【PPT教程】形状图片和阴影在PPT中的创意设计作品

你好,我是陈西X。
上次的教程呢,我们制作了剪纸风和阴影结合的创意设计PPT作品。那么今天,我们还是要使用一下阴影这个东东。
因为PPT中的阴影有时候确实是蛮好用的。
这次我们就来制作一个形状图片和阴影相互结合的创意设计PPT作品。嗯,标题就这么定了吧。
▣ 01
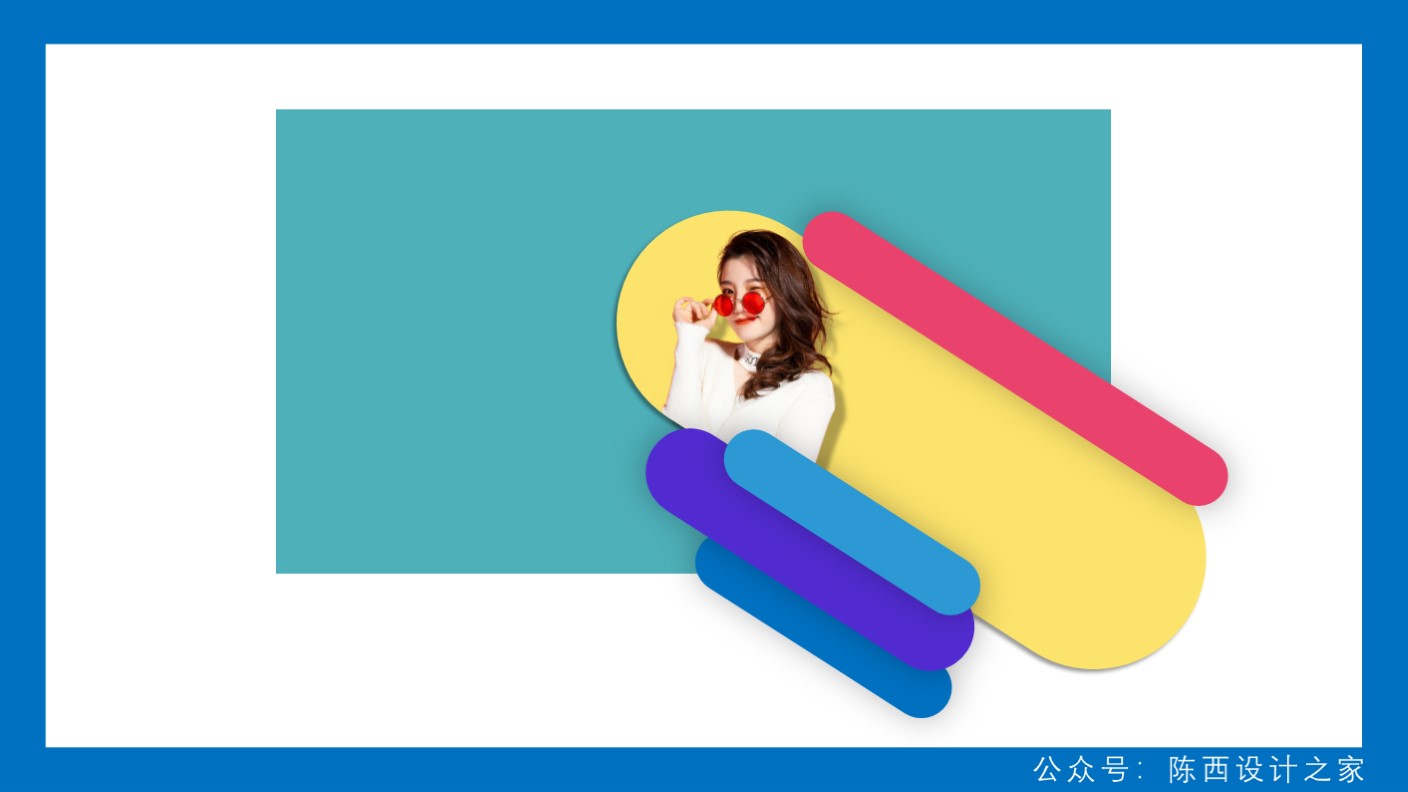
首先,我们来看一下最终的PPT作品效果。
如下图:

当当,这个就是今天的创意设计PPT作品啦。
仔细一看,嗯,确实是形状图片和阴影相互结合的PPT设计作品呢!这个标题还是很到位的,就是不怎么吸引人唉。
那么下面,我们就来分析一下这个PPT页面的设计思路和制作步骤吧。其实制作起来还是蛮简单的哇!
我们先拿出这个背景来看一下子,如下图:

这些个颜色看上去还是蛮舒服的呢。
背景主要就是由一个矩形底板和五个不同大小的圆角矩形组合而成的。
我们来仔细说说这个简单的背景的处理制作。
首先就是这个配色的问题,这里的配色看上去是很和谐舒服的。
小伙伴们要是配不好颜色的话,可以去一些配色网站找一些颜色搭配。或者也可以使用这个案例里面的配色。
具体数值给大家参考一下。如下图:

就是这些颜色啦。当然也可以直接复制这个图片到PPT里面,使用PPT中的取色器直接取色也可以的。
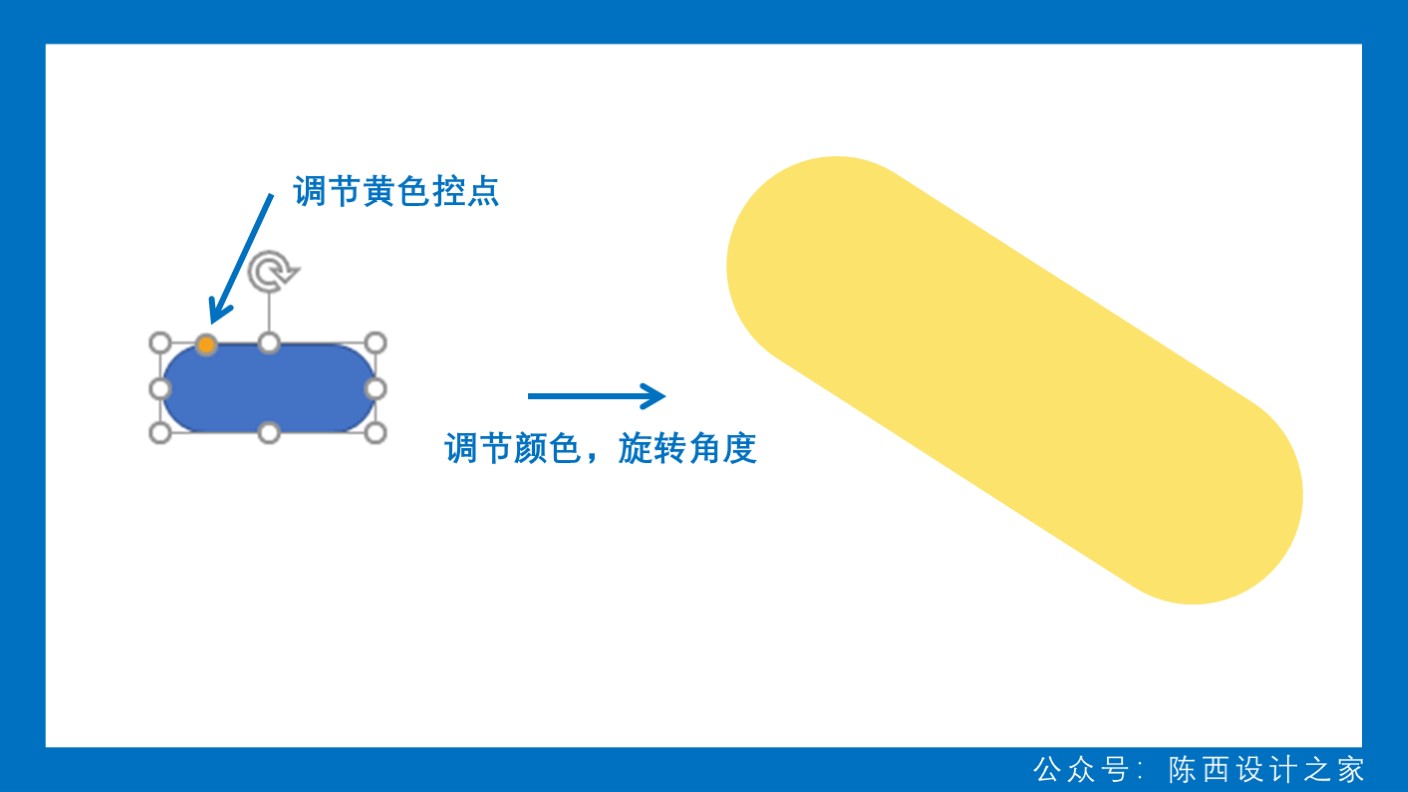
接下来我们看一下这个圆角矩形的处理。如下图:

先绘制一个圆角矩形,这个时候圆角并没有那么圆,可以调节圆角处的黄色控点来改变圆角的大小。
这里将圆角调节到了最大值。调节好圆角之后,再调节一下颜色,然后旋转一个角度。
这个旋转的角度没有具体数值,按住上面的那个圈就可以旋转,自己尝试着调一下就行。
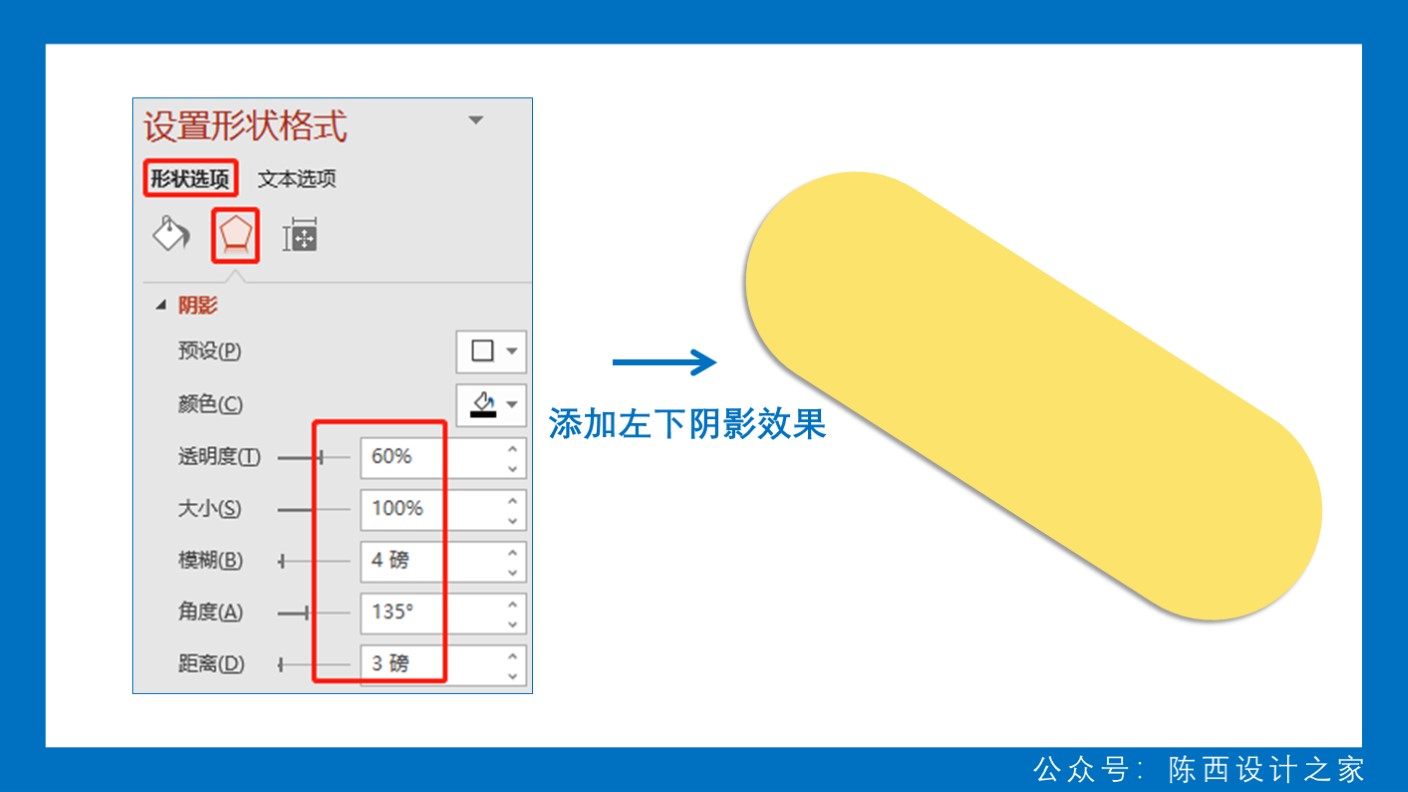
然后就是阴影的调节。如下图:

设置了左下角的阴影效果。具体数值可以参考上图,没必要一样呢。
剩下的四个圆角矩形调节成大小不一样的,阴影效果和这个黄色的圆角矩形阴影效果也不一样。
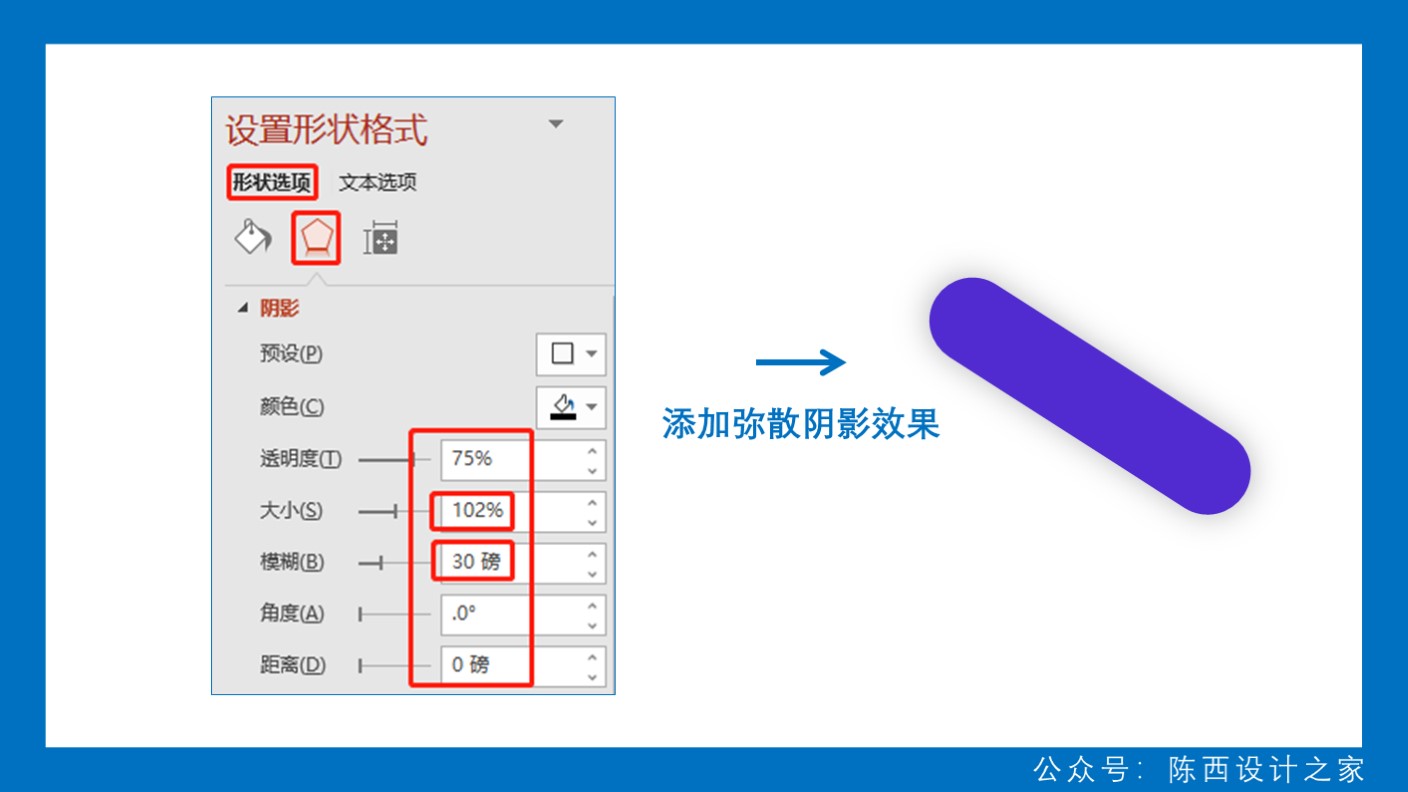
我们可以来看一下。如下图:

这个四个矩形添加的是弥散的阴影效果。关键在于调节较大的模糊数值。
这个背景基本就是这些内容,就可以完成制作设计啦。
▣ 02
接着是关于这个黄色形状和图片的结合处理效果。如下图:

