10月13号,苹果举办了年度的发布会并发布了四款新iPhone,发布会的重头戏是介绍新的设计和新的功能特色,这里简单总结下:
我觉得这次的设计是iPhone5/iPad Pro机型的回归,我个人是非常喜欢那套设计的,喜欢它的小巧和功能。无线充电技术可以让未来的苹果笔记本电脑(基于ARM)也同样可以具备快捷充电方式。

适配难度正在发生变化
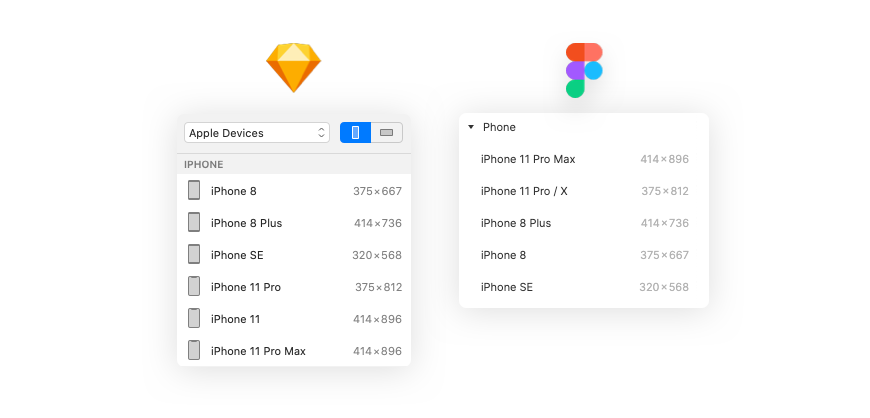
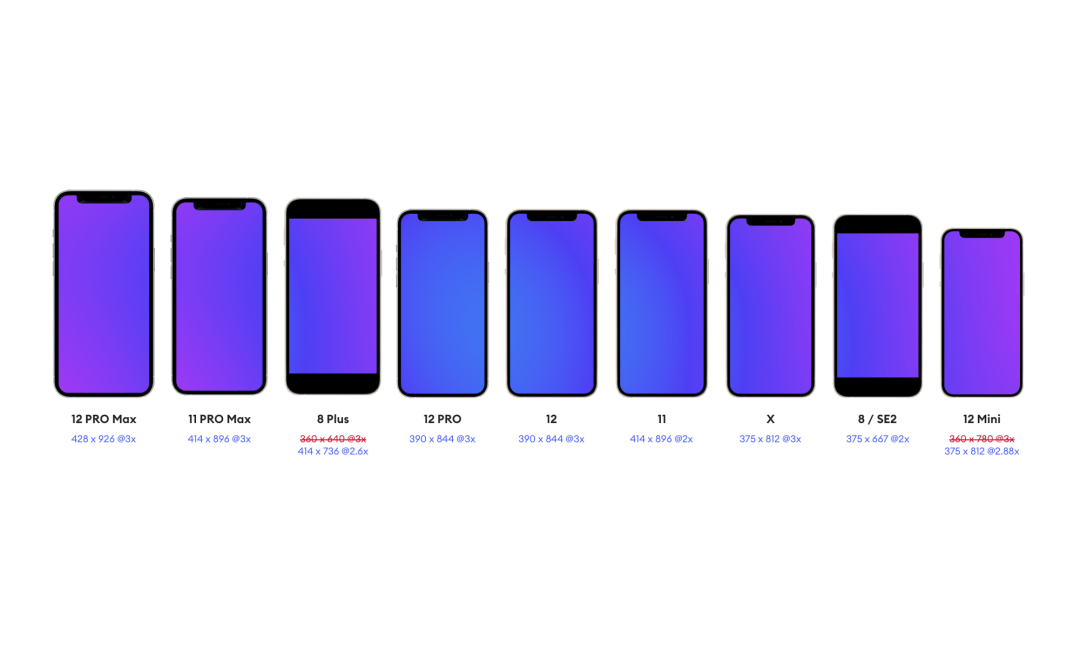
如果设计师有做过移动端应用或响应式网页设计的话,可能会知道,有越来越多的苹果设备尺寸需要适配。下图是目前sketch和Figma上的画板预设。
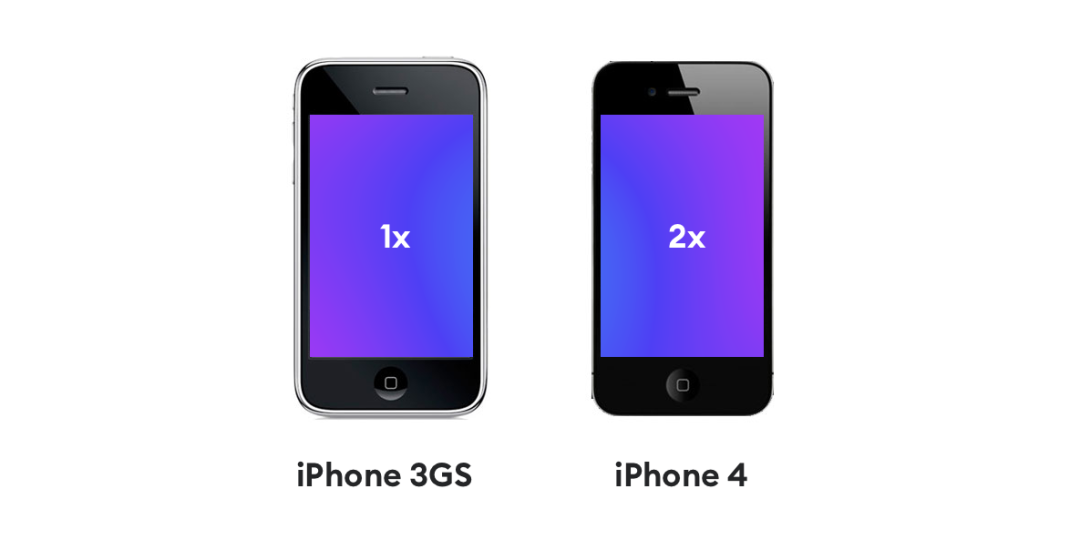
但这些新款的iPhone让手机尺寸变得更加复杂,还记得乔布斯介绍带视网膜屏幕的iPhone4吗?
他当时特别提到的一点是,iPhone4手机的基础分辨率和其他iPhone手机都是一样的,都是320×480,只是像素密度高了2倍。
