从QQ国际版UI设计策略开始学习海外互联网产品的设计
项目背景
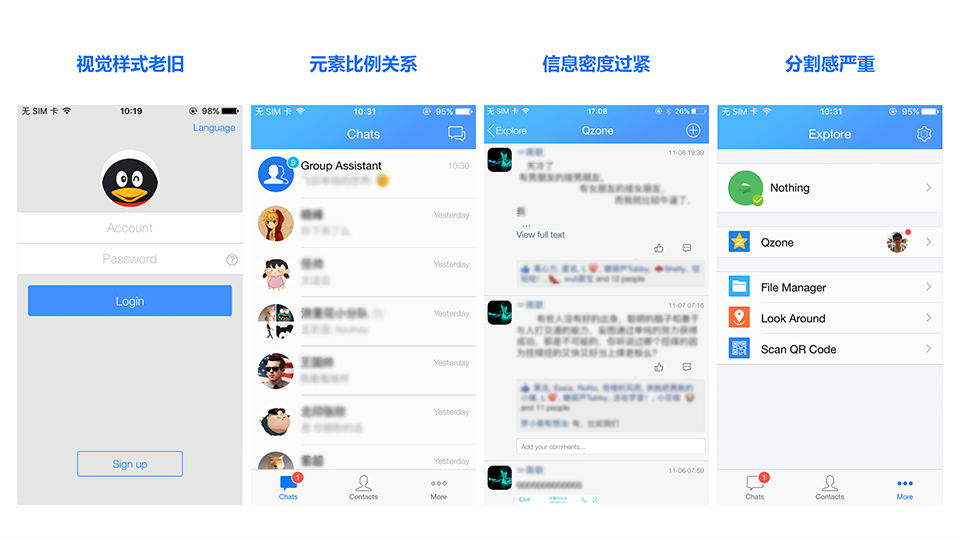
现有版本问题
2.对于信息层级关系的处理,页面中元素的比例分布是否合理。
3.设计细节的优化,例如分割线的处理、灰色的运用、图标的形体等,都有提升的空间。

产品的认知与定位
1. 产品定位
通过用户调研的反馈,人们对国际版的使用印象主要集中在功能少、无广告、操作便捷、翻译功能等。轻量、效率对于他们来说是第一位。而手Q有着更佳丰富的功能以及资源,定位更倾向于娱乐化社交方向,所以两者产品的定位还是有些差异。

2. 人群定位
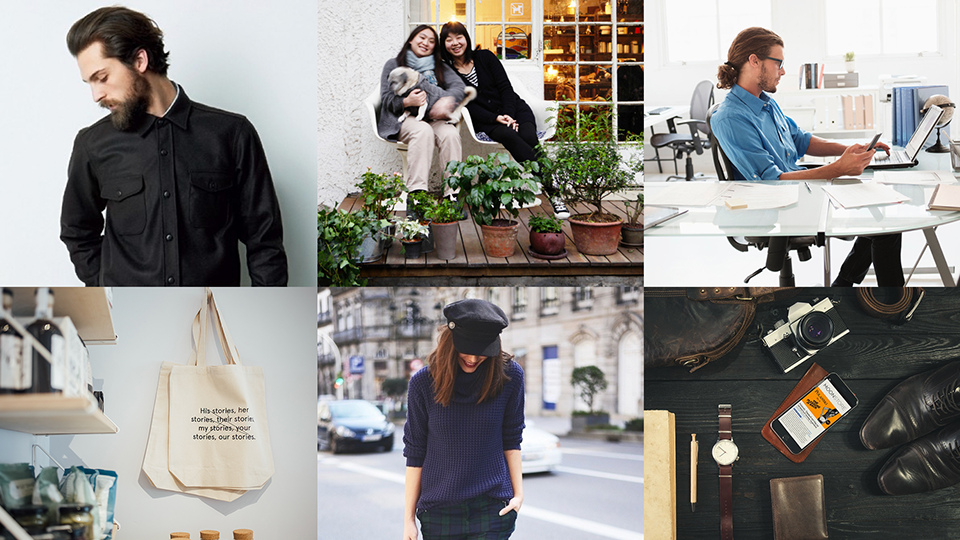
国际版主要针对海外市场,它可能是留学海外的文艺青年,时尚领域的潮流达人,也可能是商务业界的白领精英。他们往往对生活品质有着独特的追求,对新鲜事物也更容易去接受。在开始视觉探索的前提,我们不仅要展现用户个性化的一面,还要保证用户使用产品的高效性。

