B端设计经验总结-帮助新人快速上手
本篇文章总结了交互新人在初工作过程中可能面临的疑惑与问题,并结合自身经历总结了相关设计经验,希望能够帮助新人设计师快速上手B端设计,游刃有余的应对工作中面临的各种机遇与挑战。首先,作为一名新人,在刚入职做设计时可能遇到哪些问题呢?看看以下问题,或许你会感觉很熟悉:
- 需求文档不规范怎么办?
- 承担了很多与产品相关的工作,是好还是不好?
- 需求量大,如何推动需求排期合理化?
- 经常插入或变更需求怎么办?
- 如何更有效的解决问题?
- 需求是否有价值?
- 如何做好体验优化?
- 怎样做好设计,并提升设计的说服力?
- 应该具备怎么样的知识才能更好的应对日常需求?
- 我应该掌握哪些专业知识与能力?
- …
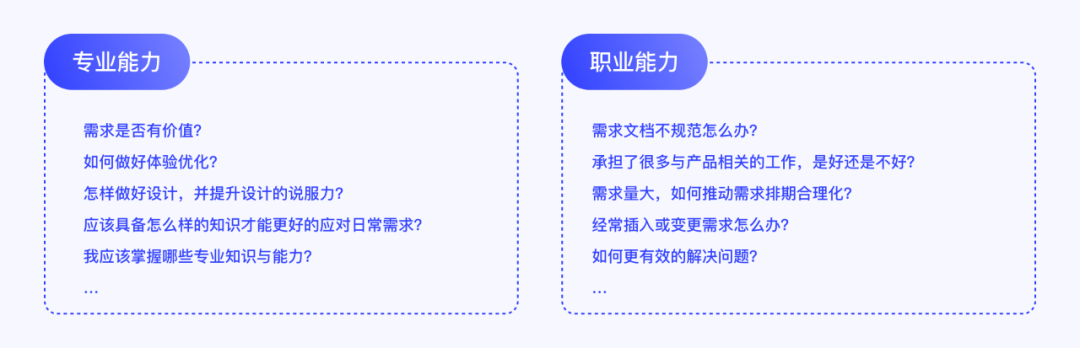
上述问题看起来比较杂乱,但是通过一定的分类整理,可以概括为两个方面,即:「专业能力」与「职业能力」。

图1 专业能力与职业能力
专业能力:
与设计直接相关的能力,是完成设计工作不可或缺的组成部分,比如 需求挖掘、需求分析、方案设计、用户研究等内容。
职业能力:
岗位要求需具备的一些能力,可以帮助设计师更好地处理工作过程中遇到的问题,比如沟通能力、规划能力、驱动能力、执行能力等,可概括为“发现问题-解决问题”的效率与能力。
随着设计师项目经验和工作经验的增加,其所具备的专业能力和职业能力也会不同程度的成长与提升。下面会首先对新人设计师所应具备的专业能力进行总结和说明;其次对与职业能力常见的问题进行一定的解答与建议,希望能够帮助到各位设计师同学。
专业能力
设计师首先要明确设计工作的主要内容,从需求分析、用户分析到将抽象的需求转化为具象的设计方案输出,再到跟进设计方案上线;通过定性定量的方式跟进用户反馈,持续推动用户体验优化及挖掘更多用户场景和诉求均是设计师日常工作过程中的核心工作内容,接下来我们初步分析:

图2 设计师主要工作内容
01 需求分析与用户分析
当设计师拿到需求后,切记要多去追问为什么。因为产品经理给到设计师的需求更多情况下是具体的功能,而对于为什么要做该功能是需要设计师去深入洞察和挖掘的。此阶段,设计师要明确「业务目标」「业务指标」「设计目标」和「设计指标」的概念,参照下图所示。

