网易 | 网易云音乐一起听陌生人版项目总结
01.背景
电影《再次出发之纽约遇见你》中有一个浪漫的场景,男主和女主通过一根耳机分线器一起听着音乐,一起感受着当下同一段旋律。通过这根分线器,他们分享着自己的歌单,分享着当下的情绪,隔绝外界的纷扰,游荡在大街小巷。

这种听歌方式我也很喜欢,同样的歌曲让人产生了不一样的感受。我想,可能是陪伴和共鸣赋予了这首歌新的生命力吧!
如今,无需分线器,网易云音乐一起听可以让你和那个TA随时一起欣赏音乐、分享心情。前年7月份上线的这个功能获得了用户的一致好评,之后的数据表现也是远超预期。但是,在众多的用户反馈中,最多的一个痛点是:身边没有人陪我一起听,能不能做个匹配功能,找陌生人一起听?
站在业务的层面考虑,一起听作为一个熟人听歌的功能,在恋人和亲密好友之间普及度非常高,但同时也要考虑当这部分用户数据增长到达瓶颈后,一起听如何拓展新的用户群。陌生人一起听是一个很好的方向,能够突破熟人社交的限制,拥抱更多社交关系拓展的可能性。
02.第一期探索
为了满足这一部分用户的需求,陌生人一起听的项目在决策层的支持下进入了探索阶段。这一阶段主要想要知道什么样的产品形态适合陌生人一起听,是在原有的熟人一起听的框架内进行拓展,还是大胆颠覆更加让人眼前一亮呢?每位小伙伴都描述着自己的构想,朝着不同方向探索。经过一轮轮的方案讨论,最终我们选择了“星球”作为框架,来承载陌生人一起听的设计。大概的构想是这样的:当我在听一首歌,感觉孤单并希望有人陪伴时。可以通过一个入口进入到一个由光点组成的星球,每个光点代表一个当前也在听这首歌曲的用户。我可以展示自己的状态,和其他的用户进行互动。当我对一个用户感兴趣时,可以选择“跟随”TA,每当TA去往另一个星球(也就是听其他的歌时),我也会自动移动到那个星球,跟随着TA一起听。

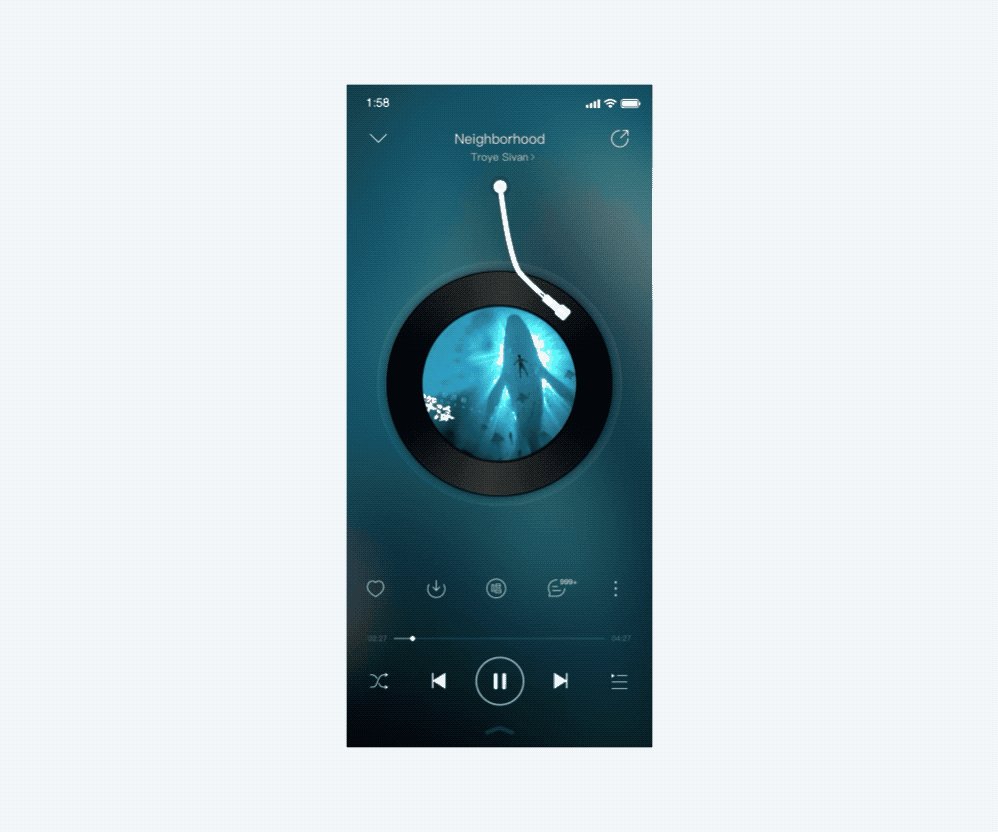
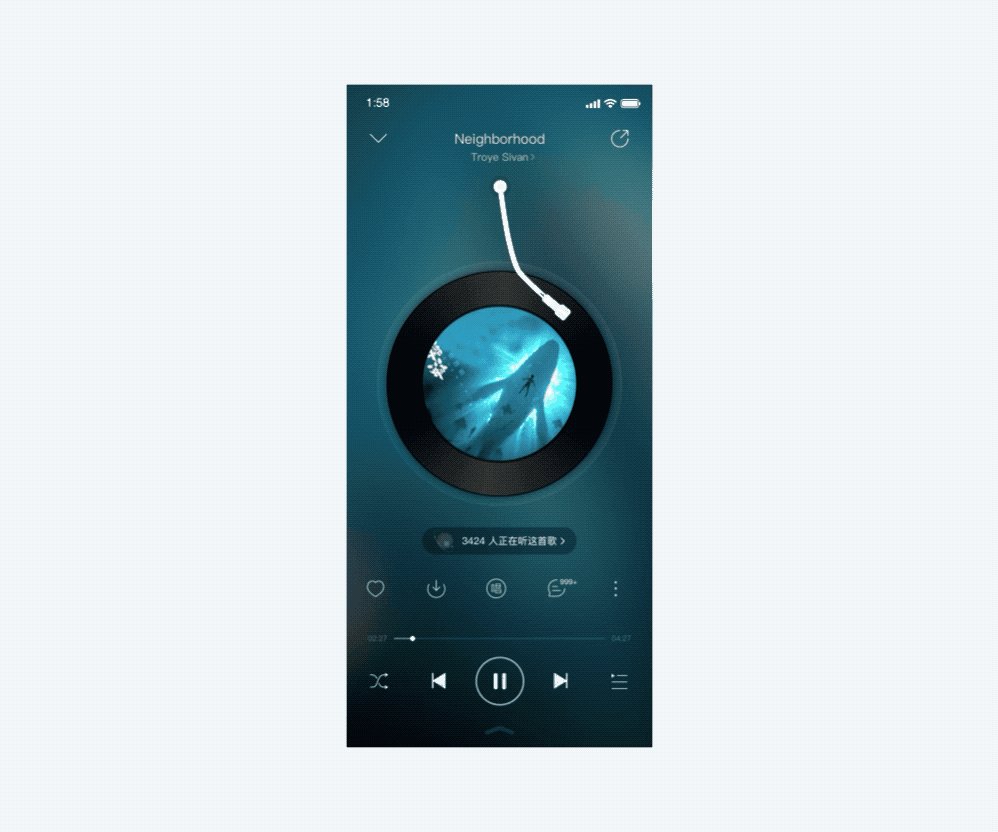
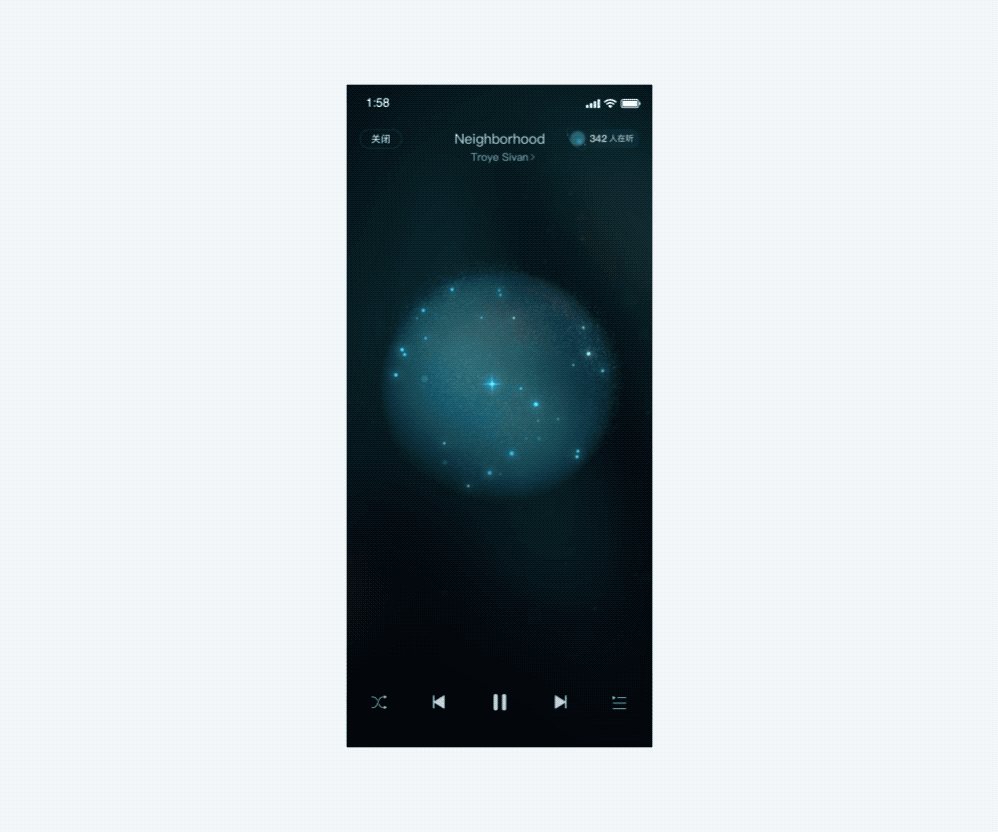
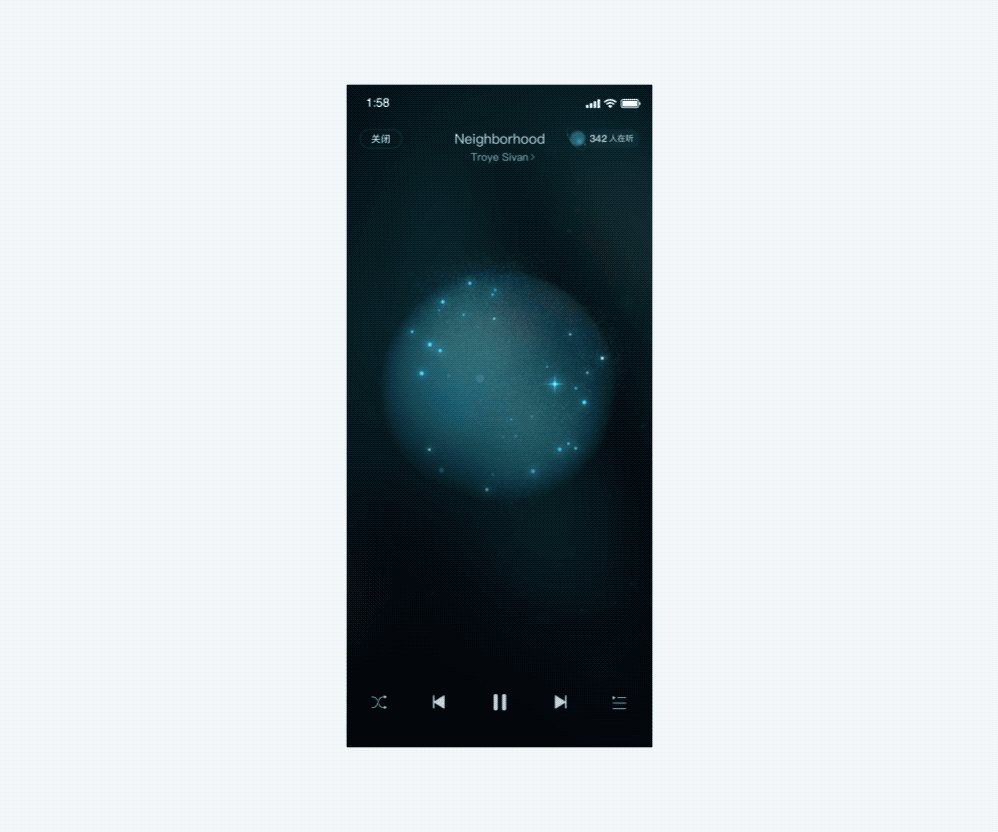
根据上述设想,设计团队还产出了一些方案来还原大家心中的“星球”,下面是早期一个方案的动态演示,黑胶上的封面变化为一个同色系的星球,每个光点代表一个正在听这首歌的陌生人。

