Sketch自动布局神器:Flexbox[Sketch插件]

就像CSS中的Flex Box、iOS中的UIStackView和Android中的FlexboxLayout——Stack的自动布局可以再次改变整个局面。
Sketch用户终于可以在不用CSS的情况下,直接使用Flexbox的排版技术。
我们相信,推动设计生态前进的关键在于,创造出强大的设计概念。
Flexbox已经彻底改变了局面,它出现已有好几年了。但要使用它,你得在浏览器中使用CSS来设计,因此对于多数设计师可望不可及。
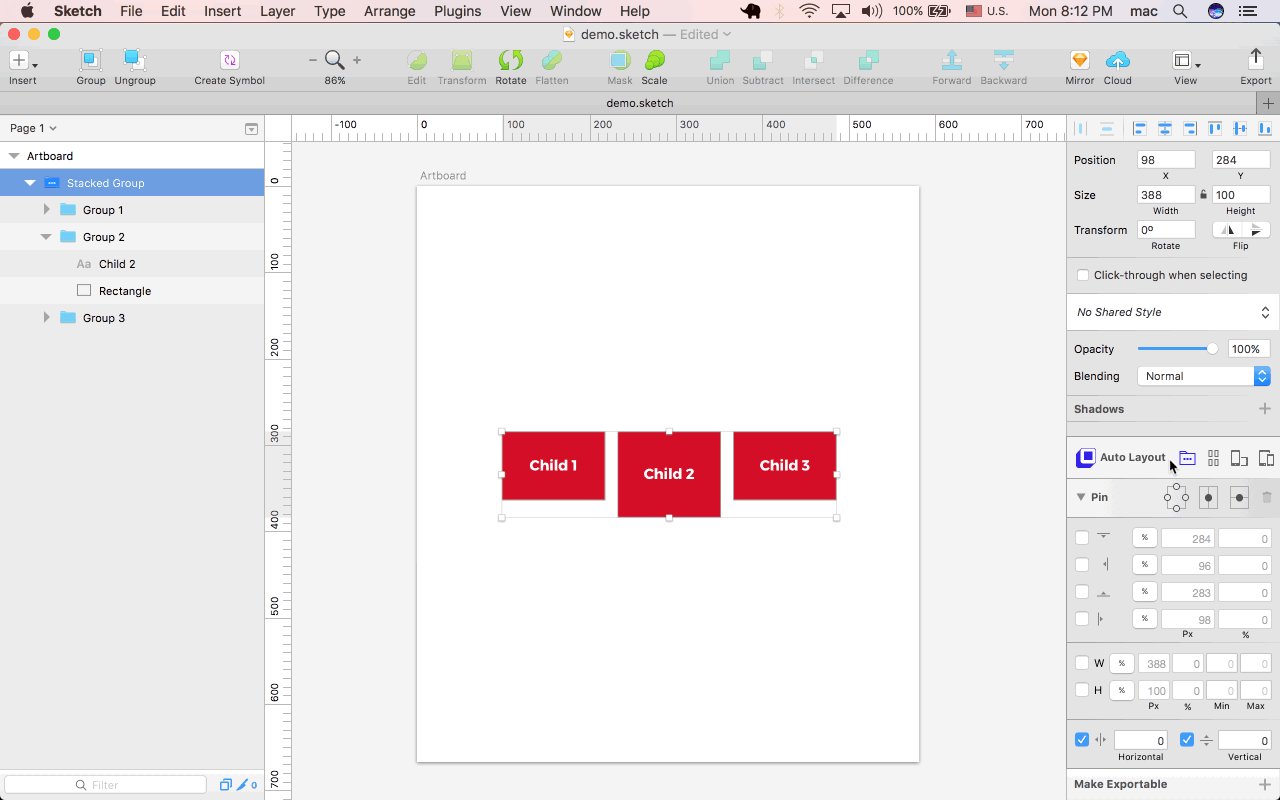
Stack是另一种形式的Flexbox,它更直观,但能力丝毫不减。它能使设计师以列、行、网格的思维来思考设计——使设计更加一致。
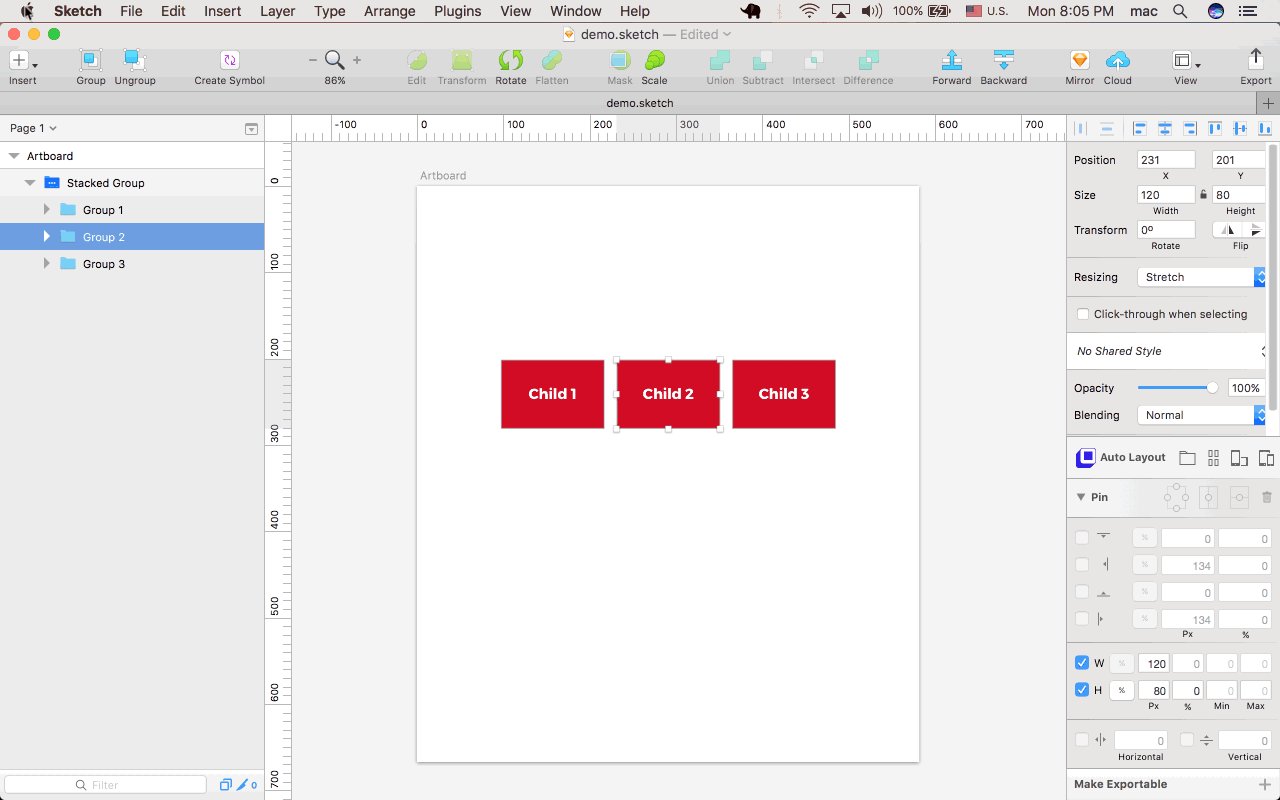
Stack是什么?