也就是上图中这个效果的设计制作呢。
这里使用了PPT中一个常用的功能合并形状,或者说就是布尔运算。
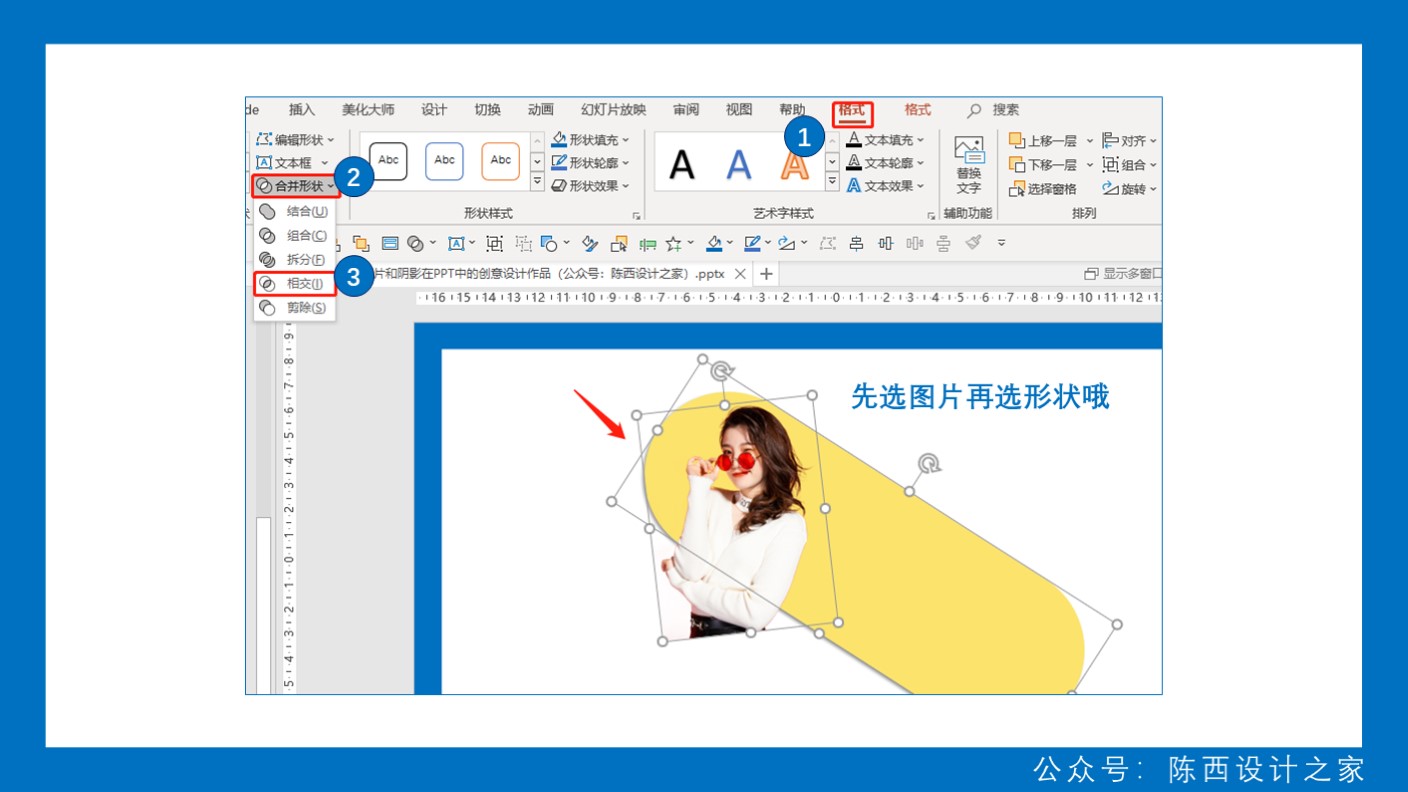
我们来具体看一下子。如下图:

调节好图片和形状的位置,然后先选图片,再选形状,在格式里面找到合并形状进行相交的操作。
这样就可以得到一个和形状边缘吻合的图片效果。不过在这之前还需要再复制一个黄色圆角矩形。
因为合并形状之后这个黄色的圆角矩形就没了。而我们后面还需要使用,所以需要提前备份再复制一个黄色圆角矩形。
得到这个处理的图片之后,我们还需要给它添加一些阴影的效果。如下图:

给这个处理的图片添加右下的阴影效果,注意模糊和距离这两项数值的调节哦。
这样,我们就可以得到一个形状图片和阴影的初步效果作品啦。如下图:

▣ 03
接下来,我们还需要制作一些装饰性元素。
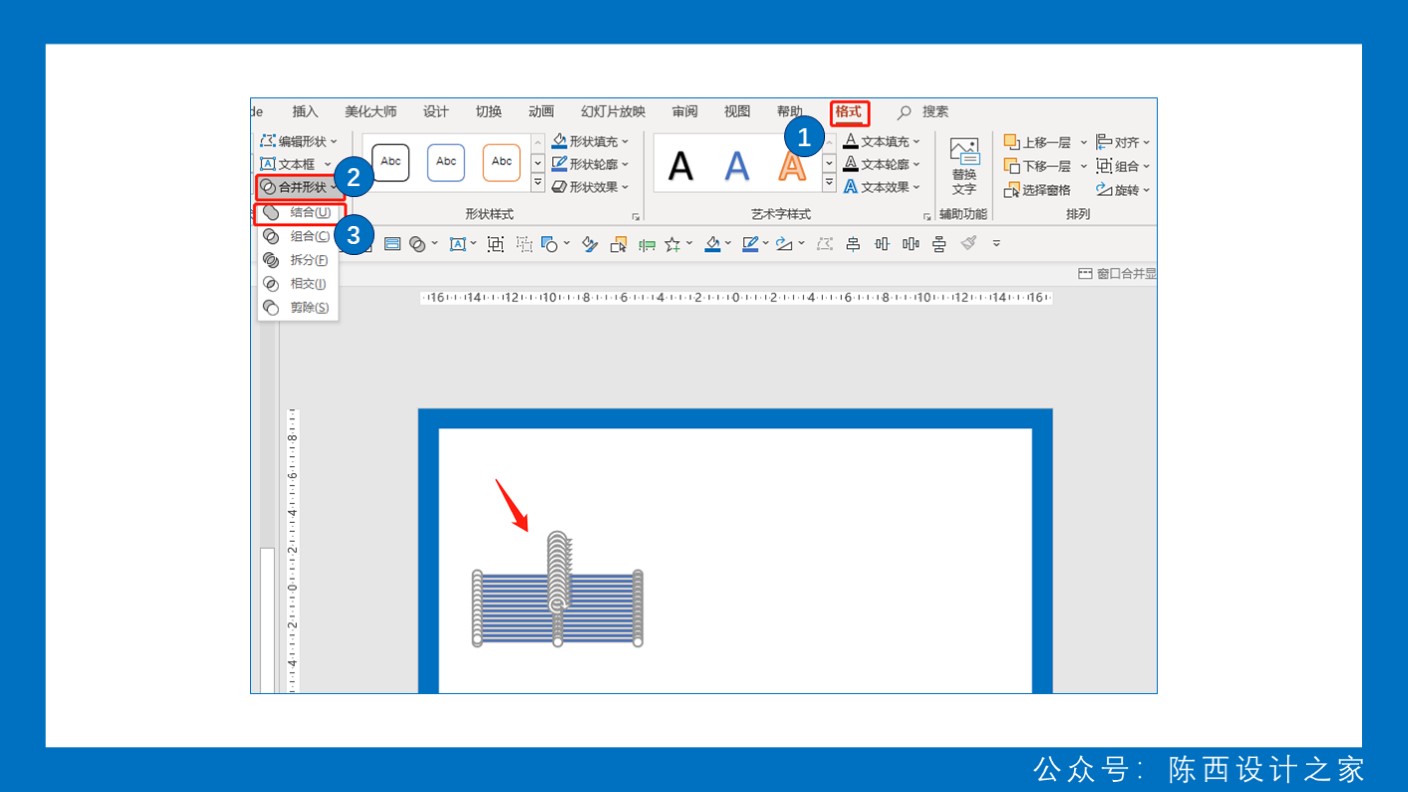
我们需要先绘制一列等距的矩形条,并选中这些矩形条进行合并形状里面的联合。如下图:

联合之后,这些矩形条就是一个整体形状了。
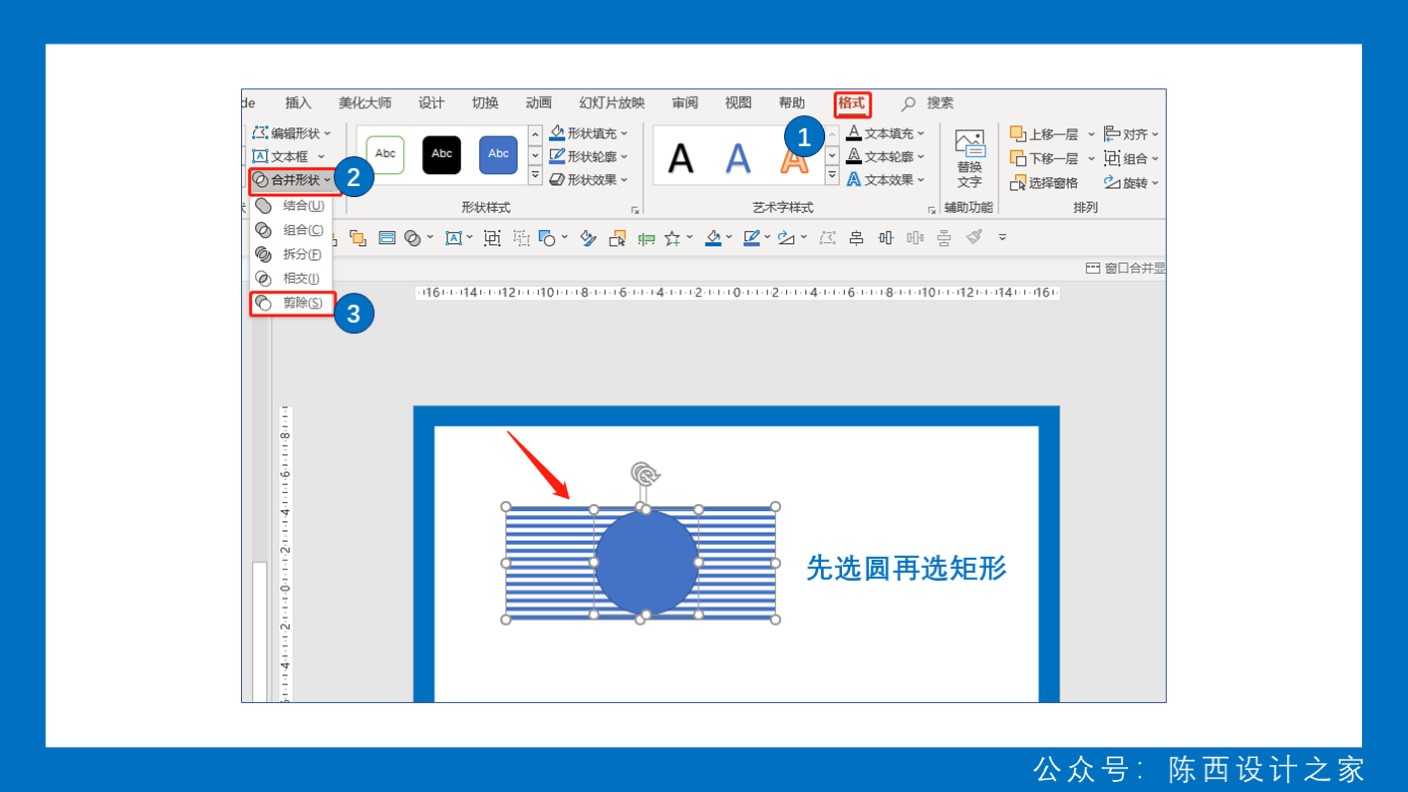
然后我们在这些矩形条上绘制一个圆形,继续进行合并形状的操作。如下图:

我们可以先选中圆形再选中矩形条,使用合并形状里面的减除操作,就可以得到一个创意性的装饰圆形形状。
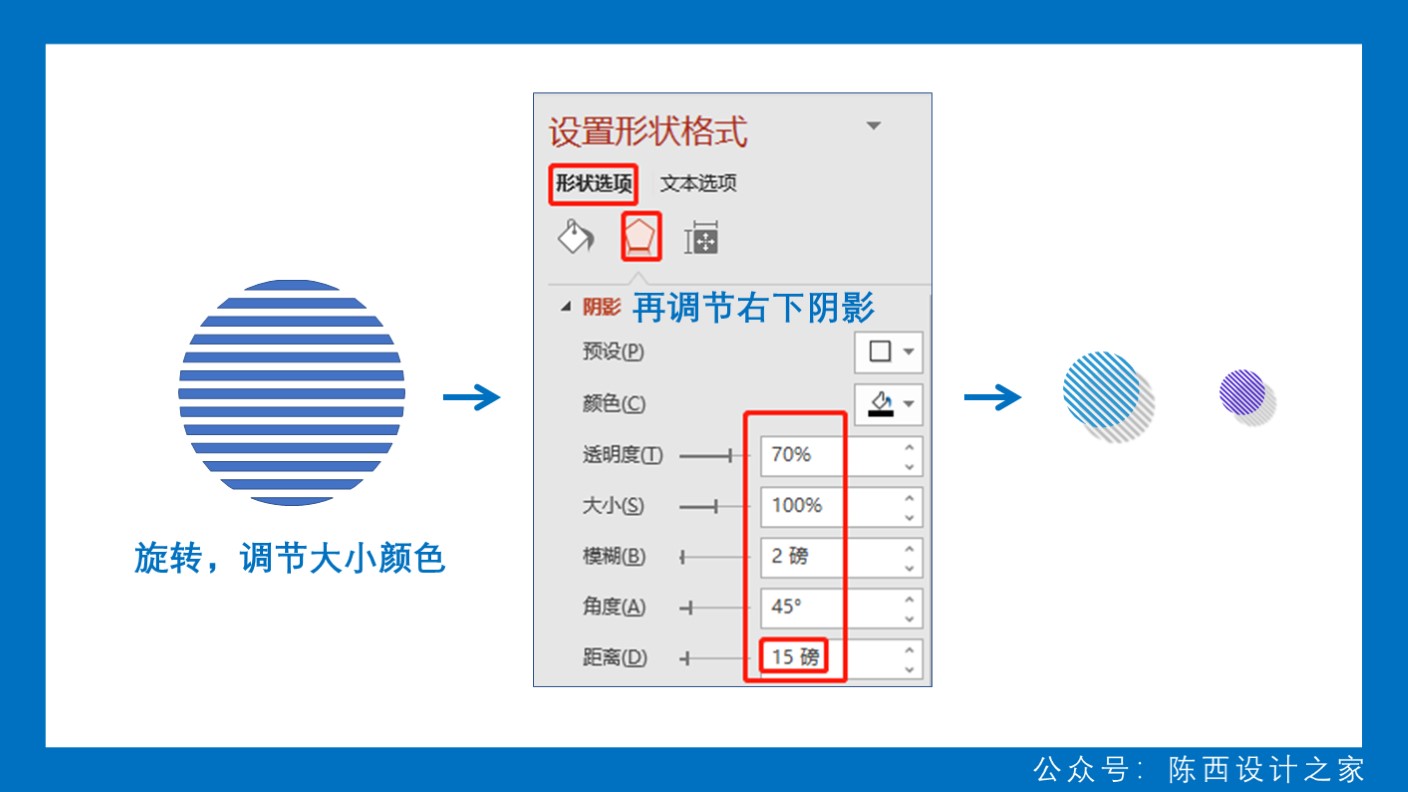
然后再调节一下颜色,大小以及阴影等效果就可以用在本次案例中了。如下图:

这个就是自己制作的创意性装饰圆形形状。我们将这些装饰元素合理的排版在页面中就行。
▣ 04
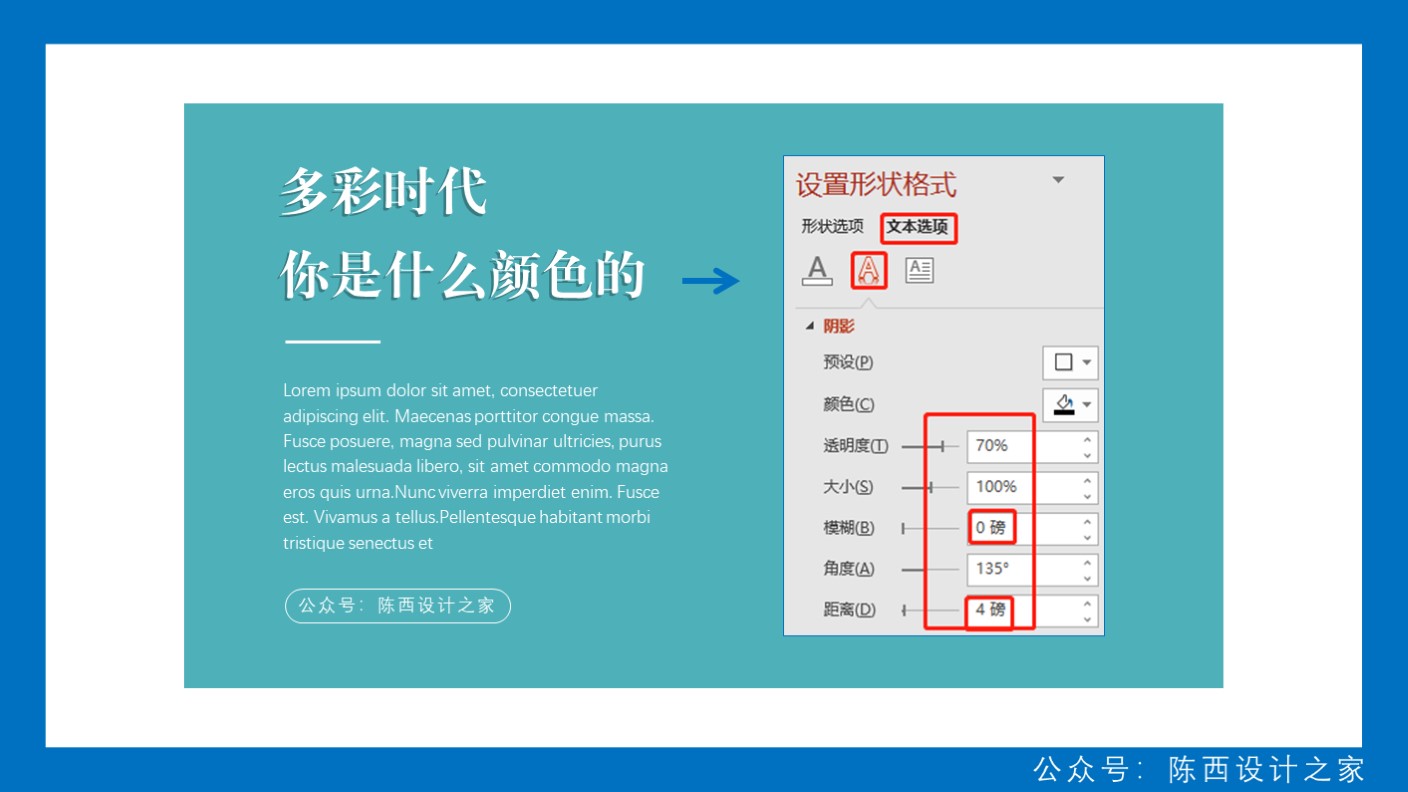
然后就是本次的文案处理设计啦。如下图:

整体采用左对齐的排版方式,使用了对比的手法。同时主要的标题字体设置了左下的阴影效果。
注意这里的字体阴影没有设置模糊的数值,调节了比较小的距离。
最后,再添加上一些PPT中自带的小形状,设置为白色,点缀在整个页面中。
就制作完成啦。如下图:

嗯,这就是本次的形状图片和阴影结合的创意设计PPT作品啦。是不是蛮简单的,赶快学起来哇!
还想啰嗦一下,这一页PPT的设计一整个流程下来,相信大家的思维还是有一些训练的。
但是这样还不够的,还需要大家按照上面这个制作流程进行自己的改进设计,做出一些不一样的作品,风格思路可以保持一样没问题的。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![新鲜的酷炫手机APP分层展示模型Mockup下载[PSD,for iOS]](https://static.yrucd.com/wp-content/uploads/2016/12/mockup_new.jpg?x-oss-process=style/s1)


![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)







