2017年你最值得关注的设计利器
2016年显然是优秀设计工具“百花竟艳”的一年,众多优秀的新工具活跃在我们眼前,而旧有的工具也正在改进并加入了许多好用的新功能。 本文将介绍一些值得在2017年特别关注的设计工具,这些工具是基于设计师们相关社区普遍比较热议的设计工具,而我相信还有许多我未注意的其他优秀工具,建议各位看官也可在云瑞的评论提示补充。
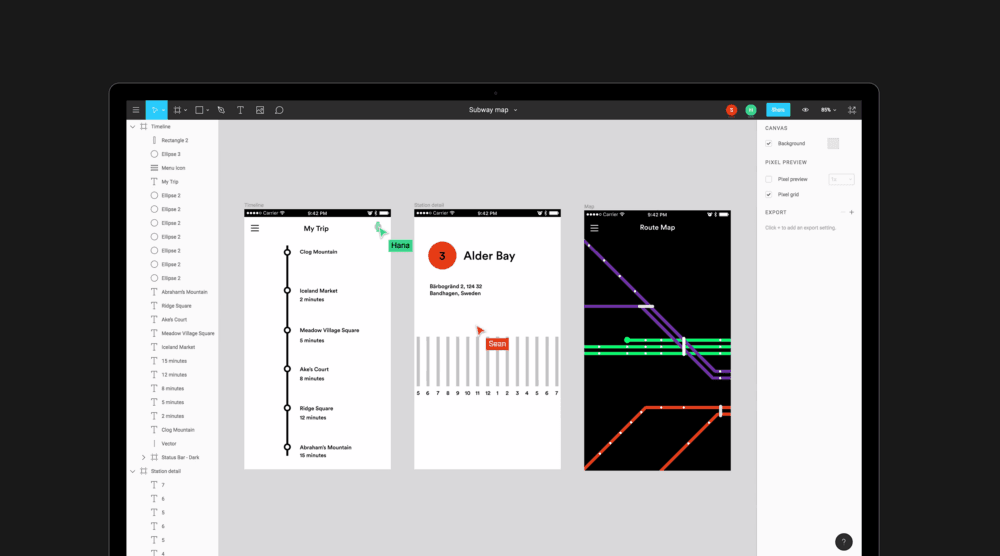
01. Figma
随着Sketch越来越流行,基于矢量的绘图软件也变得越来越热门。 Figma的实时协作功能在其核心设计工具集中尤为突出。 就像多个程序员可以将自己的代码实时添加到一个项目中一样,Figma允许多个设计师在远程协同工作。 你可能会想多个设计师实时准备同一个项目的情况或许不太多见,但例如这个设计师经常遇到的场景:在会议中,团队成员同时在看一个项目,并实时提供反馈来修改项目,Figma将是最合适不过的解决方案。
官网: https://www.figma.com
最新消息: https://medium.com/figma-design
讨论社群: https://www.facebook.com/figmadesign/

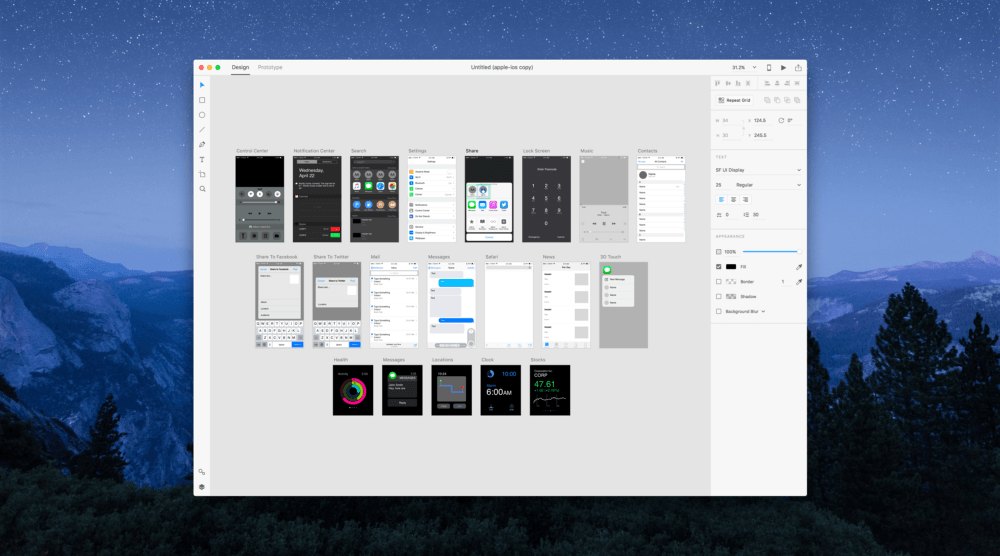
02. Adobe XD
一个鲜为人知的事实是,Adobe长期以来一直大量参与原型软件的开发。 Adobe在2012年就推出了Edge Tools,但在2015年停止了。然后,Adobe在2016年推出了Adobe XD. XD是一个基于矢量绘图软件,可以很容易通过众多画板构建原型并能点击交互。 一些用户说,XD是Sketch的模仿,或者是Sketch和InVision,或是Sketch和Craft(以前称为Silverflow)的组合体。而Adobe很可能将继续改进XD与其他功能强大的Adobe 软件的连接性。 此外,与Sketch(Mac OS X专用)不同,XD有Windows版本。
官网: http://www.adobe.com/products/experience-design.html
最新消息: https://blogs.adobe.com/creativecloud/tag/xd-product-updates/?segment=design
社论社群: https://www.facebook.com/AdobeExperienceDesign/
最新免费版本 >

