Sketch 48 更新功能介绍:全新的颜色管理系统
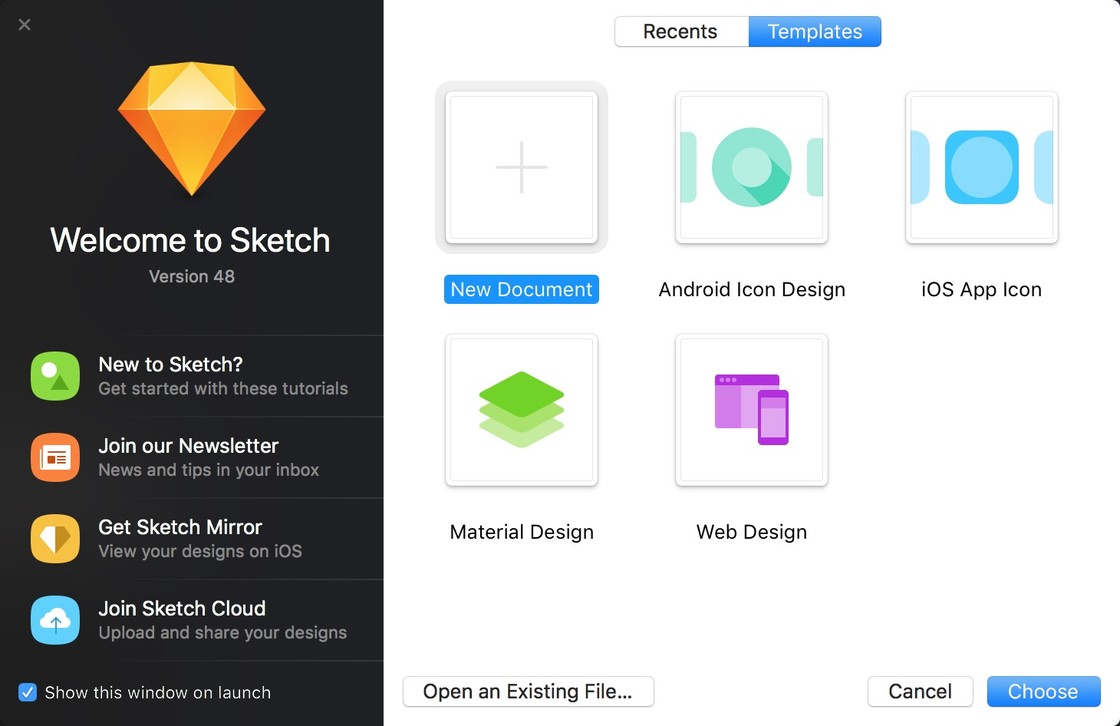
2017 年 12 月 6 日,Sketch 发布了最新的版本 Version 48,在这个版本中,主要增加了四项新的功能:
- Color Management:Sketch 现在支持 sRGB 和 P3 两种色彩空间
- Find and Replace:现在可以查找你使用的一种颜色,并且进行替换颜色
- Sketch Cloud:现在可以从 Sketch Cloud 上进行文件下载
