京东 | 无人车监控-让设计赋能“黑”科技
可在下方连接中关注原账号原文链接:https://jelly.jd.com/article/6368c1b676da56005e887e86随着无人驾驶技术的逐渐完善,无人车业务发展进入快车道。这种变化一方面给客户带来诸多便捷的同时,另一方面也给我们的运营和维护带来了一些困难,如无人车监控系统…
随着无人驾驶技术的逐渐完善,无人车业务发展进入快车道。这种变化一方面给客户带来诸多便捷的同时,另一方面也给我们的运营和维护带来了一些困难,如无人车监控系统暴露出诸多性能和体验方面的问题。本文通过对无人车监控系统品牌和体验的升级,全面提升运营和技术人员的系统体验,以提高对无人车的监控管理效率。
一、项目背景
无人车业务的快速发展,无人车的种类及数量随之增加,维护和运营成本较高,服务器压力较大。其次,无人车监控系统在用户侧暴露出很多体验问题,如当前大屏风格不符合用户快速操作无人车的诉求,关键信息不易查找,操作时间长易于疲劳等。因此,此次改版主要对整体视觉风格进行探索以及在提升用户操作效率两个方面进行优化,以提升用户的使用体验。
二、前期分析
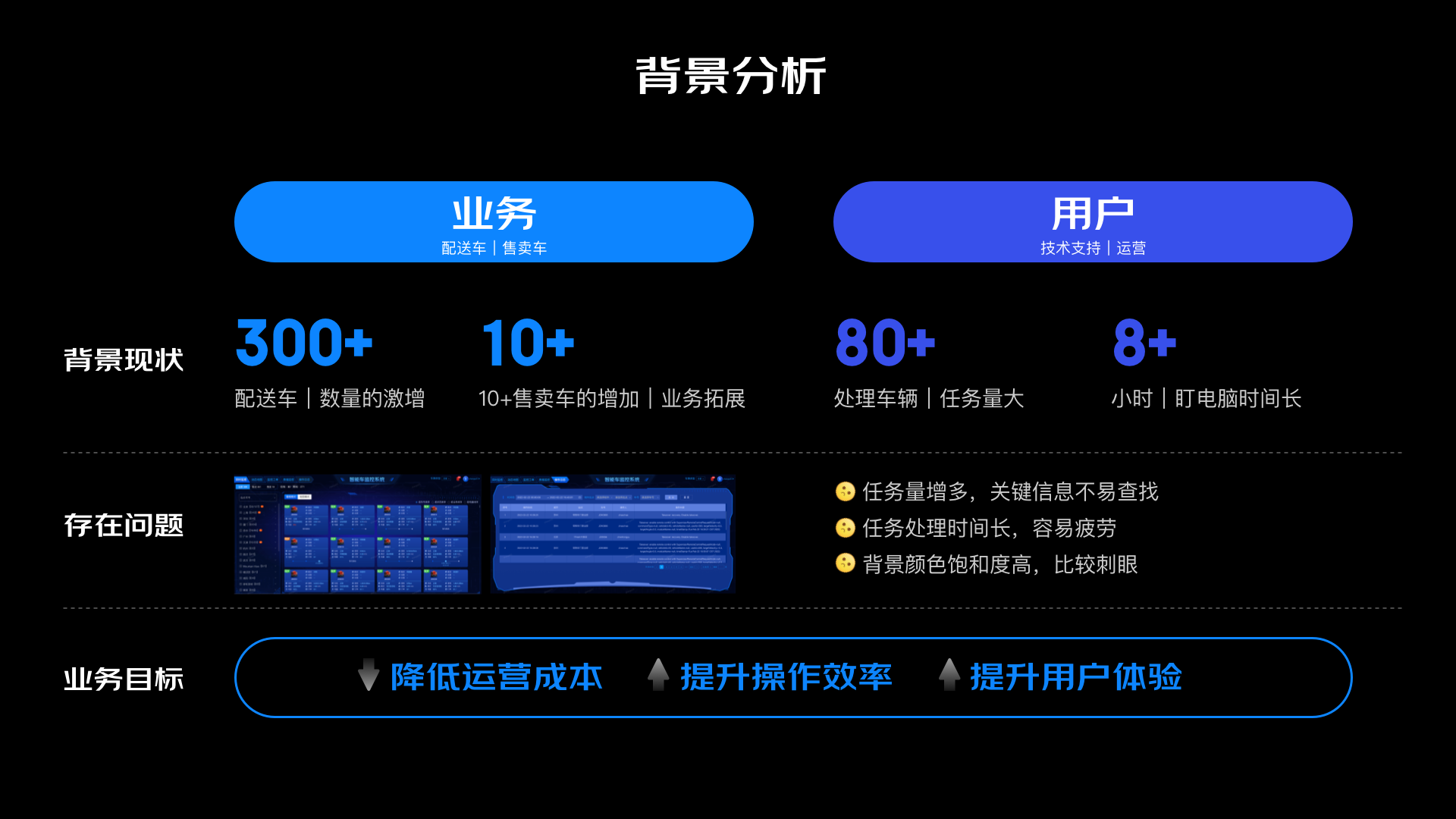
在业务侧,无人车包含配送车和售卖车两种。无人配送车运营时间较长,随着业务范围的扩大,无人配送车在数量上由原来的100辆增加到300辆。售卖车为新增业务条线,试运营期间大约有10+车辆运营。在用户侧,系统的主要用户群体为技术支持与运营人员,每天的工作任务是需要处理异常车辆,保证车辆的正常行驶运营。通过调研,他们每人每天最多需要处理80多辆车,累计在线时长超过8小时。
通过用户访谈、体验自查、用户声音、竞品分析、行业设计趋势分析,存在以下几个问题:
- 用户每天处理异常车辆较多,关键信息不易查找。
- 任务处理时间较长,长时间处于高度紧张,易疲劳。
- 现有视觉风格为大屏风格,背景色彩饱和度较高,用户反馈刺眼。
- 不定时会有政府等相关访客的参观,需要兼顾日常操作与参观需求。