图3 需求分析与用户分析
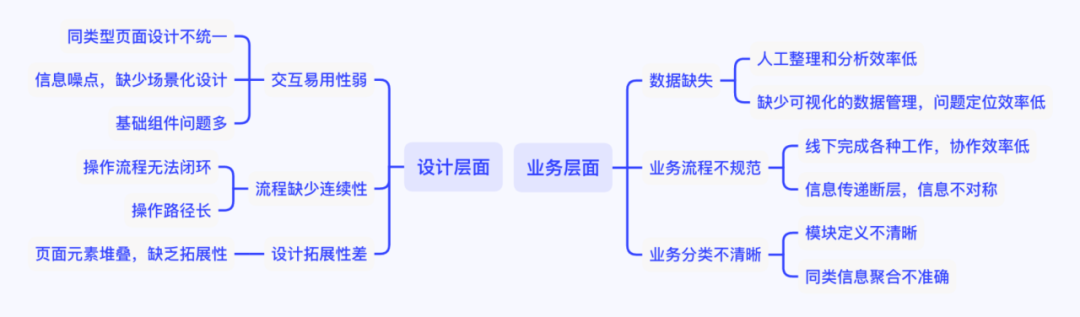
以“某客服平台改版”的需求为例进行简略介绍,其业务目标是:解决客服人员工作过程中遇到的痛点,提升客服使用体验,同时期望缩减客服人力成本投入,并明确具体的业务指标。设计侧接手项目后,通过 用户观察、用户访谈等用户研究手段,了解平台痛点,并从「业务层面」和「设计层面」总结归纳。

图4 客服系统分析
对于业务层面的突出问题,通过与产品多次沟通形成相应的产品策略,并落实到具体方案中。而对于设计层面的问题,为了更系统准确的了解客服人员的痛点,设计侧又进行了二次调研。首先整理访谈提纲对客服人员进行访谈;其次整理了问卷提纲,通过发放问卷进一步验证调研结论的准确性,并全面收集客服人员的建议。并且沉淀各角色人员的用户画像,了解各角色人员的主要工作事项、关注点及痛点。调研发现,客服人员的主要工作内容聚焦在以下事项,并且客服人员对系统的整体满意度较低。

图5 用户分析-客服主要工作内容
结合业务目标及对业务和用户的分析,设计侧将“提升用户核心工作流程的工作效率及平台整体的用户满意度”作为设计目标。由此设计的重点也放在核心操作路径优化和整体体验提升上面。通过对调研结果进行系统梳理,整理出高优先级优化内容,并推动埋点功能上线。最终,设计侧拿到核心操作路径优化前后的数据对比,达成设计目标。
建议各位设计师拿到需求后不要急于产出设计方案,多去进行需求分析与用户分析,它可以帮助设计师更深入的理解业务,挖掘业务本身的问题,了解用户的使用场景、关注点、痛点、期望与建议,为后续开展方案设计提供设计依据。在设计评审时呈现自己的思考与分析内容,也会大大提升设计方案的说服力。
02 需求转化为设计
关于设计目标的重要性在上述部分已有讲解,因此本部分重点讲解「设计系统」与「设计原则」。在日常工作中,除了上述提到的平台改版等较为复杂的需求,绝大部分情况是产品经理梳理清楚具体的需求或功能点,经需求评审后将其给到设计师,由设计师在敏捷迭代有限的时间内快速产出最优的设计方案。而对设计系统的充分了解和应用是B端设计过程中不可缺少且非常重要的一部分。
设计系统的构成
《Design System》一书中对设计系统的构成进行了详细的解读,笔者将其中与工作关联性最强的部分进行了整理,并且结合工作经验简要谈谈自己的理解。