我们将这个大概构想告知开发同学后,得知需要的人力和时间成本远超我们预期。由于决策层希望能够在一起听的热度未退时尽快上线陌生人版,我们不得不把这个星球版的方案暂时搁置,重新构想在原有框架内的设计方案。
决定在原有框架内进行设计后,我们就需要收拢之前发散的想法。针对主要需求进行设计,把有限的资源用到刀刃上。最终确定的产品形态似乎很简单直接,点一下按钮,匹配一个愿意和我一起听歌的人,但是到了视觉设计阶段,就需要考虑更多的问题。
从关系的角度讲。熟人之间比较亲密,陌生人之间要保持一定距离,慢慢了解对方。与熟人一起听有着稳定的预期,但是陌生人带来的是不稳定,这种不稳定可能是缘分和惊喜,也可能是骚扰和惊吓。考虑到这种不同,做陌生人一起听的功能就不能够完全套用熟人的设计,而是要针对性地进行重新思考。
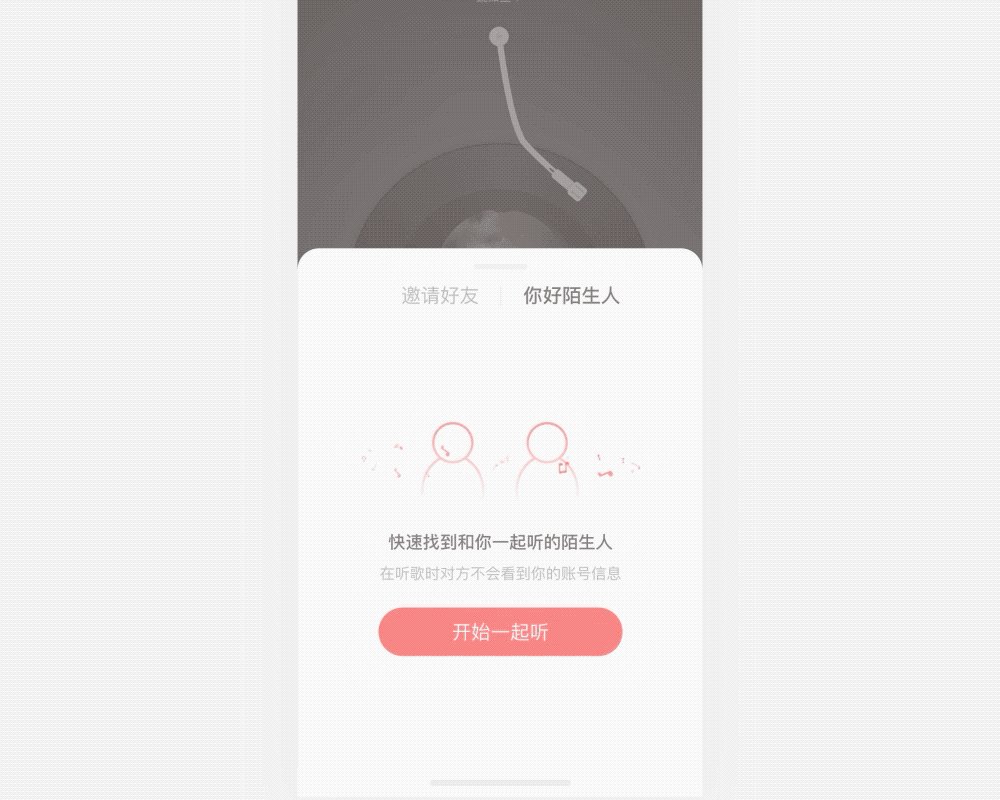
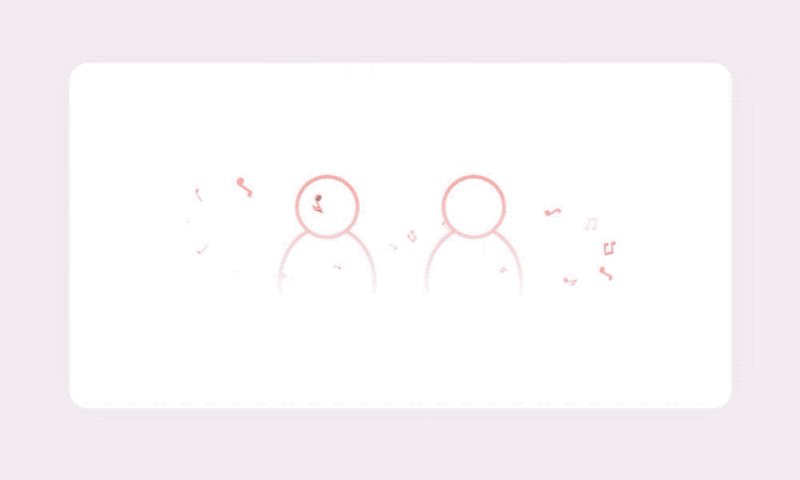
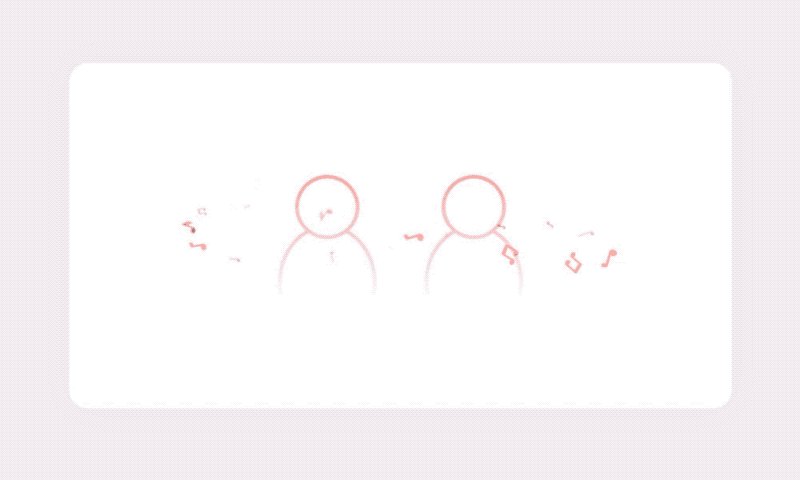
首先,功能的入口能够给用户第一印象,我们用了一个动画表达两个陌生人沉浸在音乐中的含义,两个匿名小人安静地呆在一起,音符环绕着它们运动,暗示他们正在一起听歌。通过这种表达帮助用户快速了解功能,同时渲染氛围,吸引用户使用。