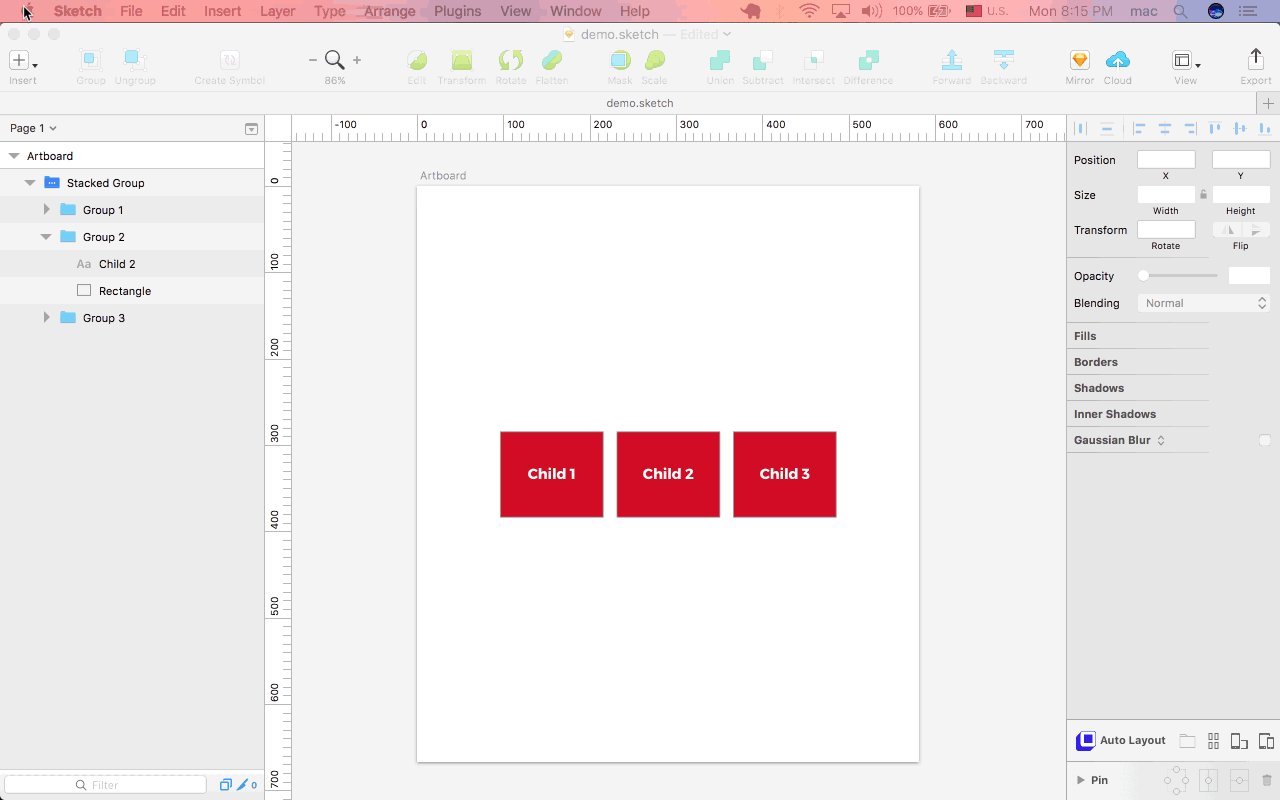
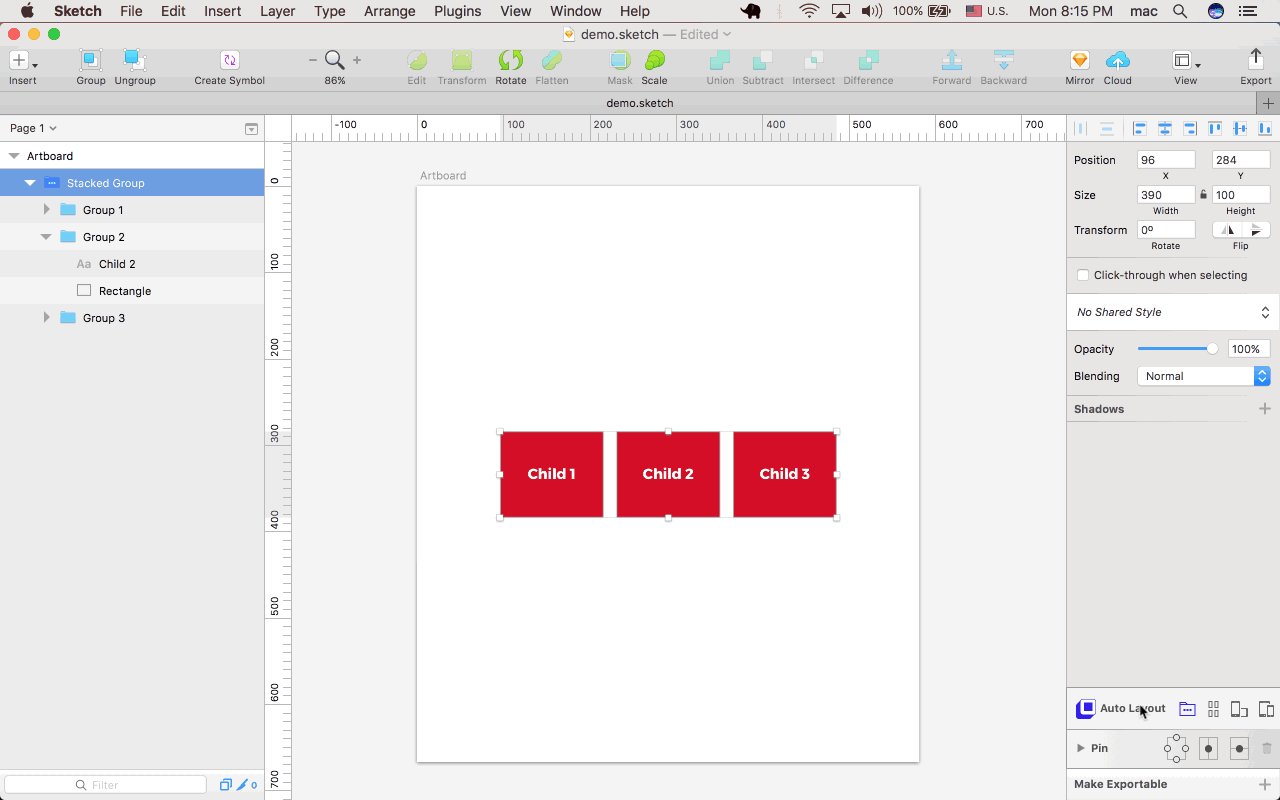
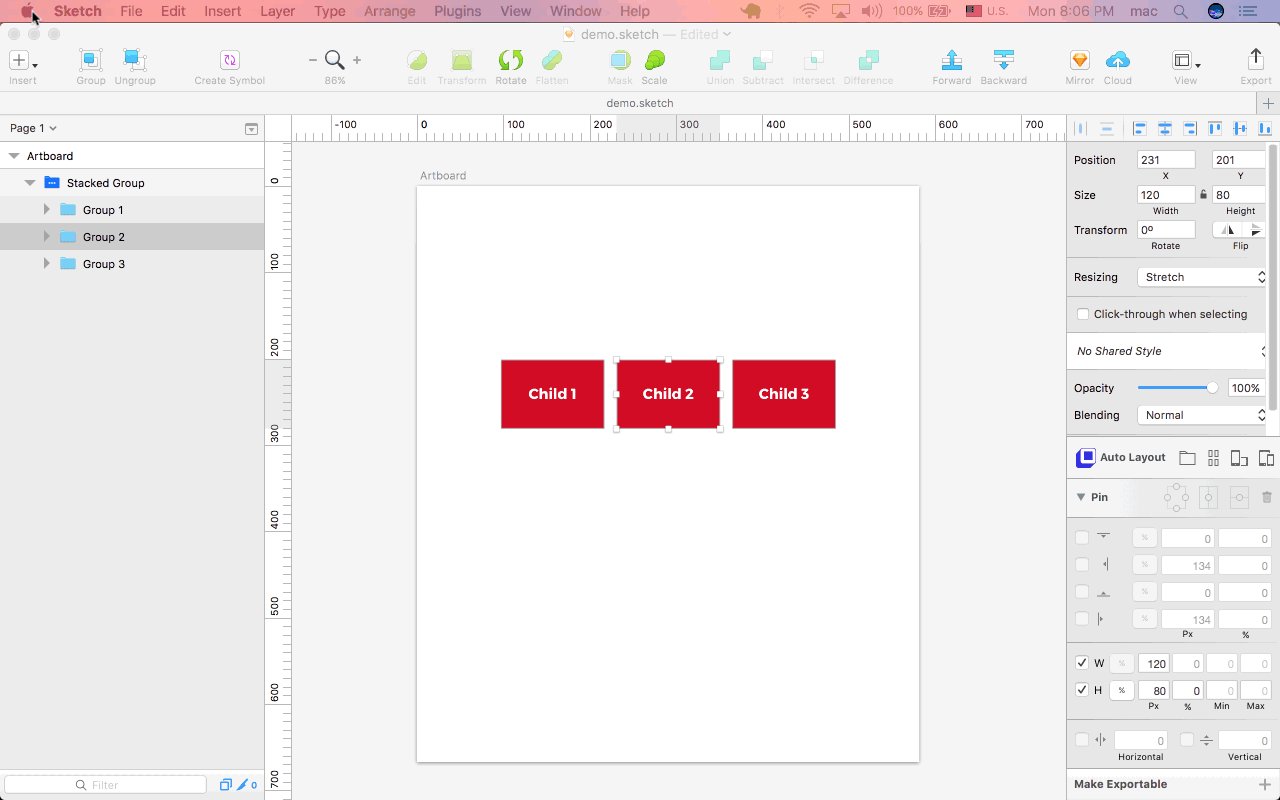