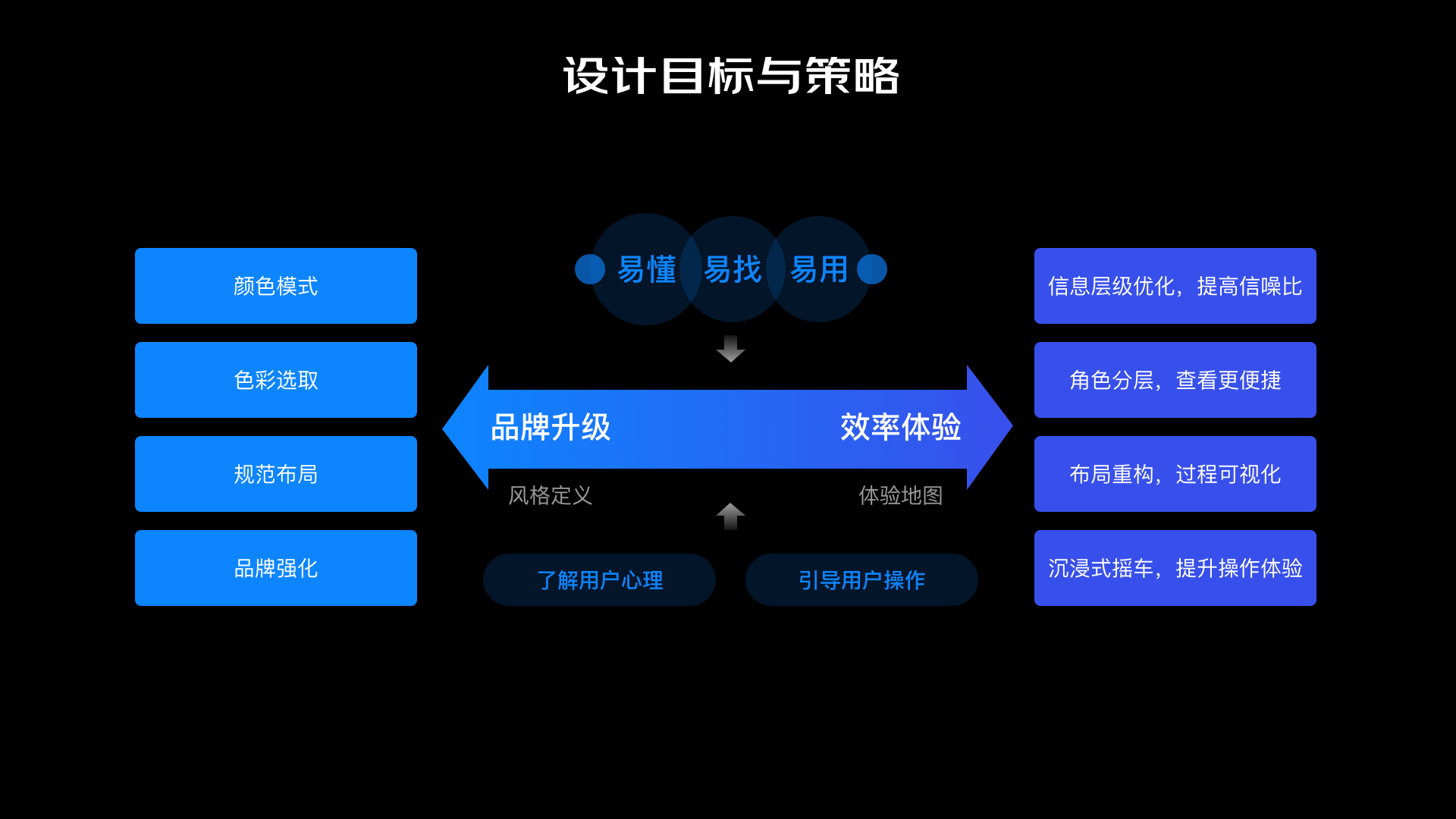
三、设计目标及策略
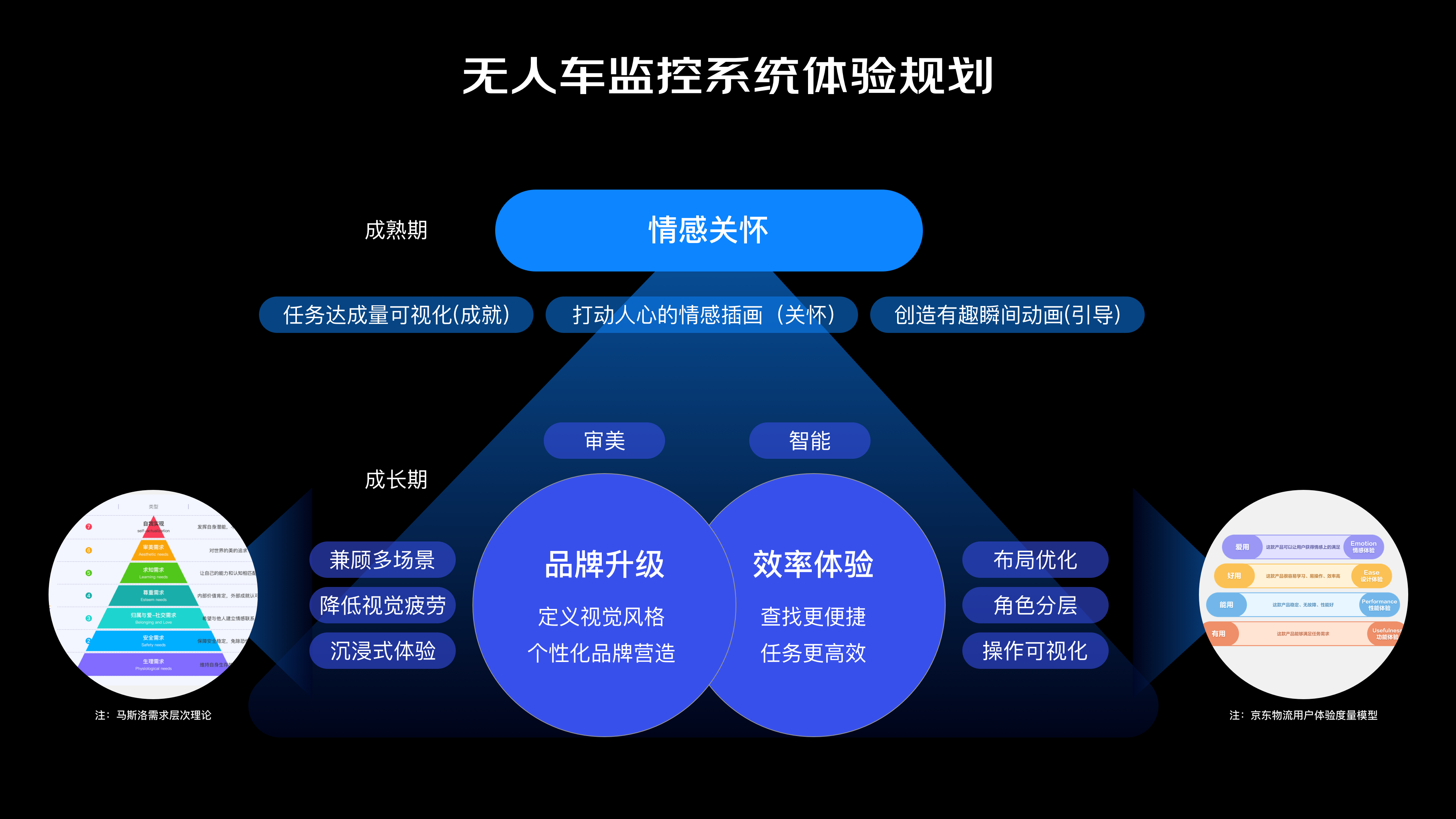
针对以上问题,最终确定全新改版的设计原则为易懂、易找、易用。设计目标及策略包含两大部分,其一为全新的品牌升级,重新定义视觉风格兼顾操作与参观多场景需要;其二提升效率体验,优化布局、搜索及可视化的操作以提升查找和操作效率。

