企业后台UI界面优化技巧
今天分享的这篇文章,又是一篇设计技巧,能帮助设计理清楚一些设计思路,能在更好的思路下去做自己的设计,希望对您有用。
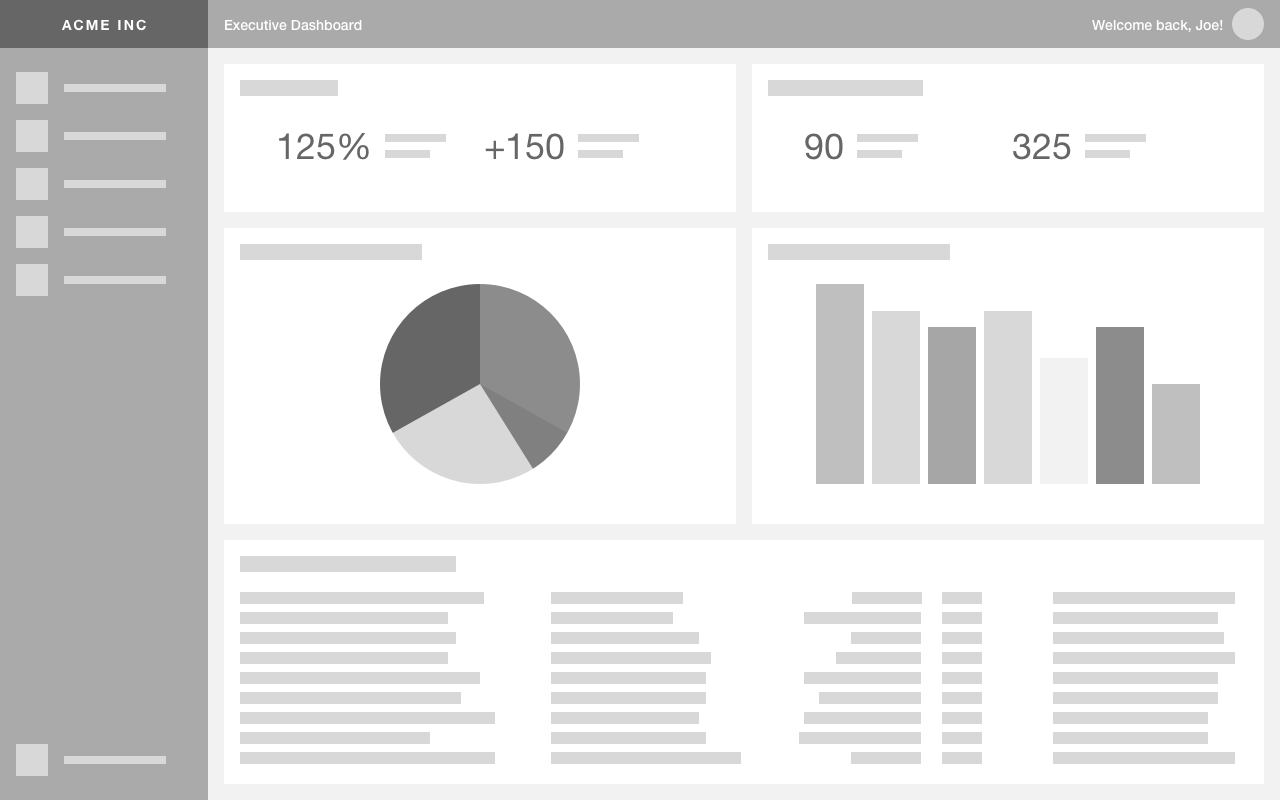
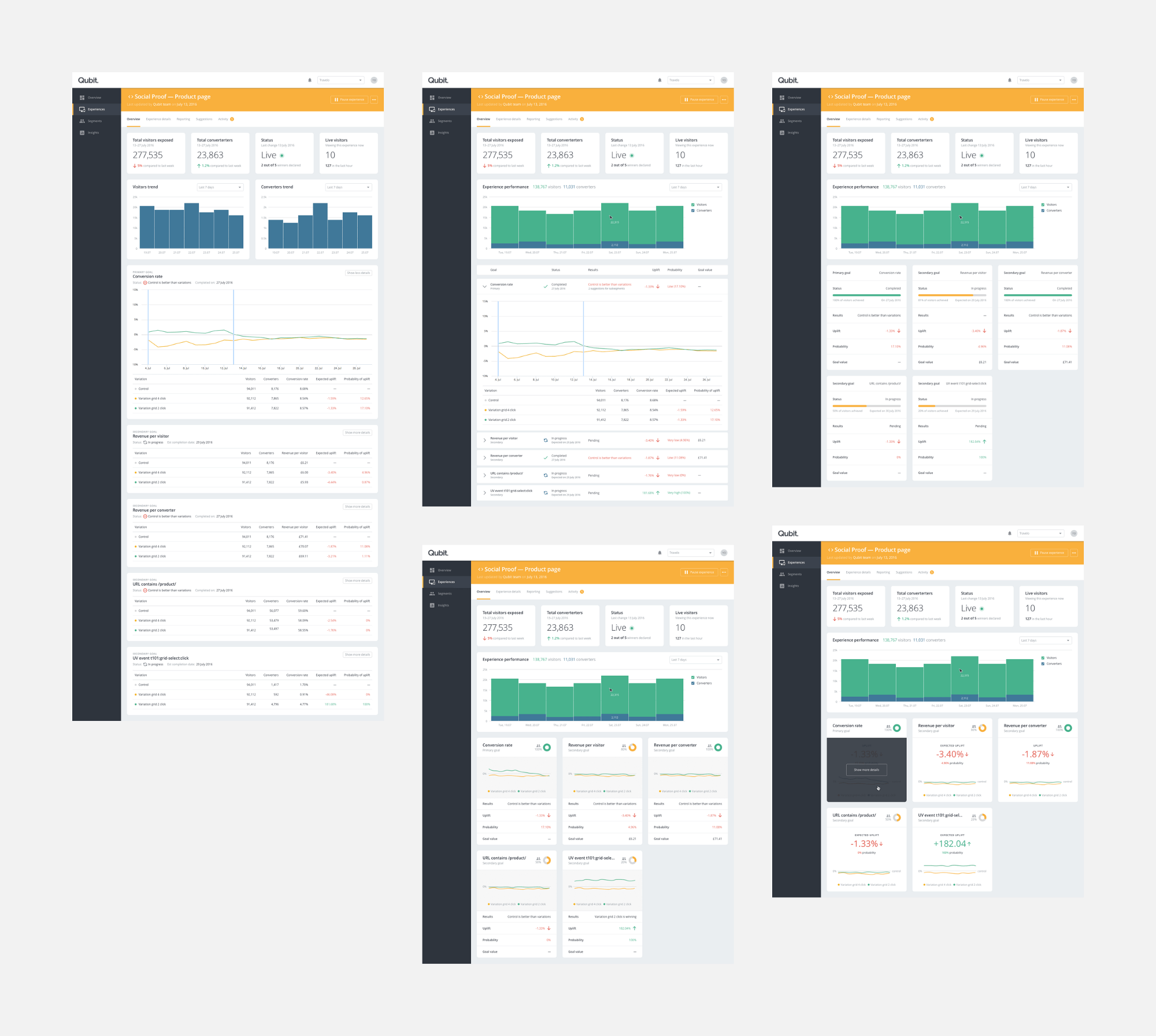
典型的企业后台界面一般长这样:

有一些巨大的数字(人们都喜欢大数字,对吧?),有几张图表,可能还有表格。理论上,这些元素给用户讲了一个清晰明了的故事,让他们采取进一步措施。但是,现实情况则未必如此。
多数人眼中,这些典型的企业后台界面就像这样:

大家都能看到小黑点,但很少有人能看到其中隐藏的画面。为什么?因为数据极其复杂,我们却要求用户自行连线,来了解信息全貌。
企业软件如此复杂,通常也有合理解释。有些行业本身就很复杂性,例如政府、健康、市场营销。但是,后台不只是给数据科学专家用的,对吧?
设计能做什么?