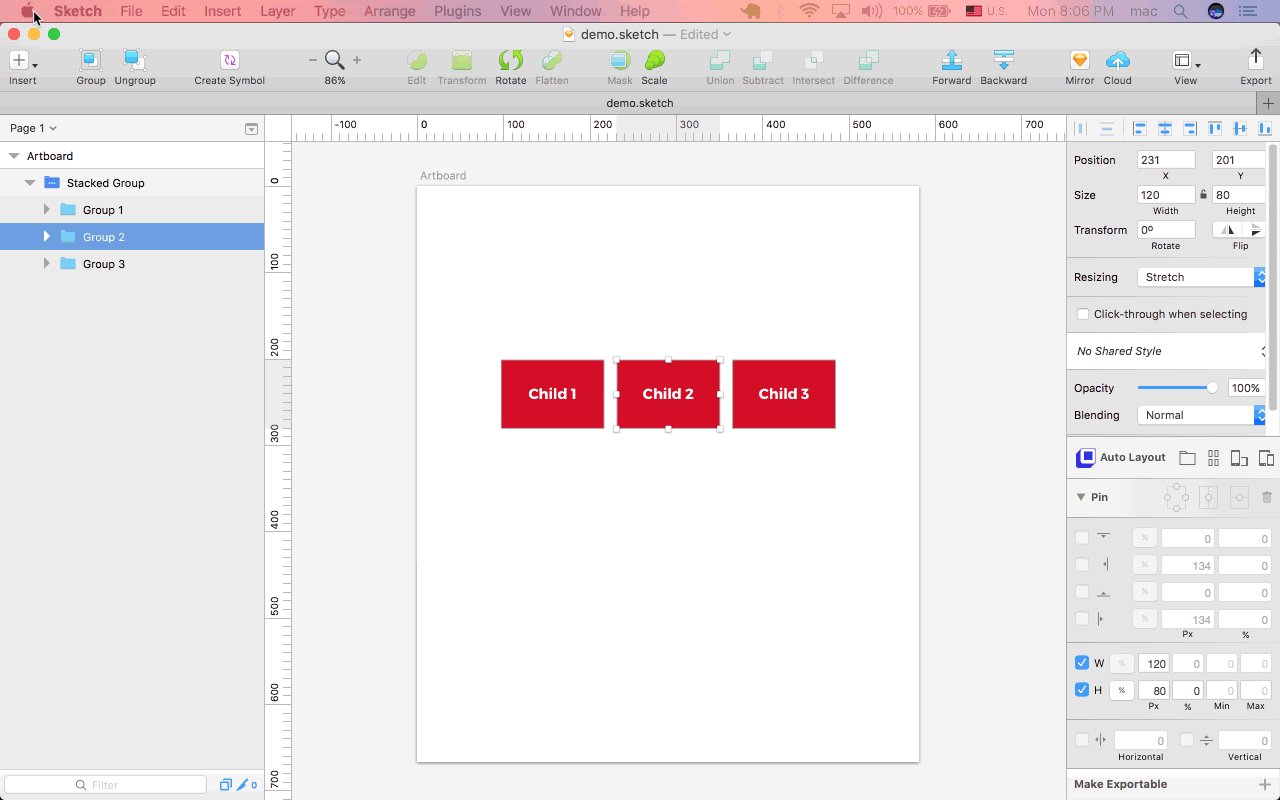
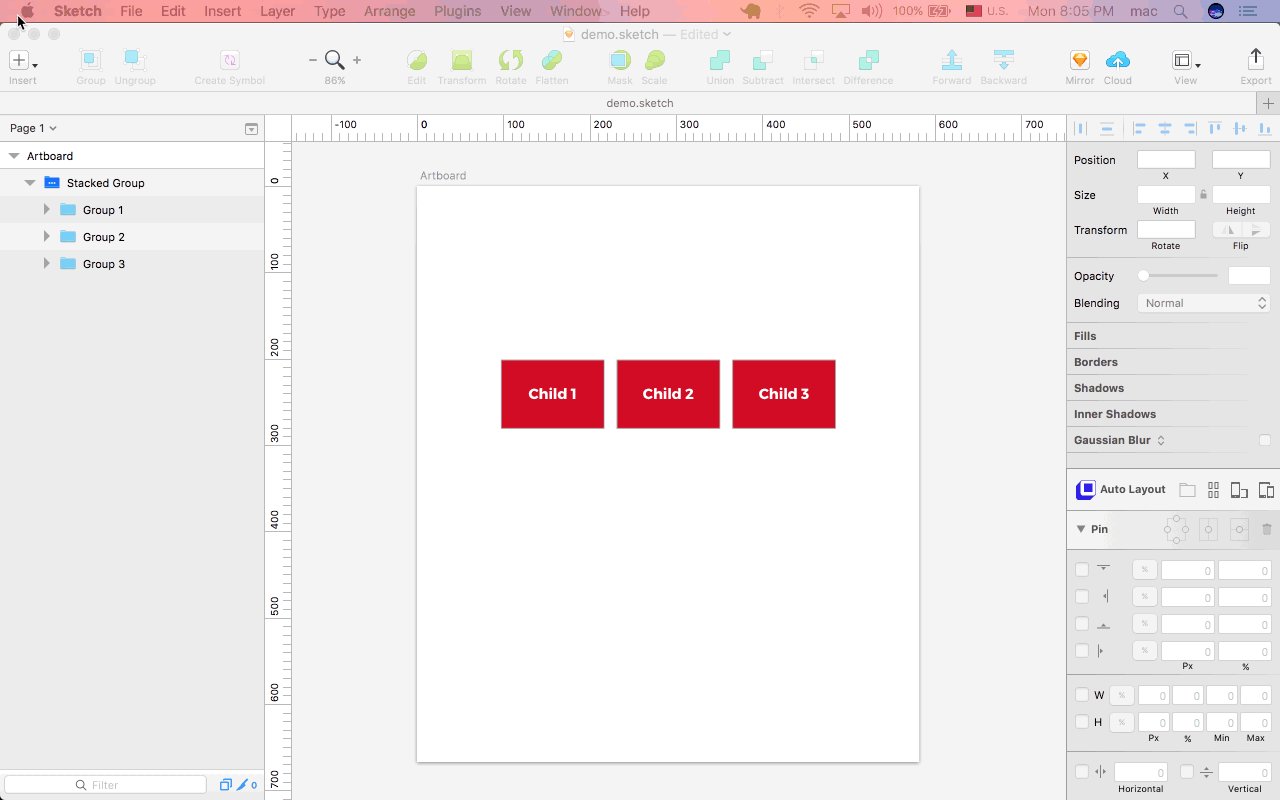
Stack是一种特殊的组,定义了其内部图层的布局方式。


小提示:
– Stacks能产生一致性。
– 一致性使设计清晰。