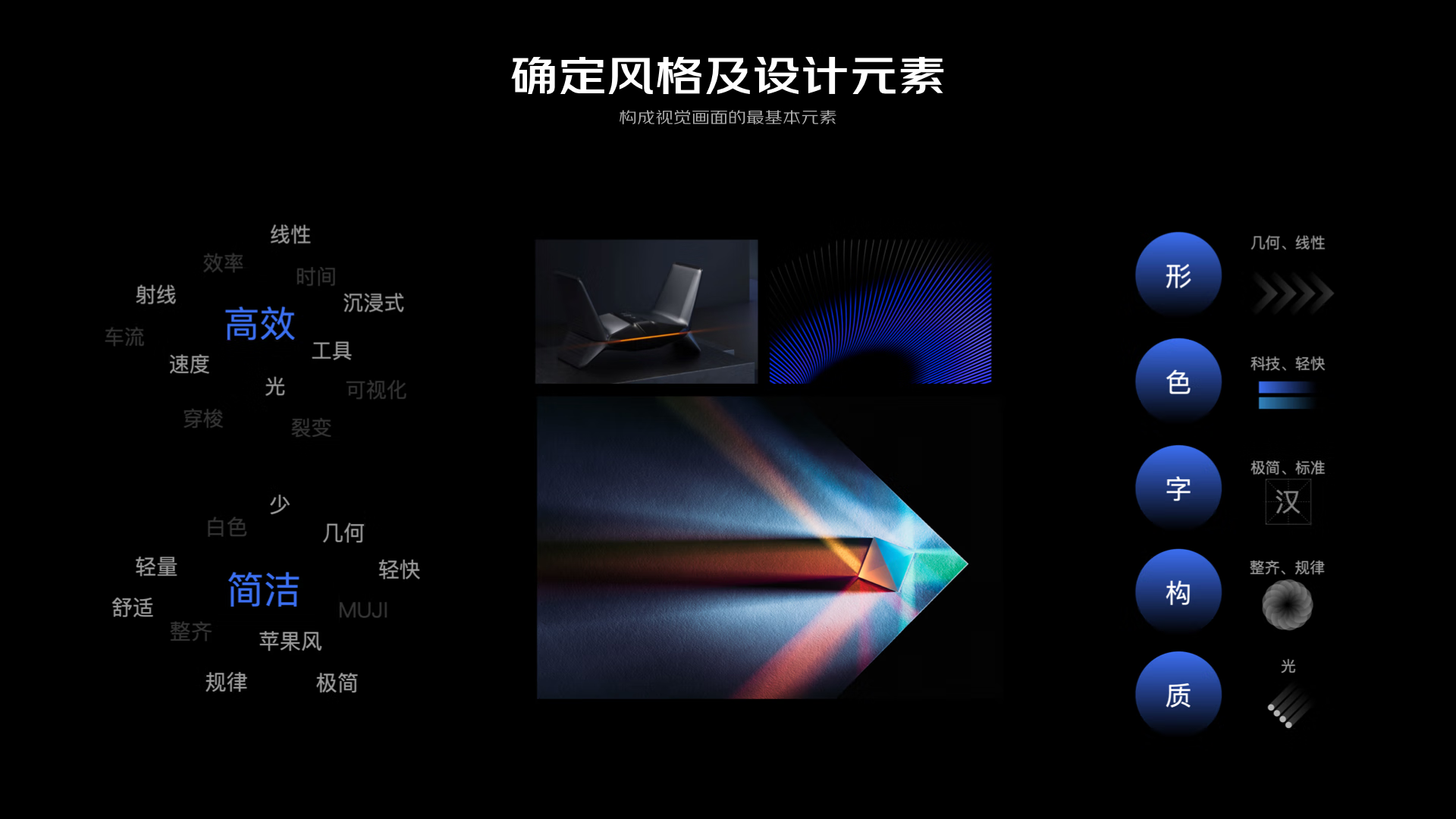
四、全新的品牌升级
现有大屏视觉风格不能满足用户日常操作的诉求,样式的多样化导致视觉界面体验不一致。伴随着产品服务体验不断升级,视觉风格也亟需进行升级。首先我们对整个的设计方向进行了发散,确定了整个品牌升级的大致方向。前期通过定性+定量调研,确定了沉浸式、高效和智能3个关键词。其次本次视觉升级围绕颜色舒适化、布局规范化、字体规范化、图标亲和力、情感化传达进行展开。

