APP 或网页 UI设计视觉还原秘籍:4px网格设计方法,让设计还原更精准
今天给大家分享一篇关于视觉还原的文章《APP 或网页 UI设计视觉还原秘籍:4px网格设计方法,让设计还原更精准》,它将给您的UI设计还原提供一些新的理论支持,希望对您有用,enjoy!

我用4px网格设计方法2年多了,也尝试着让我的团队使用这套方法论。如今,我终于克服了拖延症,决定在我的第一篇Medium文章中来探讨这个方法,并期望用这篇文章来获得一些大家的反馈。
问题
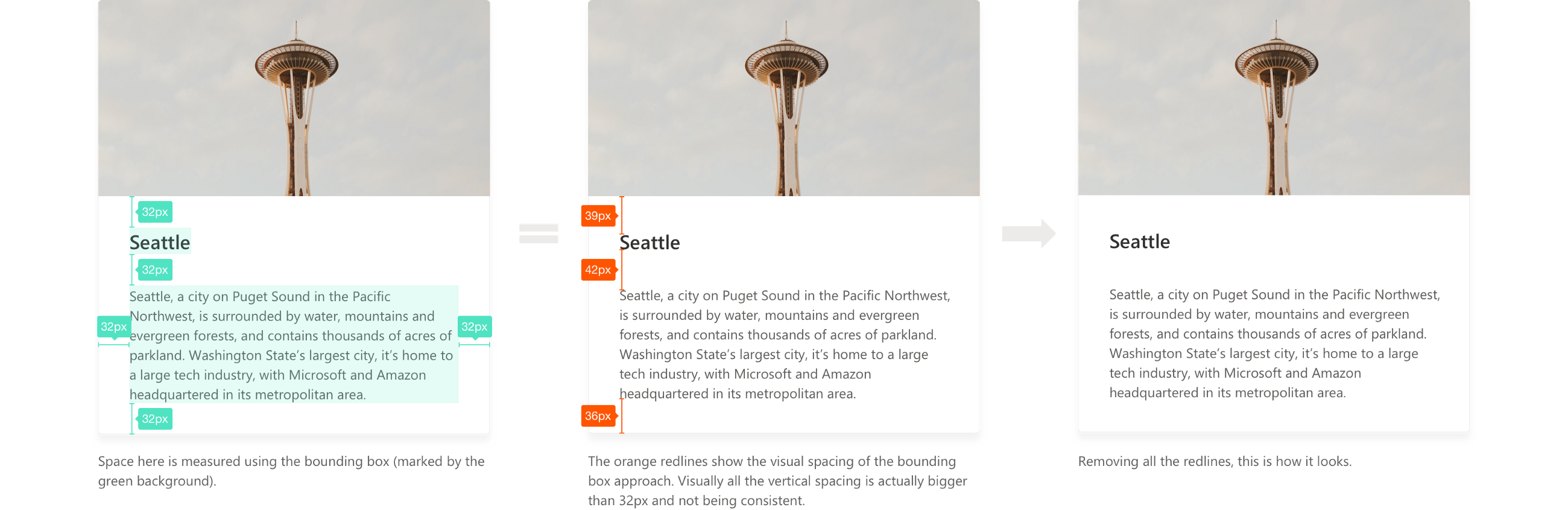
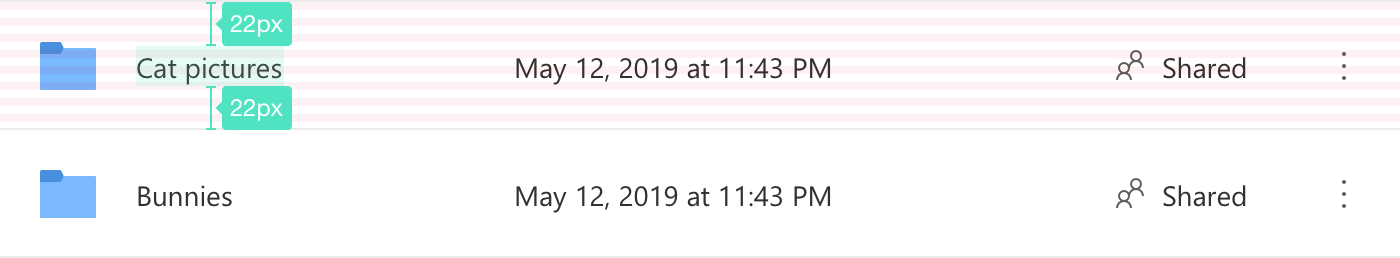
在平时的工作中,让我感到抓狂的是,文本占位几乎总是比实际的文本高度要高。因此,当使用文本占位的高度来应用边距规范时,总是会显得比预期的要更大。文字行高越大,偏差就越大。在下面的示例中,设计是通过运用文本之间的空间来创建的,当所有间距都为32px时,所有的垂直间距实际上会比32px大很多(译者注:这个大家在使用sketch时应该会经常遇到)。