图6 设计系统的构成
-
设计原则:
设计过程中需要遵循的指导原则与依据,有利于保障系统的易用性,提升用户满意度。由于设计原则的重要性,笔者会在下文中进行详细描述。
-
设计组件:
通常包含基础组件、复杂组件和业务组件。基础组件即原子组件,例如按钮、输入框、下拉框等,可用于构成复杂组件或业务组件。复杂组件通常由基础的原子组件构成,但仍然在多条业务中具有通用性,例如 表单。业务组件通常用在特定业务场景下使用,具备复用性的同时可保证设计统一性。由于各公司通常具备成熟的组件库或使用ant design和iview组件。因此设计师在业务支撑过程中更多是从业务组件入手,本着“标准、统一、复用”的理念,沉淀丰富的业务组件以提升设计统一性、以及设计与开发效率。
-
设计模式:
同类场景下用户行为的统一模式,从而避免多种设计问题出现,有利于形成统一的用户心智,符合系统设计的一致性原则,例如上传、搜索、批量操作等。需要通过详细的设计规范,对模式的使用场景、解决的问题、遵循的原则以及模式具体如何应用进行详尽细致的说明。某些设计模式可以沉淀为组件来达成模式的统一应用,而对于不方便沉淀为组件的模式,需要整理详细的规范文档,方便设计师查阅与使用。
-
控件库:
将设计资产(组件、模式、图标、插图等)整理为symbol控件,在axure、sketch等设计软件中可快速使用控件搭建页面,提升设计效率。
-
视觉样式:
通常包含颜色、布局、字体、图标、动效、插图等,是保持全局样式视觉统一性的重要基础。
-
设计规范:
对视觉样式、组件、模式等如何应用进行详细的设计说明,包含设计原则、使用场景、使用流程与反馈等,产出通常为设计规范文档,对于新人设计师,一定要熟记、掌握和学会如何应用。
设计原则
关于B端设计原则,设计师对“高效、清晰、可视化”等原则一定不会感到陌生,但是笔者一直在想设计原则的得来是否能够更加有依据。由此上网看了很多文章,也结合自己支持的业务去思考,基于个人经验将设计原则总结概括为三个部分:「设计指导原则」「事实性原则」「可用性原则」。

图7 设计原则
设计指导原则:
B端设计原则的顶层指导原则,是整个平台设计的全局性原则,通常由 业务定位、行业属性、客户标准、用户特征等因素综合得出。
比如公司内部的客服系统和面向房地产行业的设计管理系统,客服系统从业务定位出发是希望客服人员工作更加高效,而客服人员从自身动机出发也期望更加高效的完成目标,以取得不错的绩效。一般在设计时,设计师考虑到信息密度的问题,会将部分信息折叠收起,但是对于客服人员来说,他们更希望将全部信息铺开展示,通过瀑布流的形式他们可以快速检索信息,提升工作效率。而对于房产的设计管理系统,业务定位是提供全链路的解决方案,让客户满意是非常重要的业务目标。
由此,满足客户的标准和使用人员的诉求对于系统设计来说非常重要。客户会基于行业属性的特点提出要求,比如更加注重科技感,用户希望页面更直观,信息密度小等,设计师要综合多种考虑去制定全局的设计指导原则。
-
事实性原则:
基于业界的定律去设计,为最优设计方案提供更多依据。比如希克定律、菲茨定律等。除此之外,设计师更要懂心理学,了解用户在观察、阅读、记忆等方面的影响因素,并且将其应用在方案设计中。如此,设计方案便有理有据,经得起推敲。
-
可用性原则:
比如尼尔森十大可用性原则和设计界其他的一些可用性原则,设计师相对来说都比较熟悉,需要结合业务特征进行灵活的运用。
基于设计目标、设计系统、设计原则进行具体的方案设计,会帮助设计师从“完成方案”到“完成最优方案”进阶,同时也有利于:保障设计统一性,提升设计与开发效率;形成统一的用户心智模型,提升用户体验;平衡设计与技术,降低技术开发成本,保障功能按时上线。
03 需求挖掘与反馈收集
通常可使用定性、定量的用户研究手段去挖掘用户诉求以及收集用户反馈。定性调研通常包含:用户观察、用户访谈、焦点小组、启发式评估、可用性测试等。定量调研通常包含:问卷调研、数据埋点、后端数据拉取、AB测试等,新人设计师可以选择适合当前业务发展阶段的调研方法。与用户研究相关的资料较多,大家可以自行搜索学习,此处不再赘述。
这里笔者强调一点,即使用“体系化的设计思维”去整理用户反馈的体验问题。通常来说,调研后收集到的用户反馈是相对零散的,即便按功能模块分类整理,并且对优化带来的价值进行描述,业务人员也很难理解优化某一个体验问题带来的价值,从而导致设计师在推动体验优化需求排期时遇到阻力,且由于roi的投入产出比低体验优化被无限延后。此时设计师需要进行体系化的梳理,重点在核心工作人员的核心工作路径优化,预估优化后带来的数据价值,以此去PK其他需求证明体验优化带来的价值。在上线后也需要及时跟进真实的使用数据,拿到量化的数据结果及时同步相关人员。