– Stacks能使设计清晰。
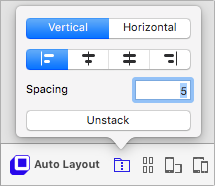
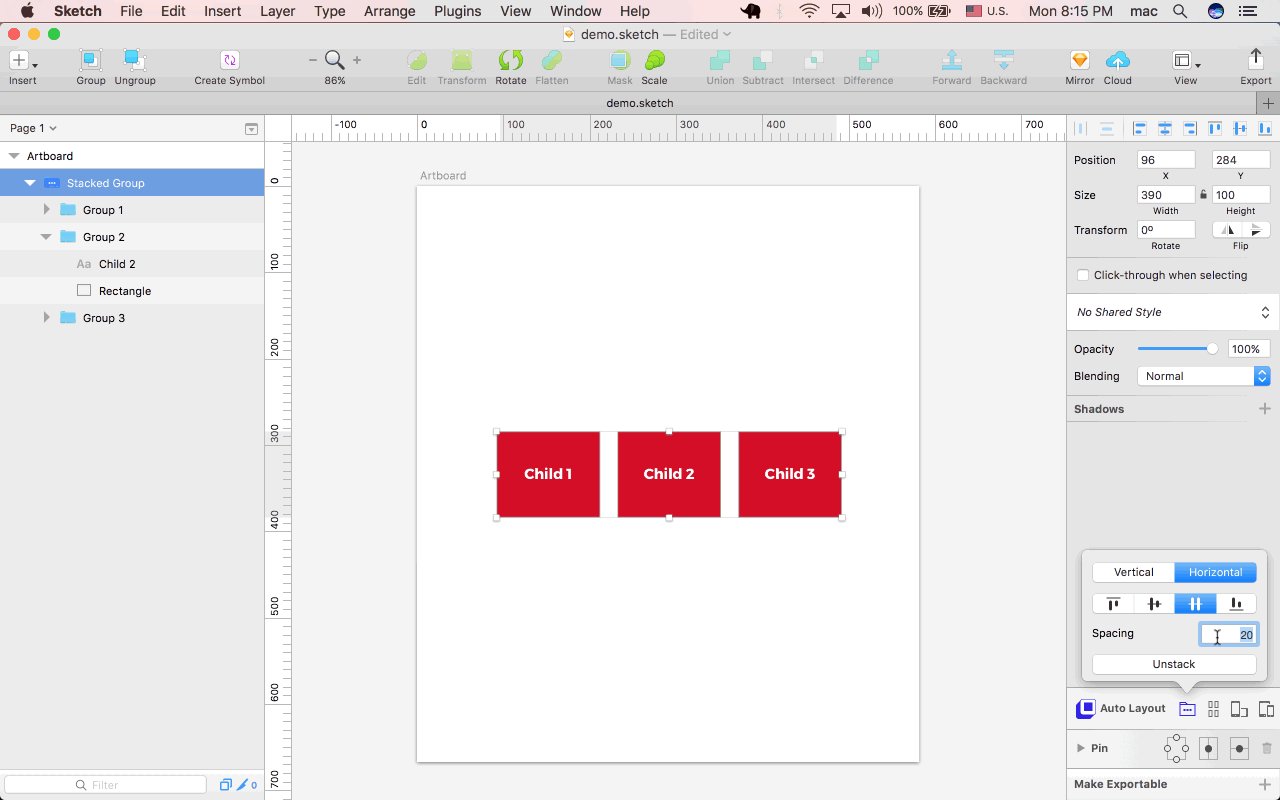
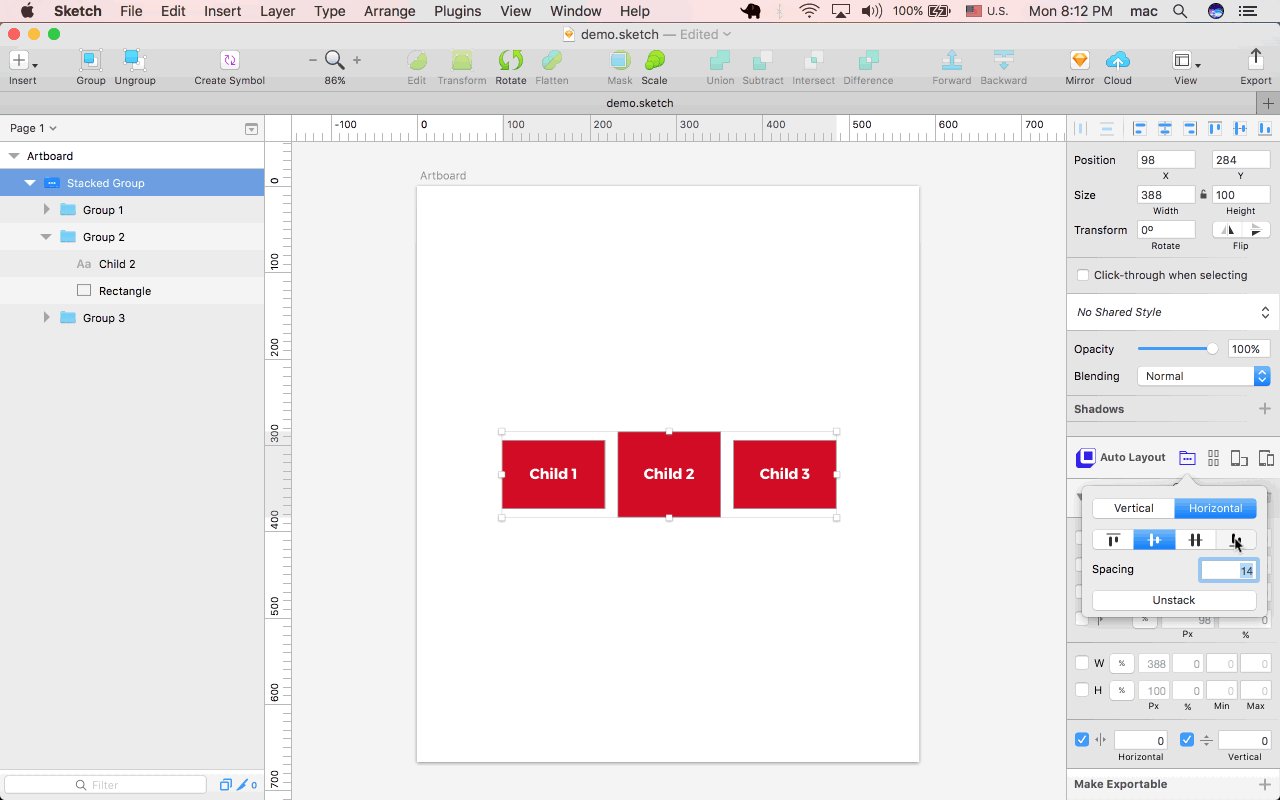