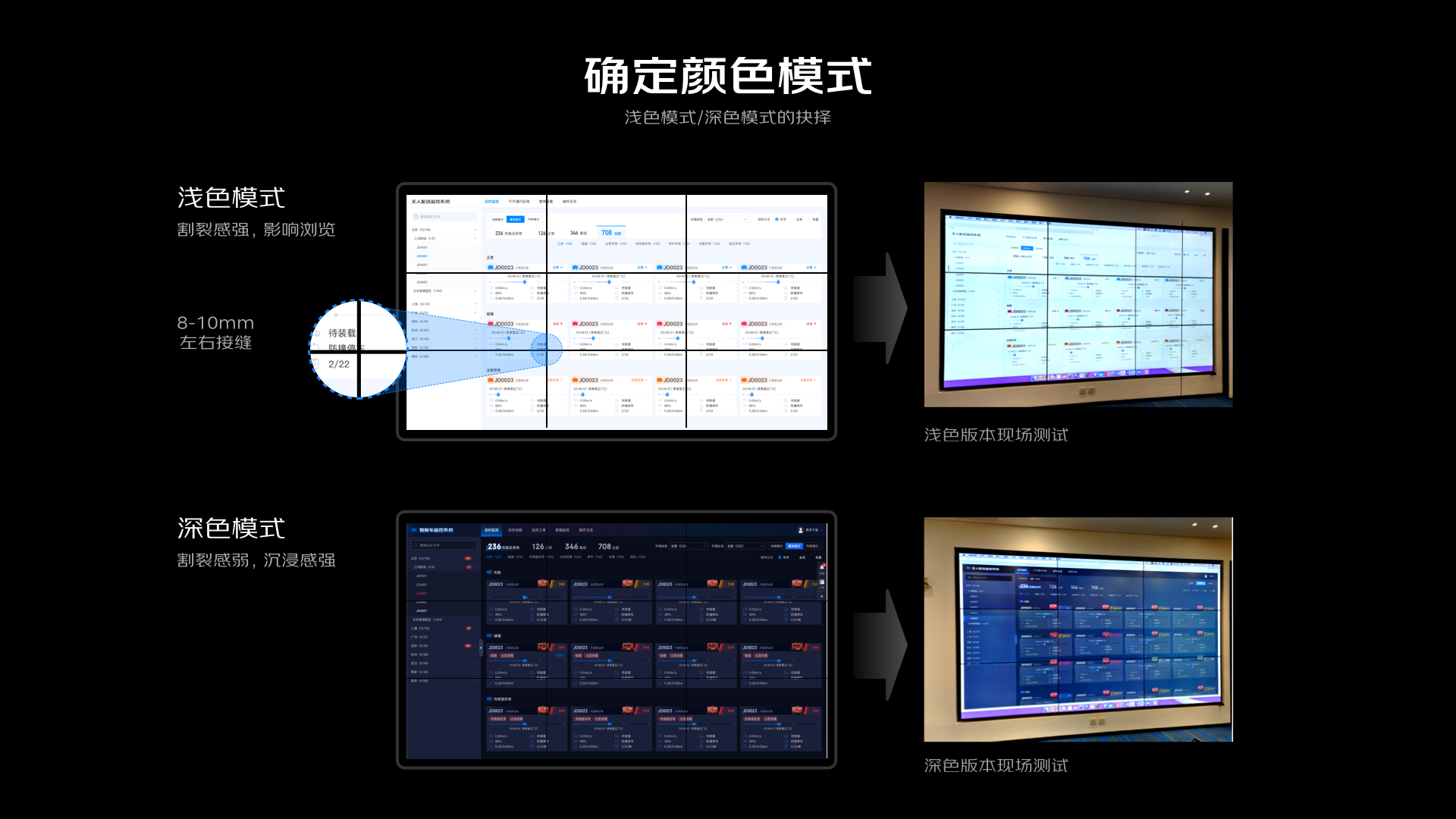
1、颜色模式
我们设计了深色和浅色两个版本进行了可用性测试,结果显示93%的人选择深色模式,考虑其原因主要有4点:
1.深色与之前版本较为接近,用户很容易适应。为了避免视觉改动太大造成用户不适应的情况,我们延用之前的深色模式。
2.为了满足参观场景下投屏的需要。参观大屏是由多个高清拼接屏组成,中间黑色的接缝会把投影图像分割,使用深色界面在视觉呈现上就会大大降低割裂感。我们在设计过程中也进行了现场测试,下列图片可反应出拼接屏幕在深色模式时效果更佳。

3.深色模式也成为护眼的代名词,在OLED屏幕下,深色界面使得像素点发光弱或完全不发光,只保留内容部分,大大降低的屏幕的亮度,减少了对眼睛的刺激,符合高强度工作时长用户需求。我们翻阅很多主流的设计,Material Design中也提到了选择深色模式的诸多理由,如:“减少屏幕明度、减轻眼睛负担、提升视觉效率”等。

4.除了以上好处外,深色模式可以让用户聚焦于内容本身,获得沉浸式体验,如我们现在看到的很多视频播放器,开发工具,车载系统等。

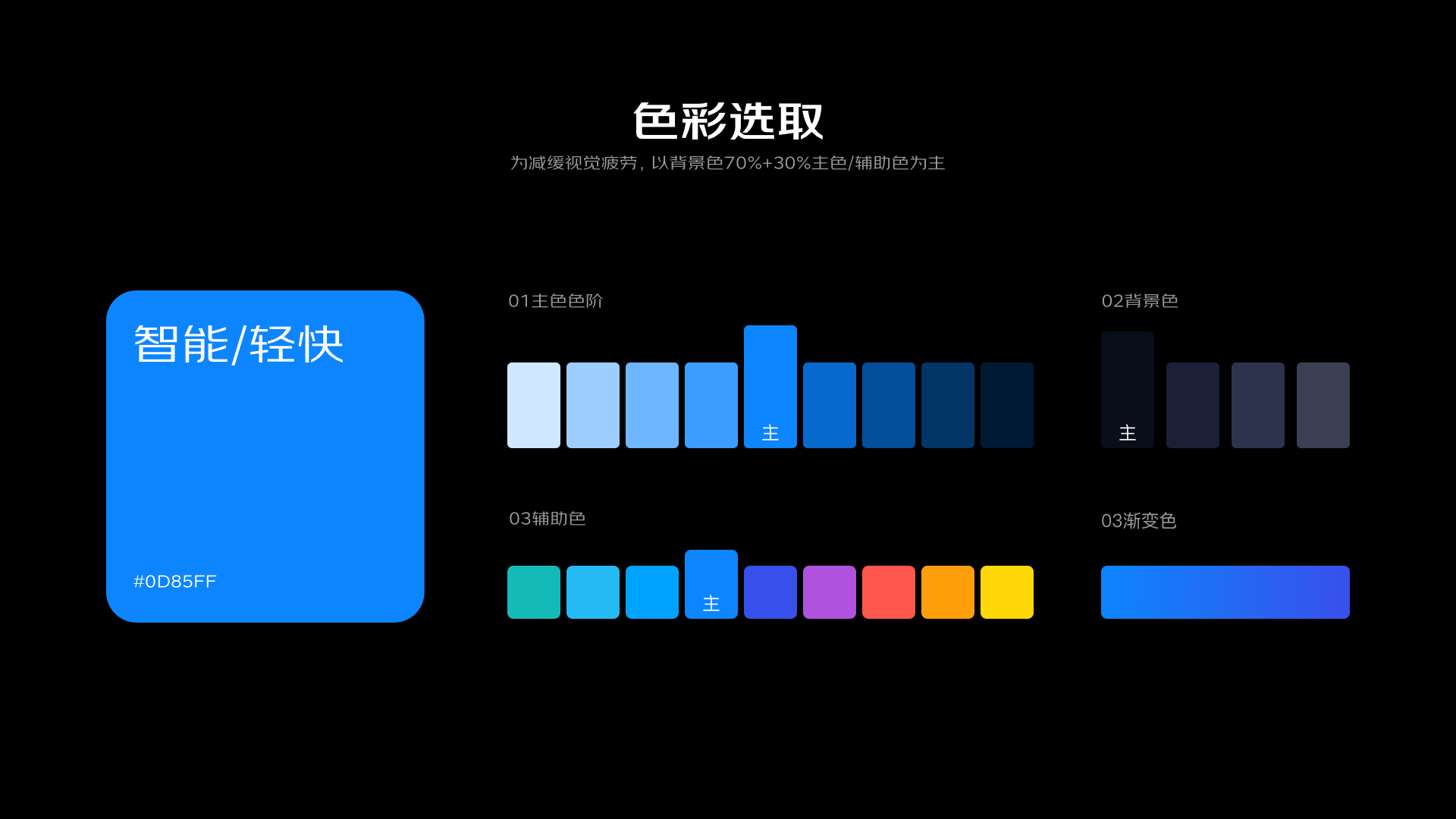
2、色彩选取
在主色调的选取上,我们对标车载系统进行分析,我们发现大多数车载系统为了营造沉浸式的智能驾驶体验,选择蓝色作为主色。分析其原因在客观上,人眼视锥细胞所接受的色彩范围中,蓝色在短波长细胞的接范围之内,是仅次于绿色的舒适色彩。在心理方面,蓝色可以让我们联想到周围的环境,如天空、海洋等,有舒缓镇定情绪的作用。其次,蓝色也是科技与智能的代名词,符合智能驾驶的整体调性。

