打造生命力十足的产品IP——灵魂注入指南(下)

TIPS:
· 全文共计2643字,阅读需5分钟左右
· 文章源自于日常设计工作的沉淀与总结,不排除个人观点的局限性
导言
上篇我们通过对IP生命感的分析,认为IP形象的生命感由表及里呈现出「仿真化」「拟人化」「人格化」三个层次。并对IP形象人格定义的方式做了分享。
接下来我们将以B端客服工作台为例,以人格特质的设计应用为重点,继续聊一聊如何将设定好的人格特质设计并应用在产品中。
 灵魂画手指南-基于人格特质的设计表现
灵魂画手指南-基于人格特质的设计表现
1、人格特征下的设计原则指引
完成人格画像是塑造生命感的第一步,更重要的是如何将这样的人格特质系统性的体现在IP形象中,为此我们有必要将人格中的核心特质转译为设计语言,定义IP在场景、情绪、行为、语言4个方面的设计指引原则。下文我们继续以“犀宝”在工作台的设计应用为例,基于人格特质归纳设计原则。
1.1 “犀宝”的核心人格特质

1.2 场景原则
经过多轮线上线下调研,我们对客服岗位建立了基于职业特征的用户画像:高强度、高疲劳、高负压。面对即时沟通、多会员切换、服务考核等压力,客服往往需要一个高效、专注的工作环境。因此基于人格特质的场景原则首先要保证“不打扰”,除功能性需要,应避免在客服服务过程中过度设计。结合“犀宝”利他主义、强共情等的人格特征,更适合应用在非上班状态的场景中,如:引导教学、页面加载、为空状态、结果反馈等。

1.3 情绪原则
经过对IP形象在工作台中的典型应用案例的编码梳理,我们基于情绪二维模型对“犀宝”的情绪进行了管理统计。情绪象限中所定义的触发条件即为应用原则,高频出现的情绪即为典型情绪。

我们将“犀宝”的典型情绪统计如下:
高兴、冷静、兴奋、放松、慌张、欣喜、疑惑
将“犀宝”的情绪原则进行如下归纳:
① 面对客服或客服的正向行为,建议使用带有正向情感反馈的情绪(如高兴、欣喜、兴奋等);
② 面对客服的负向行为,避免使用带有负向情感反馈的情绪(如紧张、慌张、沮丧、尴尬、疑惑等);
③ 处于工作状态时,建议使用中性的情绪(如冷静、严肃);
④ 面对工作台/系统的状态,不受常态的正负向情绪拘束;
⑤ 任何状态下,避免使用带有攻击性的情绪(如愤怒、厌恶、鄙夷、怨恨等)。
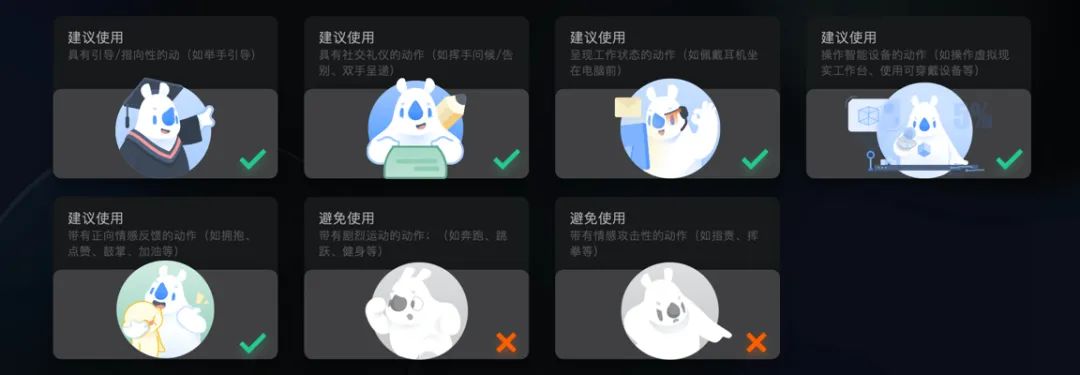
1.4 行为原则
行为原则是在IP人格特质与典型场景的基础上,对IP行为特点的建议与约束。按照以上思路,我们对“犀宝”的行为原则归纳如下:

① 建议使用具有引导/指向性的动作(如举手引导);
② 建议使用具有社交礼仪的动作(如挥手问候/告别、双手呈递);
③ 建议使用呈现工作状态的动作(如佩戴耳机坐在电脑前);
④ 建议使用操作智能设备的动作(如操作虚拟现实工作台、使用可穿戴设备等);
⑤ 建议使用带有正向情感反馈的动作(如拥抱、点赞、鼓掌、加油等);
⑥ 避免使用带有剧烈运动的动作;(如奔跑、跳跃、健身等)
⑦ 避免使用带有情感攻击性的动作(如指责、挥拳等)。
1.5 语言原则
语言原则是在IP人格特质的基础上,对IP声音、话术等特点的建议与约束。按照以上思路,我们对“犀宝”的语言原则归纳如下:

2、拟人化的形态设计
在明晰人格特质和设计应用原则后,我们可以进一步思考IP形象在产品中的拟人化表现。在这里,简要的分享一下思路方向。
上文提到,拟人化是把物拟作人,使其具有人的形态、情绪、行为、语言等特征,转译为设计语言即为IP形象的形态结构、面部表情、体态动作、声音文案几个部分。其中IP形象的结构决定了表情和动作的可塑性、丰富性。从上文JOY的形象设计案例中不难看出,人体化结构是IP形象设计的主流手段之一。
对于拟人化的表现个人建议优先从结构人体化着手,结构满足后,具有人格特质的拟人化表现自然水到渠成。在这里,我们可以将结构人体化的方式总结为:
2.1 模仿人类的五官结构
使IP形象具有眉、眼、鼻、嘴、耳的基本结构关系,帮助IP进行生动、丰富的情绪表现。

