UI设计师必须知道的海外大神推荐的29设计工具网站
设计师除了需要设计作品的灵感,在新的设计工具上也应该多了解一些,今天分享的《UI设计师必须知道的海外大神推荐的29设计工具网站》是海外大神分享的29个干货网站,除了有设计资源,还有神奇的图片放大工具,据说可以放大16倍而不损失效果,所以这些非常值得大家逐个了解,我相信它们肯定能给您带来很大的收获,enjoy!

设计空间充斥着无数的设计工具,插件,网站,资源,并且更有希望改善您的工作流程并使您成为更精明的设计师。多年来,我尝试了很多方法,但是只有少数方法能够真正脱颖而出。
此清单是最鲜活的一面-最晦涩,最有创意,独特,有用或与众不同的。一些有趣的网站可以从中得到启发;其他的工具和资源绝对可以使您成为更好的设计师。
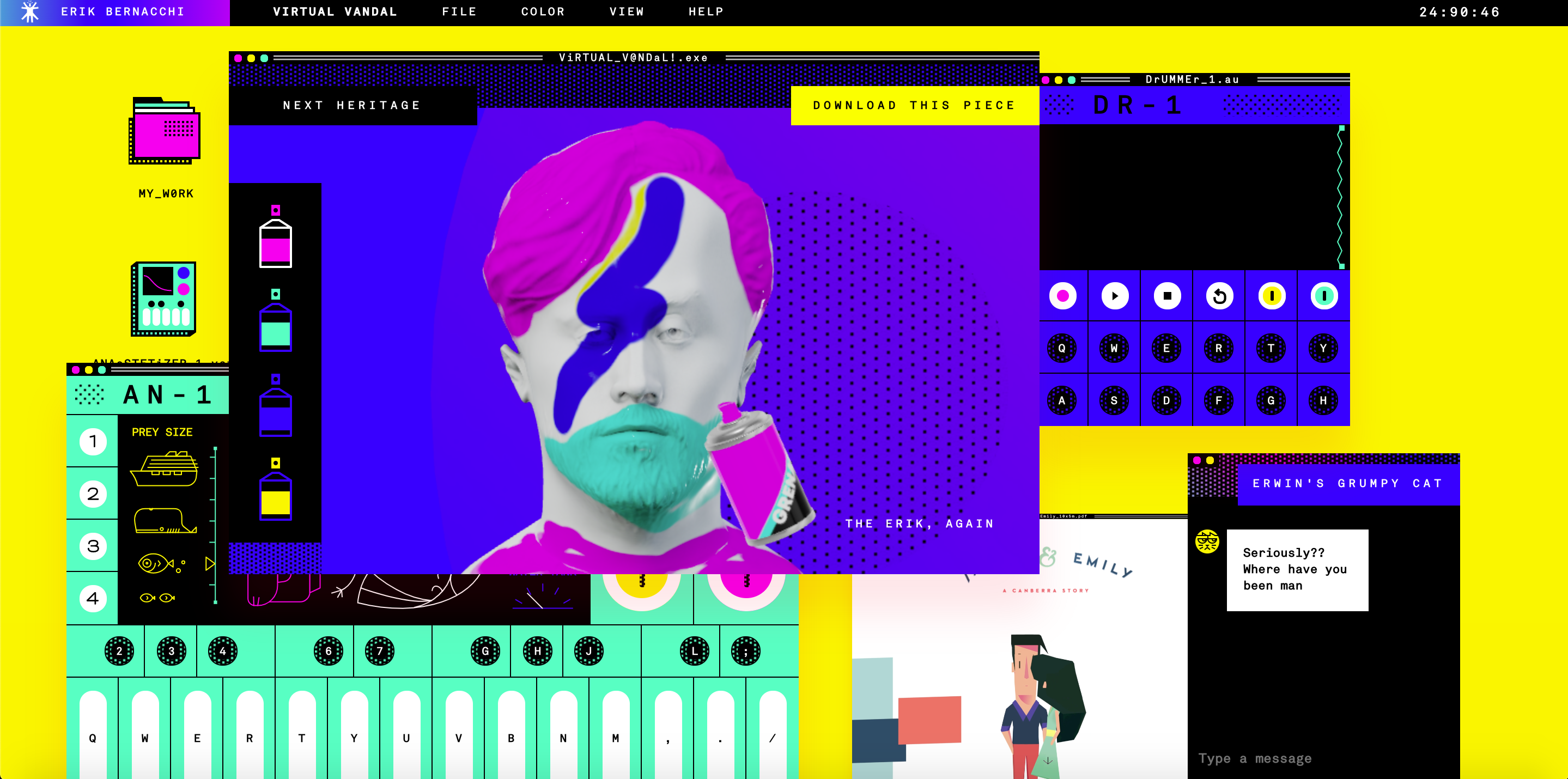
1. Erik Bernacchi荒谬的门户网站

这很可能是我见过的最古怪和最令人印象深刻的作品集。这也是一个有趣的网站。这个网站上充斥着古怪的迷你游戏,一个模因生成器,一个鼓点创作器,一个合成器,以及许多有趣的程序,这些程序使我忙了一阵子。
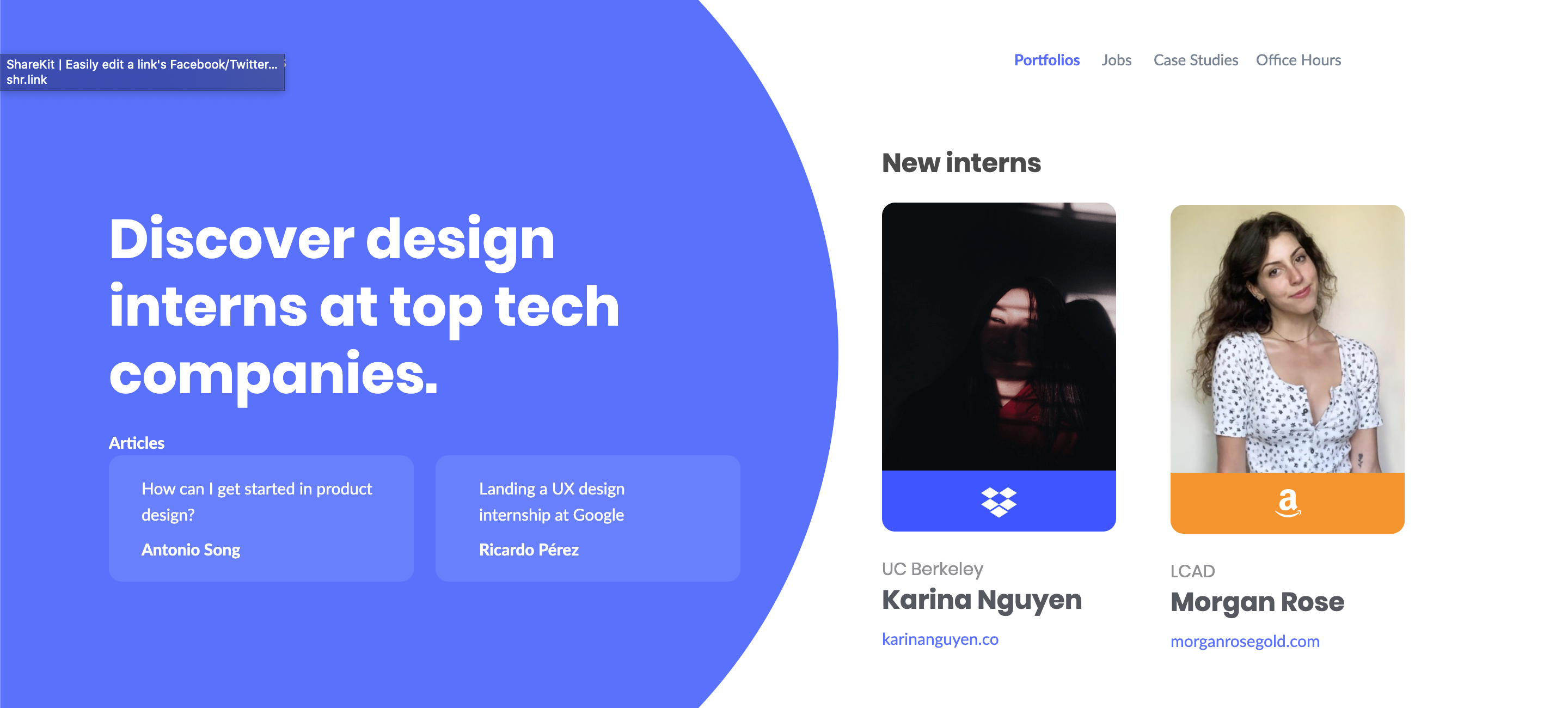
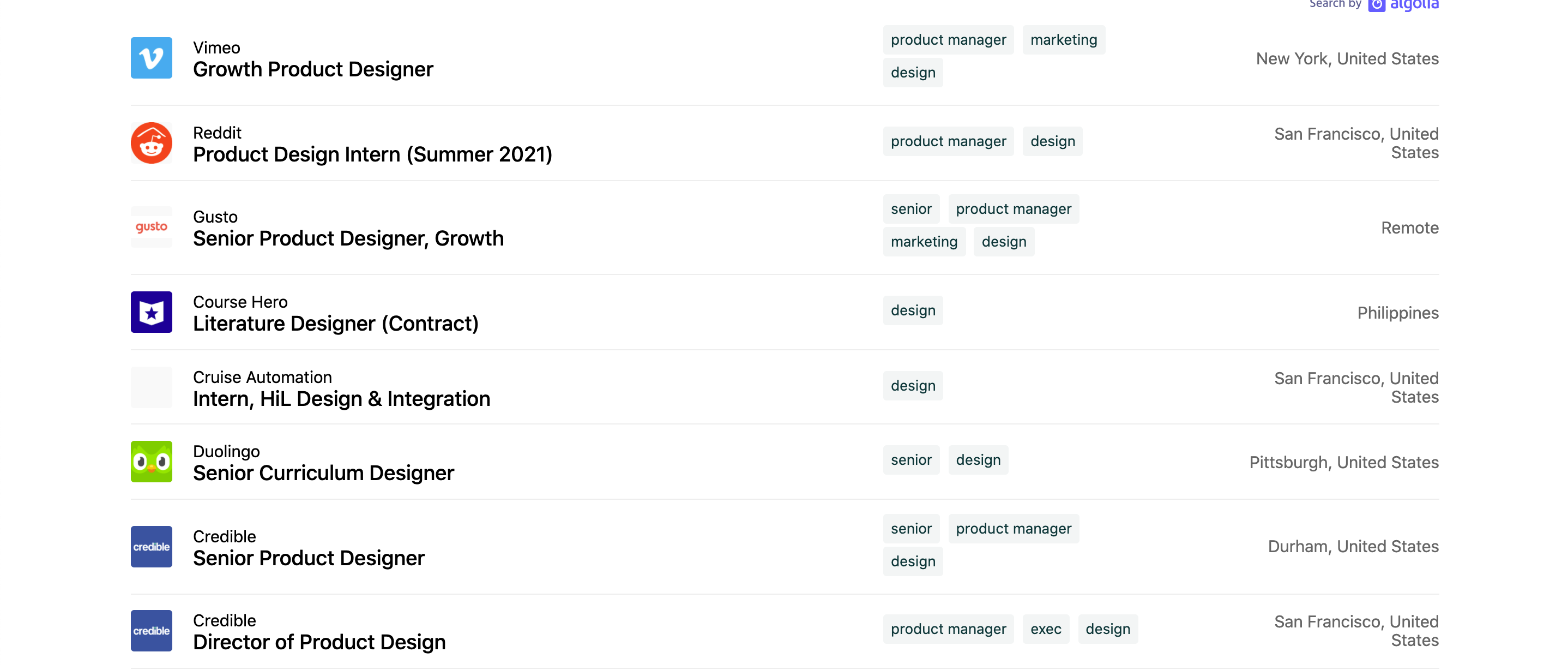
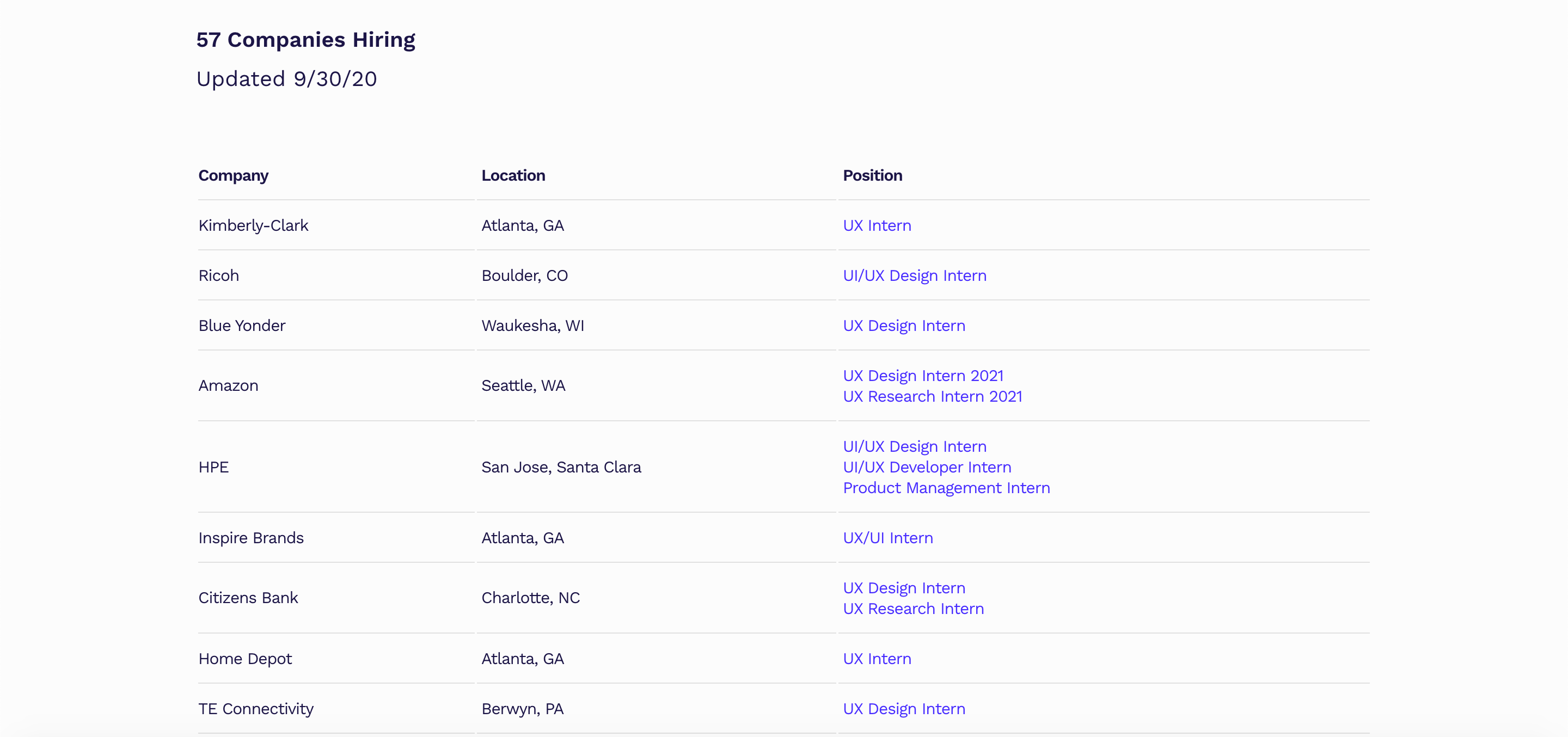
2. Cofolios