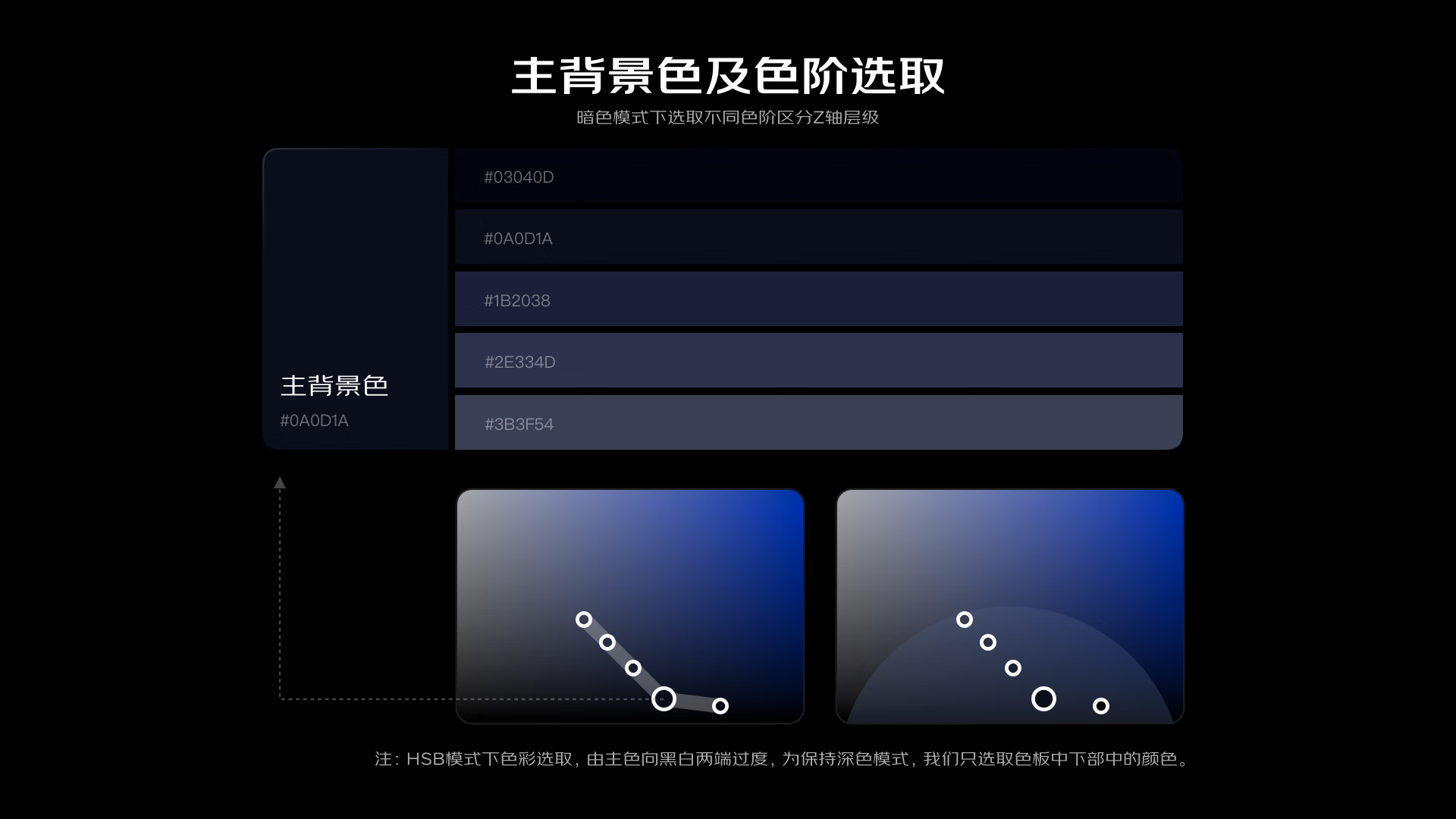
在背景色上,为了兼顾用户日常操作与访客参观的不同场景需要,我们确定使用深色模式后对背景色进行了颜色调和,使其在投屏上呈现更加智能的视觉效果。在HSB模式下,选取了基于背景色的不同色阶,以满足背景色在Z轴空间上的应用。

在B端设计中,表格是我们经常用到的控件之一。在本次设计中遇到了这样的问题,就是在同一种背景色上怎样去区分表格背景的不同层级。通过与研发多次沟通与尝试,在同一背景色上通过叠加不同透明度的纯黑或纯白在视觉展示上效果更优,通过叠加我们定义了表头、表体及hover的颜色色值。