2.2 模仿人类的形体结构
使IP形象具有头、手(手指)、躯、脚的基本结构关系,帮助IP进行生动、丰富的动作体态表现。

3、仿真化的动态设计
在完成人格化、拟人化的设计思考后,相当于为IP绘制了一幅角色设定草图。接下来我们可以结合品牌/产品气质,丰富感官表现,精细化的同时进一步有增强其生命感知。在这里,简要的分享一下思路方向。
上文提到,仿真化是对形象进行物理及生物特点的感官还原,表现在造型、空间、色彩、质感、动态、声音等多方面。然而,不同类型的品牌、产品、应用场景,对仿真化的程度需求有所区别,如:主机/电脑游戏类产品,娱乐属性更强,为了追求沉浸式的感官体验,在各方面的仿真表现都相对较高;品牌/产品宣发场景,展示性更强,仿真表现的权重也相对较高;在APP/网页界面中,更注重功能体验和产研效率,风格以扁平为主,因此对于仿真表现的诉求也相对较低,在这种情况下,对比造型、空间、色彩、质感等元素,IP形象的动态表现最能直观的表现生命感。
那么,如何通过动态表现增强产品IP形象的生命感?
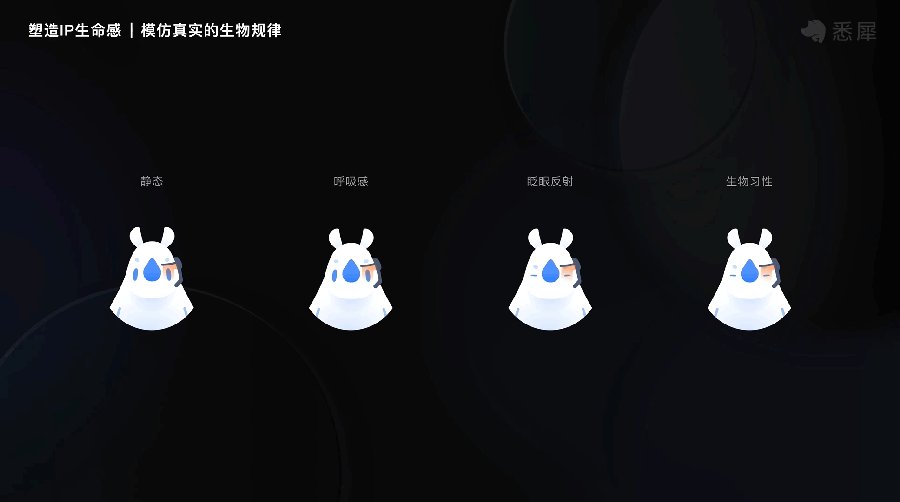
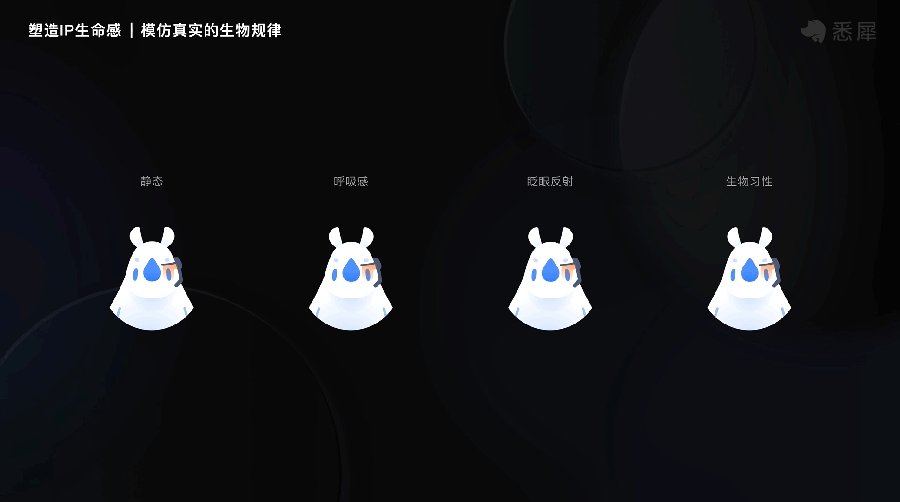
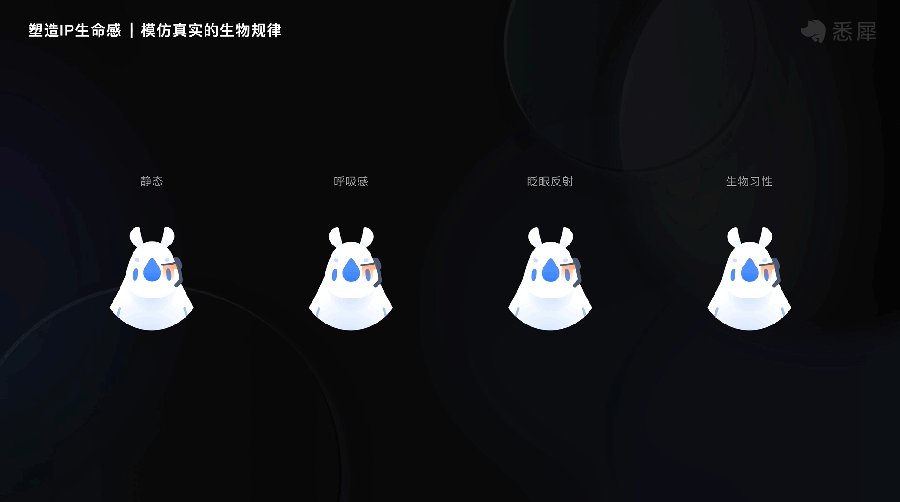
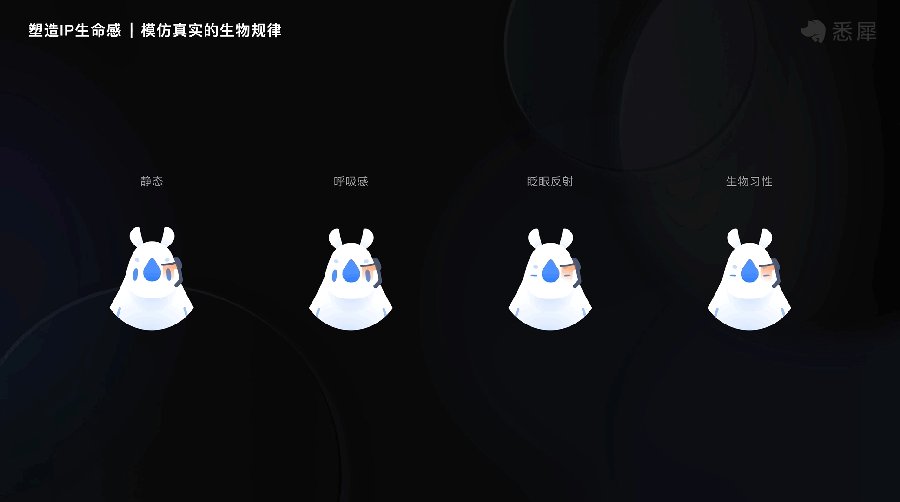
3.1 模仿真实的生物规律

