Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]
从云瑞建站之初就乐忠于给大家分享,设计趋势,今天分享的这篇应该可以说是有史以来质量最高的,因为他是behance发布的,包含了插画,视频,技术,包装,字体,UI/UX 和设计工具等趋势,所以无论您是UI设计、插画设计、平面设计、视频 或其他设计师,都值得阅读,enjoy!
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640](https://static.yrucd.com/wp-content/uploads/2019/12/640.jpeg)
这是Behance连续第五年发布设计流行趋势,在过去几年从读者的积极反馈中逐步促使我们继续探索和分析主要设计领域的新趋势。最关键的设计趋势必定与技术发展紧密结合,以及对设计领域的影响相关。
2020年度主要趋势
动画与动效设计
我们认为动效和动画设计将会是2020年主要趋势,因为可以看到在所有设计领域都出现了越来越多的动画,从微交互到LOGO、UI,一切都在动态化。
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640](https://static.yrucd.com/wp-content/uploads/2019/12/640.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-1](https://static.yrucd.com/wp-content/uploads/2019/12/640-1.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-2](https://static.yrucd.com/wp-content/uploads/2019/12/640-2.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-3](https://static.yrucd.com/wp-content/uploads/2019/12/640-3.gif)
趋势目录
- UI / UX
- 插图
- 动态图形
- 平面设计
- 技术趋势
- 包装设计
- 字体设计
- 趋势工具
- UI / UX
1.1 暗黑模式(Android Q 和 iOS 13)
随着越来越多大公司推出暗黑模式版本,越来越多的设计师将会选择在他们的APP或网站中引入暗黑模式,因此在来年将看到越来越多的暗黑模式设计。
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640](https://static.yrucd.com/wp-content/uploads/2019/12/640.png)
1.2 鲜艳大胆的色彩
鲜艳大胆的色彩已成为主要的趋势,这些色彩丰富、明亮、充满活力被越来越多地运用于主要颜色或辅助颜色。
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-1](https://static.yrucd.com/wp-content/uploads/2019/12/640-1.png)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-1](https://static.yrucd.com/wp-content/uploads/2019/12/640-1.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-4](https://static.yrucd.com/wp-content/uploads/2019/12/640-4.gif)
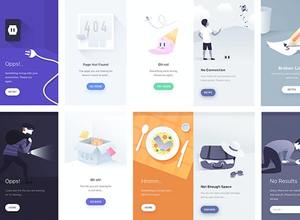
1.3 UI插图
插图是对抽象概念最直观的表现手法,可以让用户更好地理解产品背后传达的信息。
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-2](https://static.yrucd.com/wp-content/uploads/2019/12/640-2.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-2](https://static.yrucd.com/wp-content/uploads/2019/12/640-2.png)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-3](https://static.yrucd.com/wp-content/uploads/2019/12/640-3.png)
1.4 脉络叙事
我们在设计中经常会使用讲故事的方式,帮助用户创造轻松流畅的产品体验旅程,一个好的故事可以帮助用户更轻松地理解产品。
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-4](https://static.yrucd.com/wp-content/uploads/2019/12/640-4.png)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-5](https://static.yrucd.com/wp-content/uploads/2019/12/640-5.png)
1.5 动态图形和微交互
动态图形将会是2020年的重要趋势,在UI设计中也有很显著的表现,它不只增强了插图的效果,同时让产品信息更易于理解和记忆。
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-5](https://static.yrucd.com/wp-content/uploads/2019/12/640-5.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-6](https://static.yrucd.com/wp-content/uploads/2019/12/640-6.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-7](https://static.yrucd.com/wp-content/uploads/2019/12/640-7.gif)
1.6 UI影片
通过视频的形式能够将信息非常快地触达用户,不管是选择通过动画或影片来解释产品,视频对于任何APP/Web都是必不可少的。
1.7 功能设计
许多人认为必须在设计和功能之间进行平衡,但是在新技术的帮助下,这两种技术可以很好地融合在一起并相互补充。
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-6](https://static.yrucd.com/wp-content/uploads/2019/12/640-6.png)
1.9 渐变
近年来,我们一直在谈论设计中的渐变,这种趋势在2020年将继续保持强劲,鲜艳的色彩是成功渐变的完美选择。
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-7](https://static.yrucd.com/wp-content/uploads/2019/12/640-7.png)
2. 插图
2.1 角色设计
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-3](https://static.yrucd.com/wp-content/uploads/2019/12/640-3.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-4](https://static.yrucd.com/wp-content/uploads/2019/12/640-4.jpeg)
2.2 纹理/质感
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-5](https://static.yrucd.com/wp-content/uploads/2019/12/640-5.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-8](https://static.yrucd.com/wp-content/uploads/2019/12/640-8.png)
2.3 平面插图
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-9](https://static.yrucd.com/wp-content/uploads/2019/12/640-9.png)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-6](https://static.yrucd.com/wp-content/uploads/2019/12/640-6.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-7](https://static.yrucd.com/wp-content/uploads/2019/12/640-7.jpeg)
2.4 2.5D
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-10](https://static.yrucd.com/wp-content/uploads/2019/12/640-10.png)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-8](https://static.yrucd.com/wp-content/uploads/2019/12/640-8.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-11](https://static.yrucd.com/wp-content/uploads/2019/12/640-11.png)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-12](https://static.yrucd.com/wp-content/uploads/2019/12/640-12.png)
