扁平化是什么?怎么用?(浅谈扁平化设计—– keep it simple)
“扁平化”这几个字眼在今年确实天天见,很容易理解,为什么扁平化流行,是因为移动终端的普及,手指操作体验的特性,导致我们要求操作起来轻、快、准。但是扁平化什么时候使用?哪些设计可以用?怎么用?这样的文章却很少见,这就是为什么我们转这篇文章了。
2013可以说是扁平化设计的一年。 扁平化时代之前,设计师的作品往往非常的写实,非常的有立体感!但是现在即便是拟物设计的引领者苹果,也不得不转变设计思路,在iOS 7上开始着手扁平化设计的探索。

什么是扁平化设计?
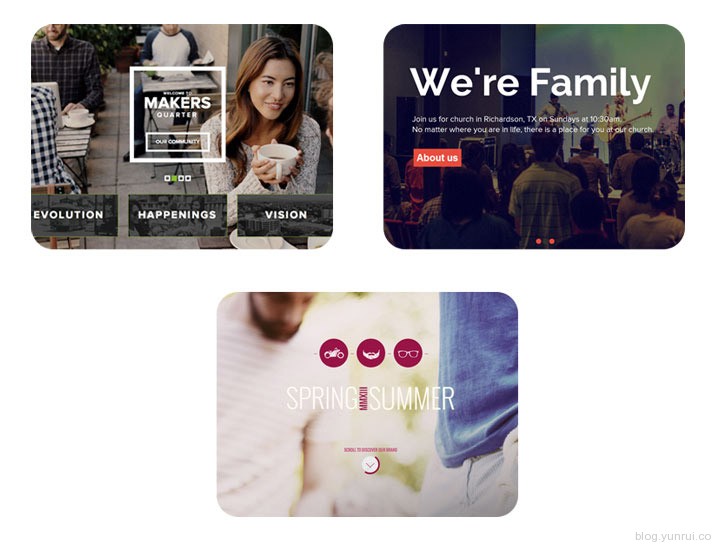
对于设计师来说,扁平化设计是一种实打实的设计风格,不要花招,不要粉饰。从整体的角度来讲,扁平化设计是一种极简主义美学,附以明亮柔和的色彩,最后配上粗重醒目,而风格又复古的字体。扁平化设计简化了诸如按钮、图标一类的界面元素。

大图片取代了动效。在极简主义风格的设计中,设计师通常给予内容充足的空间以供传达,这样就能够简单、直接的讲述内容。从扁平化设计中又衍生出几个不同的小流派:”似扁平化设计”和”长投影设计”就是最近被反复强调的两个概念。


“似扁平化设计”(Almost Flat Design)是以扁平化设计为基础,但是添加了一些简单的效果,比如简单的投影,基本的渐变。
“长投影设计”图标设计中使用较多,一般是一道45度角的阴影从图标中延伸而出,最近的图标设计,大部分都采用”长投影设计”。
高效率应用扁平化UI套件(UI kits)
通过UI套件,我们可以初步了解扁平化设计。 套件非常的节省时间——可以自由选择套件中的元素,然后进行自己的实验。大多数UI套件的格式是PSD,非常易于编辑。

扁平化UI套件推荐
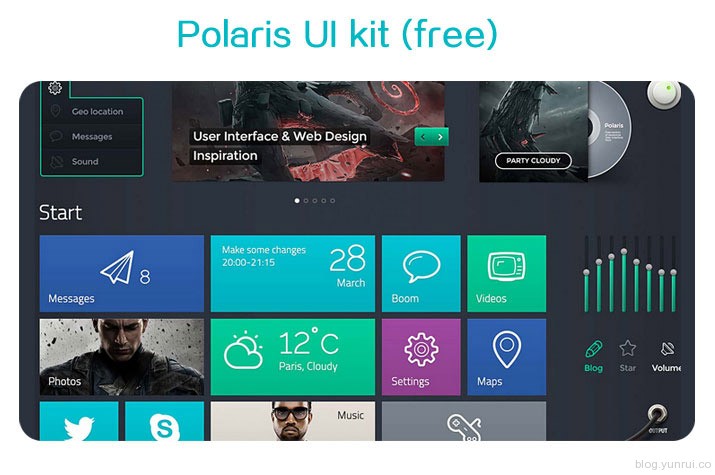
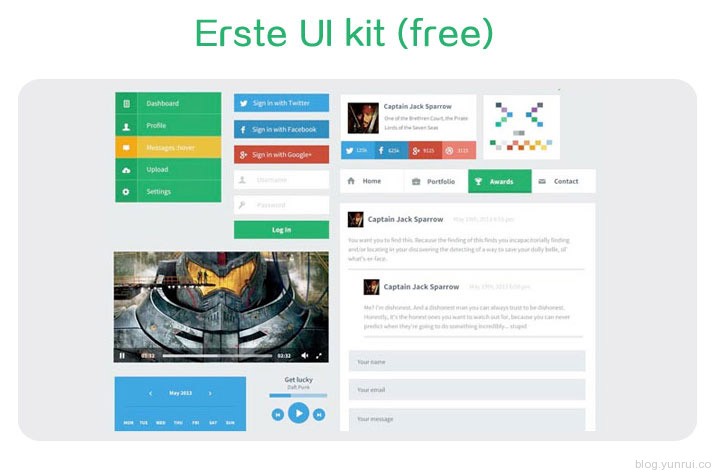
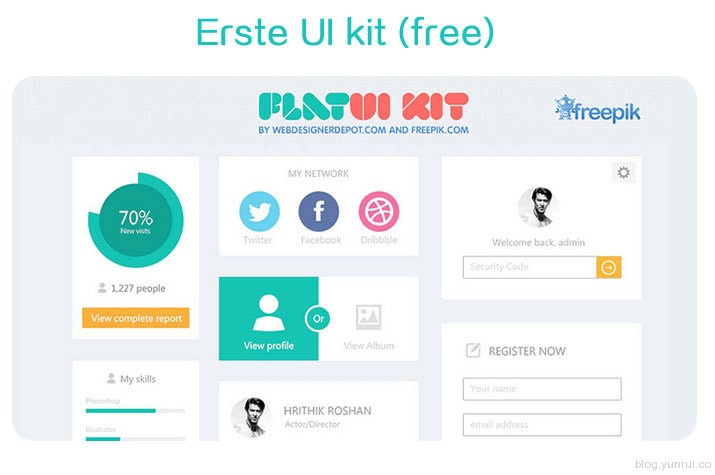
下面推荐的UI套件种类不一,从简单免费的到复杂收费的,扁平化的UI套件可真是越来越多了。