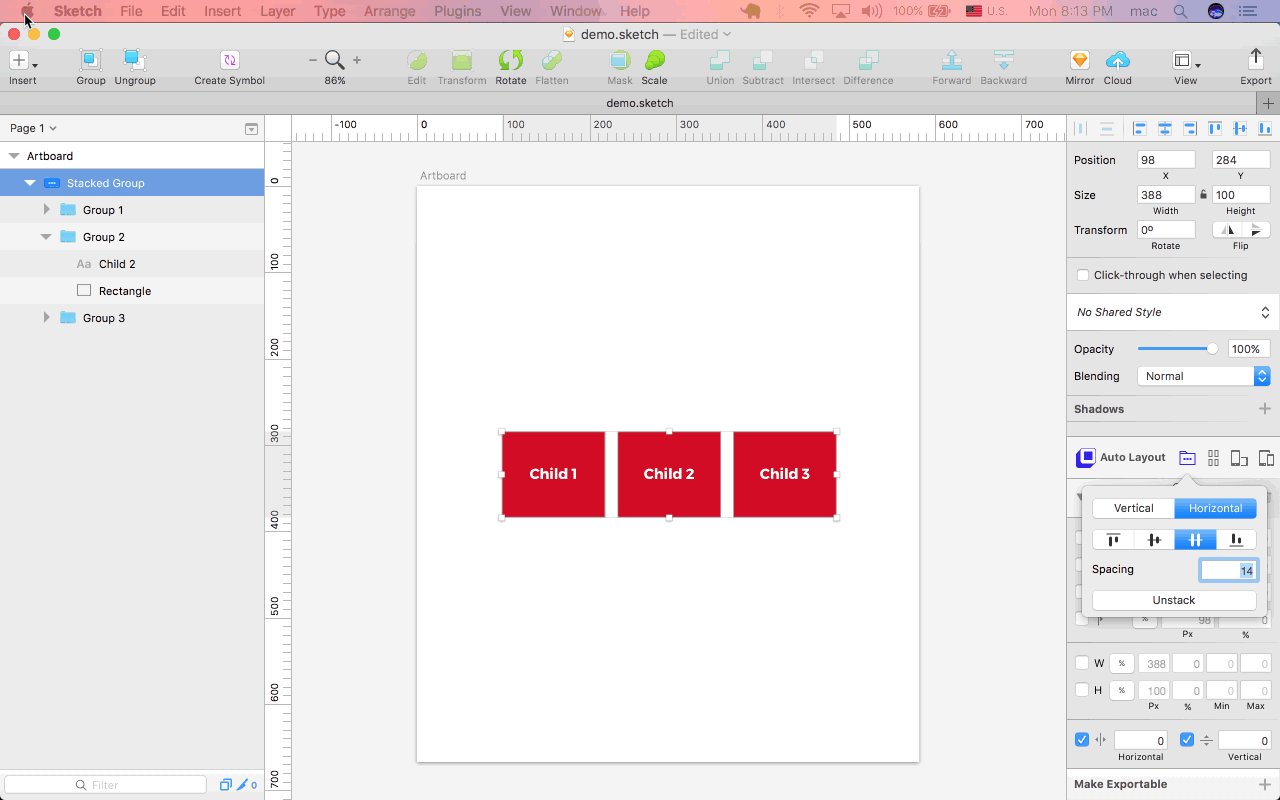
一个Stack组有3个属性:
-
方向:定义其内部图层按照水平还是垂直方式排列。
-
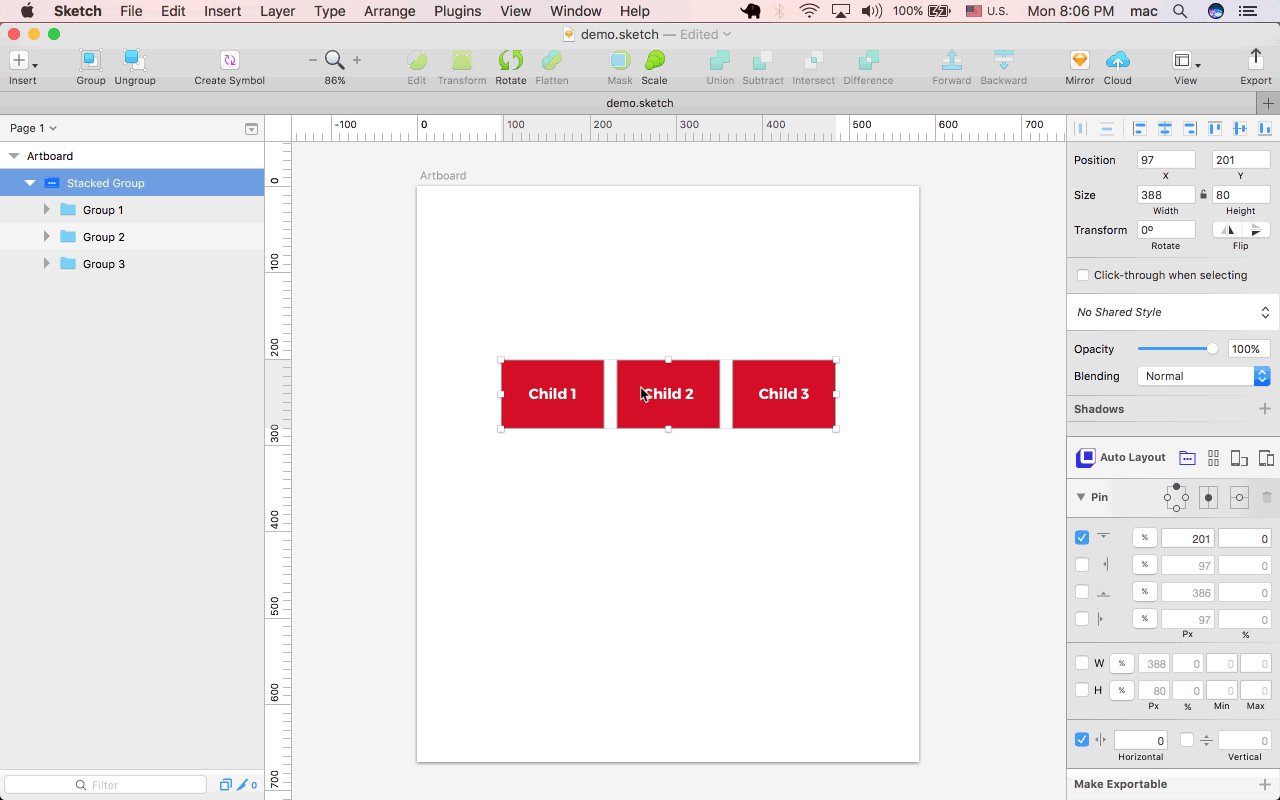