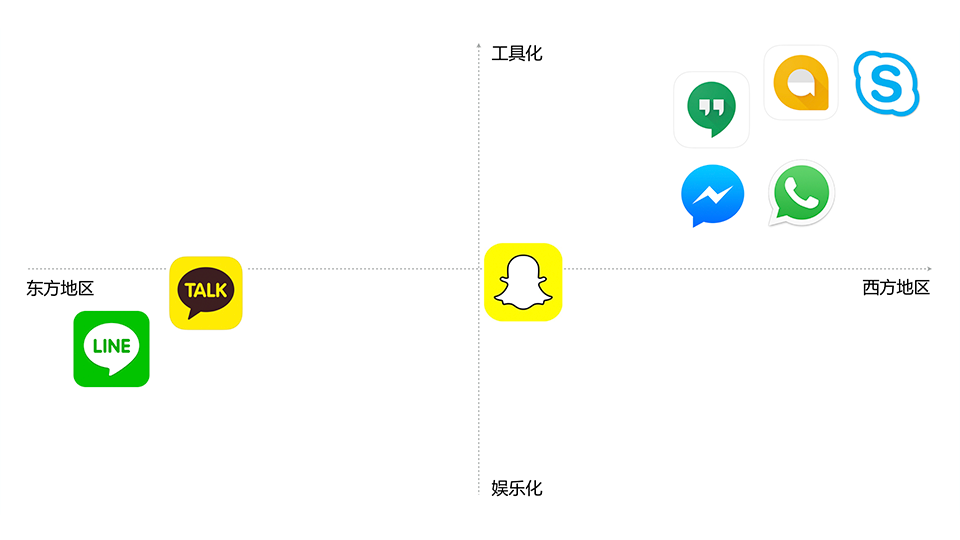
3. 竞品分析
竞品对象:Line 、Talk、Snapchat、Whatsapp、Allo、Skype、Messenger、Hangouts
如图: Line、Talk主要针对日韩地区,无论配色还是设计细节,都能体现产品的亲和力。Whatsapp、Allo、Messenger、Hangouts等主要针对西方地区,整体视觉偏向于简洁硬朗的风格。
因此我们分为两个维度分析,文化维度和产品维度。文化维度主要体现不同地区人们对产品的视觉喜好。例如Line的品牌深受亚洲人群的喜爱,却无奈宣布退出西方市场,这也体现出东西方人们对视觉的喜好差异。而产品维度帮助我们了解用户日常的使用场景,根据场景的需求来定义未来的视觉元素。
互联网设计趋势
从Windows Phone极简的信息形态,再到Google一张纸片的艺术,整个发展过程无非是对内容本质的重视,利用内容自身的形体去传递信息。随着互联网时代的成熟,人们不再是单纯的获取信息,舒适的阅读感,强有力的视觉冲击,动态设计带来的惊喜等等,都成为体验设计的一部分。