Cofolios是与实习相关的所有事物的集合,包括投资组合,文章,实习机会,案例研究等。这是一个很棒的网站,可以从初级设计师的产品组合中汲取灵感,并向即将来临的设计人才学习。
当我开始产品设计生涯时,我还是一名设计实习生,但仍然认为这是初级设计师进入进入门槛较高的科技公司的最佳途径。我喜欢看到人们进入设计领域的所有非常规途径,并阅读有关设计师所拥有的经验的信息。在Cofolios上分享的许多博客文章都提供了在不同科技公司实习的感觉以及如何做同样技巧的提示。
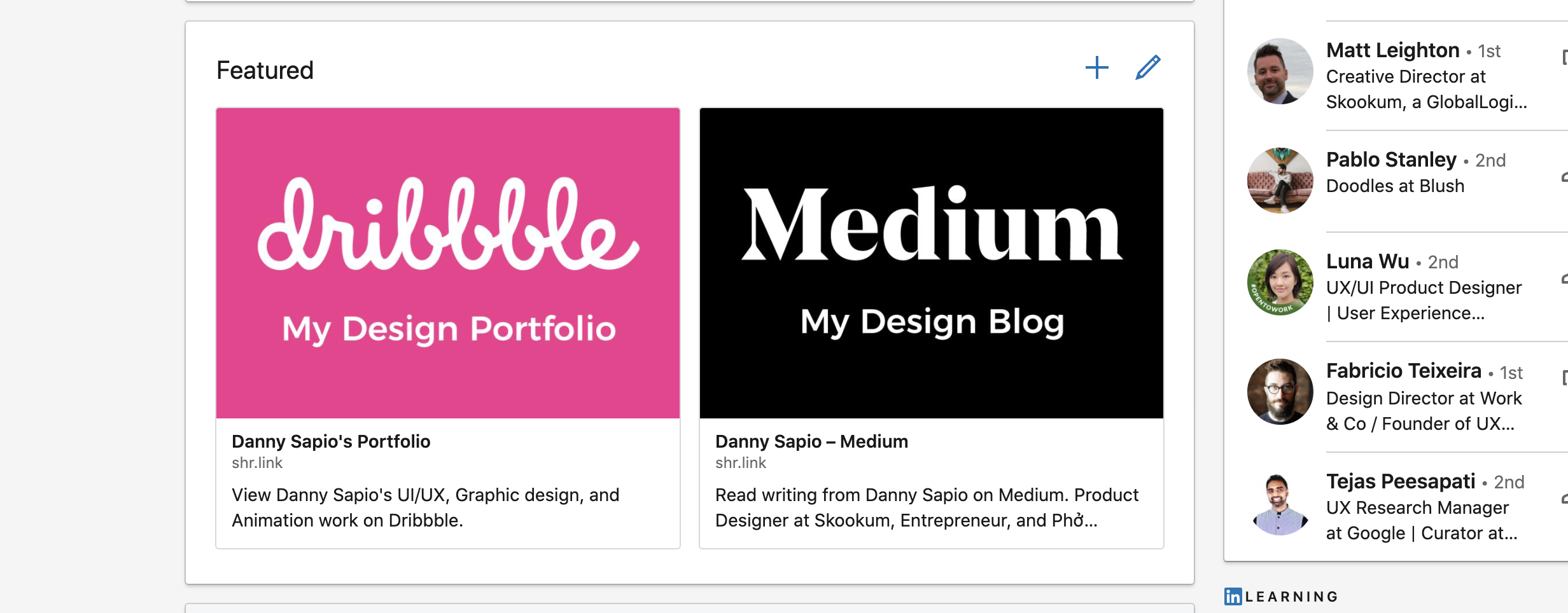
3. ShareKit

ShareKit使用户可以轻松地自定义链接到链接的预览图像。我一直在使用ShareKit,因为预览图像通常是模糊的并且与我共享的内容无关。我在Sketch中设计了快速图形,然后将它们上传到shr.link,瞧!ShareKit还具有一个分析仪表板,可以向我显示引荐来源以及我获得了多少点击。
4. Saasframe

当我陷入网站设计的一部分时,Saasframe是一个很好的启发灵感的网站。此资源重点介绍了具有出色设计的流行科技公司提供的不同用户体验。例如,假设我很好奇其他公司如何安排他们的“忘记密码”体验。我可以去Saasframe并浏览其他公司的示例,看看他们是如何做到的。
5.启动工作

无论是实习,兼职还是全职工作,startup.jobs都能满足您的需求。他们在各种职位上都有职位,主要是为受欢迎的科技创业公司提供职位。该网站还有一个整洁的收藏页面,可将各种职位列表整理成各种兴趣,例如“革新旅游业”或“加入女性领导创业公司”。当工作搜索任何级别的任何职位时,此站点是必不可少的工具。
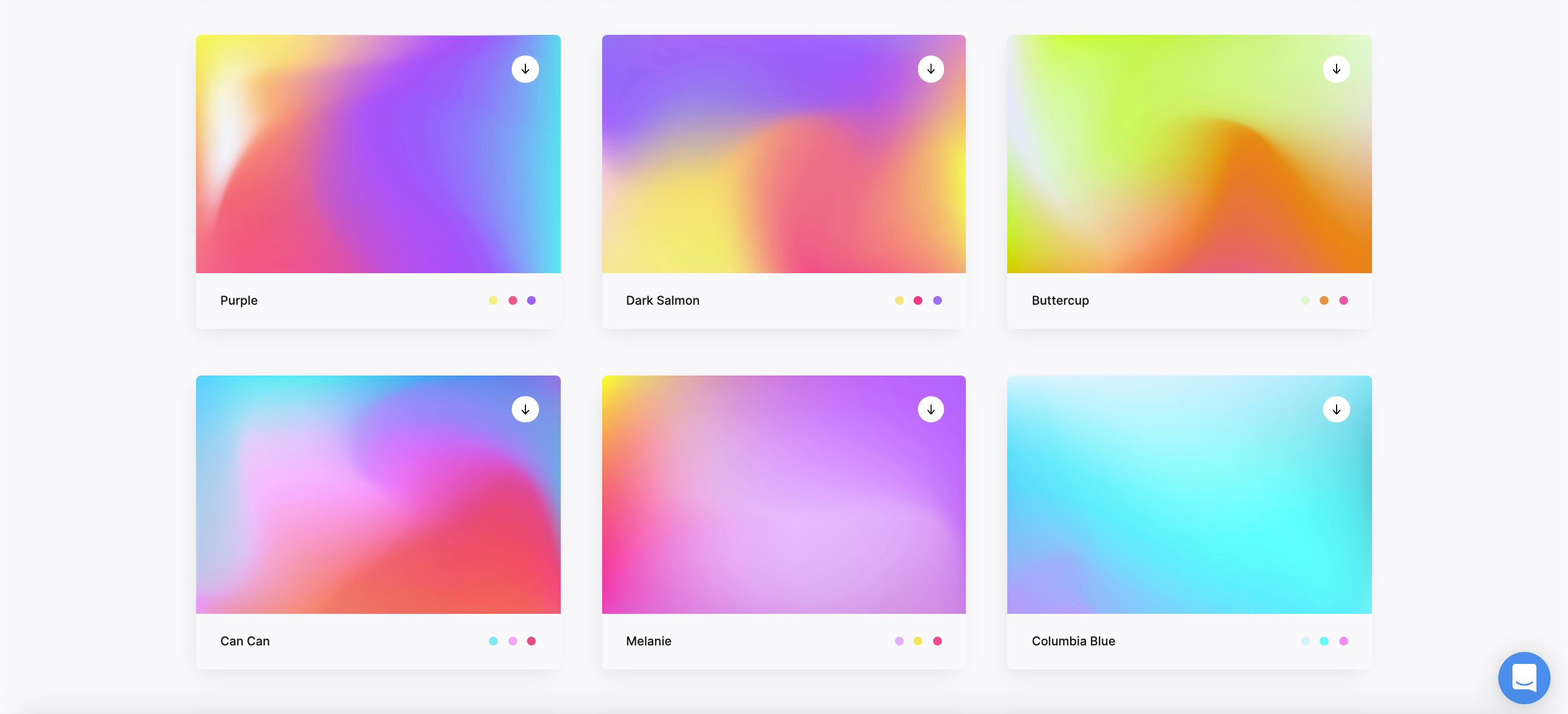
6.网格渐变
products.ls.graphics/mesh-gradients/

