20分钟速成Principle跟随交互和曲线运动[带源文件]
动画制作对于设计师来说也是必备技能啦,而Principle就是一款能让你快速学成动画的“利器”,一直以为Principle是做不了生动的动画的,但是今天这个教程,将会让你在20分钟内学会这个生动的动画,学会了它,我相信一般的交互动画设计都是小case拉,enjoy!

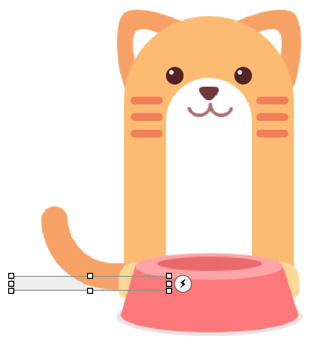
首先,我们先用Sketch画出大体造型,形象很简单这里不做过多介绍,但要注意的是尾巴部分,这里我做了一个半弧形的尾巴,主要思维是通过转动半弧形尾巴来实现小猫甩动尾巴的效果,半弧的尾巴用圆形描边,然后减去一半,再把描边设为圆角顶端就出来了。

(为了防止穿帮,在弧形尾巴上加了一个白色的图层做遮罩。)


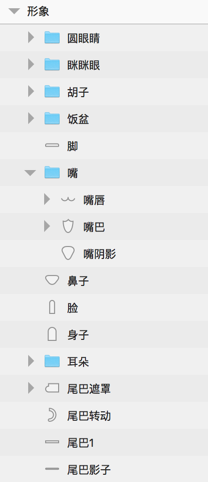
最好再给每个图层命好名,方便导入Principle后快速整理。这里我把两种状态的眼睛和嘴都显示出了,为了方便导入后做调整。
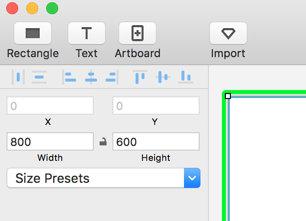
然后新建Principle,点 Import 导入Sketch的图层

导入后我们分析一下原作的效果,他的小猫在运动时脸部(胡子、眼睛、嘴)保持相对位置,这样我们可以把相对位置的图层合并到一个组里。
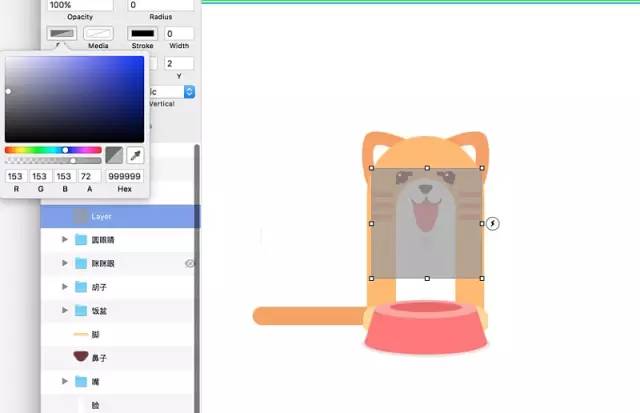
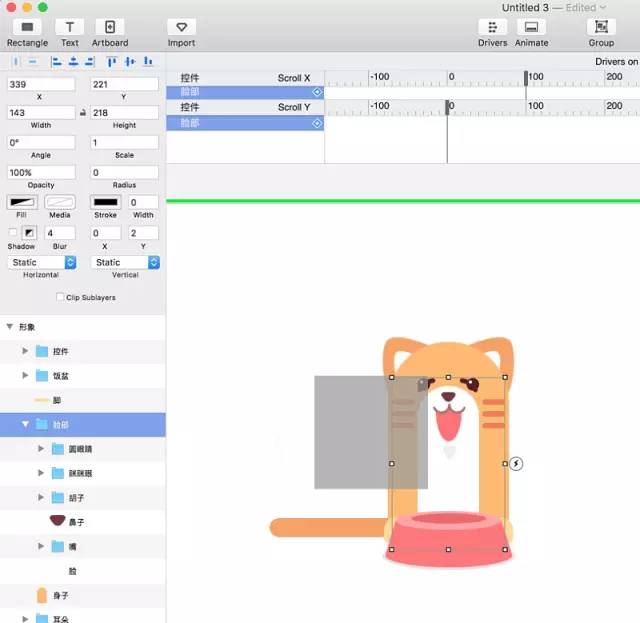
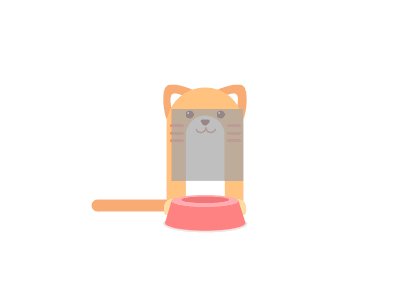
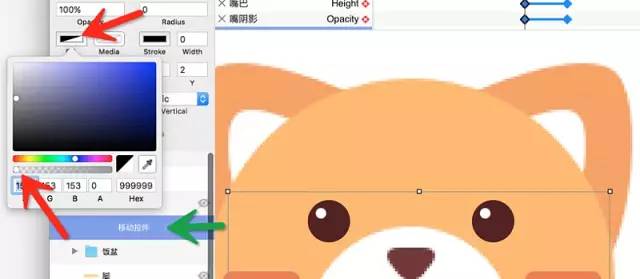
点击Rectangle新建一个图形,把它放置最顶层,并把它的位置调整在画面中心,设置形状的颜色透明度,使得能够看懂见后方形象。

