你好,我是陈西X。
今天我们讲解一下PPT中的三维旋转的效果,一般情况下,大家在工作中不是很常用,因为用不好啦。
其实,用好PPT三维旋转这个功能,可以快速做出一些高大上的PPT页面。
▣ 01
我们来看一页三维旋转的PPT案例。

这个PPT页面里面的图片展示就是使用了PPT中自带的三维旋转的功能制作的。
不要有一些畏惧的情绪,其实三维旋转是挺简单的一个功能,就是调节一些透视的关系,调整几个数值而已。
拿几张图片试一下,就可以有一些更清晰的理解,也会有一个大致的概念,这个功能可以做哪些效果。
▣ 02
接下来讲解一下具体的制作过程。

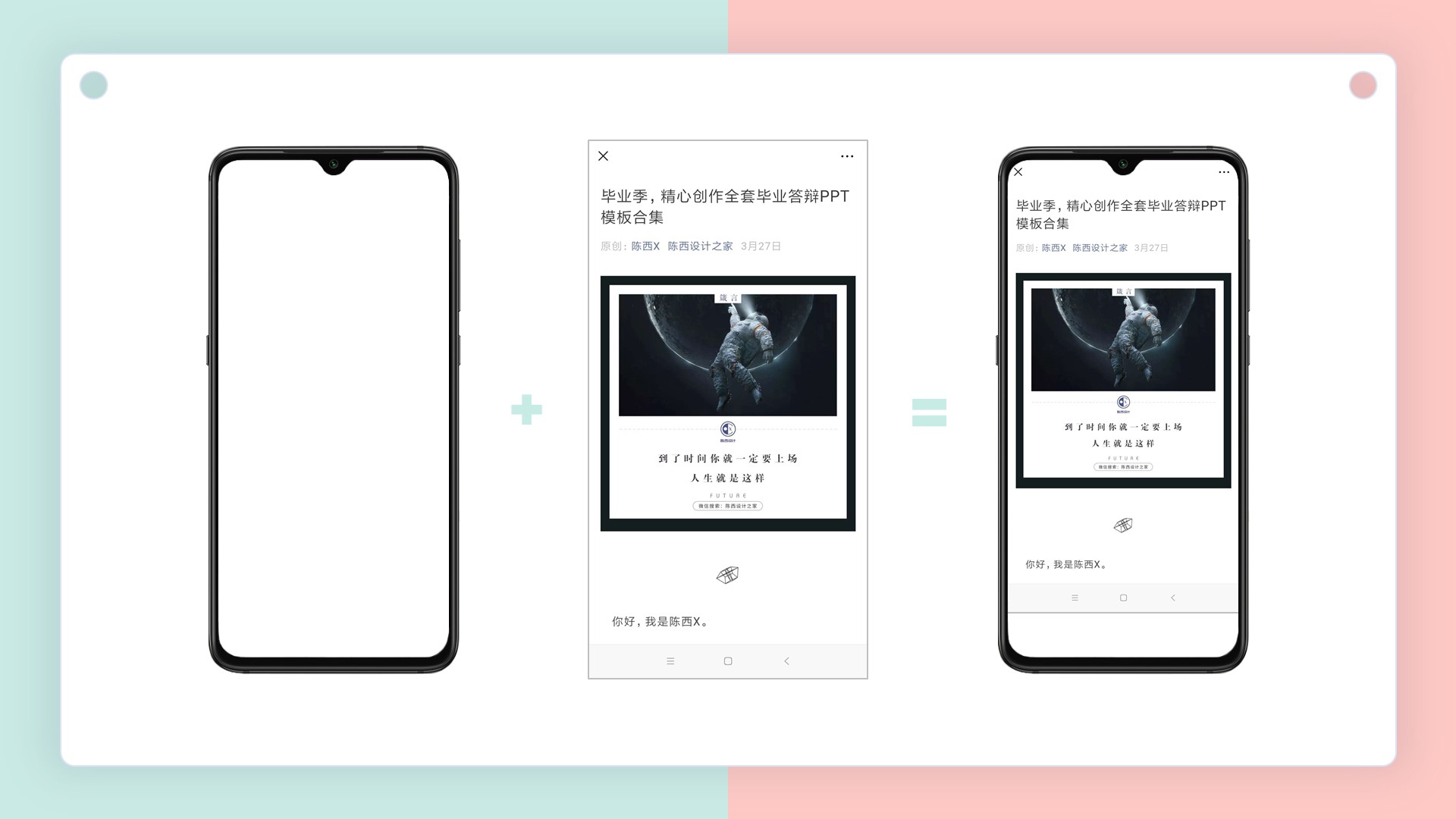
最中间的这张手机效果图的制作。主要是由两部分组成的:一个是手机模型;另一个是你要展示的图片截图。
手机模型可以上觅元素这个PNG素材网站下载,不过没有会员下载次数有限制。网站的一些素材还是可以的。
对于自己要展示的图片,可以用自己的手机截图,得到想要展示的图片。
然后将这两张图片叠加在一起就可以了。因为手机模型是PNG的素材,所以中间是透明的,可以看到后面的素材图片。