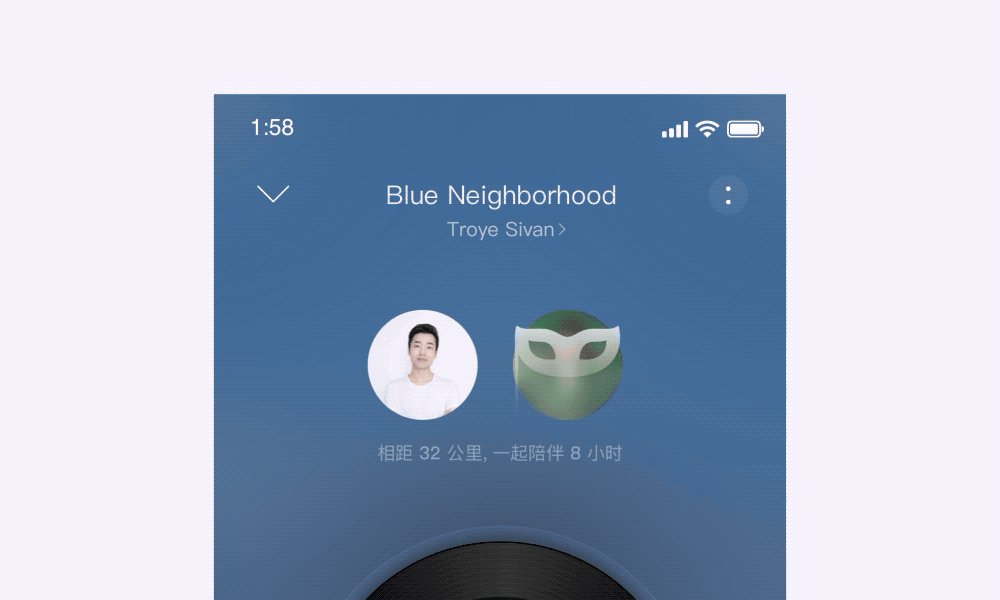
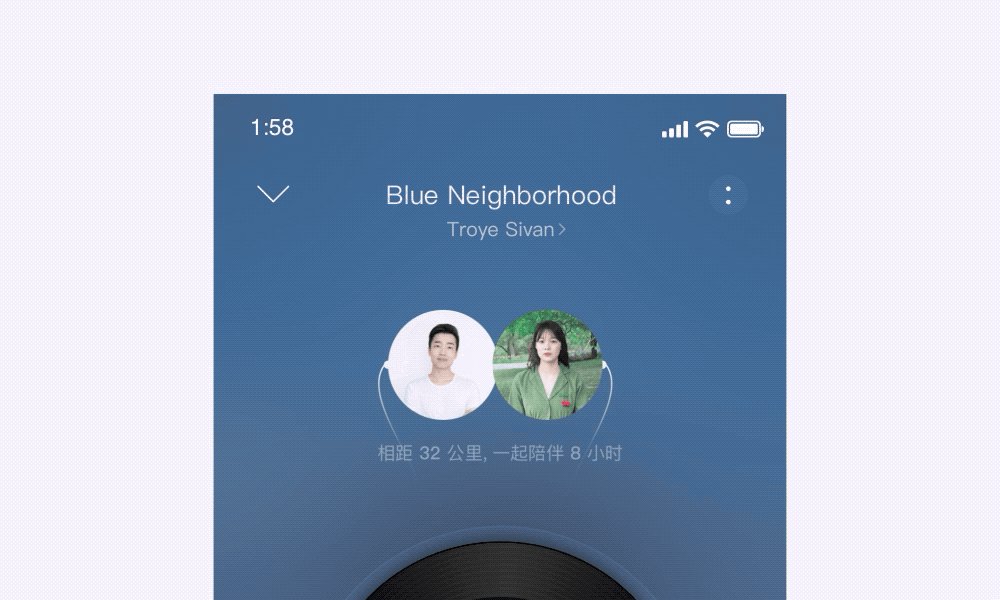
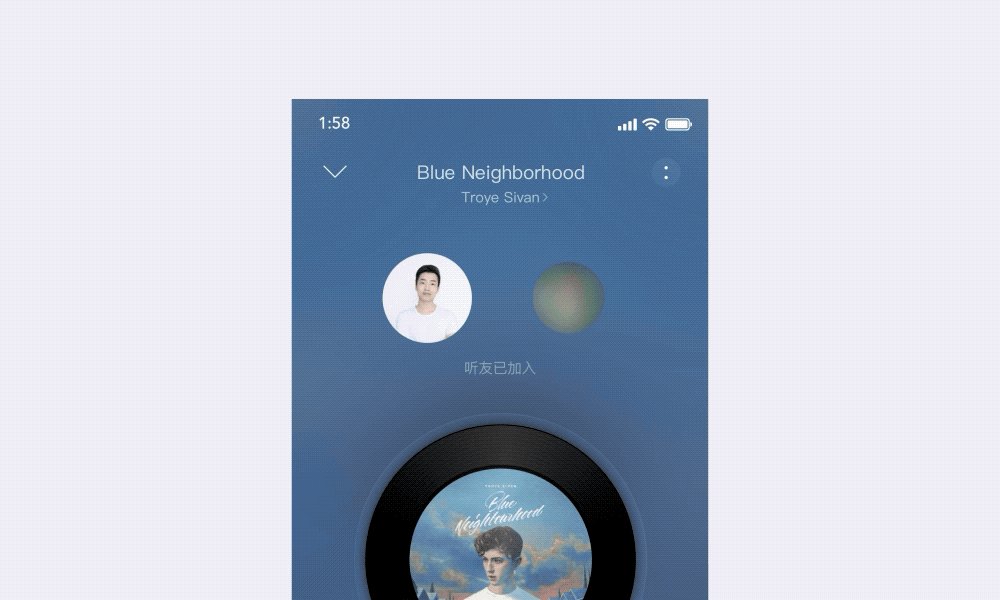
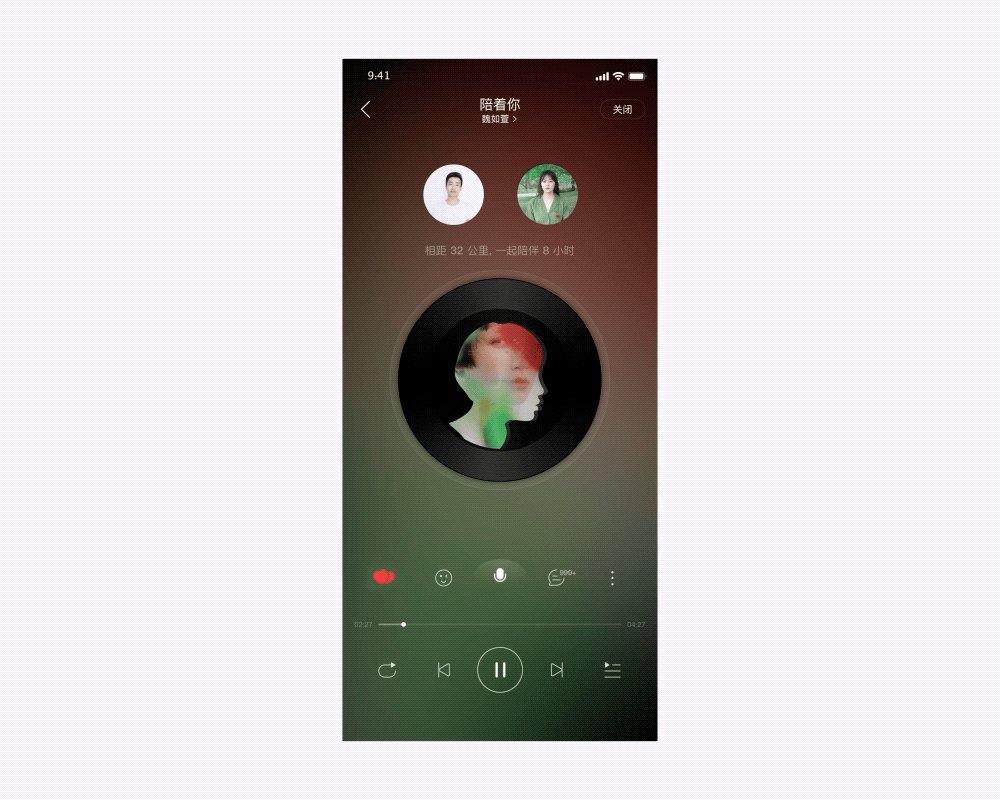
在熟人一起听歌过程中,为了表达亲密,表现形式上采用了耳机共享,头像叠放的表现形式。但在陌生人之间,为了避免过于亲密,就去掉了耳机线。为了控制社交距离,头像不再叠着放了。陌生人的头像也模糊处理来保持神秘感。

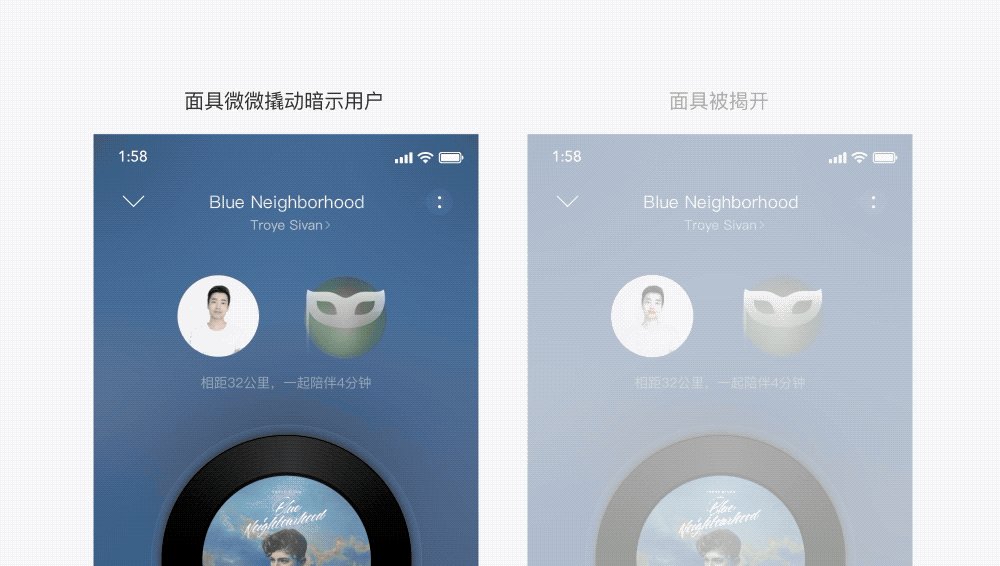
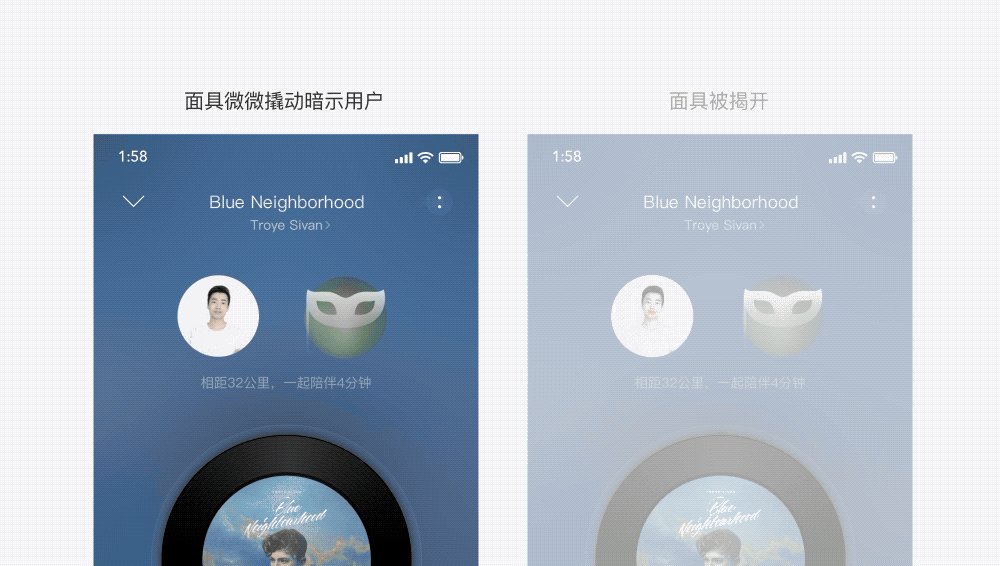
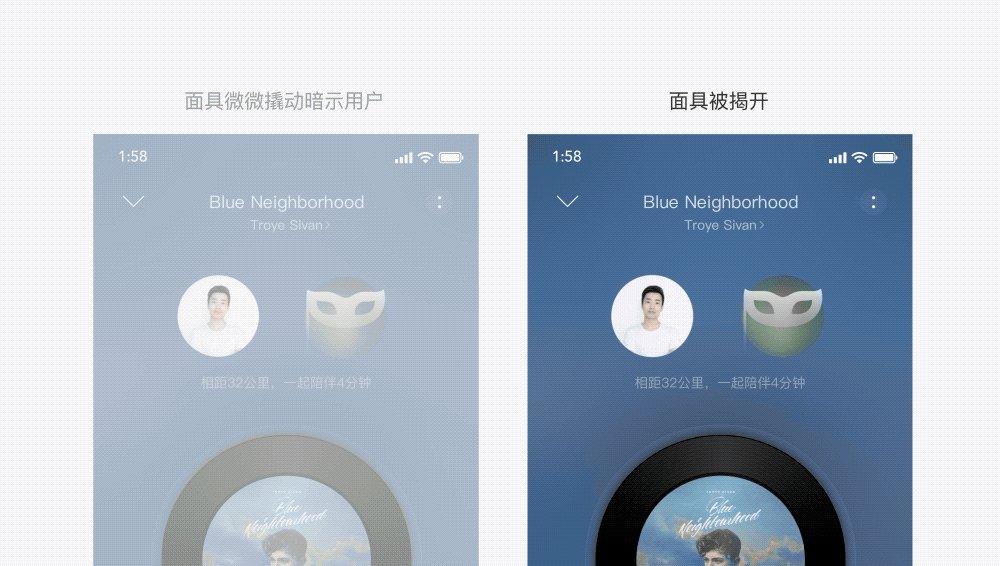
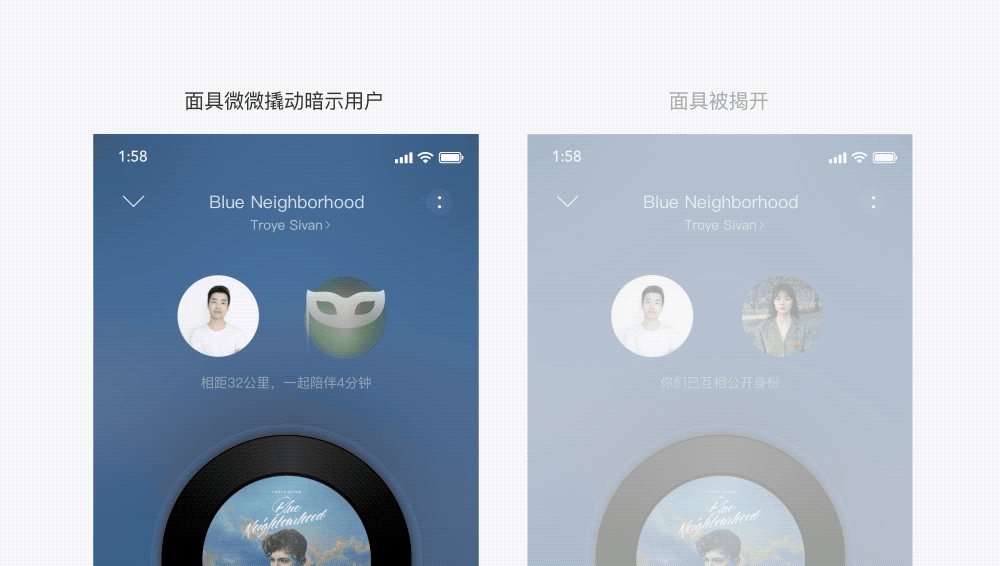
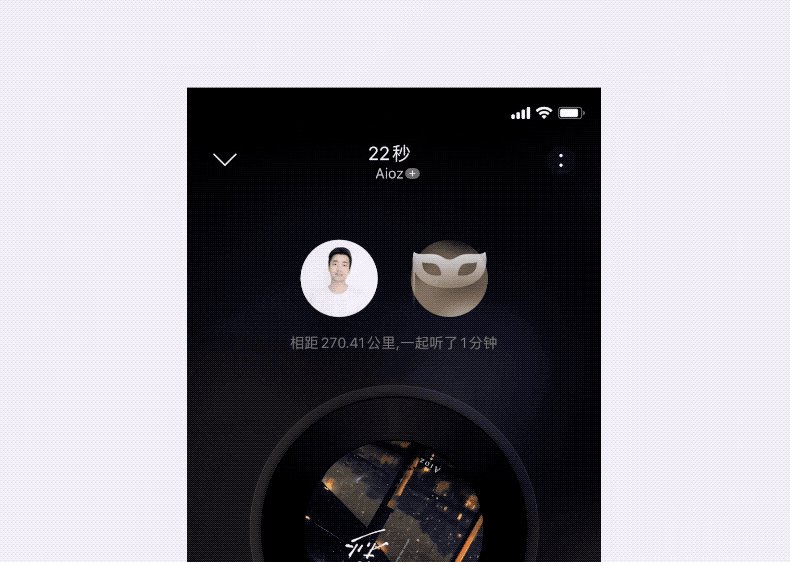
为了保证没有社交意愿的用户不被打扰,同时为了避免社交过程过于快餐化,陌生人一起听采用了一方申请,另一方同意才可以公开身份的规则。为了配合这个规则,我们设计了陌生人揭面机制来引导用户和传达信息。匹配成功后,双方会先隐藏身份听歌。以此来鼓励用户尽量关注音乐本身,而不是纯粹为了交友而进行一起听。当一起听了5分钟后,对方的面具会小幅度上下移动,暗示用户可以点击。点击对方的面具后会发出公开身份的申请,对方同意后才可以揭开面具。后续听歌过程中,双方就在身份公开的情况下一起听歌。如果相处愉快,可以去对方主页了解更多信息,甚至互关成为好友,下一次以熟人的身份邀请一起听。