网格渐变提供100种免费渐变可供选择。我喜欢这些渐变中使用的柔和和充满活力的色调。它们可用于为界面,登录页面或您正在处理的其他任何事物添加一点颜色。
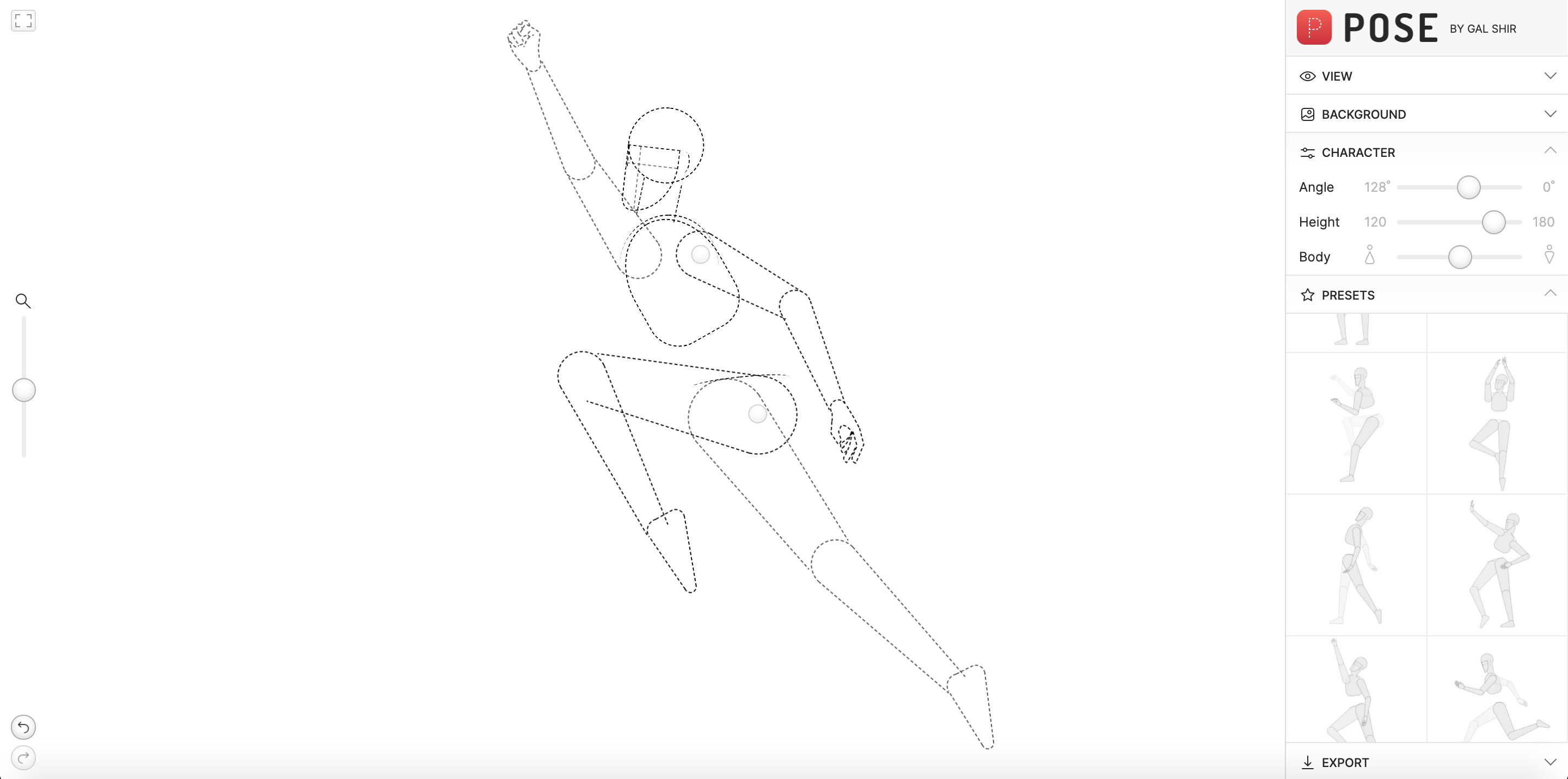
7. Gal Shir创作的《 POSE》

POSE是我发现的用于创建解剖结构和人体插图的最佳工具。在插图中正确设置比例从未像使用POSE那样容易。当我在Snapchat担任插画师时,偶尔会完成一个角色的图示,只是为了意识到腿部与身体的其余部分不成比例。如果当时存在POSE,它将使我免于头痛。
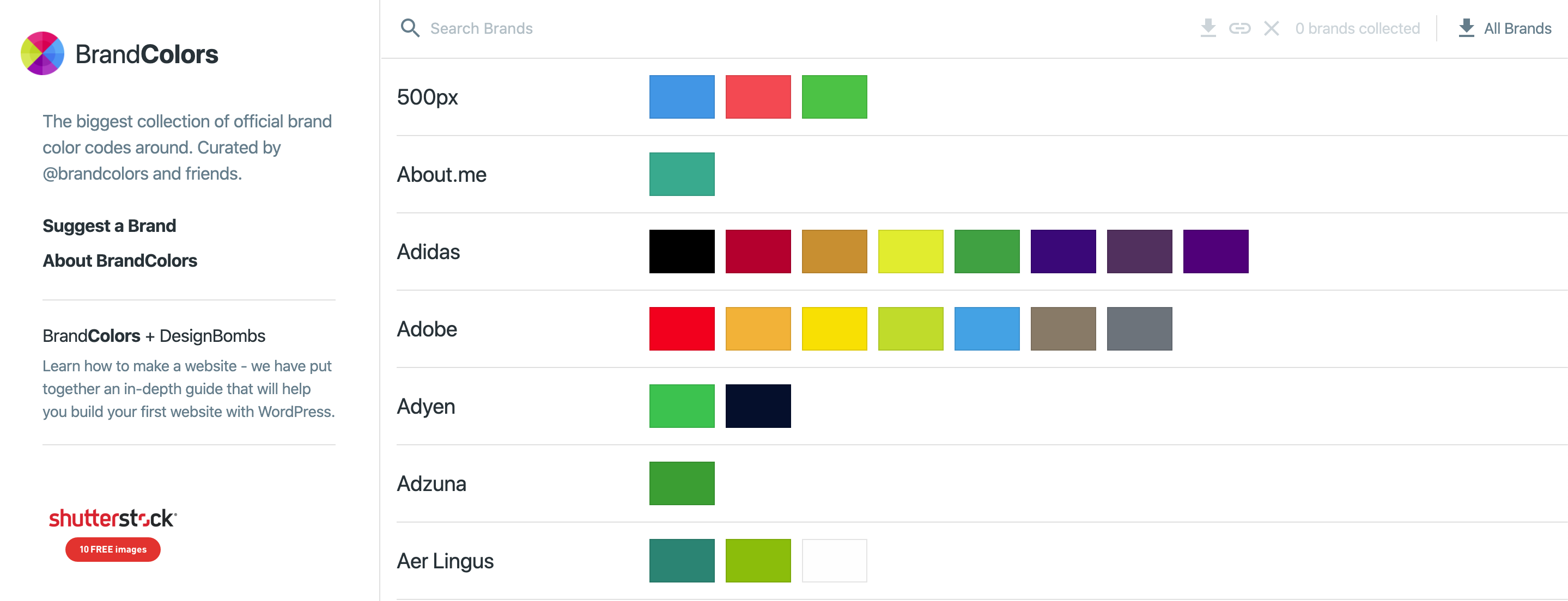
8.品牌色彩

品牌颜色是家喻户晓的大量品牌颜色集合。无论您是寻找灵感,有趣的调色板,还是需要特定品牌的颜色,Brand Colors都是您的理想之选。
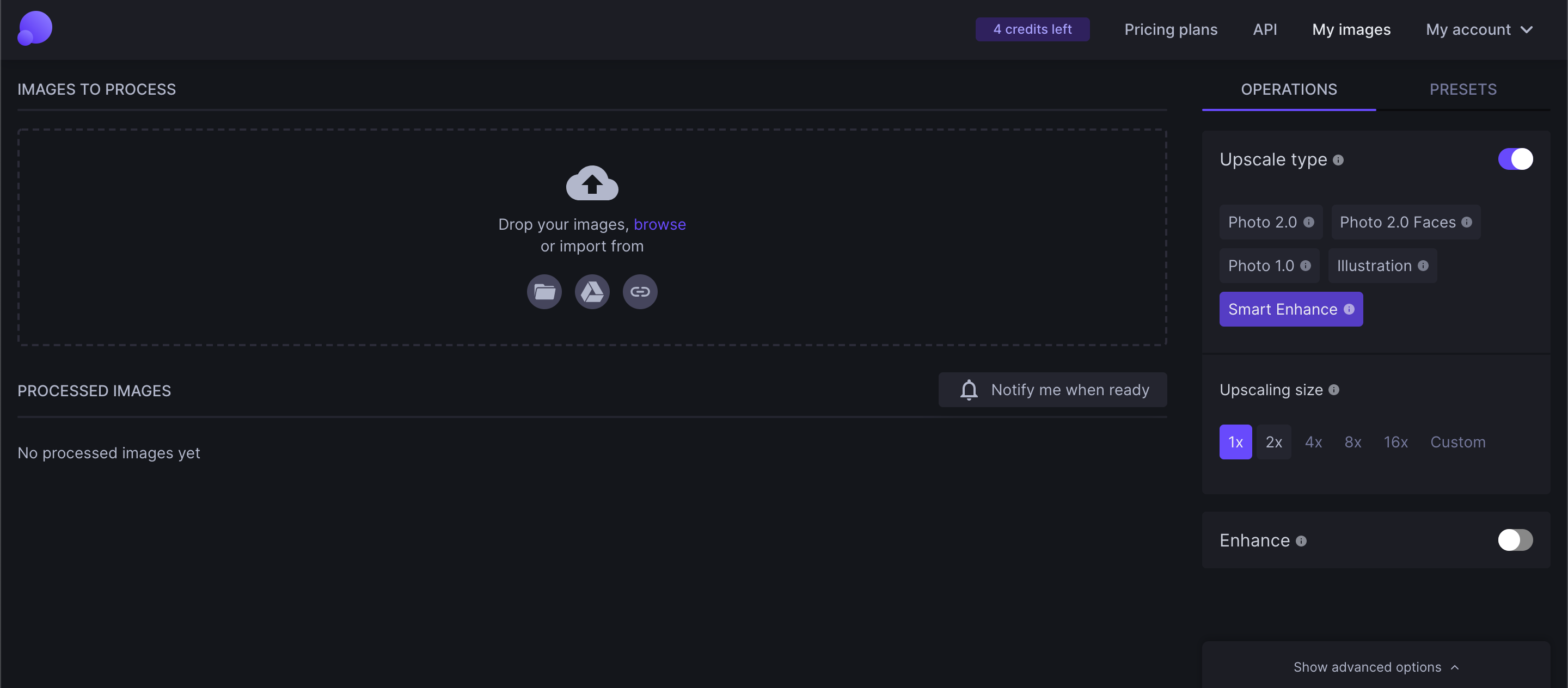
9.图片放大

