【PPT教程】说实话,做了这么久PPT的你可能并不会使用渐变形状

你好,我是陈西X。
PPT中的渐变,可能大家已经很熟悉了,但是说实话,其实PPT中的渐变还是有很大的创作空间的。
在很多优秀的PPT设计作品中,你可能都会看到各种各样渐变的影子。
所以,掌握并恰当的使用PPT中的渐变功能还是可以很好的给自己的PPT作品加分的。
不过,今天我要给到你一些新的PPT渐变形状的创意设计思路。
▣ 01
首先,还是同样的,我们来看一个作品。
如下图:

这个就是今天案例中的其中一个案例。
全部使用PPT设计制作的,主要使用的就是形状的渐变,说实话还是很简单的。
我们先来看一下这个案例的具体制作吧。
我们先把这个PPT案例的背景拿出来。如下图:

是不是瞬间就明白了。背景就是由简单的渐变矩形条组成的。
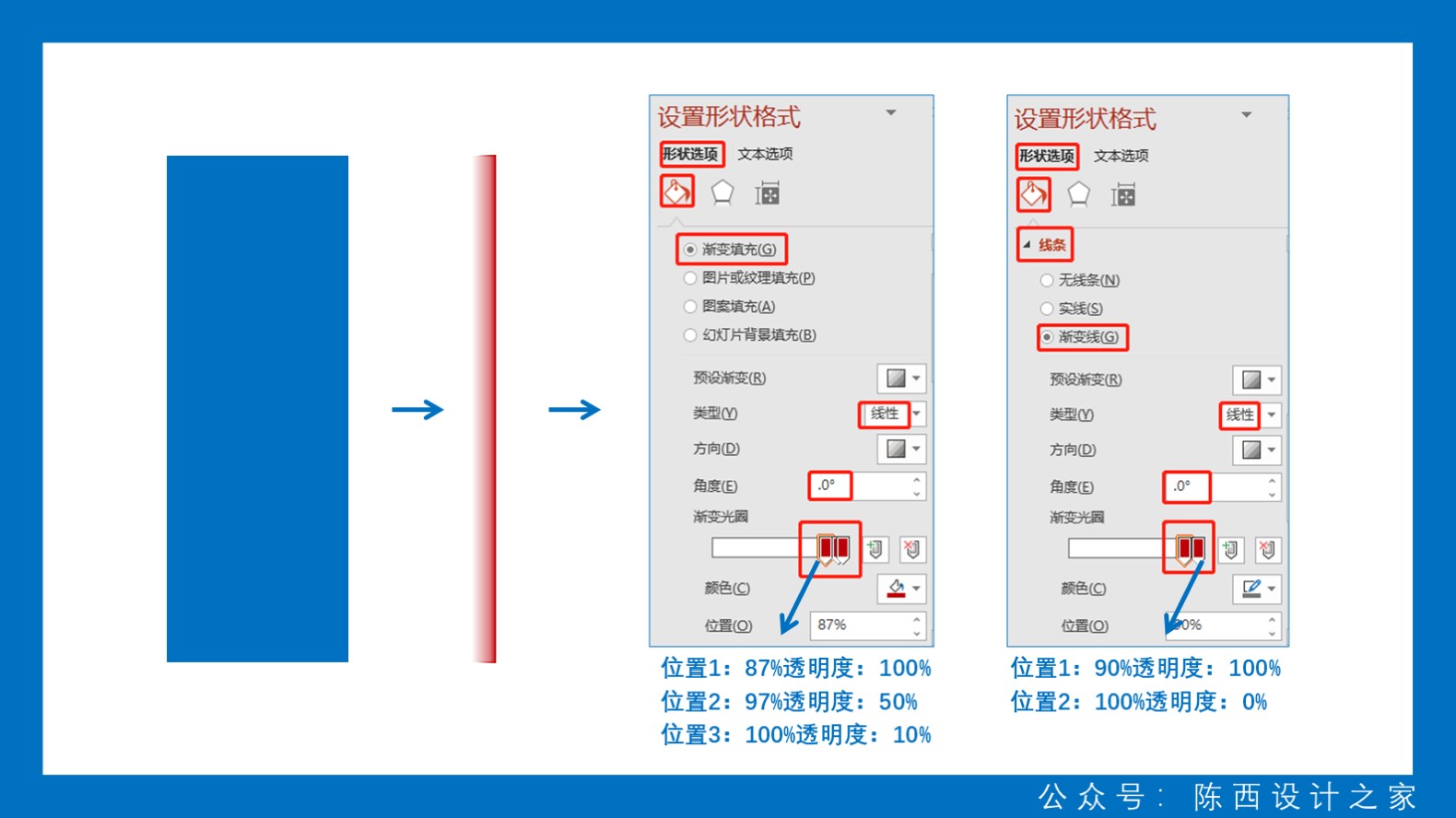
那么我们再来看一些具体细节设置制作。如下图:

最关键的是,我们需要制作矩形渐变的单个单元,然后由这些单个元素单元组成一个整体集合从而达到效果。
这里面使用的就是普通的矩形,添加了向右的线性渐变,调节了不同滑块的位置和透明度。具体的参数可以参考上面的数值。
其实只要是向右的线性渐变,左边第一个滑块是百分之百的透明度,大致是上图中的渐变效果就行,所以数值完全可以自己看着效果调节即可。
当然,一个渐变还不够。我们还需要制作更多一点的这种类型的渐变。渐变颜色逐渐变宽。
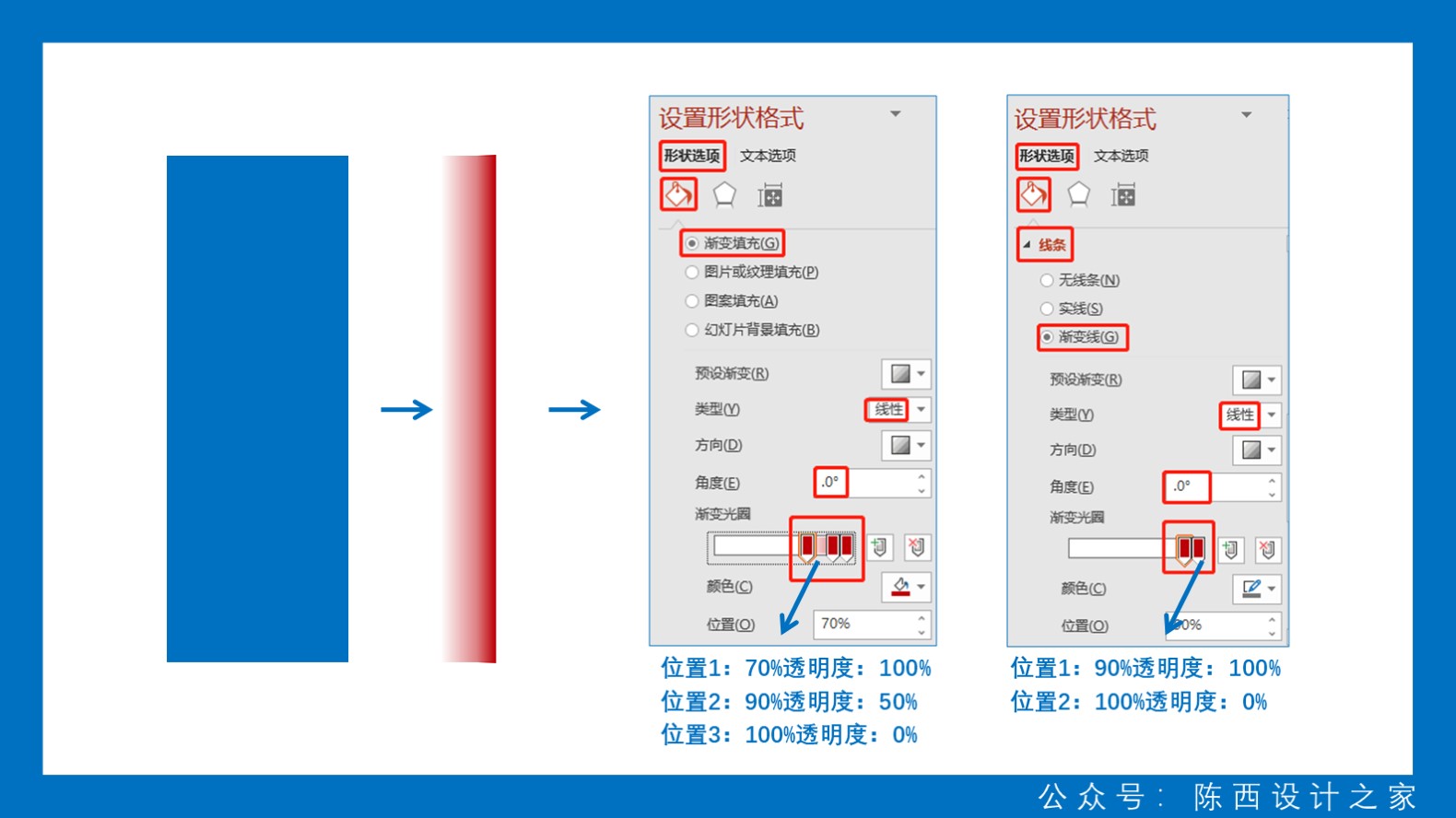
我们再看一个渐变,如下图:

渐变效果调节大致是这种类型。不过这里的渐变宽度逐渐变宽了,也就是调节了滑块的间距,同时也会改变一些滑块的透明度。
剩下的其它的几个渐变矩形块也是这样子调节的。
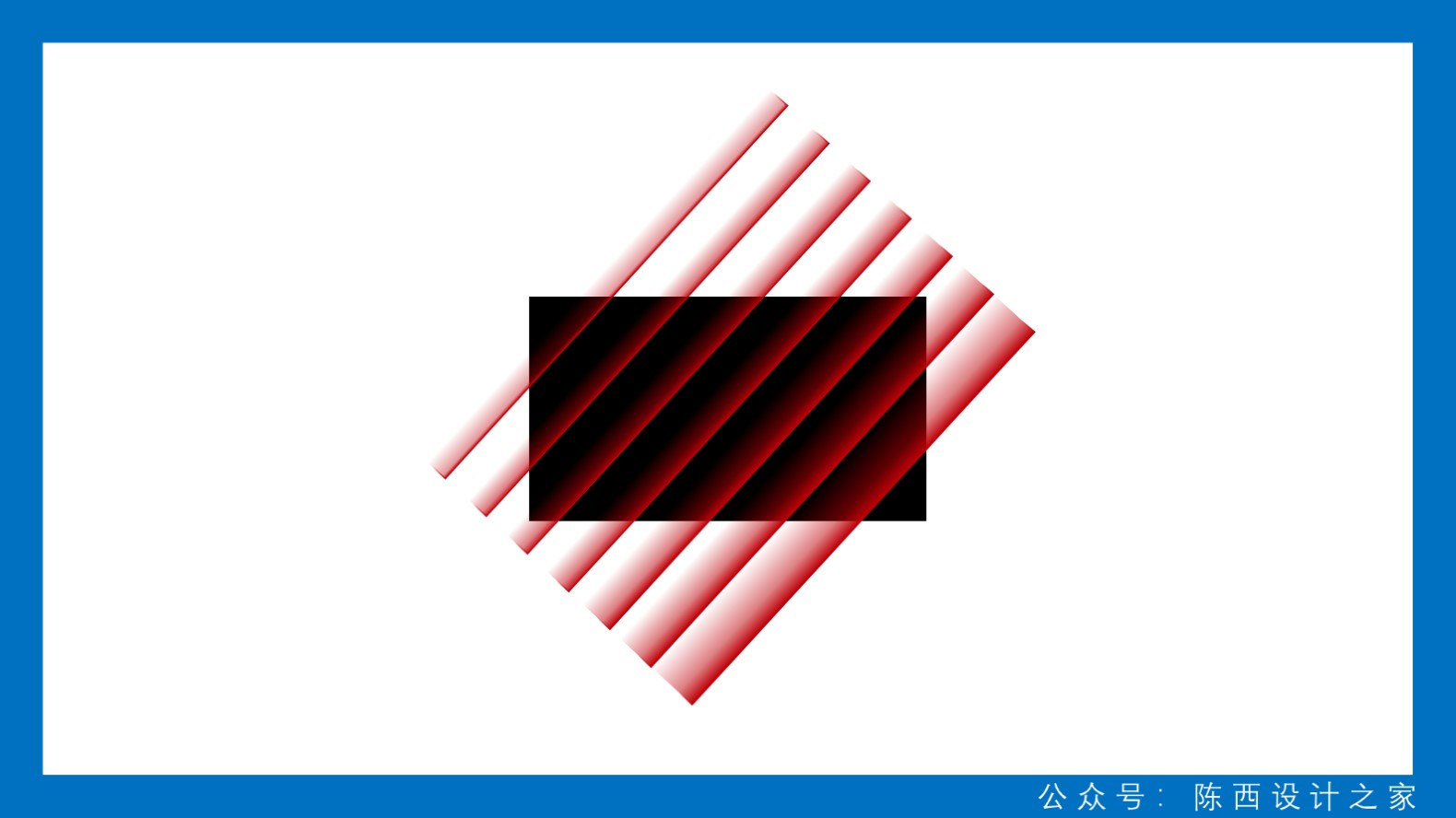
