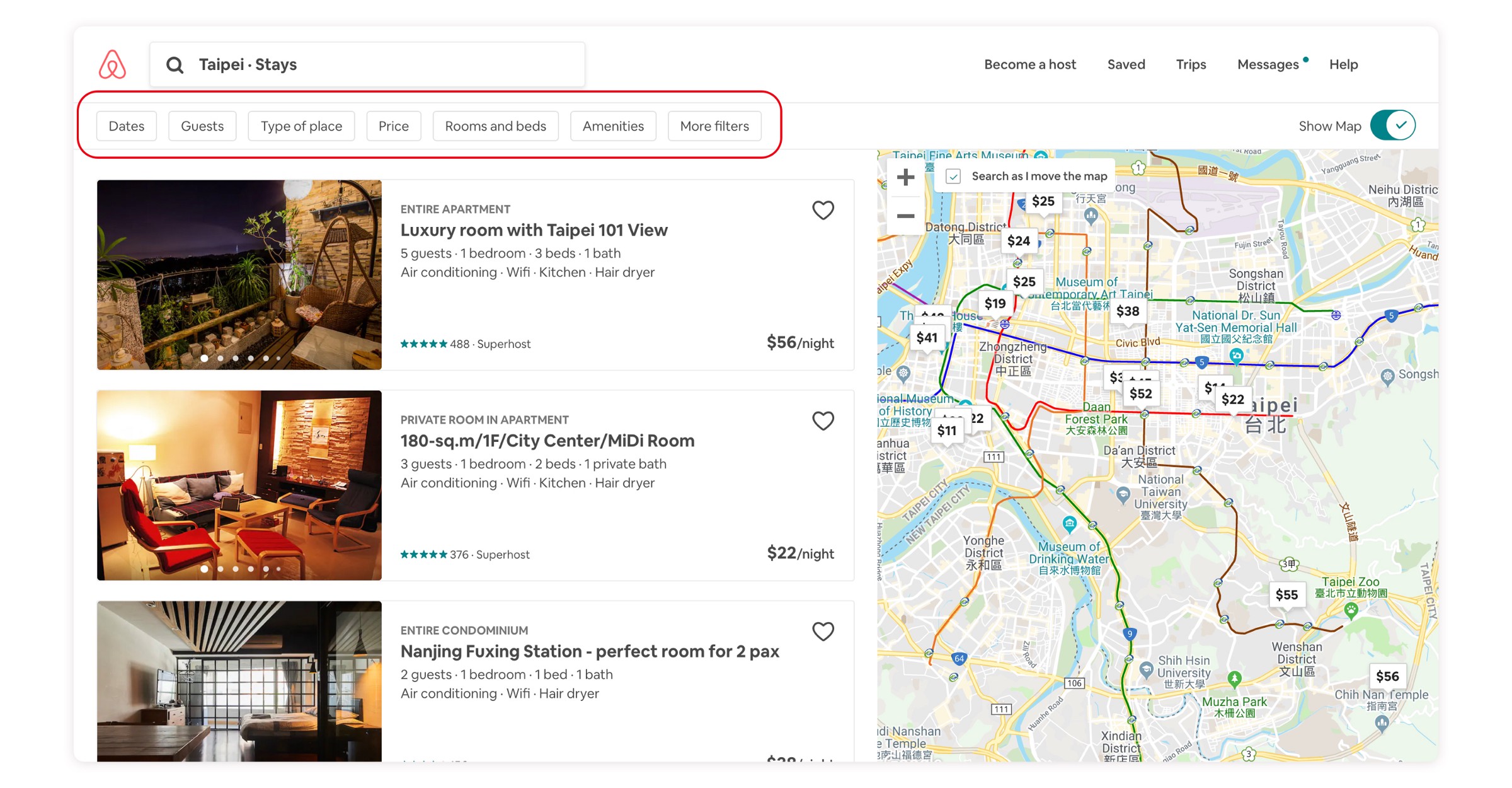
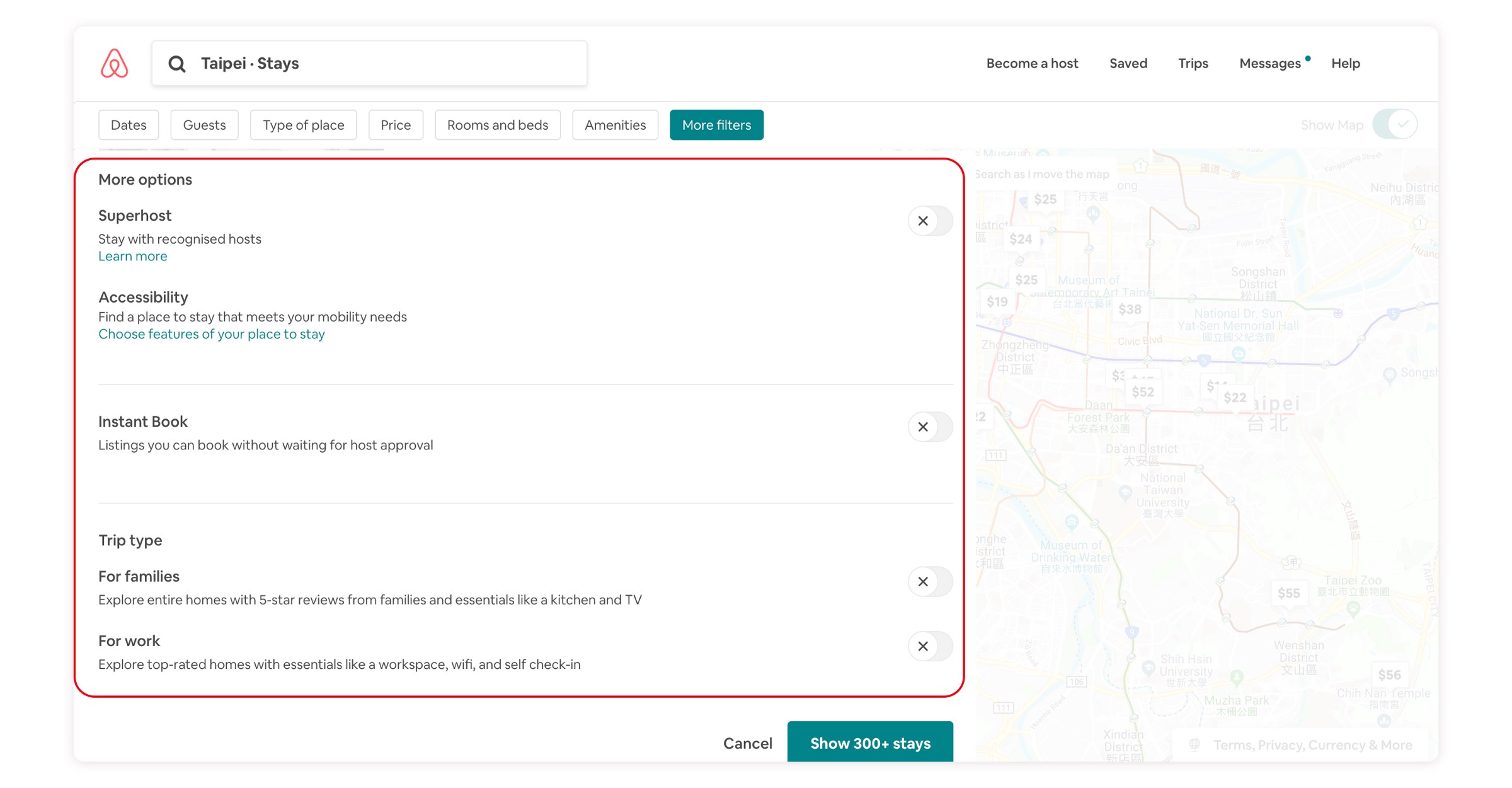
Airbnb为其用户提供了6种过滤选项,并将其余选项隐藏在“更多过滤器”下。说实话,我已多次使用Airbnb但在我的所有搜索过程中都不需要额外的过滤器。这表明Airbnb在选择顶级过滤器时做得很好,可能是在用户研究期间使用卡片分类或其他一些优先级排序方法。

米勒定律(Miller’s Law)
另一个关键原则是米勒定律,它预测普通人只能在工作记忆中保留7(±2)个选项。不幸的是,有很多误解,比如将界面菜单中的项目数限制为七个项目。
意元集组 Chunking
意元集组 描述了将相关信息分组为较小单元的行为,使其更易于处理和理解。
 使用电话号码等字符串进行分块的示例。
使用电话号码等字符串进行分块的示例。最简单的分块示例可以通过格式化电话号码找到。没有分块,电话号码将是一长串数字,这增加了处理和记住它的难度。以上哪一项更容易解释来电者的位置?