让我们增强功能是一项革命性的工具,它可以将任何图像缩放至16倍而不会降低分辨率。结果令人震惊。我不会为您带来任何细节-自己尝试一下。
10. BeyondUI

Beyond UI的PávloSanchez的大脑是关于界面,资本家,政府和公民的视觉文章。这是一个有趣的滚动条,其中充满了令人发指的思维和关于我们现代世界的头部抓图。
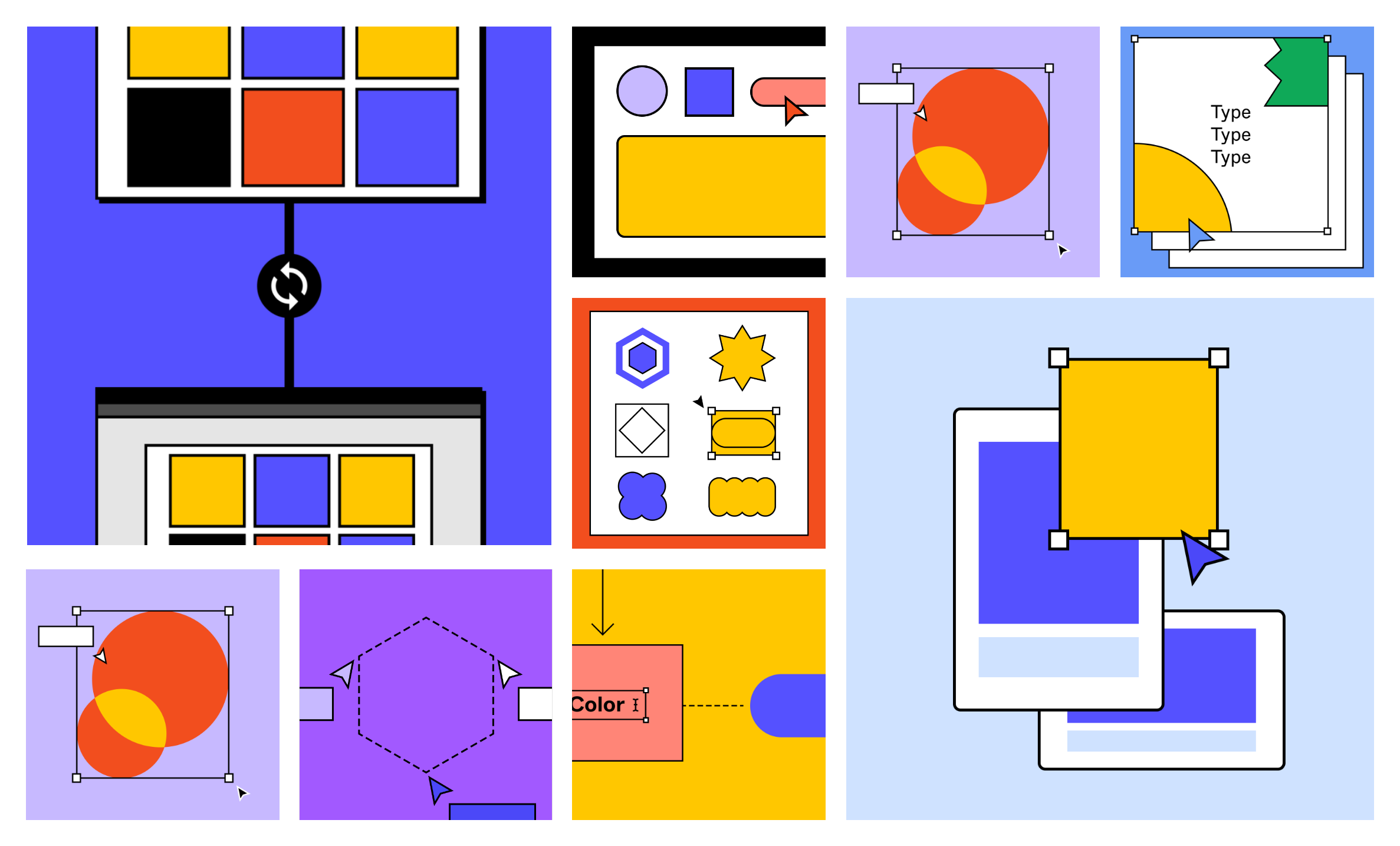
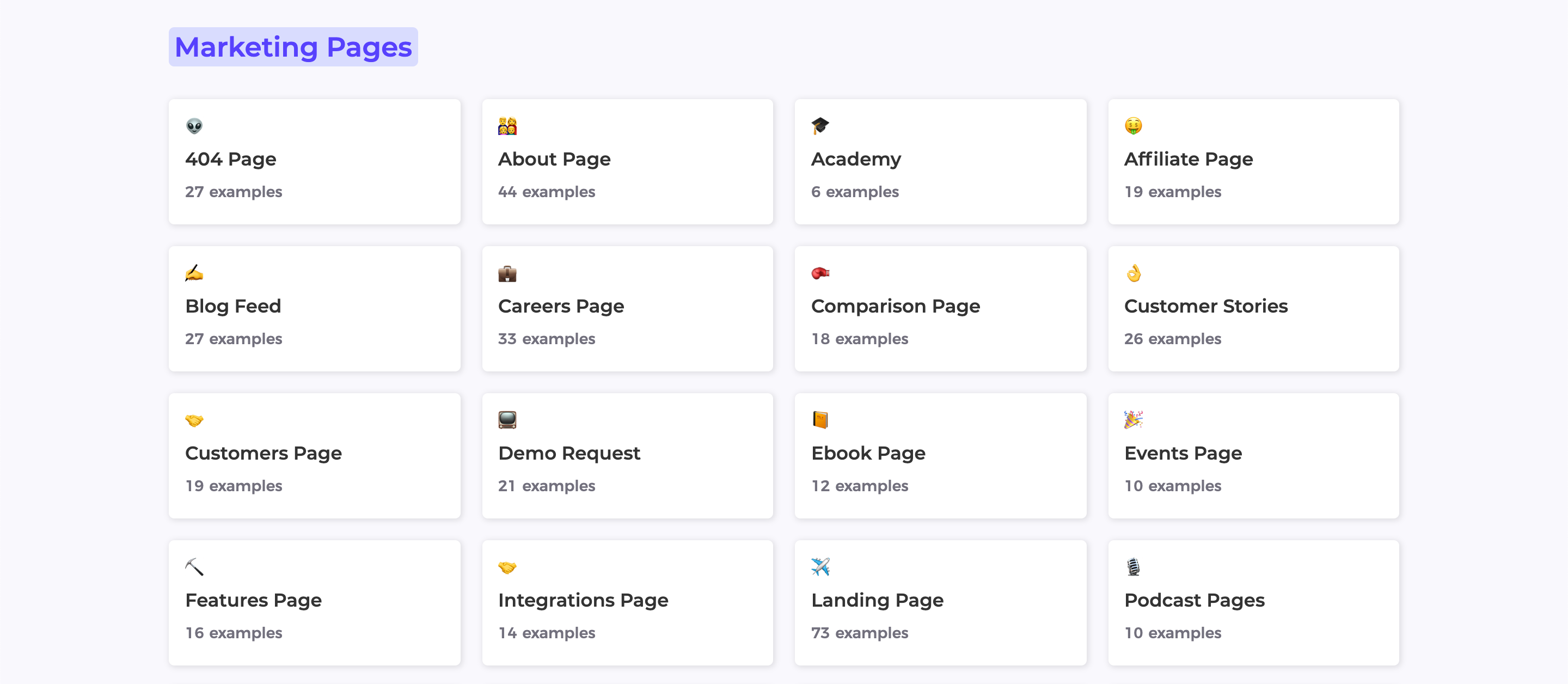
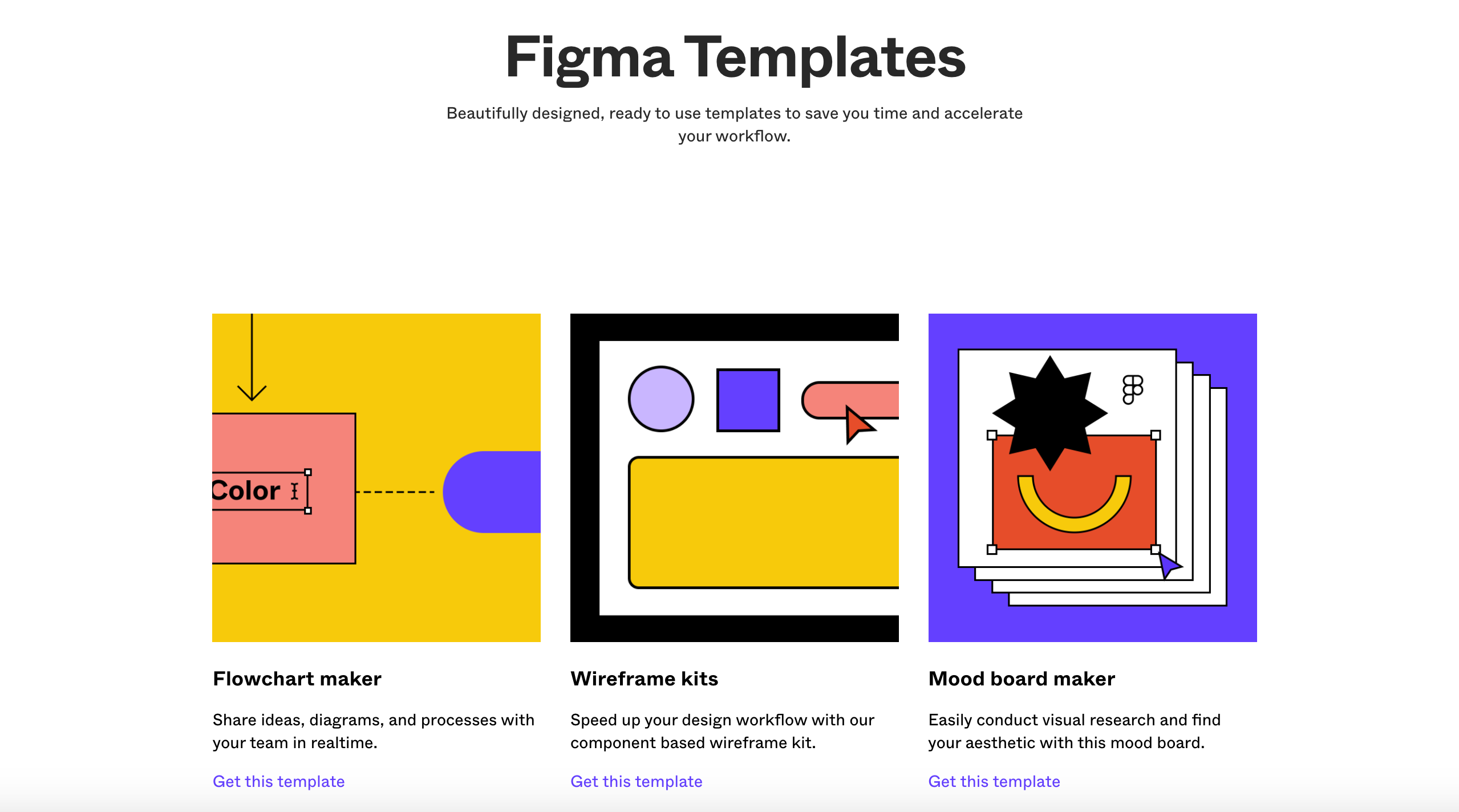
11. Figma模板