对齐:包括顶对齐、中央对齐、底对齐、伸展。
-
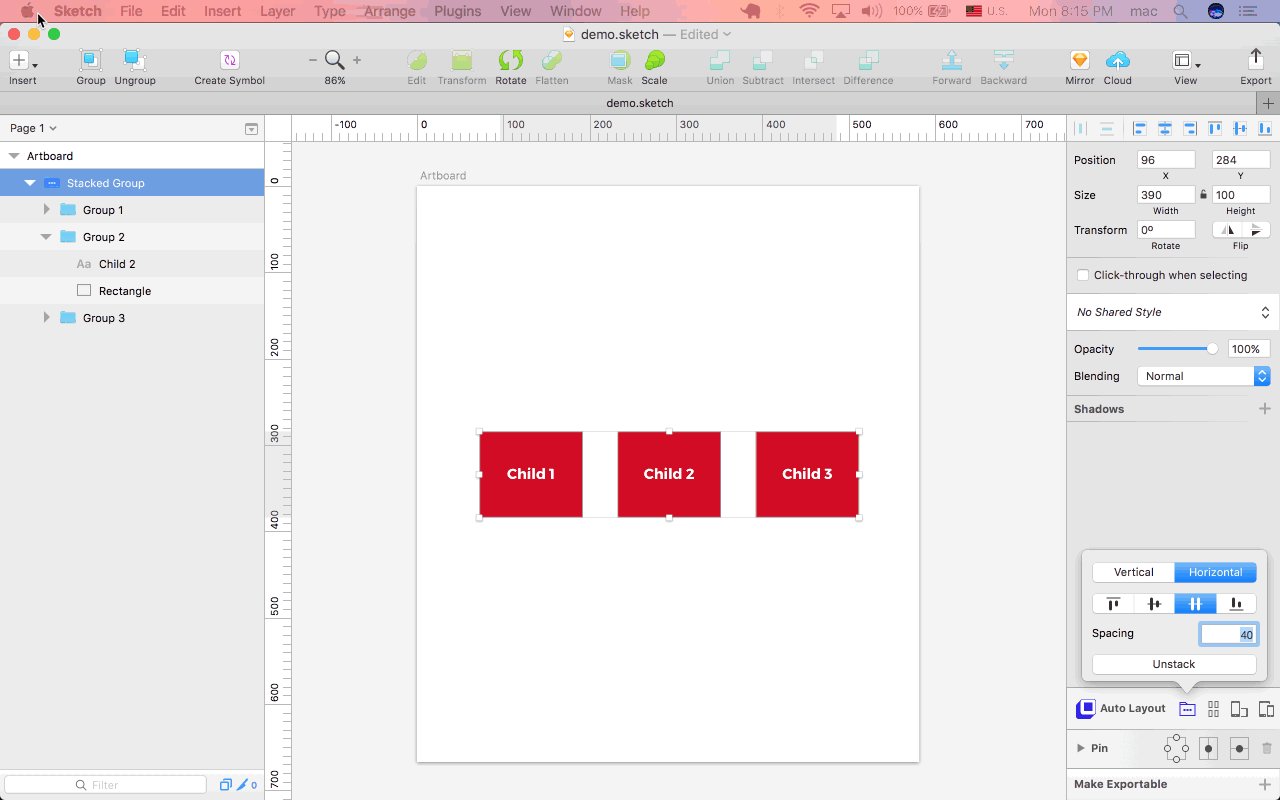
间距:定义其中每个元素的间距。


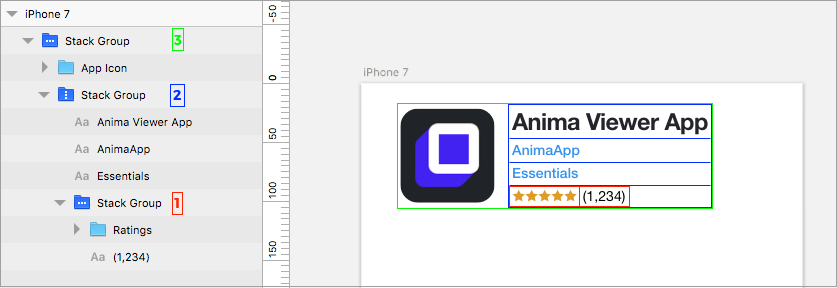
来解这道题!
