美的 | H5设计全流程分析与思考 | 智慧生活年度账单项目回顾
可在下方连接中关注原账号原文链接:https://mp.weixin.qq.com/s/PfEtCHXtsa4dhisDVjjVLQ 项目背景在岁末年初之际,为了提高美的美居用户价值感和荣誉感,针对美居各维度数据、回顾2021年用户的智能操作行为,我们以“智慧生活”为主题进行创作,通过不同形…

| 项目背景
在岁末年初之际,为了提高美的美居用户价值感和荣誉感,针对美居各维度数据、回顾2021年用户的智能操作行为,我们以“智慧生活”为主题进行创作,通过不同形象的定制,为用户塑造个性化、情感化、有温度的视觉感受,打造仪式感满满的专属年度报告。
以下是「美的美居-2021我的智慧生活年度账单」设计成果的总结和复盘,希望借此与大家一起共同探索、学习成长。
| 项目梳理
在业务需求接收阶段,我们对信息进行收集梳理,得出三大业务关注问题点,围绕该问题进行一系列的目标设定、创意思考。并将整体H5交互流程进行梳理、分解归类,以便团队进行任务拆解、分工协作、制定设计输出计划。

| 设计目标
在完成需求梳理后,我们与业务方达成目标共识,一方面通过设计创新、统一视觉调性、融入品牌IP形象,提升用户对品牌的认同感;另一方面通过在交互上的玩法创新,让用户在报告中找到可玩性,从而提高用户参与感和分享欲,促进业务目标达成。

| 设计关键词
“提起美居年报你会联想到什么?”
带着这个问题,我们进行头脑风暴 — 发散想象 — 收拢创意,总结出以下重要的关键词,其中「情感化、场景化、个性化」作为最核心的关键词,将贯穿整个设计创作。

| 设计风格

01 如何体现情感化?
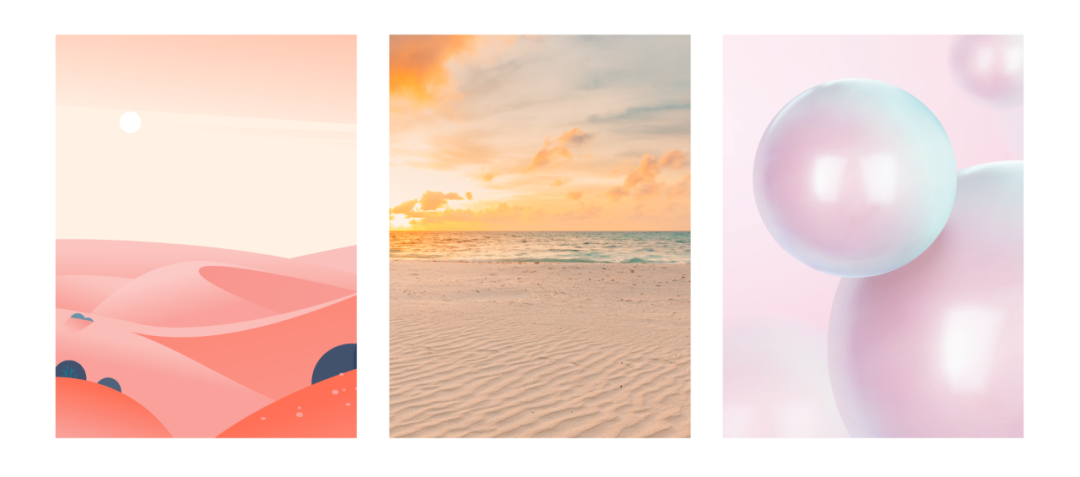
我们在整体主视觉调性上决定采用插画风格来呈现,粉紫色渐变作为主要色彩搭配(紫粉色也是2022年年度流行色),结合微光感的点缀,融入品牌IP-小蓝元素,让用户感受到美的美居的陪伴,传递品牌温度、家的温暖。

02 如何体现场景化?
在空间、构图、布局的创意构思上,如何融入产品并且打破常规家庭空间布局?是这次年报设计上一大突破点。我们摒弃了常规的家居场景插画风格,巧妙运用放大设备局部作为切入点,联想设备与人物互动的创意场景,打造充满想象力的虚拟场景。
| 人物设定
01 人物角色设计,赋予个性
通过对用户群体分析,我们了解到用户群体倾向年轻化,为满足不同用户喜好,我们基于美的美居运营插画体系的人物基础造型,为本次活动提炼了6种典型的人物形象,对发型、服饰、搭配等进行再创作。