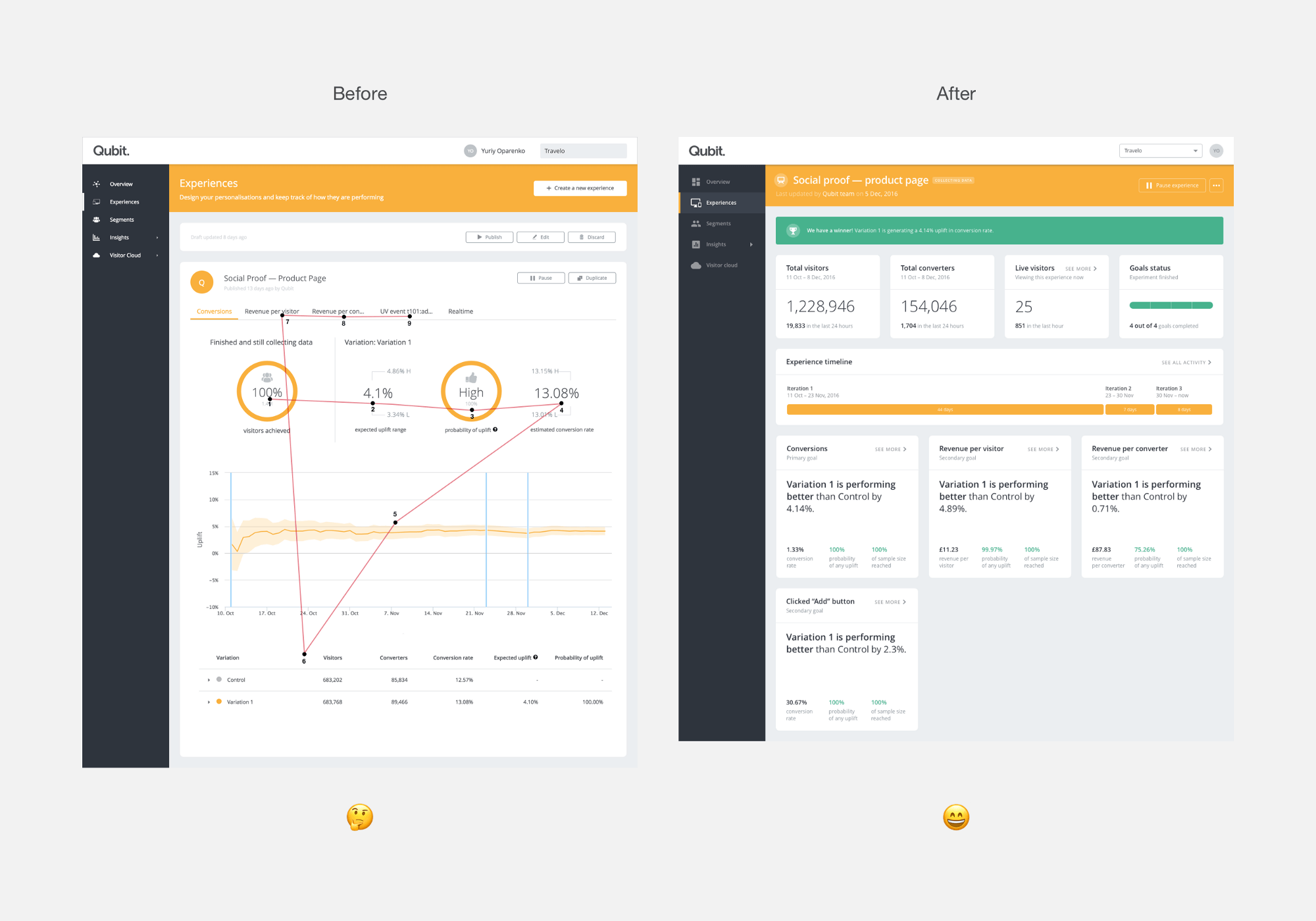
2016年6月,我们启动了用户体验管理后台的改版设计,当时遇到了同样的问题。它背后的技术非常强大,但我们的用户似乎无法理解这套后台界面。

这里有各种数字,它们都相当重要、有价值。但人们难以理解它意味着什么。
背景介绍
Qubit是一款客户体验管理平台。Emirate和Topshop这样的企业,就用我们的软件来追踪、分析和管理与客户的互动。
如何使用呢?
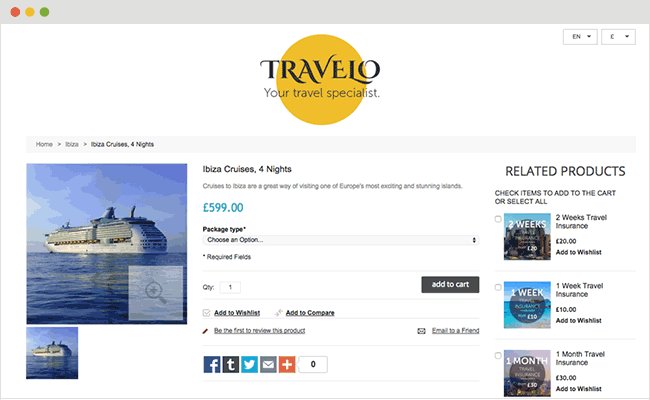
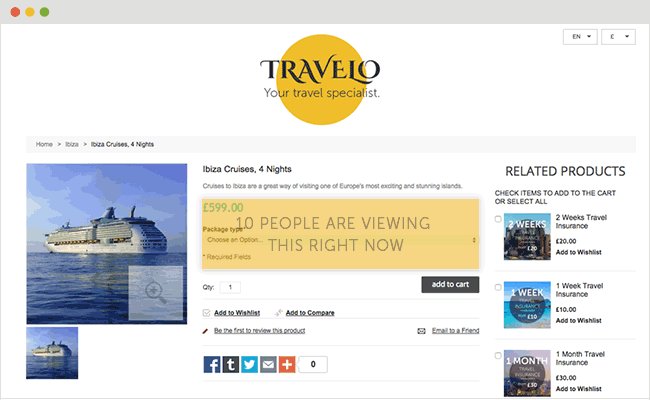
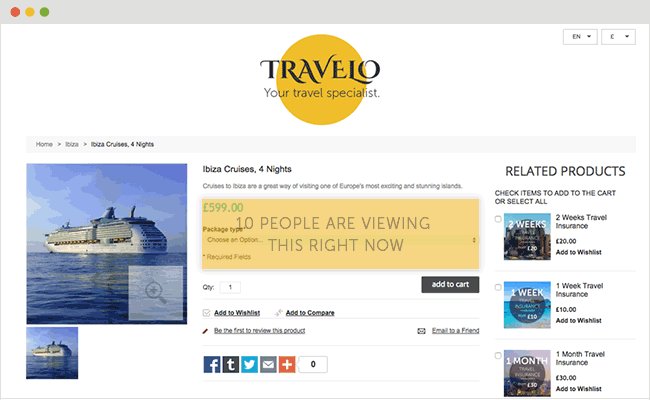