简约、支持视网膜(Retina),照片滚动箭头、按钮、简单的图标,什么都有。大小适中,颜色复古。

由Designmodo出品,黑暗风格,包含了多种按钮和面板,有点Win8的风格。而且扁平之中带点拟物风格。

包含了一些非常实用的基本元素,比如社交网络登录按钮,菜单、媒体播放器,配色非常扁平化。

包含了从下拉菜单到导航条再到社交分享工具在内的大量元素。
扁平化图标推荐
扁平化设计的图标无处不在,资源也非常丰富。 跟UI套件一样,大多数的图标采用PSD格式,这样可以根据个人情况进行修改。 很多图标的设计非常的具有专业性,专门为某类应用而设计。这种图标,用来做按钮也很合适。 当选择图标下载时,记得尺寸大小选择要合适。有的是矢量图形,而有的放大时会损失质量。

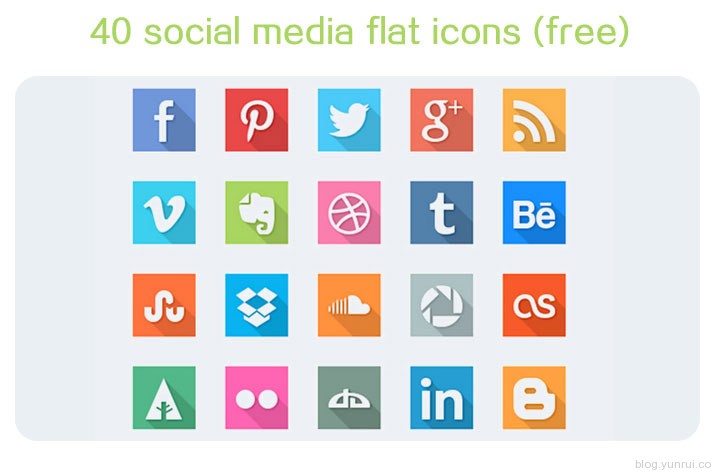
用途广泛,涵盖了欧美几乎所有流行的网站,并采用了长投影设计。通过用色和投影上的细微差别,达到了不同图标之间的高辨识度。每种图标有4种大小——32,64,128以及256。

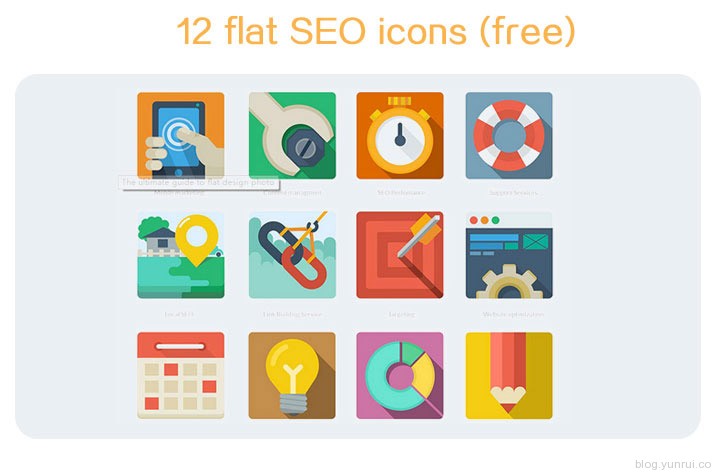
非常棒的作品,跟SEO相关 的一些图标,扁平化+长投影,对于一些机构来说非常合适。
多尝试,你也能做好扁平化设计





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![[免费]高端的牛皮纸包装设计展示模型Mockups下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/11/essentialba1120.jpg?x-oss-process=style/s1)
![完美的计划书(画册、杂志)模版下载[indd]](https://static.yrucd.com/wp-content/uploads/2017/05/fppbanner0508.jpg?x-oss-process=style/s1)

![HUD UI模版显示效果源文件下载[PSD,EPS]](https://static.yrucd.com/wp-content/uploads/2017/01/hudBanner.jpg?x-oss-process=style/s1)
![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)






