【PPT】有冲击力的PPT页面创意设计制作,为此拿出了我的蜘蛛侠和保时捷

你好,我是陈西X。
今天,我们来学习一些比较有冲击力的PPT页面的创意设计制作。
为此呢,我可是拿出了我珍藏的蜘蛛侠还有保时捷,不小心暴露了自己真正的实力。(此处应有表情包)
希望小伙伴们可以学习并掌握这种创意设计的思路,从而应用到自己平时的PPT设计或者工作中。
▣ 01
接下来,是时候展示真正的技术了。

说好的蜘蛛侠,在这里啦。
我们首先分析一下这一页PPT的设计思路。
总的来说,这种设计是比较吸引眼球的,也是比较有冲击力的。
可以类比一下我们看电影的经历。
通常,4D电影要比3D电影更有冲击力和体验效果,而3D电影又比2D电影更有冲击力和体验效果。
那么这个比较有冲击力的PPT页面也可以这样来思考。
3D感觉的肯定比一般的2D效果的PPT页面更有冲击力。要是你能做出4D效果那绝对你就火了。
这个3D效果有真的3D效果和假的3D效果,现在PPT可以做真的3D效果,但是普及还要一段时间。
所以我们可以做假的3D效果,同样可以保证一定的视觉冲击力。
而在PPT中假的3D立体效果最常用的技巧就是阴影。
另外一点呢,想要制作更有冲击力的PPT页面,可以将这个PPT页面中的主体元素放大,再放大。
本期的几个案例中主要也就是使用了这两点技巧:阴影和元素的放大。
▣ 02
我们来具体学习一下这个页面的制作吧。

关于左边的渐变梯形的制作。
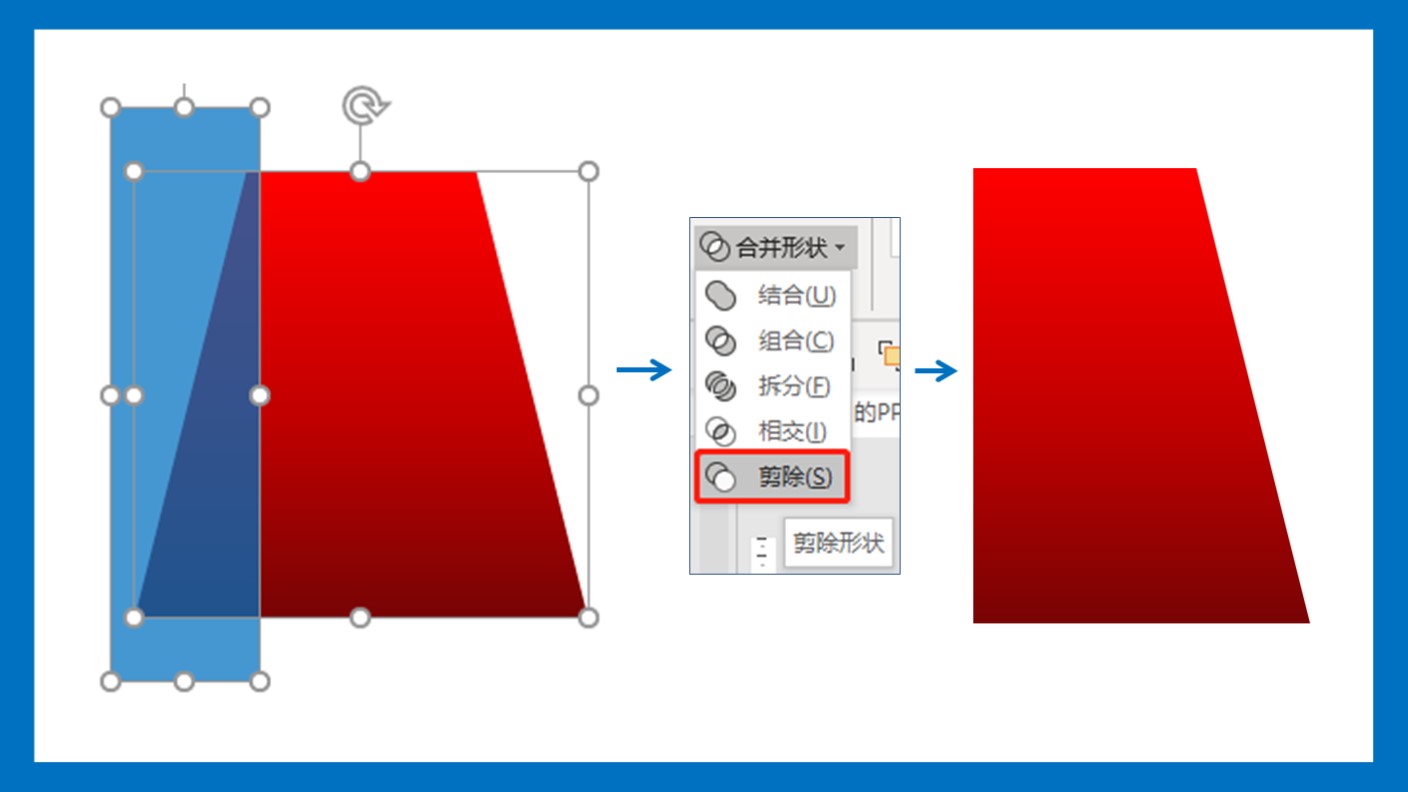
绘制一个PPT中自带的梯形,再绘制一个矩形,将两者如上图叠放之后,同时选中这两个形状。
在形状格式里面,找到合并形状,使用减除,就可以得到这个梯形的形状了。
其实直接使用PPT中自带的梯形也可以,将左边的那个斜边放在PPT版面之外就行啦,放映时不影响。