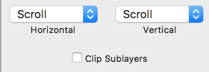
保持良好的习惯,给新建的图层命个名,然后在给这个形状添加移动属性,x轴y轴都选择Scroll(遮罩可去掉)。添加完可以在监控区域试一下效果。

添加完属性后点Drivers![]() 展开控制区域,Principle我是自学的,个人理解这里是个“触发开关”的操作区域,可能解释的很野路子,大概意思是我设置一个有移动操作的组,选中其他图层后,可以设置移动组移动到特定位置时触发一些动作。
展开控制区域,Principle我是自学的,个人理解这里是个“触发开关”的操作区域,可能解释的很野路子,大概意思是我设置一个有移动操作的组,选中其他图层后,可以设置移动组移动到特定位置时触发一些动作。
我给刚添加的图层加完移动属性后命名为“控件”,选中其他文件后这里就会显示这个效果,上面时“控件”,下面是选中的图层。

在这个很像flash的界面里,移动类似时间轴的指针,你会发现你添加属性的图层位置也发生了变化。
(下图是我把“控件 ScrollX”的位置移动到100,下面画板上的图层向左移动了)

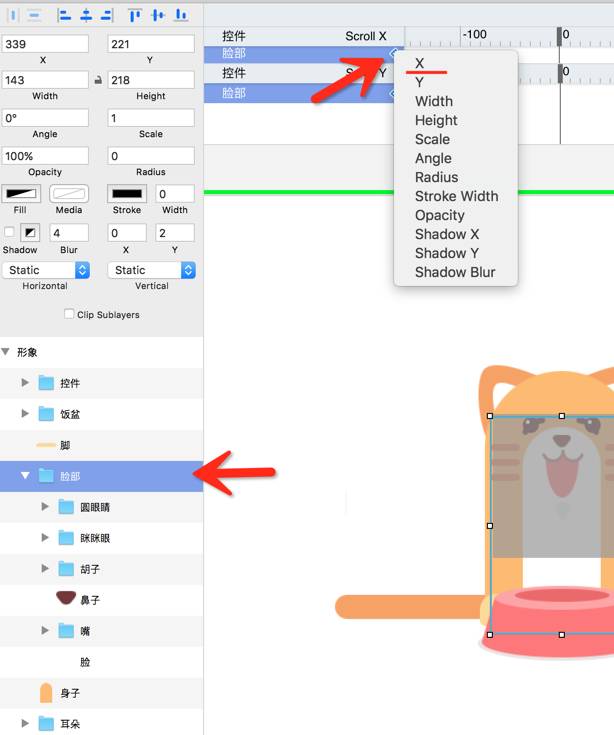
接着我们选中“脸部”这个组,在x轴0的位置上点加号添加一个关键帧,这里我们想要“控件”在x轴上的发生位移,让脸部也触发移动,所以点完加号后选择“X”。

