表单设计中常见错误及优化办法
表单设计是UI设计中很重要的一部分,但是很多时候设计上为了视觉效果牺牲了很多体验,云瑞今天分享的这篇《表单设计中常见错误及优化办法》就能帮助你避免很多错误,希望对您有用。
设计师常犯的错误,以及正确做法

无论是注册流程、多屏分步表单,或者是单调的数据列表界面,表单都是数字产品设计中的重要组成部分。本文会探讨表单设计的注意事项。记住这些只是通用规范,每条准则总有例外。
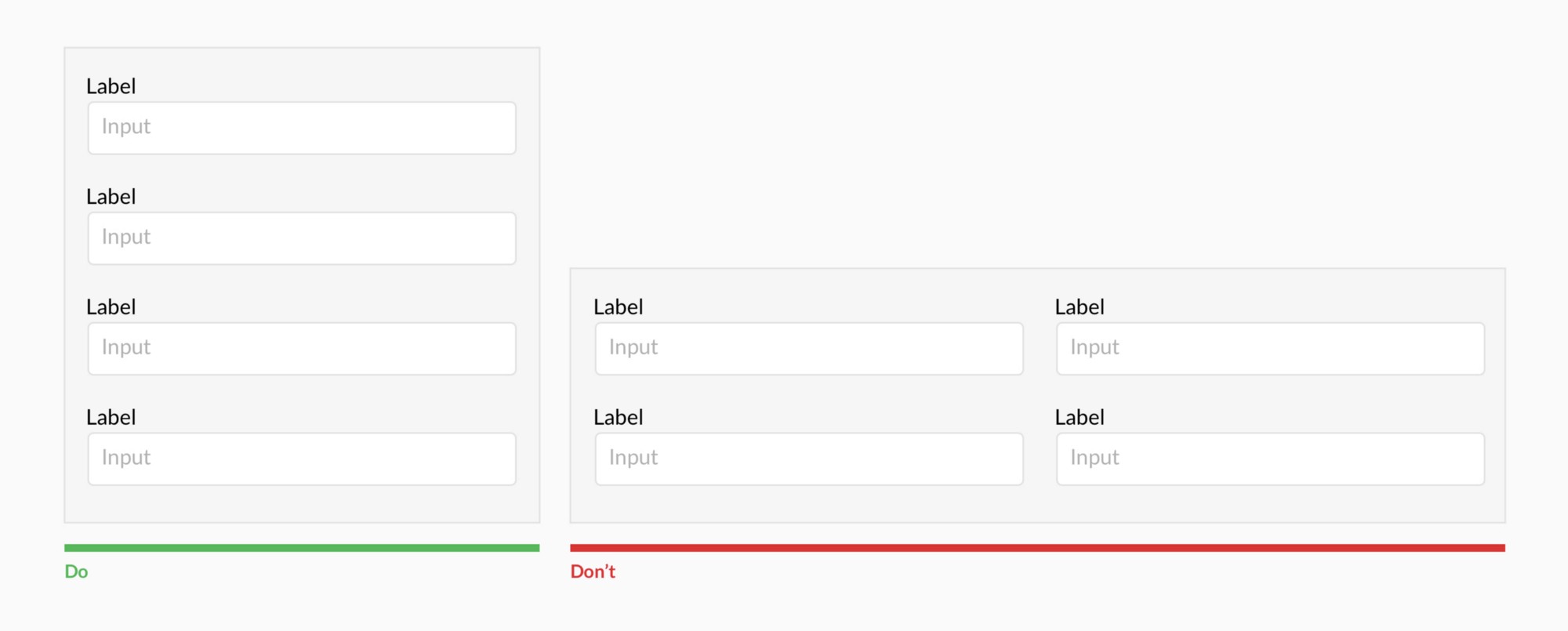
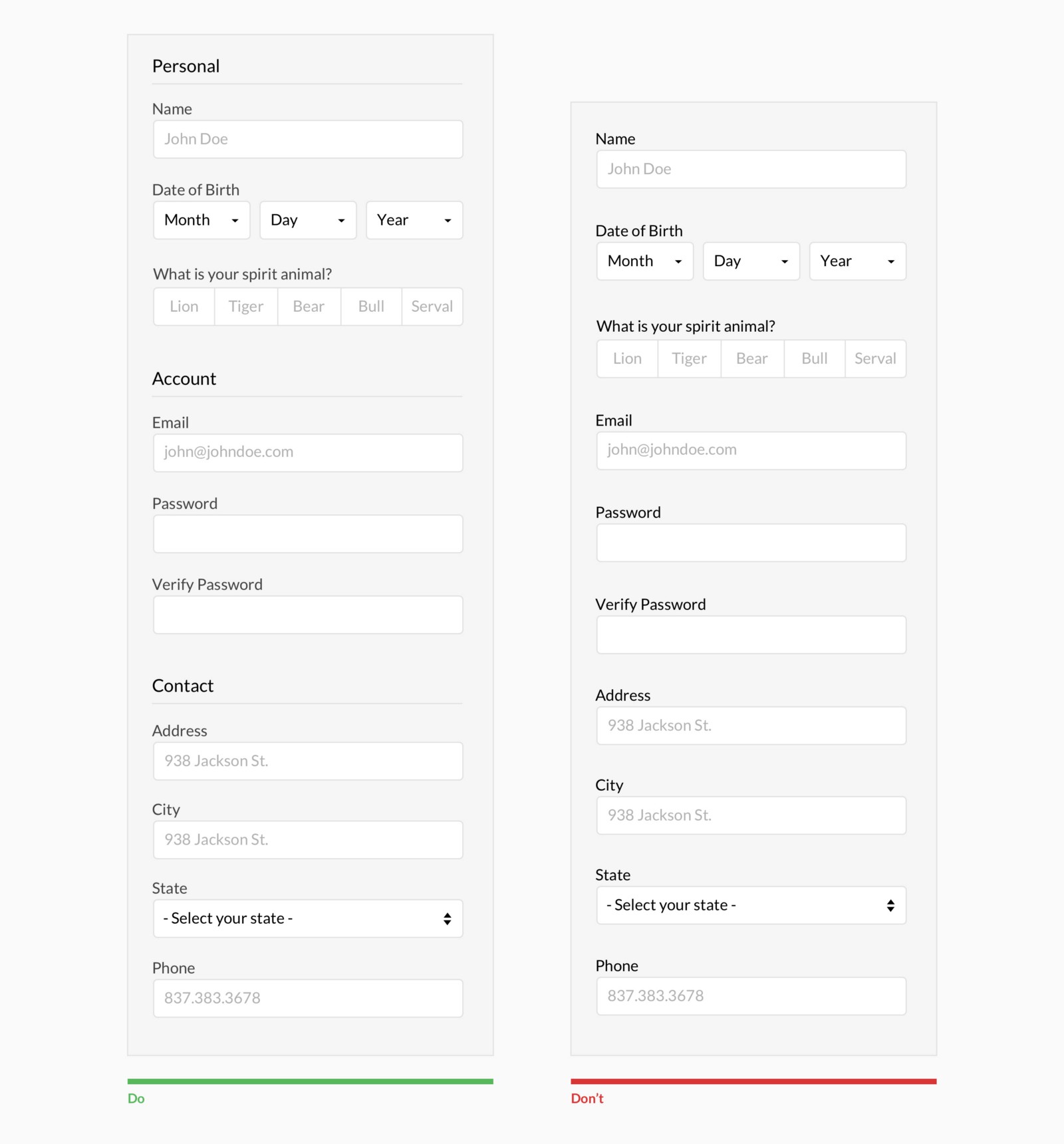
表单应该只有一列