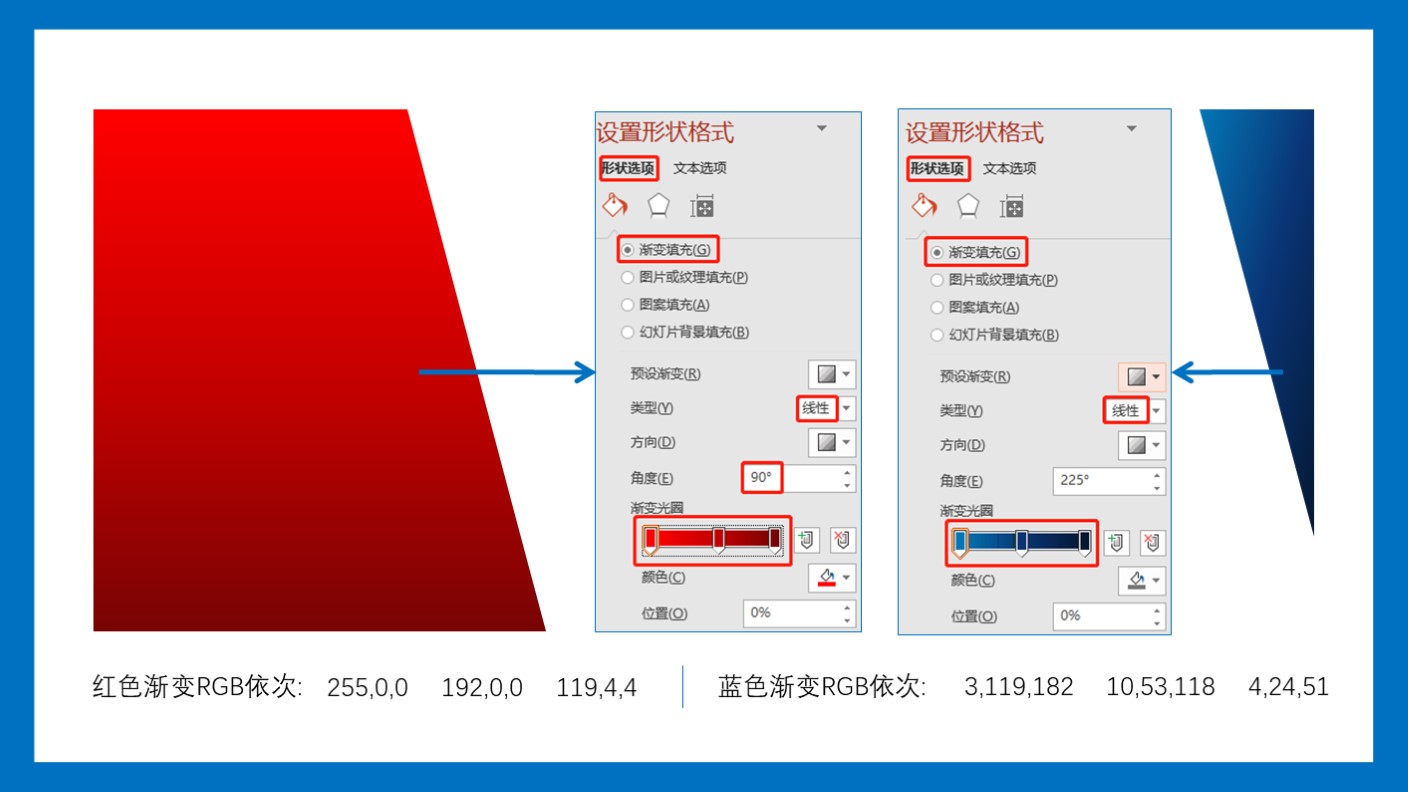
关于两边背景的制作。
右边的那个三角形形状可以使用PPT中自带的一个直角三角形形状,进行旋转90度就行。
当然,也有其它的方法。比如任意多边形绘制,或者不同形状间的布尔运算都可以得到。
渐变的话,一个是红色线性渐变,一个是蓝色线性渐变。
注意渐变的角度,上图中有具体数值,还有三个滑块颜色的RGB数值也标在图中了,供大家参考。