- Symbol Scaling:Symbol 现在支持使用 Scale 工具

可以看出,这次 Sketch 更新的主要内容就是颜色管理系统,我们这次也主要聊一下有关颜色管理的新功能。
Color Management
设置颜色空间
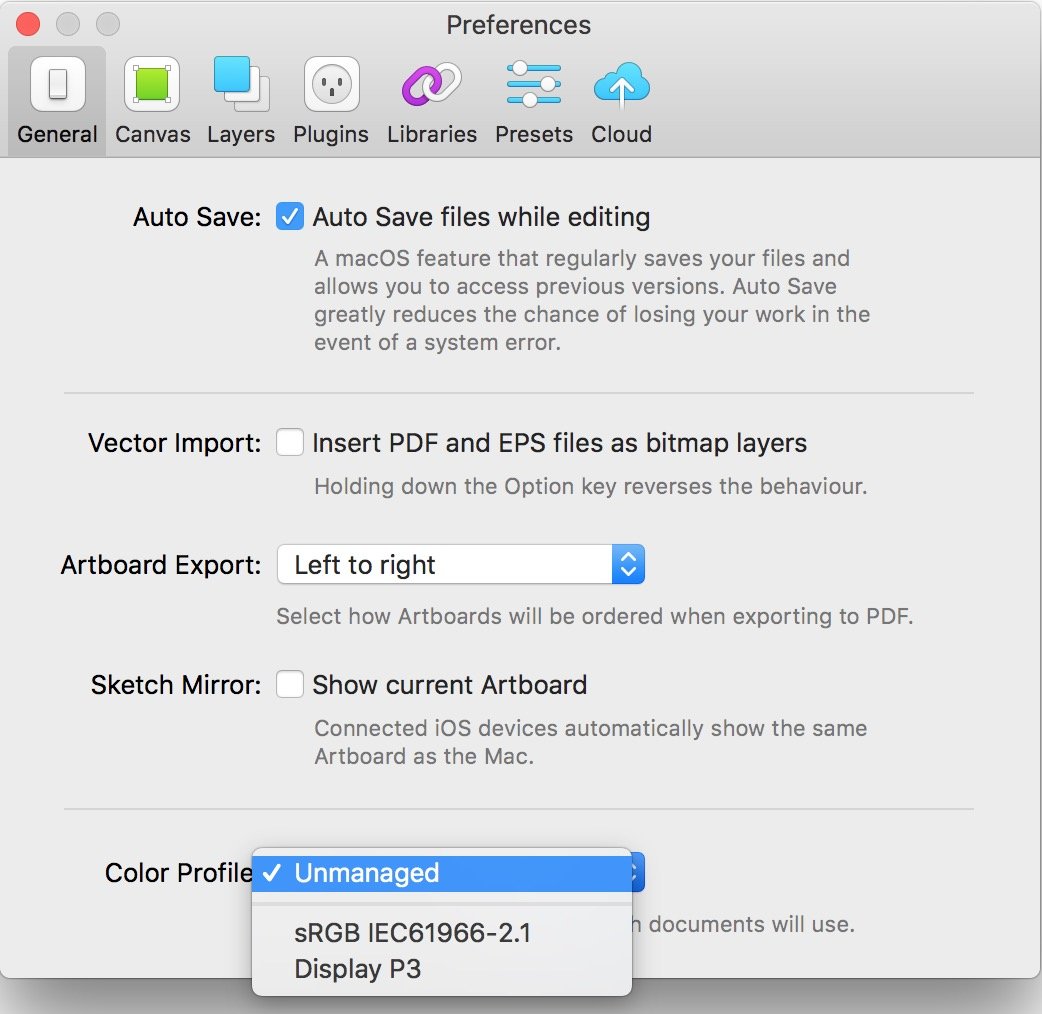
打开 Sketch,点击「Sketch -> Preferences…」进入设置菜单或者使用快捷键 Command⌘ ,,在 General 选项卡中就可以看到新增的文件色彩空间选项。

转换文件颜色空间