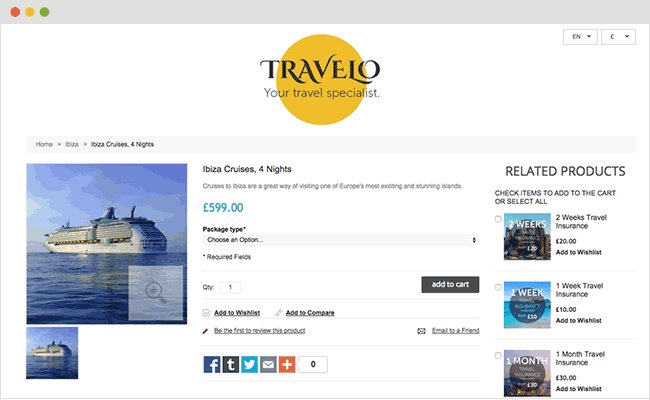
比如说你有一个电商网店,出售游艇观光线路,但人们很少购买你的旅行线路。这有无数种可能,但你能做的都做了。你已经看了数据分析,知道很多人在下单页面离开了。他们就是不点“购买行程”。
为什么呢?你也找公司决策者聊过,又做了一些用户研究,了解到用户并不愿意花599英镑购买一段旅程。这太贵了,他们无法立刻决定购买。
决策者建议你运用社交认同,因为它在这类场景中很管用。非常棒。

下一步:证明社交认同真的管用。
打造成功的用户体验,好比进行一场成功的科学实验:你得定义一个目标,来评判成功与失败;并且找到正确的方法。本例中,A/B测就是个好方法,因为它就是新的体验优于从前的证据。