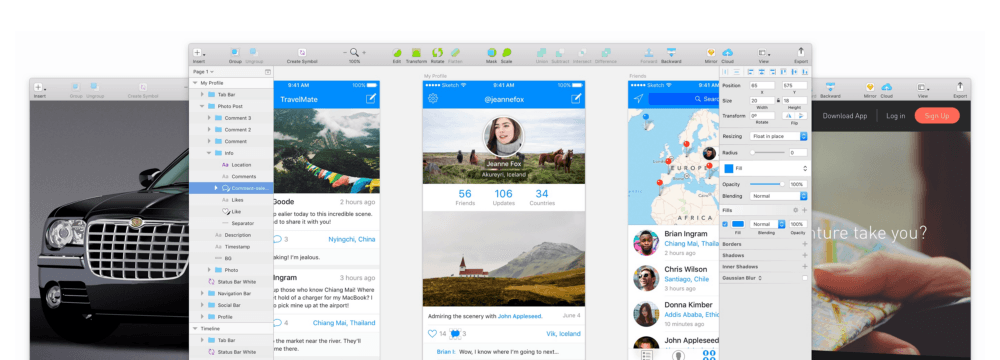
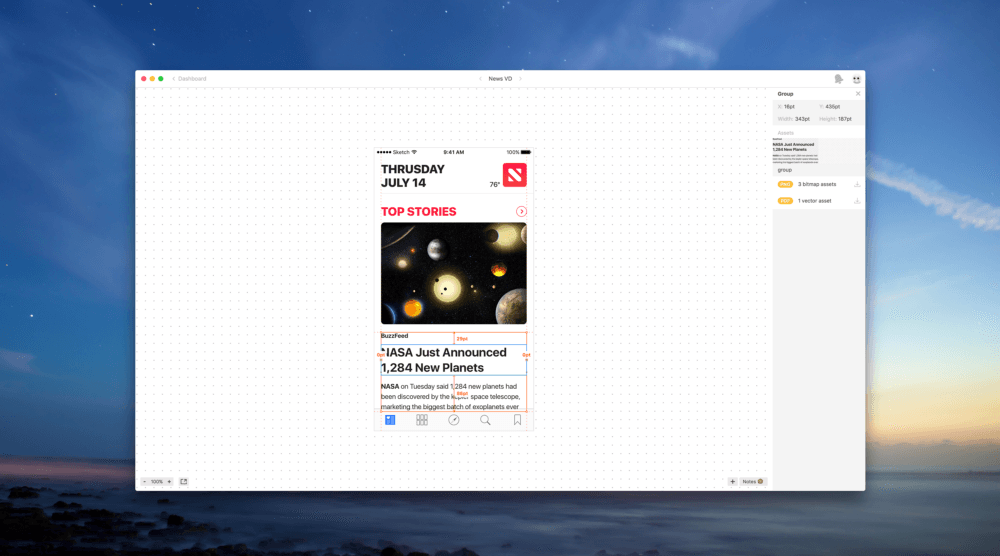
03. Sketch & Plugins
Sketch 41于2016年11月发布,展示了各种新功能,如嵌套符号覆盖(Nested Symbol Overrides)。 当设计师引用Sketch时,他们通常将Sketch和其他插件统称为Sketch,而不是将Sketch作为独立应用程序,因为插件(例如Measure,Content Generator和Icon Stamper)有助于提高设计人员的工作效率。 预计2017年Sketch将会有更好的版本的和将有更多种类的插件诞生。
官网: https://www.sketchapp.com/
插件市场: https://speckyboy.com/plugins-sketch-app/
最新消息: https://medium.com/sketch-app
讨论社群: https://www.facebook.com/sketchapp/
最新免费版本 >