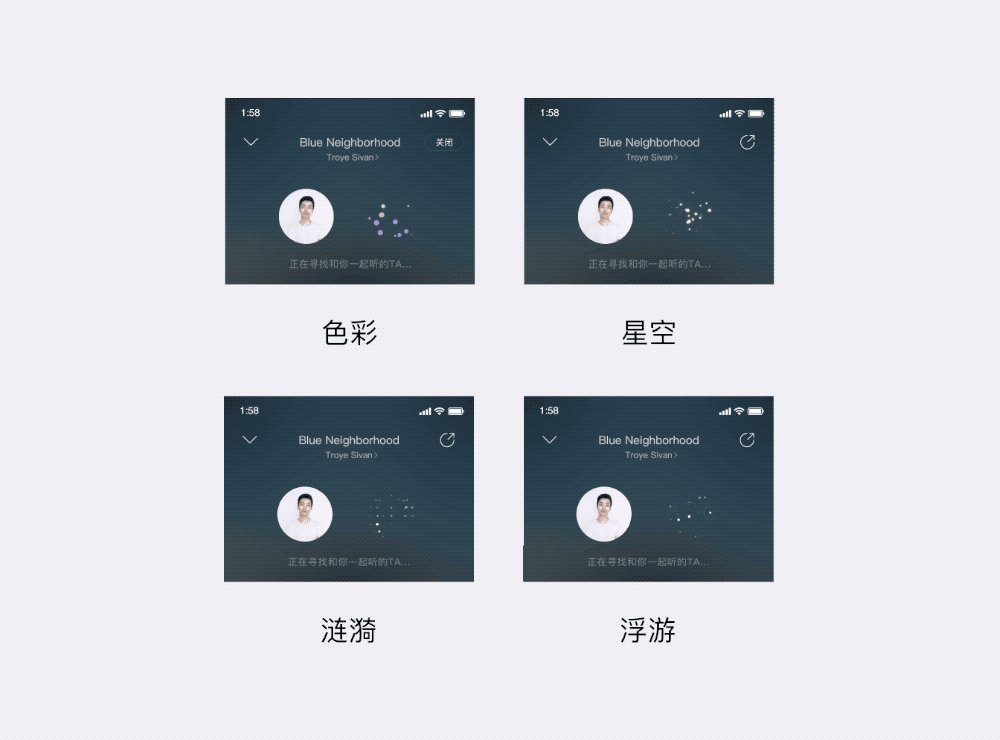
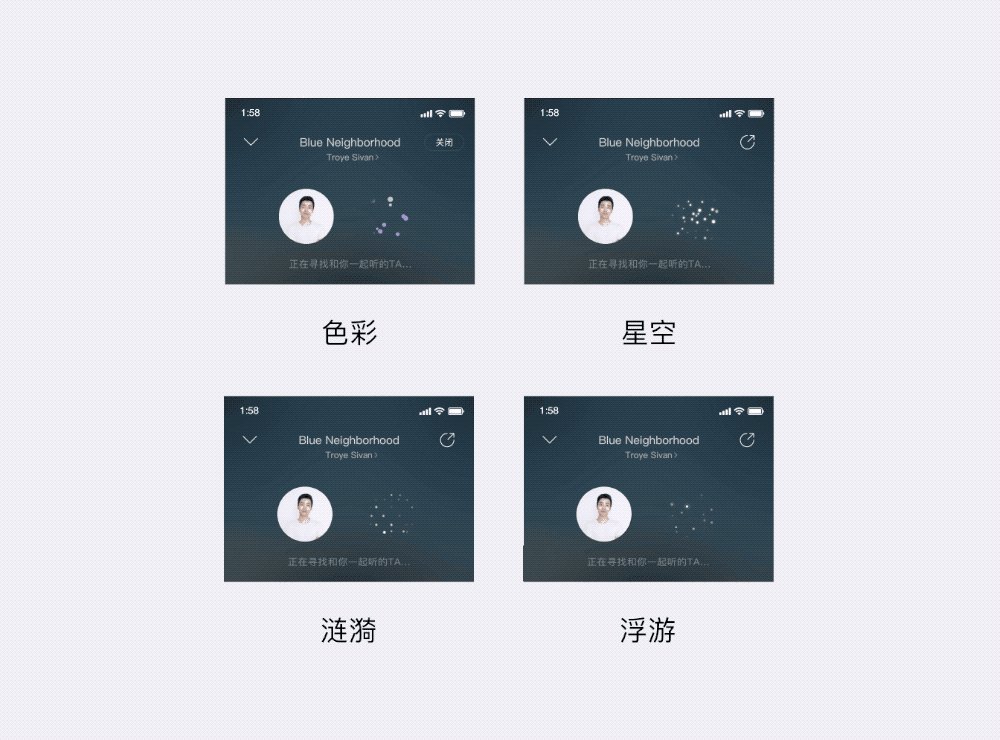
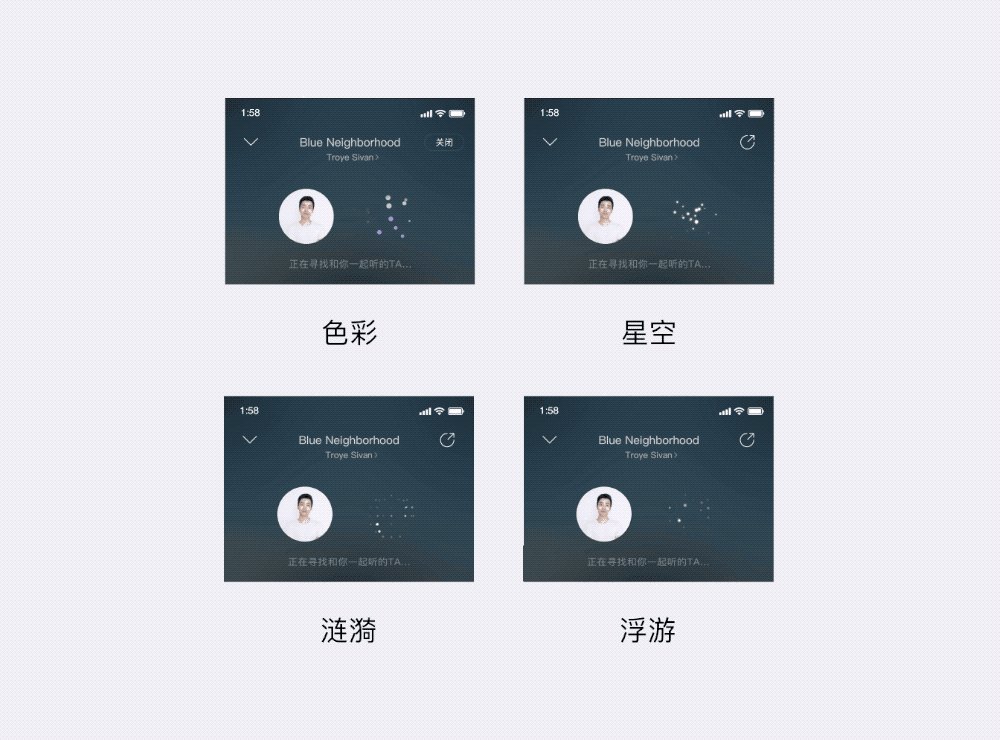
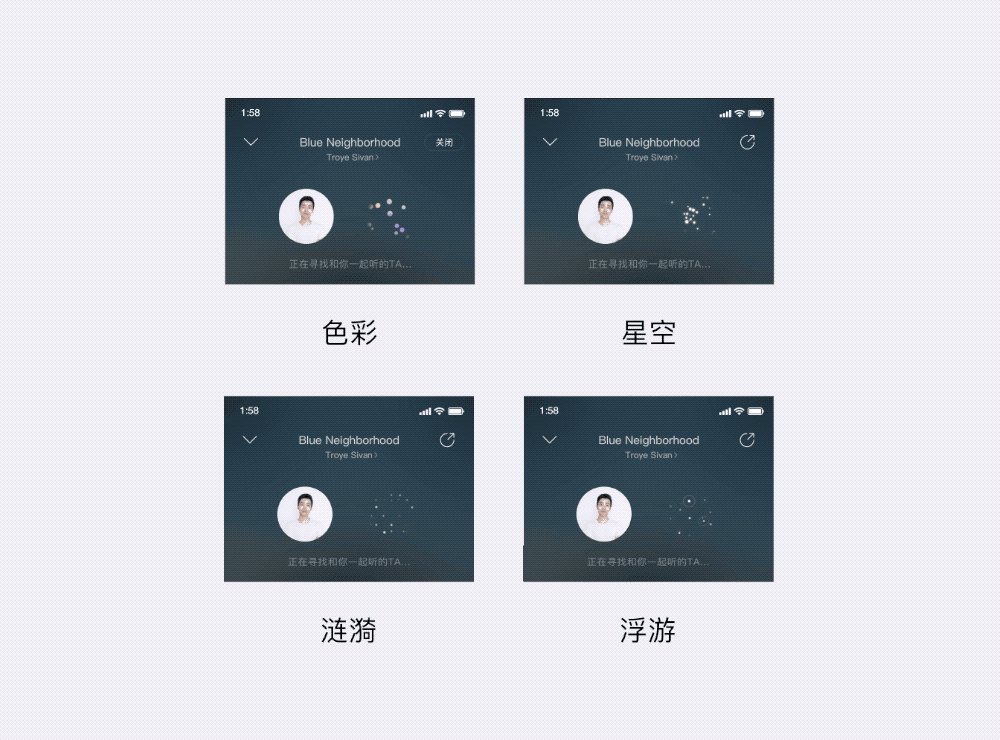
“于千万人之中,遇见你所遇见的人”,这是我们想在匹配的过程中体现的缘分感。受限于开发成本,匹配动画只能在一个小小的圆形容器里去设计。下面四个方案是前期的探索稿,主要是把人抽象成一个个点,点可能代表一种颜色、一颗星星、一个光点,点的运动表达寻找的过程。