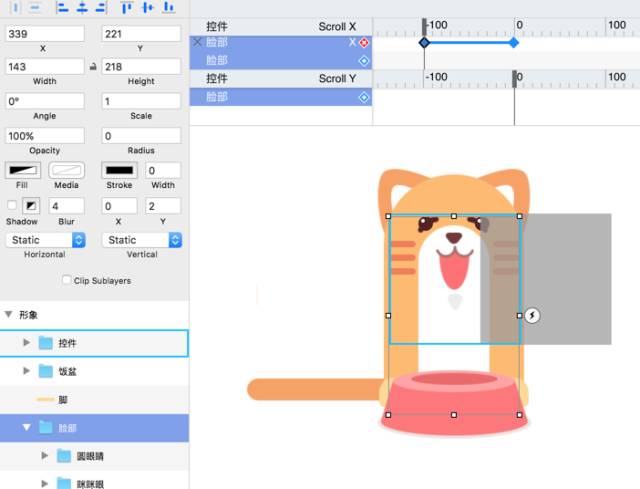
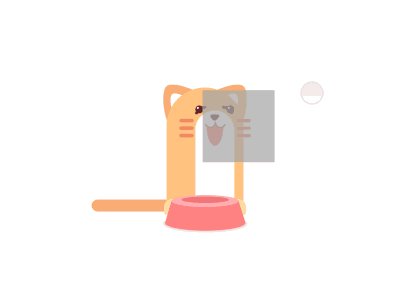
移动指针到 -100 再打一个X的关键帧,这里我们可以看到“控件”区域向右位移了,我们现在需要移动“脸部”组的X坐标也向右移动,调整完后再把指针调回0。