Instagram模板,流程图制作器,线框工具等,以及所有这些均从Figma模板免费获得。紧邻Figma网站,提供了十二种免费模板,可改善您的工作流程并在制作下一个旅程地图或Venn图时使您的生活更轻松。
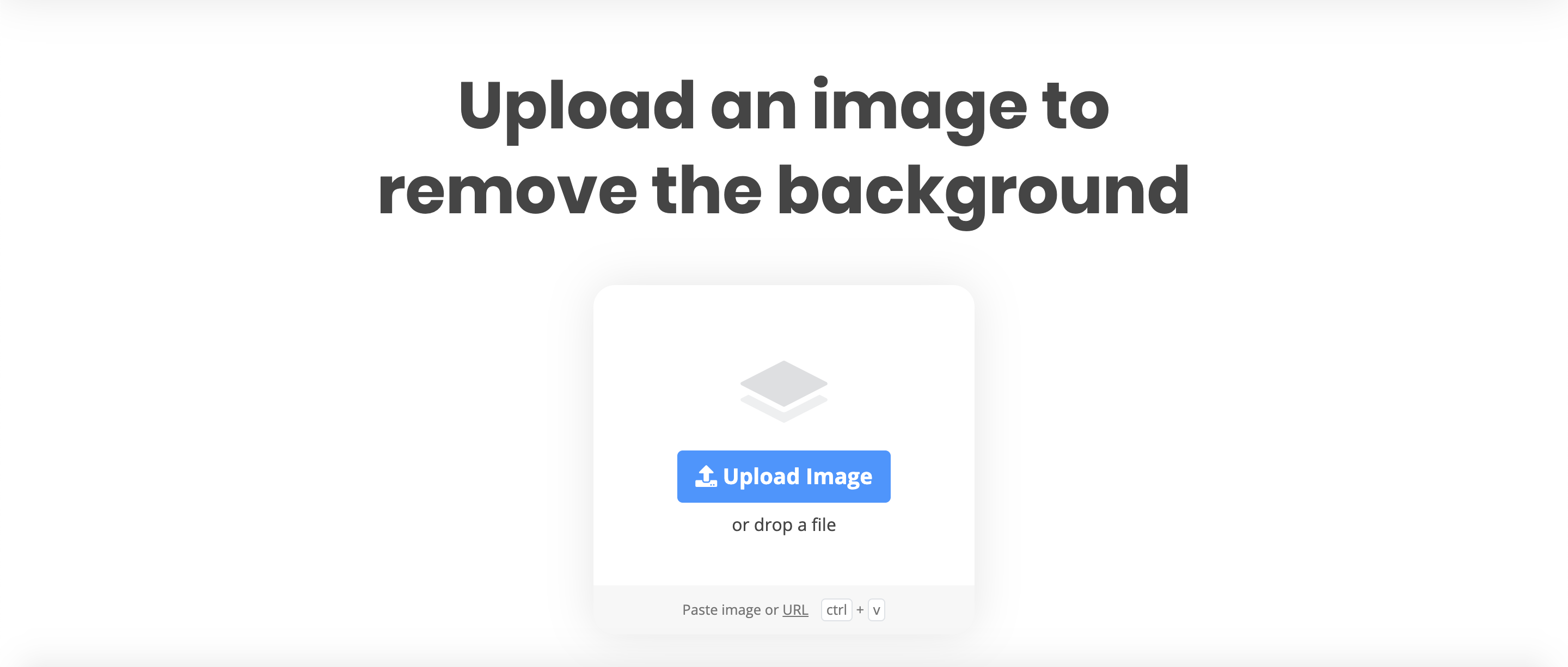
12. Remove.bg

Remove.bg的确切含义是一个可一键删除图像背景的网站。下次当您有图片并且不想在Photoshop中使用钢笔工具花费半小时时,请首先在remove.bg中尝试。它并不总是完美的,但是如果它可以完成90%的工作,那么我可以在Photoshop中完成工作,而不必花费整个下午的时间。
13.异想天开

我在辩论是否将其包含在此处,但异想天开的工具太好了,无法将其忽略。我敢肯定你们中很多人都听说过,但这是给两个还没有的人的。Whimsical是我工作流程中必不可少的工具-无论我是进行线框图绘制,创建用户流程图还是安排导航,Whimsical都是我要去的地方。
14.流体模拟
paveldogreat.github.io/WebGL-Fluid-Simulation/

布伦农·勒曼(Brennon Leman)是一位非常有才华和古怪的艺术家,他创作了一些我喜欢的奇异艺术品。他的风格既简单又友善,但又活泼开朗。我喜欢不时滚动浏览他的作品,然后查看他的创作。
16. Beeple胡扯

当涉及到不寻常的艺术品时,Beeple废话则处于另一个水平。我一直关注他的Instagram一段时间,每次我看到他的饲料中经常出现他的一件怪异作品时,都会感到一阵厌恶,阴谋和迷恋。这是我见过的一些最令人印象深刻的3D作品,而且经常不是绝对让人欢笑。
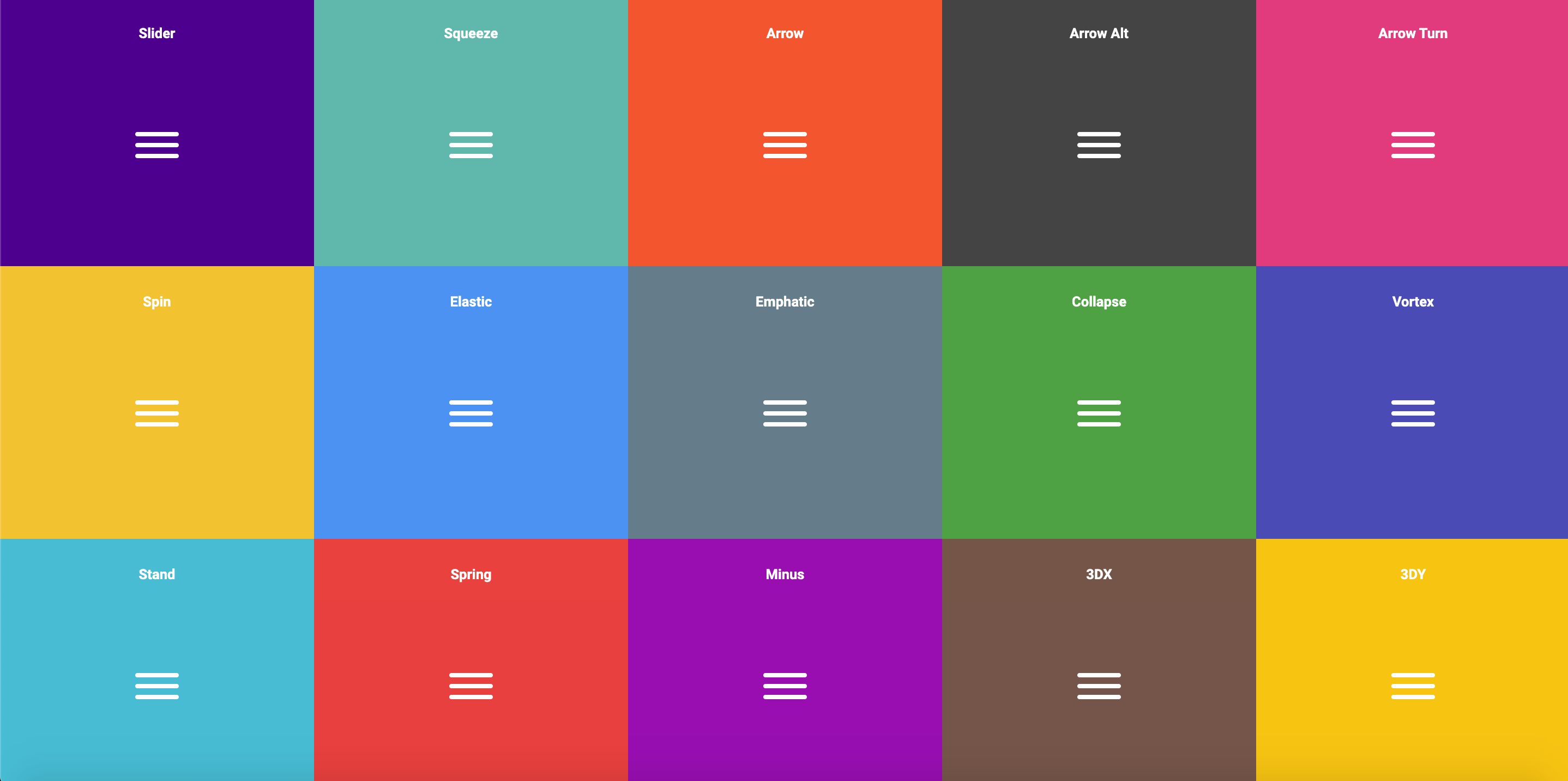
17.汉堡包

汉堡包是一个免费的动画汉堡包图标库,供设计师或开发人员使用。动画汉堡包图标是为您的个人网站增添趣味或在产品中添加个性的一种很酷的方法。按照网站上列出的步骤,它们很容易集成。
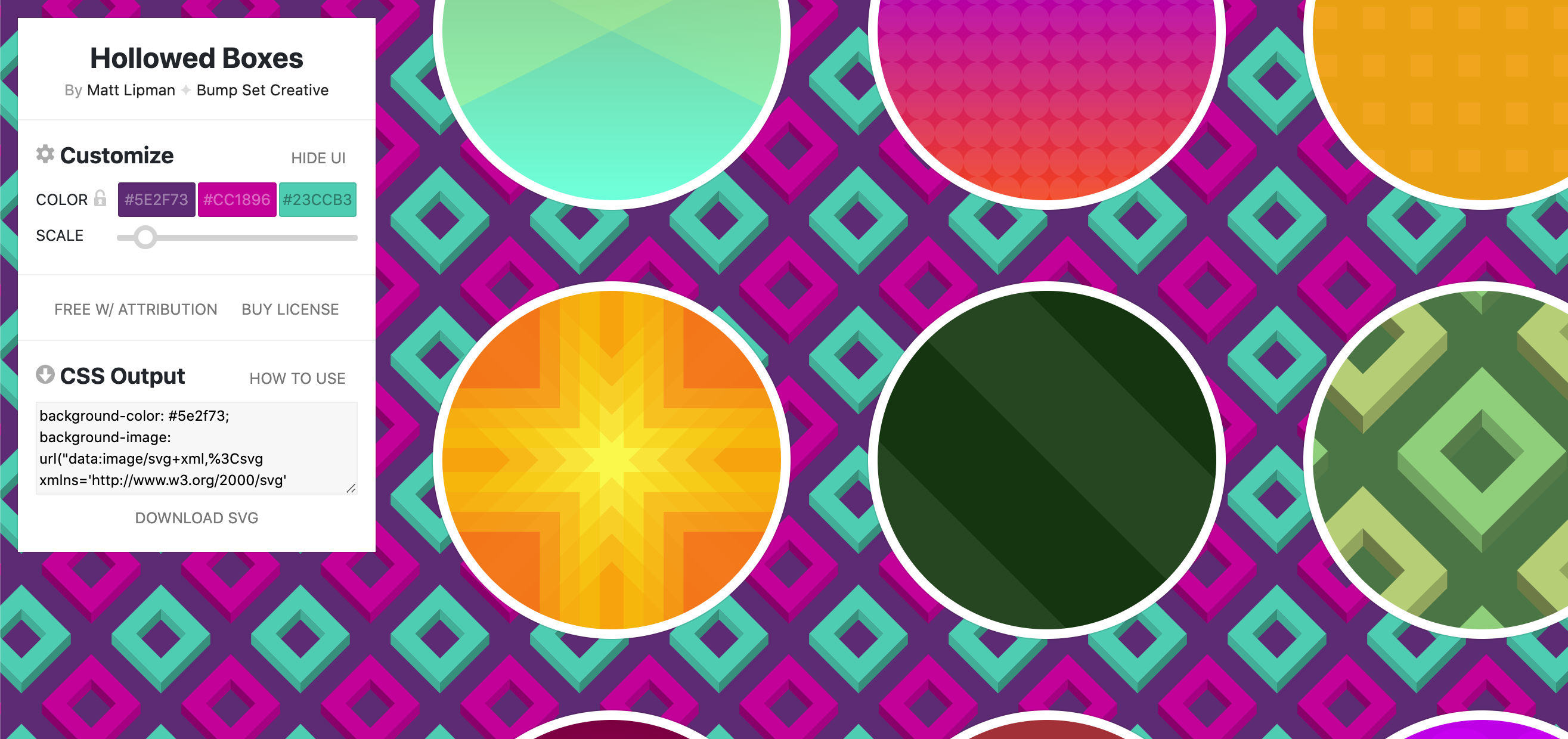
18. SVG背景