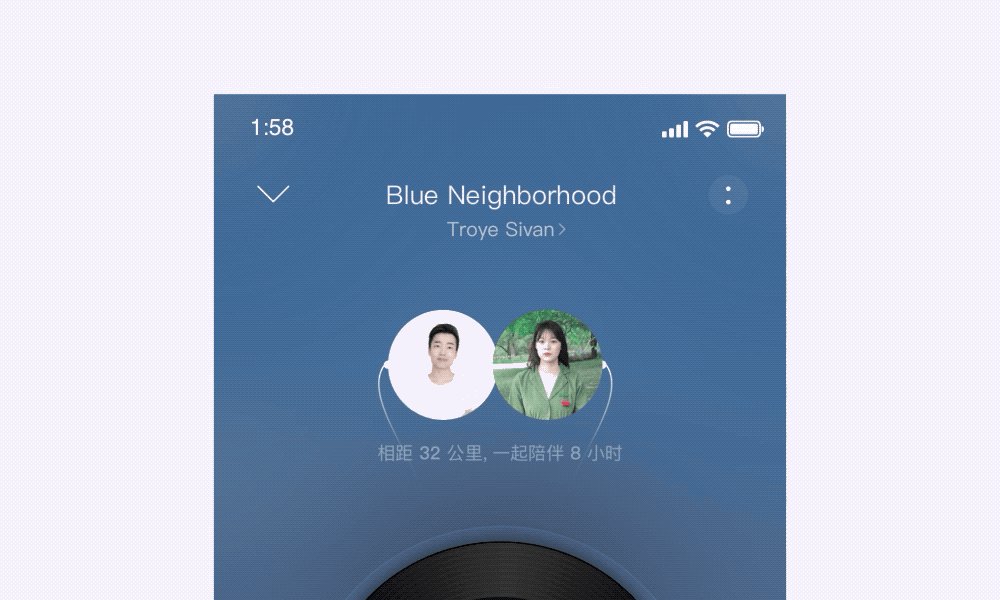
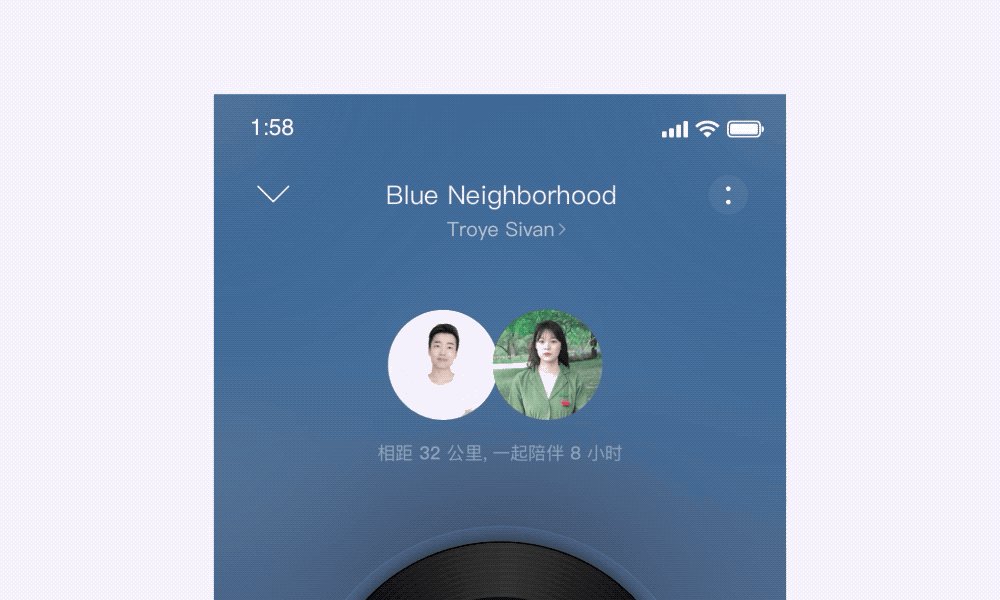
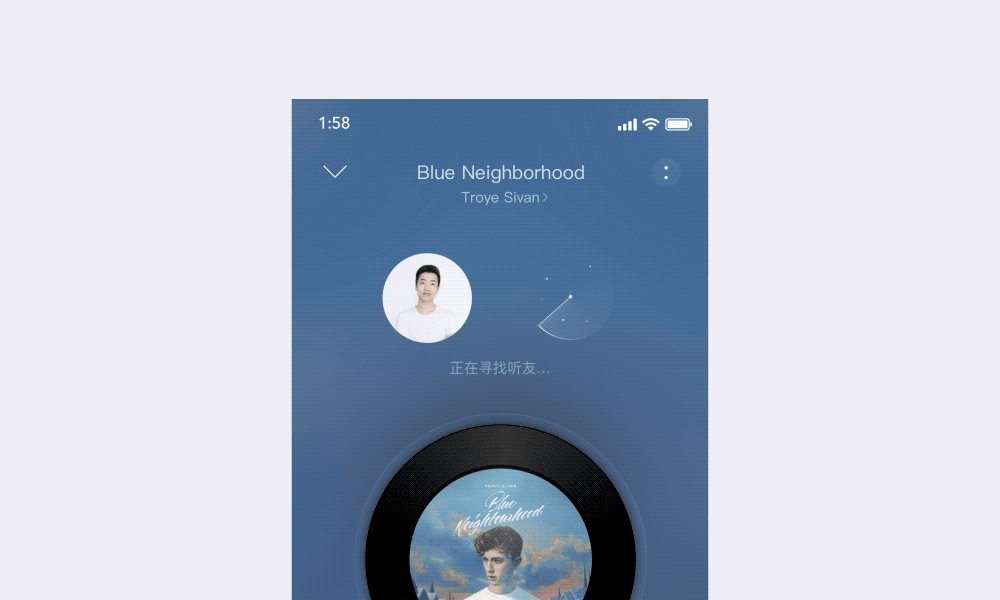
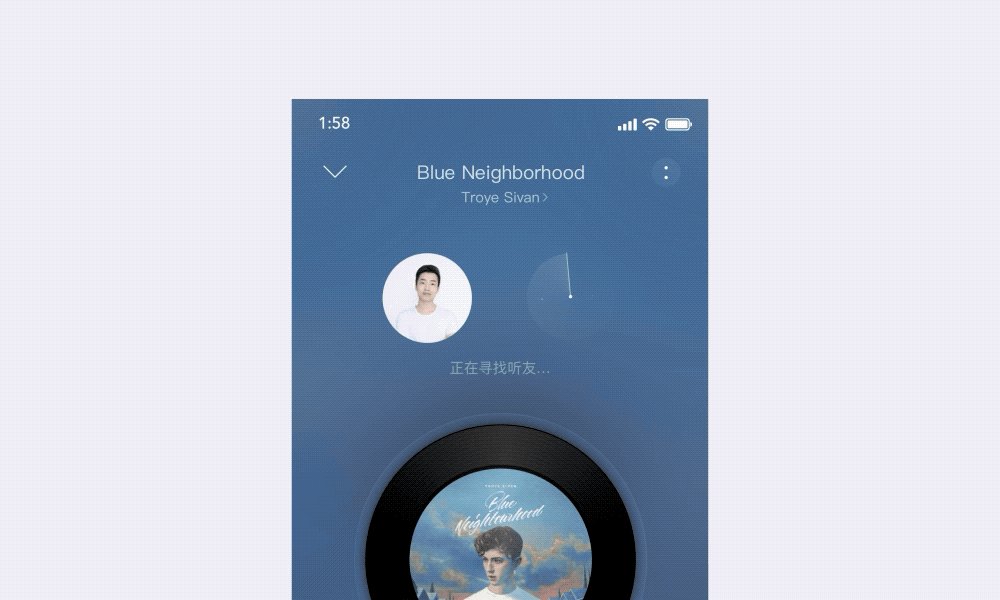
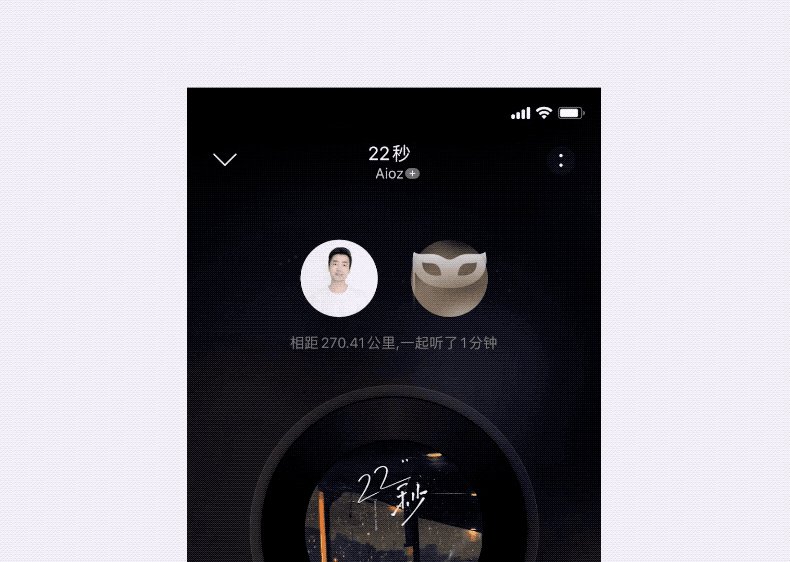
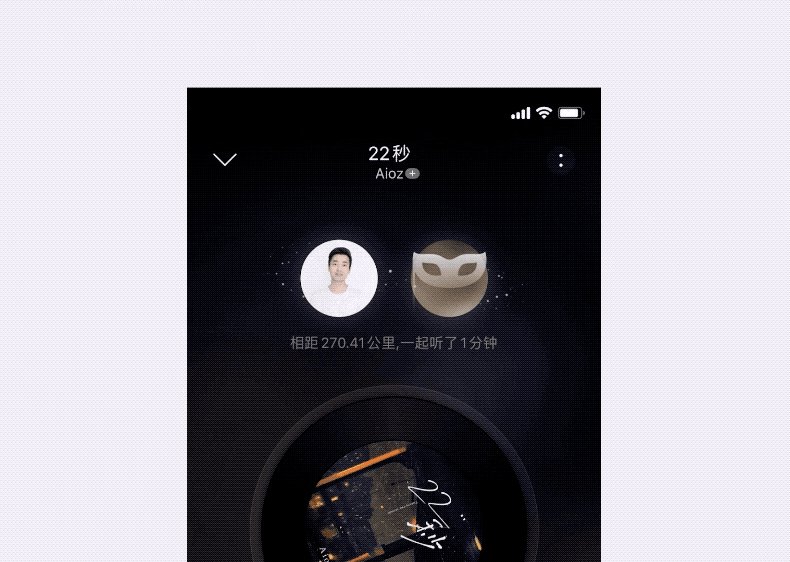
最后选用了第四个,进行最终优化后的呈现如下。通过雷达的转动表达寻找,浮动的光点代表一个个陌生人,最终受到召唤的那个TA飞入雷达范围,发出代表回应的音波后,变大形成一个蒙面的头像。(由于时间关系,此动画后半段仅在安卓端实现)