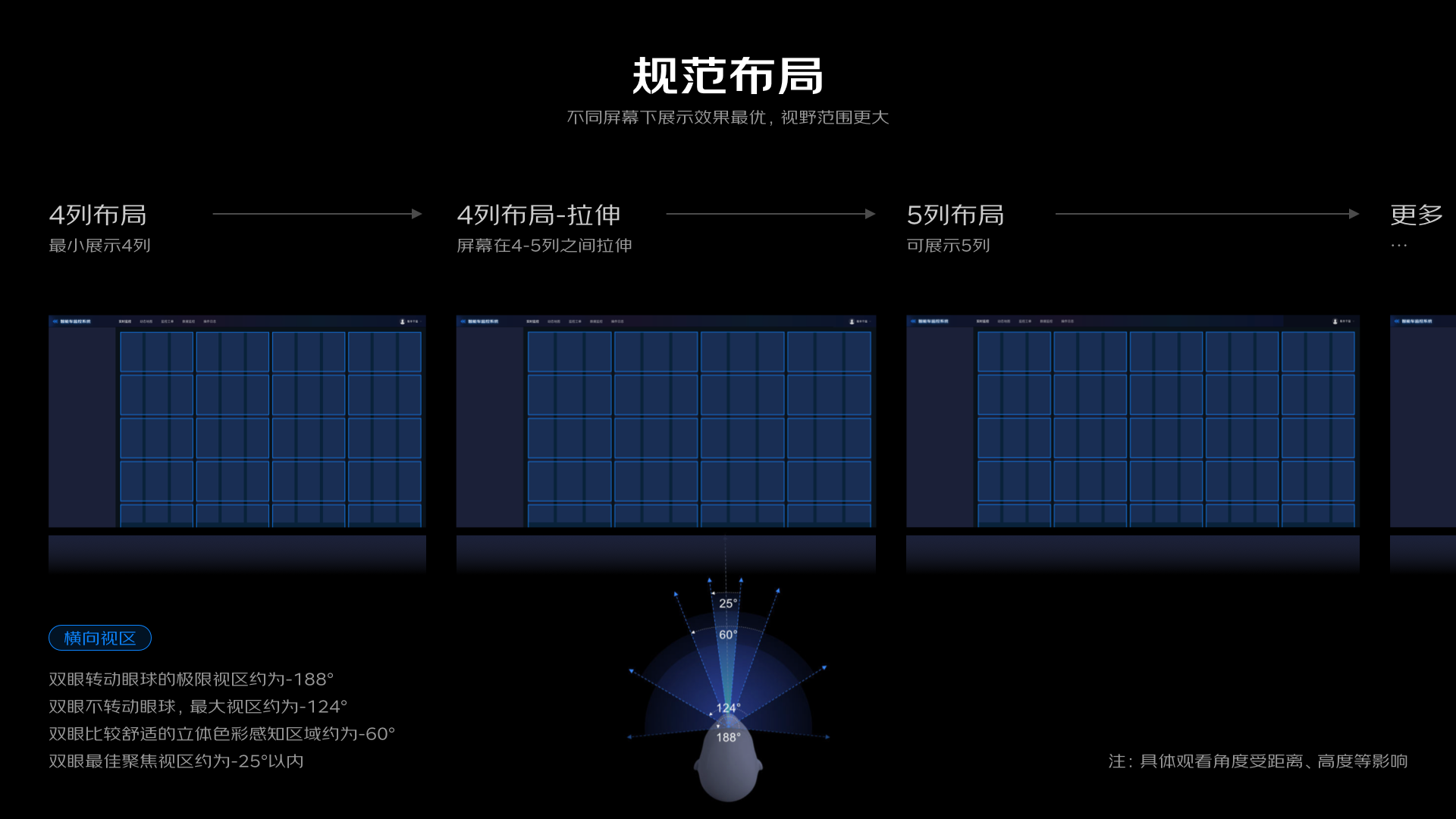
3、规范布局
通过调研发现,使用本系统的运营人员、技术支持在电脑尺寸上大小不一,传统的固定布局和流动布局不能满足多尺寸的要求。本次改版在布局上采用自适应布局,来保证不同屏幕大小下呈现的效果。如实时监控中多车页,车辆卡片随屏幕大小进行适应,不仅可以满足小尺寸屏幕的需求,而且在大尺寸屏幕上可展示更多车辆信息(横向视域内内容展示更多),使之可以较好地聚合各类信息,更加有利于信息流内容的更多展现。

4、品牌强化
在品牌上,我们融入“光”的概念,主要体现在图标及空白页的设计中。在设计时,为了突出光的概念,我们以主色蓝色为主要颜色,并运用渐变、发光等视觉效果,营造智能的品牌调性。
在图标上,主要定义了3类图标来满足不同场景的需求,在层级上光感图??
在图标上,主要定义了3类图标来满足不同场景的需求,在层级上光感图标>面性图标>线性图标。
光感图标,作为主要功能按钮,营造光的质感,在整个页面中更加通透。
面性图标,主要用于大部分的地图场景中,作为提示作用更容易让用户注意到,增加地图的层次感。
线性图标一般为辅助性图标,在颜色上使用主色作为点缀色,丰富图标细节。

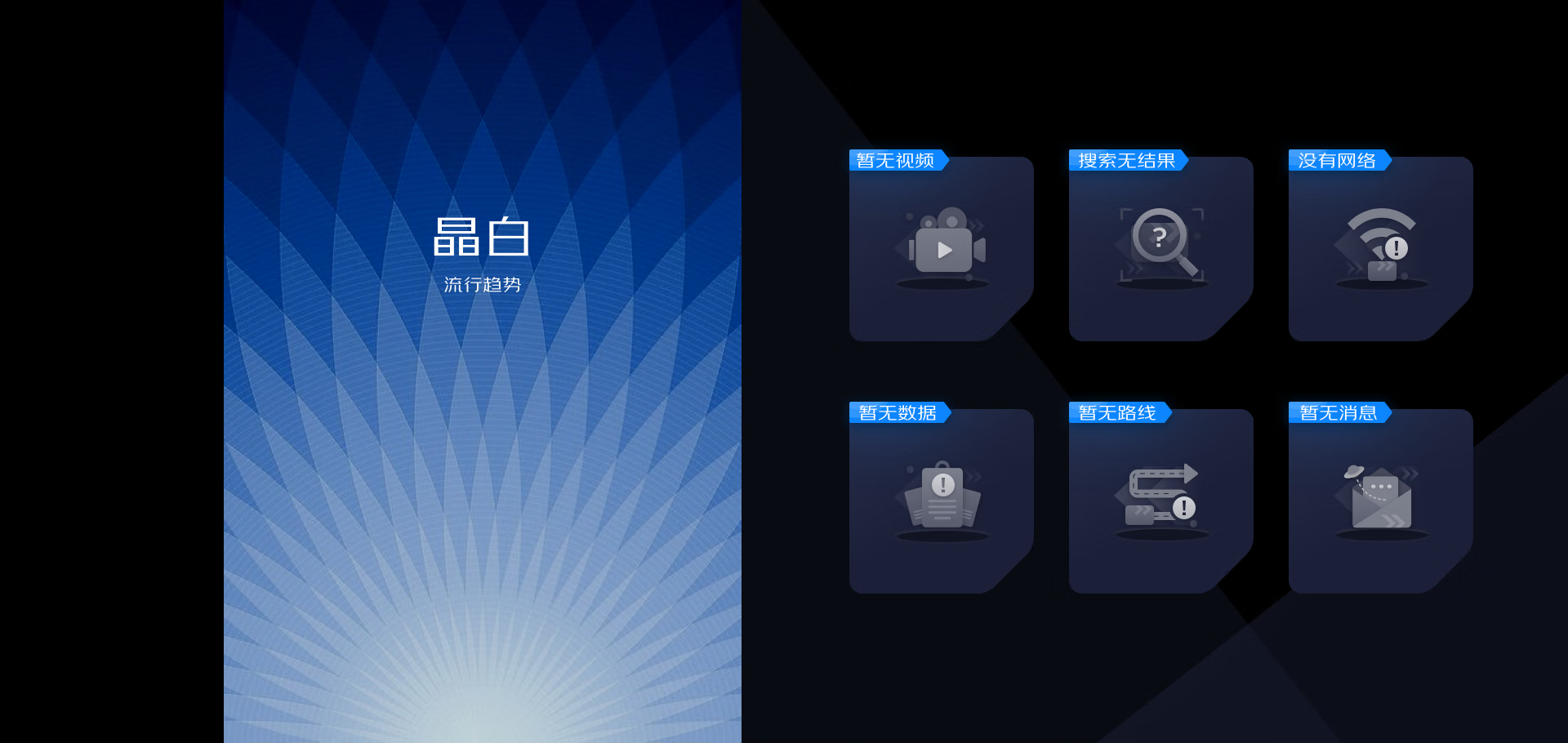
在空状态的设计上,我们为营造一种“光”的品牌调性,采用晶白的表现方式,在深色界面中既不突兀,又增加页面的质感,符合整体系统的品牌定位。