Photo by Max Delsid on Unsplash
解决
由于这样的问题,我使用4px网格方法来规范视觉精度。以下是我的一般设计过程:
- 在背景中设置一个4px的网格
- 把所有的元素和文本都对齐在网格上
- 使用网格来测量文本之间的留白区域,而不是直接使用文本占位的大小
- 此外,受到Medium上 Nathan Curtis 的《 Space in Design Systems 》文章影响,我也给团队定义了一组间距值,方便快速使用。

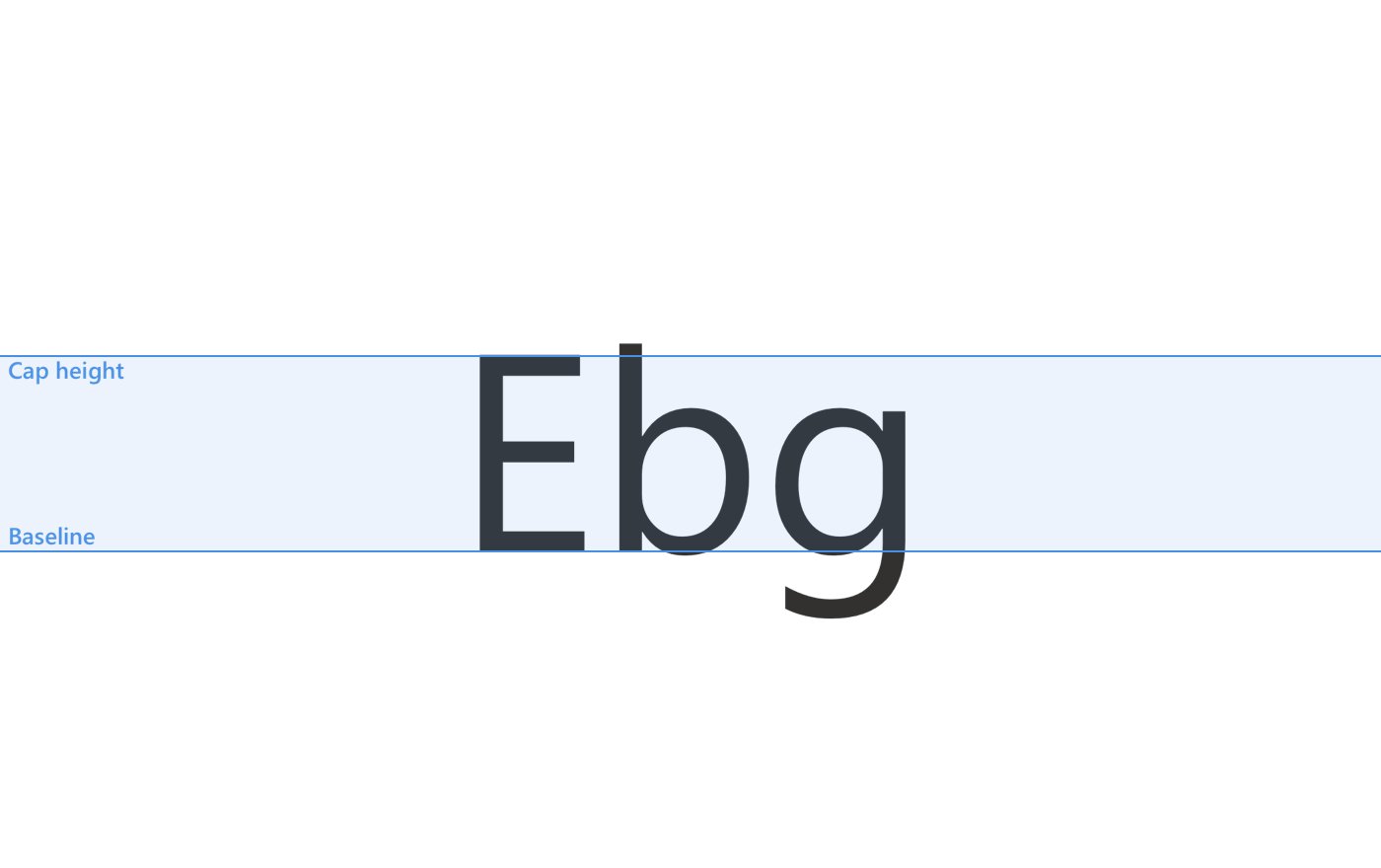
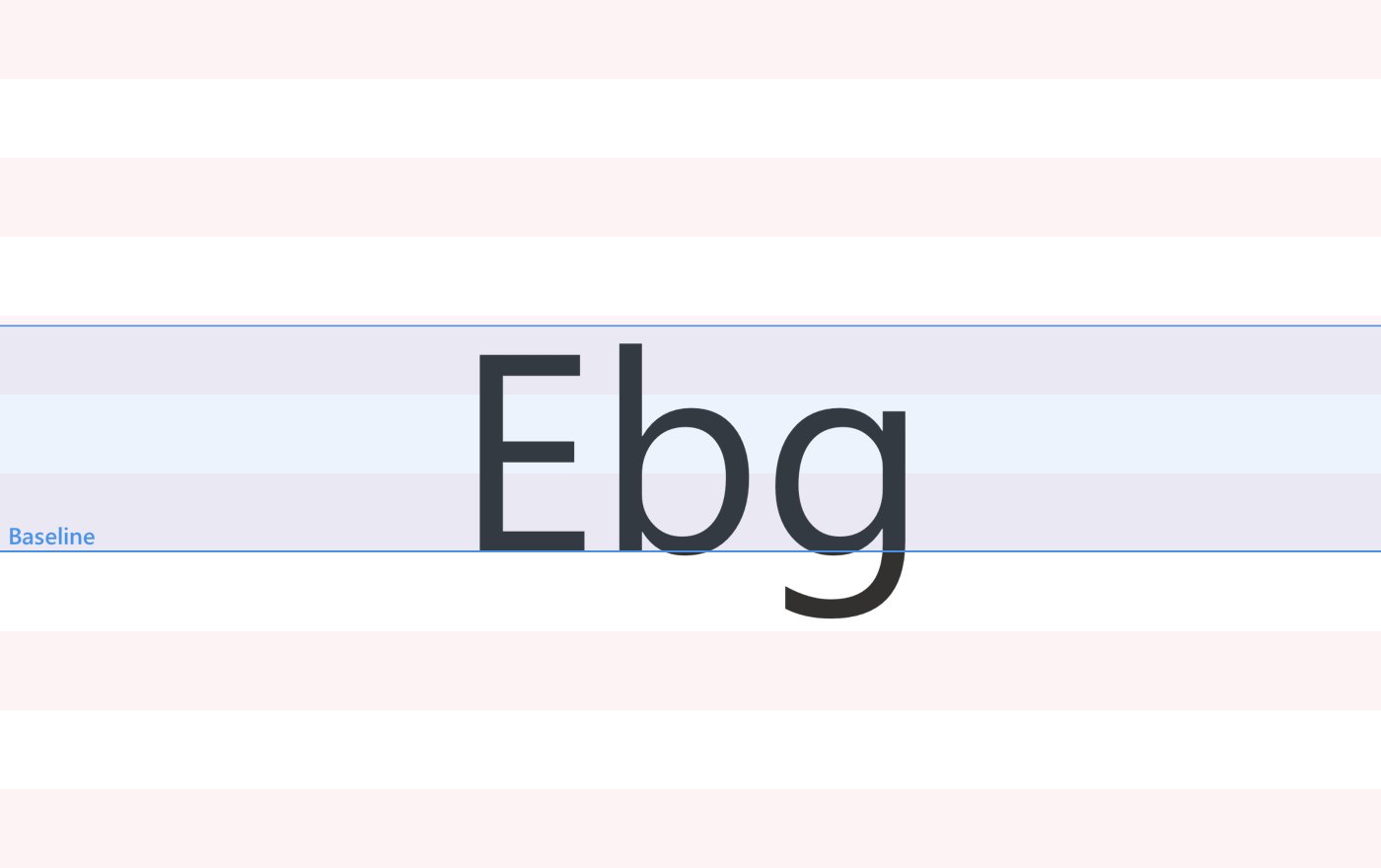
为了让所有内容都能对齐于网格上,这种方法基本上将文本的可视高度取整为4的倍数,这样可能会造成1-2Px的误差,但其实仍然会比直接用文本占位来设定间距更为精确。