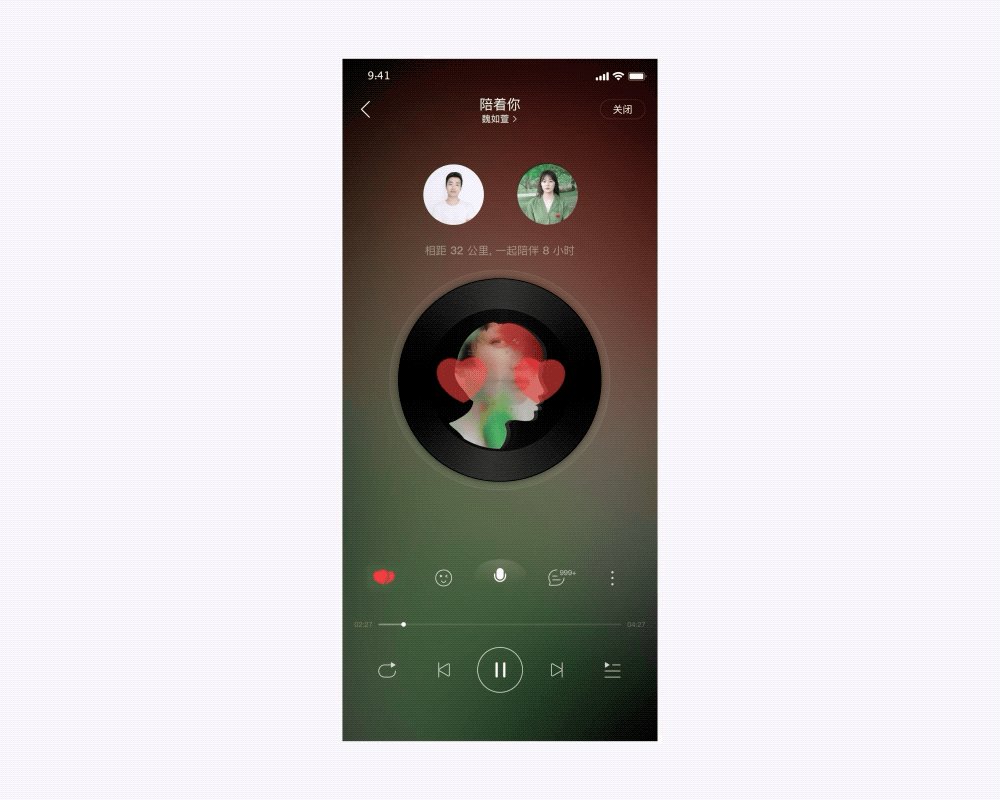
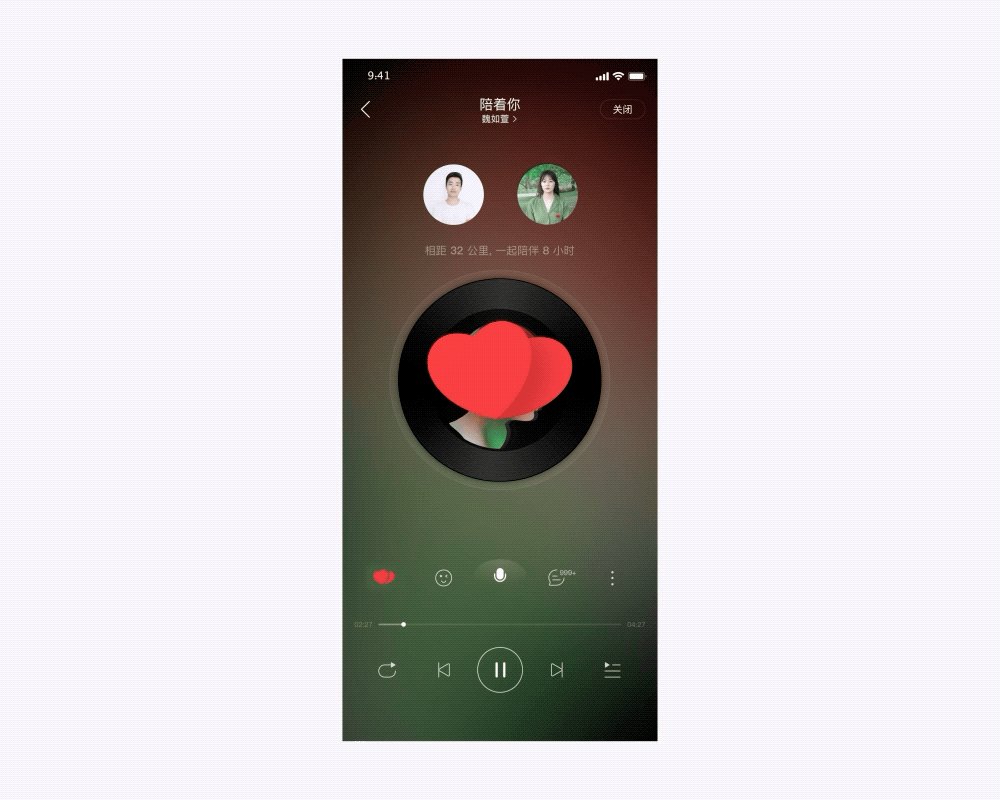
如果你仔细地用过一起听,可能会发现双红心彩蛋,这份惊喜感也是我们希望让双方感受到的。当你喜欢了一首对方也喜欢的歌曲,都会出现一个两个爱心碰撞出音符的动画,在惊喜的同时也会体验到来自陌生人的认同感。

至此,在这一版的一起听中,我们希望用户能够获得的感受是:“两个陌生人虽然素不相识,不方便通过言语交流,但是彼此分享同一首歌曲,互相陪伴,产生共鸣,温暖而美妙。”正如孤城的诗《门前》里的那句:“草在结它的种子,风在摇它的叶子。我们站着,不说话,就十分美好”。
03.倾听用户的声音
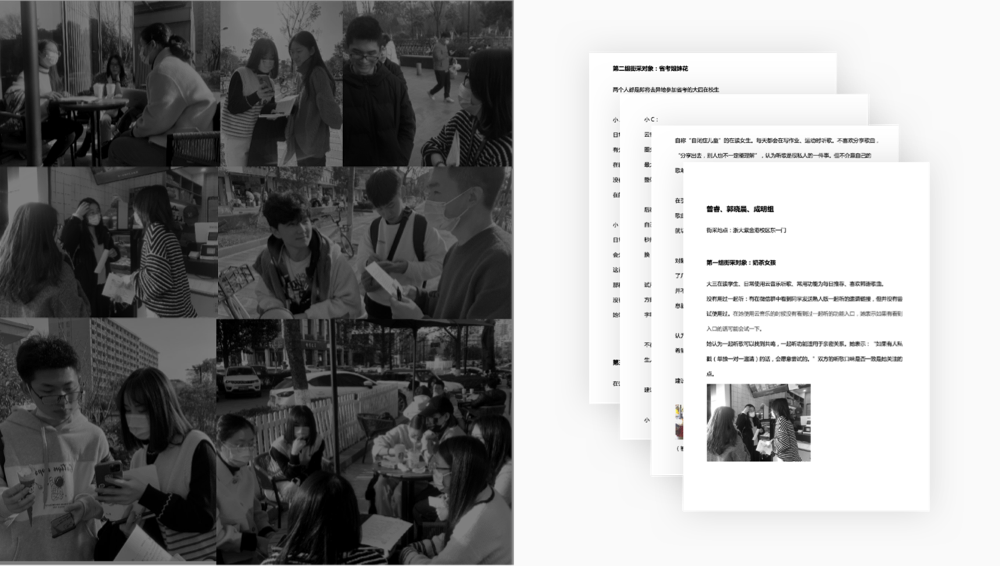
陌生人一起听上线后一个月左右,我们和用研团队一起在杭州的几个大学周边进行了用户访谈,包括面访和拦访,在一线倾听用户的声音。主要调研使用过一起听用户的使用情况、未使用过一起听用户对于一起听的认知情况,总结问题后为一起听后续的功能迭代和运营策略提供参考和建议。

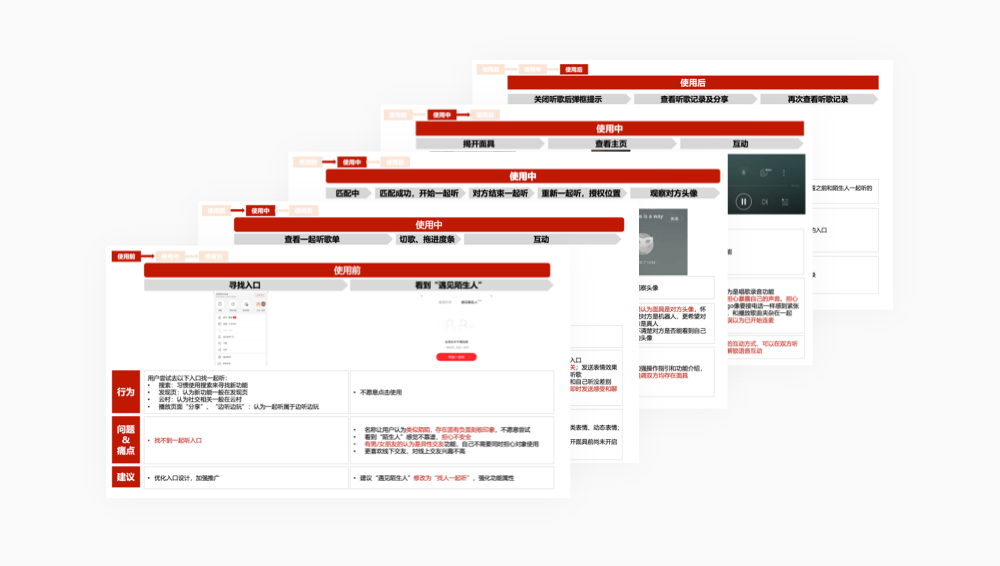
根据调研结论,我们按照用户使用一起听前中后的顺序将问题进行排列,分析用户的问题和痛点,确定了之后的优化方向。