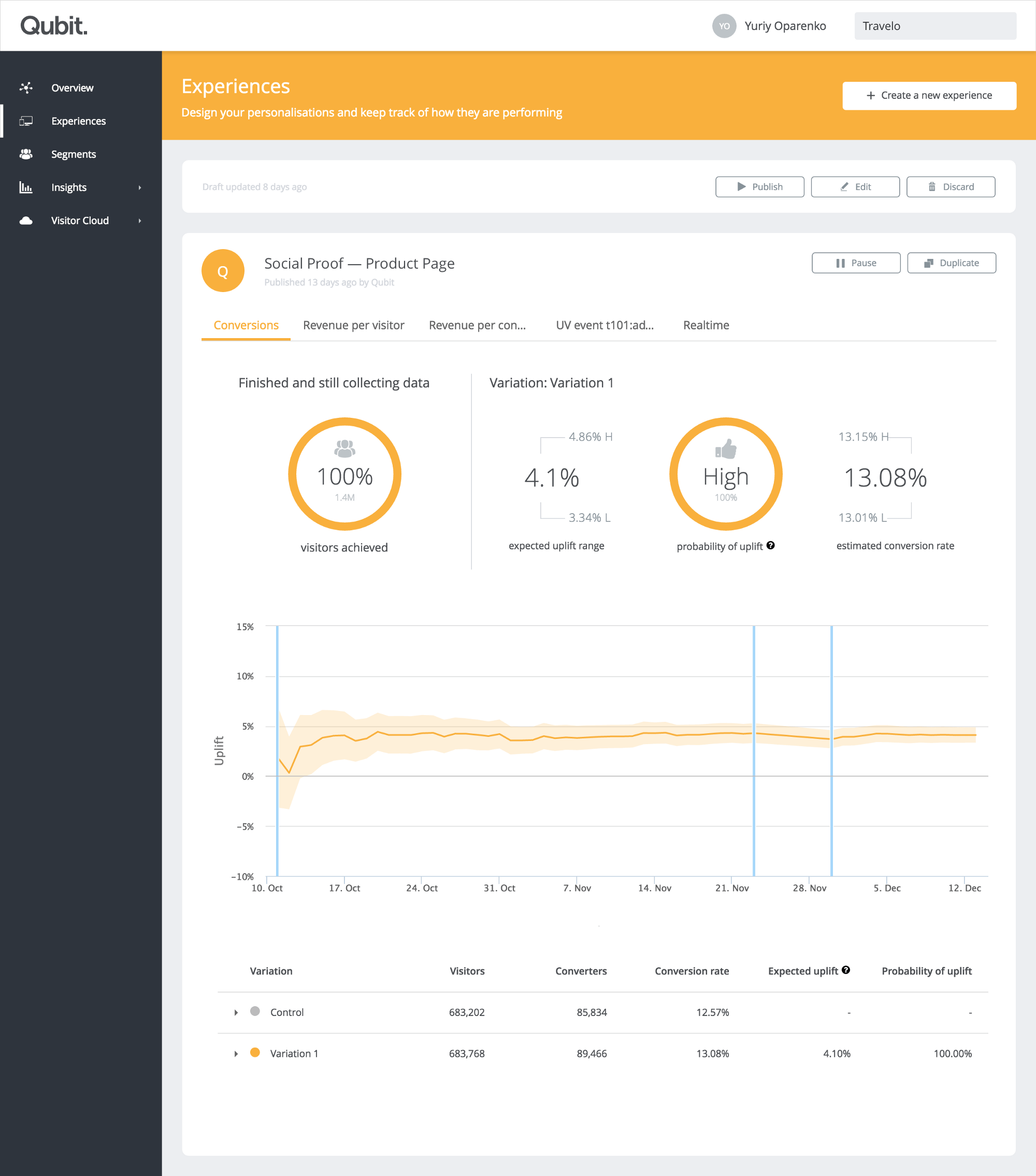
所以,如果再看一眼后台界面,就有意义多了。类似这样:

数据不会自己说话
在起初的用户调研中,我们发现,主要问题在于许多用户不知道这后台界面究竟什么意思。于是他们就会请我们的工作人员给他们解读这些数据。
挑战在于,怎样的改版设计能让它更易于理解,同时保持它的科学严谨?
我们首先尝试把信息拆分成更小的碎片,用另一种方式来组织它们。

但这其实没什么作用。人们喜欢新的视觉设计,但仍然难以理解其中含义。
我们第105次(我印象中是)与数据科学团队开会讨论时,他们试图向我们解释这些数据的重要性,以及它们意味着什么。这使我深受打击。
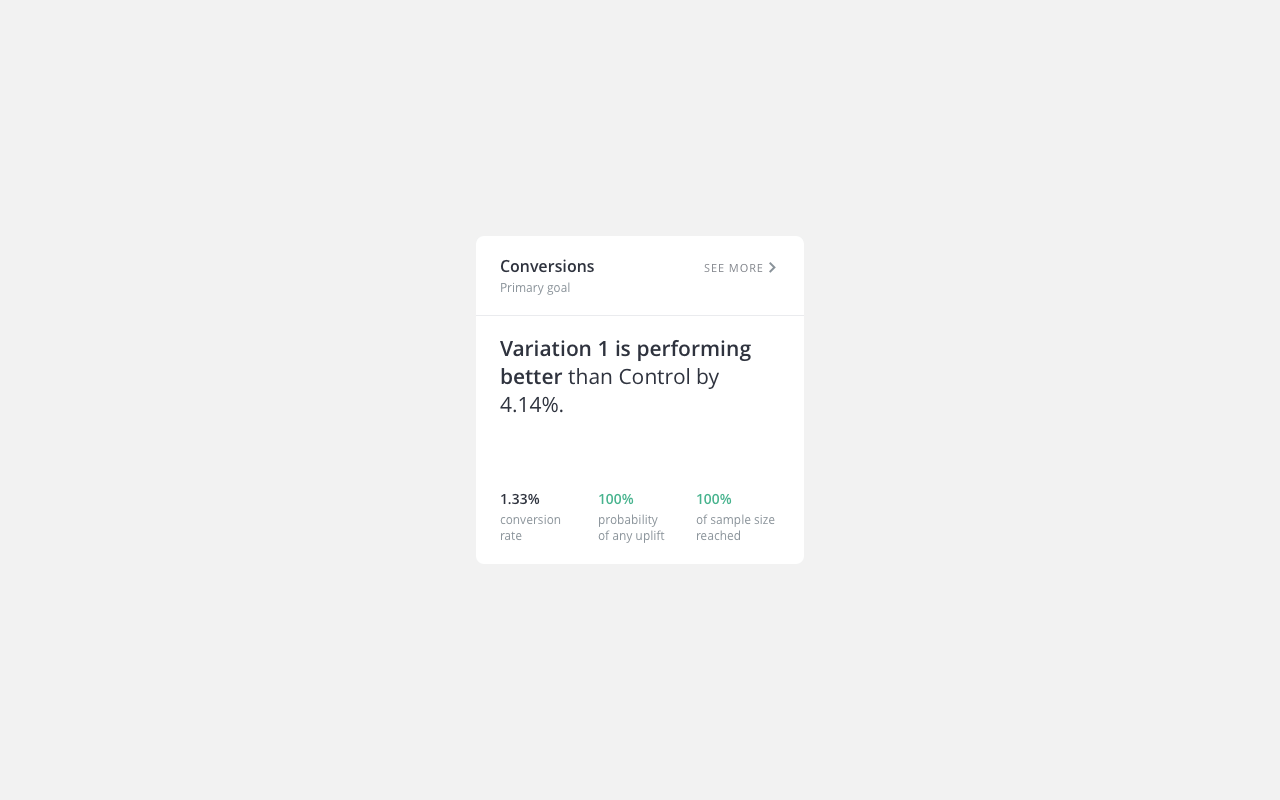