SVG背景是一个超级有趣的网站,可用来摆弄并创建各种彩色和几何背景。有数十个带有滑块的背景选项,可用于调整和自定义其外观。我尚未对该工具进行任何实际的应用,但是我很喜欢弄乱它,并希望有一天能在我的一个项目中将其变为现实。
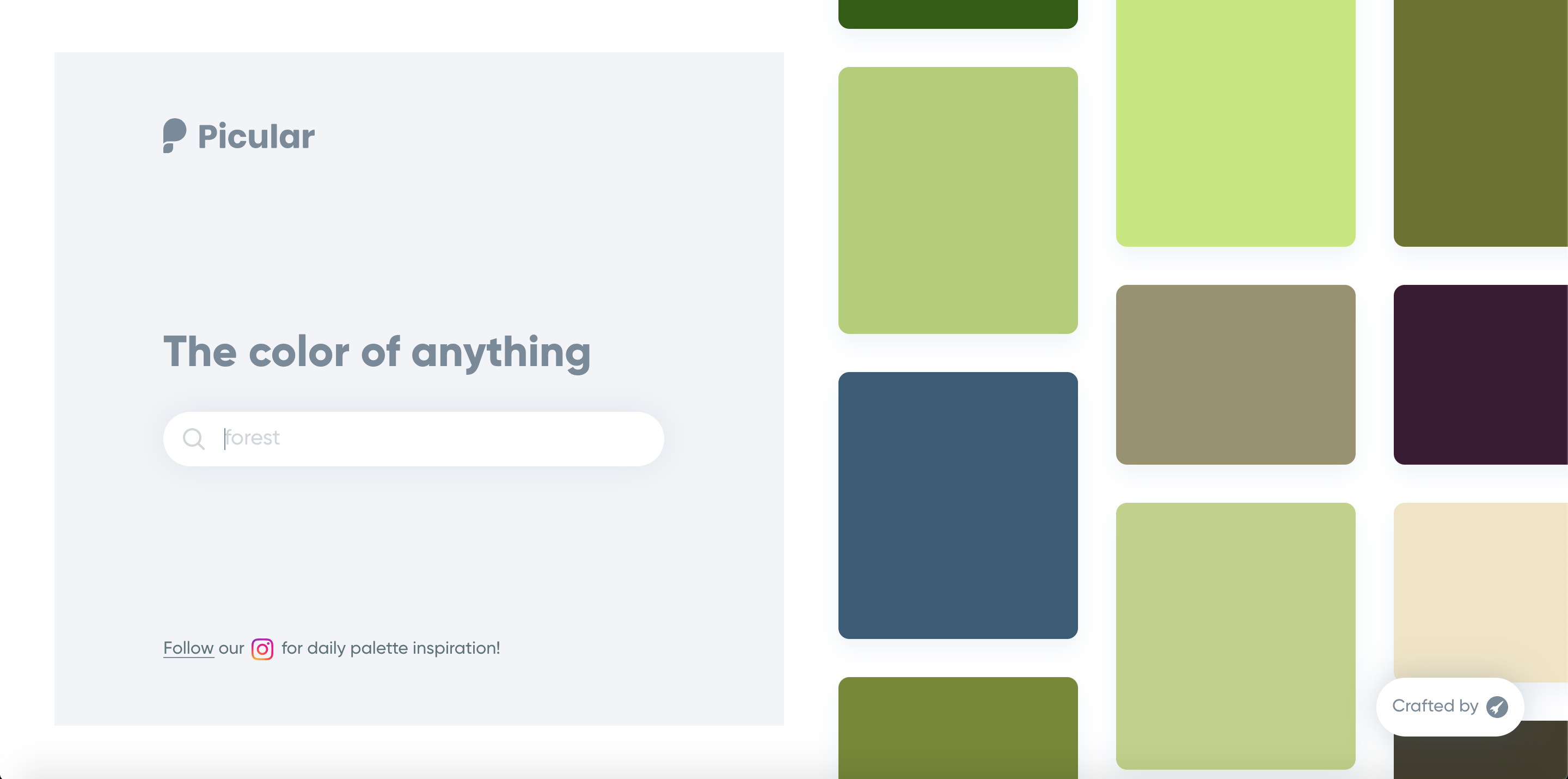
19.柱状

Picular是一个搜索引擎,可以让您搜索诸如“水果”之类的词,然后显示与该词相关的各种颜色的织锦。在这里可以找到与我们的情绪板上的术语相关的颜色的想法。在为我的品牌或图形设计项目之一确定调色板时,Picular特别有用。
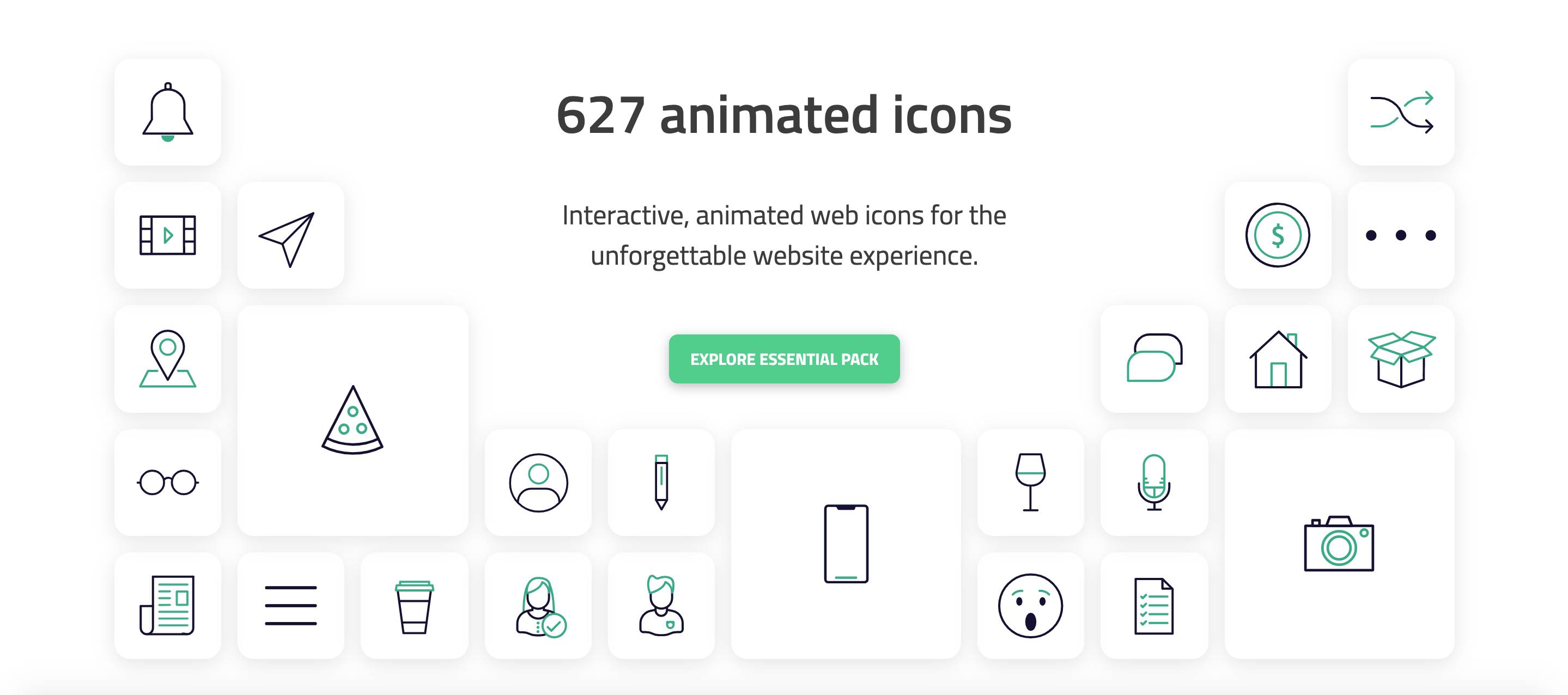
20. Lordicon

在由Airbnb制作的动画SVG库Lottie的推动下,Lordicons精心制作的动画图标集使任何界面栩栩如生。我非常感谢对细节的关注以及这套程序的完美执行方式。图标包在网上一打一毛钱,但很少找到设计精良且具有奇特动画的工具包。
21.表情符号

表情符号在过去的几年里爆炸了,所以您可能已经听说过了。如果不是的话,这是一个有趣的网站,其中包含精心制作的表情符号,贴纸,动画等内容。他们在传统表情符号上进行了独特的旋转,甚至创建了一堆自己的新表情符号,这些表情符号在iOS或Android上尚不存在。
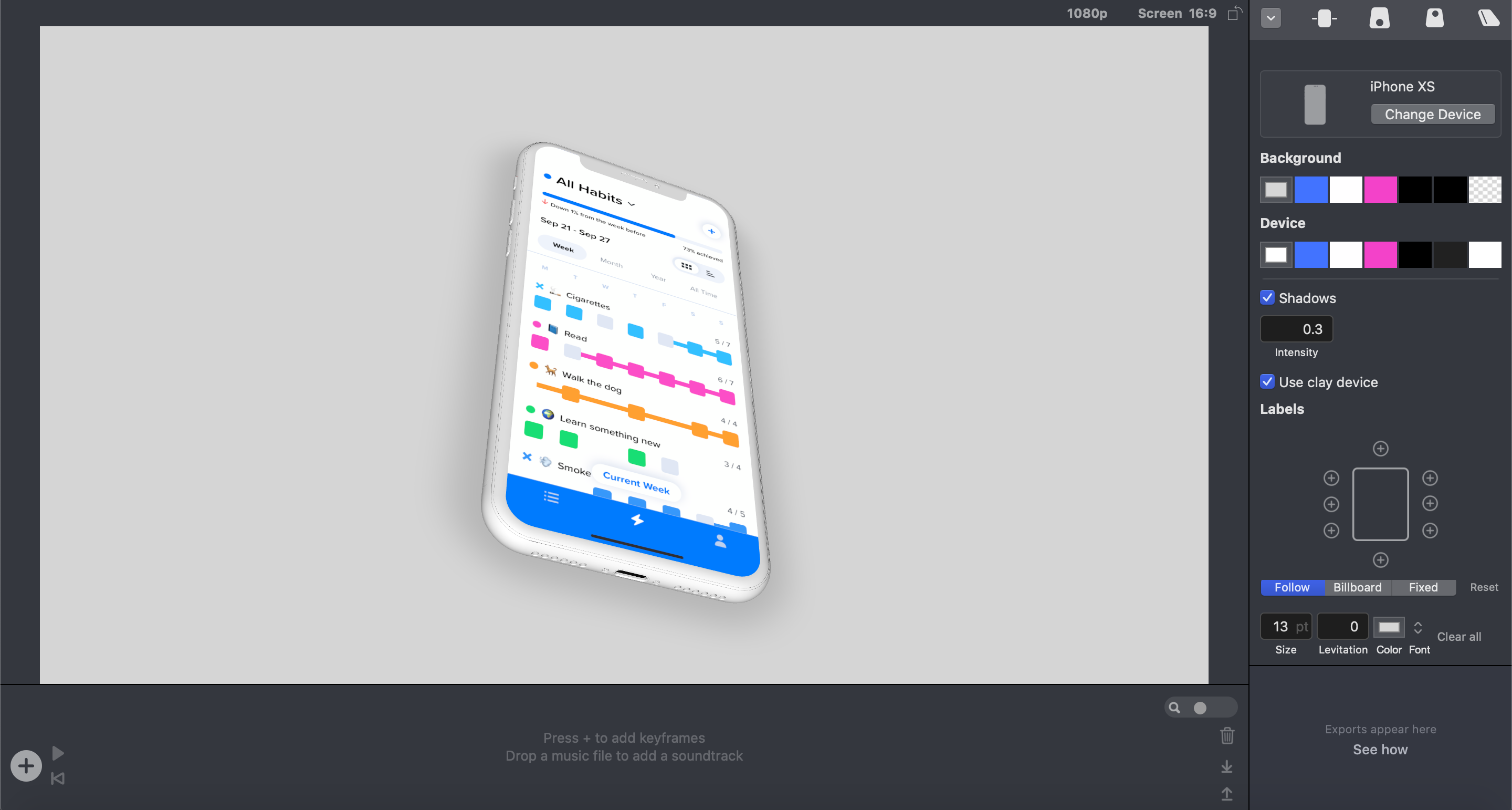
22. Rotato