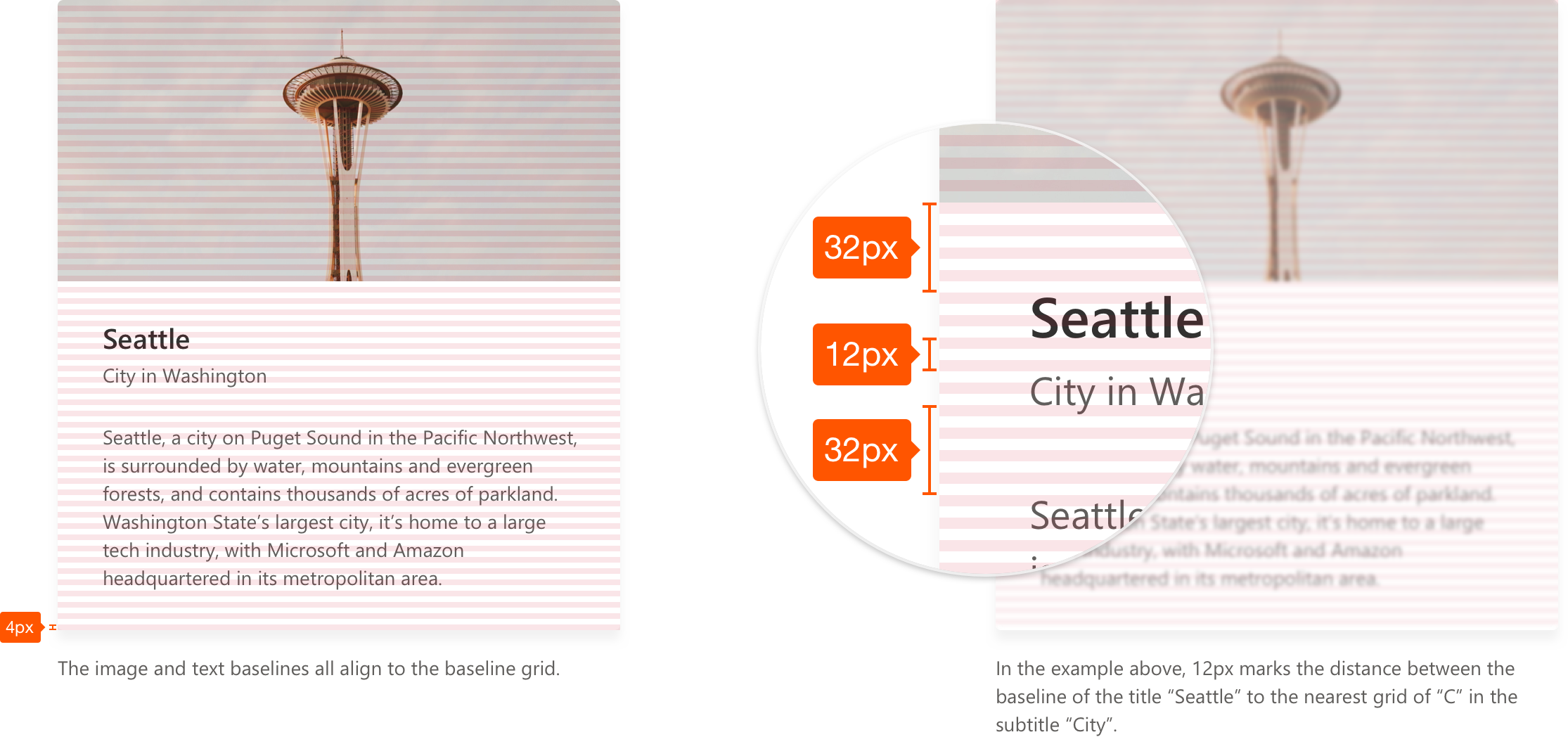
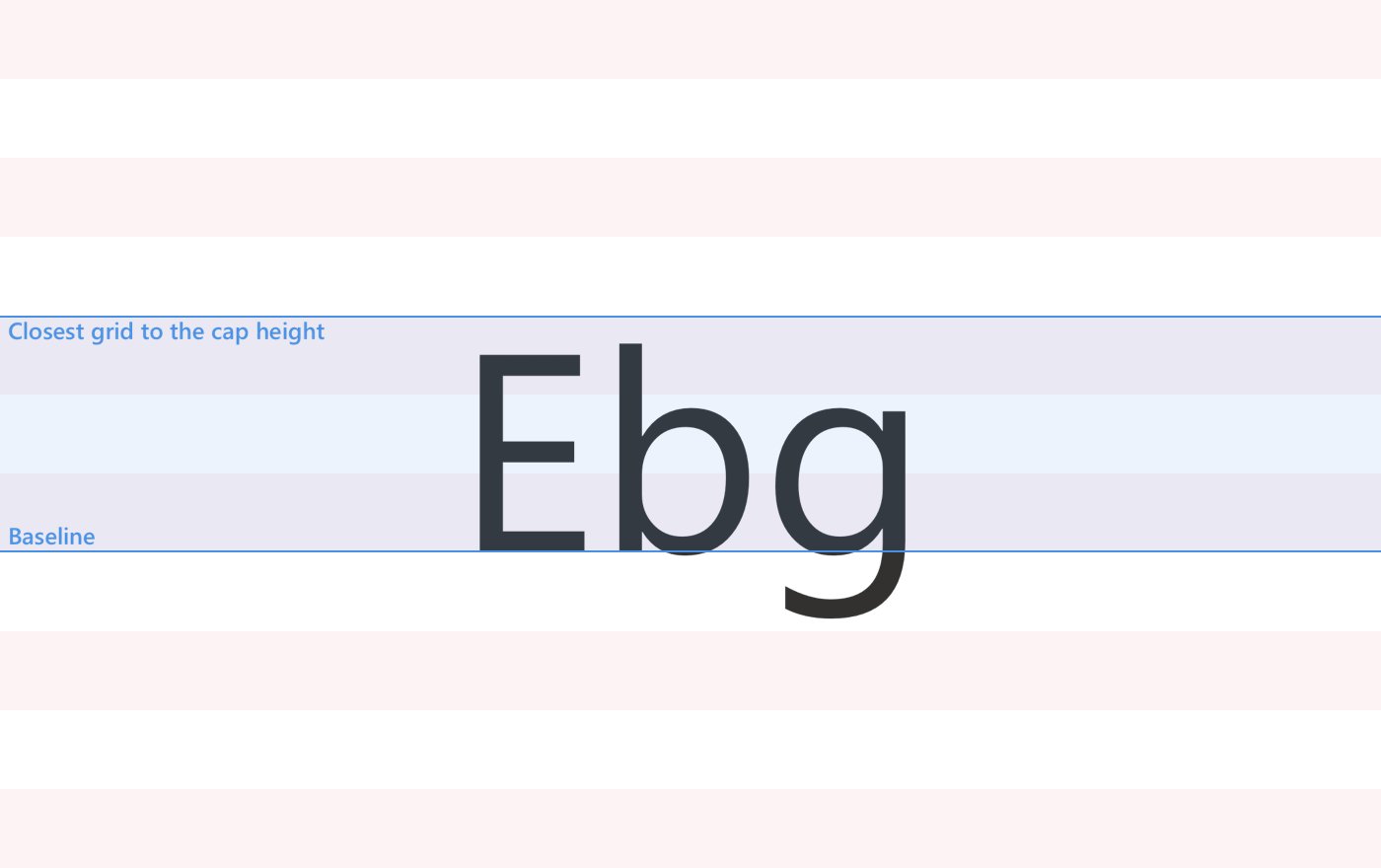
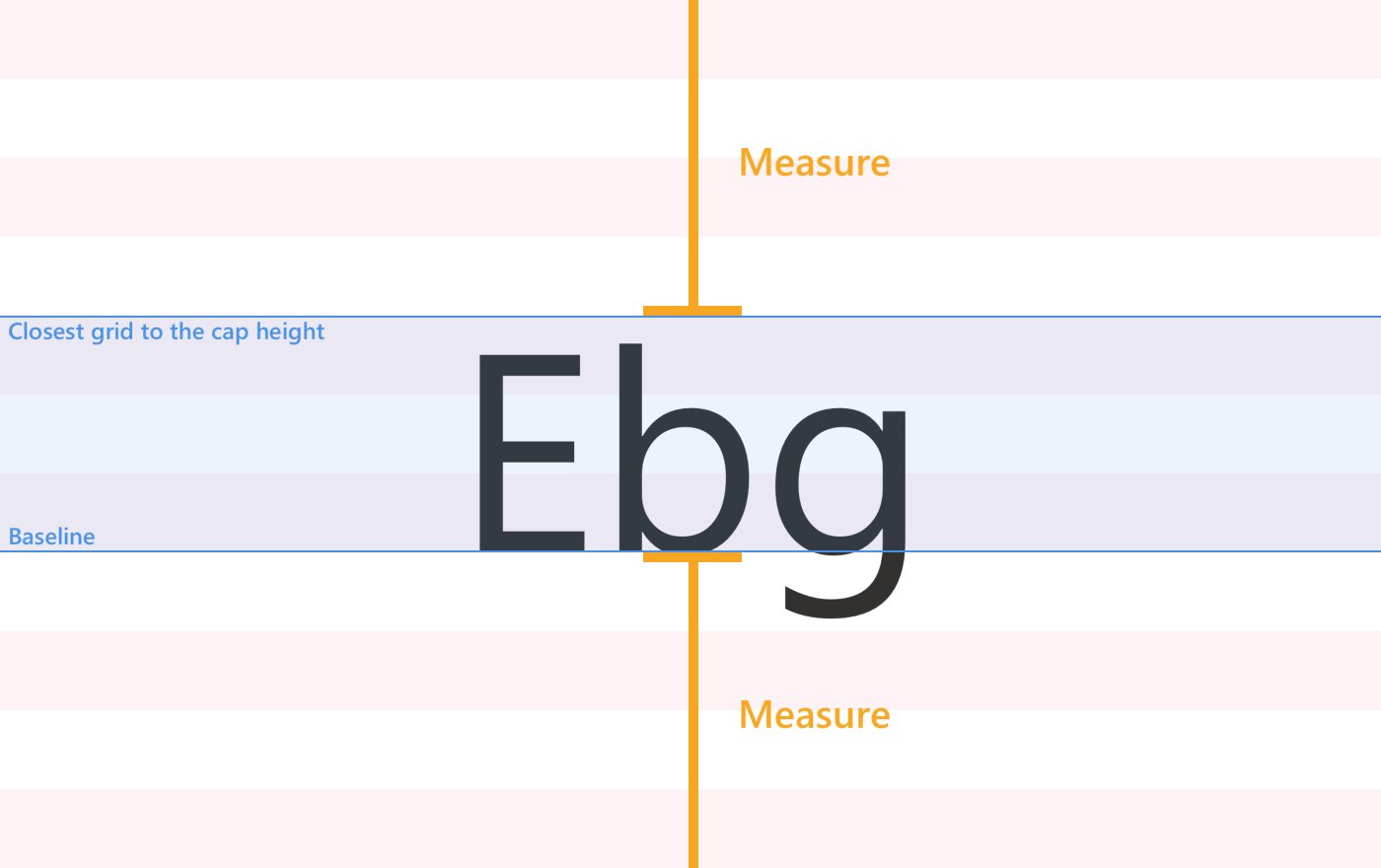
测量文本上方最近的一条网格线的距离
有一个例外:在组件或者某个容器中的图标或者文本应该垂直居中,而无论他们是否对齐于基准网格上。因为大多数时候开发可以使用弹性布局(flexbox)将元素直接居中,这比标注静态的间距更为实用。

每个行内元素中的文本在sketch中都使用上下居中对齐,基线在此时没有对齐也是没有关系的。
理由
传统意义上,网格设计常常用于纸媒印刷,用来打造垂直方向上的节奏感,这在设计Web用户体验的工作中,同样也需要把控好这样的节奏感。
对我来说,使用4px网格方法是视觉精度(对用户)和设计效率(对我来说)之间的平衡。在问题部分,我讨论了使用文本占位来对齐所带来的麻烦,用户其实是看不见这个所谓的文字外框的。所以使用这种“严谨”的设计,其实是没有多大意义的,会造成视觉上的不平衡,并没有给用户带来好处。