五、高效的服务体验
在品牌视觉升级的基础上,为提高用户的工作效率,我们在服务体验上也进行了升级。保证用户查找更高效,获取有效信息更快,信息可视化更强,操作更便捷,主要体现在以下几个方面:
1、层级优化,提高信噪比
优化信息层级展示,提高用户查找信息效率。旧版卡片信息层级不清晰,所有信息平铺处理,信息不易查找。新版,我们通过调研与用户反馈对卡片信息进行梳理,按照信息优先级进行排序,顶部为基本信息-其次为故障情况与行驶路线-最后为辅助信息,通过对比与平衡突出重点信息。
提高信噪比的一个原则是让页面更加简单,通过对辅助信息内容的标题进行图标可视化,大大提高了卡片的空间利用率。为区分不同状态的卡片类别,我们通过颜色对卡片进行分类,方便快速定位不同状态的车辆卡片,以提高获取信息的效率。

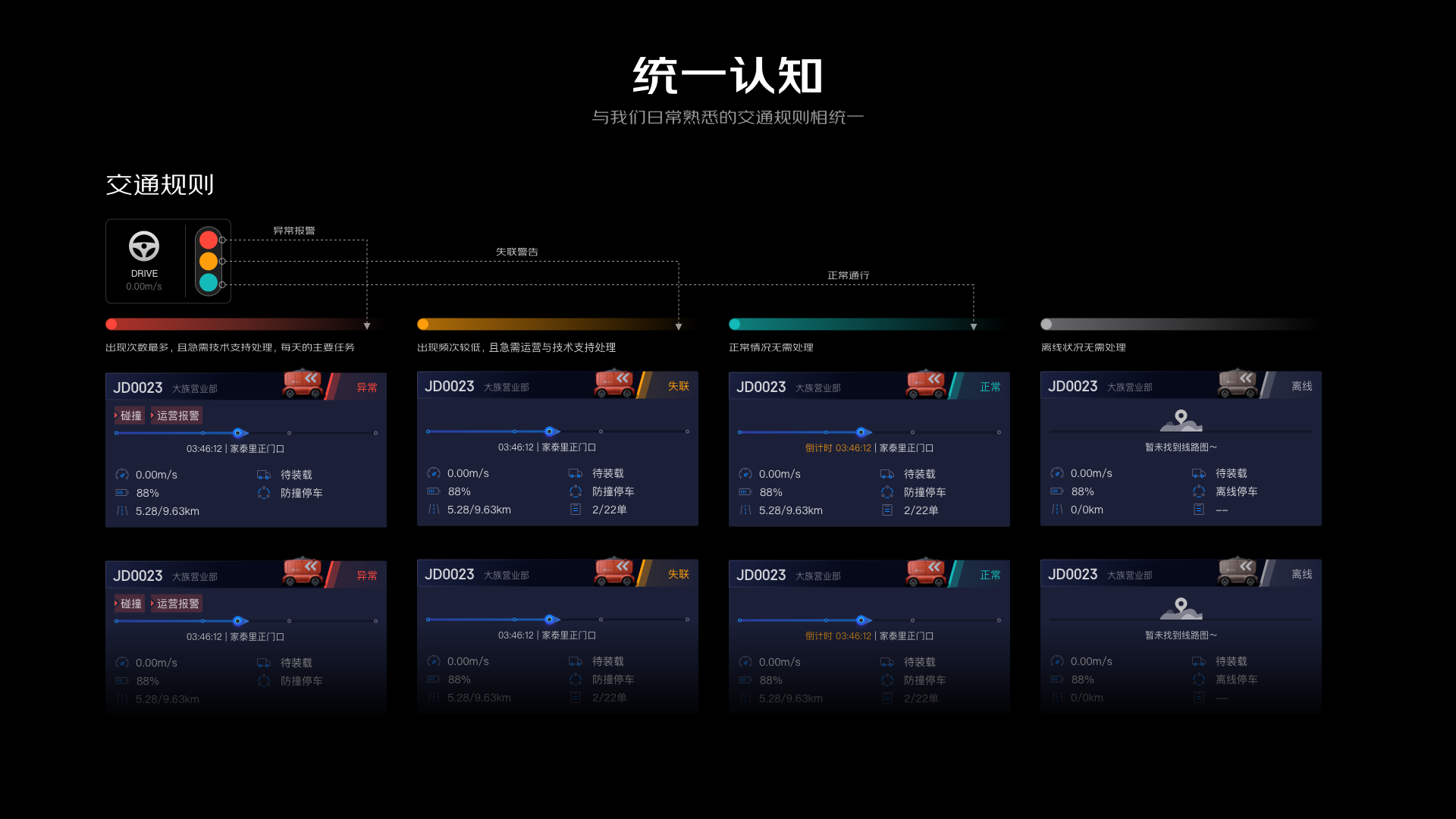
在颜色的使用上,遵循我们习以为常的交通规则颜色,更符合用户的认知,降低学习成本。

