动画给用户体验UX设计带来的启示
动画是用图画,计算机图形或静态对象的照片制作电影的过程,其中动画师创建多个图像(称为帧),当以快速顺序显示时会给人以动画的感觉,称为动画。
动画魔术与现实
动画是您可能想到的最神奇的世界之一,但动画师为使其逼真而疯狂。创造令人信服的情感。虚构的现实可能被高度程式化,但实际上可以被识别。动画师创建的世界不一定与现实世界相匹配,但是某些方面更加真实。为了创建完美的运动,动画师与物理学家合作,深入分析特定对象或运动的运动。物理原理如何影响着陆超级英雄的外衣。例如,Megamind的动画师已经测试了各种外套和平台。不同厚度和长度的织物掉落的方式不同,因此他们与物理学教授合作。 Megamind世界可能与我们的世界不匹配,但肯定会产生令人信服的情感。

Megamind概念设计,作者:Andy Bialk(动画师和角色设计师)
在我的学士论文中,我一直在寻找动画中想象力与现实之间的联系的答案。为什么最小的不切实际的细节分散了我们的注意力,并可能导致放弃创作者的作品,因为一些不切合实际的动作分散了我们的潜意识,因此令人难以置信的情感消失了。在动画世界中,没有人质疑飞猪,但是如果猪飞起来不像我们想象的那样飞,嗯……
当时的教授告诉我:想象一下你的房间,你可以在黑暗中闭上眼睛,知道你周围所有最小的物体,穿过它。现在,假设有人更改了您的房间设置。您突然被带回现实。突然我在质疑飞行技术。
中间和可用性测试
在大学里,我最苛刻和最快乐的课是动画课。由于复杂性(您将看到)和详细信息,因此要求苛刻。很高兴,好吧,由于您创造的神奇时刻,没有什么是不可能的感觉。
为了更好地理解复杂性,我觉得有必要对技术性进行快速概述。一秒钟的胶片需要24帧(拍摄的静止图像看起来仍然足够平滑以至看起来真实)。通常,动画师不会绘制24张图像。动画移动可以在12个图形中完成。除了4个主要的关键姿势外,还取决于您要绘制多少个中间姿势。在它们之间是产生运动幻觉的图形。但是,中间间隔太小会带来失去现实动作的危险。