我们基于现有的视觉问题、产品定位、人群分析、设计趋势,可以推断出我们视觉的大致基调 : 高端 、品质 、轻量,针对人群的不同喜好,我们提出两套视觉设计方案。
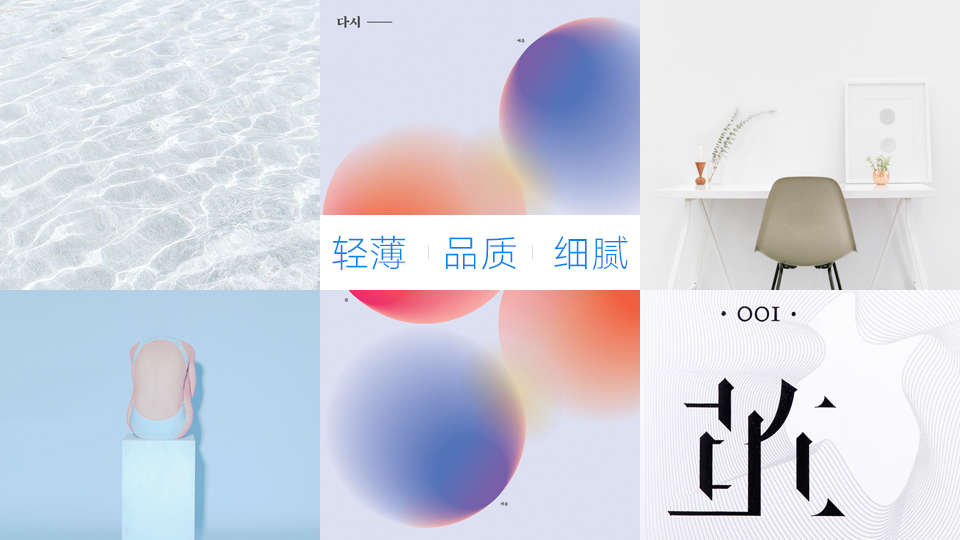
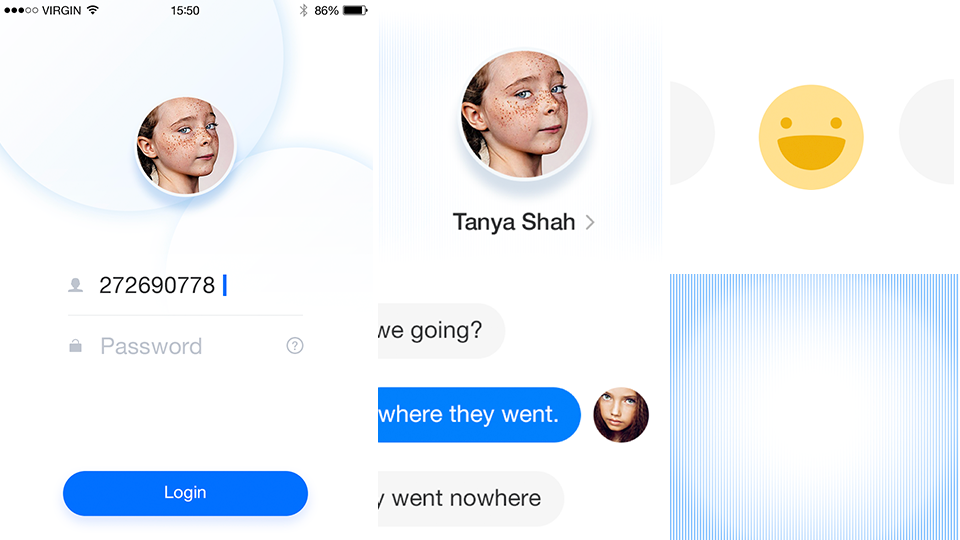
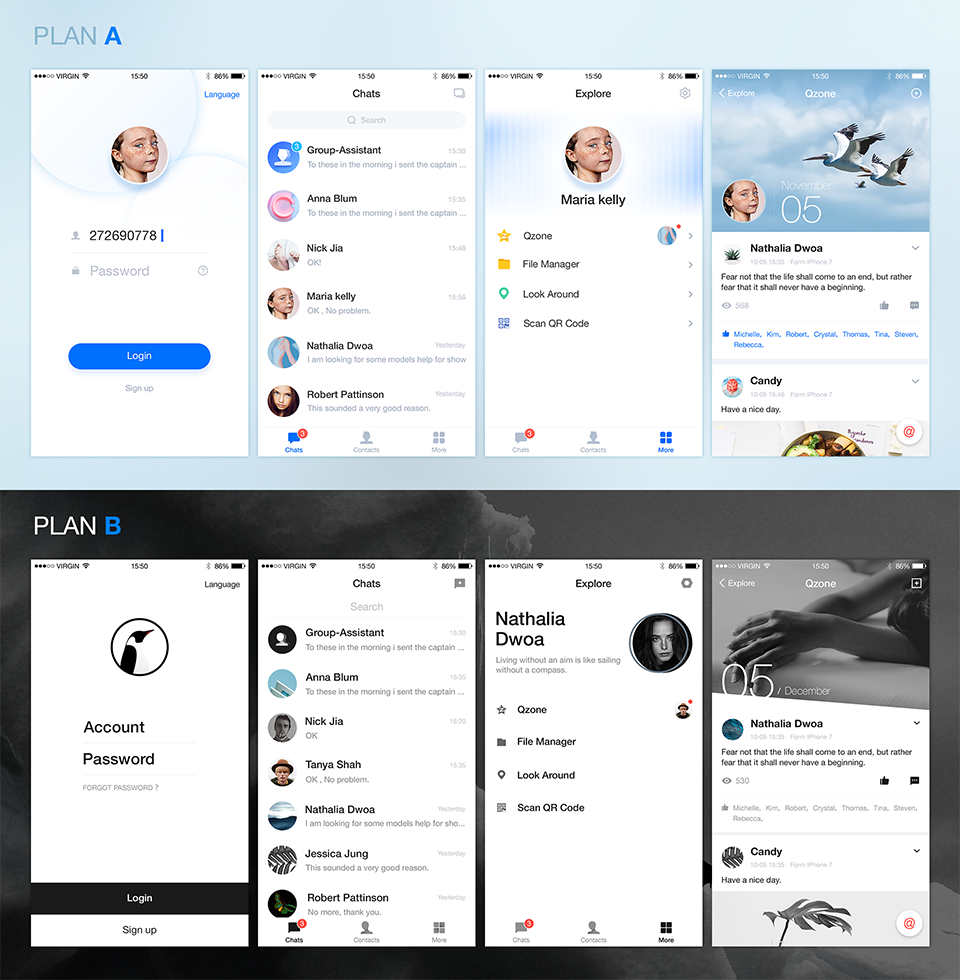
PLAN A : Free the air
简介:这套视觉的灵感源于“空气”,通过对视觉形态的传达,让用户感受到触碰空气的质感。