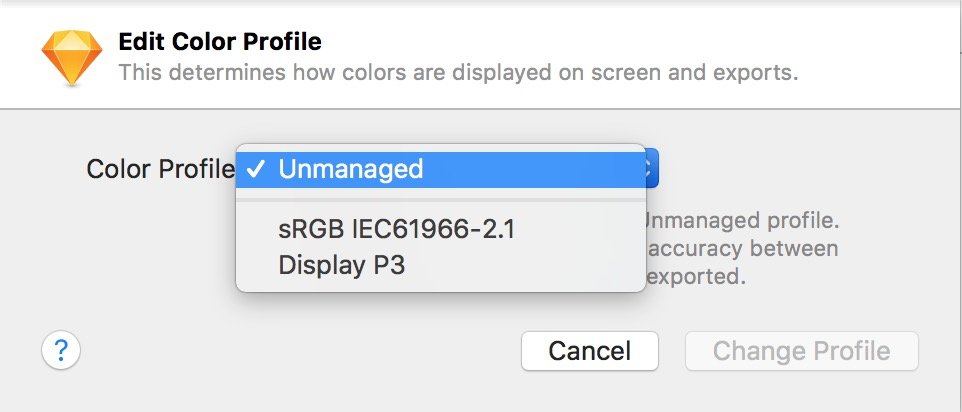
如果想要对现有文档的色彩空间进行转换,可以点击「File -> Change Color Profile…」或者使用快捷键 ⇧ ⌘ K,在弹出的弹窗中进行更改。

关于颜色空间
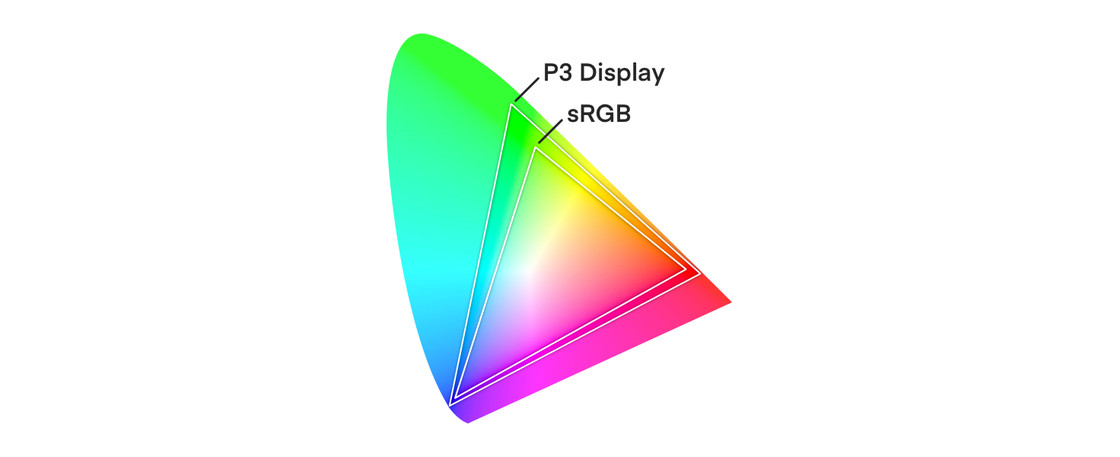
本次 Sketch 支持的色彩空间为 sRGB 和 P3 Display 两种,他们分别有不同的色彩范围,你可以根据你的设计需求和显示设备来进行选择。