04. Zeplin
Zeplin估计是Sketch最众所周知且最实用的插件。 它可帮助开发人员轻松检视画板中的UI规格。 此外,他们可以直接通过Zeplin在画板上标注或下载必要的资源进行开发。 有了Zeplin,设计师不必单独绘制UI规范,开发人员也不必追着设计师要规范或遗漏的资源。
官网: https://zeplin.io
最新消息: https://medium.com/zeplin-gazette
讨论社群:https://www.facebook.com/zeplin.io/

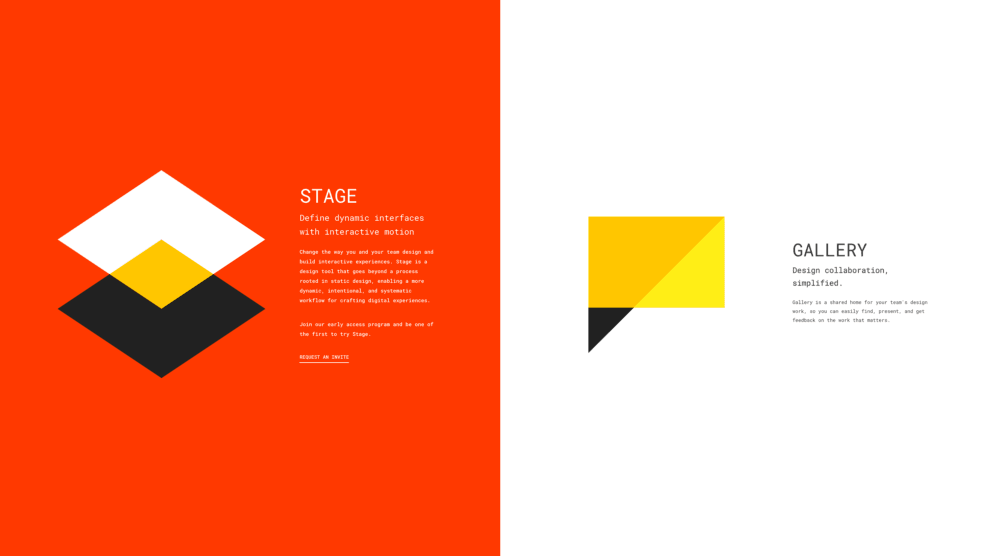
05. Stage & Gallery
在Google收购Pixate和Form之后,这两个软件原有的团队现在正在一起开发新的设计工具。 目前设计小咖所了解的是,Stage是一个交互原型工具,而Gallery是一个为设计师提供协作的工具。 然而,除此之外,更具体的功能尚未向公众公开。 有人预测这两个应用程序很可能会充分利用谷歌的云平台,但具体如何,我们还是等2017(预计)揭晓时来及时了解吧。
官网: https://material.io/stage/, https://material.io/gallery/