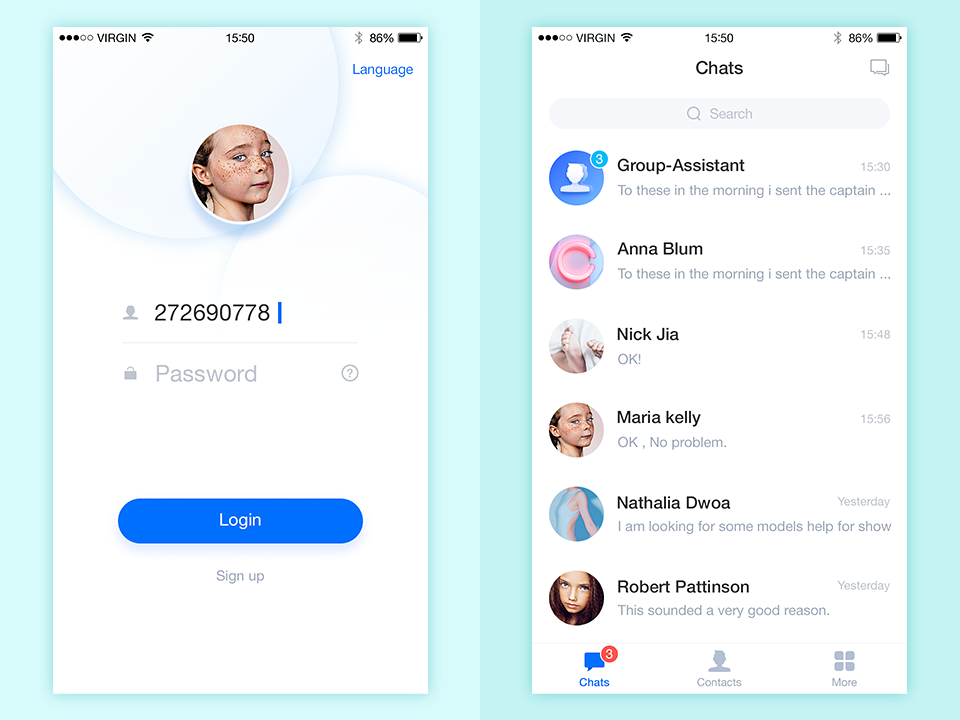
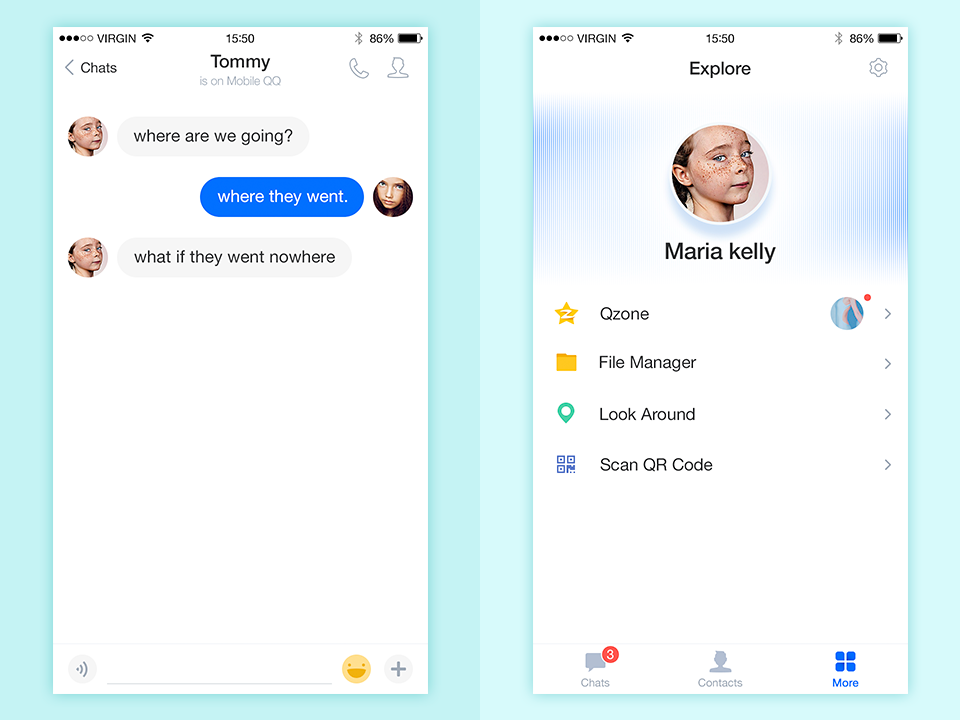
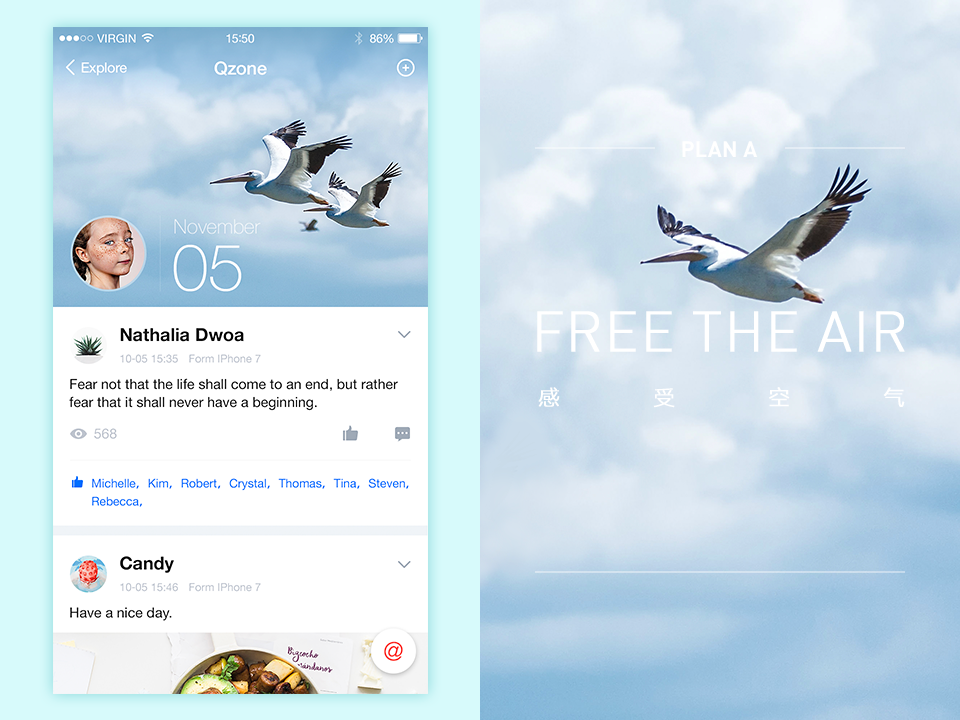
视觉展示:



设计分析

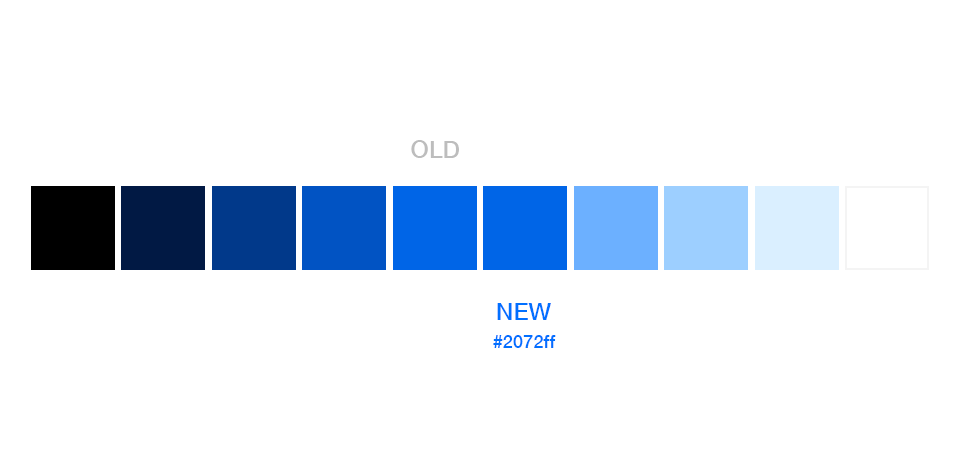
1. 刺激感官的色彩
迎合设计的潮流趋势,高饱和的色彩维度,普遍能够刺激人们的视觉感官,便于人们更快的识别信息。因此我们在原有品牌色的基础上,进行优化提升,让色彩看起来更加清爽明快,而不是死板沉闷的办公软件。

2. 圆形元素的延展
圆作为这次主题的载体,我们赋予它多样的视觉形态。无论是登陆页面的背景图,还是个人中心的头图,通过不同的形式,相同的元素,去传达“空气”的理念,让用户感受到触摸空气的质感。