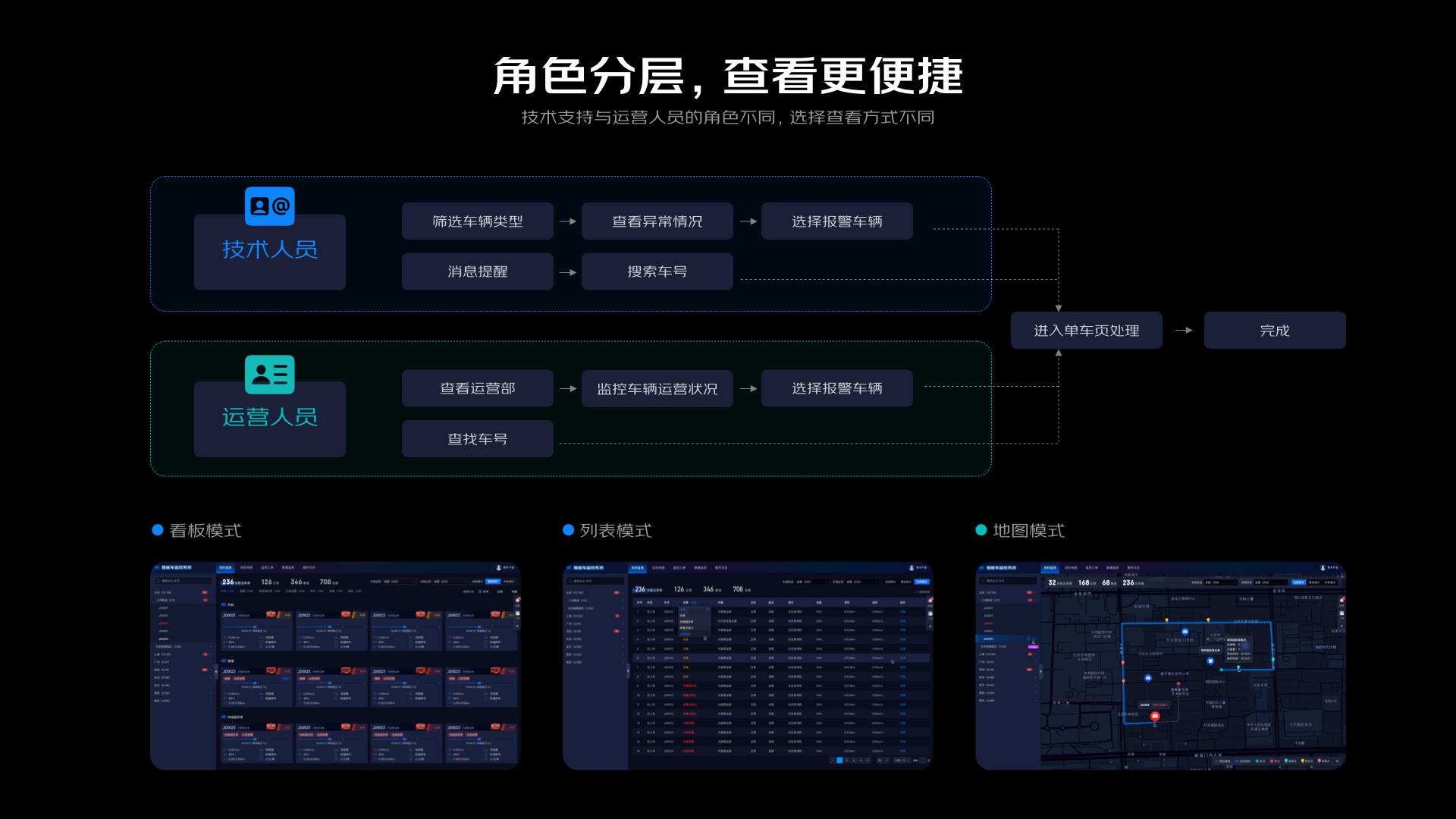
2、角色分层,查看更便捷
系统的主要使用人员为技术人员与运营人员。技术人员查找车辆的渠道有两种,其一主要通过筛选查看需要处理的异常车辆然后分别去处理;其二为接到运营人员的反馈,直接搜索车号进行查询,所以快速浏览信息及搜索异常车辆对技术人员来说更加重要,在看板模式上增加列表模式符合快速浏览和查找的需求。运营人员主要在站点工作,日常是对站点下的车辆进行监控,需要了解车辆行驶路线、运单配送情况,以站点纬度进行查询的需求比较高,所以在地图模式下查看更加符合运营人员的诉求。

3、布局重构,过程可视化
动态地图页把列表和搜索区进行了整合,关联性强的信息进行聚合,让更多空间留给地图操作区。绘制后以浮窗的形式进行填写及确认,减少模态弹窗的打扰。绕行障碍物与封路障碍物通过不同颜色区分,更加直观展现不同的状态类型。预计封闭时长使用由大到小的展示方式,比起之前的平铺展示节省了用户思考的时间。

4、沉浸式摇车,提升操作体验
无人车与传统驾驶车辆的不在于体验的不真实性。尤其是在无人配送的领域里,人不能直接进入到车体感受驾驶,只能通过远程遥控的方式控制车辆。这样体验就会大打折扣,如果遥控出现偏差还会发生交通事故。为营造沉浸式体验,在设计系统时尽量保证我们的界面场景与真实物体在场景映射上保持一致,包括视觉上和操作上的一致性。
在开车的过程中,通常我们也是观察前后左右的路况来辅助操作。在视觉辅助上,我们尽量让界面的视野更加开阔,便于用户观察周边路况信息。
其一,监控视频的前后左右排列方式与用户认知保持一致,降低用户学习和思考成本;
其二,在视频比例固定的情况下,合理优化布局,使视频区域尽可能放大;
其三,3D视图辅助驾驶,扩大了原有的视野范围,在监控视频延迟时帮助提前预判周边情况,以免发生交通事故。
得到反馈结果来看,由原来的单均摇车从2分钟降低到1.6分钟,摇车平均效率提升20%。

此外,可通过视觉增强来辅助技术人员进行操作。在真实开车场景中,由于机体的感觉器官,我们可通过视觉、听觉、触觉等来感知车辆行进的方向和速度,但在远程遥控中就缺失了此类的感知。在操作区中,我们把车辆方向和速度进行差异化设计,通过增强实时与目标值之间的视觉表现来提升用户查看的效率。
除了在视觉上提高整体的操作效率外,在操作上,支持鼠标指针操作与键盘操作相结合的方式,确保满足多场景的需求。
其一,操作按钮的使用拟物的表现手法,对日常熟悉的环境进行映射,如档位摇杆、物理键盘等。
其二,在按钮的摆放位置上也遵循了我们日常的使用习惯。
其三,快捷键辅助操作,提升用户的操作效率。

六、总结
1.持续致力于系统体验的提升。需要我们深入业务,关注数据,倾听用户和打磨细节才能给用户带来更好的设计体验。接下来,我们将持续跟进用户数据及反馈,结合谷歌的HEART模型与京东物流体验度量模型深入优化体验,从功能满足到效率提升,从工作需要到情感关怀,给用户有温度的工作体验。

2.科技与舒适度并存。本项目中需要我们平衡日常工作与对外展示两种场景需求,我们常见的数据大屏风格非常适合对外展示有很强的科技风,但不适合技术与运营人员的日常操作。所以我们对之前的大屏风格进行了改版,主要通过对色彩的对比与调和来达到这一目标,兼顾两种场景需求。其中颜色对比度需要保证符合WCAG2.0等级要求,其次通过色彩的调和让界面更富有科技感。
3.随着虚拟现实技术的发展,未来的无人车监控可呈现多种可能。如车辆遥控功能中,我们除了在视觉上让用户直观感知外,增加听觉、触觉等方面的反馈也更能增加沉浸式体验,提高用户对车辆的掌控感,从而提高摇车的效率。随着虚拟现实技术的普及,其存在性、多感知性、交互性等特征使其在体验方面更有优势,未来随着软硬件的成本的降低,运用到工作场景中的机会也越来越大,让工作成为一种乐趣。

本次改版主要在品牌和体验两个维度进行提升,除了以上两点我相信还有更多值得发现和优化的方向。体验的提升需要洞察与迭代,需要我们拥有不断发现问题及解决问题的设计思维能力。体验的提升同样可以对业务赋能,为业务增长持续创造价值。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)