这与我们如何通过适当的标题处理,行长度和内容长度与格式良好的内容相比,我们如何看待“文本墙”。
那么你如何将米勒定律应用于你的设计呢?
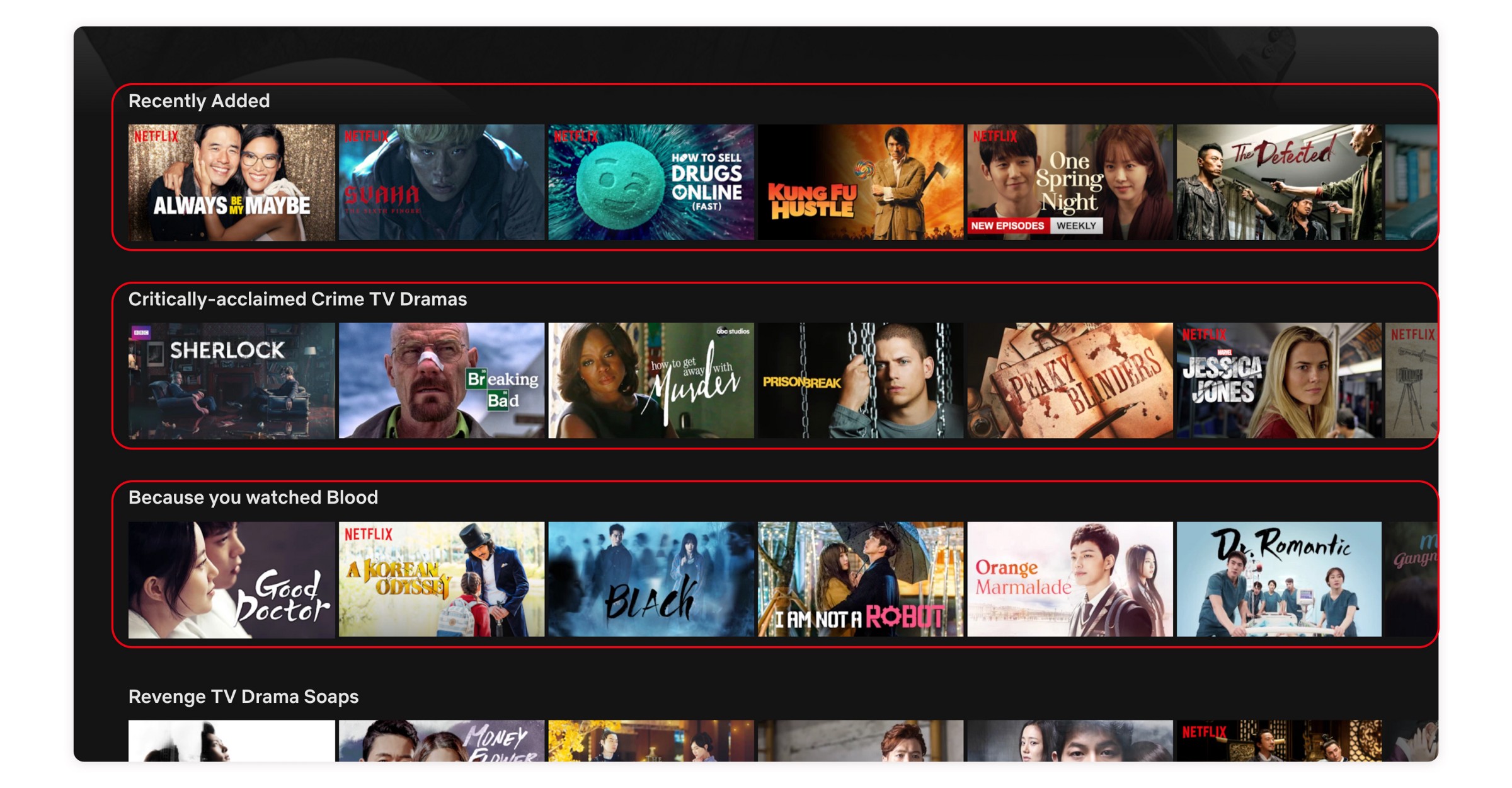
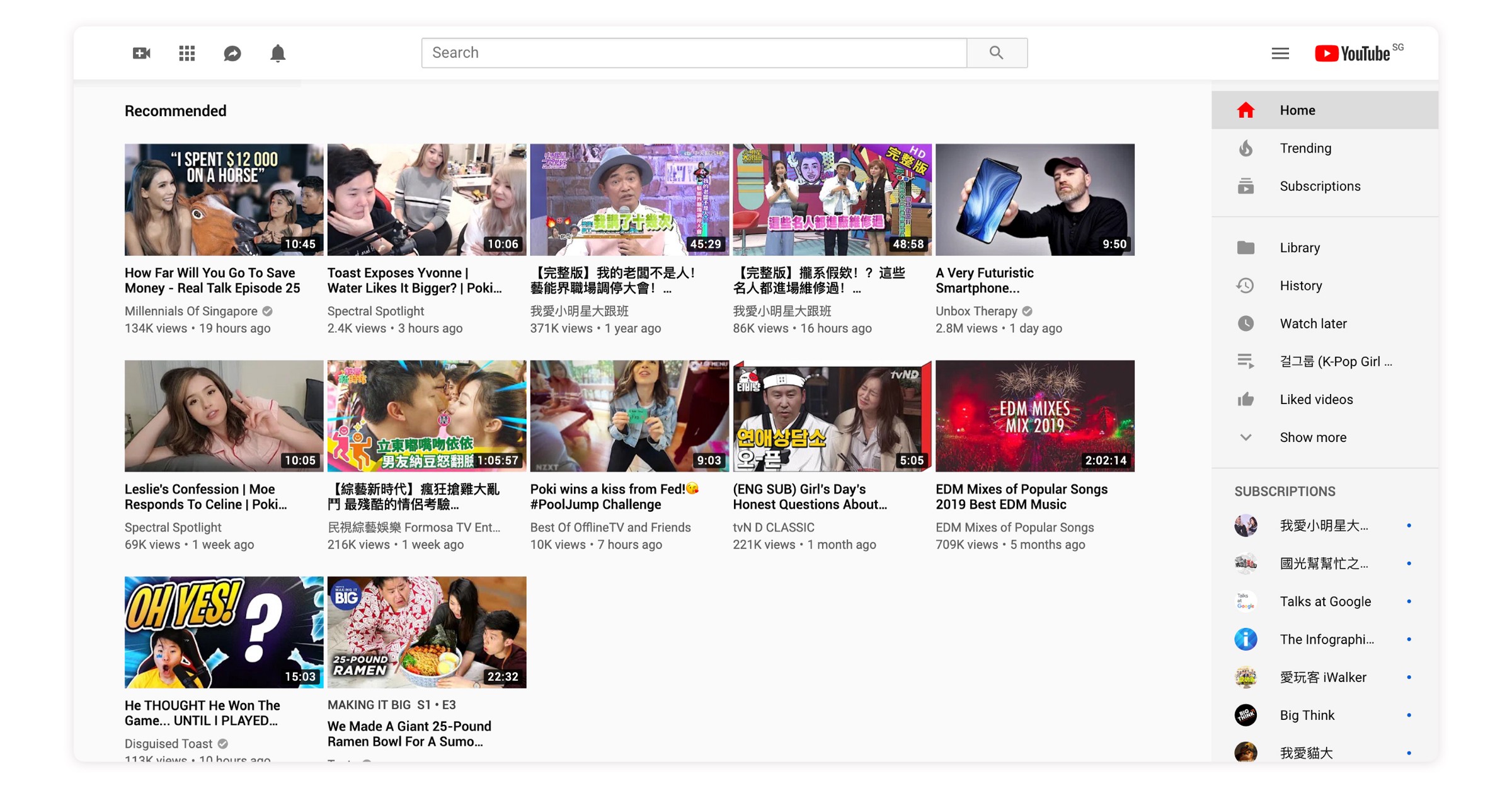
在设计中使用分块的一种有用方法是将信息分类为逻辑分组。这允许用户容易地处理和理解所显示的信息。当你是一个拥有大量内容(如:Youtube,Netflix,亚马逊,ASOS等)的平台时,这尤其有用。通过对信息进行分类和分组,您可以让用户轻松找到他们要查找的内容。

雅各布定律 Jakob’s Law