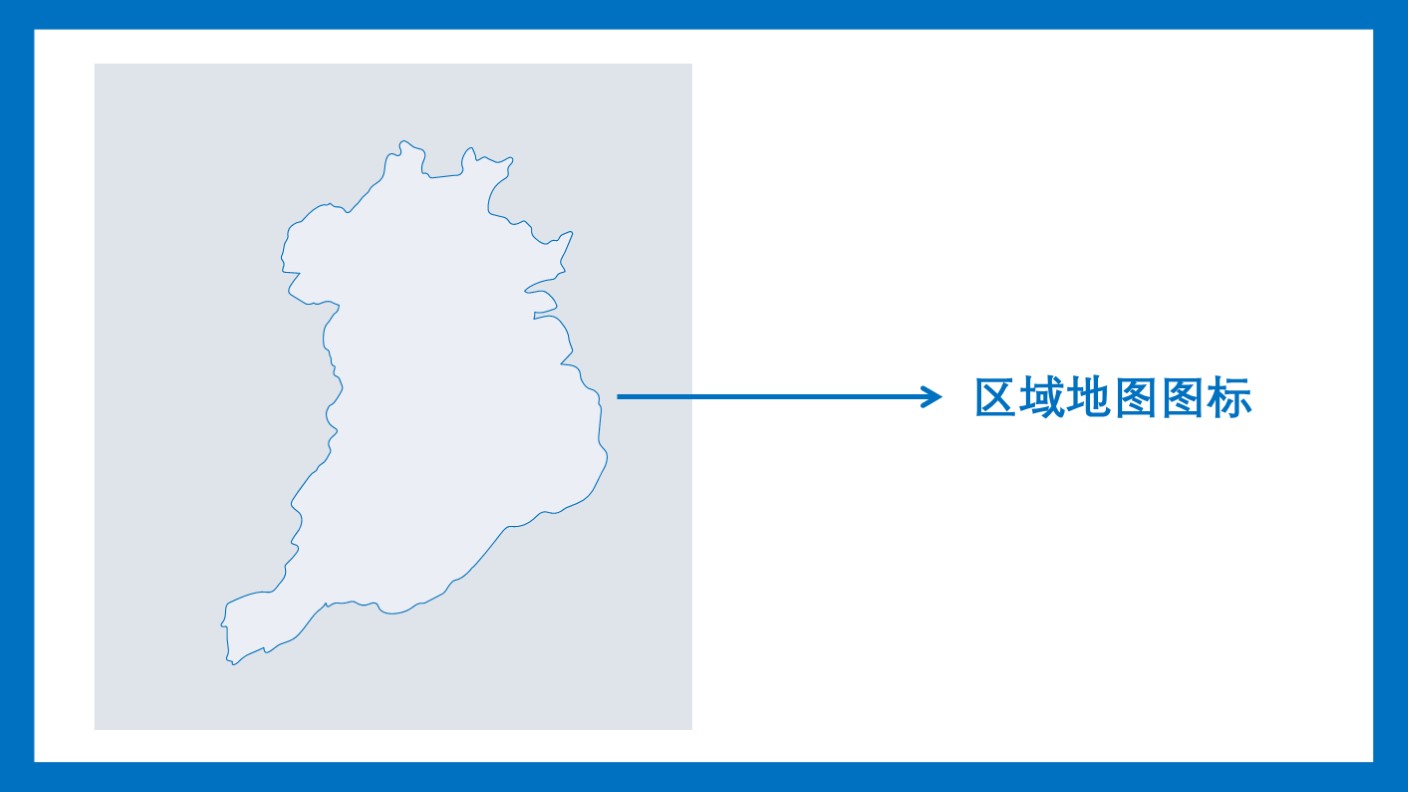
关于中间的这个背景的处理制作。
其实是一个纯色的背景加了一个区域地图的图标。
不要认为地图一定要找地图的图片素材,你还可以找个图标试试。
去阿里巴巴矢量图标库这个网站搜一下,或者直接自己用任意多边形绘制一个这种的地图形状也可以。
这个地图的目的是让背景稍微丰富一点,有点纹理。

