可视化大屏业务之设计方案制定(下)
上一篇我们了解了一些硬件基础以及如何拆解产品需求。本期我们沿着上篇的思路继续和大家分享如何根据拆解出的需求制定相应的设计方案。
本文将从以下五个方面讲解可视化大屏从0到1的设计过程:
首先,确定画板大小;然后,合理安排模块布局;其次,明确整体界面的设计风格;再次,对业务数据进行梳理、合理安排信息层级以及选择合适的图表去精准的表达业务数据;最后,就是快速的搭建一块可视化大屏。

一 确定画板
前期与客户、产品经理沟通后,得到的有用信息如下:

(1) 大屏被安置于室内;
(2) 适配电脑1920*1080分辨率,大屏原始尺寸:5.8*3.2米,采用直投形式;
(3) LED屏幕点间距1.2毫米。
通过以上信息,我们总结出大屏的色彩明度不易过亮。电脑直投形式按照“投屏电脑的分辨率为1920*1080”设计就可以保证投屏的清晰度,不会产生拉伸和变形。因为LED屏的点间距1.2毫米,属于比较清晰的屏幕,所以我们把最小字号设定为12像素。
二 规划布局
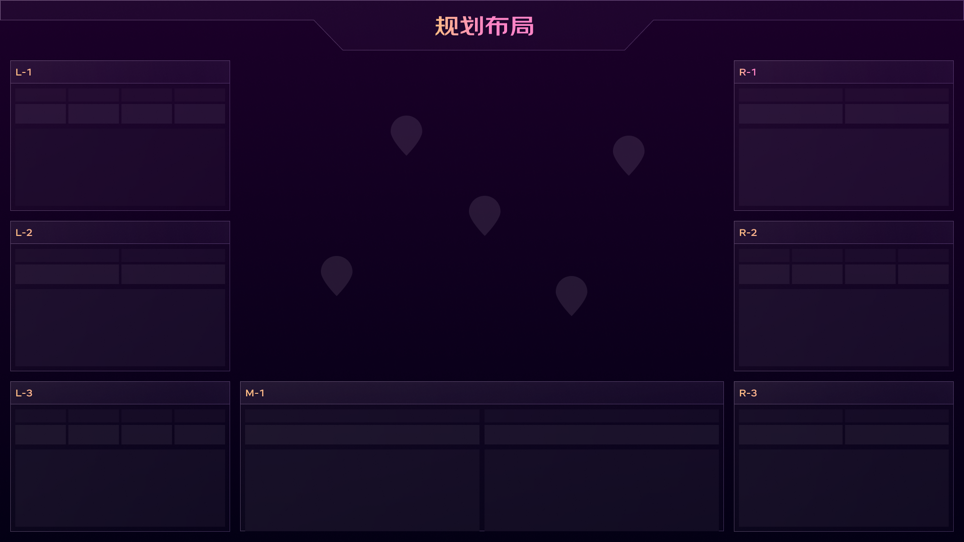
确定了画板的大小,下一步需要根据产品原型优化页面布局。

一般中心的位置会放置地图,其余的指标按优先级依次在地图周围展开。
首先搭建信息分布框架,根据这个框架往里边填充内容就更规整了。大屏是以数据展示为主,内外边距的设定较小,希望能给数据展示留更多的空间。目前这张屏幕每个模块包括标题、数据指标以及数据分析图表三个部分。
在设计时,首先要让用户获取到有用信息。所以需要考虑哪些信息内容优先级更高。可以参考上篇分享内容:《可视化大屏业务之「需求理解」(上)》
三 设计风格
风格定义主要依据上一篇文章分析得出的行业属性、业务应用场景、地域文化背景以及前期与客户沟通时提到的一些诉求以及审美倾向,甚至于时下流行时政热点、天气等因素都能成为影响整体设计风格的诱因。

通过这些影响因素搜集了相关词汇,最终提取3个核心关键词。
(1) 科技。我们的业务需求是:玉环市泵阀(水暖阀门)产业大脑,产业大脑就是将产业数字化治理。以科技驱动产业升级,是我们业务的核心目标。所以第一个关键词为科技。
(2) 机械。本屏主要是展示机械设备相关的企业数据,所以,机械被选入了第二个关键词。
(3) 玉环。此处结合了地域文化:“ 玉环市 ” 被誉为中国阀门之都,并且玉环市的命名也是源于当地独特的自然现象 “ 晨雾缭绕,形如玉环 ”,我们可以把这种感觉设计在大屏中。
看到这个情绪板后,大家是不是头脑中已经描摹出一副大屏的初步模样了?
将情绪版落实到具体的设计细节有这五个方向:

(1) 图形:我们选用偏机甲风的造型。与机械硬朗的感觉相比,细节上我们采用圆角做融合;
(2) 质感:运用科技、光感;
(3) 色彩:倾向于科技蓝,并且这这块客户也有明确表示过蓝色更符合他们企业的整体调性。为了丰富画面整体效果,为此增加了黄色、绿为辅助色。
(4) 动效:采用流光等光效效果。
(5) 字体:首选择现代、简洁一点的字体,更符合产业工业的气质;也要考虑后期开发实现。目前莫奈系统中字体有限,需要在这里找到比较符合现代感的字体。标题选用-京东朗正;其他字体选用-思源黑体;数字字体为选用-京东正黑。
四 业务设计
(1)视觉层级划分:我们针对业务内容(信息维度的优先级)进行了梳理:

第一视觉层级是希望用户能第一眼看到的内容:这里包括:指标名称、数据指标、图表、业务兴趣点。
第二视觉层级是指模块背景层:包括模块UI-背景、装饰元素、图标、控件等。
第三层视觉级为基础底图层:包括行政区域-边界、地面、地形、建筑、道路、水域、绿地等。
(2) 图表的正确使用:在选定适合的图表表达业务数据之前,首先要明确数据指标所要表达的维度,它是否符合业务场景?它是否合理表达了该数据业务属性?