图8 体系化整理体验问题
职业能力
新人设计师需要逐步培养自己“发现问题和推动问题解决”的能力,多交流,多思考,多总结。这里有几个小建议给到大家:
- 建立规范意识,通过标准化规范化的流程解决问题
在产品的敏捷迭代过程中,产品—设计—研发—测试等各环节必须保持规范化的运行节奏,一旦某环节出现异常,则会影响敏捷迭代的整个流程。比如需求变更的问题,可以在敏捷迭代复盘会上提出,并且跟大家一起分析背后的原因,找到行之有效的解决方案。若是因为客户提出临时加需求,可以考虑需求置换,但是如果是产品经理个人的原因,说明需求优先级排序出现问题,可能需要建立一套标准的优先级评估规范来避免或减少此类问题。
再举个例子,关于“需求量大,如何推动需求排期合理化的问题”。可以先去梳理当前存在的问题,以及带来的影响,同时提出解决方案,跟业务人员一起探索,达成一致后运行解决机制就能解决该问题。

图9 需求排期机制
-
找准设计边界,学会衡量利弊
作为设计新人,一定要学会明辨职责范围内的事项,找准设计边界。比如产品经理离职了,在短时间内设计师承担了部分产品经理的职责,统筹需求收集,给出设计方案,把控敏捷流程,保证产品迭代正常进行,且符合设计师职业和专业能力范围内时,设计师是可以承接的。但同时我们需要不断跟进业务招聘新人,让专业的人来做专业的事情,避免将个人精力全部花费在与产品相关的事项上面。
日常工作中设计师一定要学会明确边界,切忌将工作重点转移到非设计相关的事项而偏离了设计本身,可以多用系统性的思维去思考和分析利弊,相信此时设计师就会有自己的答案。
-
学会借力,必要时学会依靠团队
设计师,尤其是新人设计师,在工作中遇到的问题很可能是凭一己之力无法解决的。这时候可以考虑借力,向领导借力,向团队借力,可以说出自己的想法,寻求大家的建议。不仅可以收获到经验,还可以提高解决问题的效率。举个例子,笔者刚刚毕业入职后,要去整理所负责的移动端产品的体验优化,采取了“群策群力”的方式,邀请团队的设计师一起进行体验走查,在2个小时的会议时间完成了整个产品的走查,并且收集到非常多的有效建议,依靠团队的力量达到事半功倍的效果。
总结
作为一名“过来人”,回想起自己还是设计新人的时候遇到的问题,踩过的坑…内心很感慨。因此,一直都想写一篇文章,将自己的经验和心得总结下来,希望本篇文章能够帮助设计师少走弯路,快速成长。
最后,借用在《腾讯产品法》一书中看到的一段话送给大家,我想设计也大抵如此。
阶段一:以片面、固化的眼光看问题,只看到零散的表象和静止的格局。解决方案呈点状随机分布。
阶段二:以宏观、系统的眼光看问题,能看到产品与产业、产品与其他产品的关系和位置。解决方案开始具有系统性特征。
阶段三:以动态、演进的眼光看问题;能看到时间长河中问题变化的趋势。解决方案能够助推产品顺势成长。
设计者修炼产品设计能力的过程本质上就是一个思考力进阶的过程。
参考书籍
《在腾讯产品法》
参考文章
尼尔森的十大可用性原则与场景案例
《Design System》相关文章
《Pin Design》年刊文章
作者:瑶一
更多内容请关注「群核科技用户体验设计」,一起交流讨论设计~
转载注明:https://www.yrucd.com/academy/669526.html
原文链接:https://mp.weixin.qq.com/s/ql1MLrsajQ8l6V3HHohiVw




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)