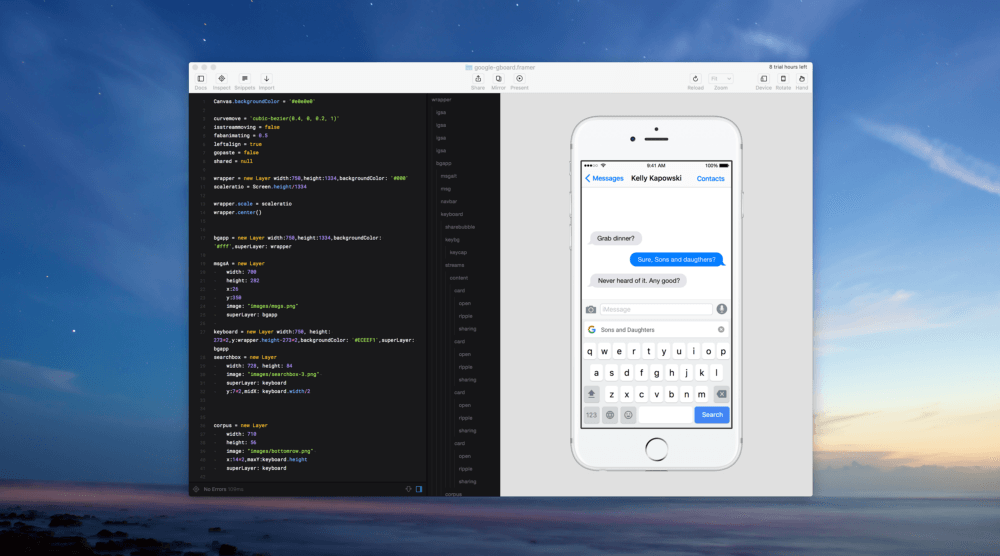
06. Framer
与其他原型设计工具不同,Framer是利用代码(Coffeescript)进行原型设计。 在这篇文章中提到的所有原型设计工具中,(对于普通设计师来说)它有最高的学习门坎。 在以往的版本中,设计人员不得不更多地手动输入代码(汗…),而在2016年夏天发布了一个改进的版本,会以自动编码的方式来减少手动编码。
官网: https://framerjs.com/
讨论群组: https://www.facebook.com/groups/framerjs/

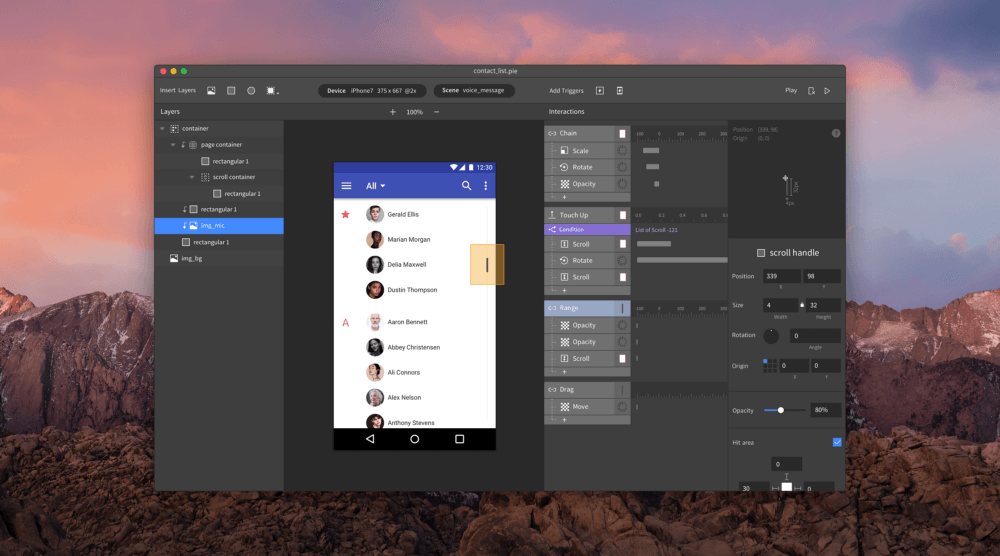
07. ProtoPie
ProtoPie使得创建简单交互原型而无需输入任何代码成为可能。 其他工具似乎更多是需要设计师得以编程的角度实现和考虑一些基本的交互设计。 而ProtoPie已经开发为纯粹的设计师工具,允许从设计师的角度重新演绎交互。 与其他原型制作工具不同,ProtoPie制作的原型不仅仅在移动屏幕上显示原型来预览视觉。ProtoPie使得有可能对传感器的使用来实体测试不同手势的交互效果,还能体验设备间的通信,也就是能够在同一个交易原型内,创建使用智能设备的大多数的功能。 最近,ProtoPie的更新版本已经实现条件交互,并且Windows版本也在准备中。
官网: https://www.protopie.io/
讨论群组: https://www.facebook.com/protopie/

相信更多新的设计工具将陆续面世,并且具体更多有意思的功能。
而在新的一年,怎样才能做到不是保守地只拿着旧有的工具不放,而是有意识地学习并利用好新工具来提升我们的生产力?希望本文介绍的这些工具能给你的积极的启发。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费-现代感很强的旅行与美食APP广告设计模板[PSD]](https://static.yrucd.com/wp-content/uploads/2018/04/foodTravelbanner0407-300x220.jpg)