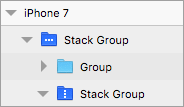
下图由多少个Stack组构成:
正确答案是:3。
- 最里层横向排列的红色线框Stack组,其中有2个元素:星星和评论数。
- 中间层纵向排列的蓝色线框Stack组,其中有4个元素:应用名称、作者、分类、红色Stack组。
- 最外层横向排列的绿色线框Stack组,其中有2个元素:应用图标和蓝色Stack组。
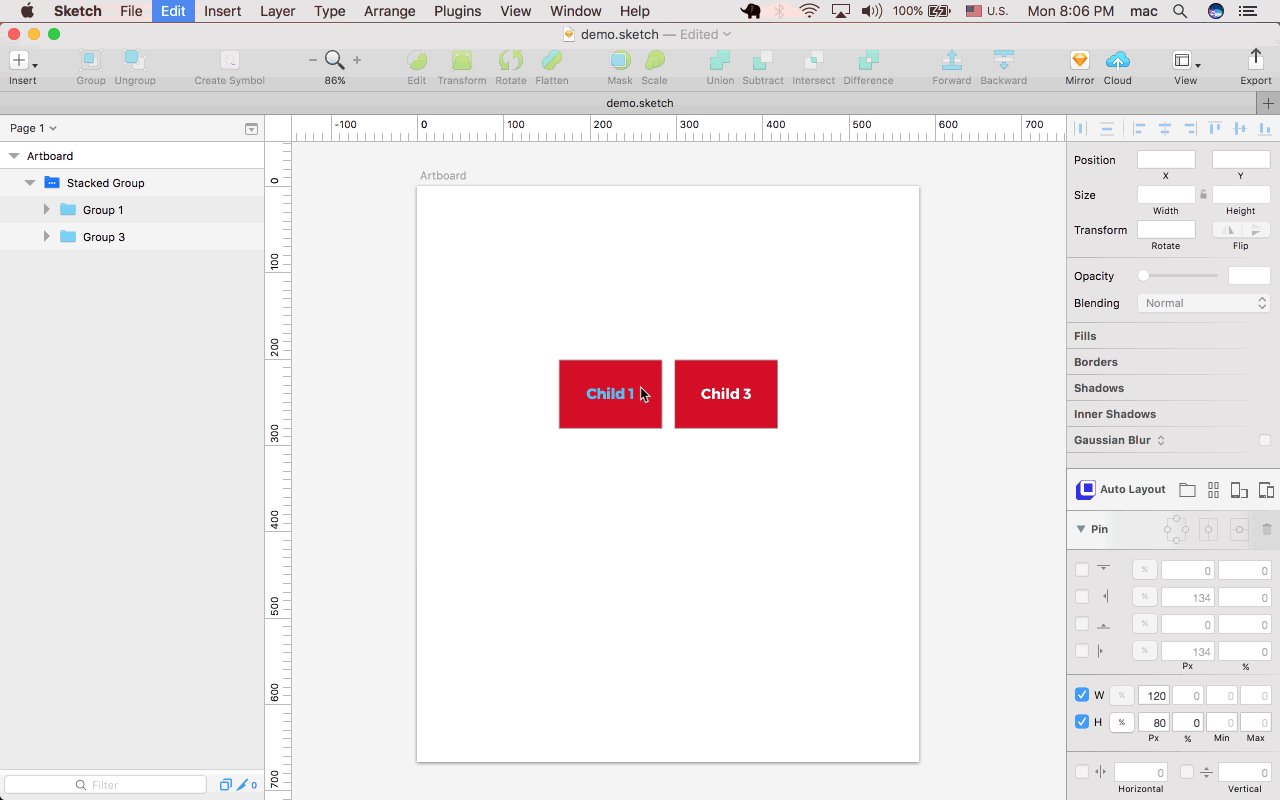
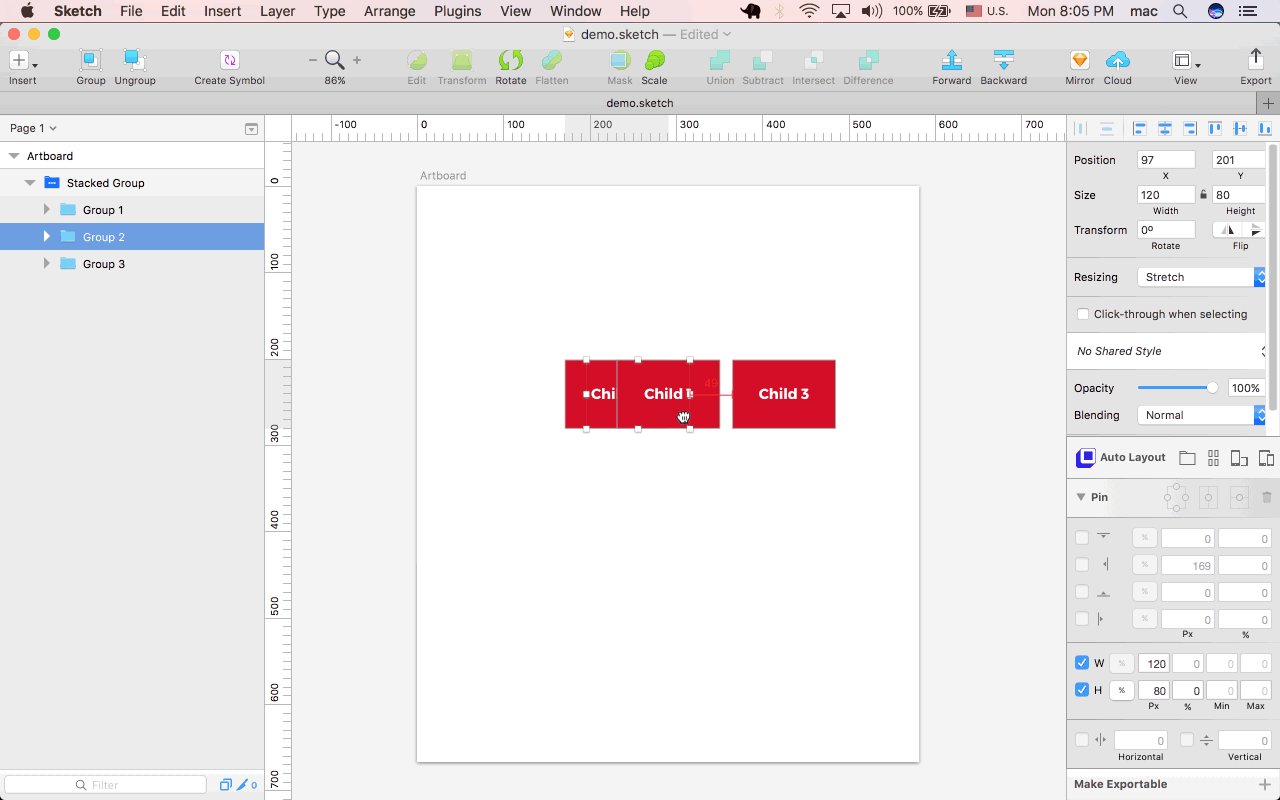
Stack的实用诀窍:
- Stack很适合用于定义同级图层间的排列规则。
-
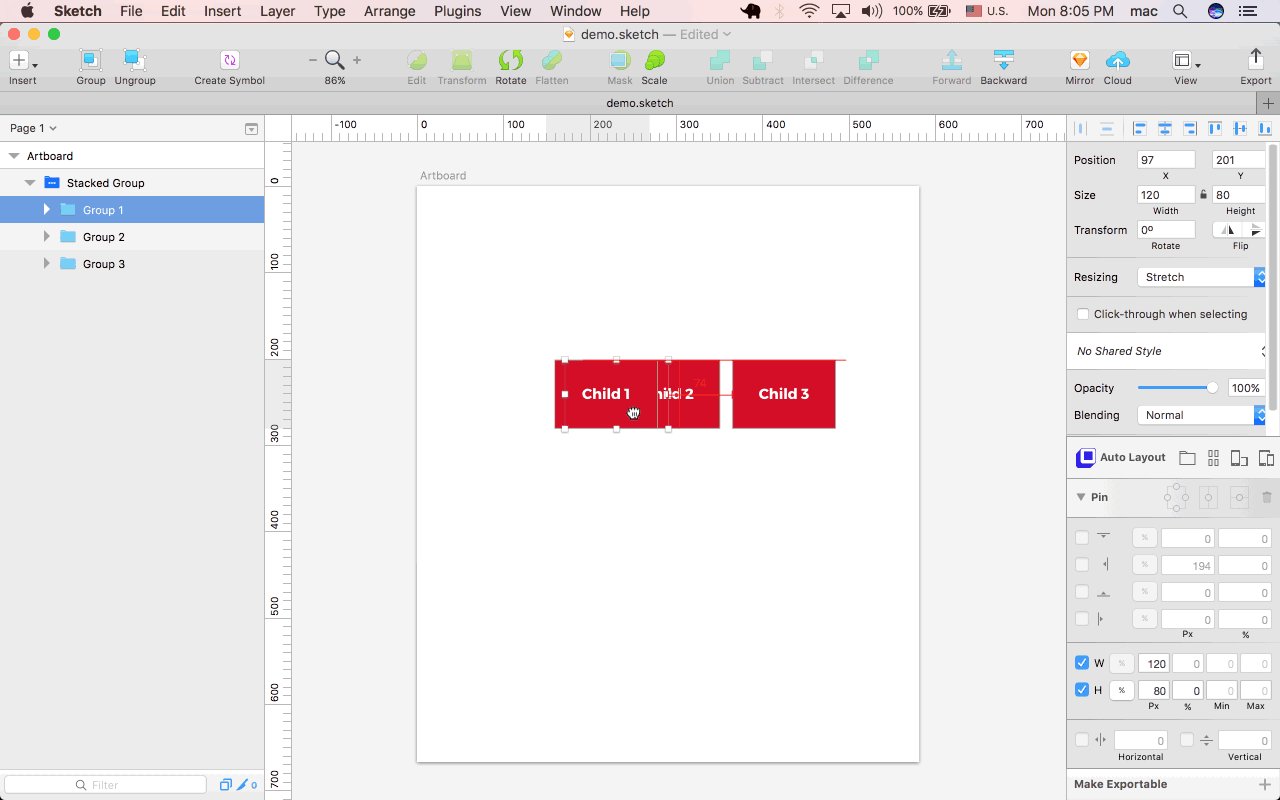
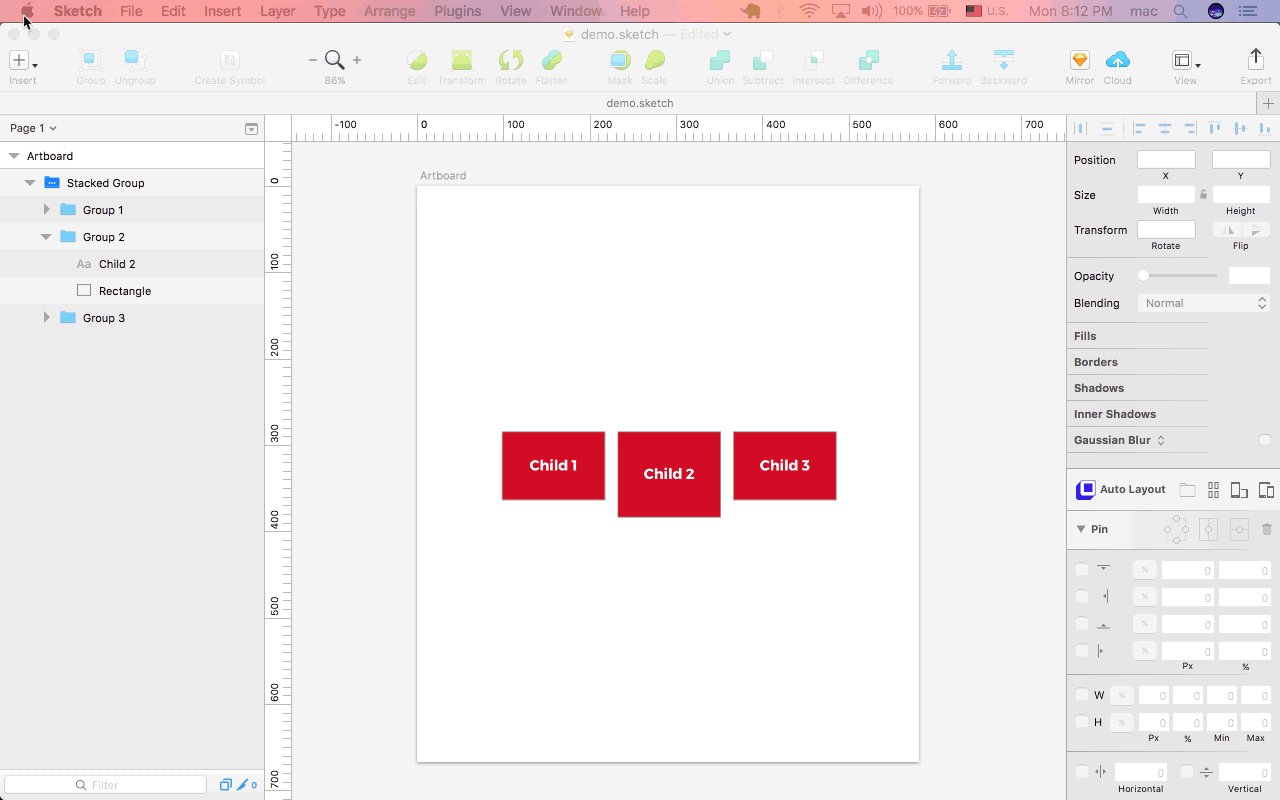
在Stack组里增加或删除元素,会重新排列其中图层。

-
文字图层的伸展会移动相邻图层。

-
拖拽可以轻松地重新排列子图层。

使用Stack实现Flex网格
Alan Roy,我们产品内测小组的一位多产的成员,用Stack创造出了Flex网格系统。
他写了一篇详细解释,并且附带一段10分钟的视频。我们强烈建议阅读和观看这组教程。让人脑洞大开。【译者注:需科学上网】
改善设计体系,便于缩放和统一。
我们Anima的使命是让设计师能掌控自己的设计。我们正在打造一款设计工具,让设计师定义和构建UI与UX设计中所有零零碎碎的元素,并且最终能自动生成本地代码,1:1还原设计。这就使设计师不依赖团队的其他部分,比如开发人员的优先关注点就与设计团队不同。
自动布局插件下载:https://animaapp.github.io/Auto-Layout/
指南与文档:https://animaapp.github.io/docs/v1/guide/12-stacks-flexbox.html








![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![真实褶皱感觉的海报设计展示样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/06/main-YR20190601-2-300x200.jpg)