02 人物动效落地,体验升级

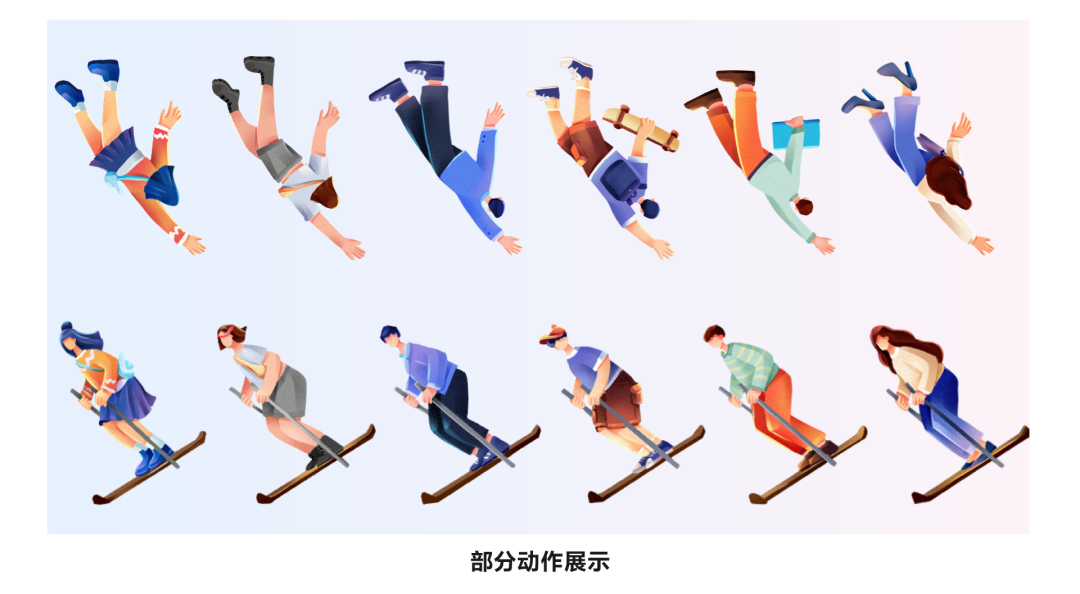
03 人物动作拆解,确保设计落地
当用户选择一个人物形象,此形象将贯穿于整个H5中。因此,人物从动作设定、设计输出、切图以及动效实现等环节,都需在前期构思阶段考虑到位。每个人物都需绘制出一整套动作,确保在15个页面中,6个形象的动作切图和动效都能完美重合并随机切换。这是个繁复、极需耐心的工作,也非常考验设计与开发同事的沟通配合能力。

| 报告页面展示
01 草图创意,设计创新
在设计前期,我们会对每一页内容进行理解,提炼主题,并发散想象力,为其打造独特的场景故事,最终与需求方确认每一个页面的创意方向,并阶段性的与需求方确认页面视觉输出效果,避免后期大量不必要的设计改动,确保整体项目进度顺利。

02 视觉呈现,调性统一
基于前期确定的设计风格,在设计过程中我们需要严格把控整体视觉调性的统一,不断发现问题、优化页面细节,从表现手法、配色方案、动效设计上都尽量保持一致性,让整体H5形成统一调性。

03 页面展示

04 推广物料展示

| 新年签设计
01 新增抽签抽奖玩法,提升体验感
考虑年度报告若只呈现用户数据回顾会显得比较单调,也会影响没有数据用户的完读情况。由于上线时间为跨年夜,我们在报告最后设计了抽新年签、抽奖环节,将报告与玩法/仪式感相结合,优化H5体验链路,提升用户参与度。
02 层层惊喜,强化情绪体验
我们在明度和饱和度保持统一的基础上,在视觉上融入了红色、金色,烘托新年氛围。并增加了抽签刮奖动效,相较静态展示更有视觉冲击,更能营造沉浸式的活动体验,强化用户情绪。

| 动效落地分析
01 设计原则
好的动效会给人带来愉悦的心理感受。设计过程应当遵循以下几点原则:

02 实现方式
常用动效落地格式:SVGA、Lottie(json)、Gif /Apng、PNG序列、Sprite、Video、开发动效7种格式,不同形式各有各的特点和不足,实际的工作中,我们会根据用途或者动效类型使用不同的实现方式。