2.5 3D
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-9](https://static.yrucd.com/wp-content/uploads/2019/12/640-9.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-10](https://static.yrucd.com/wp-content/uploads/2019/12/640-10.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-11](https://static.yrucd.com/wp-content/uploads/2019/12/640-11.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-13](https://static.yrucd.com/wp-content/uploads/2019/12/640-13.png)
2.6 大胆的配色
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-14](https://static.yrucd.com/wp-content/uploads/2019/12/640-14.png)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-12](https://static.yrucd.com/wp-content/uploads/2019/12/640-12.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-13](https://static.yrucd.com/wp-content/uploads/2019/12/640-13.jpeg)
3. 动态图形
3.1 3D视频
3.3 2D动画
3.4 动态LOGO
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-8](https://static.yrucd.com/wp-content/uploads/2019/12/640-8.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-9](https://static.yrucd.com/wp-content/uploads/2019/12/640-9.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-10](https://static.yrucd.com/wp-content/uploads/2019/12/640-10.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-11](https://static.yrucd.com/wp-content/uploads/2019/12/640-11.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-12](https://static.yrucd.com/wp-content/uploads/2019/12/640-12.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-13](https://static.yrucd.com/wp-content/uploads/2019/12/640-13.gif)
4. 平面设计
4.1 平面设计中的3D
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-14](https://static.yrucd.com/wp-content/uploads/2019/12/640-14.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-15](https://static.yrucd.com/wp-content/uploads/2019/12/640-15.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-16](https://static.yrucd.com/wp-content/uploads/2019/12/640-16.jpeg)
4.2 双色设计
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-17](https://static.yrucd.com/wp-content/uploads/2019/12/640-17.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-18](https://static.yrucd.com/wp-content/uploads/2019/12/640-18.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-19](https://static.yrucd.com/wp-content/uploads/2019/12/640-19.jpeg)
4.3 光感艺术
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-15](https://static.yrucd.com/wp-content/uploads/2019/12/640-15.png)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-20](https://static.yrucd.com/wp-content/uploads/2019/12/640-20.jpeg)
4.4 平面插图
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-21](https://static.yrucd.com/wp-content/uploads/2019/12/640-21.jpeg)
4.5 动态海报
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-14](https://static.yrucd.com/wp-content/uploads/2019/12/640-14.gif)
4.6 复古未来主义
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-22](https://static.yrucd.com/wp-content/uploads/2019/12/640-22.jpeg)
4.7 极简主义
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-23](https://static.yrucd.com/wp-content/uploads/2019/12/640-23.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-16](https://static.yrucd.com/wp-content/uploads/2019/12/640-16.png)
4.8 大色块
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-15](https://static.yrucd.com/wp-content/uploads/2019/12/640-15.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-24](https://static.yrucd.com/wp-content/uploads/2019/12/640-24.jpeg)
4.9 超极简主义
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-25](https://static.yrucd.com/wp-content/uploads/2019/12/640-25.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-26](https://static.yrucd.com/wp-content/uploads/2019/12/640-26.jpeg)
5. 技术趋势
5.1 增强现实移动APP
随着苹果和谷歌推出自己的AR开发平台ARKit和ARCore。整个世界的趋势将更面向增强现实技术。许多大品牌已经在其应用程序中采用了这项技术,而那些尚未采用这种技术的公司,必须认真考虑如何使用户在这种新现实中与之交互。
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-27](https://static.yrucd.com/wp-content/uploads/2019/12/640-27.jpeg)
5.2 人工智能、机器学习、虚拟助手与聊天机器人
聊天机器人是一种通过听觉或文本方法进行对话的软件。此类程序通常旨在令人信服地模拟人类作为对话伙伴的行为。尽管截至2019年它们仍不能通过图灵测试。
由于技术的限制当前人们还不习惯与AI对话,因此设计师的很大一部分工作是使流程简单并建立信任。他们需要帮助人们了解系统可以做什么以及如何使用它。
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-17](https://static.yrucd.com/wp-content/uploads/2019/12/640-17.png)
5.3 VR
由于当前技术发展瓶颈与应用场景限制,大多数人将VR与游戏行业强关联。但是随着越来越多大型科技公司开发VR套件和应用程序,我们将发现更多使用和享受这项技术的新方法。
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-28](https://static.yrucd.com/wp-content/uploads/2019/12/640-28.jpeg)