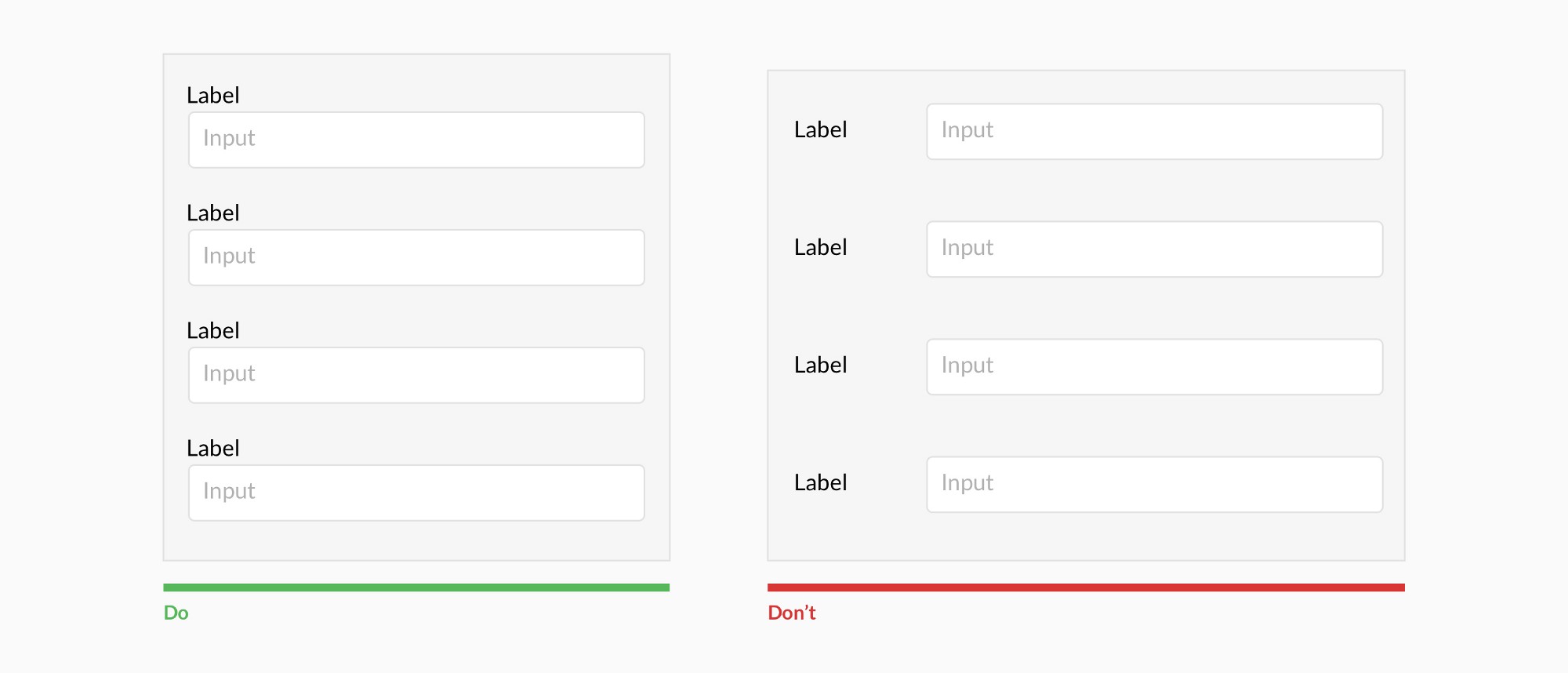
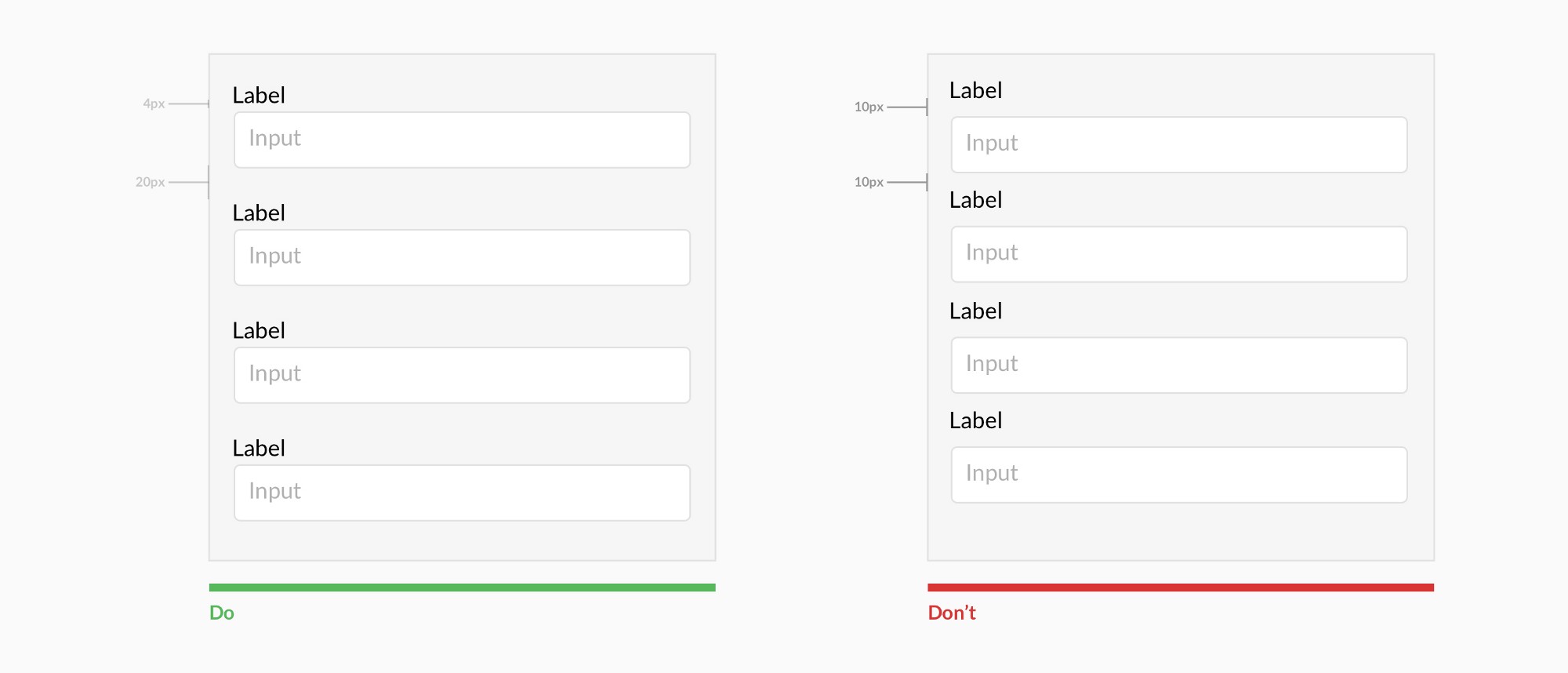
顶部标签