那是一个伟大而又纯粹的时期,只需要设计320×480的设计稿,输出2x的视网膜屏幕尺寸就满足要求了。
这是非常“苹果”的——一条清晰,容易遵循的道路,完全是为了消除不必要的复杂性。
来到2020年
看看上图中一堆复杂的尺寸,我甚至还没有把第一代的iPhone SE(320×568)放进来(点开可以看大图)
因为有了这些各异的分辨率,增加了非常多的复杂性,对吧?
那应该要如何处理呢?
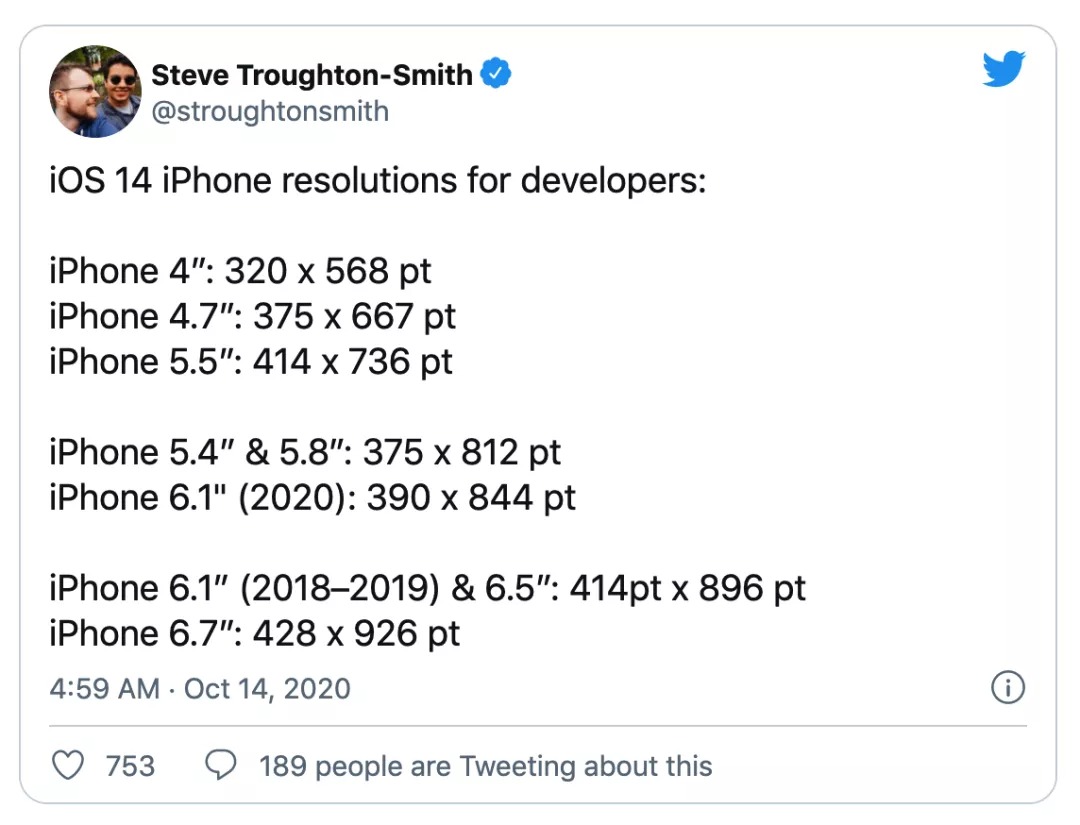
在iPhone12和12Pro的情况下,根据下面这条twitter,我们得到了新的390宽度。
但iPhone 12 Mini的分辨率降到了375×812,和iPhone x一样。这种里的问题是,它的实际分辨率不再是3x,而是2.88x。当然,对于更小的屏幕,它不会造成太大的问题,因为如何显示对象的大多数实际计算都是在代码中完成的。
 Ukiyo——我们正在开发的一款为创意人士量身打造的应用程序,可以在目前所有的iphone手机上看到。