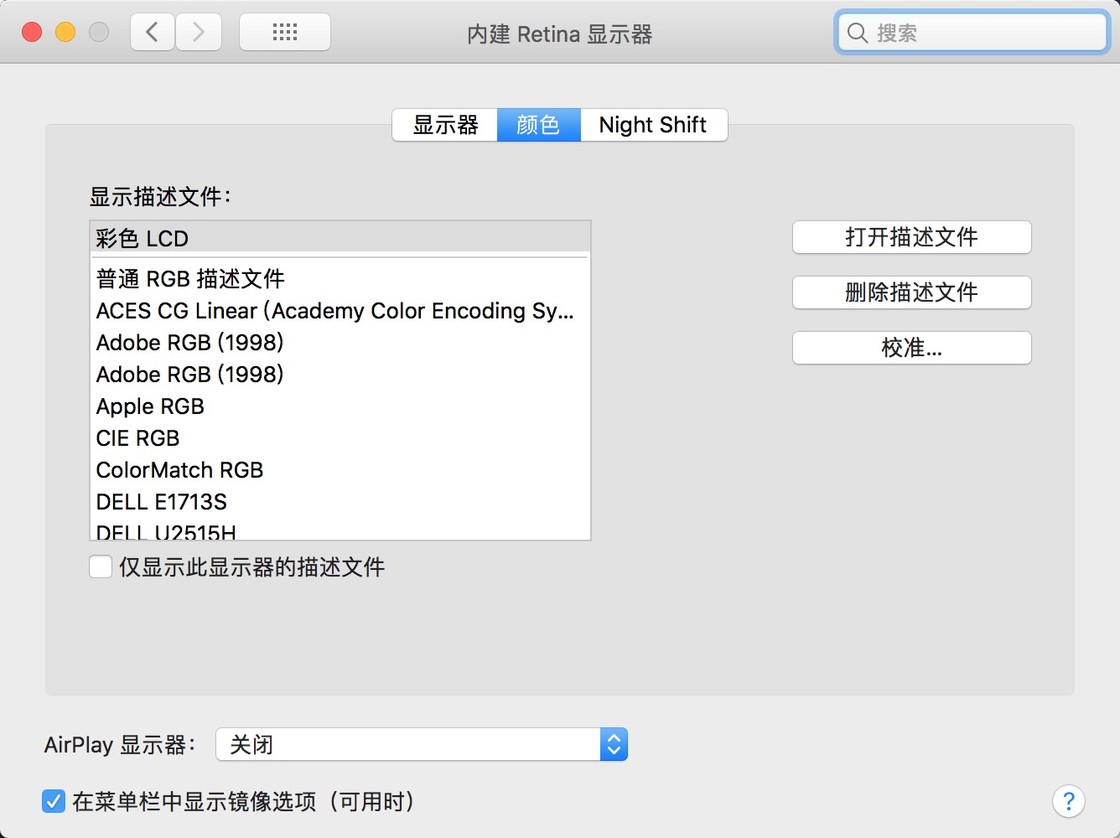
Sketch 默认的选项为 Unmanaged,使用的是系统默认的色彩空间,即 「彩色 LCD」。

Find and Replace
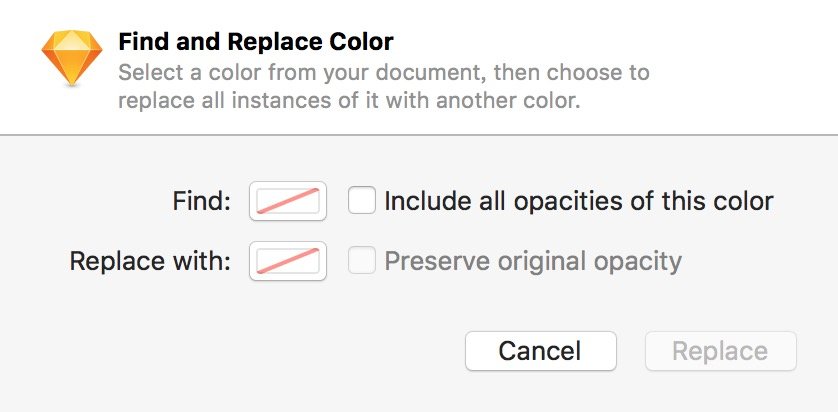
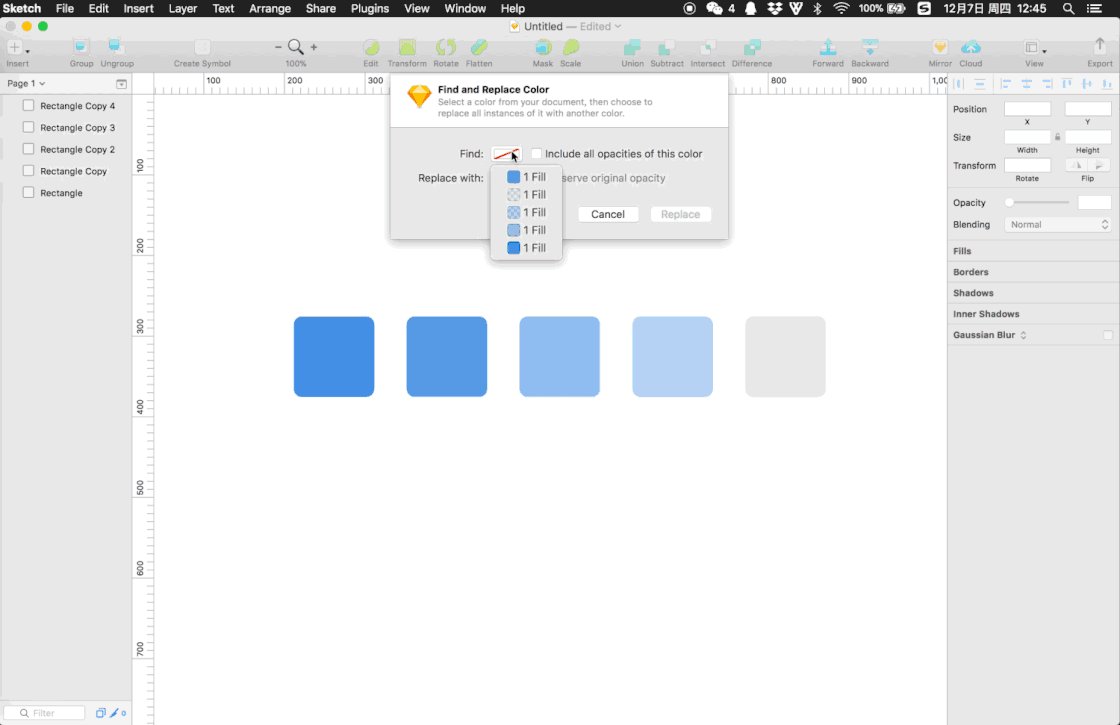
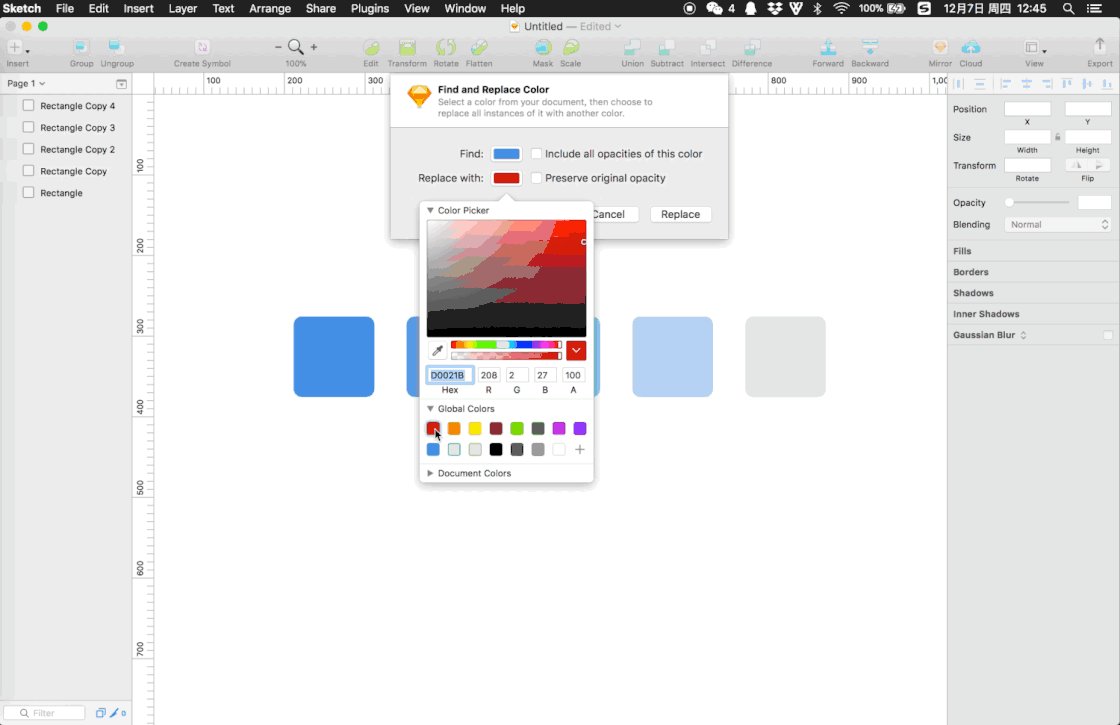
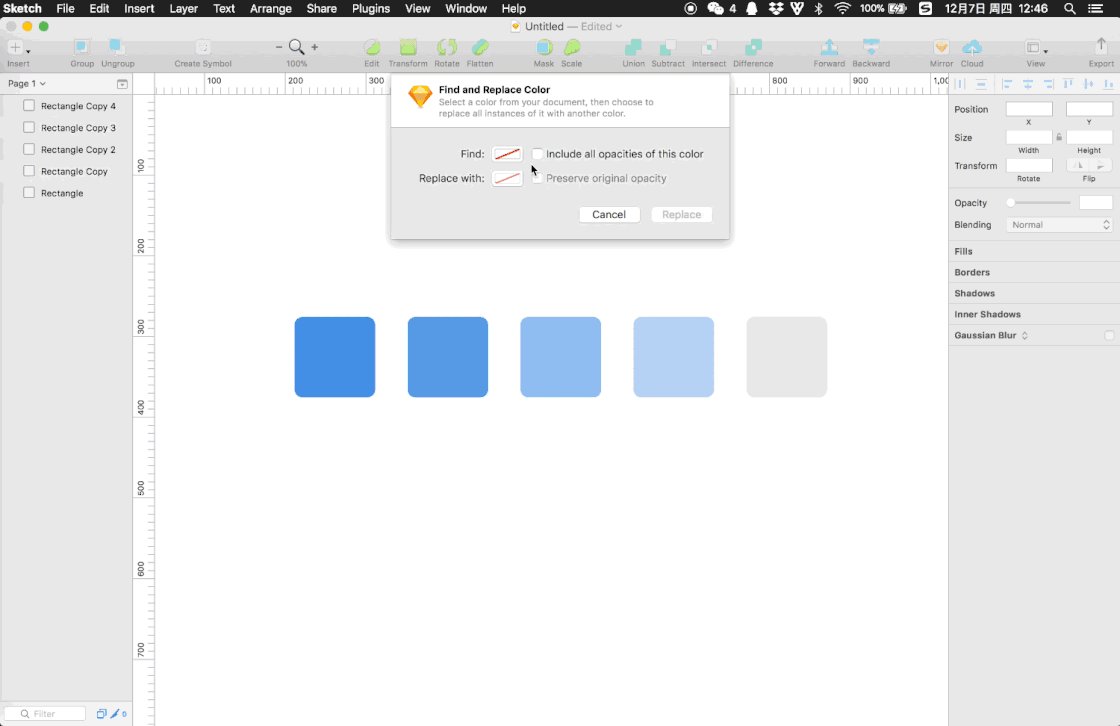