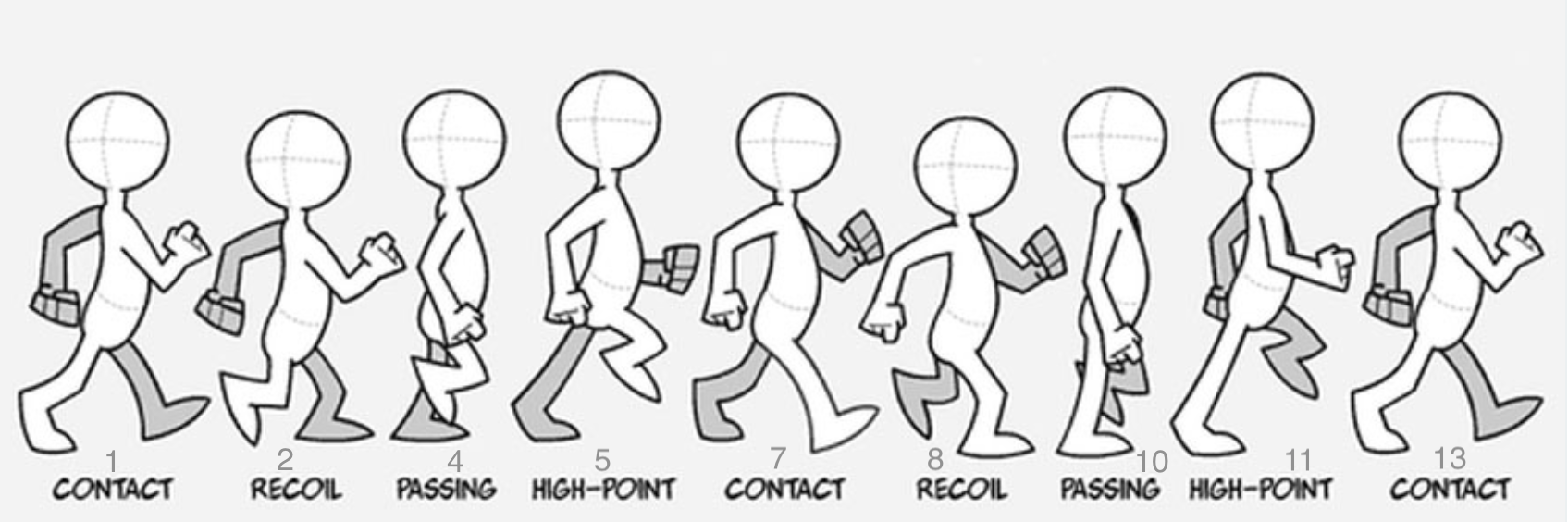
步行周期。关键姿势和中间间隔(4,11也称为通过点)
动画中的步行周期有12个步骤。关键接触点,通过,高点(请看上面的图像)和其余的接触点(缺少数字3、6、9、12)。经过许多小时的工作,步行周期总共需要1秒钟。听起来很熟悉?
 这就是中间的完整周期。压倒性吧?
这就是中间的完整周期。压倒性吧?
您作为UX设计师,可能会遇到几秒钟的设计经验,以使用户完成任务或达到目标。您充当动画师,确切地知道如何在绘制十二个步骤之前进行测试,并在之间进行测试以为用户带来无缝逼真的工件。尽管如此,关键步骤是最重要的,但没有中间步骤,它看起来不现实,夸张,令人难以置信。
与UX并行,您应该尽可能地反复进行可用性测试,以为用户带来最佳的无缝功能体验。
此外,一开始必须画出两个准则。两条平行的水平线。这些线将指导角色不要漂移得太低或太高。
 e我的第一个步行周期
e我的第一个步行周期
这是我的第一个步行周期。我知道角色看起来有点打h,但我为此感到非常自豪。显然,中间存在某些问题,并且某些时候失去了性格。您可以从那里以可视化的方式向利益相关者展示当您决定从一开始就不遵循或设置准则时发生的情况。只是在开玩笑,但他们说视觉语言比文字更强大。
动画角色和角色
动画不止于完美可信的动作。动画师通过创造情感和个性为角色赋予生命。
设计角色时,我们被要求将角色分为三个列表:角色,身体和角色特征。您将句子放在哪个列表中:我的角色经常微笑?身体,动作,特征?我曾经将其混合并放置在角色特征中,但是,这是物理特征,因为动画师必须绘制它。微笑是幸福的肉体表现,因此正确的表达方式是我的角色幸福(角色特征)。
对于UX世界,角色是虚构的角色,您可以根据研究结果创建它们以代表不同的用户类型。当您列出用户角色的态度,动机,目标,痛点时,您可以与动画师联系吗?我希望你会 :)
用户体验设计师作为动画师
对我来说,UX用户就像是动画师。创建UX的行走周期,了解在何处绘制关键接触点,同情用户,找到特征。要进行功能设计,必须进行多少次可用性测试。能够像任何事情一样集思广益,后来将所有想法付诸实践。
那么,什么动画教会了我关于UX的知识?
测试和测试。转回去,找到一个缺陷并加以改进,以使缺陷最终不会干扰用户。
制定并遵循指南,以确保项目周期的顺利进行。
创新。利用想象力,使其具有视觉吸引力,但始终将解决方案与用户的自然环境相结合。
请对观察者(用户)保持耐心并注意。一秒钟的平滑动画将花费您数小时的时间。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![20个好用的简单几何图形海报素材下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/04/geometricgpb0420.jpg?x-oss-process=style/s1)

![漂亮的矢量渐变背景纹理下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/09/gradiebanner0911.jpg?x-oss-process=style/s1)