04.第二期探索
4.1 一起听聊天
我们结合数据表现和用户调研,计划在接下来的迭代中实现更多有趣的玩儿法。首先亟待解决的是用户聊天的需求。在熟人一起听中,用户一般使用微信作为聊天工具,一般不会考虑在云音乐里进行聊天。当陌生人一起听上线后,能够即时地与陌生人聊天就是一个最刚需的社交需求了。虽然云音乐已经有私信功能可以供我们进行复用,但是我们希望能够将一起听时的聊天做得足够轻量且能够随时触达,以此来提高聊天功能的使用率。
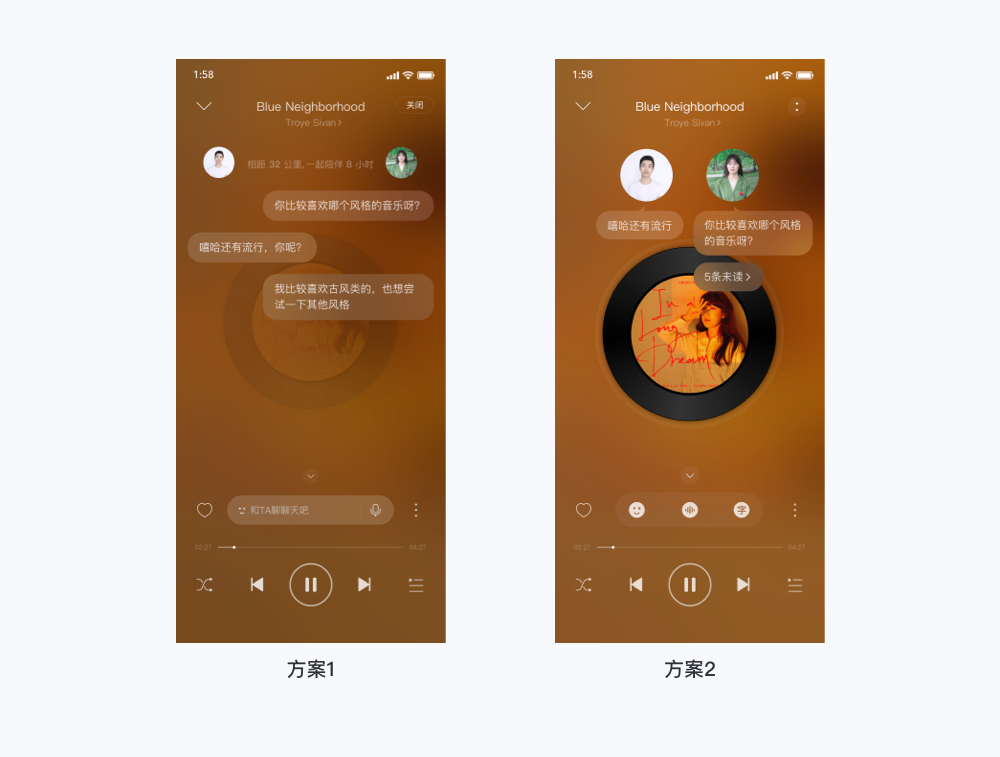
设计过程中我们结合场景进行思考和创新,经过几轮方案的筛选,最后大家对于一个问题产生争论:是进入聊天模式才可以收发消息呢?还是直接在播放页展示消息,随时聊天呢?
下图中,方案1能够减轻打扰,但是无法在播放页第一时间看到对方发的消息。
方案2有一定的打扰,但是能够第一时间看到消息,让听歌场景和聊天场景无缝衔接。
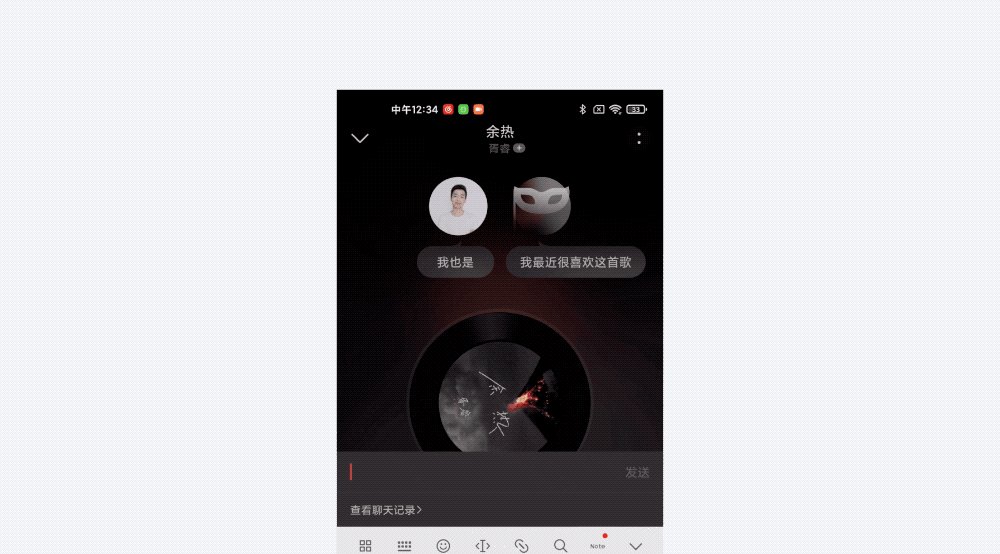
为了减少用户的操作步骤,把功能做得轻量化,最终选择了更加直接的方案2,同时为了避免打扰,每一方的消息气泡的展示数量设置上限为2条,超过2条就会收起到记录中。

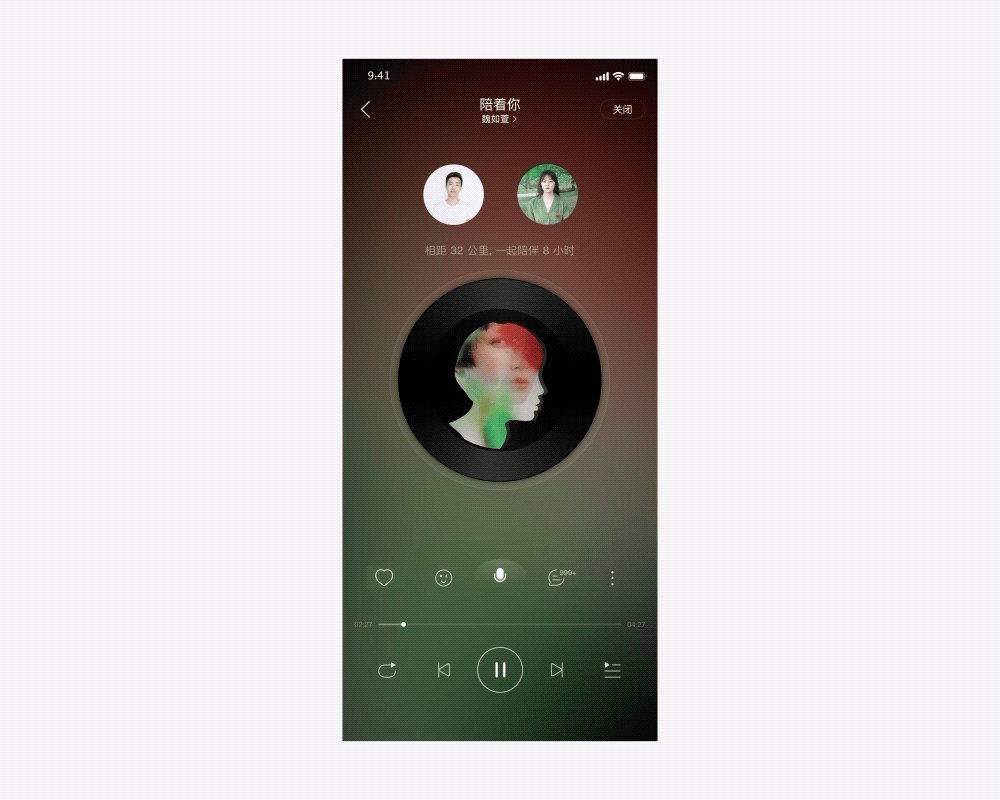
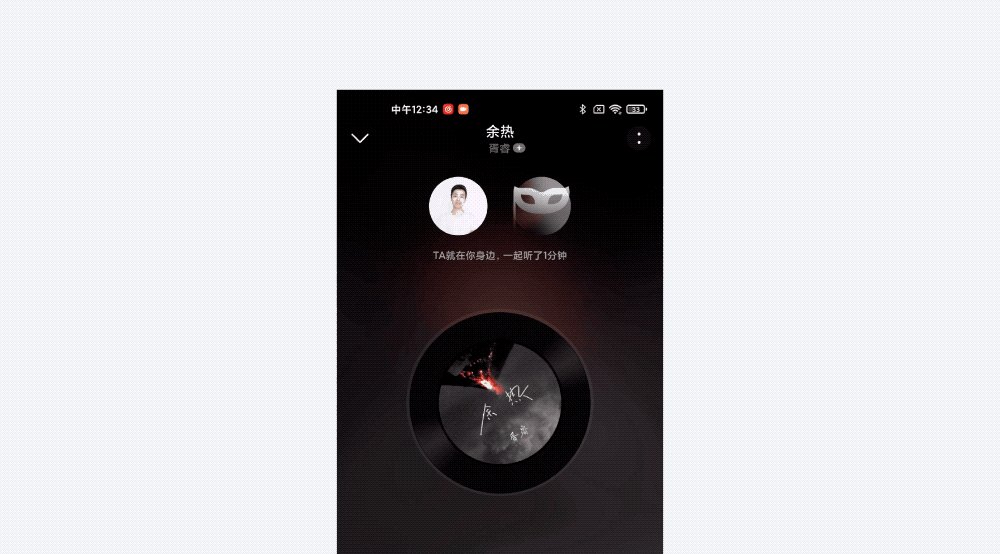
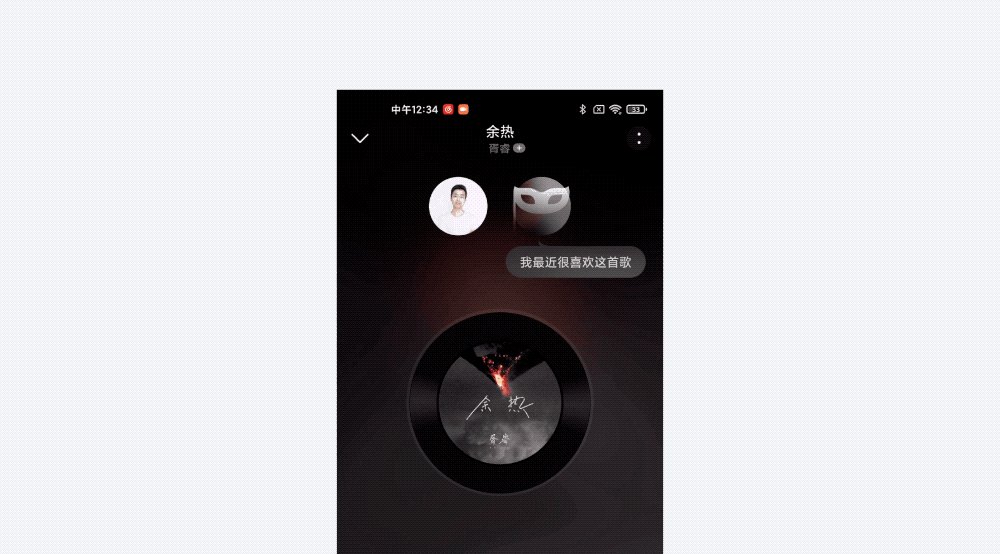
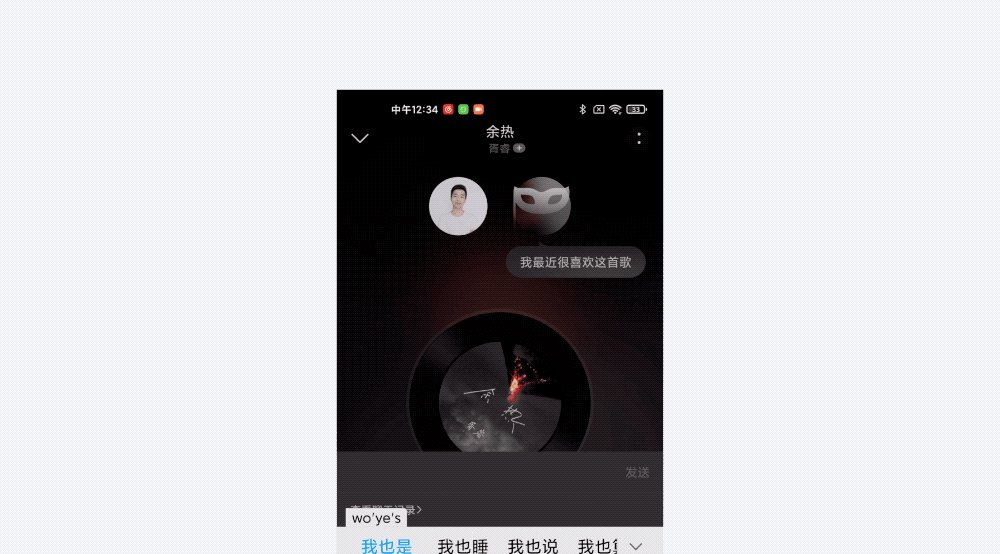
下面的视频是聊天的简单演示,可以发现气泡通过背景模糊来区分前后内容,气泡的出现和消失不改变黑胶页的原有结构。