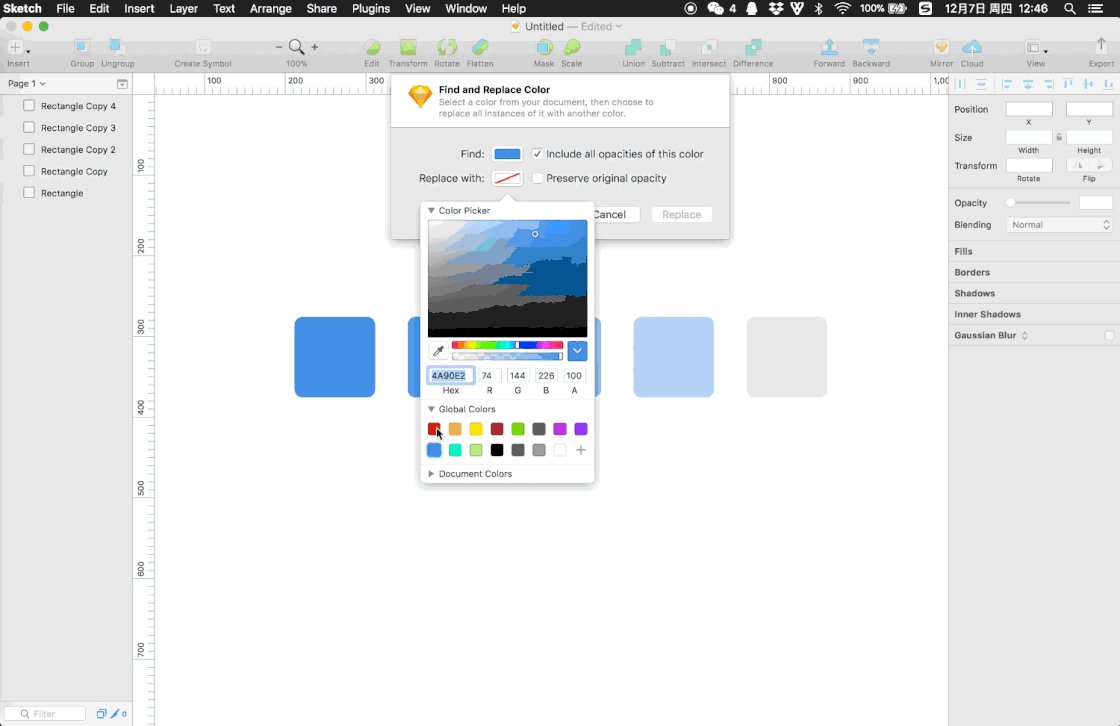
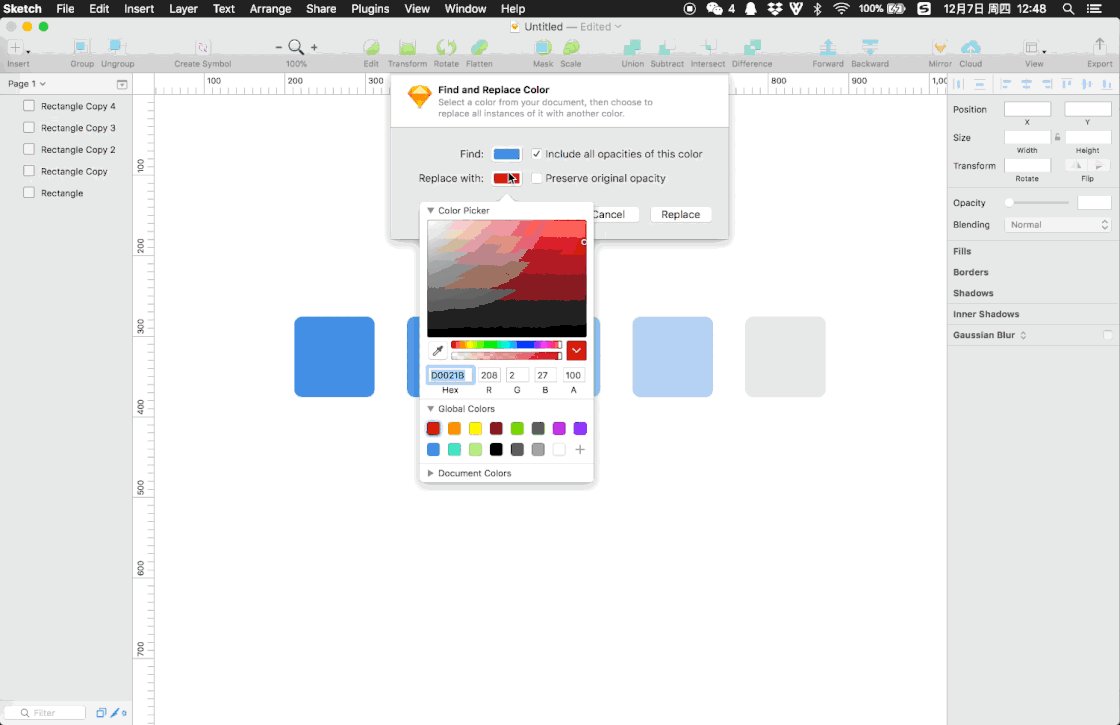
打开 Sketch,点击「Edit -> Find and Replace Color…」或者使用快捷键 ⌥ ⌘ F,就可以看到查找和替换颜色的弹窗了。

你可以通过「Include all opacities of this color」选项,来决定查找颜色是否包含不同透明度的,通过「Preserve original opacity」选项,来决定替换的颜色是否保留之前的透明度。