① 呼吸感:
呼吸是生物的生物学功能,有节奏的呼吸起伏是生命体的直观体现;
② 眨眼:
眨眼动作属于生物体基本的生理反射,间隔性的眨眼动作可以增加形象的生命感知;
③ 模仿生物习性:
以“犀宝”为例,犀牛生活在蚊虫多发的非洲,灵活直立的大耳朵不仅可以洞察环境,还可以帮助他们躯干蚊虫,抖动耳朵是一个非常具有生物习性的行为反射。在呼吸、眨眼的基础动态上增加间隔性的抖耳,可以让整体形象更加真实生动。
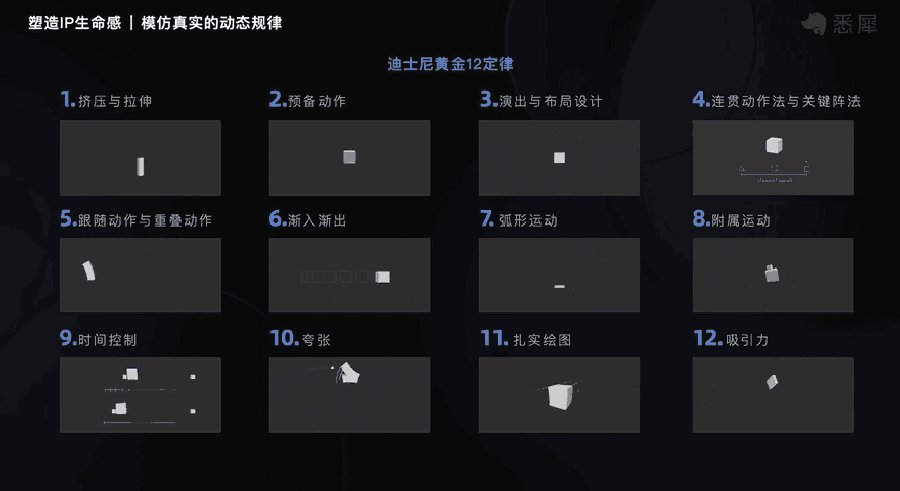
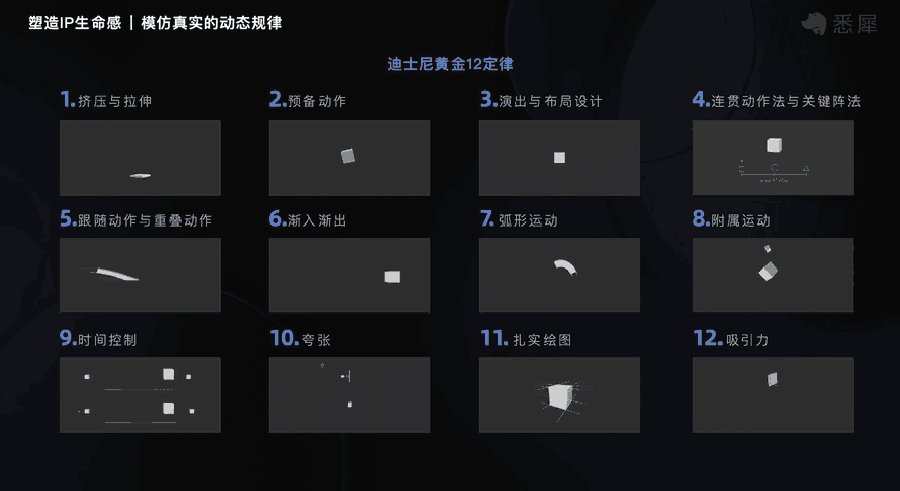
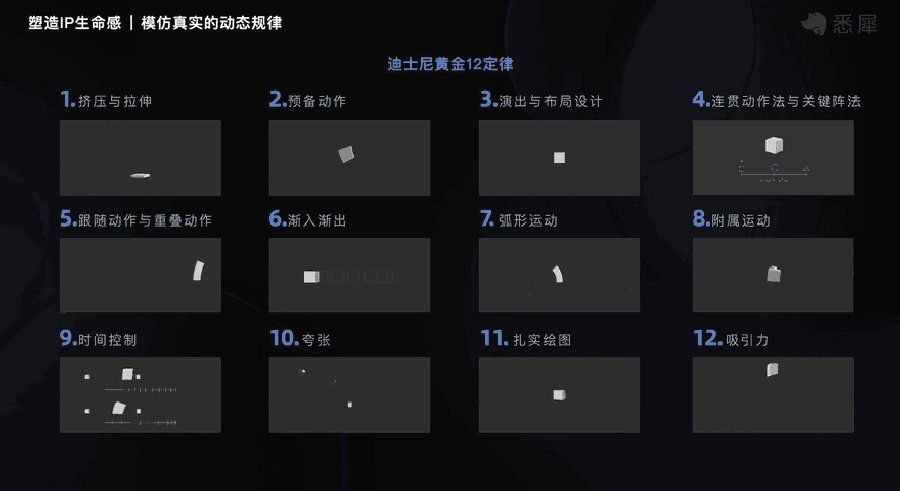
3.2 模仿真实的动态规律
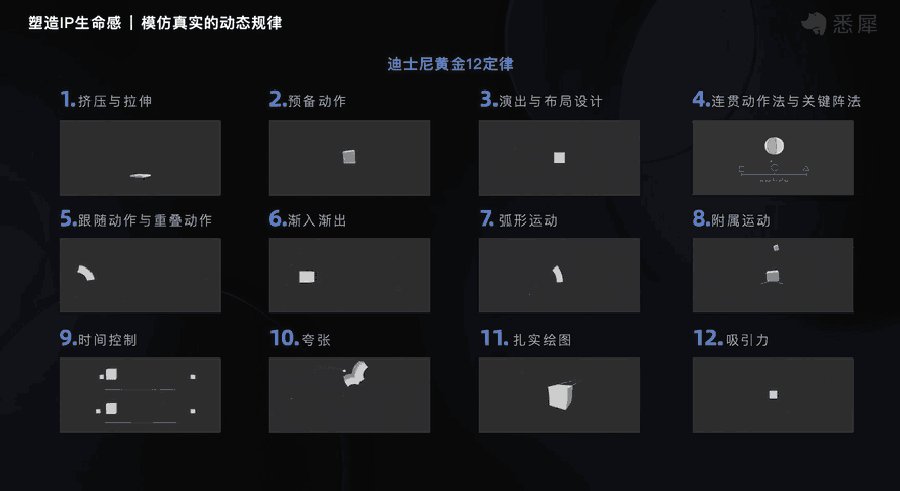
现实世界中存在着许多物理运动规律,如运动惯性、速度曲线、落地缓冲等等,想要表现出IP形象真实生动的动态特征,需要了解并掌握其中的动态规律。从动画的视角来看,迪士尼黄金12定律具有很好的专业参考性,相对全面的总结了20世纪30年代以来迪士尼动画的制作方式,是动画专业必修的知识点。