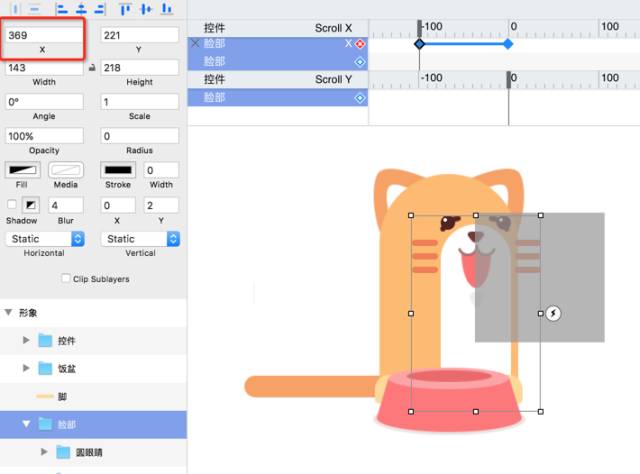
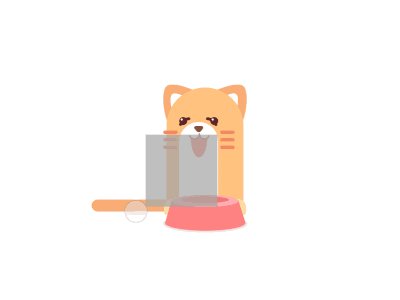
现在你可以在演示区域向右移动下控件,你会发现小猫的脸部也跟着动了。同理,在100的位置也打上X轴关键帧,X坐标向左移动。
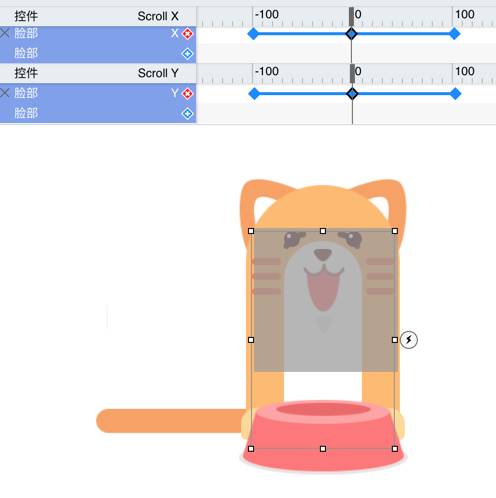
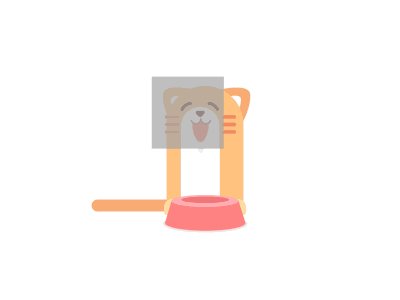
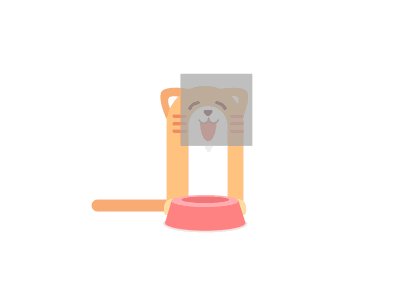
在“控件 ScrollY”也一样,先在指针0的位置给“脸部”打上Y关键帧,移动到-100 再次打Y关键帧,接着移动“脸部”组的Y坐标,向下移动位置,同理,添加100的Y关键帧,让脸部向上移。
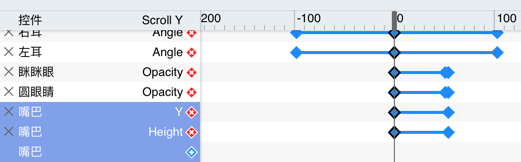
(都添加完应该是下面这样子)


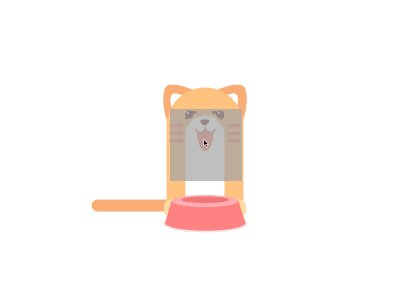
其他组件(鼻子、耳朵、身子)也是一样的原理,添加关键帧调整位置,调整位置时要注意合理性,例如小猫向上看时应该是抬头状态,耳朵应该往下等等。
都添加完,整个跟随动画算大体完成,但画面比较呆板,下面我们来调细节。
首先是耳朵。
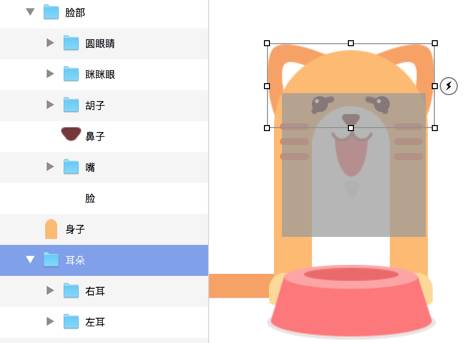
展开“脸部”组,再次展开“耳朵”,可以看到这里做的左右耳朵是分开的,为了方便调整细节。这里我们想要让小猫在上下看时耳朵发生一点点角度变化,这样显得更可爱。