我们将看到的最后一个原则是雅各布定律,该法规定用户将大部分时间花在其他网站上,因此他们更喜欢您的网站以与他们已知的所有其他网站相同的方式工作。
2000年,可用性专家雅各布·尼尔森(Jakob Nielsen)提出了这一观点,他解释说,用户倾向于根据他们过去其他网站的经验对设计模式产生预期。该原则鼓励设计者遵循常见的设计模式,以避免混淆用户

心智模型 Mental models
如果所有网站都遵循相同的设计模式,那么它们看起来不一样吗?
答案是肯定的,这在某种程度上可能是正确的。
但是,对用户的熟悉程度有一些非常有价值的东西,这导致我们心理学中另一个对设计师有价值的基本概念:心智模型。
心智模型 是我们认为我们对系统的了解。例如,在汽车中,加速踏板始终在右侧,而制动踏板在左侧。无论品牌,尺寸,颜色或类型(至少在新加坡),这都是一样的。这使我们可以在不需要再次重新学习所有东西的情况下在汽车之间切换。换句话说,我们使用过去与新事物交互时已有的知识。
缩小我们的心智模型与用户心理模型之间差距的任务是我们面临的最大挑战之一,为实现这一目标,我们使用了多种方法:用户访谈,人物角色,旅程地图,移情地图等。所有这一切的重点是不仅要深入了解用户的目标和目标,还要深入了解他们已有的心理模型,以及这些模型如何应用于我们正在设计的产品或体验。