Rotato是我最近一直喜欢的用于设备模型的工具。这是为我的UI设计创建快速而专业的设备模型的最轻松的工具。以前,我会在Photoshop样机博客上忙个不停,直到发现满足我需求的东西(并希望它是免费的)。现在,我可以拖放设计,然后调整设备的角度,并在几秒钟内完成一个完美的模型,因此Rotato使生活变得更轻松。
23.实习生设计

Interns.design是用于设计空间实习机会的最新工作委员会。我真的很欣赏这个网站的简单性和分享职位的质量。检查自己是否在市场上实习。就像我之前说的那样,实习是进入设计和技术行业的最佳方法之一。
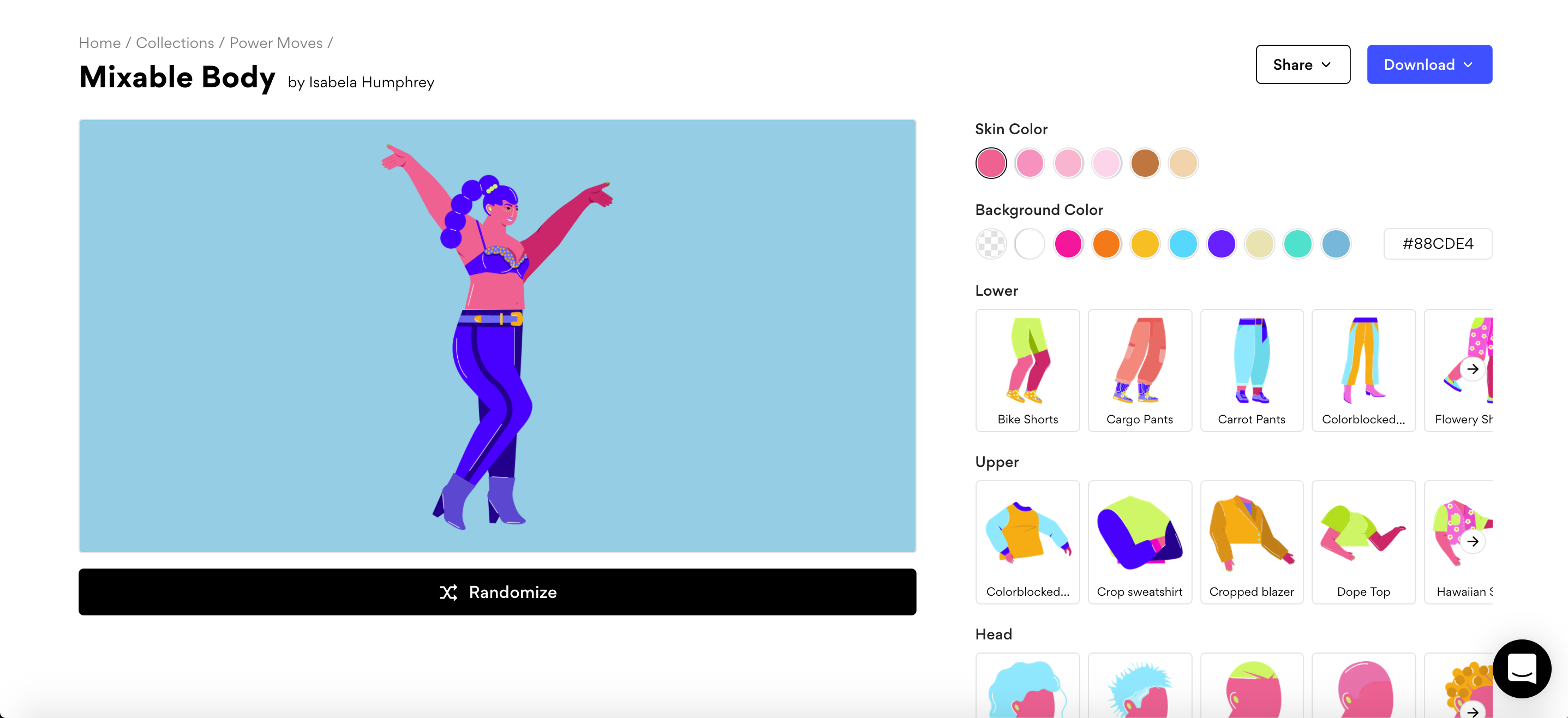
24.腮红

Pablo Stanley将Blush带到世界各地,是一个与众不同的插画网站。有数十种选项可供选择,您可以自定义角色的头发,裤子,肤色等。该工具的灵活性和可能性使您无需打开Illustrator即可创建真正独特的插图。
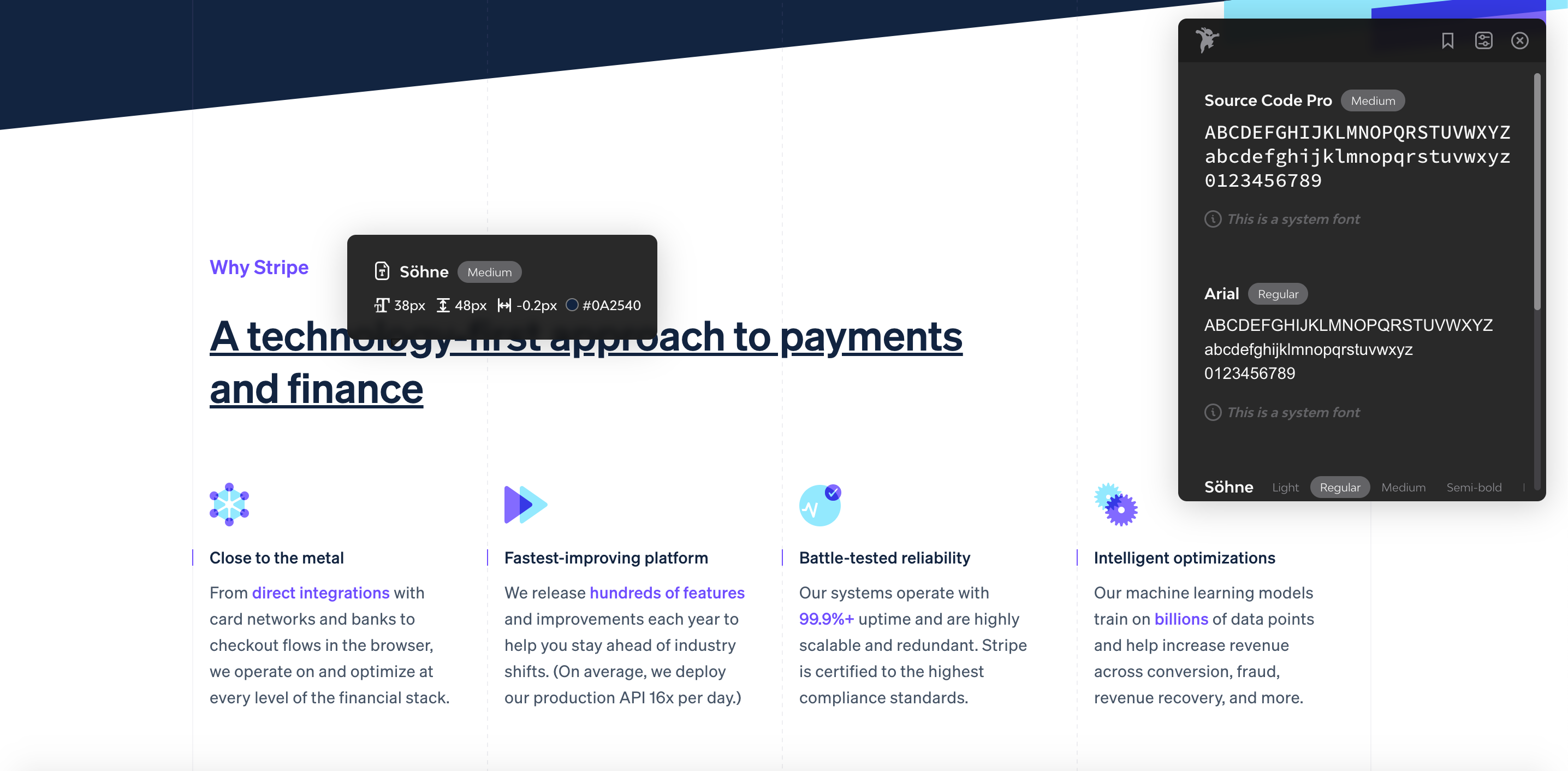
25.忍者字体

字体忍者使您可以识别在网络上遇到的字体,书签,甚至有时还可以向您显示在何处购买或下载找到的字体。我使用What Font已有一段时间,但最近才尝试使用Font Ninja,在比较了两者之后,Font Ninja承担了重任。
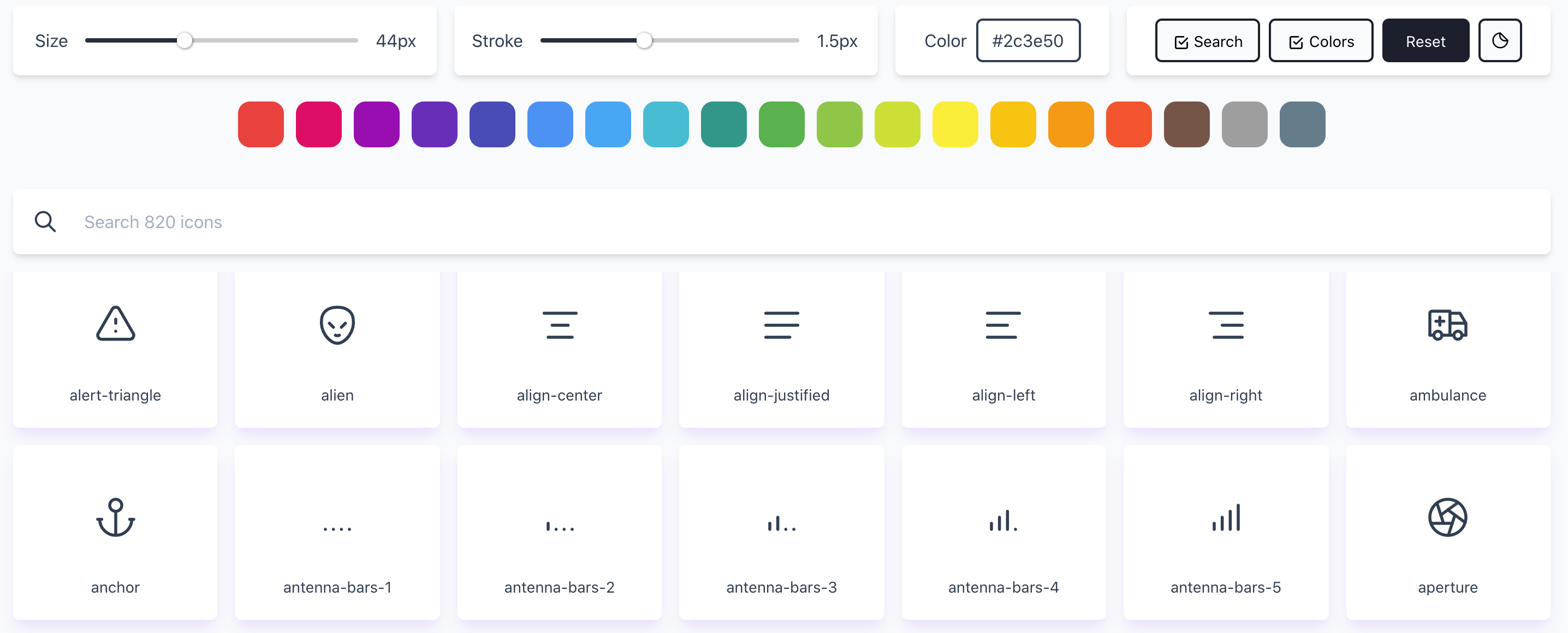
26. Tabler图标