小结:如何基于IP人格特质进行设计应用?我们的方式是结合产品特点、IP人格特质拟定设计原则;通过拟人化的结构增强IP形象在动作表情方面的可塑性;最后通过合理的仿真化手段完成设计应用。以下是“犀宝”在产品应用中的部分设计案例。
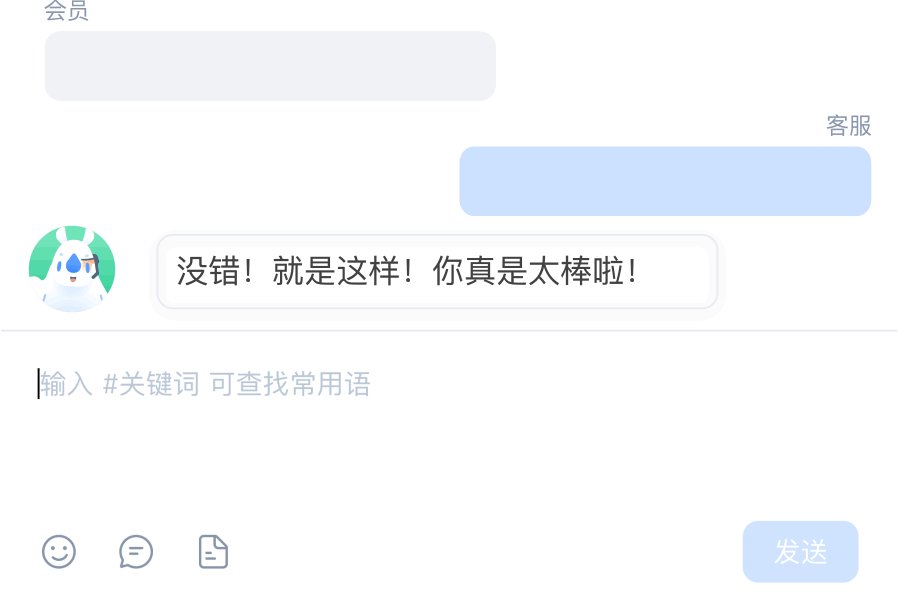
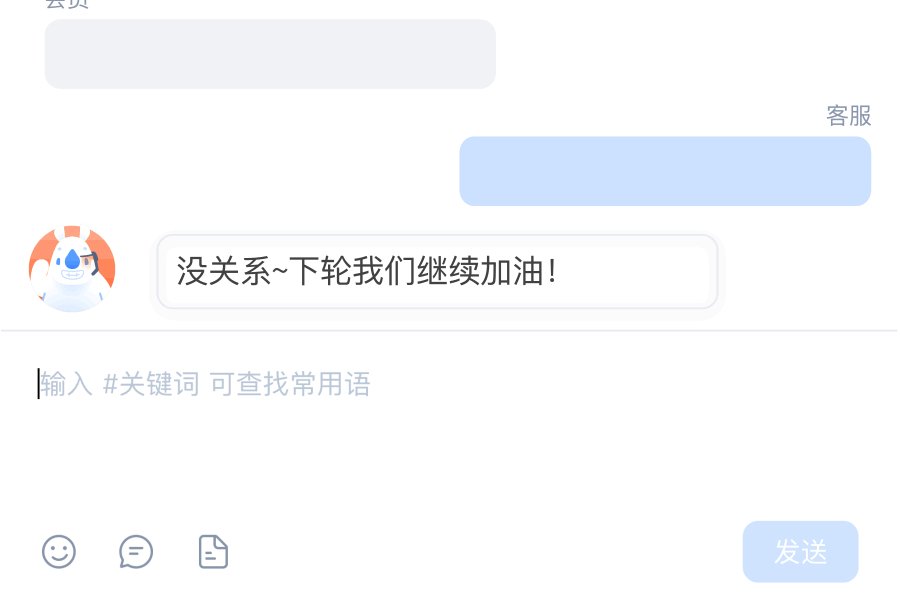
案例一:培训机器人对客服模拟练习的状态反馈