Ukiyo——我们正在开发的一款为创意人士量身打造的应用程序,可以在目前所有的iphone手机上看到。
所以要如何进行设计?
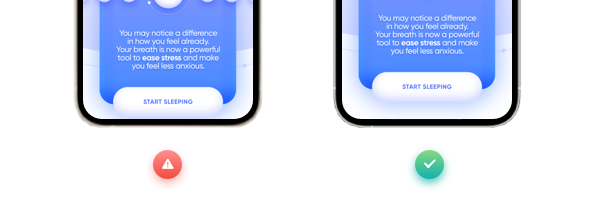
下面的设计示例,它并不理想,特别是顶部和底部的间距需要单独适配。在一些手机上,主按钮需要滚动,所以我们必须调整整个卡片和字体大小,以使得这些设备也能很好的兼容。
为特定的机器分辨率进行必要的调整,左边只放大图片是不可取的
当然,对于程序员来说,直接使用Swift代码来调试UI会简单很多,但在设计阶段,我们还是想比较直观的看在不同的设备上会是什么样子。可以使用sketch mirror在手机上预览它,设计侧其实能做更多的工作。
到目前为止,我们需要做2个尺寸的设计稿,分别是375×812的iPhone X大小以及更大的414×896。它覆盖了大多数手机,开发简单调整布局,就能适配其他少数设备上更多的内容。
我们应该简单地把这些手机的设计放大吗?