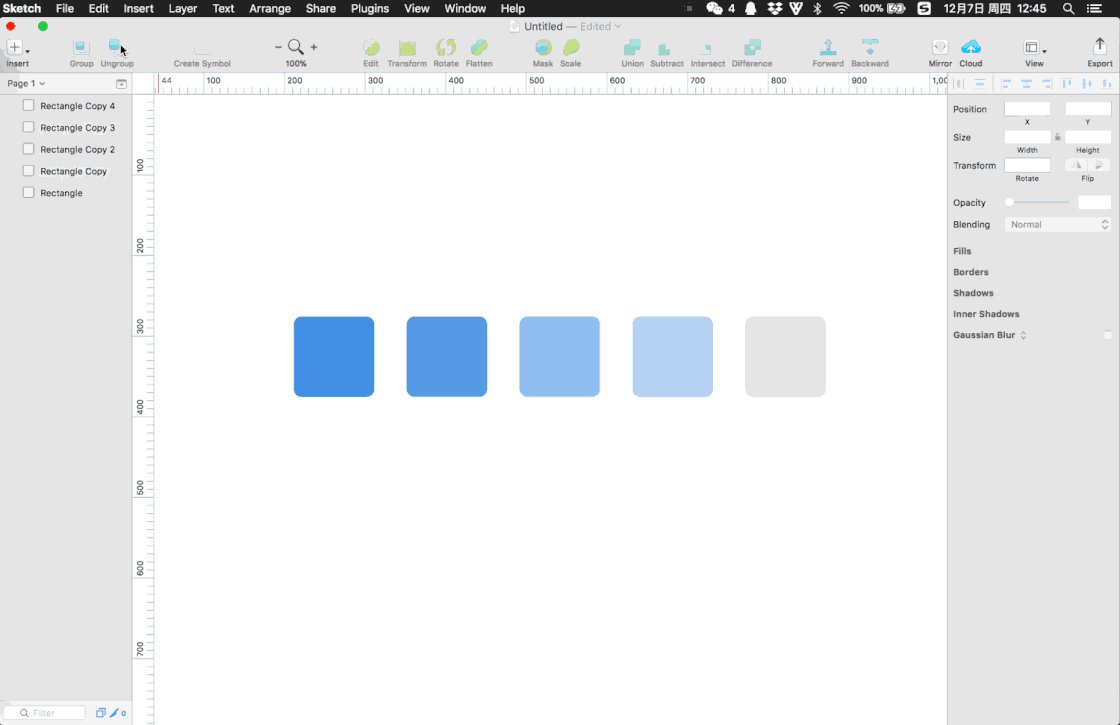
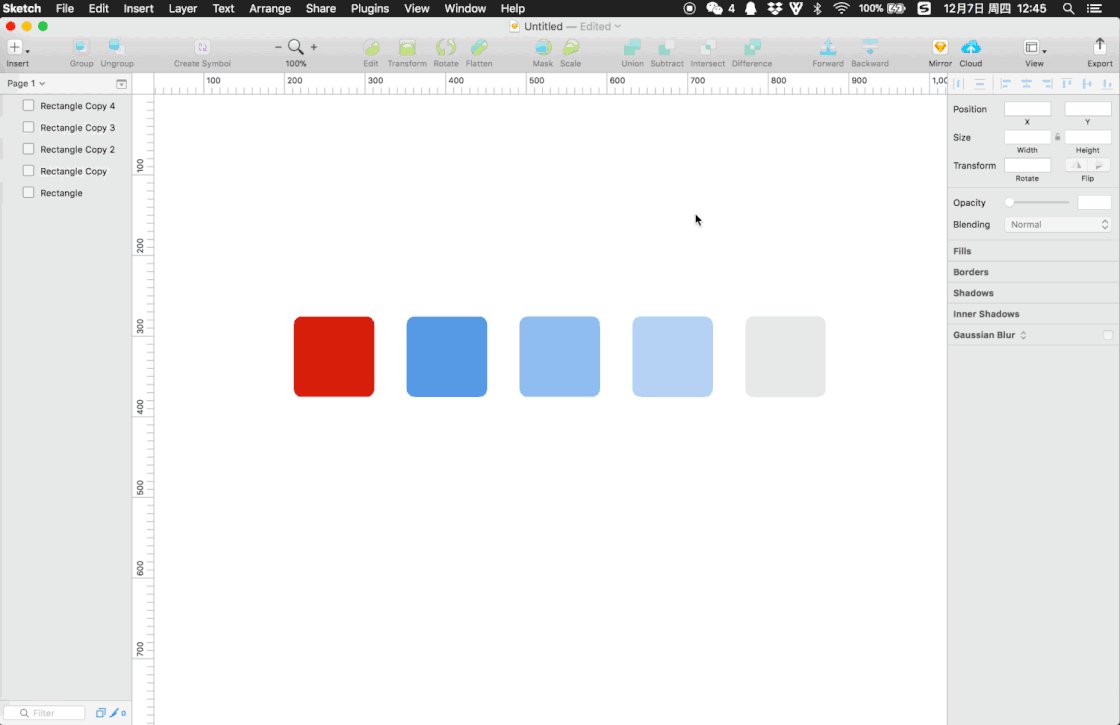
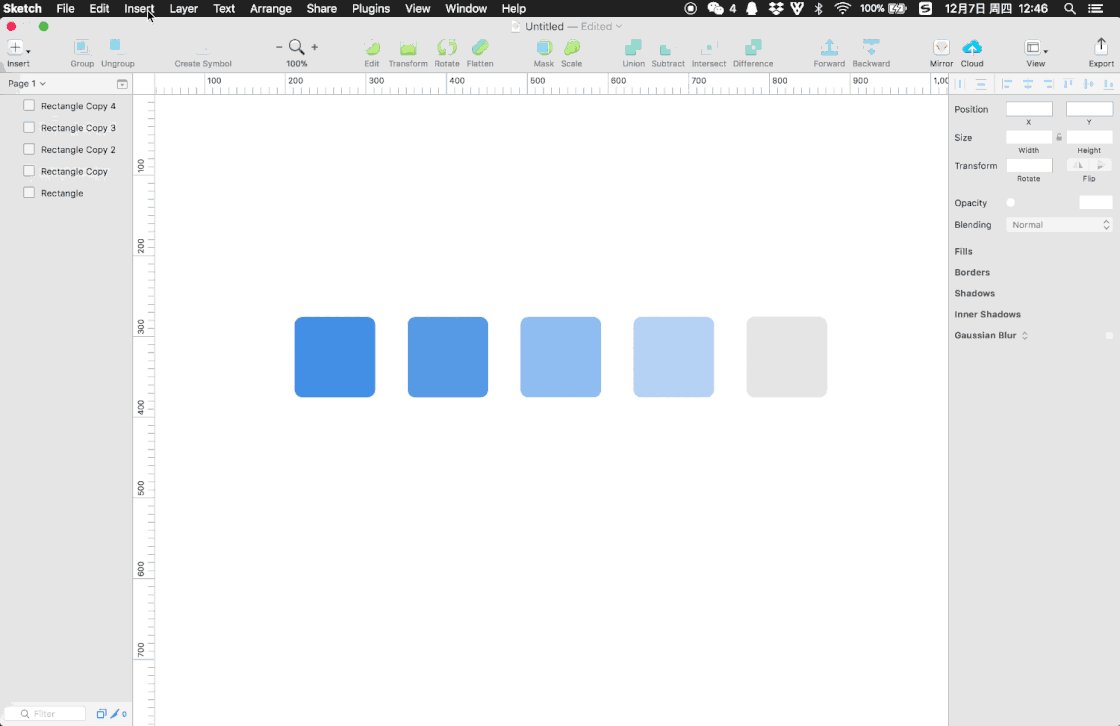
查找确定透明度颜色并替换
- 选择要查找的颜色
- 选择替换的颜色

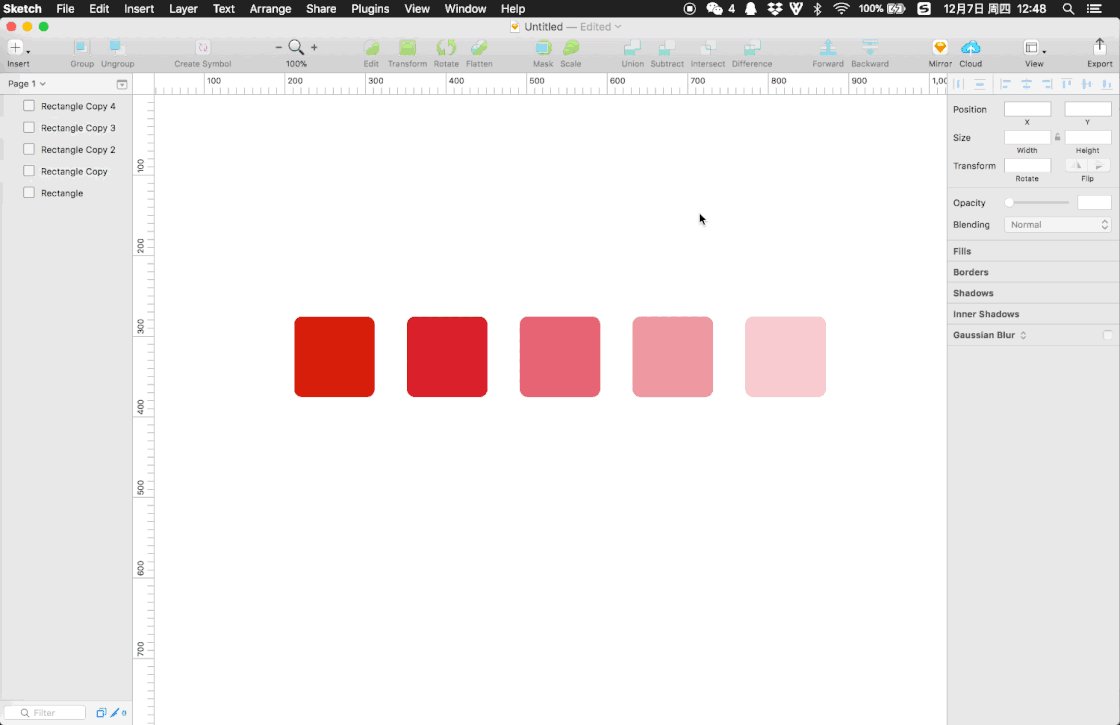
查找该颜色所有透明度并替换
- 选择要查找的颜色,
- 勾选「Include all opacities of this color」