把标签与输入框成组排列

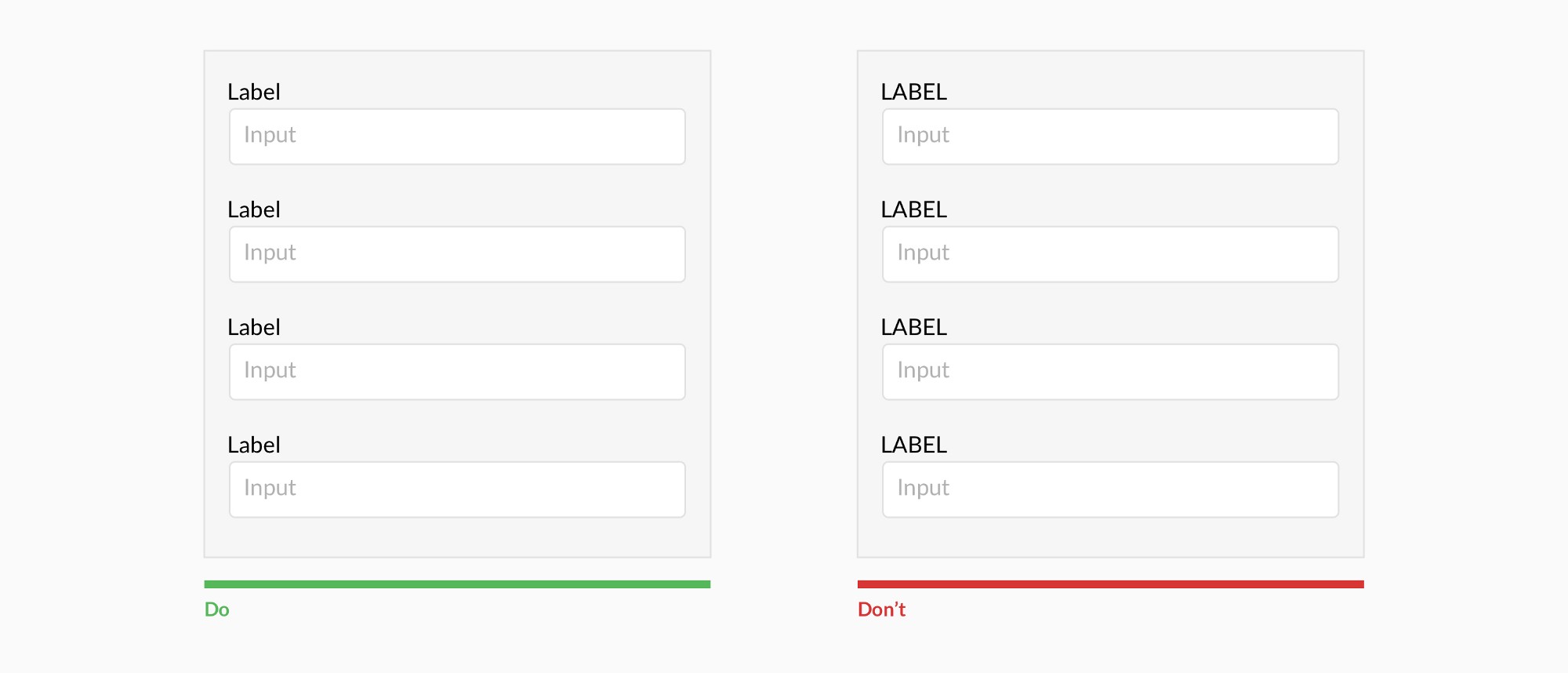
避免全大写标签

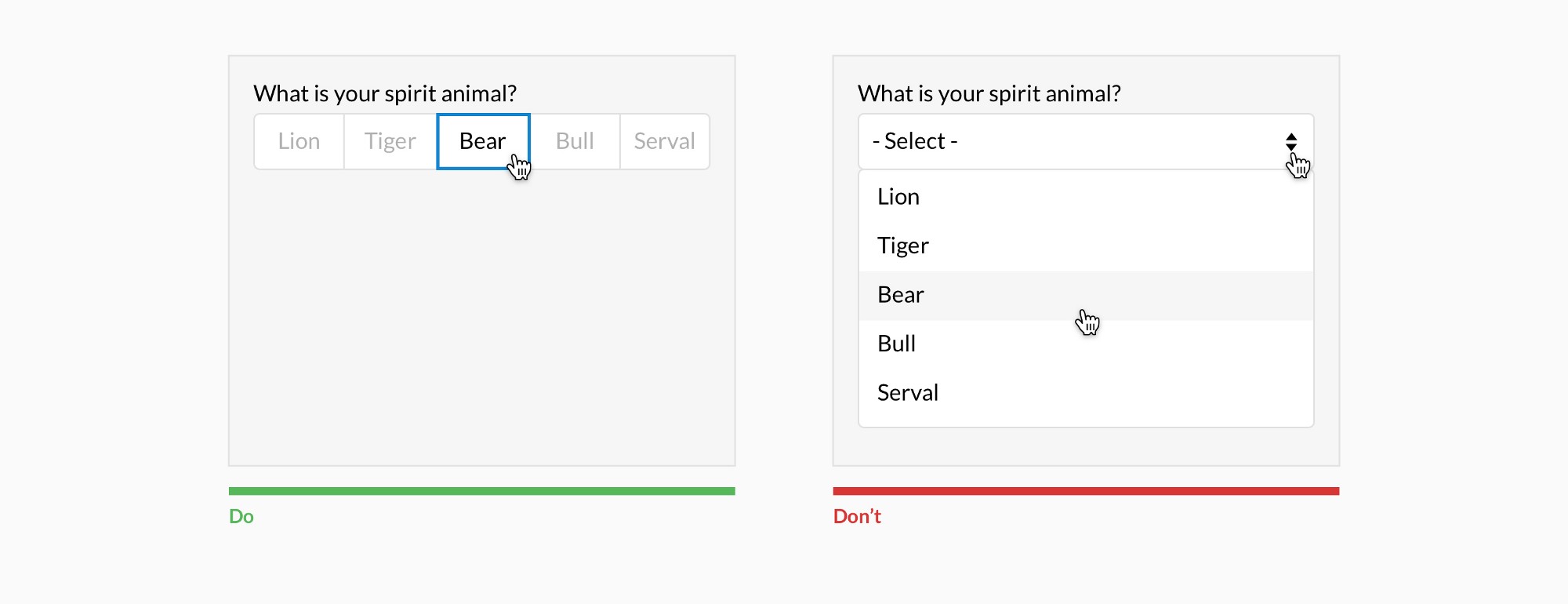