在这里我对常用的图表做了个归类。在不同维度下,应该选择什么类型的图表,供大家参考。
(3) 图表结构

以上是图表的解构图。它包括:图表标题、X\Y轴线、坐标轴文本、网格线、图例以及图表背景。图表的每一部分都是可以根据界面整体设计风格去重新设计。不过前期请和开发工程师沟通好实现机制。了解图表的构成,还有另外一个好处就是在产品原型内容缺失或者表达不准确时候我们知道如何去调整它。
(4) 图表选择
 案例分析
案例分析
上图表是对平台销售趋势进行分析,根据之前的研究表示趋势的图表有折线图、面积图、桑基图。
我们再看下该图表产品原型存在的问题:
1、X轴表示时间维度,Y轴上数据缺失;
2、悬浮层要表达3个维度的信息:该时间点下的订单量和销售额;
3、该图表没有展示图例信息;
4、桑基图应用于数据维度趋势比较复杂的情况下使用,而面积图除了可以展示数据趋势以外,还可以通过面积对比不同的数据量,但是订单量和销售额不在同一个分析维度,因此不需要对比。
所以最后我们还是采用了更简单易懂的折线图。
(5) 快速搭建
可以分为以下两步:
第一步:设计师用我们长期积累的设计组件快速搭建界面;
第二步:设计师/研发人员用京东城市的数据可视化引擎—莫奈去快速实现界面效果。

上面这张屏正是采用了设计组件搭建而成。组件化不仅在提升设计师设计效率方面有着很重要的意义,还能够在项目长期迭代和多人协同完成设计方案的情况下保证设计的一致性。从而节省了更多的时间让我们去打磨设计细节。
以下附上我们还在不断完善的Rainbow D(京东智能城市设计语言系统)。本设计系统包含了可视化组件库、中后台组件库以及相应的设计规范供大家参考。
网址:http://dev-uc.urban-computing.cn/find-react/index-cn

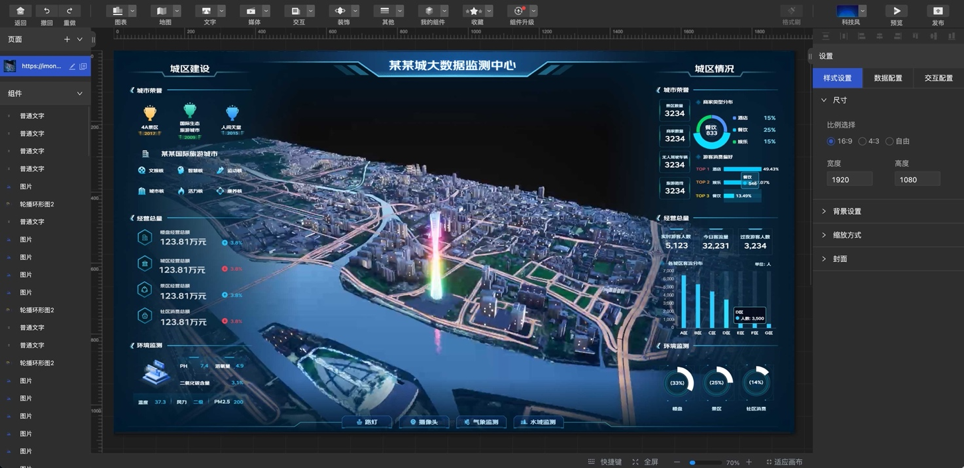
如果有项目周期特别紧张的情况下,客户想要快速看到线上效果,设计师也可以协助产品在莫奈系统上(京东城市数据可视化引擎)快速搭建产品原型。以下为在莫奈系统中搭建的大屏。

在莫奈系统中可以自定义配置图表、地图、文字,也可以嵌入视频、动态图片等
五 总结
我们简单回顾一下可视化大屏设计方案制定的流程:
首先在明晰设计需求为前提的情况下,根据实际应用场景确定画板大小、根据业务数据优先级合理的规划布局和信息层级;
再根据行业属性、业务场景、客户倾向性等因素确定适合大屏设计风格;
大屏风格确定之后,需要从数据分析维度,去选定最适合表达业务数据的图表;
接着,就是采用设计组件库和莫奈可视化引擎去快速搭建完成可视化大屏。
最后,为了感谢大家的关注,我们打包了京东智能城市设计系统组件规范源文件,需要的同学可以关注公众号,回复 “ 智能城市 ”领取。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![一套非常好用的后台管理界面模版[PSD,HTML]](https://static.yrucd.com/wp-content/uploads/2017/05/admintemp0523.jpg?x-oss-process=style/s1)