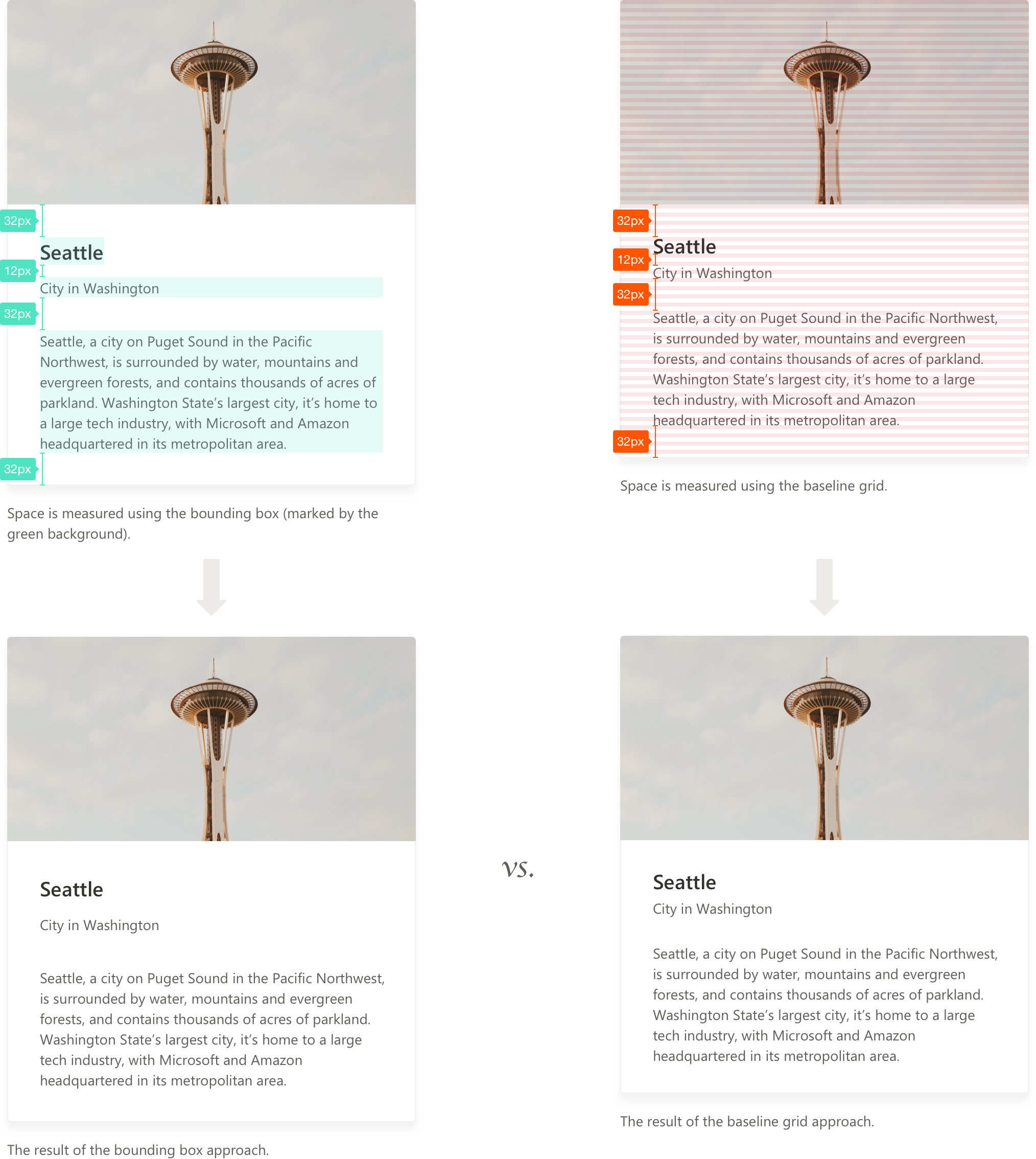
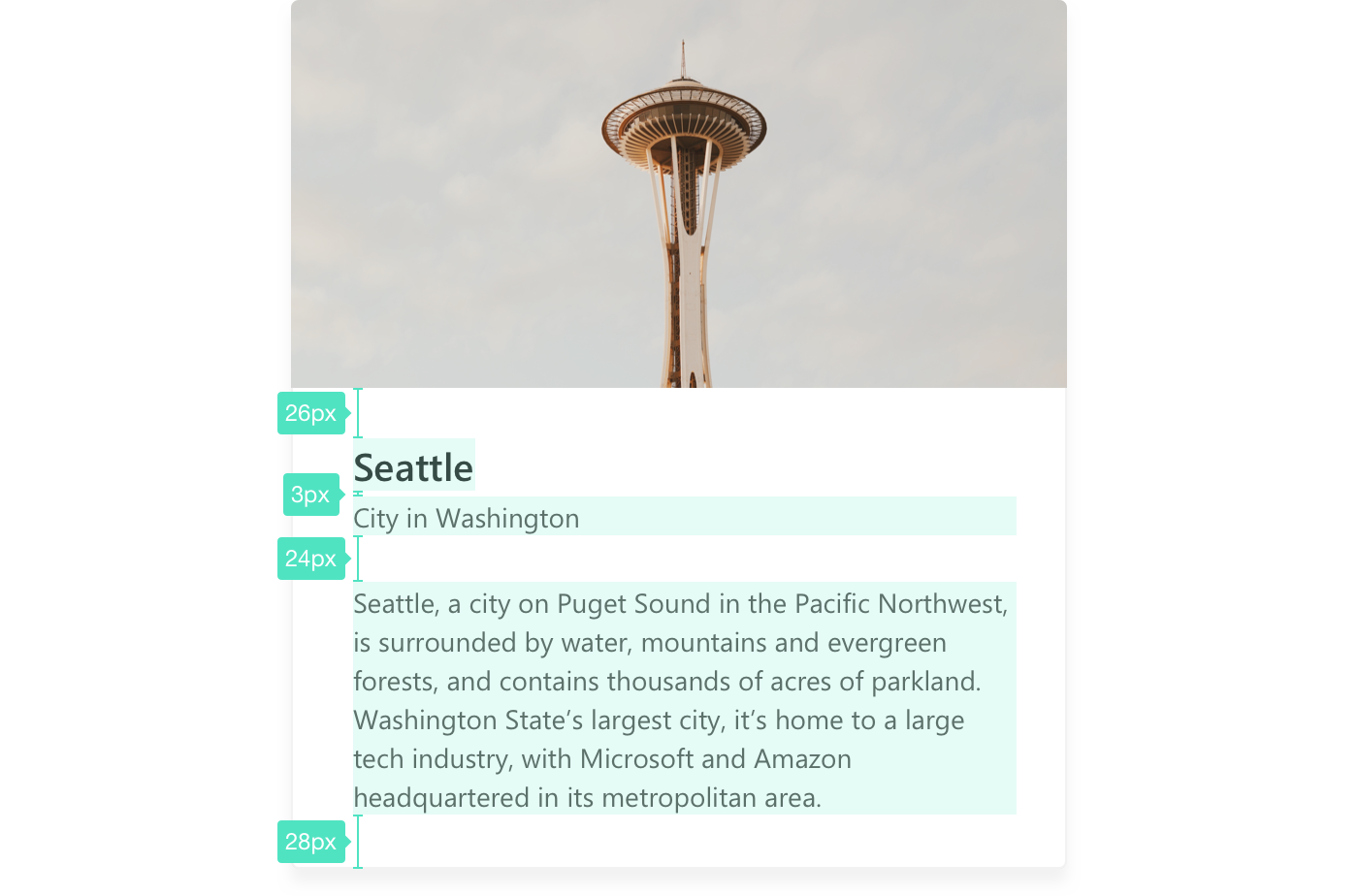
另一个角度来说,忽略文本占位空间,使用网格来进行测量,则可以获得更高的精度。下面是这两种方法的比较,我们可以看到,当使用相同的间距值(32px,12px,32px,32px)时,使用网格测量的设计更准确的反映了预期的间距。(译者注:这个有个点我想提一句,在实际输出标注稿的时候,间距不是图中所示,标注会自动减去文字占位空间,比如Seattle与City in Washington之间的标注间距可能是8px,这样开发写出来的css代码才能与页面中的实际文本占位对齐。)

有人可能会说,如果是因为从文本占位而产生了太多的间距,那么,将上图第一张卡片设计中的“Seattle”间距从32px降低到28px或者24px来与顶部和左侧的Padding值相同不就行了。但是,这样做就成了一件靠感觉的事情,除非去计算像素,否则永远无法确定。另一方面,4px网格规范提供了一个更精确、更好把控的方法来确定间距大小。