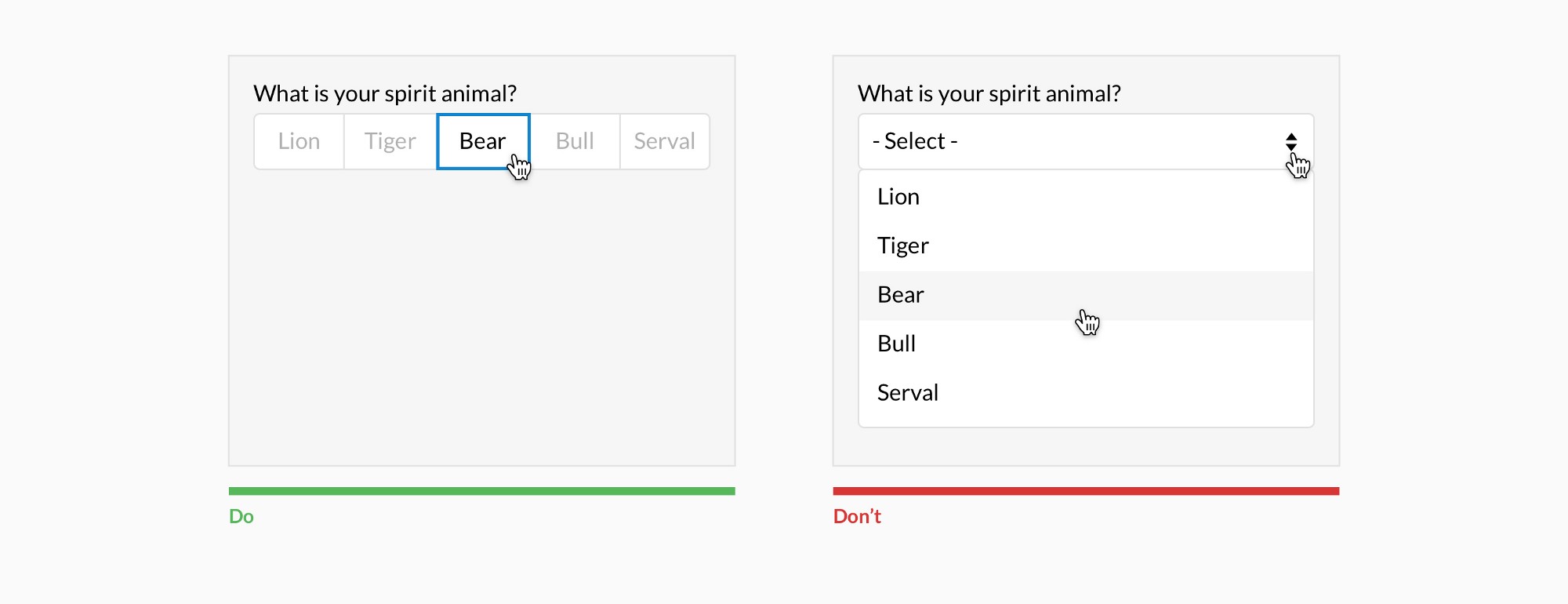
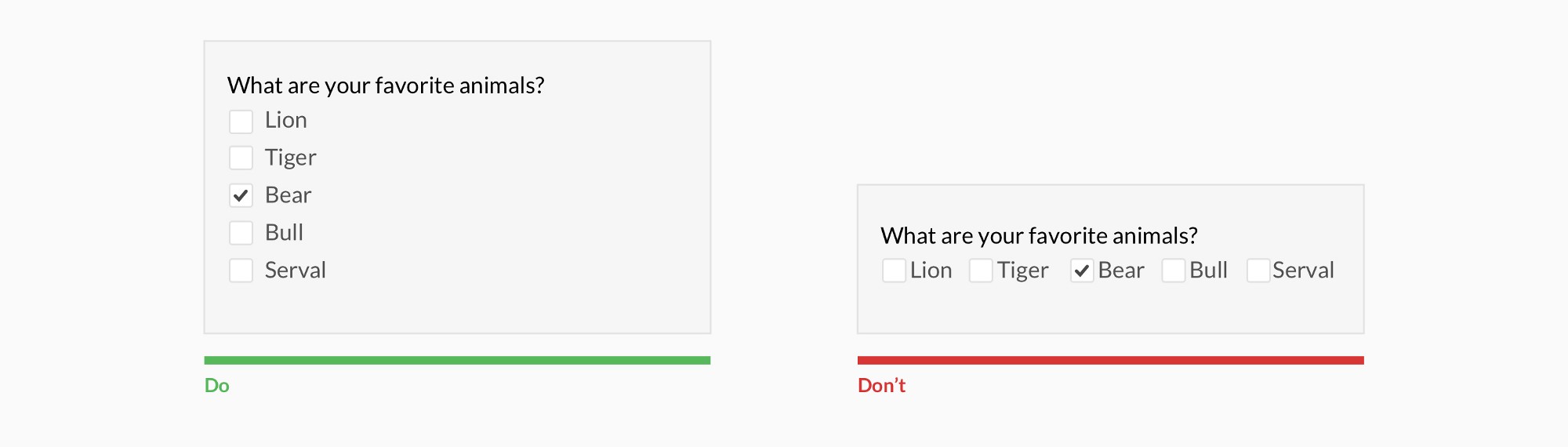
如果选项少于6个,全部展示出来