Tabler图标是850+个可调节笔触图标的集合。我最喜欢该网站的部分是,我不需要为每个图标下载SVG。只需单击所需的图标,即可将其粘贴到任何使用笔触的设计程序中。
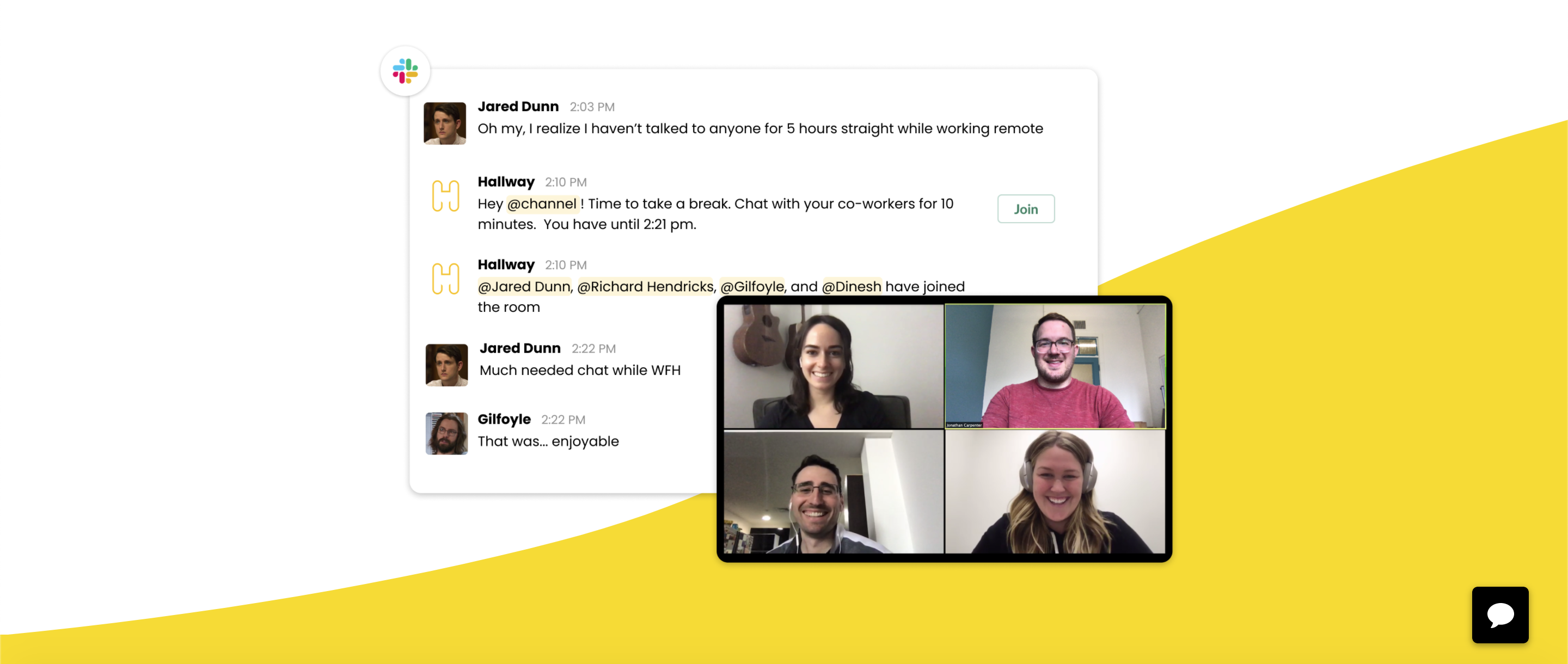
27.走廊聊天

走廊聊天是Slack的扩展,可让您的团队整天进行10分钟的聊天。与您在办公室与同事进行的走廊交谈类似,Hallway使这些类型的交谈实际上成为可能。免费将其添加到您的Slack频道,并与您的设计师或队友进行轻松的聊天,使您离开工作几分钟。
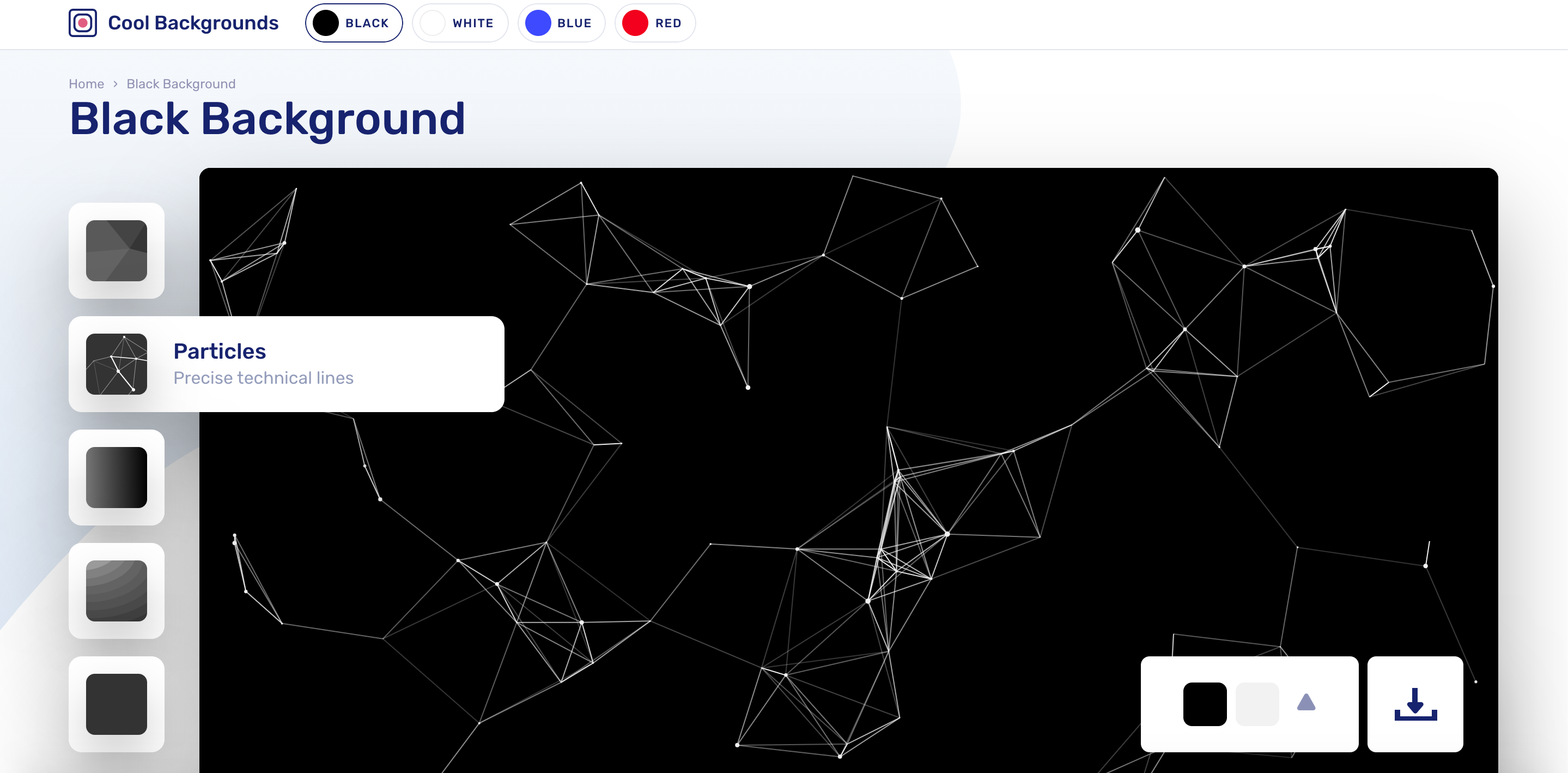
28.酷的背景

Cool Backgrounds是用于为博客,社交媒体和网站创建引人入胜的彩色图像的工具集合。除了背景之外,生成的图像还可以用作桌面墙纸或裁剪为手机墙纸。
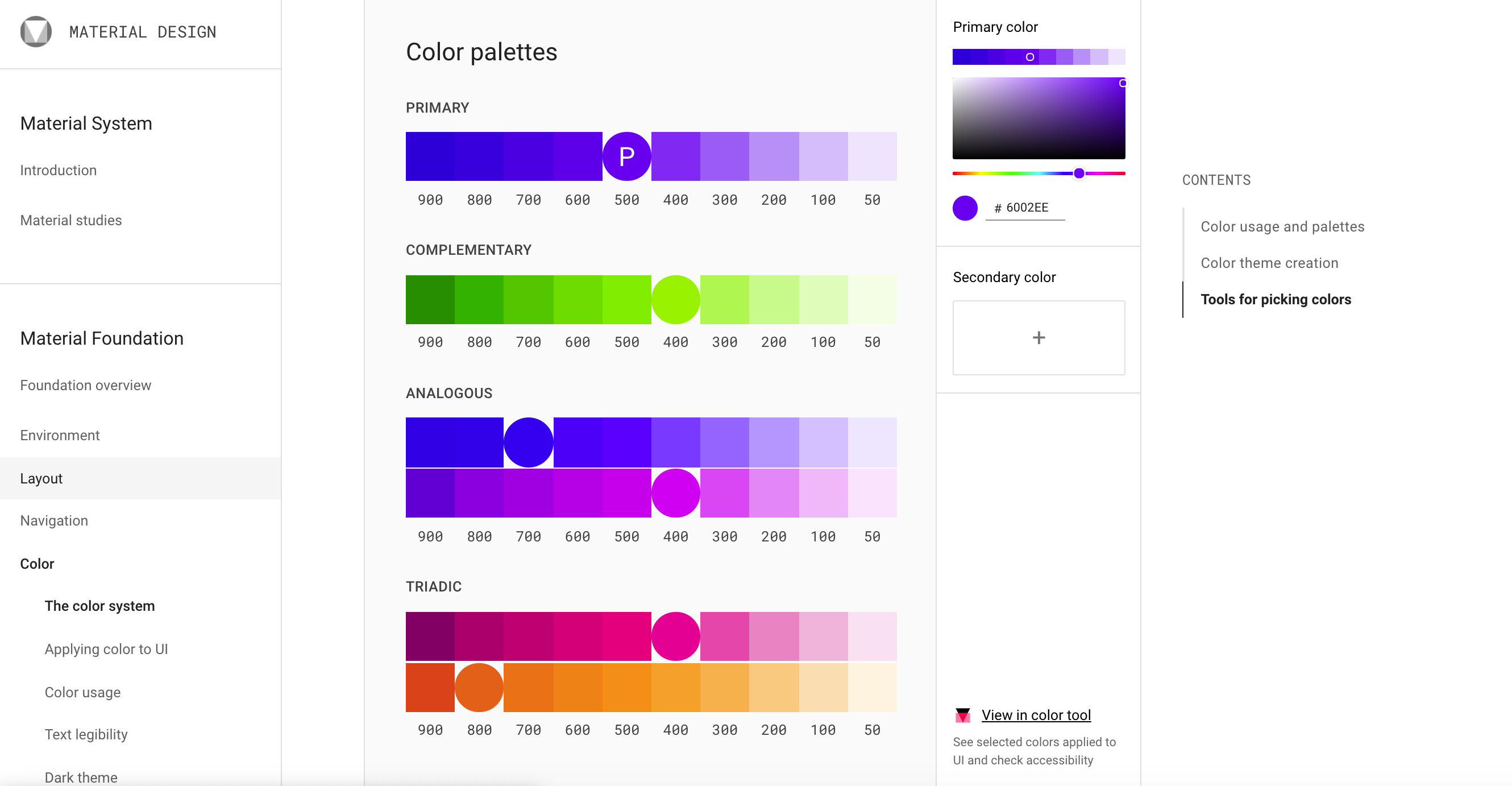
29. Google颜色和类型工具
Google Typescale生成器和Google Palette生成器

在谷歌design system Material 具有的有用的工具,资源,提示,引导,更丰富。我发现在工作中最有用的两个是字体缩放工具和调色板生成器。生成已经针对可访问性进行了调整并且在外观上令人愉悦的调色板,从未如此简单。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![点元素的背景纹理矢量素材下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/07/dotb0703.jpg?x-oss-process=style/s1)

![一套很炫的数据展示UI套装下载[SKetch]](https://static.yrucd.com/wp-content/uploads/2018/03/cjybpbanner0315-300x220.jpg)