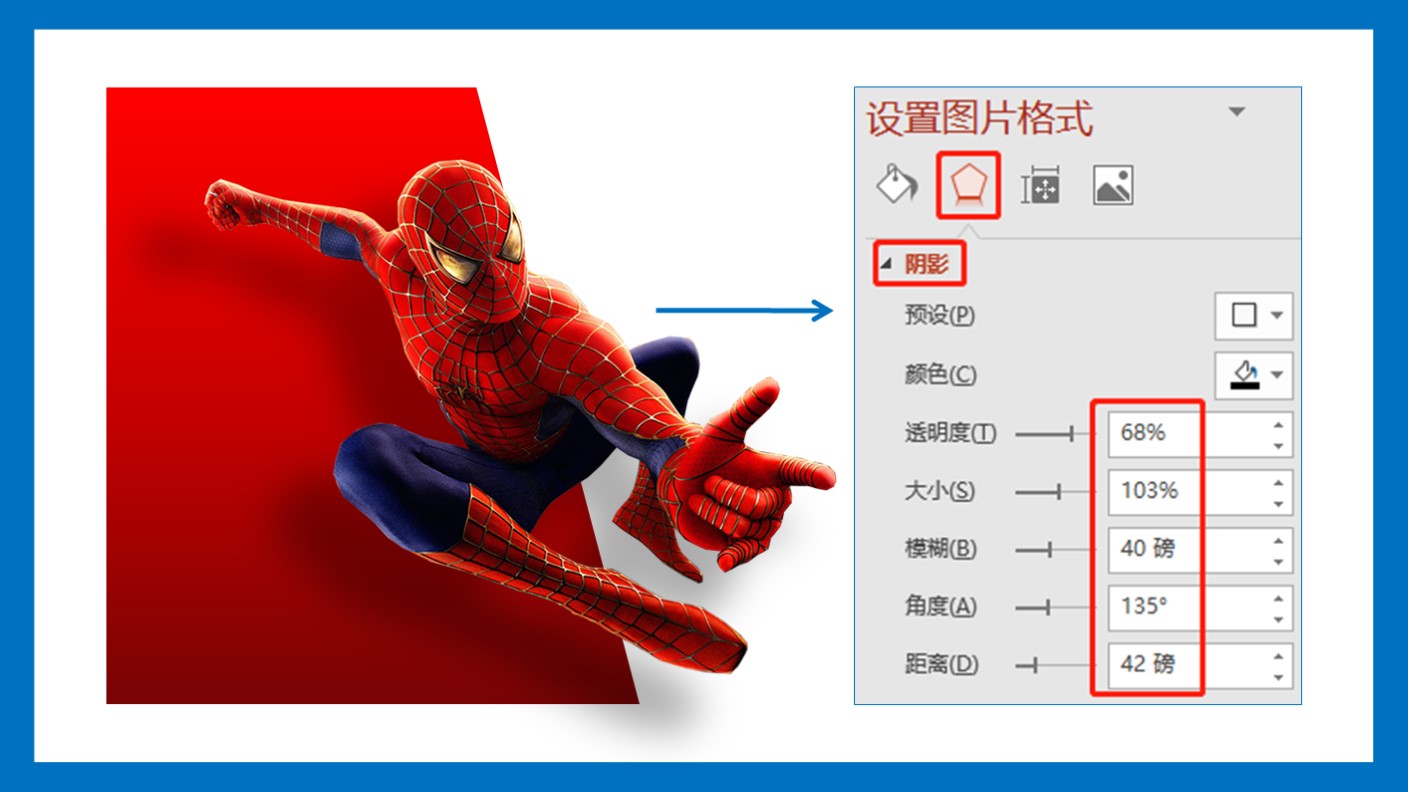
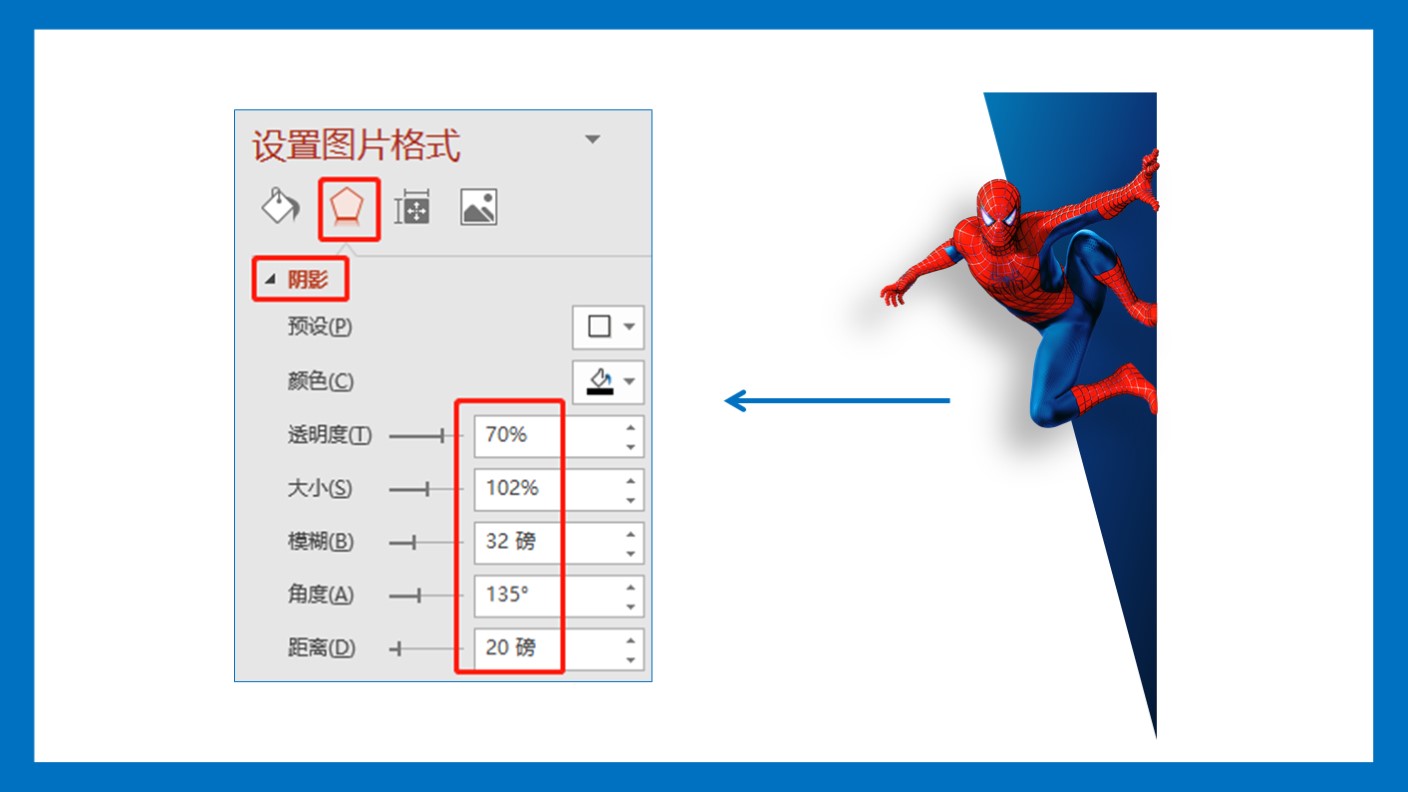
关于假的3D立体效果制作。核心就在于阴影的使用。
这里的蜘蛛侠使用了外阴影的效果,特别要注意参数的调节。
可以先按照上图中的数值进行调节,然后自己再多调节尝试一下这些数值的每一个不同的效果。