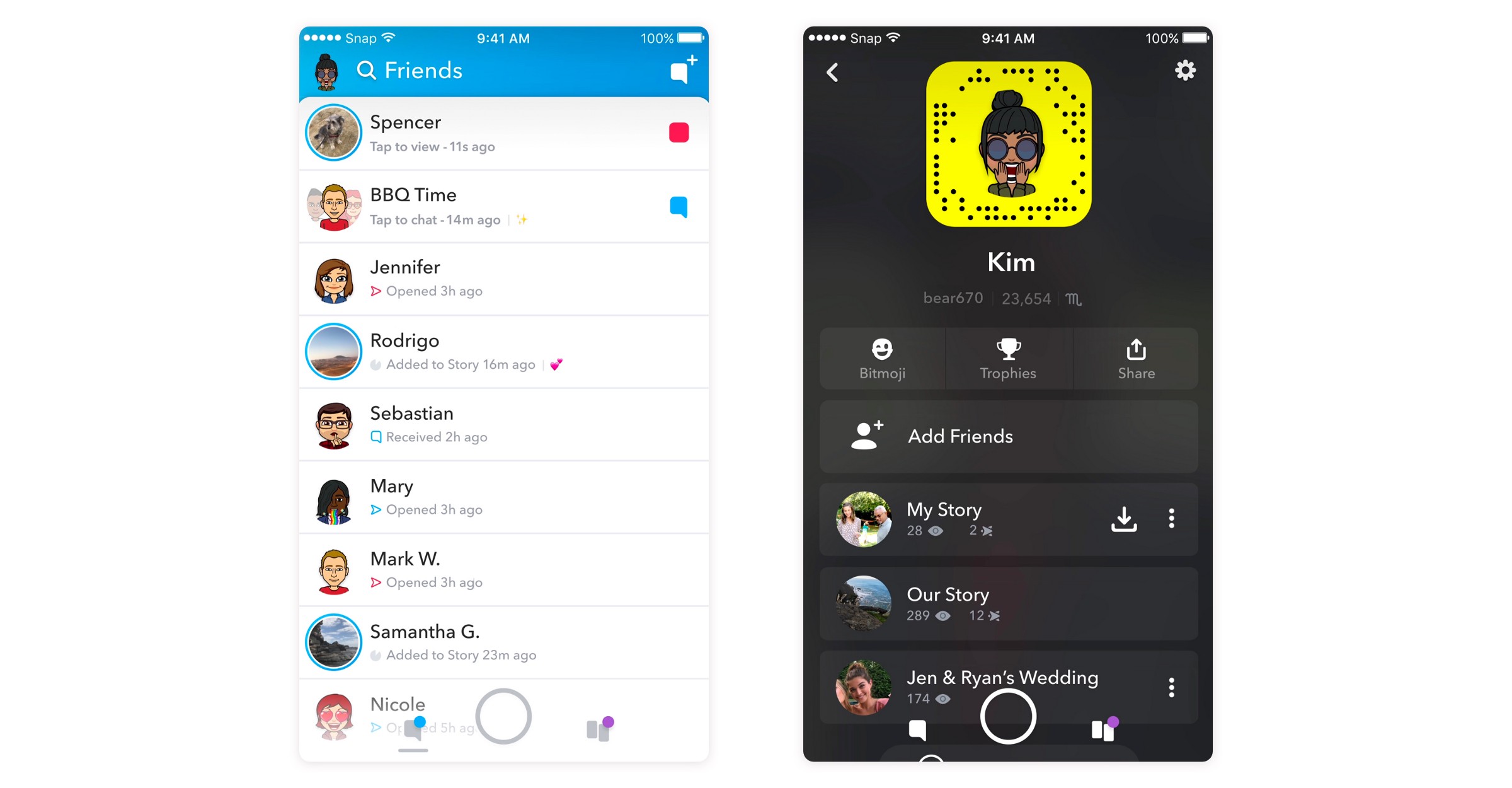
以Snapchat为例,它在2018年初进行了重大的重新设计。重新设计的布局使用户感到困惑,因为他们很难访问他们以前每天使用的功能。这引起了现有用户的反对和不满,并最终导致用户向其竞争对手Instagram集体迁移。
这是在重新设计应用程序时未能考虑用户心理模型的结果。

但重大的重新设计并不总是会导致强烈反对 – 只要问谷歌。谷歌的历史允许用户选择重新设计的产品版本,如Google日历,YouTube和Gmail。
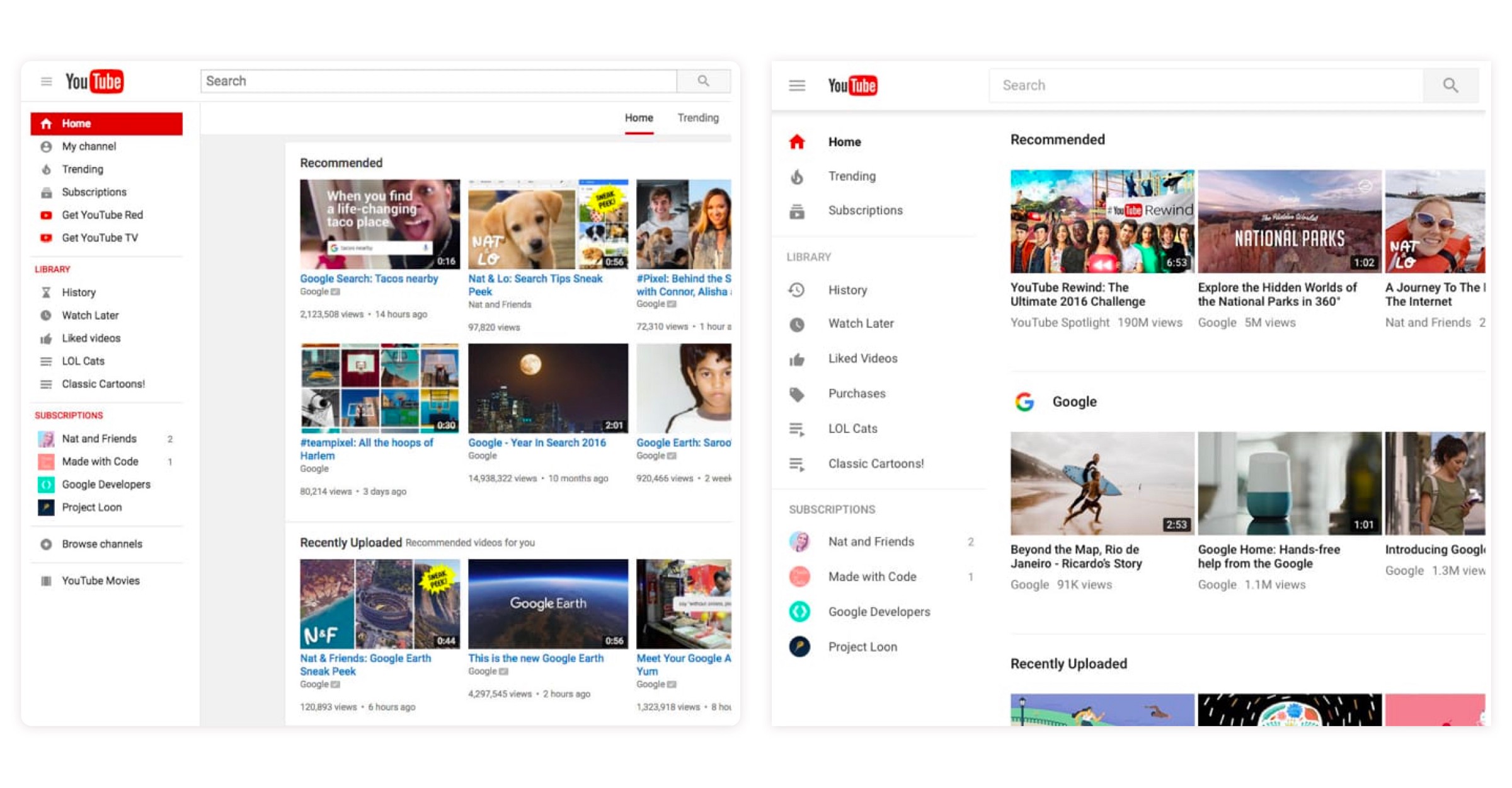
在经过多年基本相同的设计后,他们在2017年推出了新版YouTube,他们允许桌面用户轻松进入新的Material Design UI,而无需提交。用户可以预览新设计,获得一些熟悉程度,提交反馈,如果他们喜欢,甚至可以恢复旧版本。
结果,通过简单地授权用户在准备好时进行切换,避免了不可避免的心理模型不一致。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![真实褶皱感觉的海报设计展示样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/06/main-YR20190601-2-300x200.jpg)