我们为什么不能简单说人话呢?

这样我们才能帮用户把一切联系起来,免去猜测,让他们掌握所需的信息。

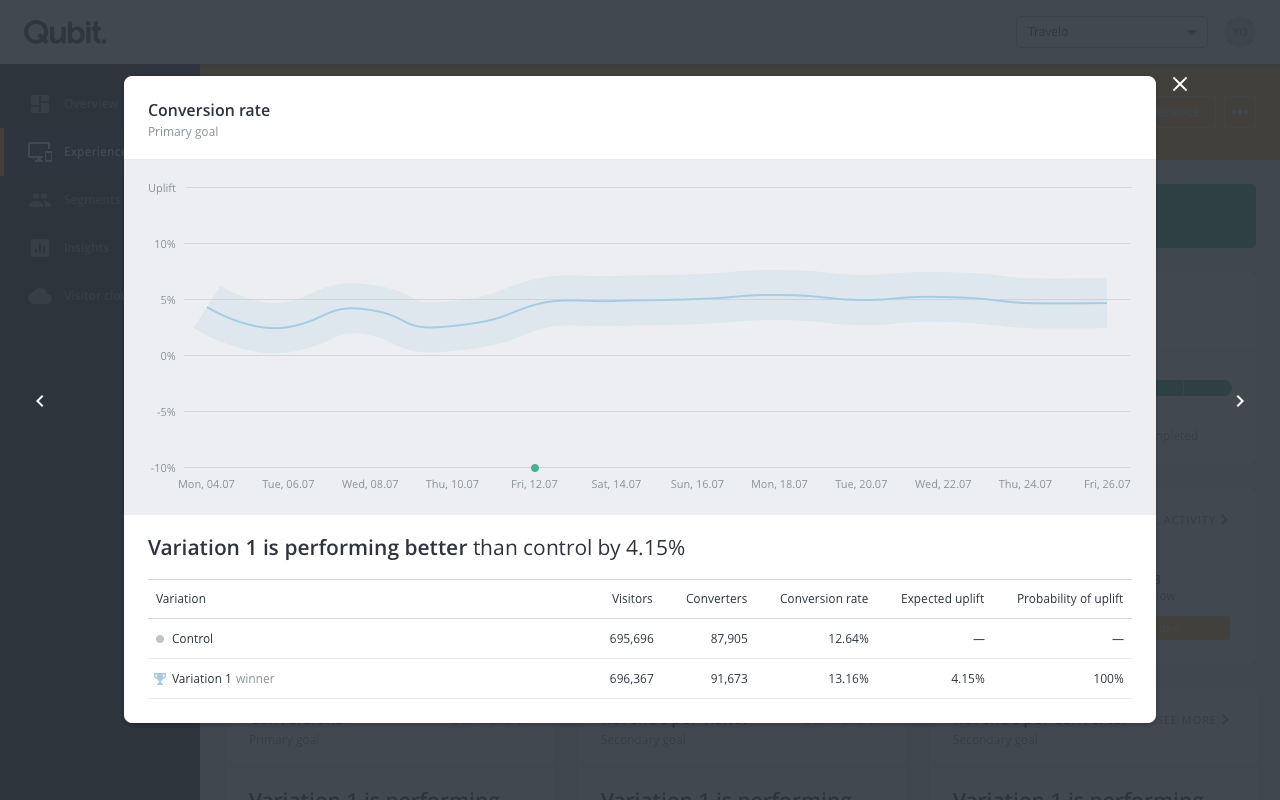
如果需要,资深用户仍然能看到每个指标的详细信息:

企业级产品的设计中,有许多谜题,却没有一个通行的解决方法。不过,艺术家David Shrigley有一条原则,我借鉴过来时刻提醒自己:
你若悲观,万事皆衰。
在我们的案例中,这就意味着如果存在误读数据的可能,那就一定会发生。这就是为什么一定要来来回回,反复确认传递了正确的信息。有时候人真是太容易一叶障目了。
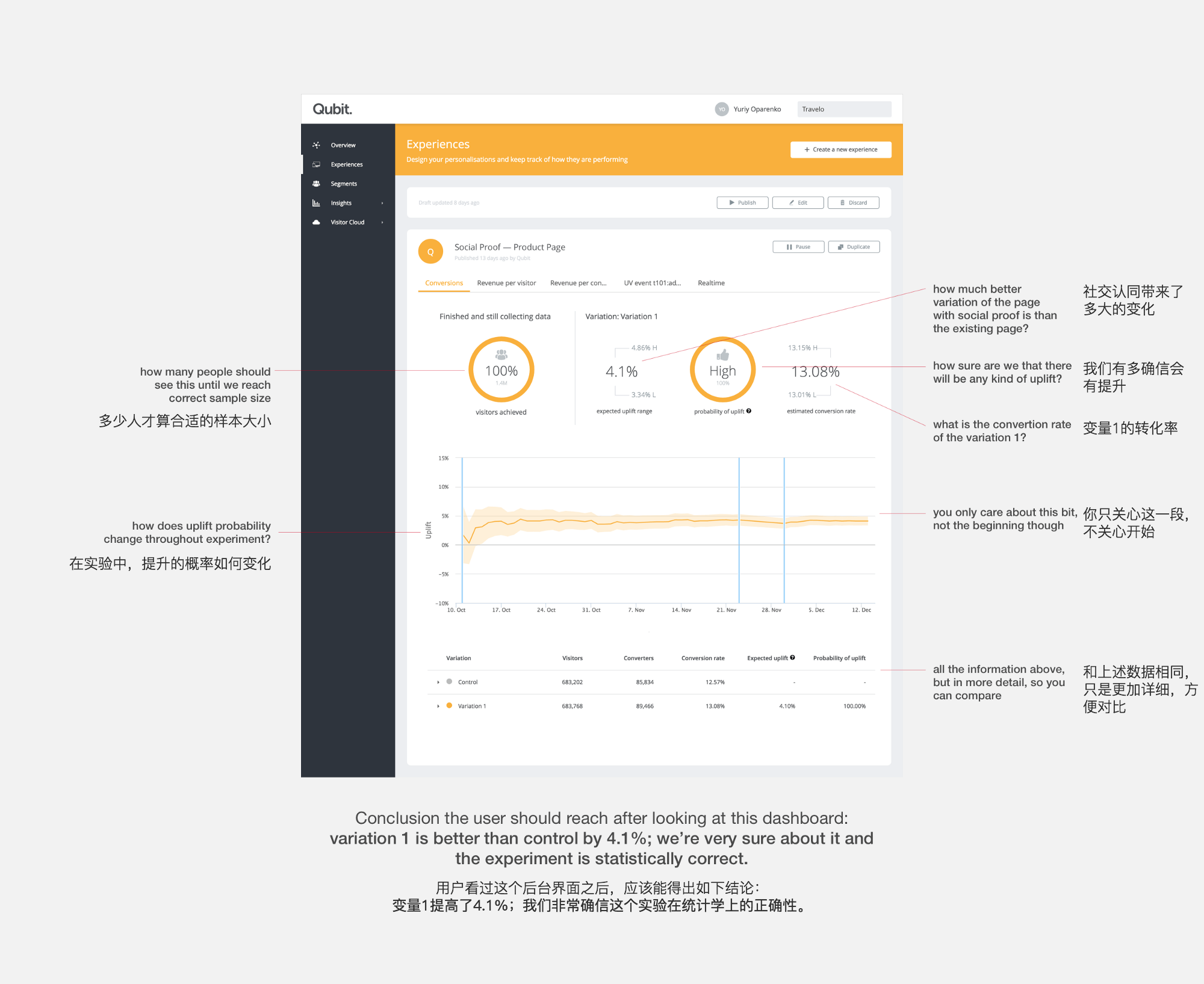
彩蛋部分