答案是视情况而定。在相同的内容量情况下,UI可以保持相同的尺寸,而内容本身可以被放大,质量会更高。
但是仅仅是把每一个设计都放大可能会失去我们在画面中做好的版式设计,画面可能会失去平衡。设计元素可能开始变得太大、太小、太宽。
另外,一些上下缩放会导致非常细的线条出现不好的锯齿效果,因为这都是基于像素近似的,所以如果你使用的是非常细/很浅的字体,可能会丢失一些易读性。
苹果在iOS7之后解决了这个问题,它引入了更粗的字体,并去掉了大多数太细的字体。但是有些设计师喜欢这些细字体,因为他们把它们理解为“精致的”和“好的设计”。
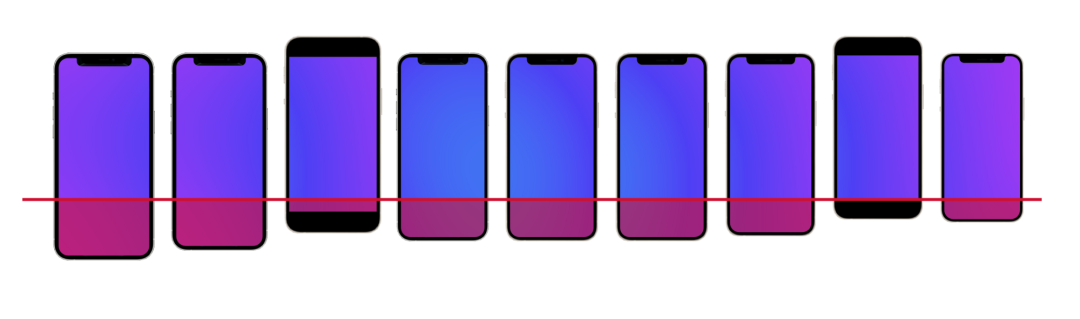
如果我们试图将同样的“滚动高度”对应到这些手机上,那么我们会得到一些未使用的空间,当然这不是最佳适配策略。直接这样拉通对比有点夸张,因为有些手机有不同的长宽比,这只是为了显示一个普遍的纵向适配原则。
折叠线
折叠线是一个比较经典的概念,一条无形的线将我们通常在一个屏幕上看到的东西(没有滚动)和其他设计分开。其理念是,所有最重要的元素都应该“放在最上面”以便更容易地被看到。
有一些观点认为“人们不会滚动”,这在现代听起来有点傻(数据显示,我们平均每天在手机上能滚动300米)。
但它可能会影响到一些电商项目,在这些项目中,首屏是需要精心设计的,以便在一个屏幕上显示尽可能多的相关信息和提高购买率。当然,我们可以创建一个覆盖按钮,但这并不能解决中断特定手机信息的问题。
所以我想对于电商来说,通过将同样的设计升级到更大的尺寸,实际上可能更容易测试体验,因为这将使我们对人们在所有设备上看到的东西有一个更一致的看法。
一个44pt高(1@x下等同于44px高)的按钮在2@x时为88px高,在320×480视口中统一44pt渲染。
pt是专门为苹果操作系统设计的一个单位,它与屏幕上的像素密度无关,只与屏幕上的内容多少有关。在第一代 iPhone 到 iPhone 3GS 的非 Retina 屏幕上,一个点就等于一像素,可以表示为 @1x;而在 iPhone 4 到 iPhone 4s 的 Retina 屏幕上,一个点等于两个像素,可以表示为 @2x。而日后发布的一些设备(如 iPhone 6 Plus、iPhone X)还会出现一个点等于三个像素的情况,可以表示为 @3x,这种 @1x、@2x、@3x 可以称之为「比例因子」。
总结
我错过了两个基于同一个视口的分辨率时期。它使体验设计变得更容易,而且也很好测量。
随着界面的碎片化,iOS正慢慢地变成Android的样子——大量的分辨率、高宽比和设备增加了复杂性。
我觉得随着iPhone12的到来,屏幕尺寸越来越碎片化,也越来越难记,这里面有2个关键点需要大家掌握,
1)苹果目前屏幕逻辑分辨率只有 3种:320pt,375pt和414pt。
2)适配规则也就是2种方式:一种是直接垂直方向边长,即在垂直方向上可以看到更多的内容(符合这个规则的有iPhone 4s 到 iPhone 5,从 iPhone 8 到 iPhone X,从 iPhone 8 Plus 到 iPhone XR、iPhone Xs Max,从 iPhone SE 第一代到 iPhone 12 );另一种是等比放大,即直接在横向界面上漏出更多内容,比如2个卡片扩充到现实3个卡片。(符合这个规则的有 iPhone 5s 到 iPhone6、iPhone 6 Plus,从 iPhone X 到 iPhone Xs Max、iPhone XR)。















![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)


![数百个一流的C4D质感材质纹理素材下载[.lib4d]](https://static.yrucd.com/wp-content/uploads/2018/06/bannerqiu0629-300x200.gif)