- 选择替换的颜色

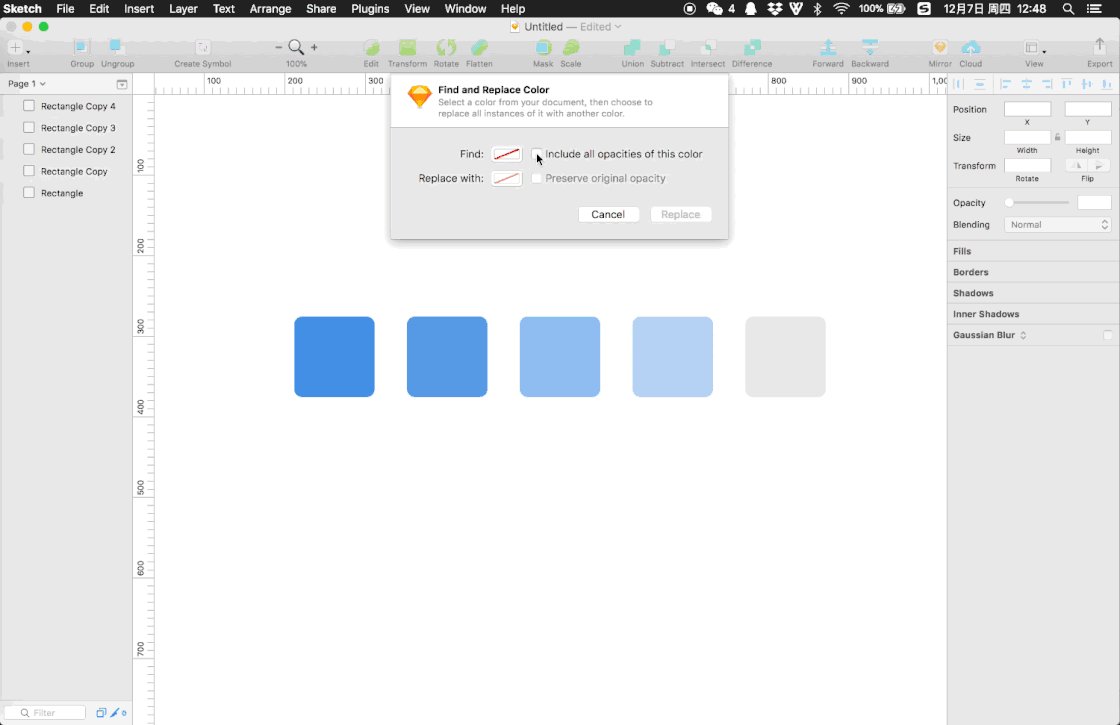
保留替换颜色之前的透明度
- 选择要查找的颜色,
- 勾选「Include all opacities of this color」
- 选择替换的颜色
- 勾选 「Preserve original opacity」

总结
近期的 Sketch 更新,越来越注重软件内部的管理功能。在经过了 Plugin 管理、Symbol 管理的更新,这次 Sketch 带来了颜色管理。这次的新功能也让我们在日常的设计工作中,可以更方便的使用颜色功能。也希望 Sketch 在后续的更新中,带来更多实用的功能,十分期待版本管理能够加入到 Sketch 当中。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![免费,清新脱俗的文艺范水彩水墨效果高清素材下载[PNG]](https://static.yrucd.com/wp-content/uploads/2018/01/outdoorcolorb0114-300x220.jpg)








