【PPT】PPT中渐变色的推荐以及实操应用分析

你好,我是陈西。
最近有小伙伴告诉我,说写一写关于渐变色的配色相关的文章,那么今天这篇文章就是关于渐变色的具体说明。
渐变色相关介绍
渐变色其实近几年在设计中还是比较常用的,相比于平淡一点的纯色,渐变色多多少少都会好看一点,也不至于过分单调。
很多的发布会中的PPT都有使用过渐变色的底色,比如最初乔布斯乔帮主的苹果发布会,就经常使用深色的黑灰渐变底色。
而初期老罗的锤子发布会,也有使用过蓝紫色系的深色渐变作为PPT的背景。
使用深色渐变色,可以在保证简约的前提下,不至于单调,深色渐变也比较具有品质感。
随着渐变色的发展,目前的渐变色的使用更加的广泛,也不拘泥于简单的深色渐变色系了,而是更加的大胆开放的渐变配色。
比如比较出名的流体渐变色,抖音系渐变色等。
渐变配色网站取色
其实对于渐变色彩,很多的小伙伴不太好把握,调不出比较合适好看的渐变。
那么怎么解决这个问题呢?
如果去学习相关的色彩理论,色环,不同颜色之间搭配的关系,色彩情感等这些理论的课程,需要花费大量的时间,比较枯燥,实用性较差。
所以和这个方法相比,直接去相关的渐变配色网进行取色,反而实在很多。
当然,有时间的话,还是建议看看配色方面的书籍,会有很多收获的。
文末我也准备了60款在PPT中可编辑的渐变色,大家可以下载领取。
渐变色使用实操案例解析
渐变色虽然目前使用的比较多一点,但是并不是每一个小伙伴都可以用好,如果用不好,就会出现五颜六色,花花绿绿的杂乱效果。
所以还是很有必要做一些实操的案例,给大家看一下。而不是直接去渐变配色网看到好看的渐变通通用上去。
有时候,看到美好的东西,需要克制。有所克制的美,才会经得起欣赏。
▌实操案例1

这是用蓝绿渐变色制作的一份简单的PPT模板。
这份模板的主色调就是蓝绿渐变色,封面的设计比较出彩。
封面页主要使用了渐隐字,蓝绿渐变色,样机以及线条的装饰。
▌实操案例2
实操案例2是本次制作的,具体是用来展示不同的渐变色系,会找一页进行具体的思路分析讲解。

这是PPT制作的作品。
主要也是渐变色的使用,我们以这一页来进行具体的讲解分析。
背景的制作:
白色部分,其实并不是纯白,而是使用了图案填充,有一些纹理的效果。
可以在设置背景格式里面,找到图案填充,然后设置前景和背景的颜色,可以选择两个不同程度的灰白色系作为前景和背景,然后再选中一种纹理即可。
渐变部分,使用的是矩形,并且对矩形进行了线性渐变的颜色填充。这里的渐变色就可以直接去前面推荐的那些渐变色网站进行取色。
虽然我更喜欢自己随性的进行渐变色的调节,比较自由,有可能会调出一些意外的渐变色,感觉很棒。
文案部分:
文案采用的是左对齐,主要表达的主题生而为赢,进行了加粗放大的处理,和其他的文案形成对比,表达更清楚。
页面下部分的文案,进行了放大的处理,同时调节了很高的透明度,有一种装饰的意味,同时让底部稍微有点重量感,平衡页面。
图片部分:
图片选用了抠图处理的蝴蝶。蝴蝶是一种比较精致的动物,华丽的外表从化茧成蝶开始就吸引了自然界的注意和尊重,不得不说是生而为赢的代表。
从化蝶开始,就注定了不平凡,切合生而为赢的主题。
另外,蝴蝶的图片部分,添加了外阴影的效果,加大了模糊数值,调节适当的透明度,形成一种立体浮动的效果。
这就是这个页面的具体制作思路。
思维发散:这个版面还可以进行怎样的调节处理?当然有很多,可以使用这些元素,进行排版处理变化,就会有新的效果。

这是我制作的另外一些案例。
还有很多的其它的方式,比如用倾斜的渐变矩形,或者渐变梯形,或者弧形等等。
我们在制作的时候要多去进行这样的思考和训练:有没有其它的表达方式,能不能做到更好,从另一个角度又可以怎么处理等等。
◎ 同一类型页面,不同渐变色彩的效果展示。