5.4 语音交互
语音用户界面(VUI)使用语音识别(ASR)来理解语音命令,通常是文本到语音以播放答复(TTS),从而让用户透过语音的方式,与计算机进行交互成为可能。语音命令设备(VCD)则是受语音用户界面控制的设备。
6. 包装设计
6.1 包装图案设计
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-29](https://static.yrucd.com/wp-content/uploads/2019/12/640-29.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-30](https://static.yrucd.com/wp-content/uploads/2019/12/640-30.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-31](https://static.yrucd.com/wp-content/uploads/2019/12/640-31.jpeg)
6.2 包装插图
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-32](https://static.yrucd.com/wp-content/uploads/2019/12/640-32.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-18](https://static.yrucd.com/wp-content/uploads/2019/12/640-18.png)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-33](https://static.yrucd.com/wp-content/uploads/2019/12/640-33.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-34](https://static.yrucd.com/wp-content/uploads/2019/12/640-34.jpeg)
6.3 留白
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-35](https://static.yrucd.com/wp-content/uploads/2019/12/640-35.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-36](https://static.yrucd.com/wp-content/uploads/2019/12/640-36.jpeg)
6.4 单色和双色
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-37](https://static.yrucd.com/wp-content/uploads/2019/12/640-37.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-19](https://static.yrucd.com/wp-content/uploads/2019/12/640-19.png)
6.5 大胆的配色
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-38](https://static.yrucd.com/wp-content/uploads/2019/12/640-38.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-39](https://static.yrucd.com/wp-content/uploads/2019/12/640-39.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-40](https://static.yrucd.com/wp-content/uploads/2019/12/640-40.jpeg)
6.6 印刷工艺
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-41](https://static.yrucd.com/wp-content/uploads/2019/12/640-41.jpeg)
6.7 叙事性包装
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-42](https://static.yrucd.com/wp-content/uploads/2019/12/640-42.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-43](https://static.yrucd.com/wp-content/uploads/2019/12/640-43.jpeg)
7. 字体设计
7.1 粗体
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-44](https://static.yrucd.com/wp-content/uploads/2019/12/640-44.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-45](https://static.yrucd.com/wp-content/uploads/2019/12/640-45.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-46](https://static.yrucd.com/wp-content/uploads/2019/12/640-46.jpeg)
7.2 小写
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-16](https://static.yrucd.com/wp-content/uploads/2019/12/640-16.gif)
7.3 自定义字体
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-47](https://static.yrucd.com/wp-content/uploads/2019/12/640-47.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-48](https://static.yrucd.com/wp-content/uploads/2019/12/640-48.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-49](https://static.yrucd.com/wp-content/uploads/2019/12/640-49.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-17](https://static.yrucd.com/wp-content/uploads/2019/12/640-17.gif)
7.4 动力学排版
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-18](https://static.yrucd.com/wp-content/uploads/2019/12/640-18.gif)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-19](https://static.yrucd.com/wp-content/uploads/2019/12/640-19.gif)
7.5 文本堆叠
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-50](https://static.yrucd.com/wp-content/uploads/2019/12/640-50.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-51](https://static.yrucd.com/wp-content/uploads/2019/12/640-51.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-52](https://static.yrucd.com/wp-content/uploads/2019/12/640-52.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-53](https://static.yrucd.com/wp-content/uploads/2019/12/640-53.jpeg)
8. 趋势工具
8.1 Adobe Spark
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-20](https://static.yrucd.com/wp-content/uploads/2019/12/640-20.png)
8.2 Procreate
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-54](https://static.yrucd.com/wp-content/uploads/2019/12/640-54.jpeg)
![Behance发布2020设计趋势汇总[ 插画,视频,技术,包装,字体,UI/UX 和设计工具]640-55](https://static.yrucd.com/wp-content/uploads/2019/12/640-55.jpeg)




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![新鲜时尚的英文手写字体打包下载[OTF,TTF,WOFF]](https://static.yrucd.com/wp-content/uploads/2016/12/font-english.jpg?x-oss-process=style/s1)