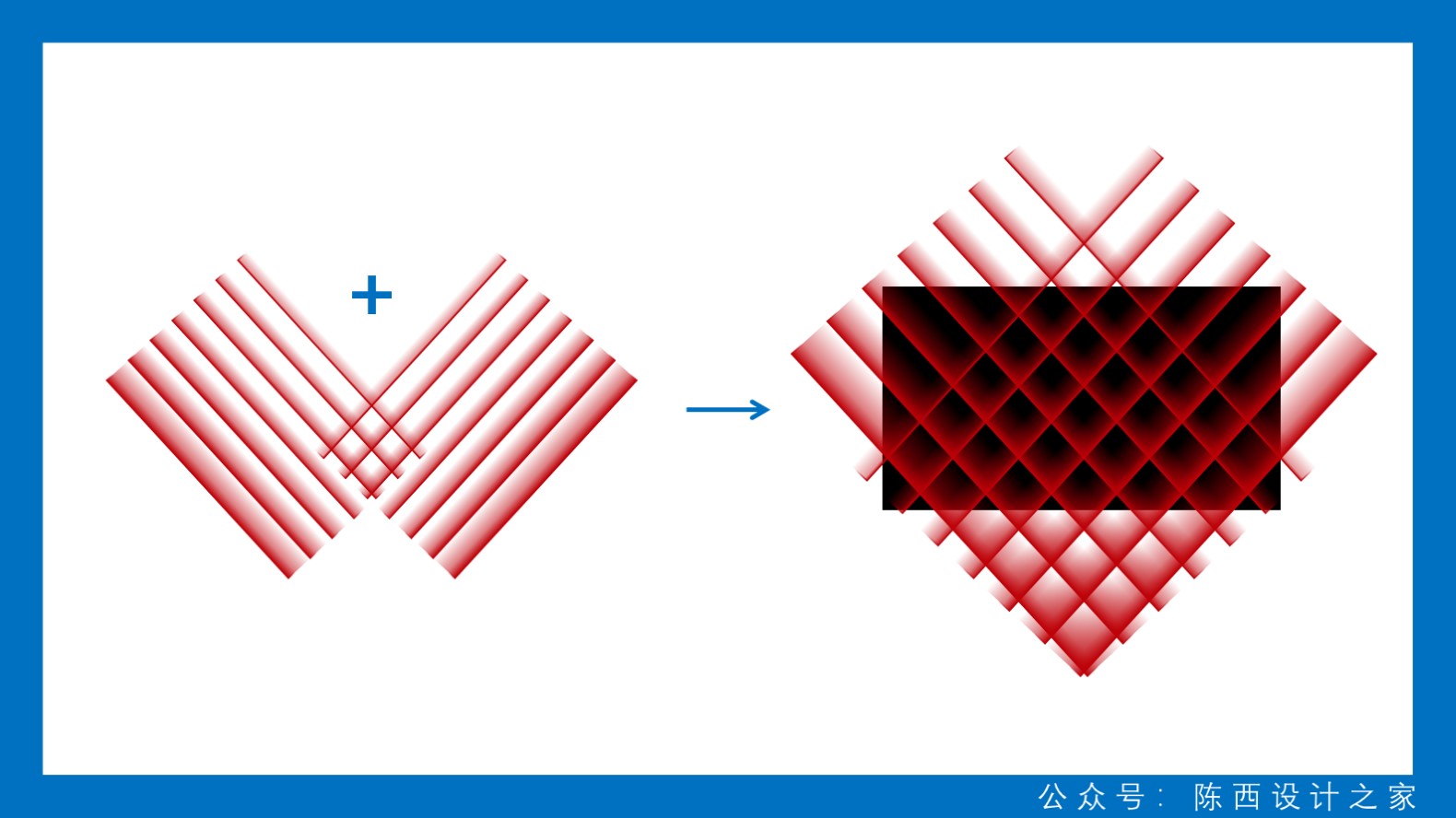
调节好渐变颜色后,我们将这些矩形块排列成等间距的一行,并全部选中右键进行组合一下,再随意旋转一个角度。