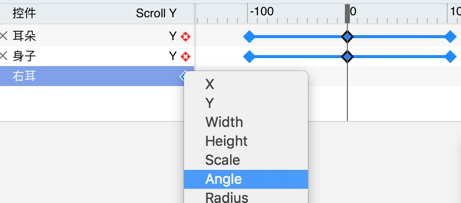
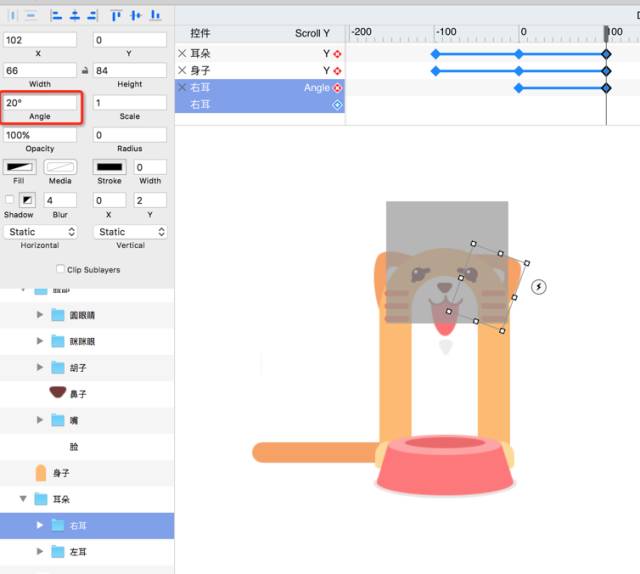
选中右耳(选择左右随意…),因为是上下移动控件发生变化所以我们在“控件 ScrollY”指示0的位置添加Angle角度的关键帧,在移动到100再次点加号添加关键帧,给右耳添加一个20度。


另一只耳朵操作步骤类似,转动 -20度,设置好后可以到监控区域上下移动试试效果。如果觉得还不够生动,可用在 -100的位置添加关键帧,向反方向转动。

下面我们开始调眼睛。
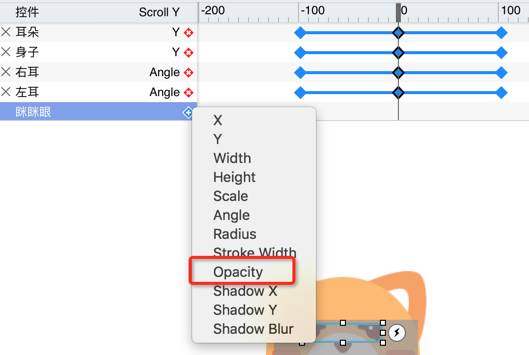
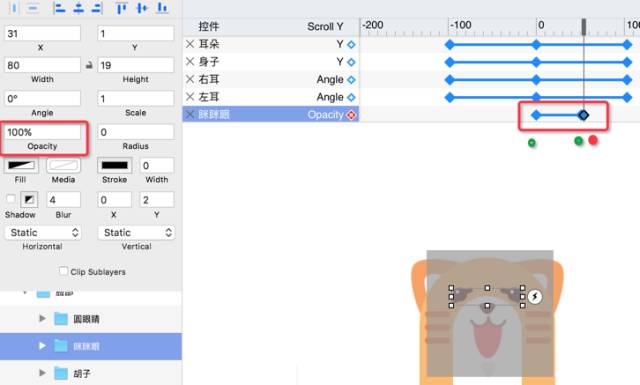
我们想要的效果是一开始只有圆眼睛,向上看时才变成眯眯眼,所以我们需要选中“眯眯眼”这组,在“控件 ScrollY”指示0的位置添加Opacity透明度的关键帧,调整透明度为0%,向100方向移动大概一半的位置,再打关键帧,[然后注意了]再向右移动1个单位,继续打关键帧,调整透明度为100%。
(这里一共打了3个关键帧,前两个透明度为0%,最后一个为100%)。