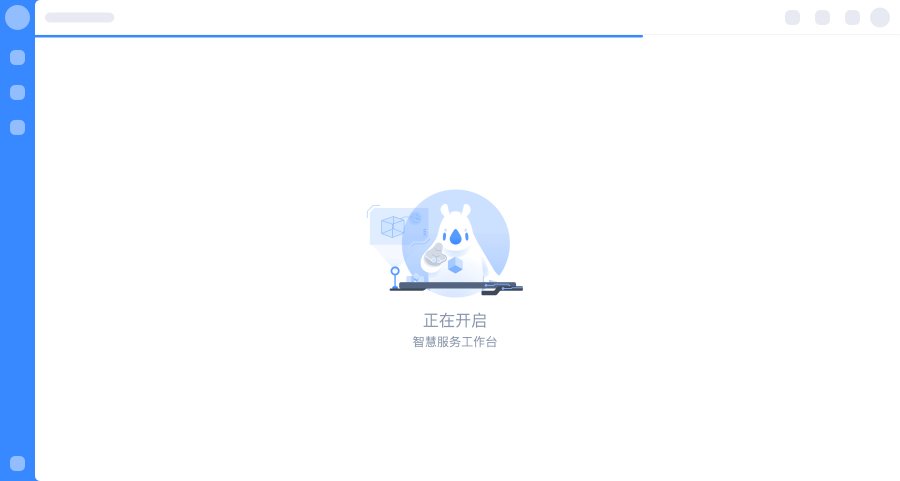
案例二:客服工作台启动页加载插图

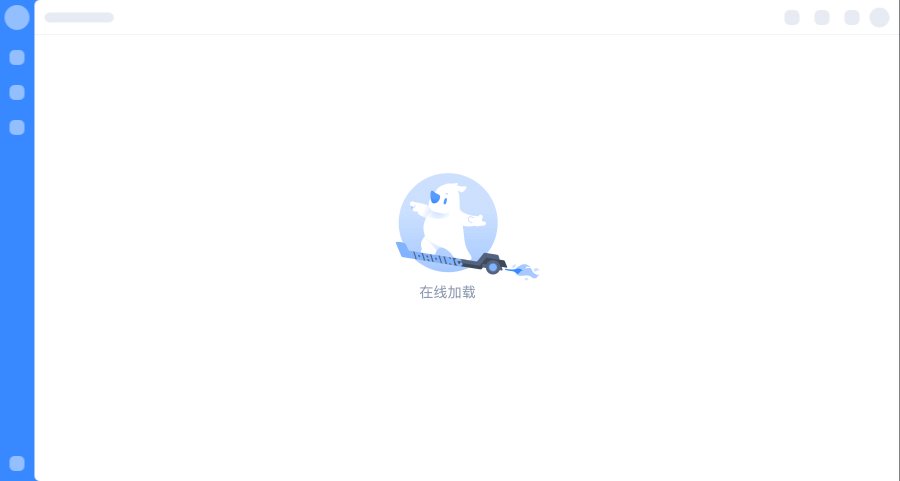
案例三:客服应用页面加载插图

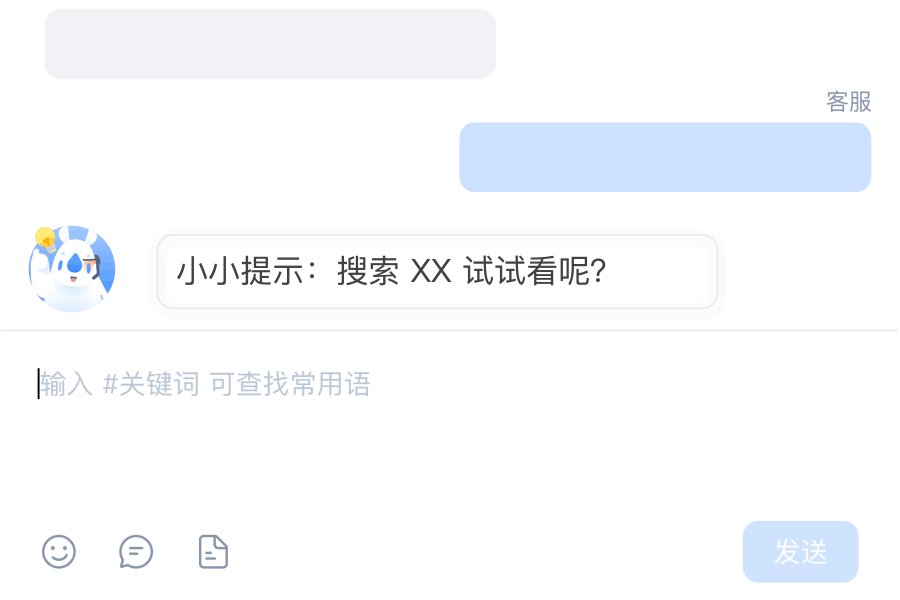
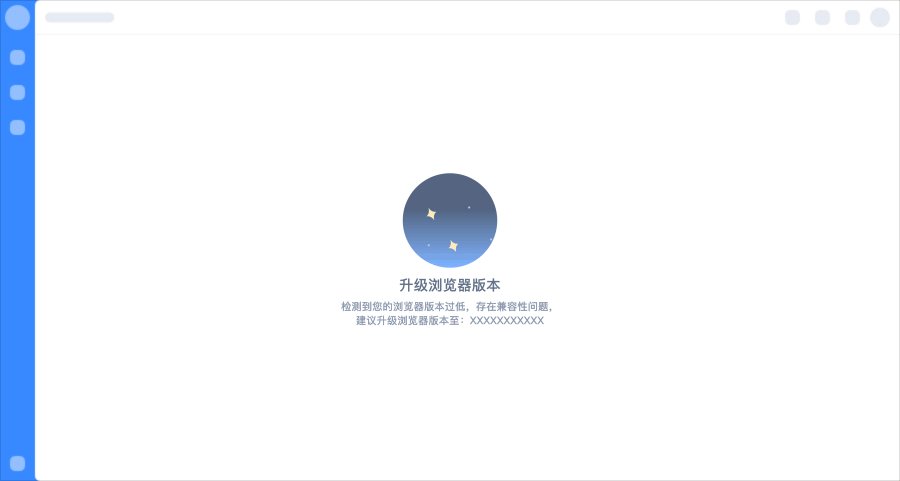
案例四:浏览器升级提示