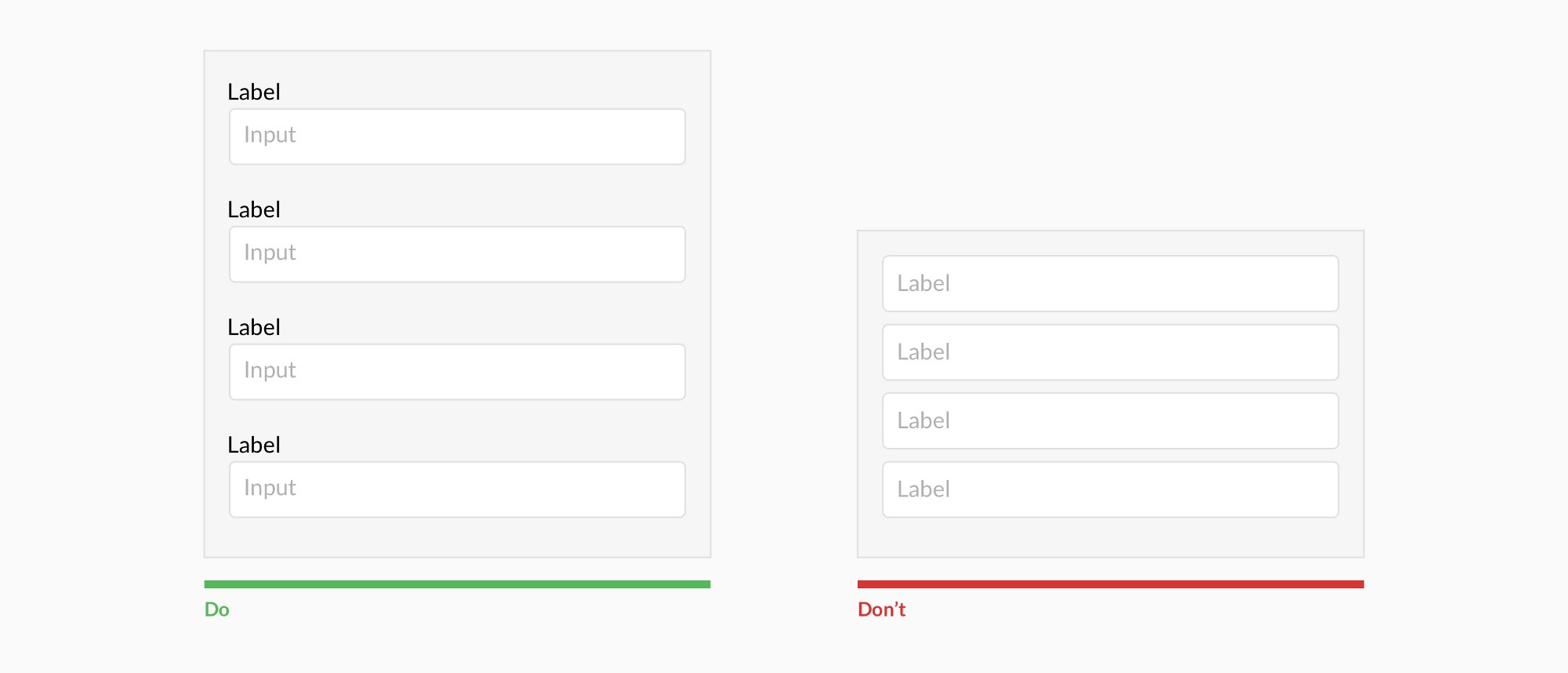
不要把默认提示当做标签

纵向排列勾选框(和单选框)以保证易读性

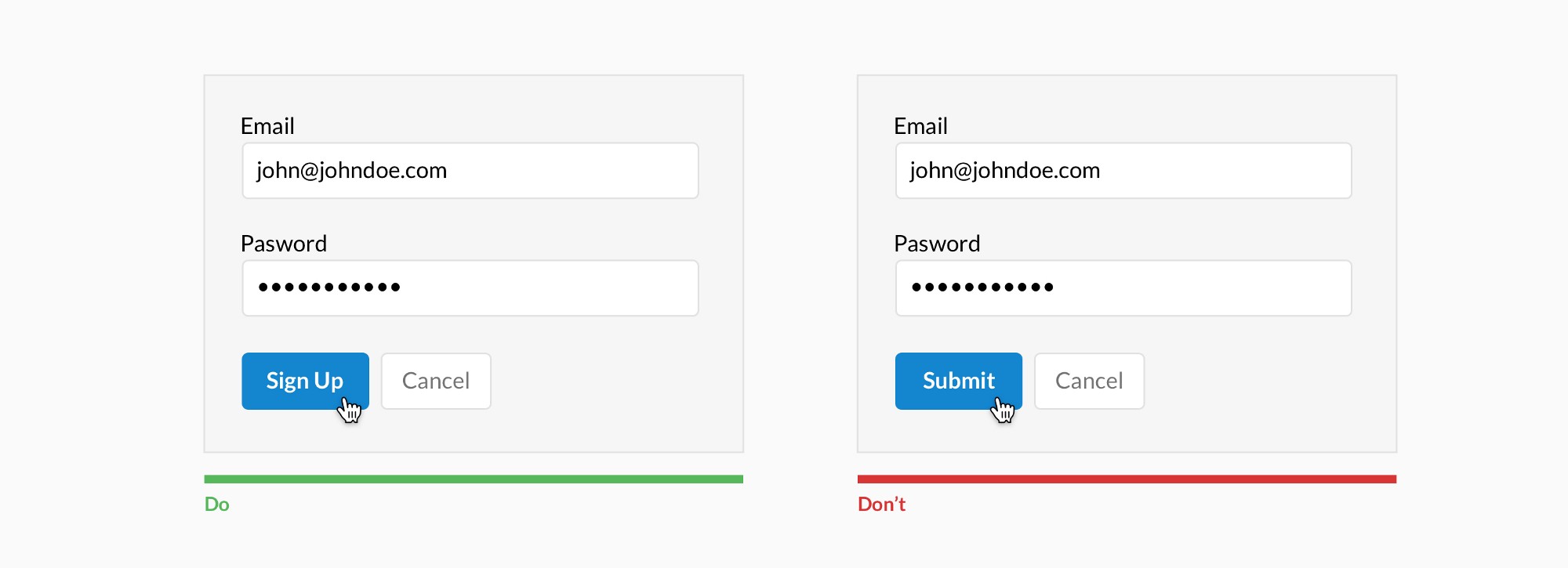
行动指令要具有描述性