这样,就可以制作好一个背景了。如下图:

PPT幅面之外的部分可以不用考虑,播放的时候是不显示的,显示的就是黑色矩形框内的内容。
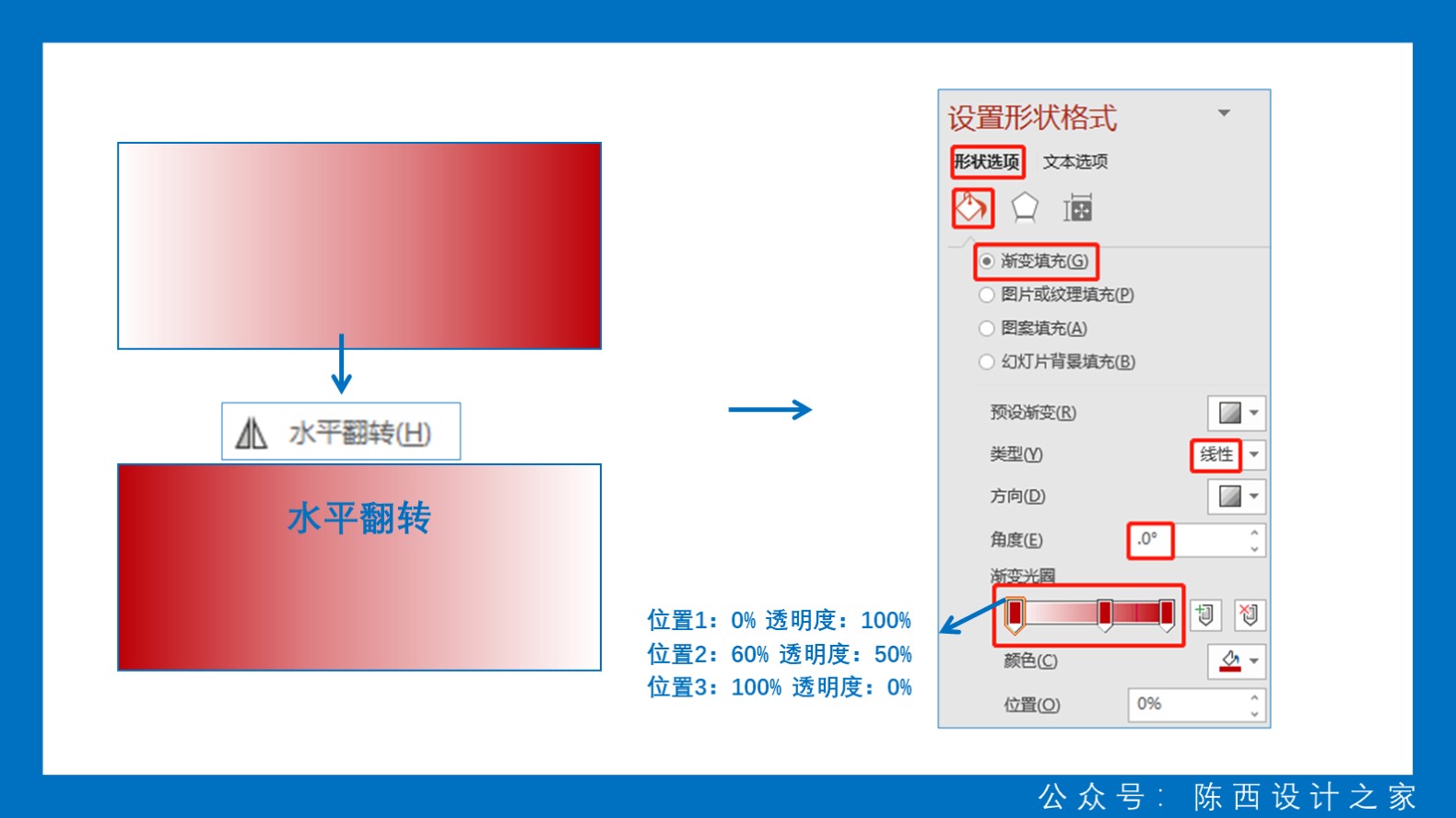
然后就是文案下面的渐变矩形的设计制作了。如下图:

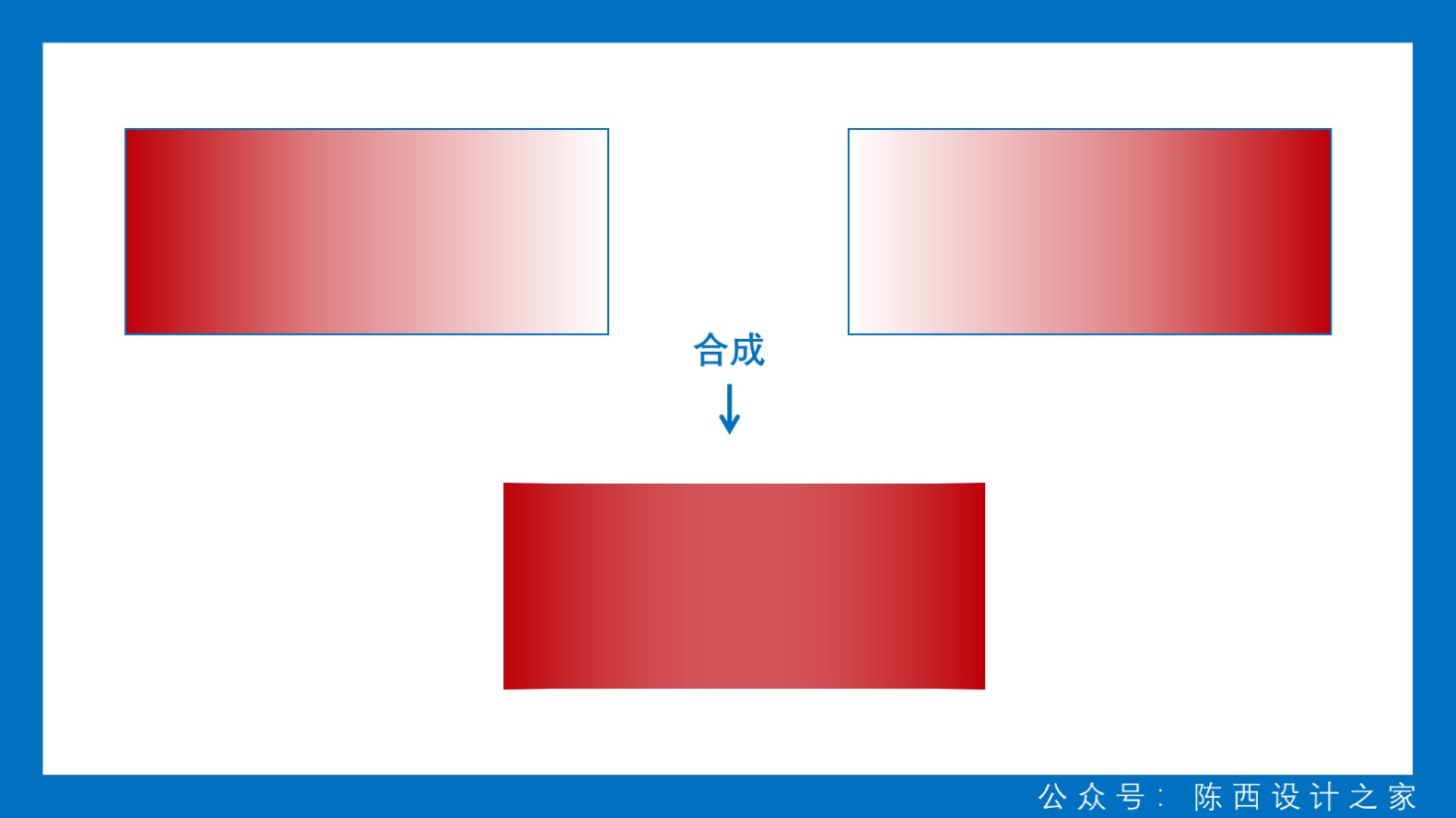
我们绘制一个矩形,同样调节从左至右的线性渐变;调节好后再复制一个,并进行一下水平翻转。
当然,也可以再绘制一个同样大小的矩形,调节相反方向的渐变。
将这两个矩形叠加一下,就是文案底部渐变矩形的效果了。如下图:

当然,你也可以直接用一个矩形调节更多的渐变滑块来达到这种渐变的效果呢。
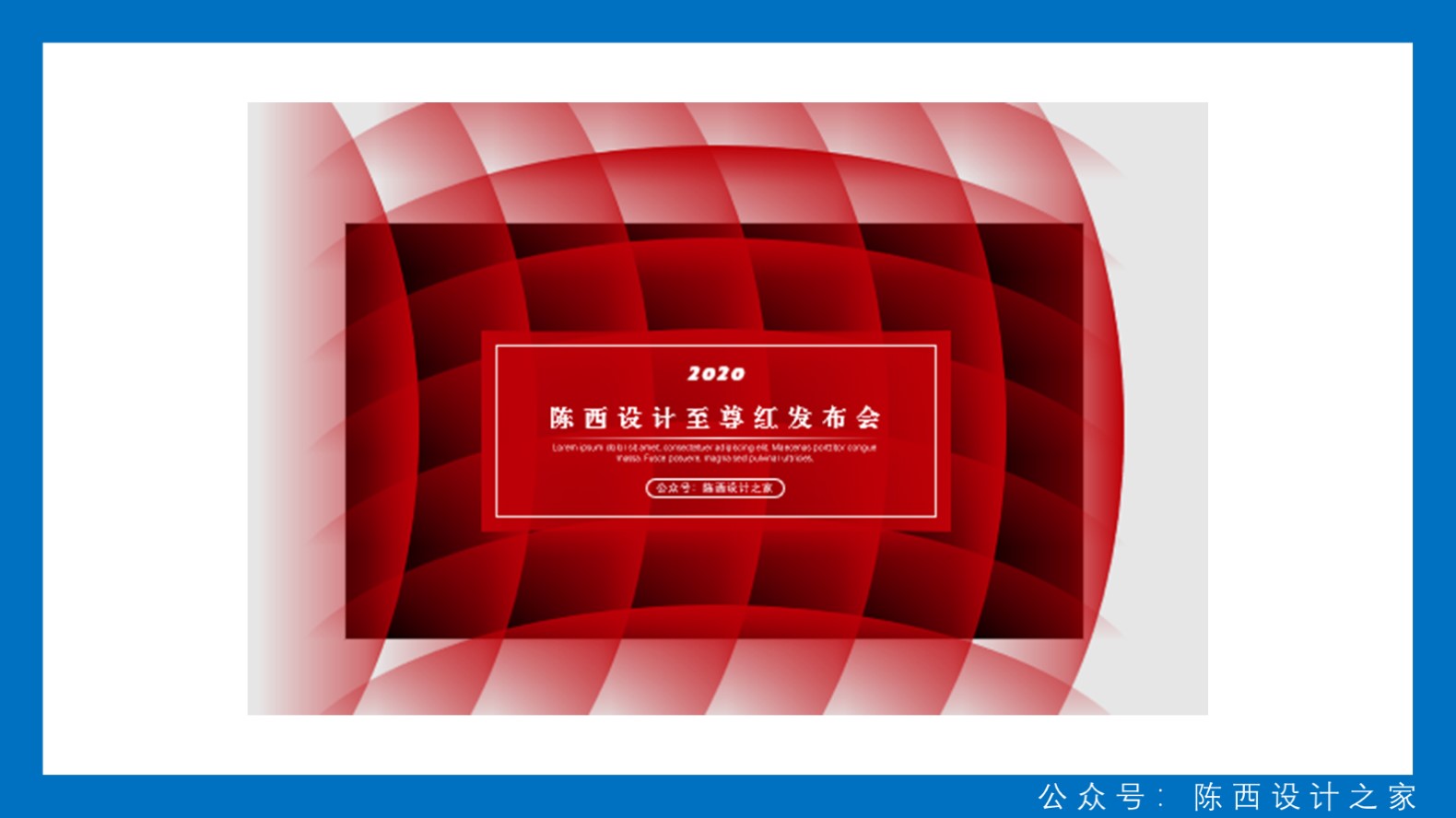
然后我们加上居中排版设计的文案内容。如下图:

这样,加上之前设计好的背景,这个PPT案例就制作完成啦。如下图:

这是其中一个案例。完全是利用渐变和形状设计制作的。
当然,接下来,才是最重要的思维提升部分。
▣ 02
前面的案例介绍了详细的一个制作过程。相当于我给你一个从零到一的一个思路和方法。
这样是不够的,我们还要学习一下老子的思想。
那就是:道生一,一生二,二生三,三生万物。
这也是设计中最重要的一种思想,会给你源源不断的灵感。
在一片混沌之中创作了第一个作品,以这个作品为本源,继续创作第二个,第三个,第四个乃至更多。
回到我们这个呢,就是以上面的第一个案例为本源,继续创作。
比如下面这个作品:

这个案例作品就是从第一个案例演化而来的。
其实是很简单的,不过是多增加了一个相同的元素,并调整了角度。如下图:

将第一个案例中制作好的一个整体背景元素,再次作为单个的单元来使用。
复制这个元素,并旋转另一个角度,或者翻转对称就行,将这两个单元再次组合合并成一个整体。新的效果就出现了。
这就是一生二思想的一种体现。
加上文案,就是一个全新的作品啦。如下图:

接着,我们需要再次进化,继续完成二生三的迭代,继续创作作品。
如下图:

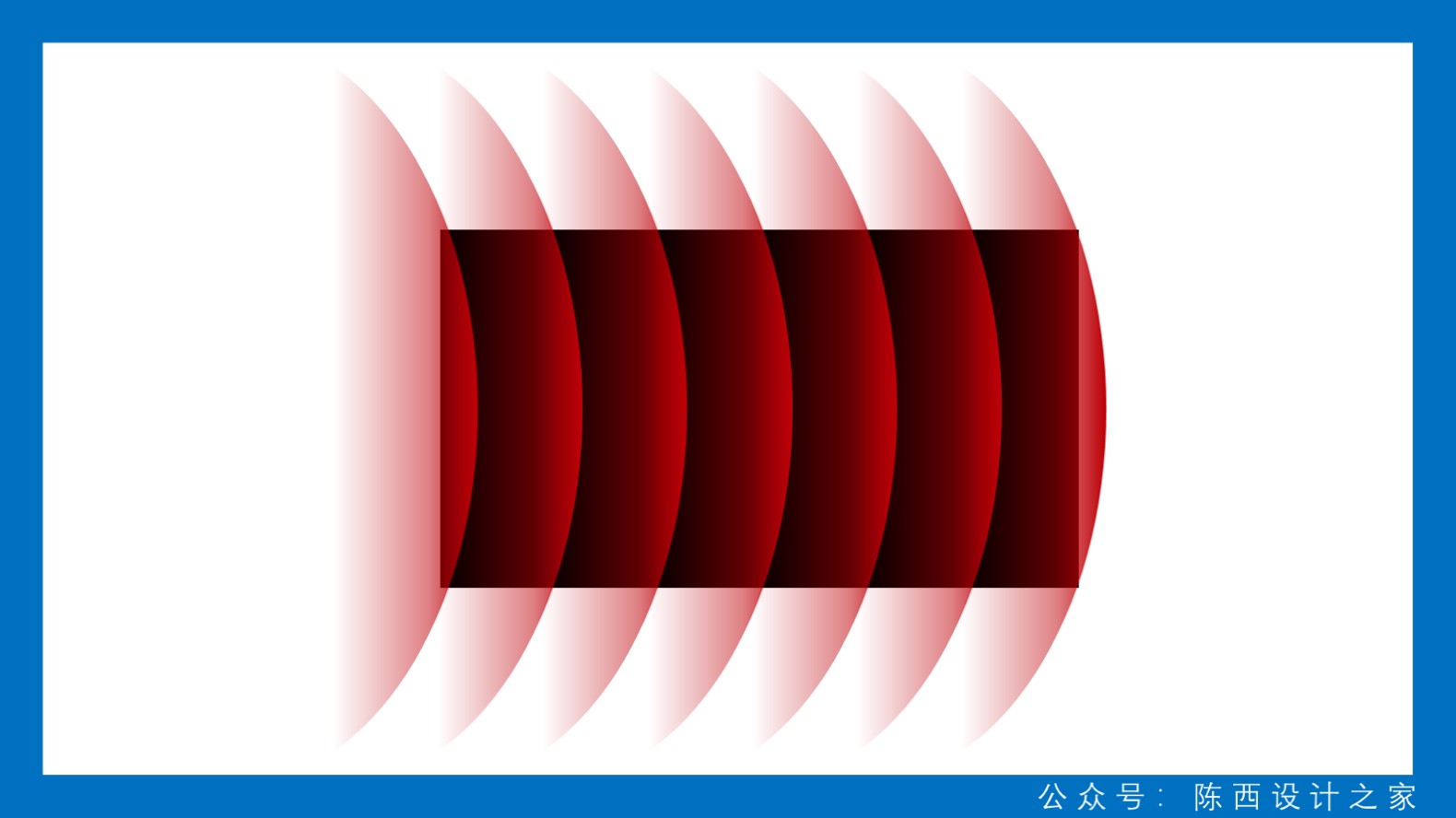
这里的出发点是通过改变最初案例一中的最小基本单元来实现进一步创作的。
就是将最小单元渐变矩形换成了渐变圆形。如下图:

这个时候,是不是就明白很多了。
我换成圆形了,那我再换三角形,多边形,不规则多边形是不是都可以呢!
我们再看一个案例,如下图:

这个还是通过改变基本单元的数量,来进一步创作作品的。
就是由两个方向的渐变圆形组成的。如下图;

是不是很简单啦。
说完了二生三,就到三生万物了。也就是我们可以以本源为起点,继续裂变出更多的作品。
再给大家一些案例,如下图:






这些案例还只是一小部分啦,冰山一角。
我们还能改变的东西有很多,包括颜色,排版,渐变类型,基本形状单元,不同组合方式等等。
上面这些案例是由哪些基本单元组成的呢,大家可以从公众号下载源文件研究一下。
最关键的是,需要掌握这种思路啦。那就是我们伟大的老子的思想:道生一,一生二,二生三,三生万物。
所以接下来三生万物这个部分就留给大家去再创作啦,期待你们的作品呀!
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![新鲜的酷炫手机APP分层展示模型Mockup下载[PSD,for iOS]](https://static.yrucd.com/wp-content/uploads/2016/12/mockup_new.jpg?x-oss-process=style/s1)


![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)