这个挂在边上的蜘蛛侠,也要注意阴影的调节。
参数已经给到大家了,特别要注意角度的调节。
另外,不建议大家非得使用我的这个数值,这些都是没有固定的,一定要自己学会根据想要的效果来调节这些数值参数。

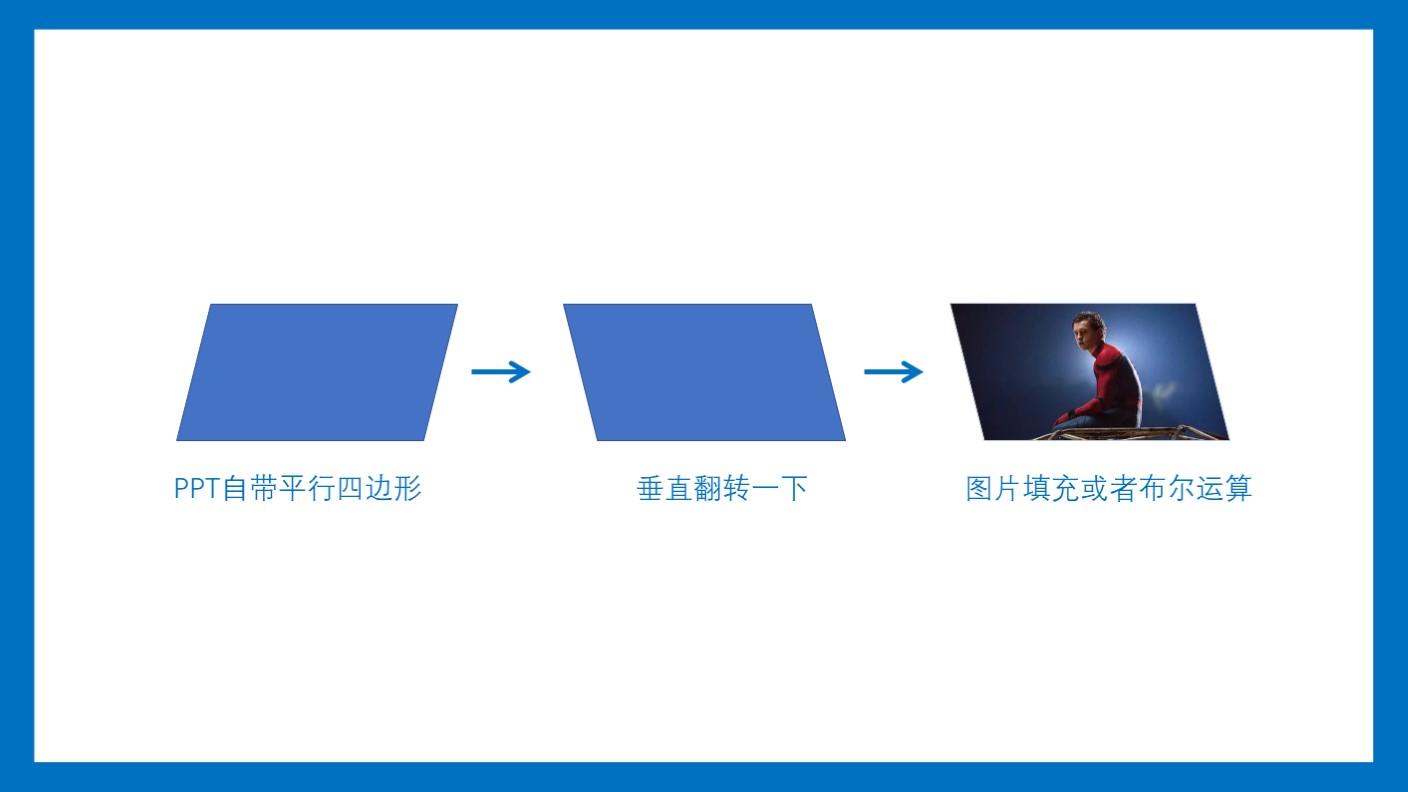
关于这种平行四边形的图片处理。
绘制一个PPT中自带的平行四边形,然后在形状格式排列里面找到旋转,进行一下垂直翻转。
最后将图片填充进去或者使用形状和图片的布尔运算功能。
剩下的就是做好一些文案的排版处理,透明度处理以及字体等的选用。
这样,就可以做出最终页面啦。