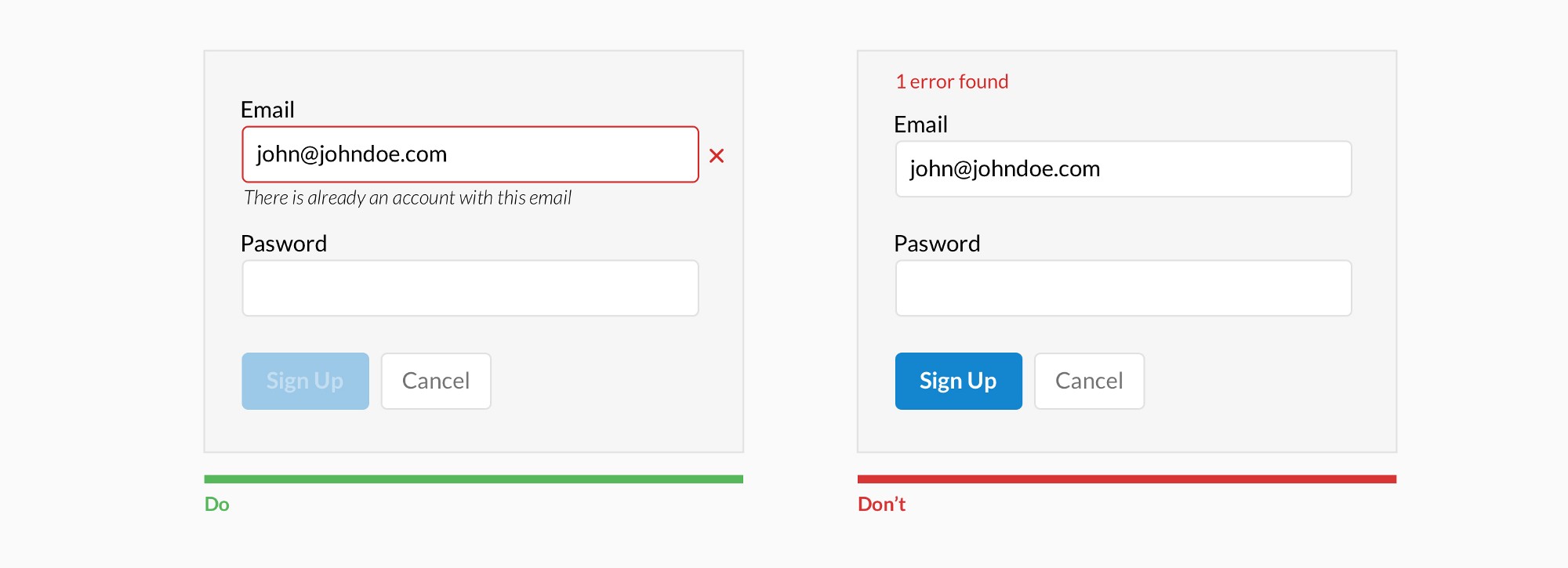
逐行说明错误

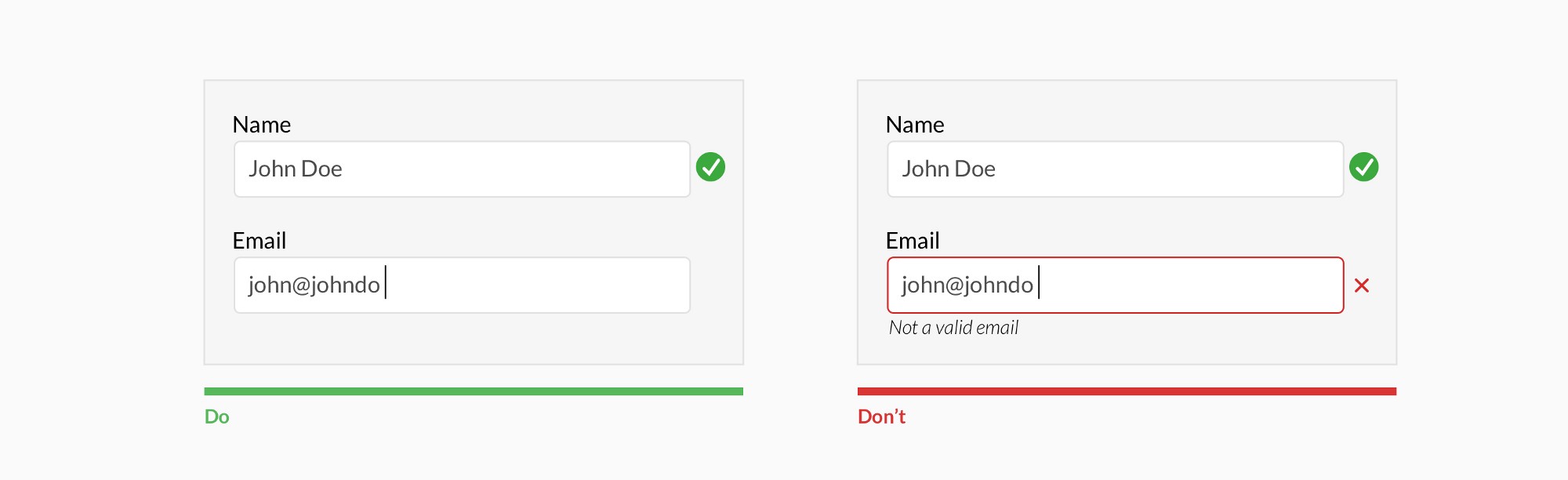
逐行验证要在用户填完一行之后进行(除非填写中验证更有帮助)