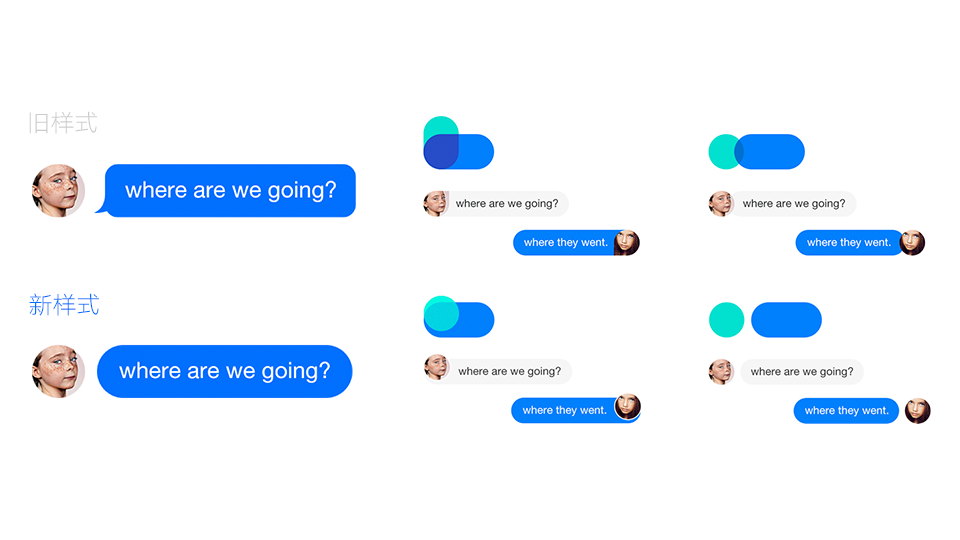
3. 形体之间的对话
如何利用图形的形体来表现关联?我们能否利用形体自身的特性,通过交错、叠加、分离来传递更多的情感关系。本次视觉方案中,避免对话框样式的出现,取而代之的是倾听形体之间的对话。
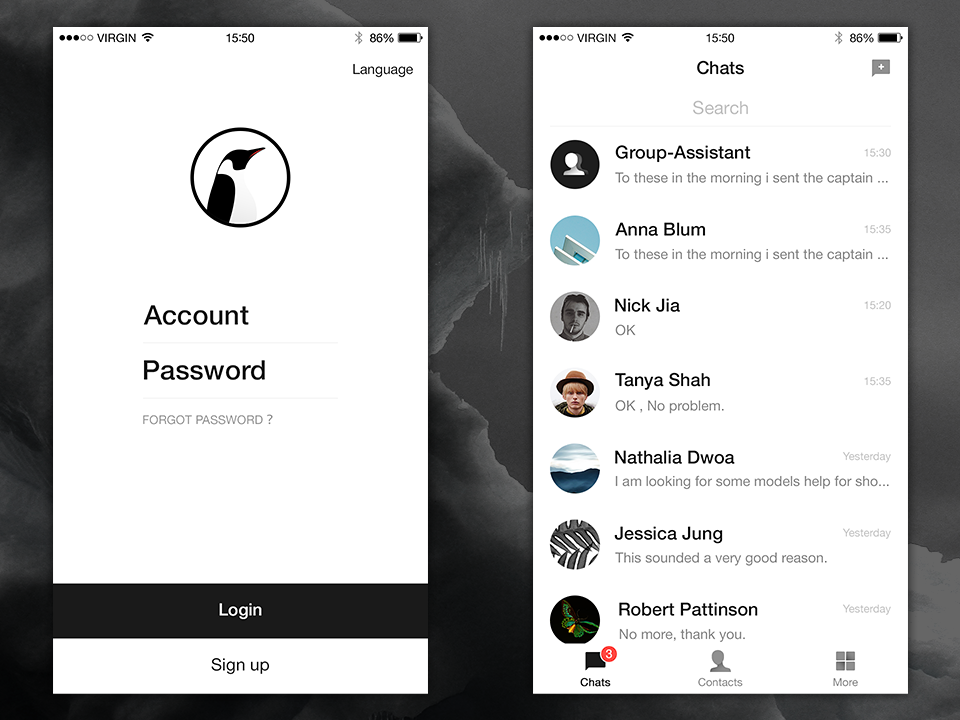
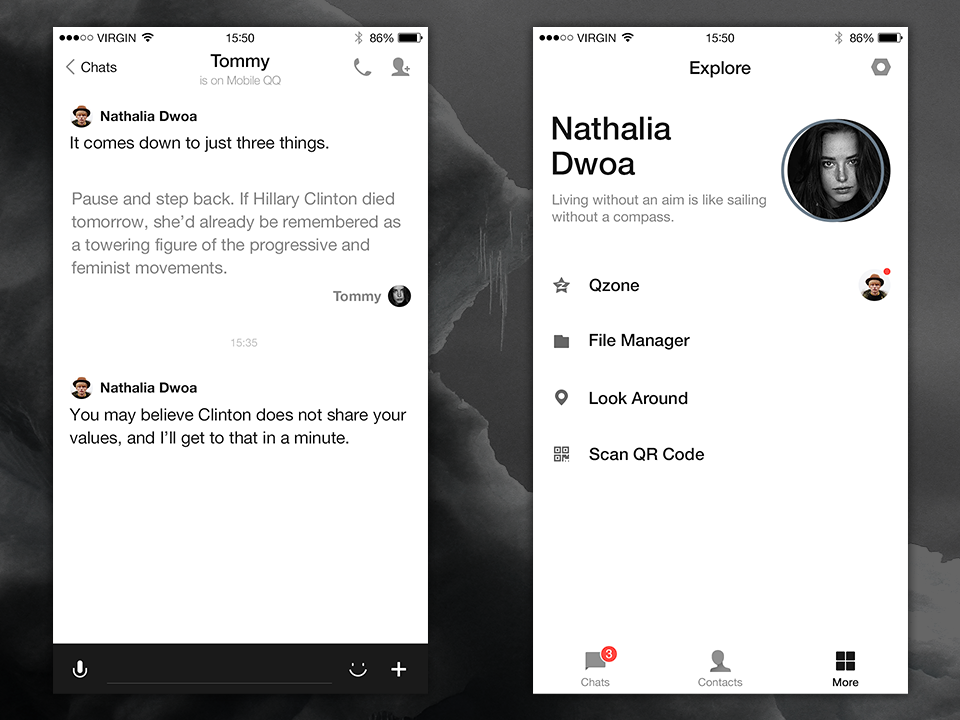
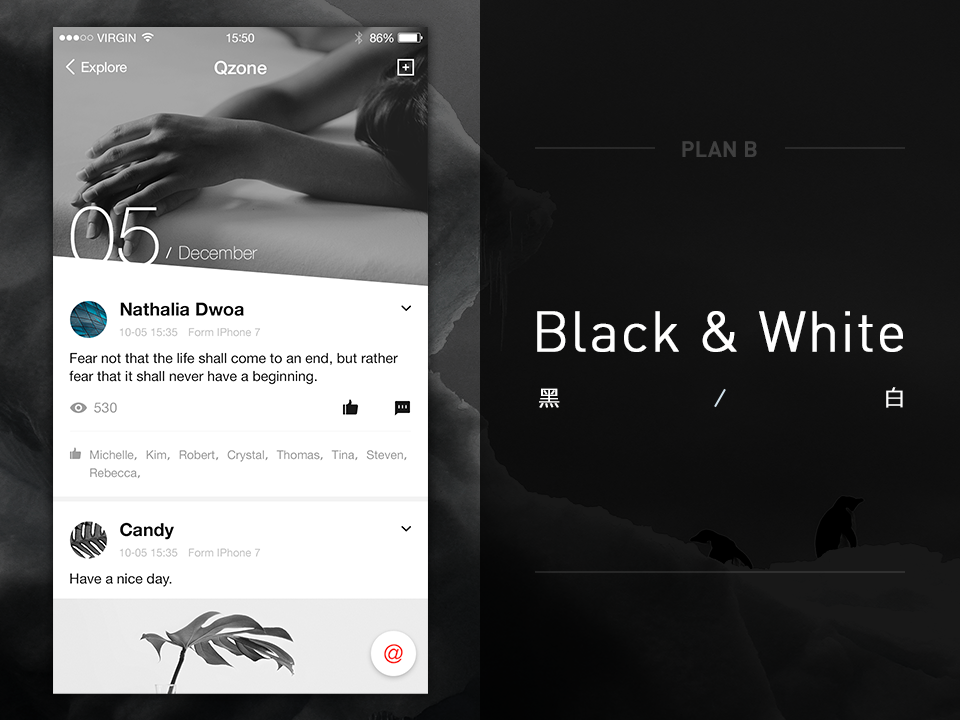
PLAN B : Black & White
简介:时尚作为这套视觉风格的核心,张扬个性,特立独行,激发年轻人的内心色彩。

