【PPT】高级灰空间意境系列PPT创意设计作品

你好,我是陈西X。
岁月流转,时间飞逝,繁华落寞间,体会着人间百态,悲欢离合。几许愁丝,几多无奈,何时,何地,何人,才肯停歇。
人前,人后,哪个才是自己?
好啦,其实今天,我还是要写教程的。
▣ 01
今天,我们要创作一个很棒的PPT页面创意设计作品。
接下来,让我们一起来学习一下制作的思路和具体的设计步骤吧。
我们来看一下今天的案例。如下图:

当当,这就是今天的PPT创意设计作品啦。
接下来我们分析制作思路和过程。
整体页面的感觉,很符合今天的题目,高级灰空间意境。
配色采用灰色系列,搭配字体的空间立体创意设计,辅助元素营造意境,突出主题,整体设计是很不错的。
我们来看一下具体的制作吧!
首先是这种高级灰的渐变背景的设计,只要选好颜色,就可以很快的制作好背景啦。如下图:

采用线性渐变,方向为90度即从上至下的线性渐变,两个渐变色都是灰色系,不同的深浅程度。可以参考上面的数值。
这样就可以快速的制作出这种高级灰的背景了。
接下来制作人行道。如下图;

直接使用PPT中自带的任意多边形,进行绘制这种不规则的四边形。
注意这个角度,有一种透视的效果,也不用太过精细,大致绘制出这种感觉就行。
绘制好后,整体将颜色改为白色。如下图:

这样,整体背景的制作就完成了。
▣ 02
然后就是字体的立体化设计。这个部分是很重要的。
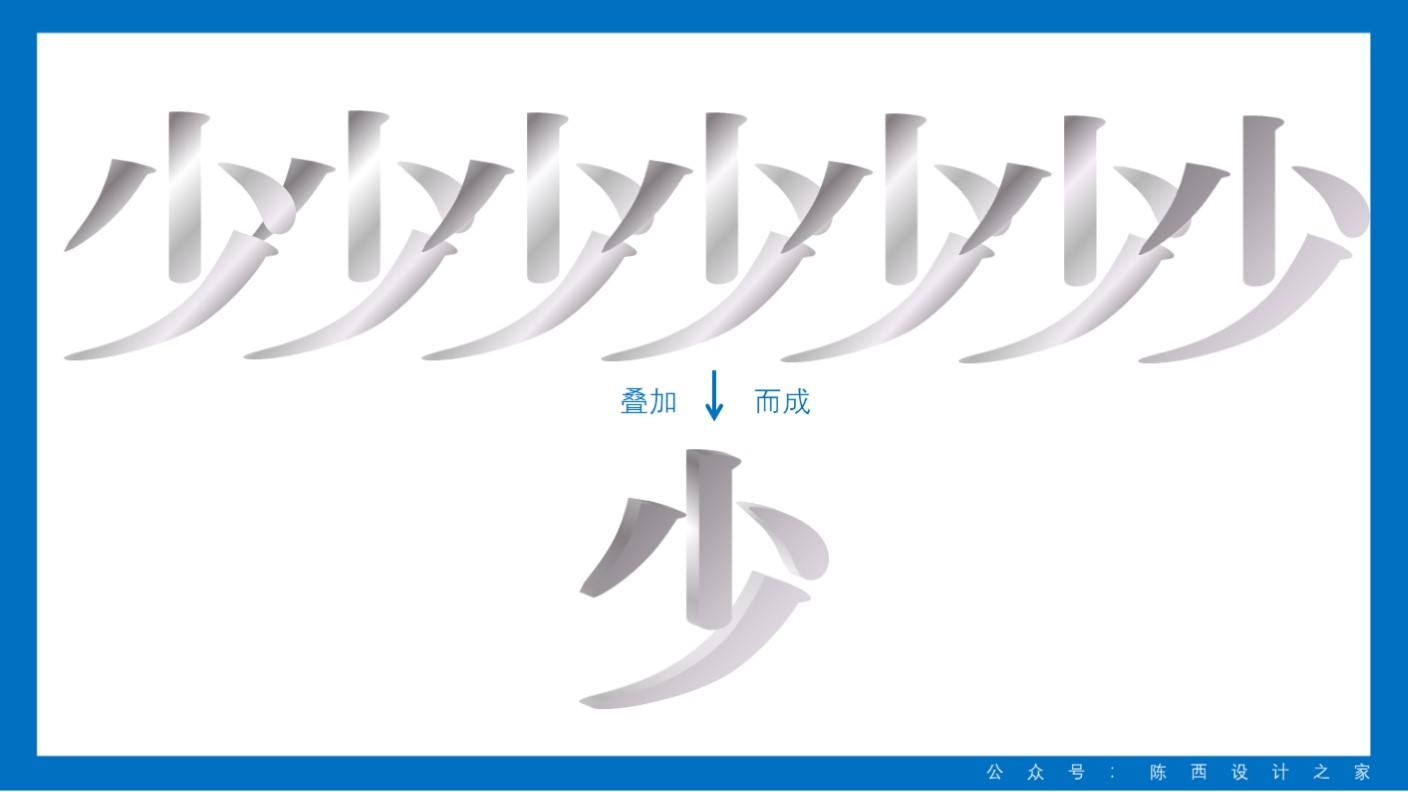
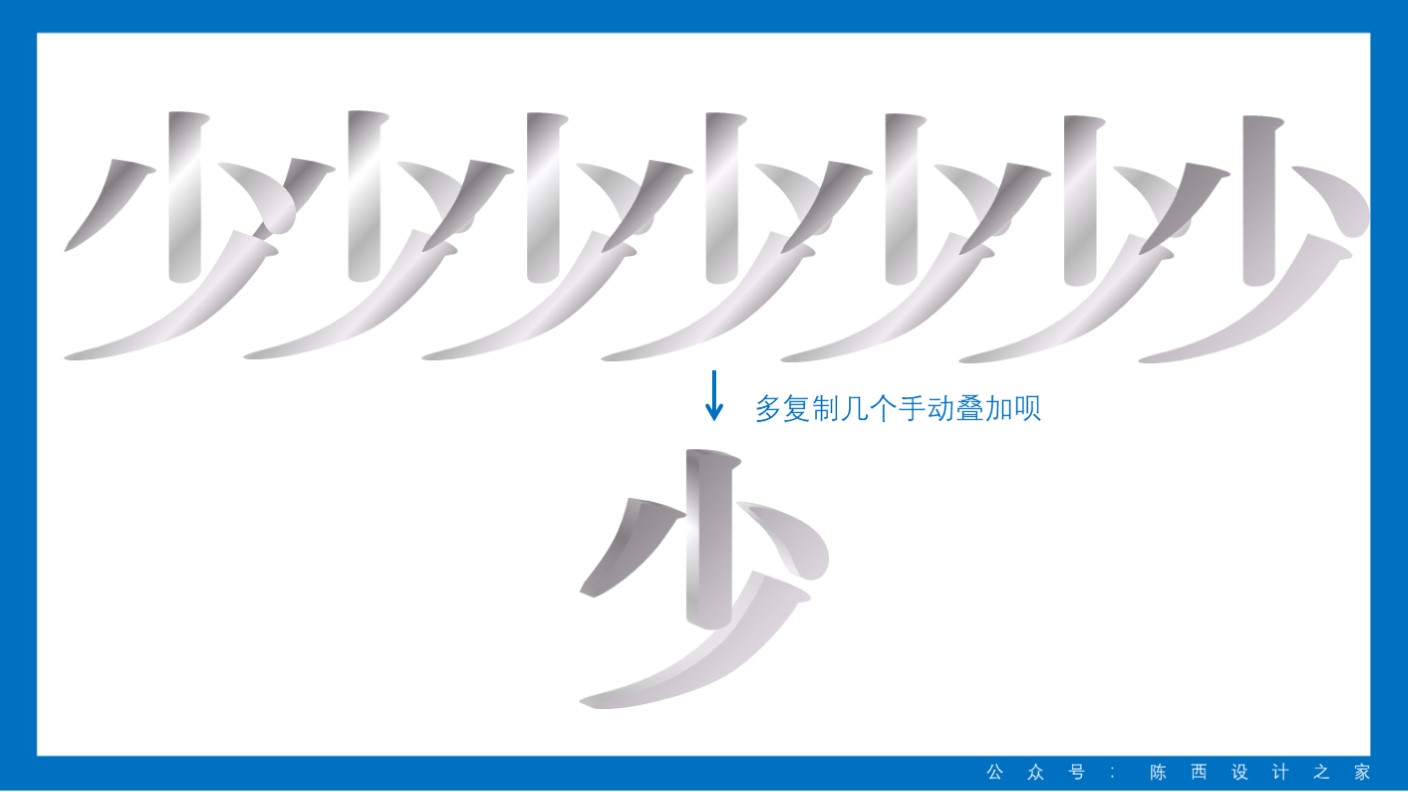
我们先将字体拆解开,有个整体的概念就会很容易明白其中的道理。如下图:

粗暴拆解开之后,我们可以看到,立体字就是由多个相同的字调节渐变叠加而成的。
我们先要调节两种渐变效果。如下图:

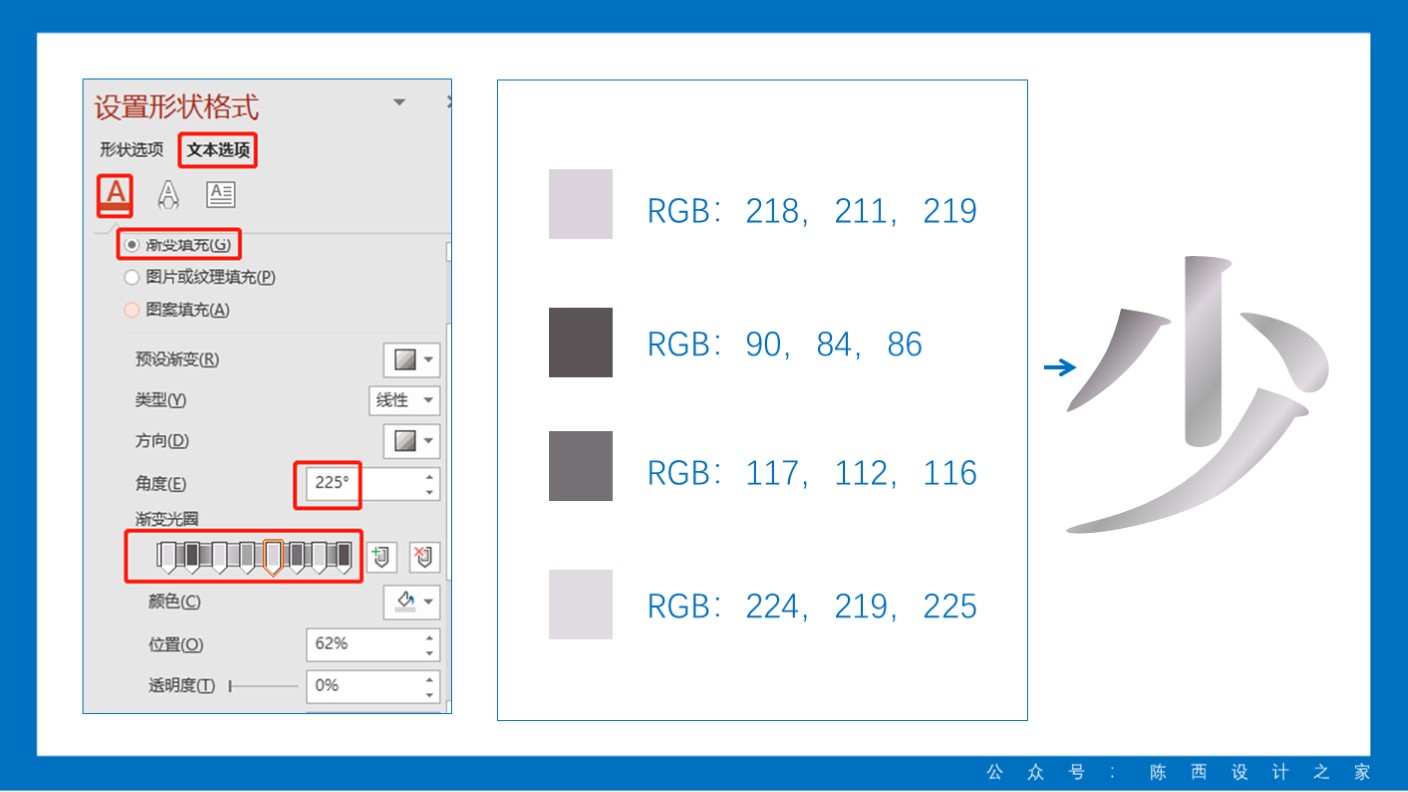
第一种渐变稍微有点复杂,其实也就是渐变滑块有点多而已。
我们先输入文字,使用微软老宋简这个字体,调节合适大小。
然后调节字体的渐变,这里使用的还是线性渐变。渐变数值可以参考上图,渐变的方向可以自己适当进行调整。
渐变滑块的位置也没有必要太过精细,根据效果看看调一下就行啦。
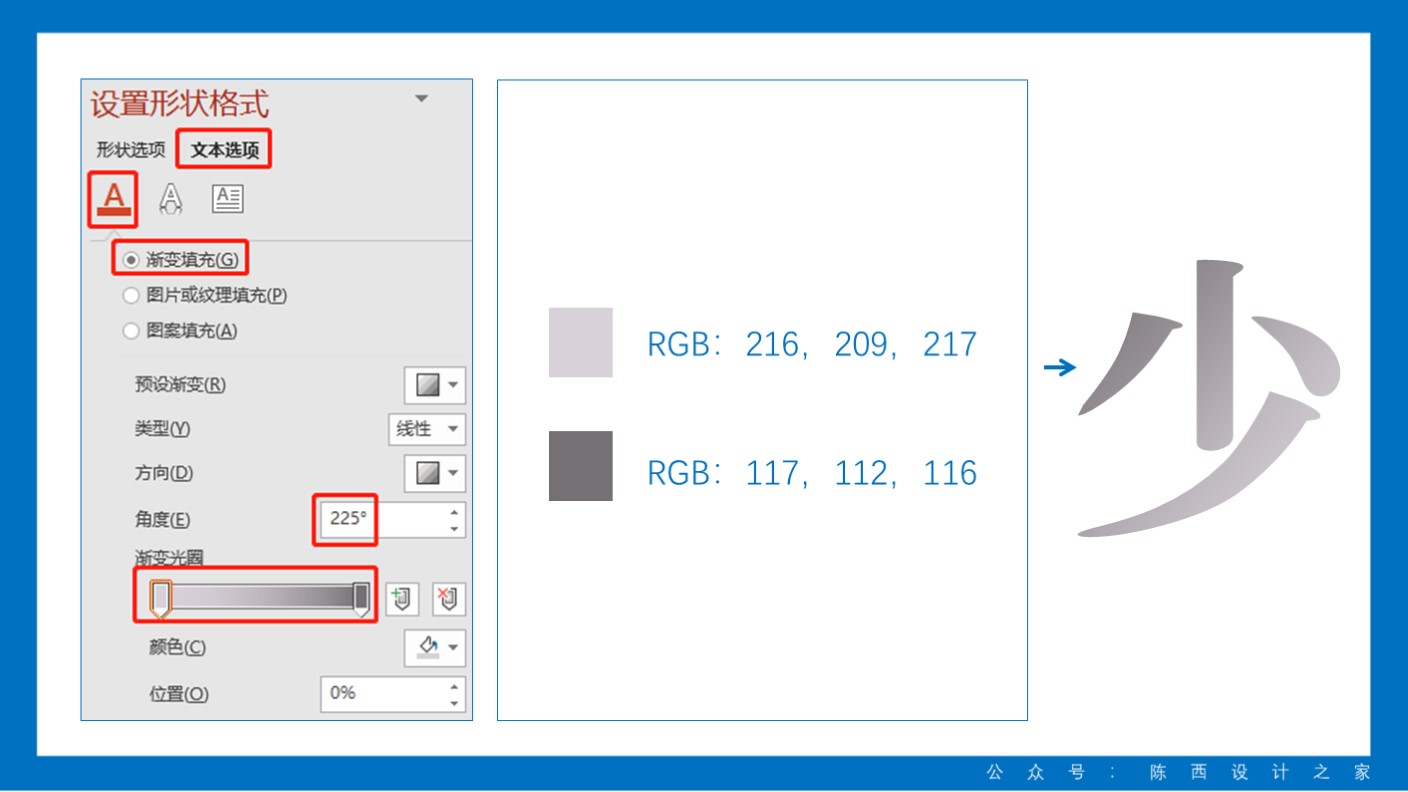
然后是另一种渐变的调节。如下图:

同样是线性渐变,不过这里只需要两个滑块就行啦。
数值什么的可以参考上图,没必要一样啦。
好啦,两种渐变设置好之后,接下来就是制作立体字效果了。
这里有两种制作的方式。
方法一,如下图:

直接多复制几个渐变滑块较多的那个字,然后手动进行叠加一下。
每一个字体之间相互错位一点点距离,这样就可以制作出这种立体字效果了。
方法二,如下图:

使用Islide插件的补间动画效果。
当然首先得安装这个插件,直接搜索引擎搜索就行,官网下载最新版安装即可。
将这两个渐变字体叠加并错位一定距离,然后选中这两个字体,使用Islide插件的补间动画。
注意参数的调节,数值在10左右就行。
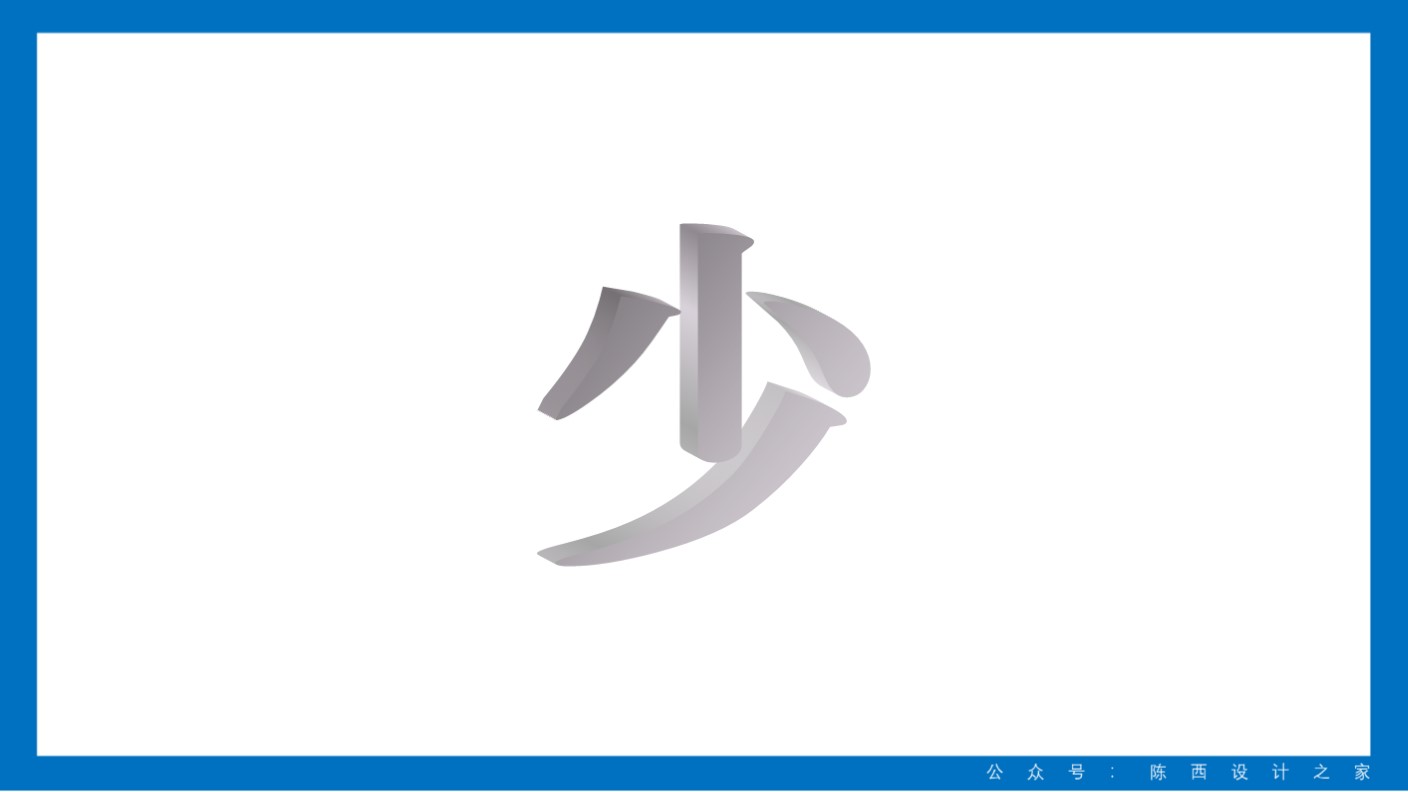
这样,也可以快速制作出字体的立体效果啦。如下图:

这就是制作这种立体字效果的两种方法啦。不过使用插件会更快一点。
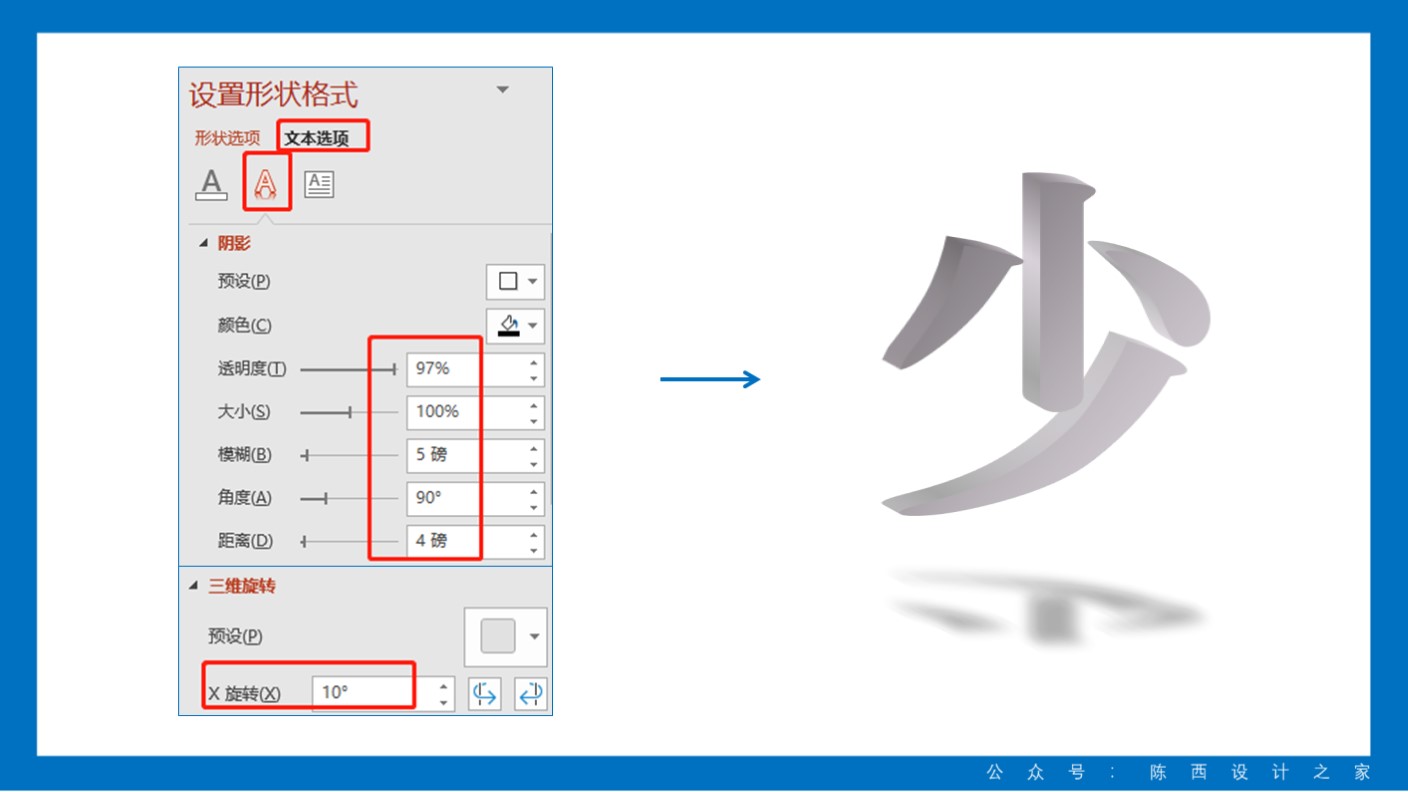
然后再给做好的这个字体添加一些阴影等效果。如下图:

添加了右下角透视效果的阴影,参数可以参考上图。
同时,为了让字体有更好的立体效果,使用了一点三维旋转的效果。
这样,这个字体的最终效果就全部制作完成了。
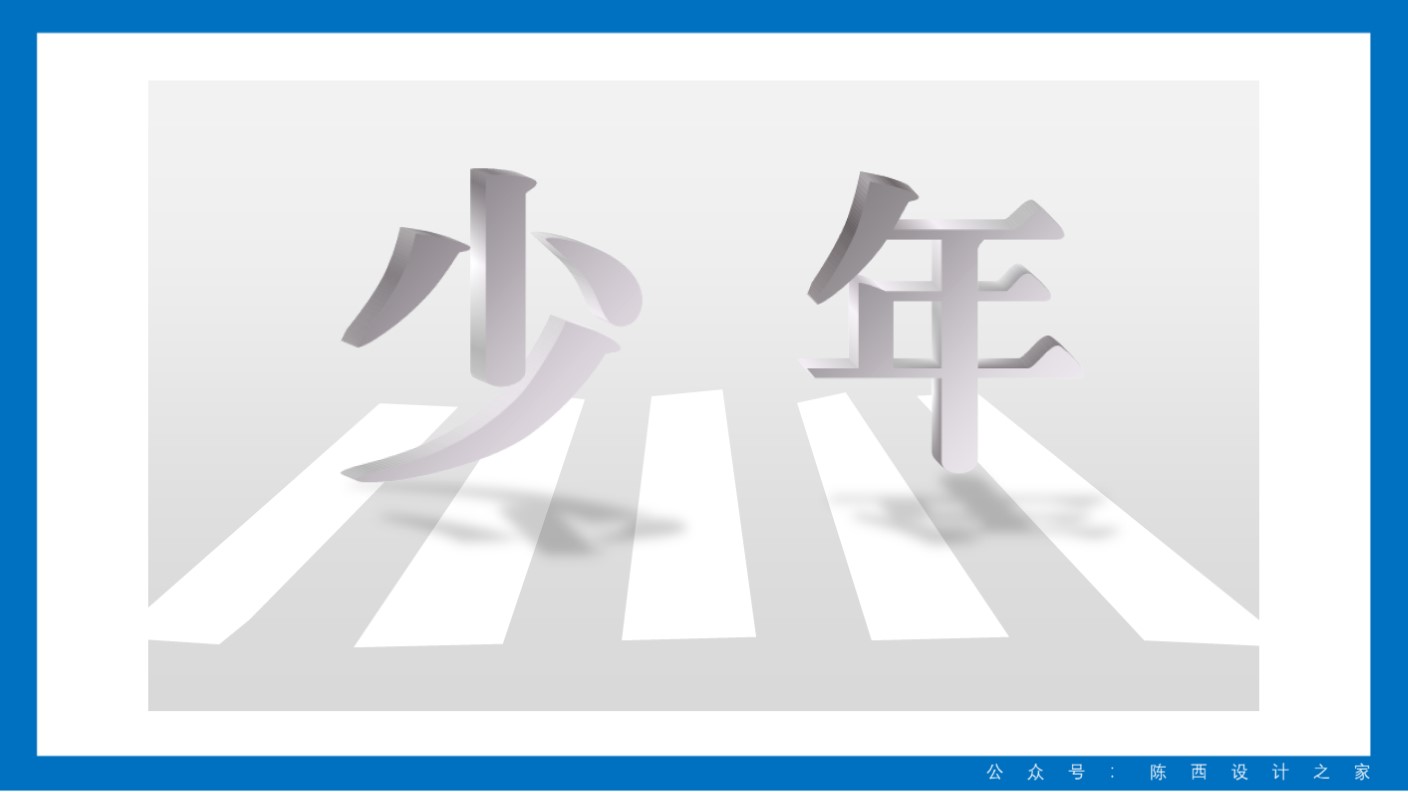
同样,字体“年”也是这样制作的,要制作其它的字也是同样的制作思路。
这个时候,我们就可以得到一个大概的设计稿了。如下图:

接下来,我们还需要进一步进行设计。
▣ 03
这个时候,我们需要注意细节的设计调节以及辅助元素的设计。
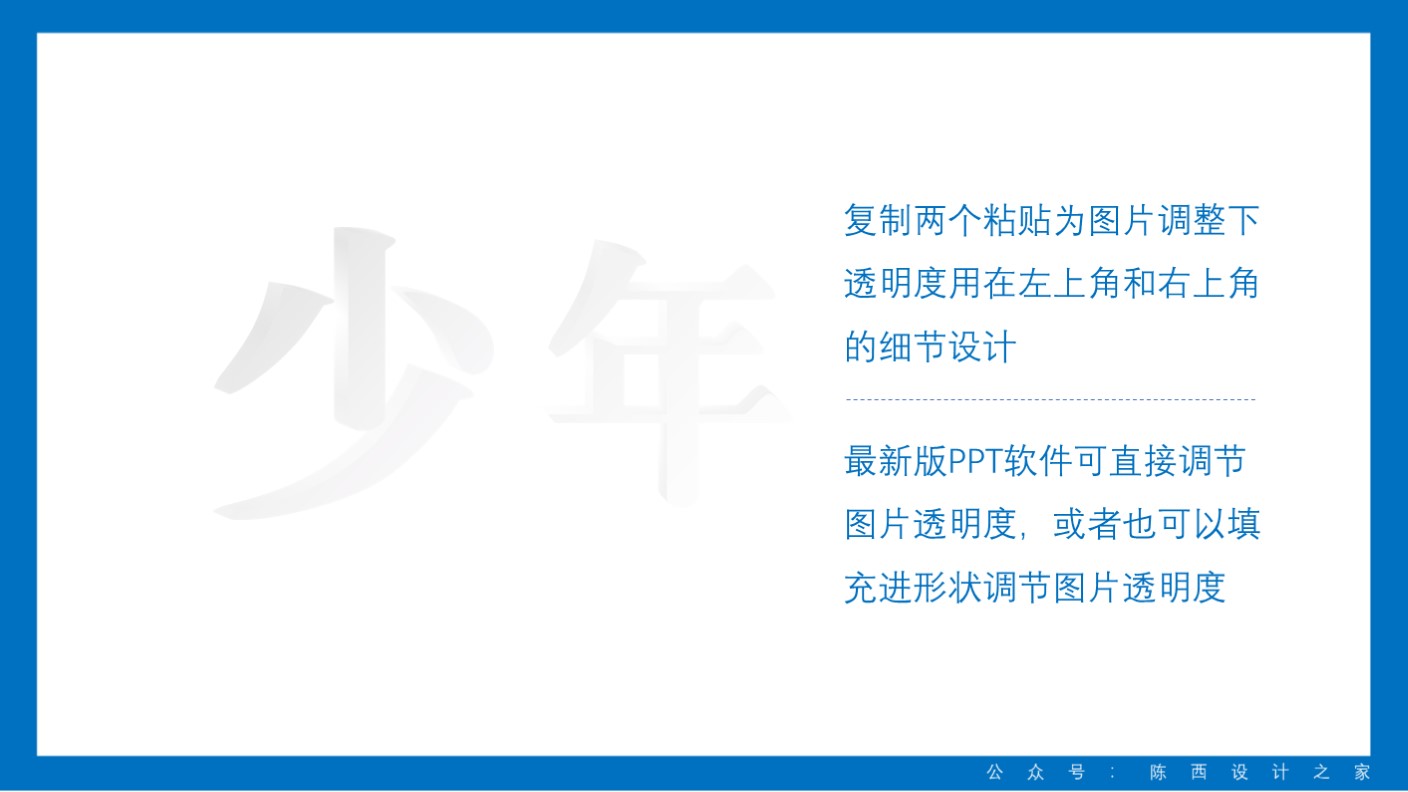
比如这里页面的左上角和右上角可以进行一些细节设计,如下图:

我们可以将之前制作好的立体效果字各复制一个,不用设置阴影。
然后粘贴为图片,调节透明度。
最新版PPT可以直接调节图片透明度;或者也可以将字体图片填充进形状,调节形状透明度从而达到调节图片透明度的效果。
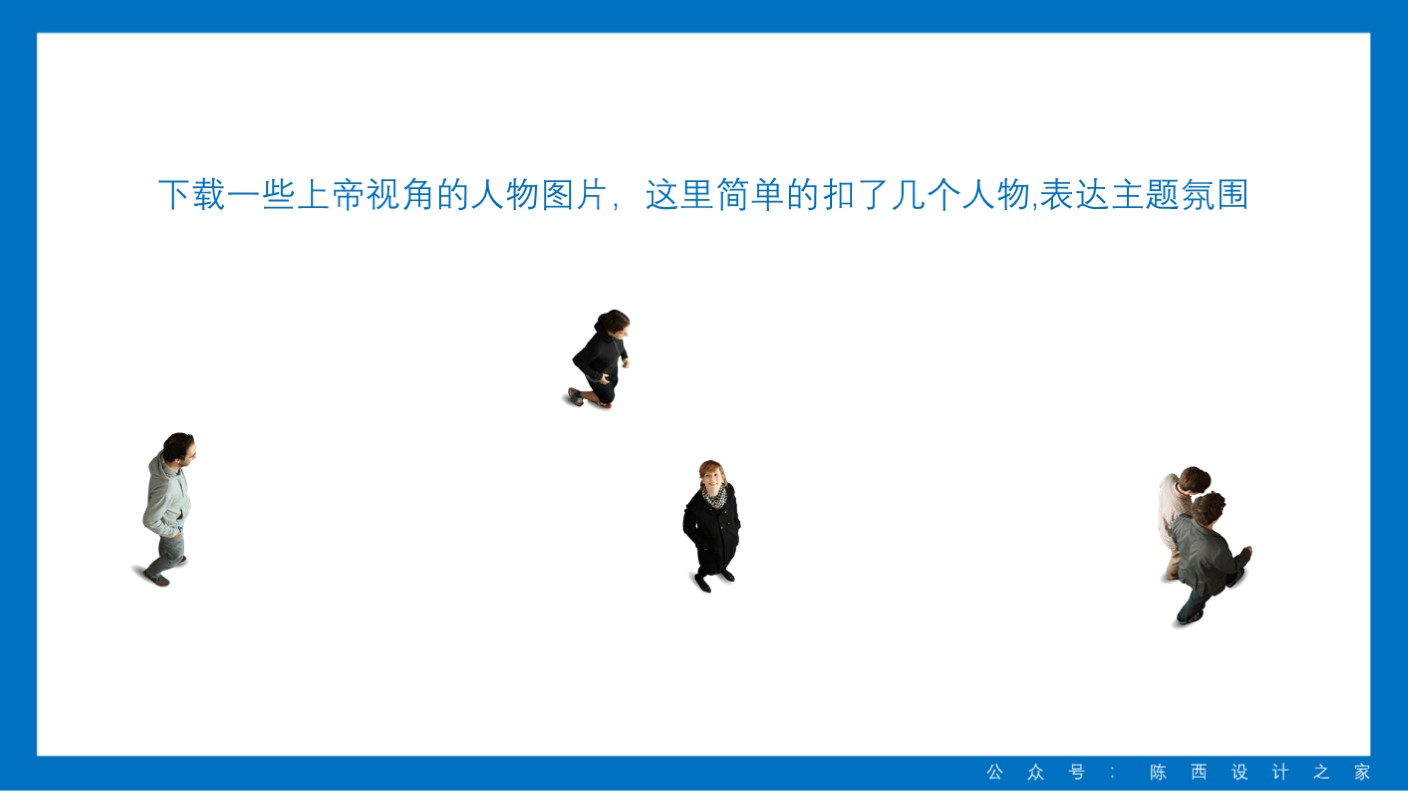
接着是关于人物元素的设计。如下图:

需要下载一些上帝视角的人物步行的图片。
这里下载了一些这类图片,并使用PPT进行了简单的抠图处理。因为人物比较小,所以也不用太过精细。
调节排版好位置,并在人物脚部绘制一些渐变形状色块,来制作阴影,使得人物也有立体的效果。
这样,配合人行道的设计,这里的人物会有一种行走在人行道上的感觉。如下图:

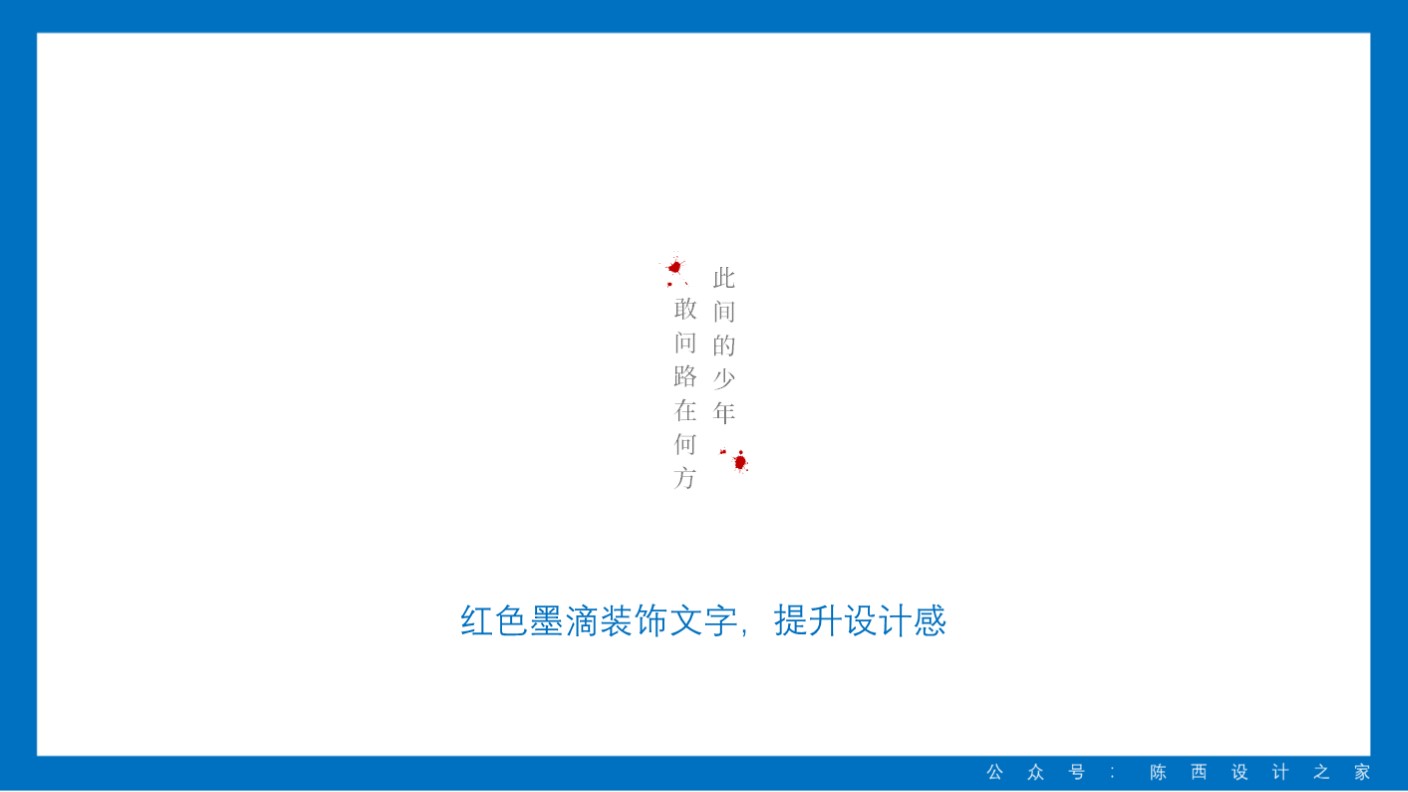
最后,就是主题文案的设计处理啦。如下图:

使用竖版的文字,居中排版,字体为思源宋体,调节一下位置即可。
同时为了让字体部分更有设计感,添加了几个墨滴的装饰元素,并使用突出的红色,形成对比和一定的视觉冲击效果。
到这里,整个页面就算设计完成啦。如下图:

当当,这就是最终页面啦。
当然,还有更大的美化设计空间,需要我们更细心的去观察和尝试。
创作一个作品,往往需要很多的时间和耐心,不断的尝试改进,调节。
确实是一个烧脑的过程,大家还是需要有更多的耐心哦。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)