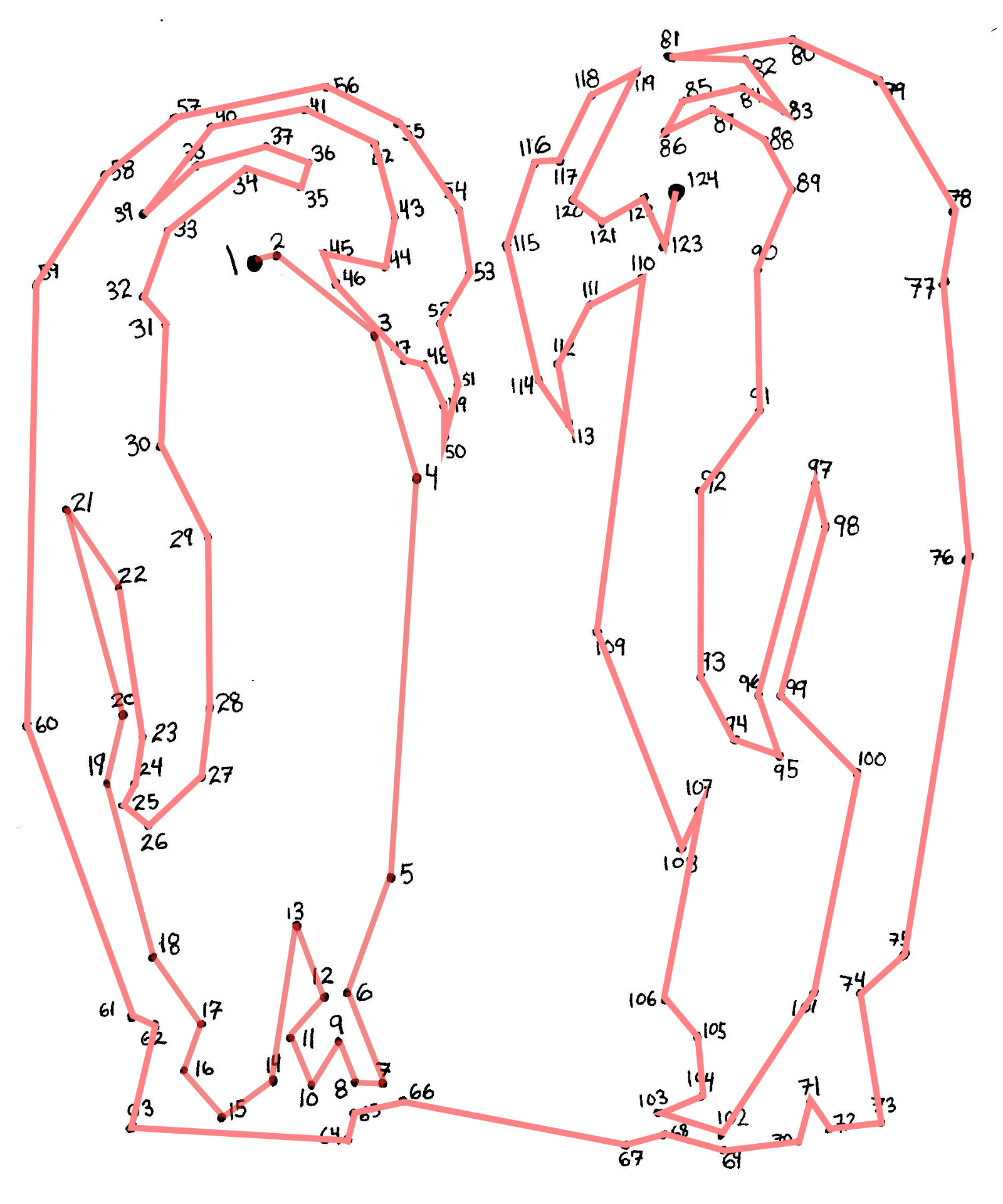
如果你想知道上文中的谜题是什么,请看下图,我已经帮你连好了线:

感谢Suganya Sivaskantharajah、Sarah Benson、Sophie Coleman、Giovanni Luperti、Jen Stott和Pavlo Huk阅读本文的草稿。我要为Qubit的研发和产品团队喝彩,是他们使之成为现实。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![完美的计划书(画册、杂志)模版下载[indd]](https://static.yrucd.com/wp-content/uploads/2017/05/fppbanner0508.jpg?x-oss-process=style/s1)
![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)
![酷炫科技HUD仪表盘UI素材套装下载[Ai,PSD]](https://static.yrucd.com/wp-content/uploads/2019/11/futuristic-ui-kit-12_1570724572046-300x227.jpg)
![漂亮的矢量渐变背景纹理下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/09/gradiebanner0911.jpg?x-oss-process=style/s1)