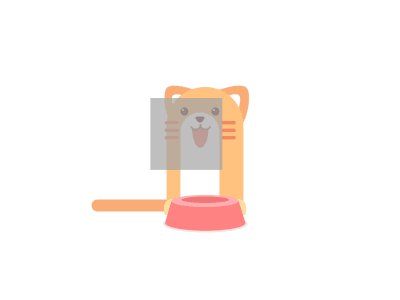
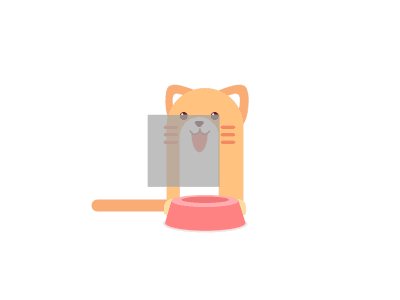
接着我们选择“圆眼睛”,操作与上一步基本相同,在对应的同样位置依次打3个关键帧,但前两个透明度为100%,最后一个为0%。
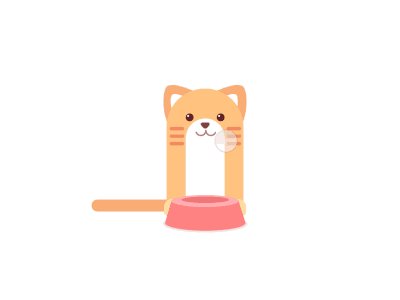
这样眼睛也基本完成,我们看下效果。

继续往下,调整嘴巴。
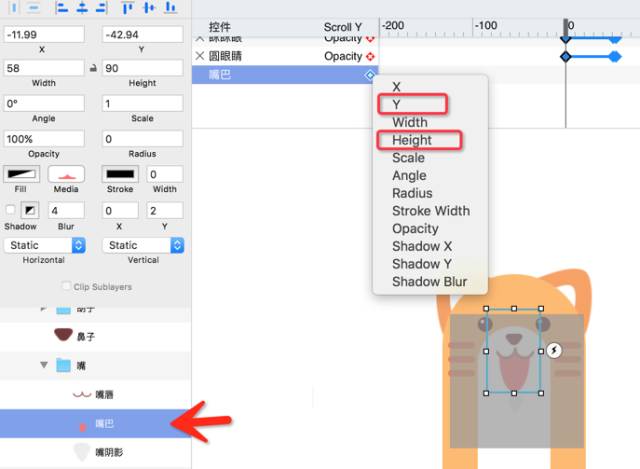
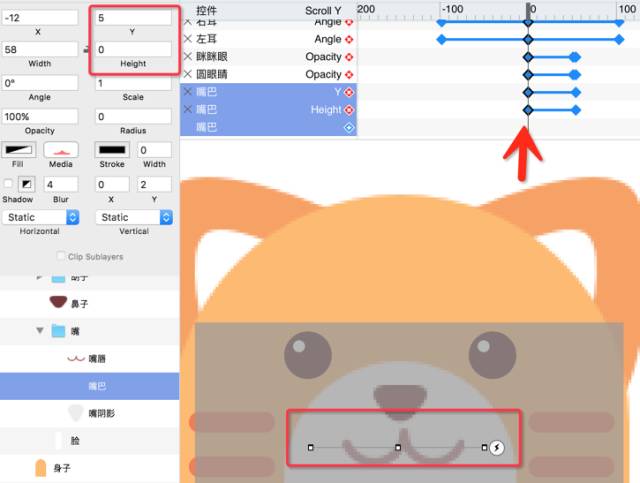
嘴巴想要的效果是眼睛眯起来时,嘴巴张开。所以依然是在“控件 ScrollY”指示0的位置添加关键帧,这里我们选中“嘴巴”图层,依次添加Y和Height两个关键帧,向100方向移动大概一半的位置,再分别打关键帧,然后把指针滑动回0。


[这里注意了]我们在指针0的位置调整“嘴巴”的高度为0,然后调整Y坐标, 让它到嘴唇的中间的位置。(这里可能跟视频中不太一样,这样做更简单)

然后选择“嘴影子”,也是向上移动,嘴巴张开时出现,所以在“控件 ScrollY”指示0的位置添加Opacity透明度的关键帧,调整透明度为0%,向100方向移动大概一半的位置,再打关键帧,调整透明度为100%。