所以这里的层级关系是手机模型图片在截图的上面。
选中图片右键可以调节图层关系;或者在开始菜单的绘图区域,有一个排列的功能,也可以调节元素的层级关系。
▣ 03
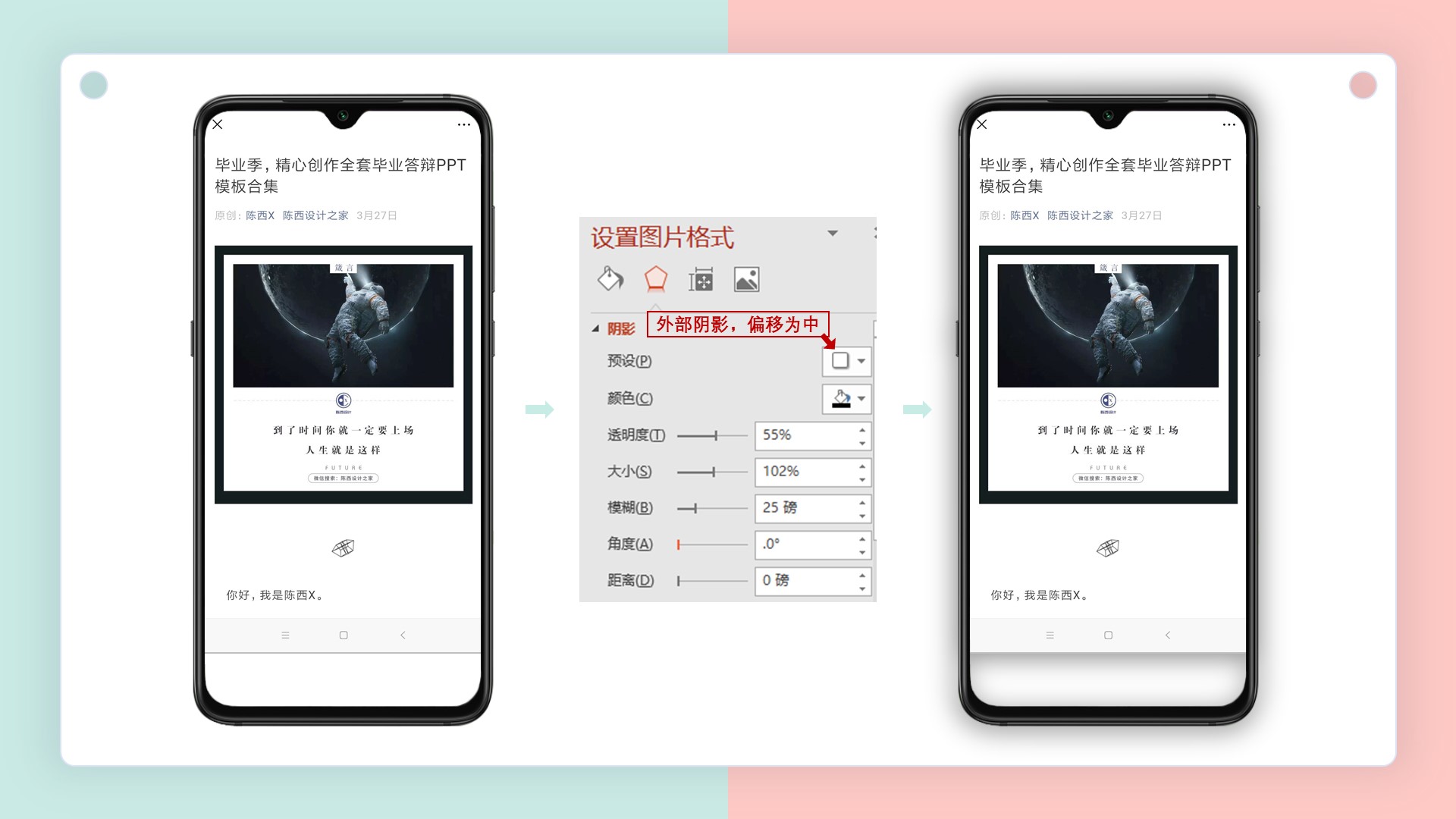
关于阴影效果的调节。
要想有比较好的立体效果,可以适当的借助阴影的设置。这是PPT中制作立体感的常用套路。

先将手机模型和截图组合一下。同时选中手机模型和截图,然后右键或者Ctrl+g可以组合两个元素。
组合之后,选中进行阴影的设置。选中外阴影,偏移为中,制作这种弥散的阴影效果,数值可以参考上图。
▣ 04
关于两边的这种透视的图片效果的制作。
我们先来看左边这种透视效果的制作。主要使用了阴影和三维旋转。

我们看具体的一些参数设置。

关于阴影的调节。
这里的阴影同样使用的是外阴影,不过偏移为左,在预设里面调节。
然后设置三维旋转。
在三维旋转的预设里面,选择透视角度为左的预设效果,然后调节一下其它轴的旋转角度,这里只调节了X轴的角度,数值参考上图。
这样就可以制作出三维的立体效果。
关于右侧的透视效果制作,原理是相同的,不过透视的方向不同而已。