03 动效标注
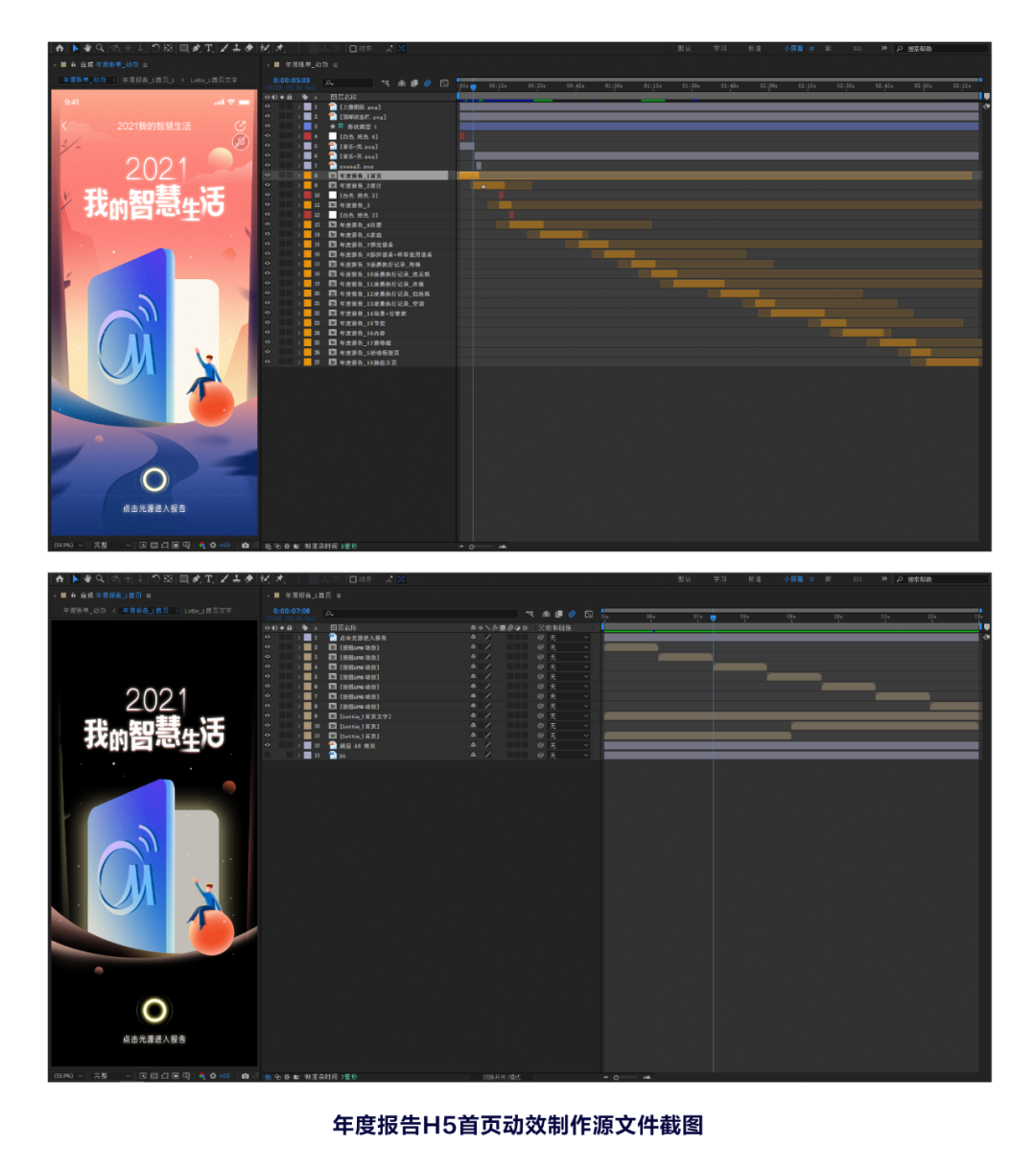
动效Demo完成后,需要开发的动效应输出动效标注交付前端开发,我们使用动效标注模板,应用规范化曲线,组件化编辑动效标注,下面以首页展示动效为例,进行图表标注。
表格纵向代表不同对象元素,横向代表该对象的不同属性,用来分解整个动画,在每个动作触发后,对象有哪些属性发生了变化。

04 函数曲线
即动画速率,简单来说就是动画速度变化的趋势,比如「先快后慢」「先慢后快」「缓动」「回弹」等效果。

05 动效Banner展示

结语
感谢项目组每一位成员的努力,项目上线后取得不错的反馈,总浏览量超190W+。
通过此次项目分享,我们反思复盘、总结经验,未来会继续在视觉体验上探索更有趣、更多元的创意,以设计赋能业务,创造更多的价值与可能!
让我们期待下次精彩呈现!
设计团队:Midea IoT Design
美术指导:兰老师
插画设计师:C君、胖梨
动效设计:欢子、Candy_D




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![免费,帅气的签名手写英文字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/shouxiebanner1212-300x220.jpg)

![Flinto 2.1 简体中文版下载[交互动画工具]](https://static.yrucd.com/wp-content/uploads/2016/11/yrucd.com_.f.png?x-oss-process=style/s1)