强烈建议大家从公众号内下载源文件进行拆解一下。
因为还要很多的细节的地方需要大家亲自去发现,去思考,这样得到的体会远比我直接告诉你要好太多。
▣ 03
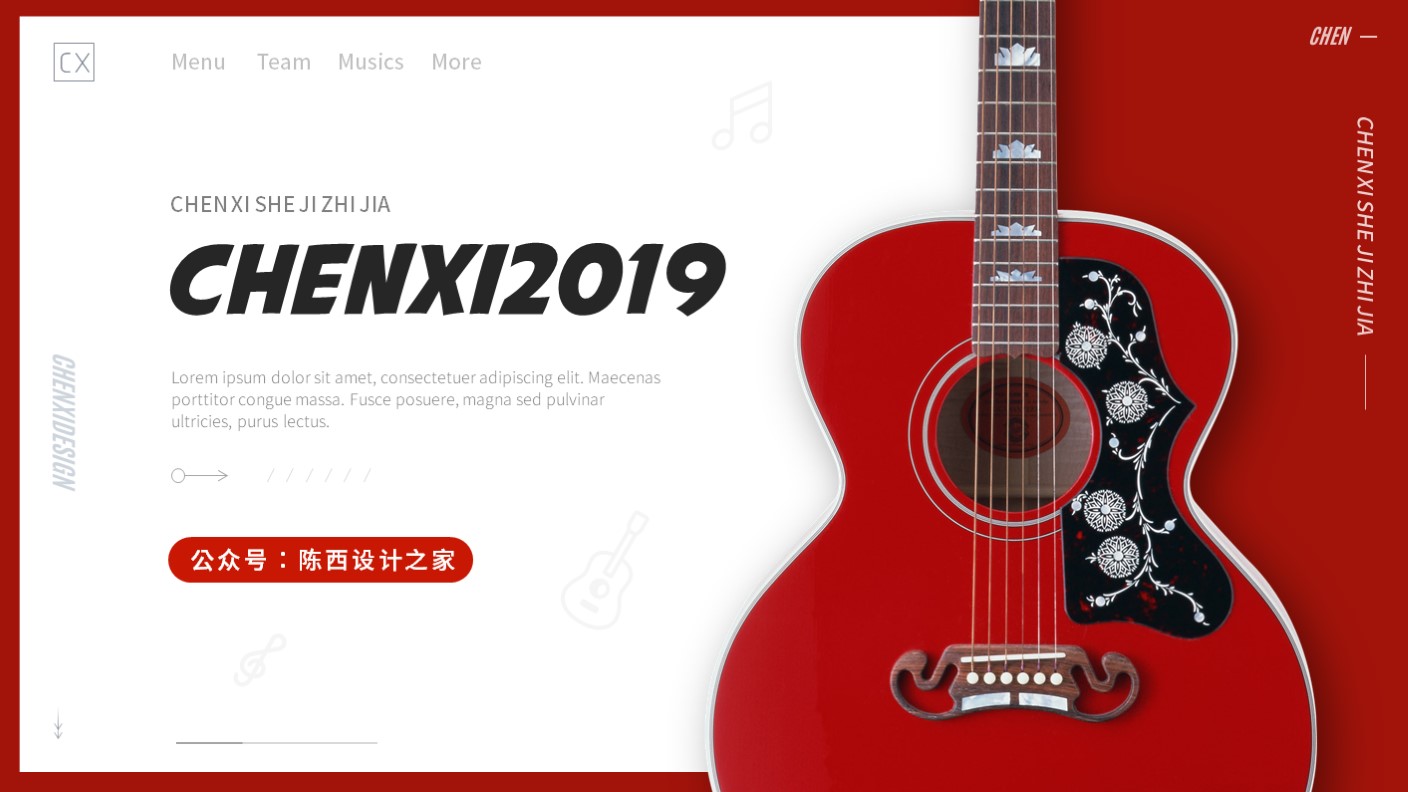
本期案例还没有结束呢。
给大家看看我的吉他。(此处应有表情包)

将吉他进行了放大处理,同时添加了阴影的效果。
这样制作的PPT页面就会更有冲击力。大家要掌握这种设计技巧和思路。
来看一下吉他的阴影设置参数。

同样,只作为参考。
文案部分大家自己下载源文件琢磨一下。会更有收获。
▣ 04
嗯,本期的案例还没有结束。
是时候给大家看看我的保时捷了。(此处应有表情包)

