
你好,我是陈西。
今天这篇文章解决一个PPT中经常出现的问题,那就是图文排版。
不管是做什么汇报的PPT演示,里面使用的最多的页面一定是图文的排版。
图文排版听上去是很简单的,但是没有太好基础的小伙伴做起来还是很吃力的。
前言分析
所以这篇文章就给出一些案例,没有灵感或者思路的小伙伴可以认真观察一下版式,自己动手做一做。
这些案例从表面上来看是比较简单的,但是版式的思考,高质量的图片的寻找都是很花时间的,不会告诉你这些案例我是做了一天多的。
具体的详细制作步骤这里就不详细赘述,会给出一些制作的思路,相信足够啦。
实操案例分析
下面我们来看具体的一些案例,从这些案例当中学习图文的排版方式。
案例1:

这里采用的是全图型的图文排版。
很多小伙伴并不擅长做全图型的图文排版和处理。为什么呢?因为做不好细节的处理。
很多的图片由于肌理颜色的复杂,不加处理,直接在上面放上文案,可能就会导致不好的效果,所以我们需要处理。
那么全图型的图片和文案的排版,需要怎么处理呢?
首先,在选图上,就需要有点审美和眼力见,需要找到合适的可以做全图型图文排版的图片。
这一点是很重要的,所以有时候做一张全图型的页面在找图上就要花很多的时间。
图片需要有一定的留白,一定的美感和一定的清晰度,至于怎么判断,每个人都是不一样的,所以需要多看一些摄影图,提升自己的审美。
图选好之后,可能还需要两个方式的处理。
第一点,如果图片的亮度太过,画面已经影响到文案信息的表达,那么就需要添加色块蒙版。或者使用PS调色处理一下。
第二点,文案的字体颜色可能和图片有点相近,但是又不想添加蒙版削弱图片的原本的美感和亮度,那么可以给文案的文字添加一些阴影,这样文字就可以清晰很多。
这一页案例用了两种处理方式,对于图片,适当的调节了亮度,而对于文案,也添加了右下的阴影。
而细节的处理,就是文案的上方和下方各添加了一个线条。
案例2:

同样是全图型的图文页面排版。
这一页案例的关键在于留白的图片的选用。所选用的图片正好在右侧有一般的留白区域,而这里的留白区域就可以来放置我们的文案进行排版。
这里的文案同样添加了右下的阴影效果处理,让主体的文案信息更加的清楚。
案例3:

这一页是左右型的图文排版。
左侧的文案信息采用的是左对齐,整体的文案处理也是很棒的。主要使用了设计原则里面的对比的原则。
包括字体颜色,字号,类型这些方面的对比,所以会很有层次感和美感。而为了让页面更平衡以及层次感更强,在文案的下面还有一个浅灰色的圆角矩形线框的装饰。
这种装饰手段的使用,在设计中是很常见的。而这里的圆角矩形也是可以更换的。
比如:可以换成和文案相关的图标,进行放大,再使用浅色的处理,若是医疗的文案,可以选择医疗类型的图标等等。
可以换成公司或者学校的LOGO,将LOGO进行放大,浅色处理,都是增加设计感和层次感的很好的方式。
而右侧的图片处理,使用的是圆角矩形和图片的布尔运算,这里的圆角矩形的黄色控点调节到了最大。或者对圆角矩形使用图片填充也是可以的。
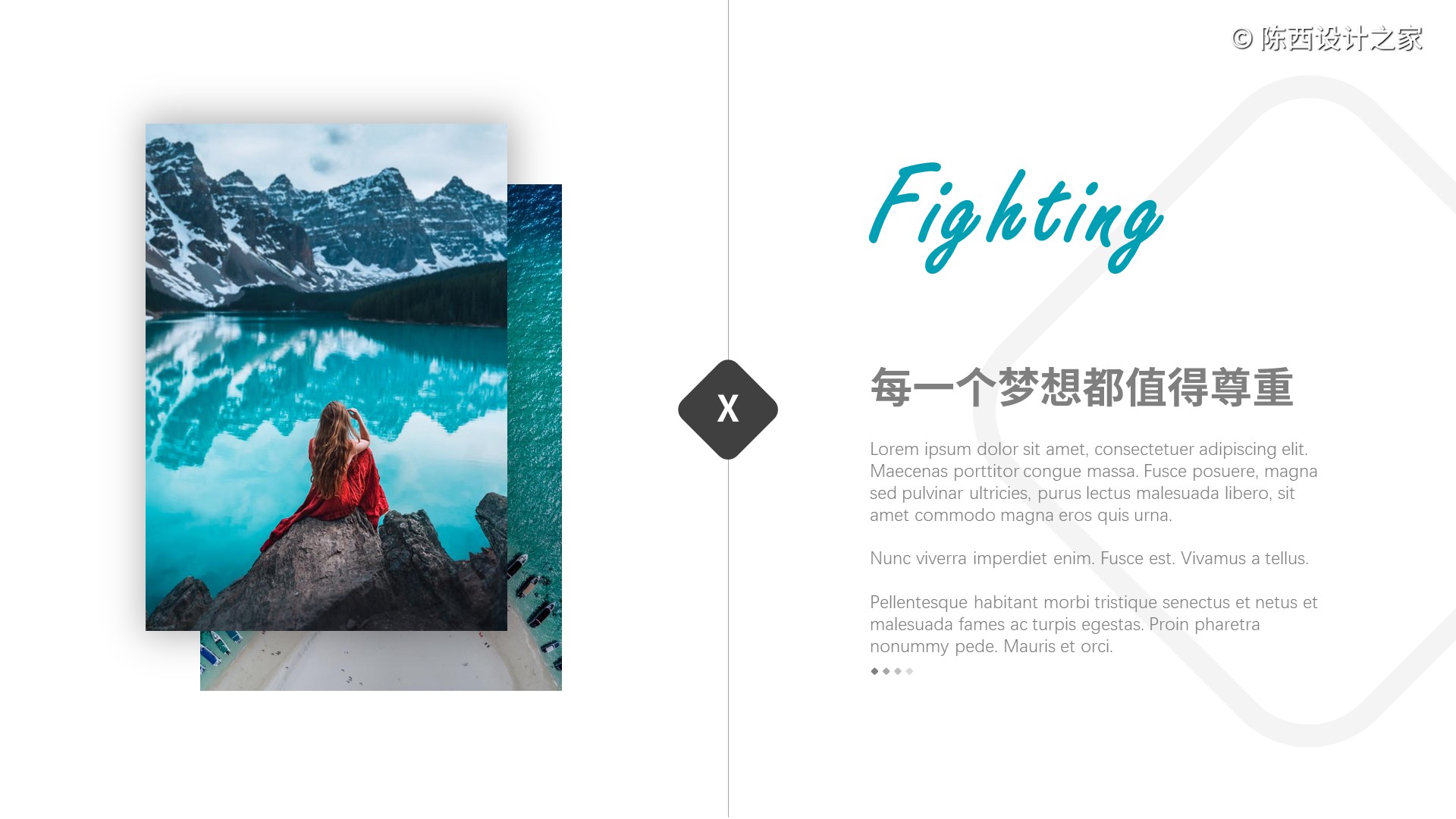
案例4:

左右型的图文排版。
左边是图片,右侧是文案,中间添加了细线条的装饰。
左侧的图片处理可以注意一下。使用了两张图片的错位叠加处理,而在上面的那张图片添加了弥散阴影的效果,就行外阴影的模糊程度调大了。
右侧文案和之前的处理方式是一样的,包括对齐对比的设计原则,层级关系的处理。
案例5:

这一页的图文排版,主要借助了形状对图片的处理。
使用了倒三角形这个形状,再和图片使用布尔运算相交的,就可以得到这个三角形裁切的形状。
当然,你也可以使用图片填充,不太好调节想要展示的图片的位置,所以个人更喜欢使用布尔运算。
这一页的细节点在于Fighting这个地方的处理,使用了色块和线条的处理,营造了层级关系和格调。
可以体会一下,平时制作的时候注意练习使用。
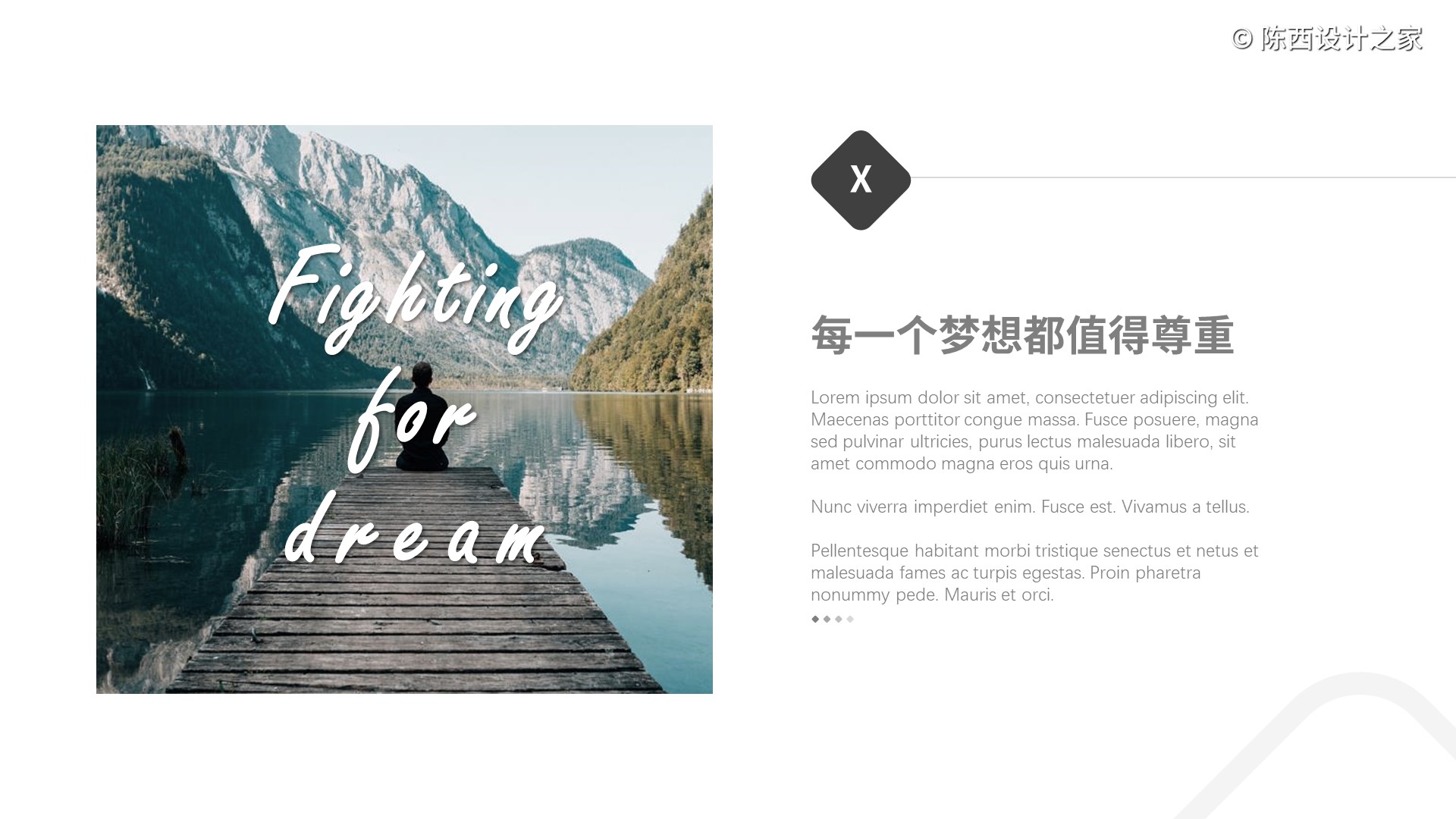
案例6:

左右型的图文排版。
左侧使用的是单张图片,在图片上添加了一些文案信息,使得信息更丰富,这也是图片排版处理中的一种常用手法。
其它的没什么好说的啦。
案例7:

左右型图文排版。
关键在于左侧的图片处理。叠加的层次比较多。
最底部类似X号的图片形式是怎么制作的呢?
使用两个圆角矩形,调节到合适的大小和长宽比例,一个旋转九十度,再将两者使用布尔运算合并。然后就可以使用图片填充或者使用和图片相交的布尔运算。
上面是圆角矩形的图片和色块,制作比较简单,方法也比较多。最后再加合适的文案即可。
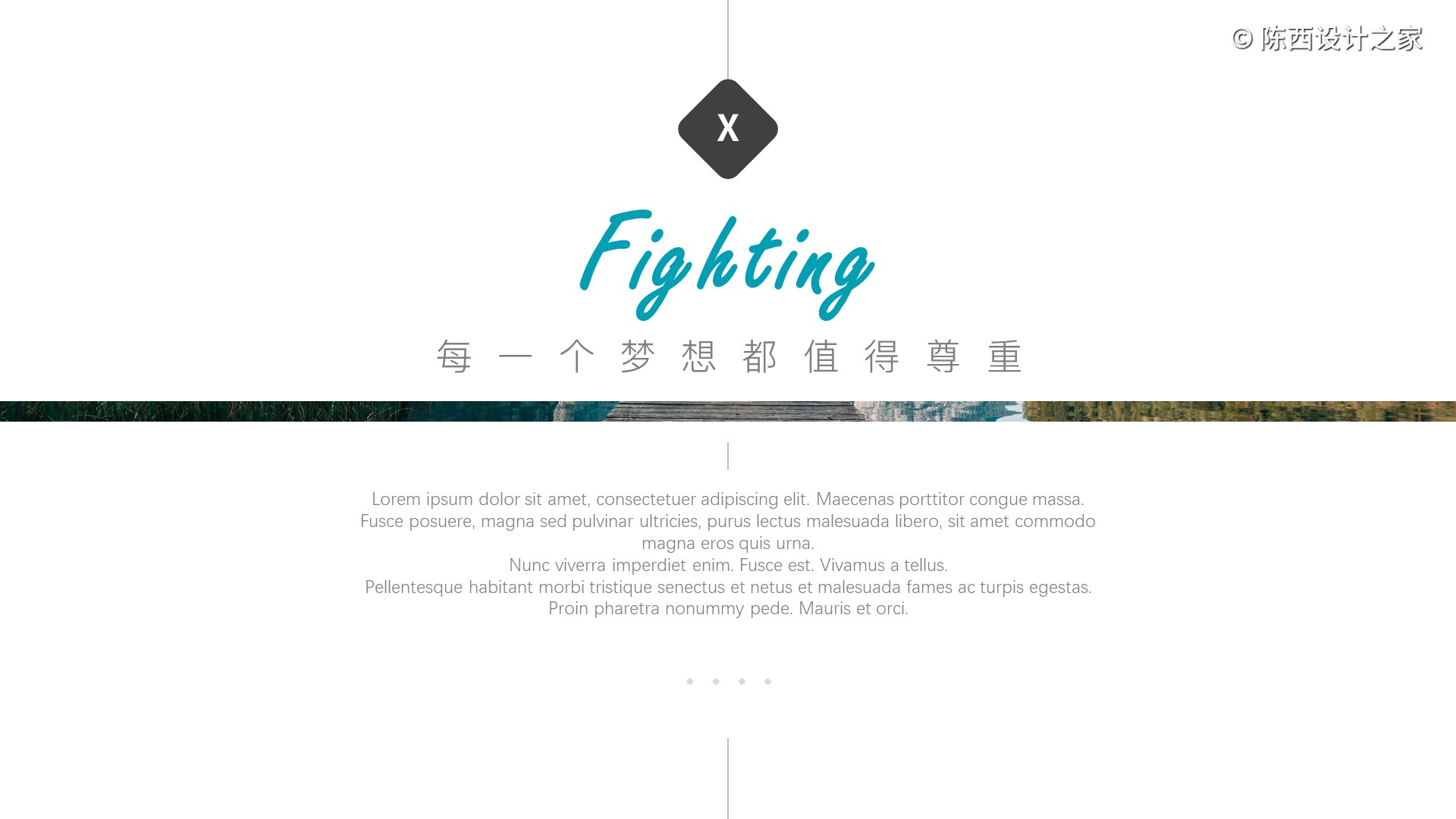
案例8:

全图型的图文排版方式。
关键点在于选图,层级关系的处理,文案字体的对齐对比的处理,文字的适当阴影的添加。
案例9:

左右型的图文排版处理。
左图右文,左边图片占比超过整个版面的一半,打破了常规的一半对一半的排版处理方式。
图片右侧中间有一个三角形的缺口,可以使用布尔运算和形状的减除操作,使得左右的页面有所关联。
案例10:

全图型的图文排版。
这里图片亮度过高,影响了文案信息的表达,所以添加了一层黑色的半透明的色块蒙版,反而更有高级感。
文案的信息采用的是居中的排版方式,注意好不同层级文案之间的距离,不要太拥挤,也不要松散。
案例11:

这里的图片处理方式依然是相互之间的叠加处理。
不过排版的方式发生了变化,图片之前采用的是对角线的排版方式,这样中间就可以形成留白的区域,以便于文案的排版处理。
而图片也没有全部留在页面之中,而是留了一半,给人留下了遐想思考的空间。
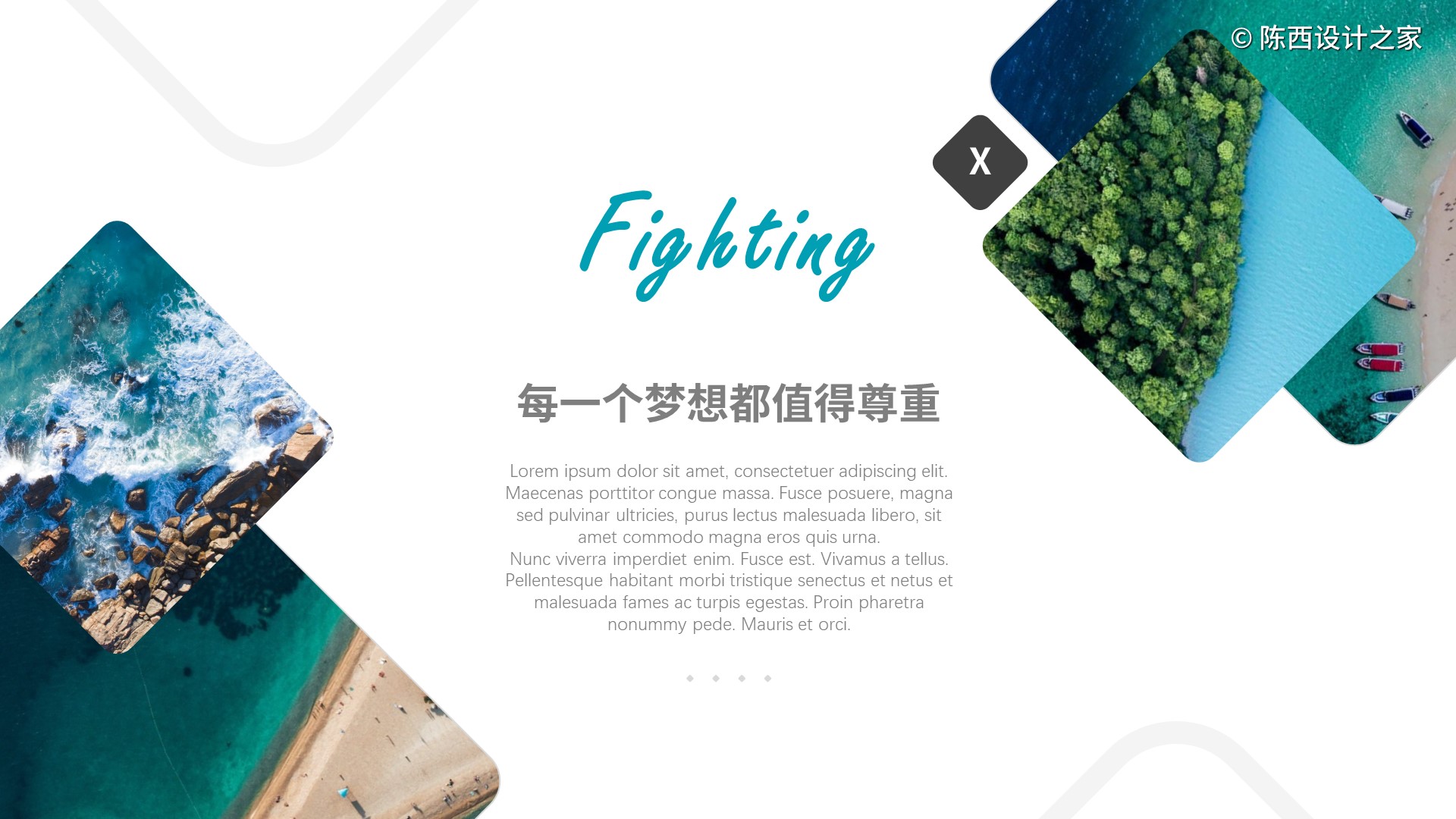
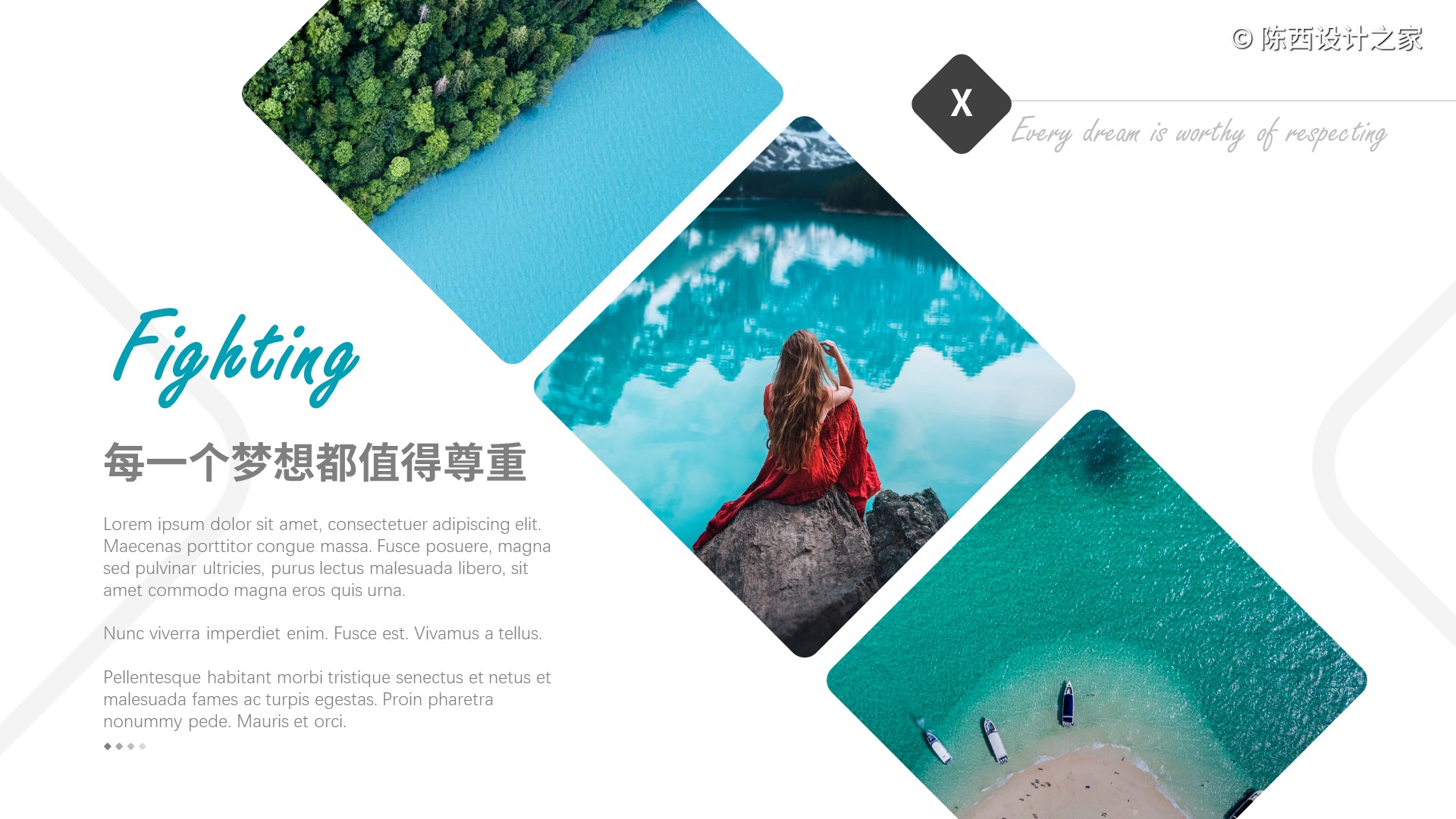
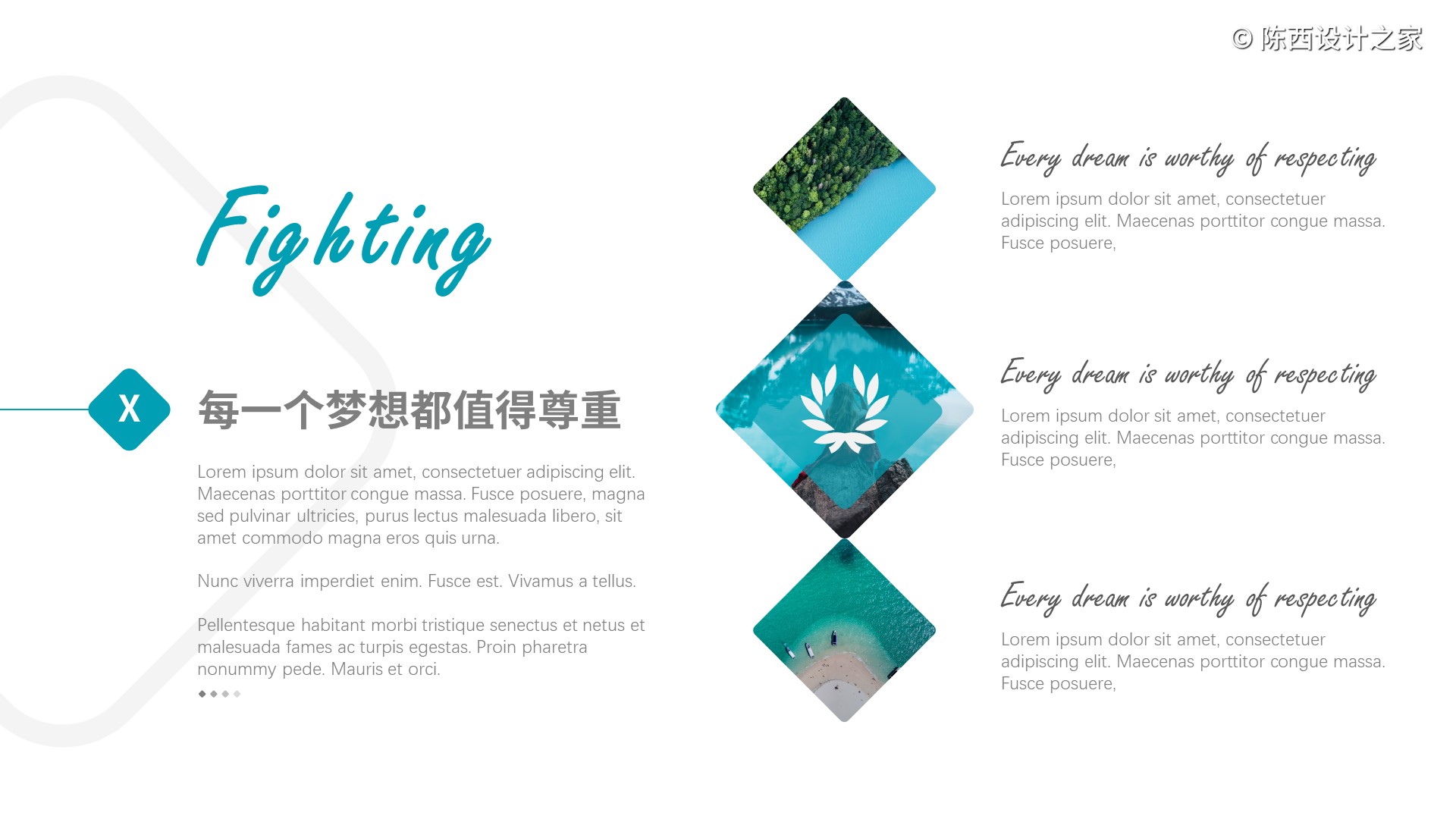
案例12:

多个图片和文案的排版。
使用圆角矩形对这些图片进行规格化,调节一样的大小,进行适当的排版处理,如水平,垂直,倾斜等的排版处理。
当然,这里除了使用圆角矩形,也可以使用圆形,三角形,五边形等等的形状,让图片更具有设计感。
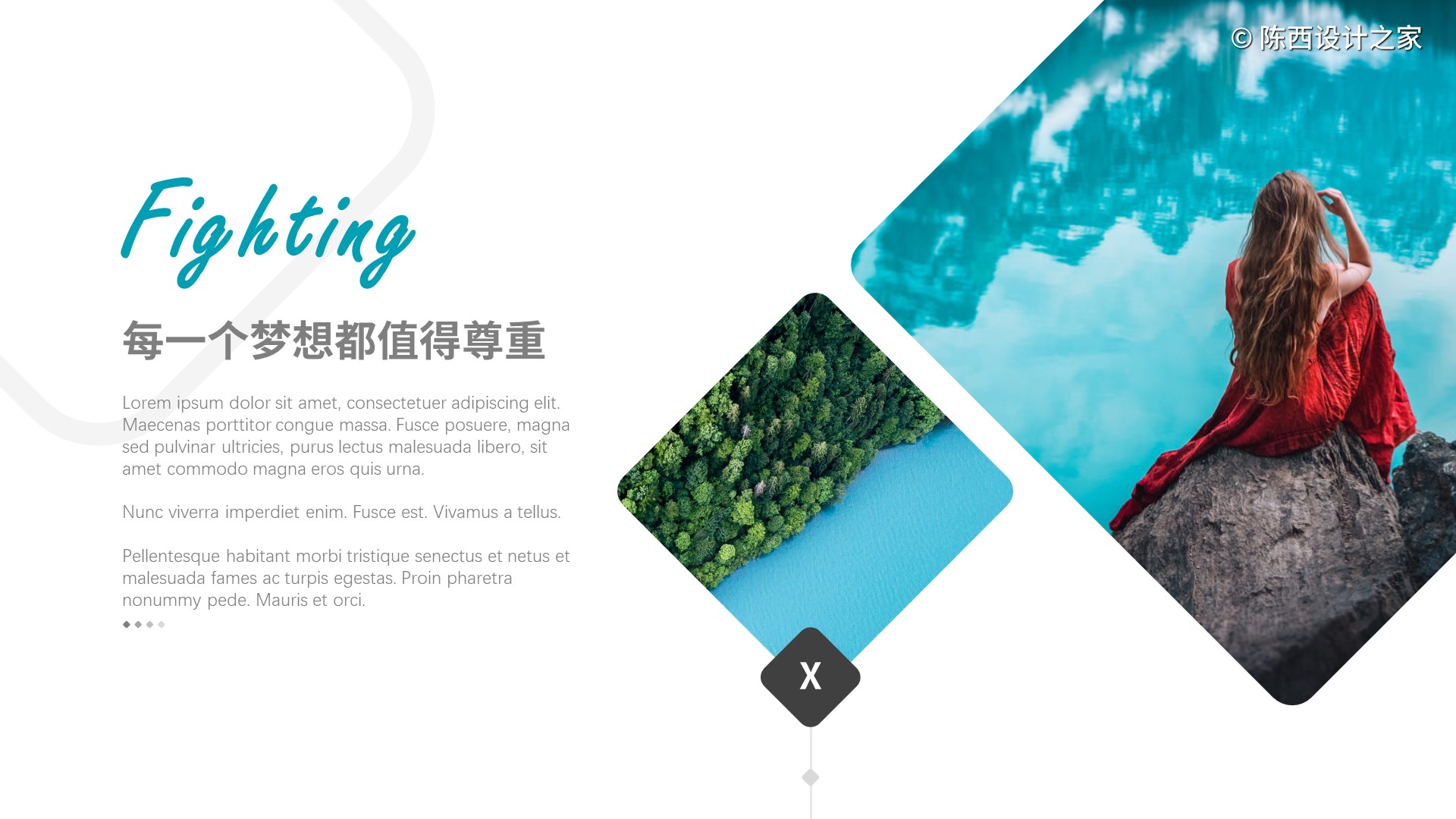
案例13:

和案例11有着类似的思路。
更改了图片的位置,大小,同时文案的相关信息也进行了一些变化的处理。
有时候排版就是这样,从不同的角度去思考,然后去试验,去操作,就会得到一些新的排版的页面,这样是比较有成就感的。
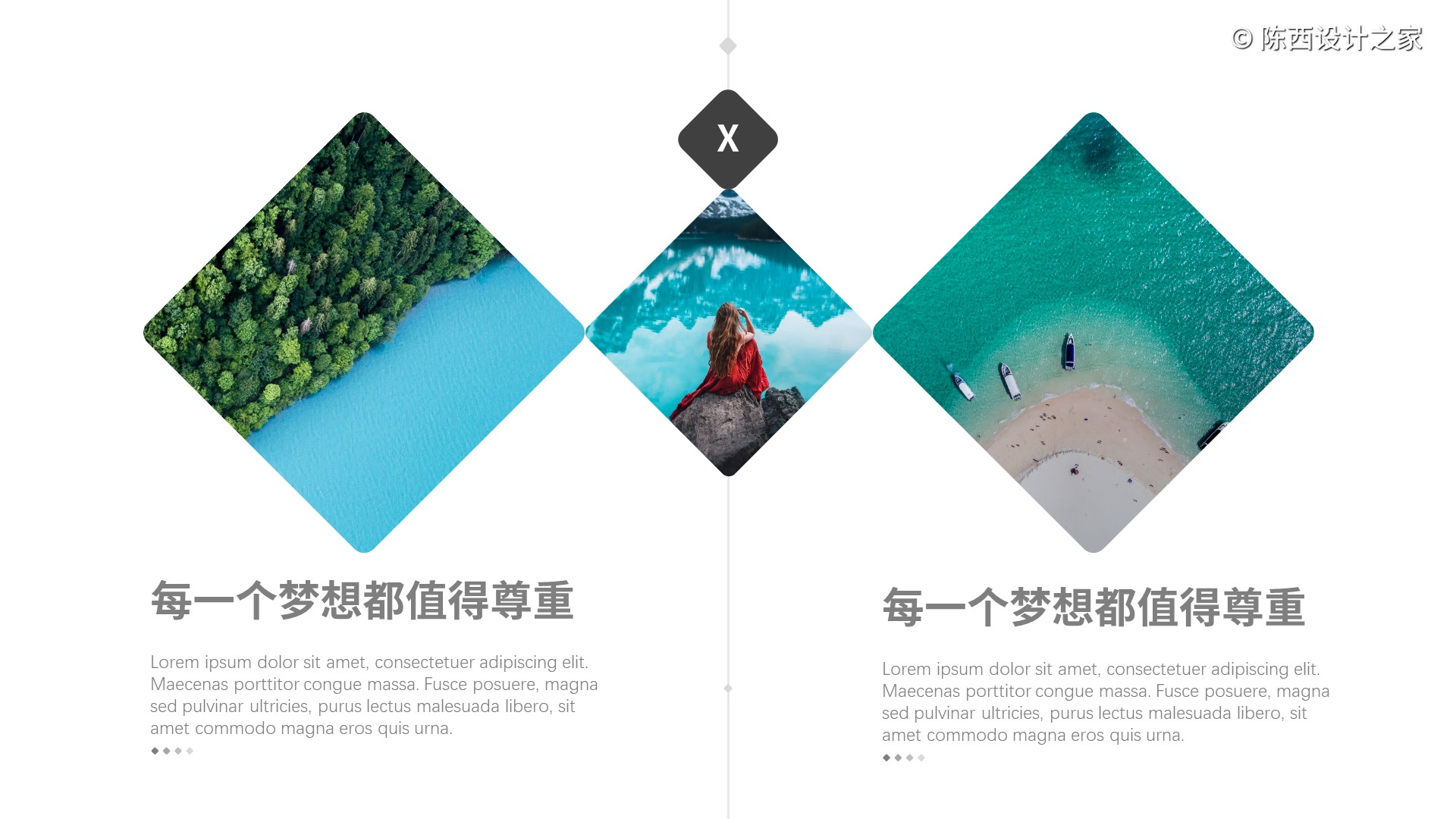
案例14:

这个页面的排版就比较整洁干净了,但是仍然很有设计感。
这里设计感的体现就在于排版的处理。页面具有很好的对称美感,不管是水平方向还是垂直方向。
大道至简,有时候越简单反而越好。
案例15:

可以参考案例12,不同的表达方式。
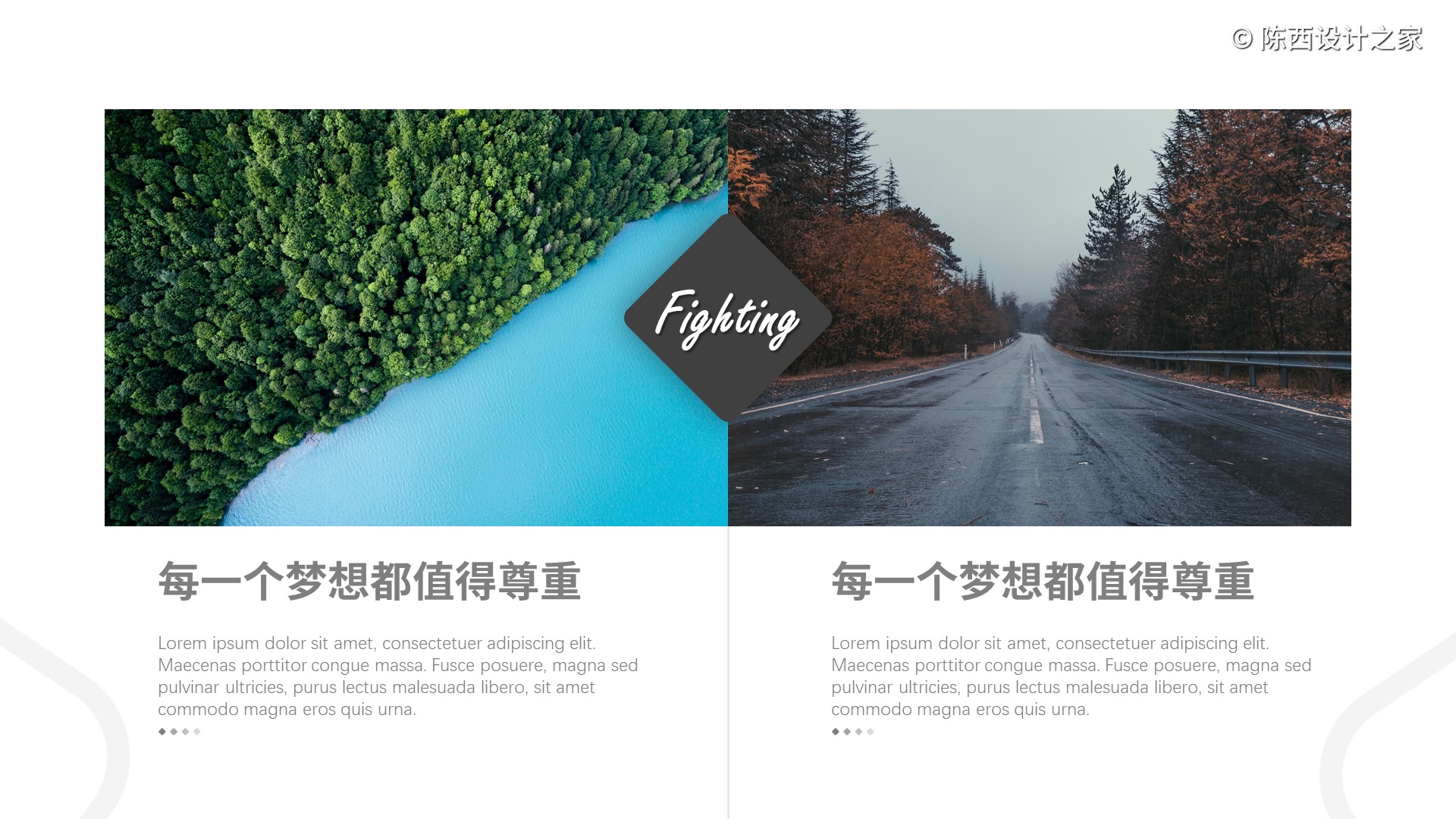
案例16:

首先是图片的处理。这里使用了两张风格完全不同的图片,一个是海边,一个是森林马路。
如何将这两个图片进行合理的排版处理而不至于看上去比较奇怪。这里的一种方式是全图型,两张图片各占一半。
如果只是这样的排版,那么切割感就会比较强,有点奇怪,文案也不好放。
所以这里在两张图片的中间添加了一个纯色的色块,这样两张图片就建立了联系,同时文案信息也有合适的位置进行排版的处理。
案例17:

全图型的图文排版。
这一页的排版巧妙之处在于适当的结合了图片中的相关元素,和文案进行了互助的处理。
比如这里的小船,将页面的留白区域分成了两个部分,小船的左侧添加一部分文案,右侧也可以添加一部分文案,同时小船的指向性又可以引导视线,页面也使用了线条的划分,可以说很棒。
案例18:

这里的排版具有很强的对称性,所以整个页面看上去是很棒的。
至于这里的图片处理方式,具体怎么操作,可以参考前面的案例7。像这类的形状很多都是使用基础形状配合布尔运算制作出来的。
案例19:

换了一种排版的方式,基本的元素都没变,同样具有很强的对称性。
案例20:

再换一种排版的风格。可以说这样的排版有很多种,只要去不断的尝试,相同的图片元素都可以制作出很多个版面。
思维发散:这里可以做一下思维发散。可以使用基本形状配合布尔运算制作这种X类型的图片,那么肯定可以制作出其它的各式各样的类型的图片形状。
比如:圆环形,中空三角形,半弧形,半圆形,对勾形等等一系列的形状,而排版的方式也是自由而随性的,所以根本不用担心没有灵感!
记住,你比别人优秀在哪里,就在于多想一点,多往前走一点。
案例21:

不同形状处理的图片进行混合的排版处理,再配合适当的文案,就会又有新的版面。
案例22:

全图型的图文排版方式。
添加了黑色的渐变色块蒙版对图片进行了处理,至于要选用哪种渐变的方式,需要根据图片的基调和高光部分,也就是亮度的部分来决定。
文案的排版使用的是居中的形式,不过这里主要的大标题信息放在了下半部分,中间巧妙使用了线条划分了区域。
案例23:

通过圆角矩形处理图片,当然可以调节图片的大小,再配合适当的文案,注意线条以及色块的细节处理。
案例24:

圆角矩形处理多图片,和文案进行排版的另一种形式。没有什么要说的,自己注意观察,动手做一做。
案例25:

圆角矩形处理后的图片和文案的排版处理。另一种排版形式。
案例26:

和前面的思路类似,不过换了一种排版的形式,注意之前的区别,观察相同点和不同点。
案例27:

另一种圆角矩形处理的图片和文案的排版处理形式。
案例28:

全图型的图片文案排版。
创意点在于鲸鱼和线框的穿插处理,也是目前设计中很常用的一种手法。
这种方式的制作有两种主要思路,当然PS制作很简单,这里讲述两种PPT中的主要操作思路。
第一种:先将图片复制一个,再使用任意多边形,沿着鲸鱼的轮廓,将鲸鱼和线框有交集的部分绘制一个任意多边形,再和图片使用布尔运算就可以将鲸鱼的那一个部分扣出来了,然后将线框置于原图和扣出来的图片之前就可以啦。
第二种:对线框使用编辑顶点,将需要被鲸鱼遮挡的部分使用右键,开放路径,再删除一些顶点即可。
案例29:

全图型的图文排版。
添加了黑色的渐变色块蒙版,使用的线性渐变。没什么好说的,选图很重要。
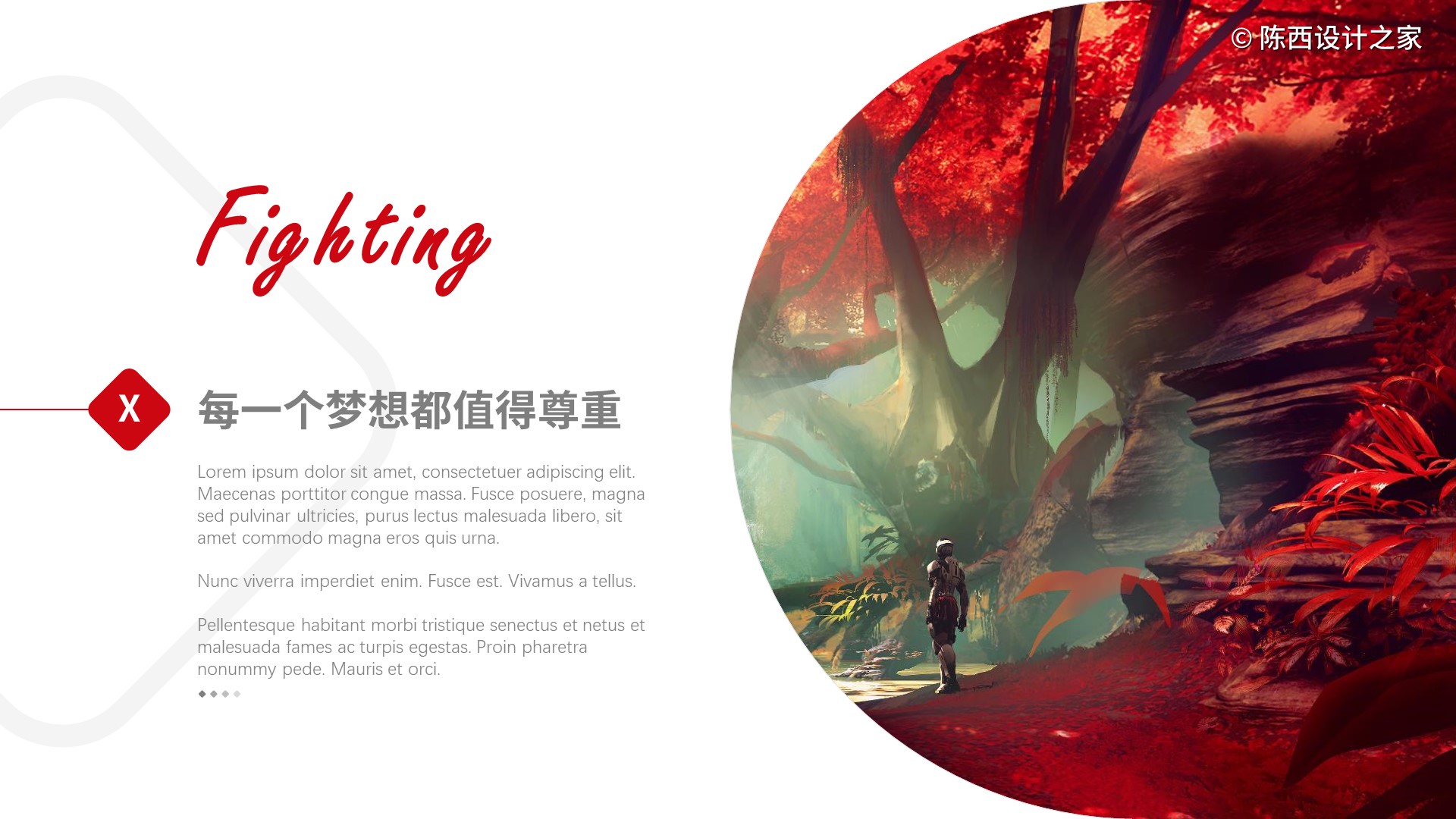
案例30:

这里的图片处理方式比较巧妙。
可以很明显的看出这个层级关系,这个人物是一个PNG的格式,人物后面背景是一张圆角矩形的图片,同时人物添加了弥散的阴影效果,人物手臂前的图片也同样添加了弥散的阴影效果。
这样的处理,会有更强的立体感和层级关系,从而打造很强的设计感。
案例31:

换一种排版的方式,又是一个不同的版面。
案例32:

色块和图片穿插效果的排版。
灰黑色色块使用了弥散阴影的效果,而图片和色块之前形成了层级关系,有一种穿插的效果。
案例33:

全图型的图文排版方式。
图片使用了黑色的半透明色块的处理。为了让文案更好的排版处理,在中间添加了两个圆角矩形的色块,同样使用了弥散阴影,形成立体感和层级关系。
案例34:

对称型的图文排版方式。
使用倒三角形处理了图片,同时配合色块和线条的使用,再配合文案的排版。没有什么难度。
这里也可以考虑使用其它的形状来处理图片,得到不同的形式,也可以尝试其它的类型的排版。
案例35:

这里比较有创意的点就是左侧凸起的圆角矩形图片的处理。
操作思路:再复制一个底层的图片,绘制一个圆角矩形,和图片进行布尔运算相交,得到这部分的图片,添加外阴影的弥散效果。
底层的图片添加一个黑色的半透明色块蒙版,就可以制作啦。
案例36:

两张图片和文案的排版方式。
图片上面的圆角矩形色块添加了阴影,其它的没什么好说的啦。
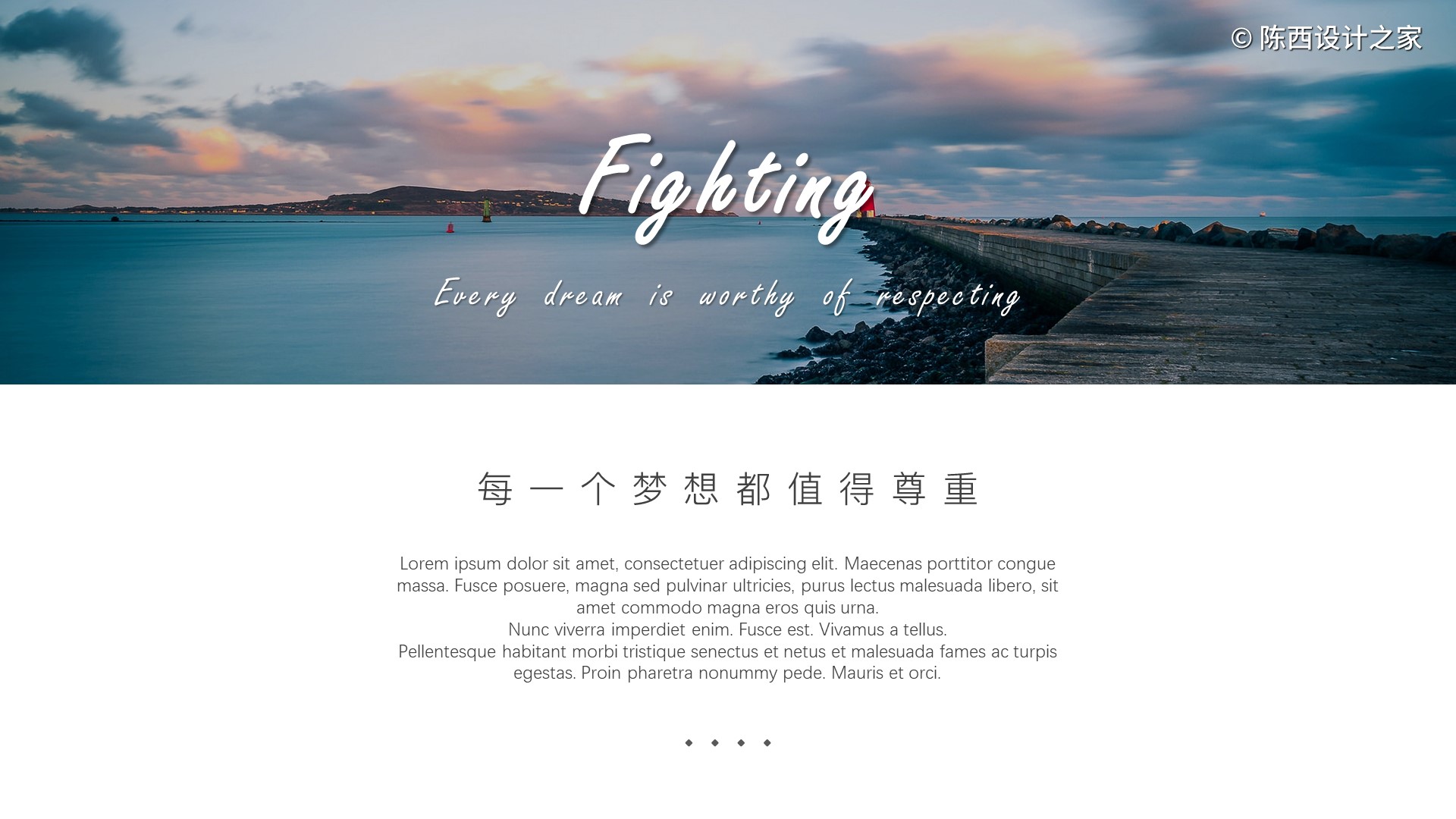
案例37:

这种图文的排版方式很常用。
上面一半图片,下面进行文案的排版处理;或者中间部分使用一半图片,上下进行文案的排版处理;或者下面使用图片,上面使用文案的排版等等,这几种类型的形式。
这里的文案采用的是居中排版,上方的图片添加了半透明的黑色色块蒙版。
案例38:

一种对称型的图文排版。
这里的关键点在于图片的处理。看上去像是图片被裁切了,其实并没有,只是使用和背景一样的白色圆形和矩形色块进行了遮罩的处理,看上去就有了这种效果。
中间的白色是白色圆形遮罩,被切割的那个白色是使用的圆角矩形,填充白色,旋转了一定的角度。
当然,使用布尔运算进行相应的减除的操作,也可以得到这样的形状,方法很多了,看大家怎么去用了。
思维发散:这里也可以切割成其它的形状,可以切割成圆形,那么三角形,矩形框,或者弧形等等的形状都是可以的,要多去尝试思考。
这38个案例,就是本次简约型图文排版的重点和精髓,小伙伴们要多去思考,然后以此为基点进行发散,创造出更多的版式,页面等等。
以上,完。
有任何问题或者想法可以在评论区回复哦。
再会!




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![一套非常好用的后台管理界面模版[PSD,HTML]](https://static.yrucd.com/wp-content/uploads/2017/05/admintemp0523.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)