视觉展示



设计分析:

1. 黑与白的纯粹
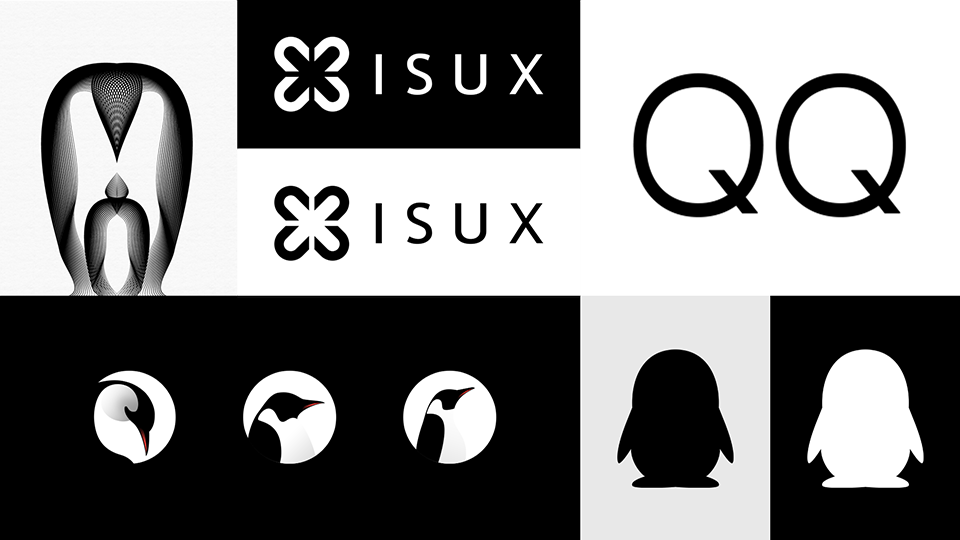
随着我们ISUX品牌的升级,色彩化繁为简,利用的黑与白,传递更加丰富的信息。企鹅形象的设定:帝企鹅也称皇帝企鹅,象征着人们的品质与地位,更符合海外用户对于品质生活的追求。