4.2 个人信息逐步展示
很多人用社恐来自嘲,表达自己想与人社交,但是又存在迈出第一步的障碍。陌生人一起听是一个匿名功能,很适合希望轻度社交的用户。在匿名的基础上,我们希望在听歌过程中,能够为用户带来更多轻量的、无压力的社交方式,帮助希望社交的用户逐渐熟悉彼此,找到志同道合的朋友。
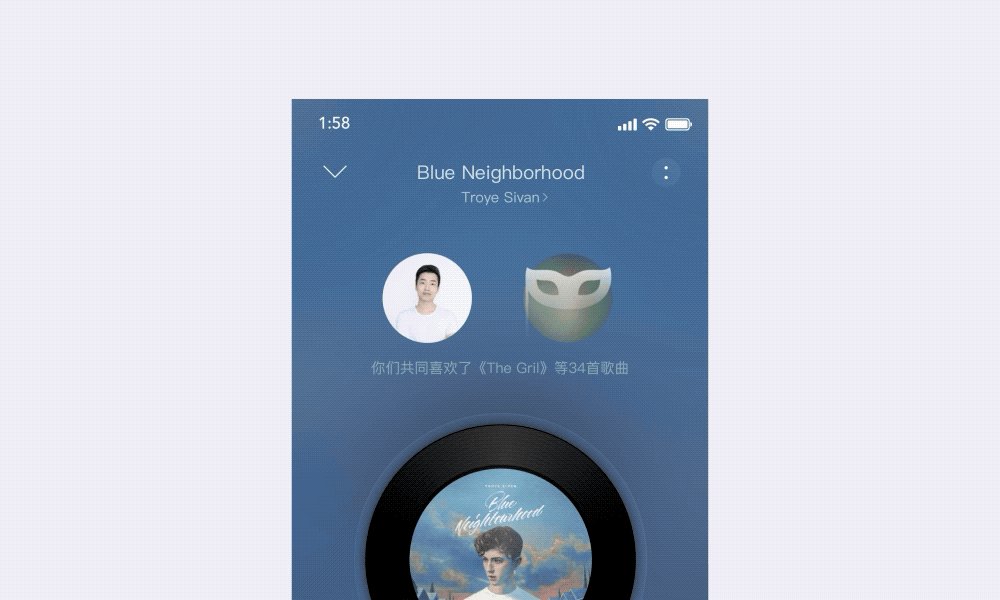
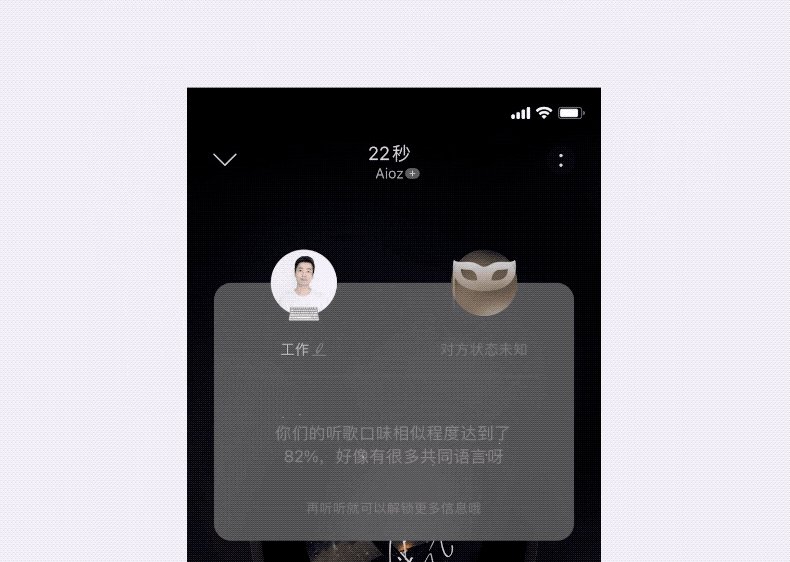
个人信息逐步展示就是基于上述的需求诞生的创新功能。随着匿名一起听的进程,用户可以逐步解锁对方的信息,一部分是双方的共同信息用以产生共鸣,另一部分是对方的特色信息用以展示自身特点。在听歌的过程中逐渐了解对方,最后决定是否揭面进行更深度的交流。
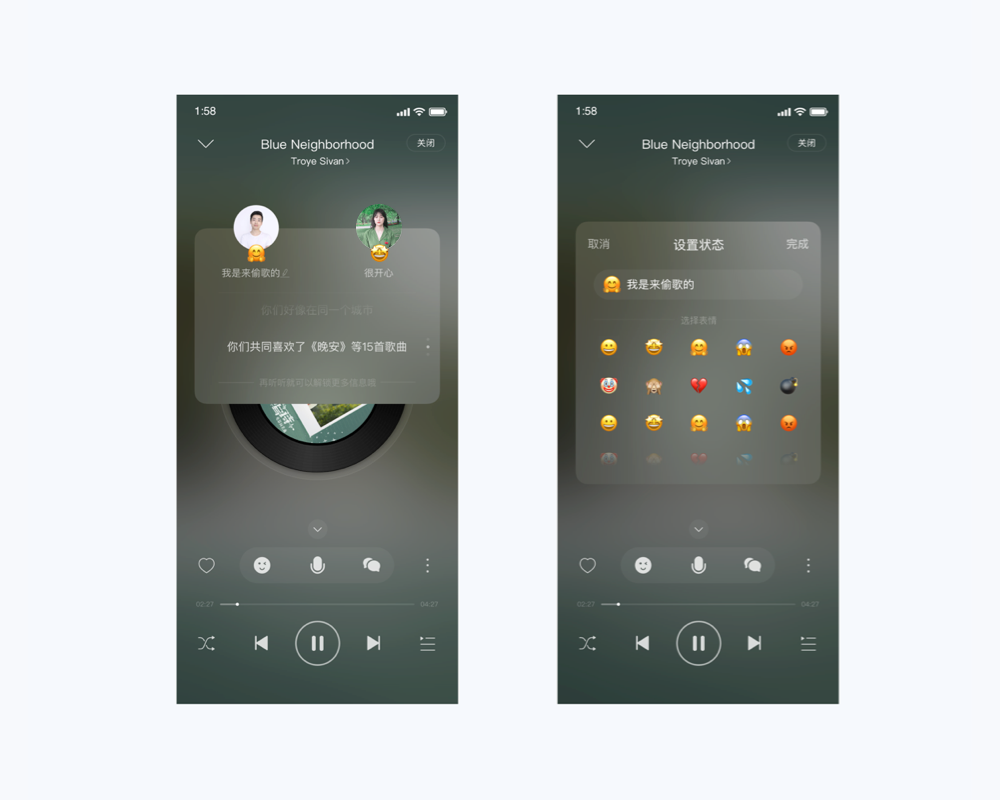
首先,在共同信息的提示方式的设计上,我们并没有简单地用一个红点去提醒用户。而是用头像的发光来表示共鸣的含义,头像四周飘散的粒子来隐喻共同信息。让每一处的设计都能贴合一起听的风格。

共同信息在一个浮层上展示,我们把当前展示的信息控制为一个,通过上下滑动来切换。除了共同信息,用户可以直观地设置自己的状态,让自己更加像一个活生生的人。

4.3 一起听结果页
当完成一起听后,会有一个结果页来记录听歌过程中产生的各种数据。旧版的结果页用户反馈信息不够丰富,分享欲望不强。

新的结果页增加了双方的相似度、聊天条数这些数据,并且根据这些数据不同,会生成一个表达关系的成语,颜色有对应的变化。比如我们相似度很高,并且互发了很多条聊天消息的话,就会得到一拍即合的成语和红色的结果页。

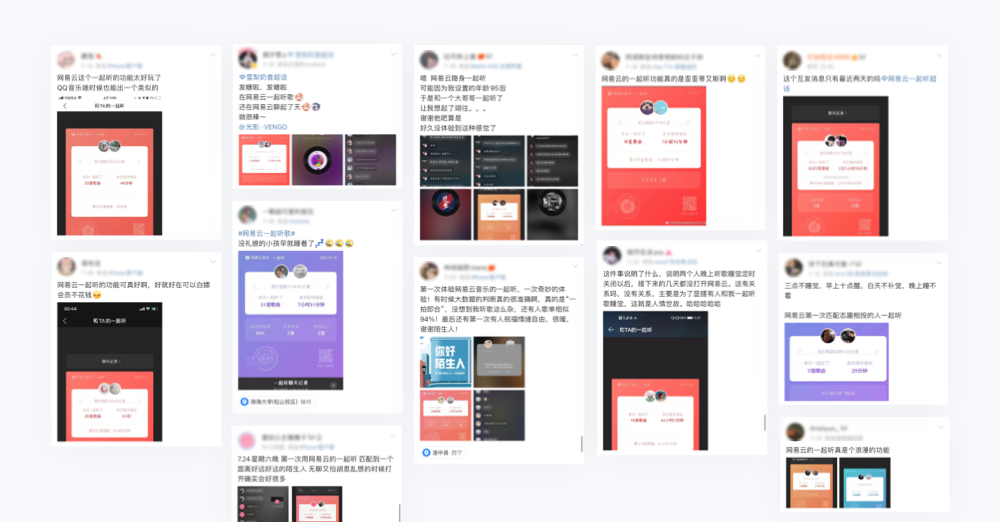
与陌生人度过一段听歌之旅很容易让人产生分享欲,在社交媒体搜索一起听可以发现很多用户都用结果页配图发帖,并诉说自己与陌生人之间的互动故事。

05.总结
一起听经过这两次比较大的更新后,获得一些不错的成绩。截止至2021年12月,周末的平均DAU数据从130W提升到了200万,增量的70W中有大约30%来自于陌生人一起听。在2021年3月的云音乐整体满意度监测中,22%的用户表示自己经常使用一起听,满意度得分4.66(满分5分),在云音乐所有主要功能中居首位。
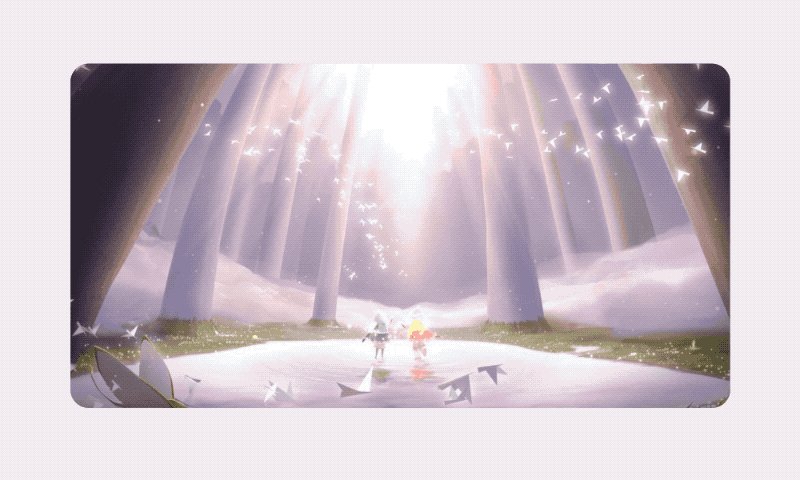
未来,我们会继续一起听的创新脚步,还有更多的可能性等待我们探索。希望未来能够为用户带来更多元的一起听体验。最后,我想用下面的这张图来结尾,它是同样主打与陌生人社交和陪伴的游戏《光遇》的一张美宣图,是我最近无意间在它的官网发现的。当时看到这张图后突然发现它和陌生人一起听的入口介绍图表达方式竟然这么接近。在这个温馨的画面里,代表“光”的白鸟围绕着你和我正如音乐环绕着你和我,彼此陪伴、传递温暖、分享喜悦~

转载注明:https://www.yrucd.com/academy/669589.html
原文链接:https://www.zcool.com.cn/article/ZMTQ1Nzg3Mg==.html




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![Flinto 2.1 简体中文版下载[交互动画工具]](https://static.yrucd.com/wp-content/uploads/2016/11/yrucd.com_.f.png?x-oss-process=style/s1)
![一套免费时尚的PPT模版下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2017/05/myvagabondb0420.jpg?x-oss-process=style/s1)

![[免费]高端的牛皮纸包装设计展示模型Mockups下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/11/essentialba1120.jpg?x-oss-process=style/s1)