这些同类型的作品,使用了不同的渐变色,大家可以体会一下,不同的渐变色会传达出怎样的感觉。
在制作的时候,选择什么渐变色系,哪些会合适一点,可能都需要我们进行大量的尝试,最终选择最优的那个。
所以不要怕麻烦,不断的去尝试磨炼,才会做出令自己满意的作品。
总结分析
任何东西都有两面性,所以在使用渐变色的时候也需要注意,恰当的去使用,不要用过头了。
我们观察可以发现,一般色相比较相近的颜色的渐变会比较好看,比如蓝色和绿色的渐变,橙色和黄色的渐变,橙色和红色的渐变,紫色和粉色的渐变。
所以如果我们自己进行渐变色调节的时候,可以从这个小技巧出发,那么制作的渐变可能也会比较好看。
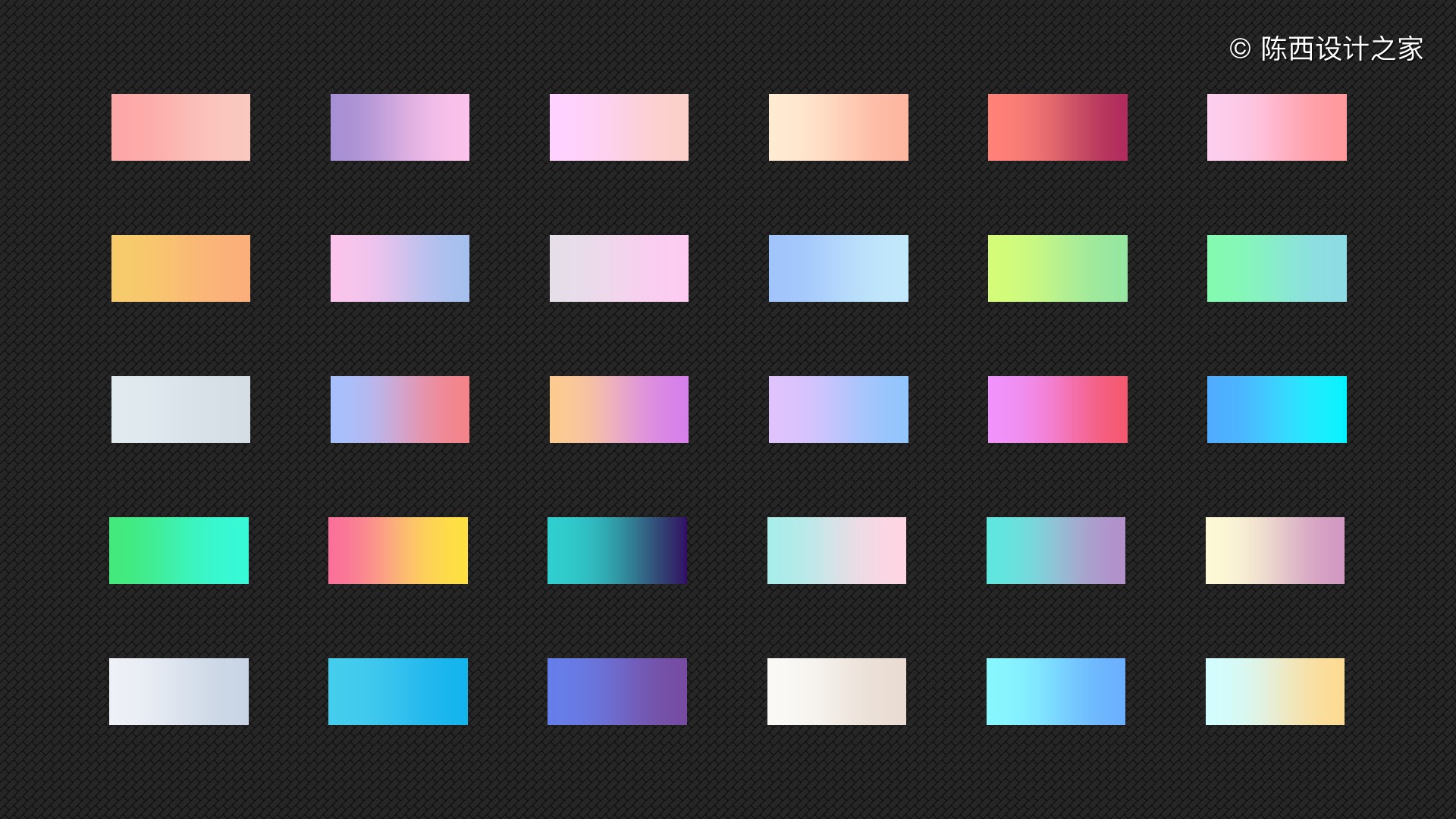
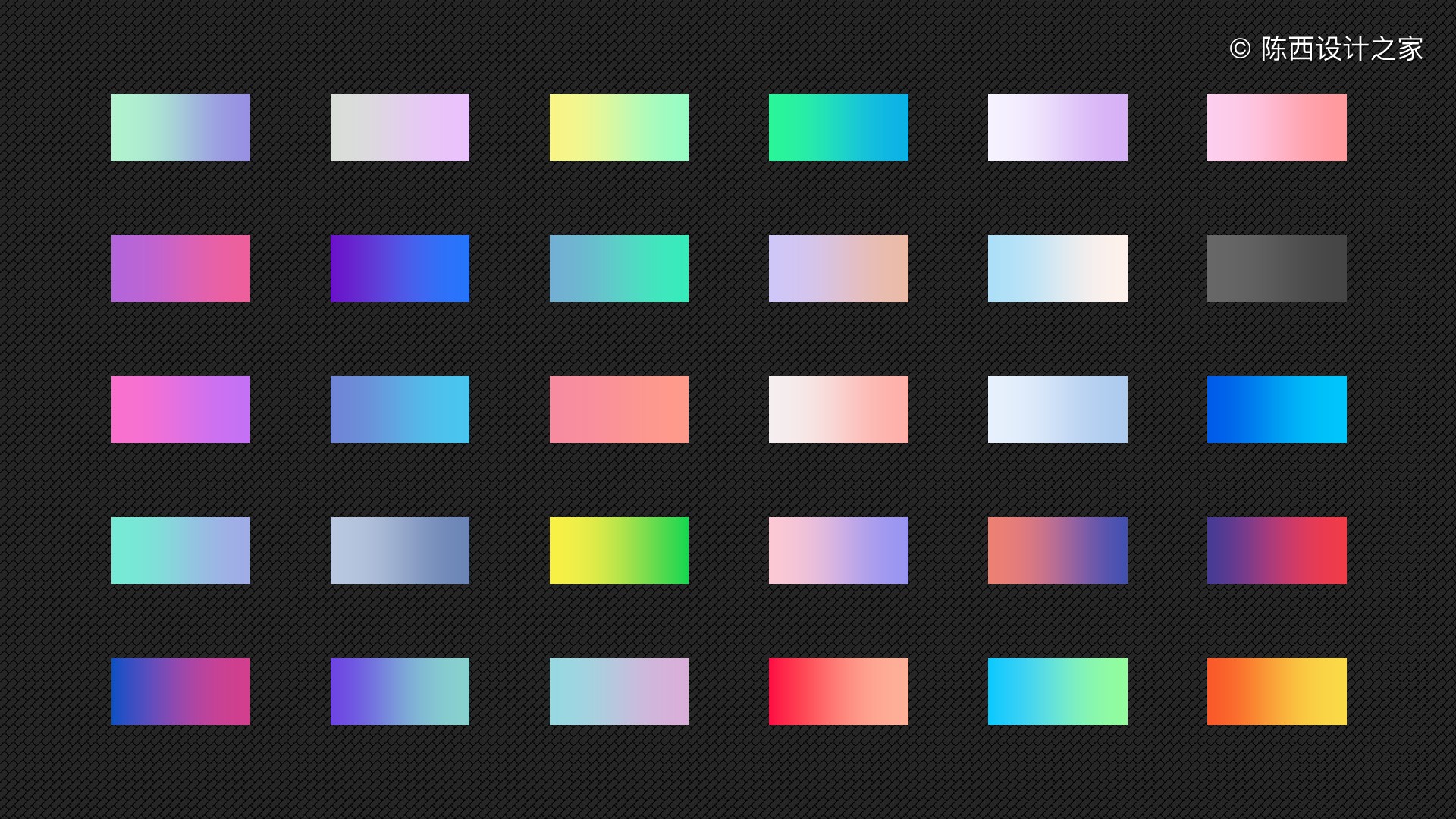
另外,我也准备了60例PPT中可编辑的渐变色,本期的生而为赢系列作品和这60例可编辑渐变色源文件也会提供给大家。【文末免费下载】


这些渐变色在PPT中可以直接使用,复制这些矩形即可,或者打开设置形状格式,也可以看到RGB的色值。
以上。
再会!




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![Principle 2.1.3 Mac 下载[Mac必备的交互动画设计神器,含手机版使用说明]](https://static.yrucd.com/wp-content/uploads/2017/02/ppp20170409.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)

![扁平化的立体城市矢量图形包下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/01/allCity.jpg?x-oss-process=style/s1)
![极简主义环保主题的海报模版下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/09/eposterbanenr0911.jpg?x-oss-process=style/s1)