不要隐藏基本的帮助提示文案

区分主次操作项

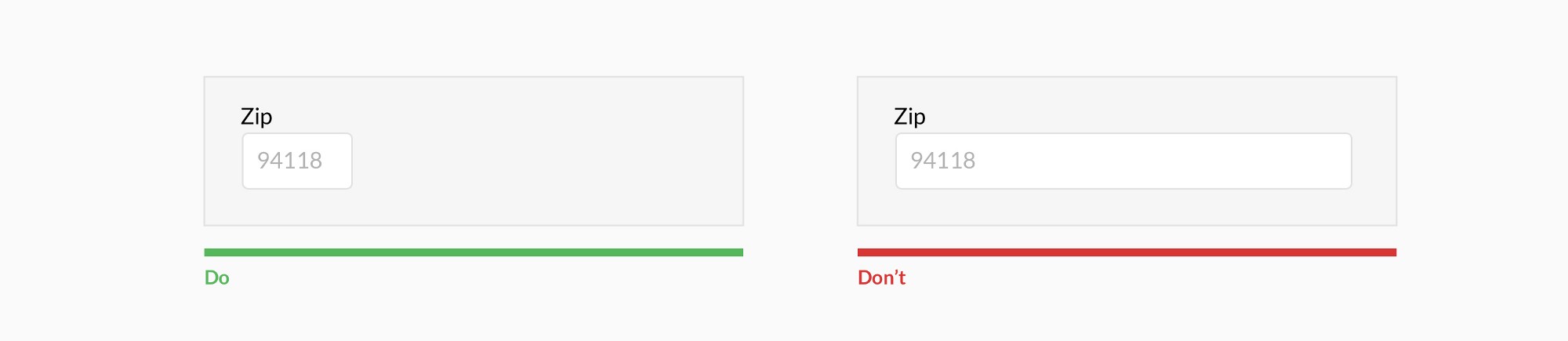
用输入框长度来反映内容

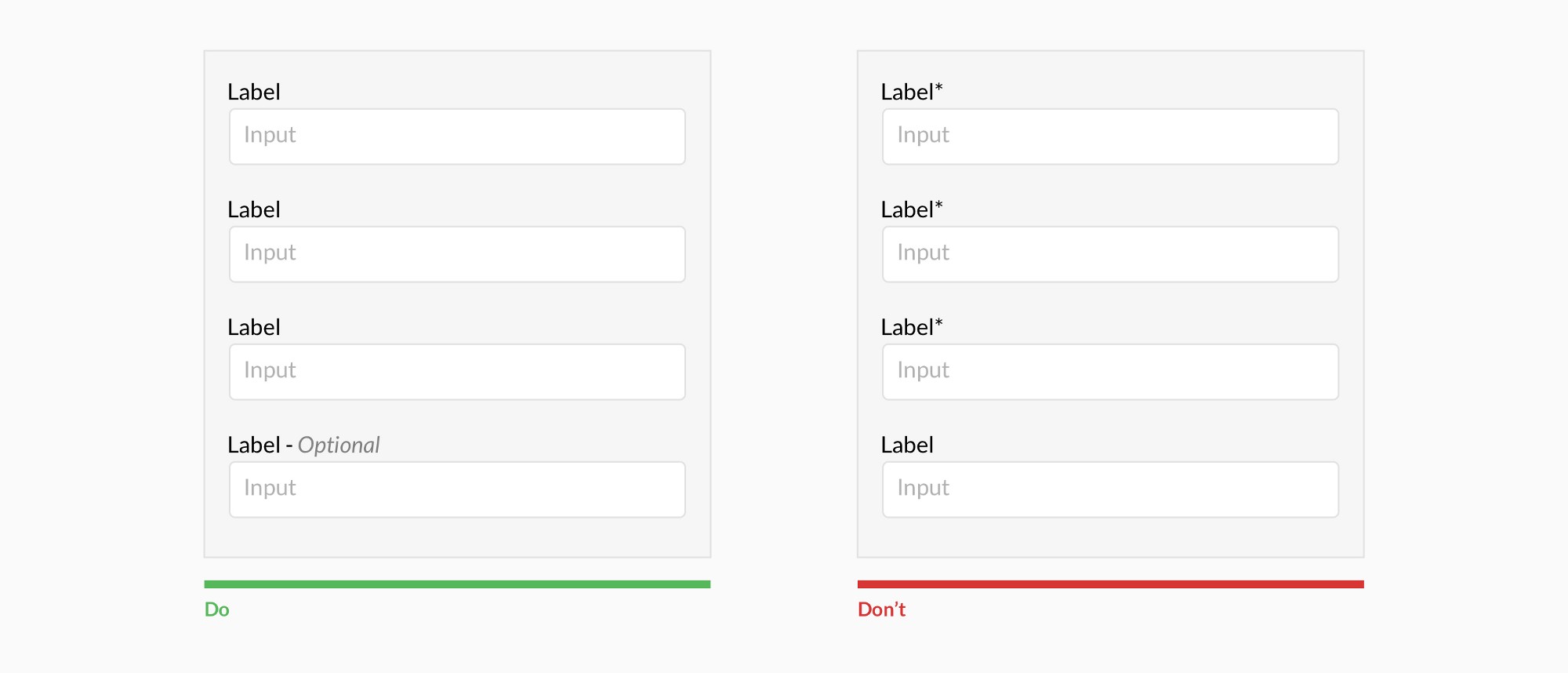
抛弃星号*,标出选填项

把相关信息编组

真的需要问吗?
省略掉选填项,考虑采用其他方式收集数据。时刻问自己,某个问题的答案是否能推测出来,问题能否往后放,或者完全去掉。
数据获取正在变得越来越自动化。例如,手机和穿戴设备在用户不知不觉间收集了大量数据。想想如何利用社交媒体、对话式界面、短信、邮件、声音、光学字符识别、位置信息、指纹、生物识别技术等等。
让表单变得有趣
人生苦短,没有人喜欢填写表单。要口语化、有趣,逐渐吸引用户,让人感觉出乎意料。设计师的职责就是传递公司品牌,激发情绪反应。处理得当,就能提升完成率。一定要遵循以上规则。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![免费-超专业的时尚多图文排版杂志画册模板[indd]](https://static.yrucd.com/wp-content/uploads/2018/03/ritesmaginesb0308-300x220.jpg)

![删格化的极简主义PPT模版下载[pptx+key格式]](https://static.yrucd.com/wp-content/uploads/2016/10/pptsg.jpg?x-oss-process=style/s1)
![前沿新潮的科技公司年度业务报告画册封面设计模板大合集下载[EPS]](https://static.yrucd.com/wp-content/uploads/2019/06/annualreportbanner0628-300x200.gif)