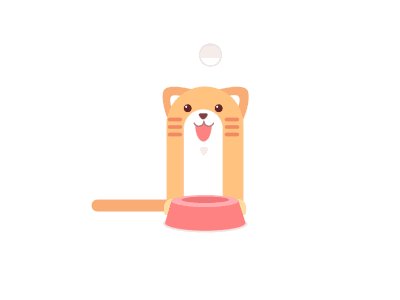
设置好后的效果应该是这样的
现在觉得控件的方形很碍眼,所以我们要把它的颜色透明度设置为0%。
(不是调整“控件”文件夹,而是调整“控件”文件夹展开后里面的矩形的颜色)


这样一个单纯的脸部跟随小猫基本完成了,但还差最最重要的尾巴…
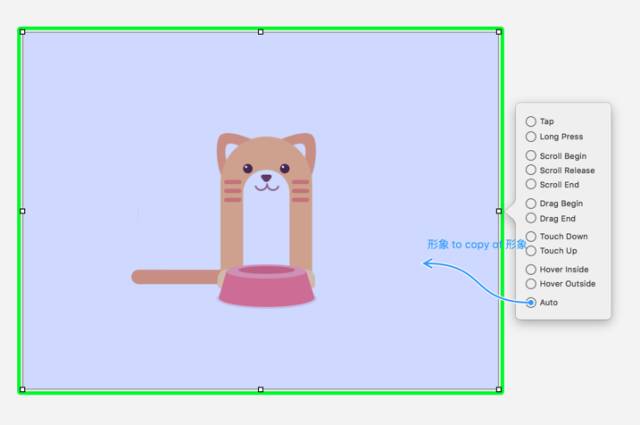
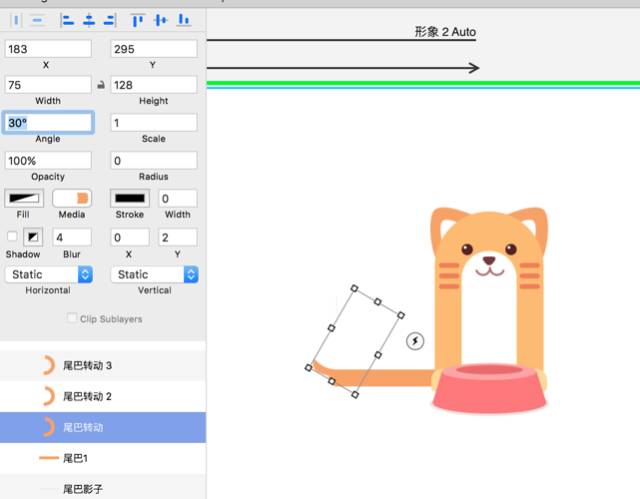
调整尾巴前,我们需要当前画板来回自动跳转。选中当前画板,右侧会有个小闪电的标志,点击它,选择Auto不要松鼠标,然后滑动回当前画板 ,松开鼠标,你会得到第二个画板。

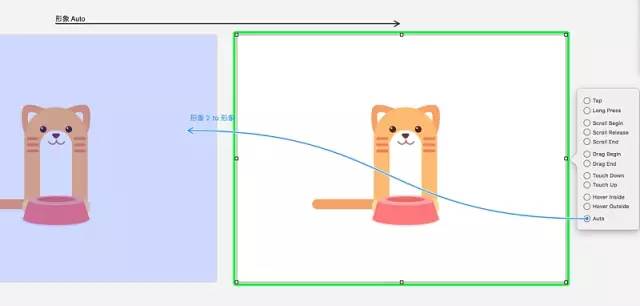
选中第二个画板,同样点击闪电,选中Auto不松鼠标,滑动回第一个画板,松开。这样两个画板开始自动来回跳转。

在第一个画板复制“尾巴转动”,然后粘贴2次,得到3个弧形的尾巴的图层(一会儿我在解释为什么一共要3个),接着选择第二个画板的“尾巴转动”,同样复制后粘贴2次,得到3个弧形尾巴。