右侧的透视效果制作。外阴影需要将偏移修改为右;三维旋转里面的预设角度需要改为左,X轴的角度也要注意一下。
▣ 05
剩下的左侧和右侧的图片也是这样进行效果的制作的。
制作好图片的效果,进行一下整齐的排版,添加一个背景再加上文案,一页PPT就完成啦。
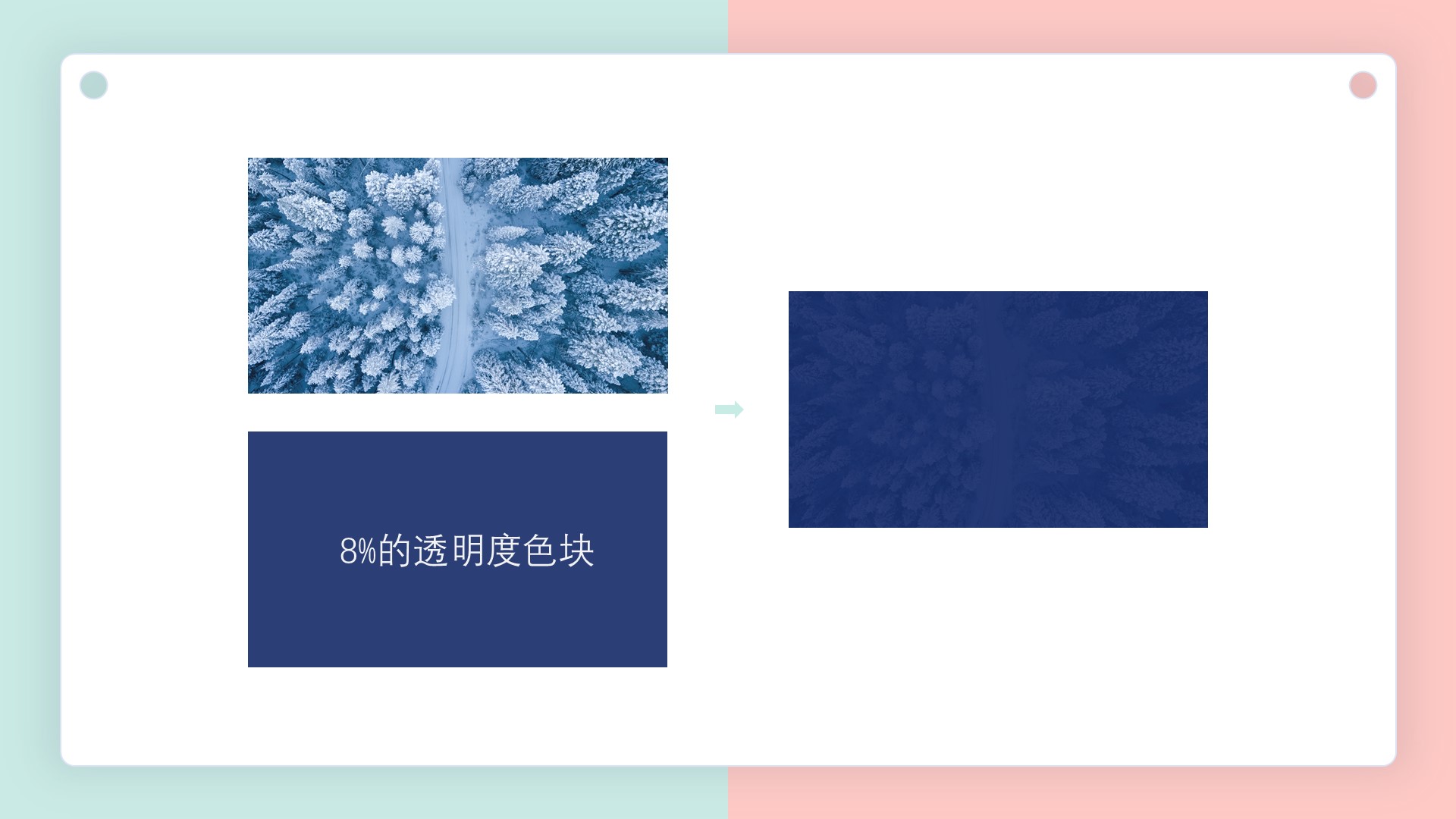
这里的背景也是最常用的一种制作方式,图片加蒙版的背景制作方式。

选择一张图片,一般没有具体意义的背景可以选择好看的风景照片。
选择好一张图片,裁剪成幻灯片比例,在上面绘制一个矩形色块,调节颜色和透明度,制作蒙版。
这样背景就制作好啦。添加一些文案,就可以完成一个高大上PPT页面的制作了。
▣ 06
三维旋转的效果就是这样制作的,这里主要使用在了图片的展示上,同样的,也可以使用在其它方面。
比如文字的三维旋转展示,图标色块的三维旋转展示等等。大家可以进行思维发散,尝试其它的效果。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)