说好的保时捷,就在这里啦。
看一下阴影的设计处理。
注意这里保时捷车底部的阴影是本身就制作好的,不是在PPT中添加的,虽然PPT也可以做。

阴影设置仅用于参考。
▣ 05
嗯,来看本期最后一个案例啦。
是时候展示真正的身份了。(此处应有表情包)
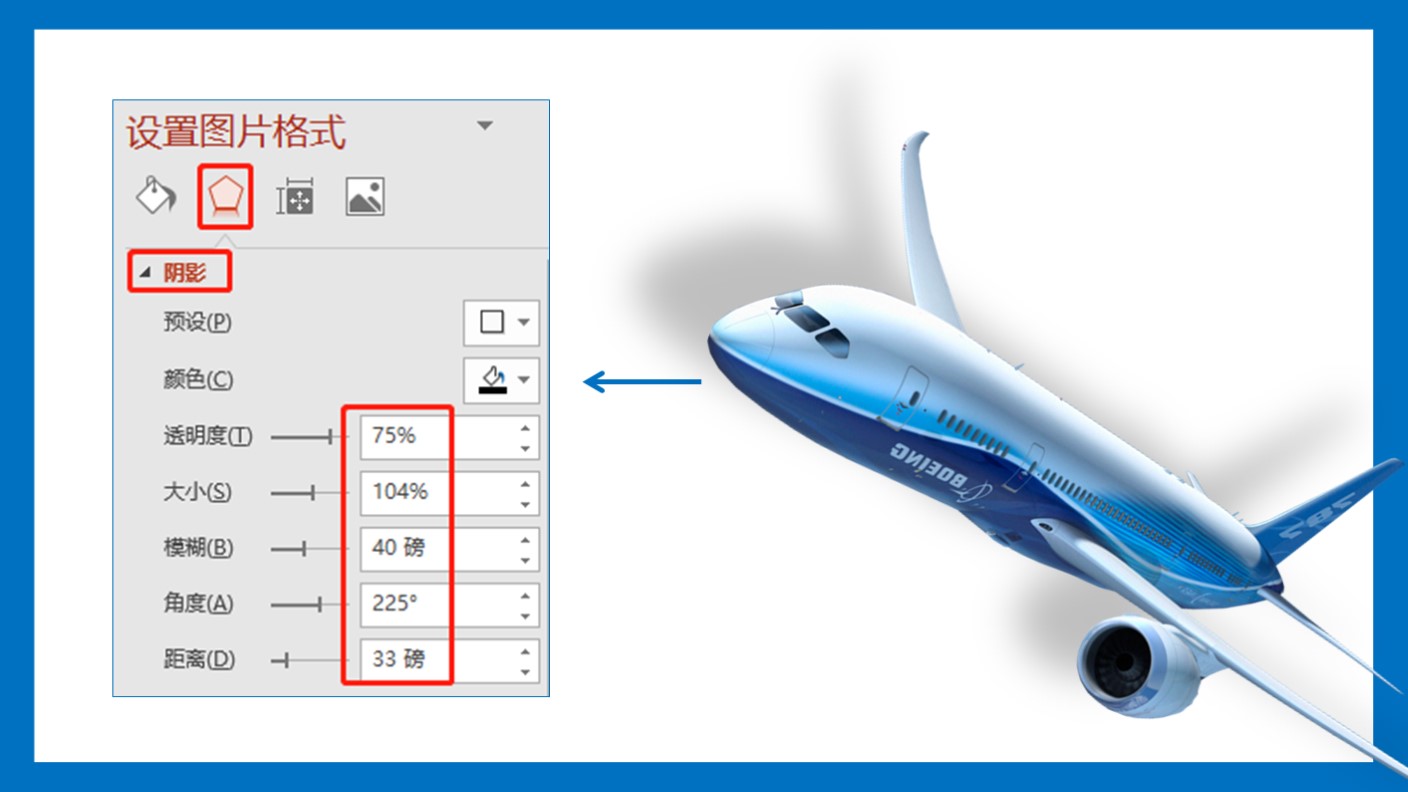
给大家看看我的大飞机。

这个大飞机下面的图片处理需要注意一下。
可以使用一个墨迹素材,将图片填充进去,或者和图片进行布尔运算。
也可以使用PPT中的任意多边形进行绘制这种锯齿边的形状,然后填充图片或者布尔运算。
来看一下大飞机的阴影设置。

最后强调一下,所以的案例里面的阴影参数的设置都是用于参考的。
具体的情况还需要大家进行具体的对待,自己要学会这些参数的调节。
▣ 06
我们来总结一下。
本次案例讲述了有冲击力的PPT创意设计页面的具体制作过程和思路。
制作有冲击力的PPT页面有两个技巧:
第一:使用阴影,制作假3D效果。
第二:对页面主体元素进行放大,再放大处理。
再次强烈建议大家从公众号下载源文件进行更进一步的拆解练习。
有很多的细节点需要大家自己去发现。你自己亲自的发现和体会远胜过我嚼碎了告诉你的。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![真实褶皱感觉的海报设计展示样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/06/main-YR20190601-2-300x200.jpg)