然后选中第二个画板的第一个“尾巴转动”,转动30度。

转动完可以用鼠标,或者调节x轴y轴来让它与“尾巴1”图层对应上。

继续选中第二个“尾巴转动”,旋转60度,依然是用鼠标或者调节x轴y轴来让它与“尾巴1”图层对应上。

选中第三个“尾巴转动”,选中90度。还是将其对应上“尾巴1”图层。
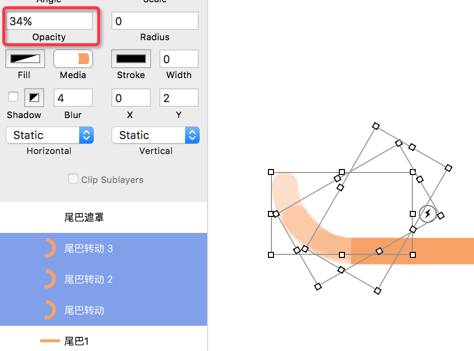
分别旋转并对应完后,到监控区看看效果,如果有明显不协调或错位情况,可以同时选中“尾巴转动”的三张图,一起降低透明度,达到层叠可视的效果。


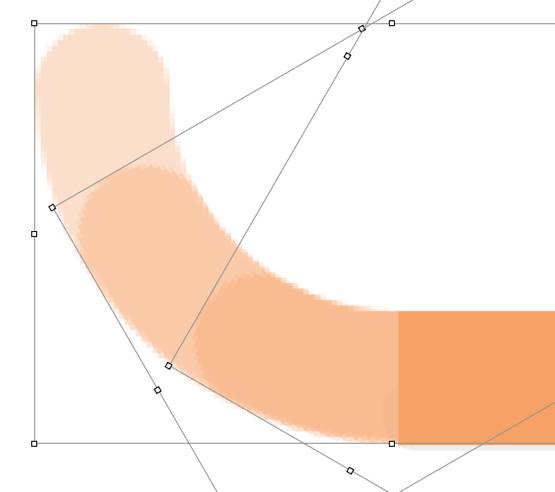
然后放大画板,微调对齐,对齐后恢复透明度100%(这里我试过1个、2个的弧形尾巴,效果都不是很好,建议用3个尾巴层叠。2个也勉强可以达到效果,个人喜欢用3个。)
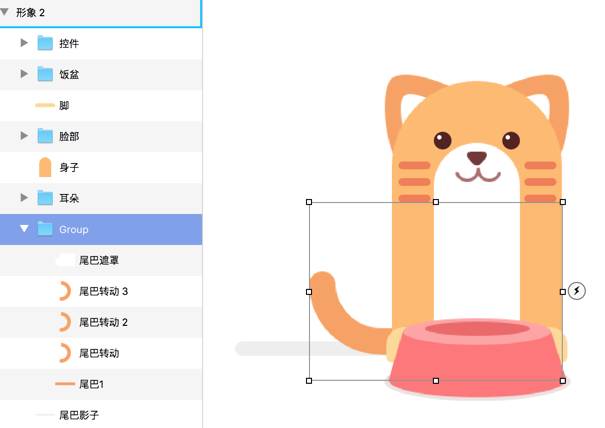
尾巴的曲线运动算是出来了,但效果像又长出来了一节尾巴,所以我们需要分别在两个画板中把“尾巴遮罩、尾巴转动三张图、尾巴1”成组,把第二个画板中成组的尾巴向身体方向移动。

调整第二个画板中尾巴影子的长短到合适位置。

这样一个尾巴可以自己动,表情可以跟随手指交互的小猫就完成99%了…为什么是99%呢,因为我们发现在尾巴甩的太慢了…有点僵硬,我们可以点Animate![]() 来调节尾巴的速度。
来调节尾巴的速度。
点击Animate后,先随便选中一根跳转指示线,你就可以看见每个图层它跳转时起始和结束的时间了,这里全选后稍微调快了一点,根据个人喜欢可以一点点尝试吧。


以上就是如何用Principle做一个曲线移动的土方法,举一反三还可以变变造型或做一些圆形的加载等等,例如…






![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)