就设计效率而言,这似乎需要做更多的工作,但是由于网格的存在,设计软件(比如sketch或Figma)可以利用自动吸附功能帮助对齐网格线,因此实际处理时其实并不麻烦。下面是我平时使用网格布局时的工作流程。
我的工作流中如何处理好文本
或者,做的时候可以选择不使用网格参考线,只是用一个像素块手动测量,但是这就需要将画面方法至像素大小(译者注:我自己平时就经常这么干,这样测量会更准确)。
上图是一个可选的工作流,直接量两个文本之间的间距,而不使用网格参考
已知问题-如何与开发对接
当开发拿到这样的设计标注稿时,看到的间距可能是看似没有规律的随机间距,这对开发来说,并不友好。

上文中,我提到了一篇文章《Space in Design Systems》(https://medium.com/eightshaps-llc/space -in- Design – Systems -188bcbae0d62 ),文章中主要讨论了如何使用css 类来表示间距值,这有助于加强设计与开发之间的一致性。不幸的是,使用我的这种方法,几乎不可能将间距表示为一组css类,因为间距值具有随机性。
我们还研究了许多人提出的一种减少随机性问题的热门技术,使用::before和::after CSS伪类来“裁切”边界框 (本质上是对行内元素的间距校正)。然而,我的开发男友则告诉我:
使用::before和::after CSS伪类并不理想,因为在不同的字体,浏览器,操作系统甚至不同的屏幕分辨率上都不一致。针对某一个字体做好的设置,在其他地方又可能出现问题。从开发的角度来说,这样做也没有遵循很好的代码规范,因为是使用了负边距,将无关的多余元素应用到了DOM结构中,这可能会导致一些意想不到的副作用。因此,在真实项目中,这种技术不值得冒险。
(译者注:貌似这里作者并没有明确与开发的对接,我个人认为,作为垂直方向上的间距,在文字大小不变的情况下,让开发直接按标注的间距值来写CSS值,复杂度也能接受。)