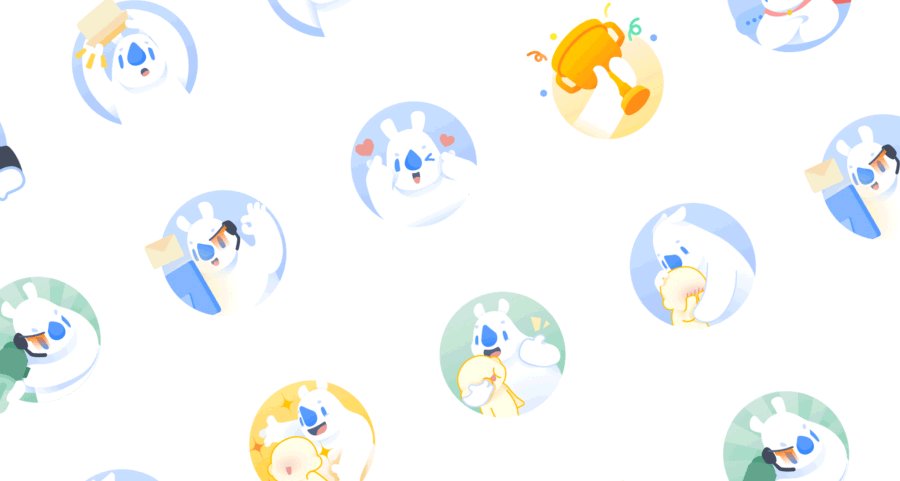
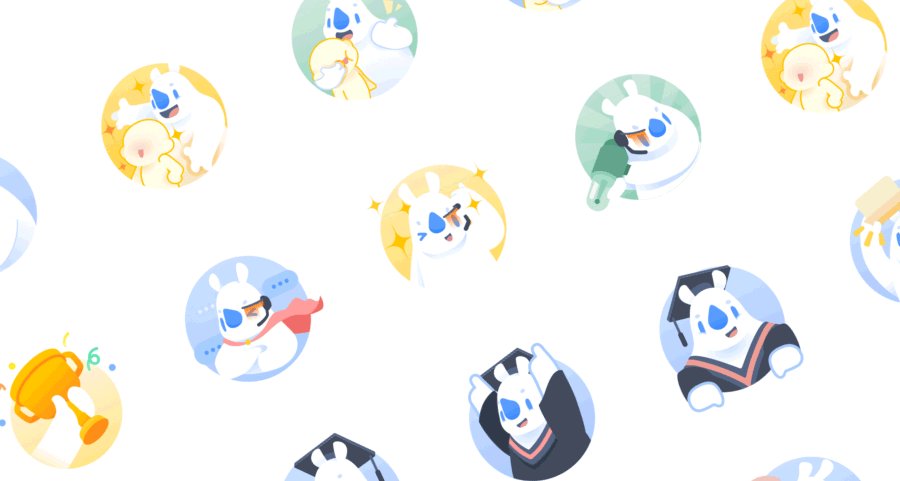
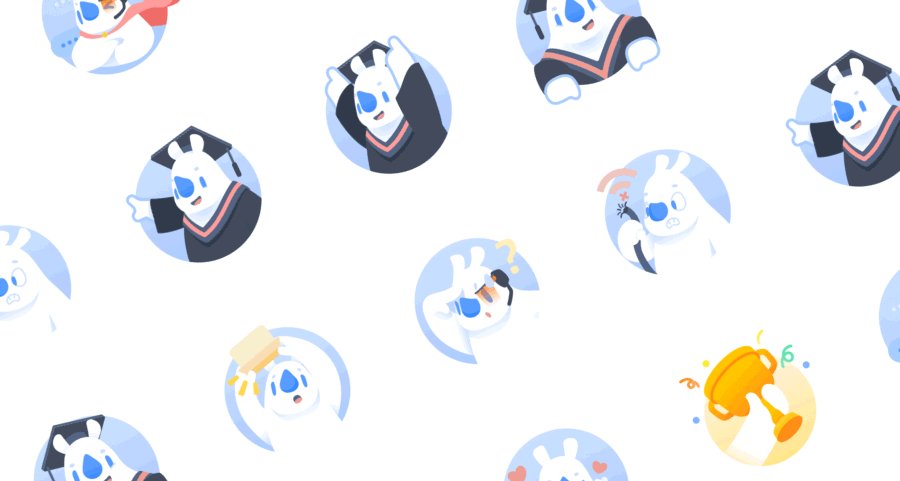
案例五:静态插图合集

结合设计和心理学理念来看,具有生命感的IP形象能够带来更有力的功能及情感价值。通过对IP生命感的分析,我们认为IP形象的生命感由表及里表现出“仿真化、拟人化、人格化”三个层次。其中人格是决定IP形象如何表现的核心,因此对于形象的设定逻辑建议由里至表的进行思考统筹。从设计力度上看,对于各层次的程度把控与配合,建议根据产品属性、传播媒介、表现形式、技术条件、预期效果、预算成本等具体情况进行评估。
引用及参考文献:
[1] 鲁道夫.阿恩海姆. 视觉思维. 四川人民出版社. 2001(3)
[2] 姚浩然.人格化加剧形态设计研究[D].南京:南京林业大学木材科学与技术,2012:12.
[3] 吴龙华.个性心理结构问题的研究[J].人力资源管理,2012(12)




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![几种日系风格的背景纹理素材下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/08/jpbanner08131.jpg?x-oss-process=style/s1)
![10套大楼外墙巨形logo设计3D展示模型Mockups下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/04/3dLogobanner0413.jpg?x-oss-process=style/s1)
![HUD UI模版显示效果源文件下载[PSD,EPS]](https://static.yrucd.com/wp-content/uploads/2017/01/hudBanner.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)
![免费的立体凹陷logo样机mockup下载[PSD]](https://static.yrucd.com/wp-content/uploads/2018/12/3dfontbanner1205-300x200.jpg)