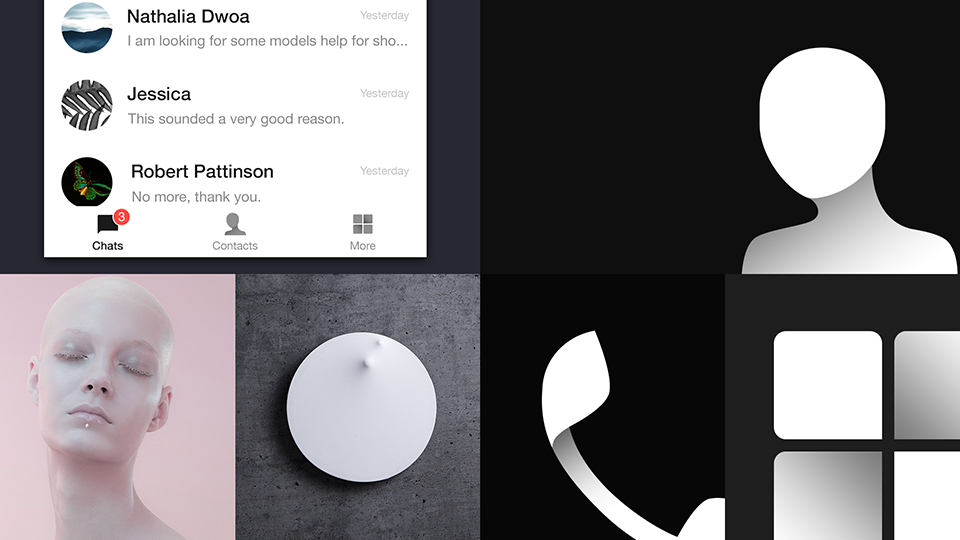
2. 图形艺术气质的体现
图标的形体往往能够映衬出产品的小情调,本次图标设计的初衷,希望它简约而又不失华丽,硬朗而又不失情感。在细节的处理上,更注重对层次的把握,边角的地方也会做一些个性化的处理,让图标散发自身的气质。

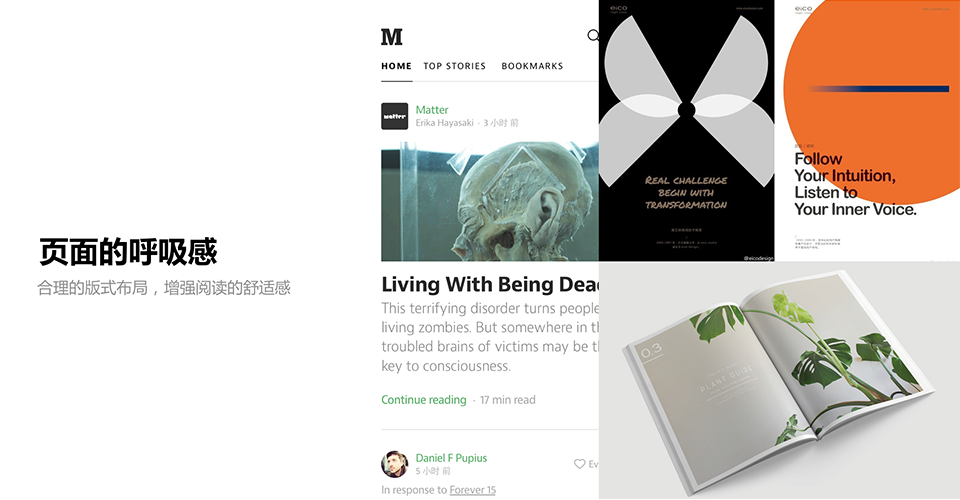
3. 杂志的阅读体验
合理的版式可以给用户带来舒适的阅读感,例如Medium、YahooNews等,通过严谨的信息布局,显得整个页面结构更加充实。而时尚版式的设计,例如夸张的文字对比,个性化的定制符号,张扬的切割设计,让每个页面有着属于自己的节奏。

无论是方案A的轻薄淡雅,还是方案B的纯粹果断,他们都有各自鲜明的性格。产品只是一个虚拟框架,需要视觉的帮助,赋予它全新的生命,让它变得更加充实。而你心目中的国际版会是什么样子?这两套视觉方案是否符合你的口味呢?
原文地址:ISUX
转载注明:YRUCD





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![免费,清新脱俗的文艺范水彩水墨效果高清素材下载[PNG]](https://static.yrucd.com/wp-content/uploads/2018/01/outdoorcolorb0114-300x220.jpg)