不同语言如何应用
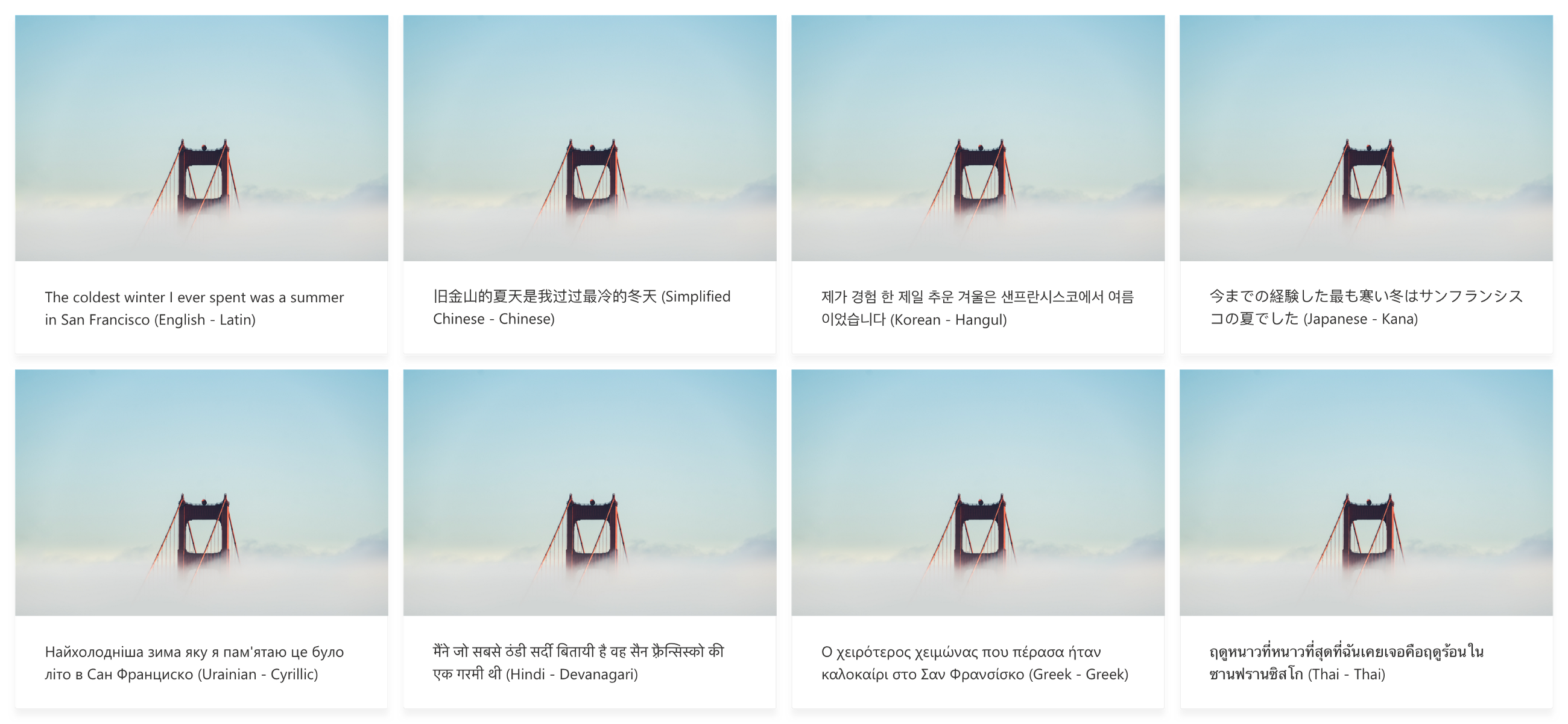
我曾经做了一项不同地区语言的研究,研究我的方法是否支持8种书写语言(拉丁语,汉语,西里尔语,德语,希腊语,韩语,日语和泰语)。然后我意识到,无论使用哪种度量方法,最终开发都是从标注稿中获得间距值写进CSS中的边界框间距才是最重要的。不同的字体,即使行高相同,可视高度也会有区别。然而,正如下面的图中所示,尽管有一些细微的改变,所有语言的内容仍然相对集中在相同的位置上。
 Photo by Joshua Sortino on Unsplash
Photo by Joshua Sortino on Unsplash
问题
如果有任何不合理的地方,或者你有任何问题,反馈或更好的解决方案,请让知道!我已经研究这个课题很长时间了,所以我很想听听你的想法。
转载注明:云瑞设计
原文地址:彩云译设计




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![8000+个终极版图标库下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/03/xiankuangB.jpg?x-oss-process=style/s1)
![免费,清新脱俗的文艺范水彩水墨效果高清素材下载[PNG]](https://static.yrucd.com/wp-content/uploads/2018/01/outdoorcolorb0114-300x220.jpg)

![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)
![C4D+AE打造的汽车结构分解动画工程模板下载[C4D,AEP]](https://static.yrucd.com/wp-content/uploads/2017/03/qc4db20170330-1.gif?x-oss-process=style/s1)






