卡片树数据可视化探索
卡片树数据可视化是一种可视化研究方法,用于展示数据之间的关系结构,并呈现层次化的结构。该方法探索了数据信息展示与视觉认知的关系,并在精细化数据分析场景中发挥了重要作用。
一、背景
数据看版最基础的三大展示方式为数据指标卡、统计图表、表格,均从不同侧重点的为用户提供丰富的数据分析能力。数据指标卡以最直观、清晰的方式展示指标数值,认知理解成本最低,帮助用户聚焦数据表现本身,因此常用于核心指标的概览与监控,同时在页面布局中也占据了数据看版的黄金位置,是数据分析的第一步:观测数据表现。 数据指标卡除了核心数据的展示外,还会包含各类关键信息,例如同比环比、数据的趋势变化、指标的细分维度等。我们遇到的一种数据分析场景是:了解数据表现的同时,需要更深入地了解数据结构,还原数据路径进行归因分析。展示指标数据的结构是关键点所在,如何拆解指标、可视化清晰呈现构成关系与层级关系,以下我们将详细介绍。
二、设计方案
1、指标卡
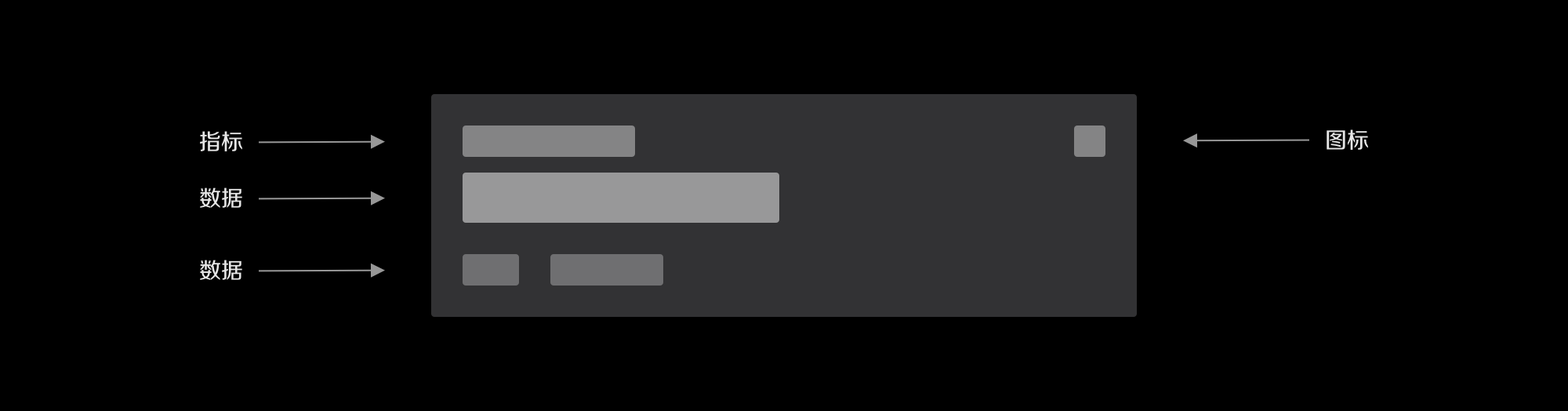
在大量的数据信息里短时间怎样才能够获取更多的信息呢?指标卡是一个不错的选择,相比于表格数据过于详细无法突出重点,指标卡能够美观大方的展现每一个粒度的数据,对不同的信息进行整合,提高用户信息获取速度,减少用户思考时间,拥有表格的准确和统计图的美观等特点。  △指标卡
△指标卡
2、树图
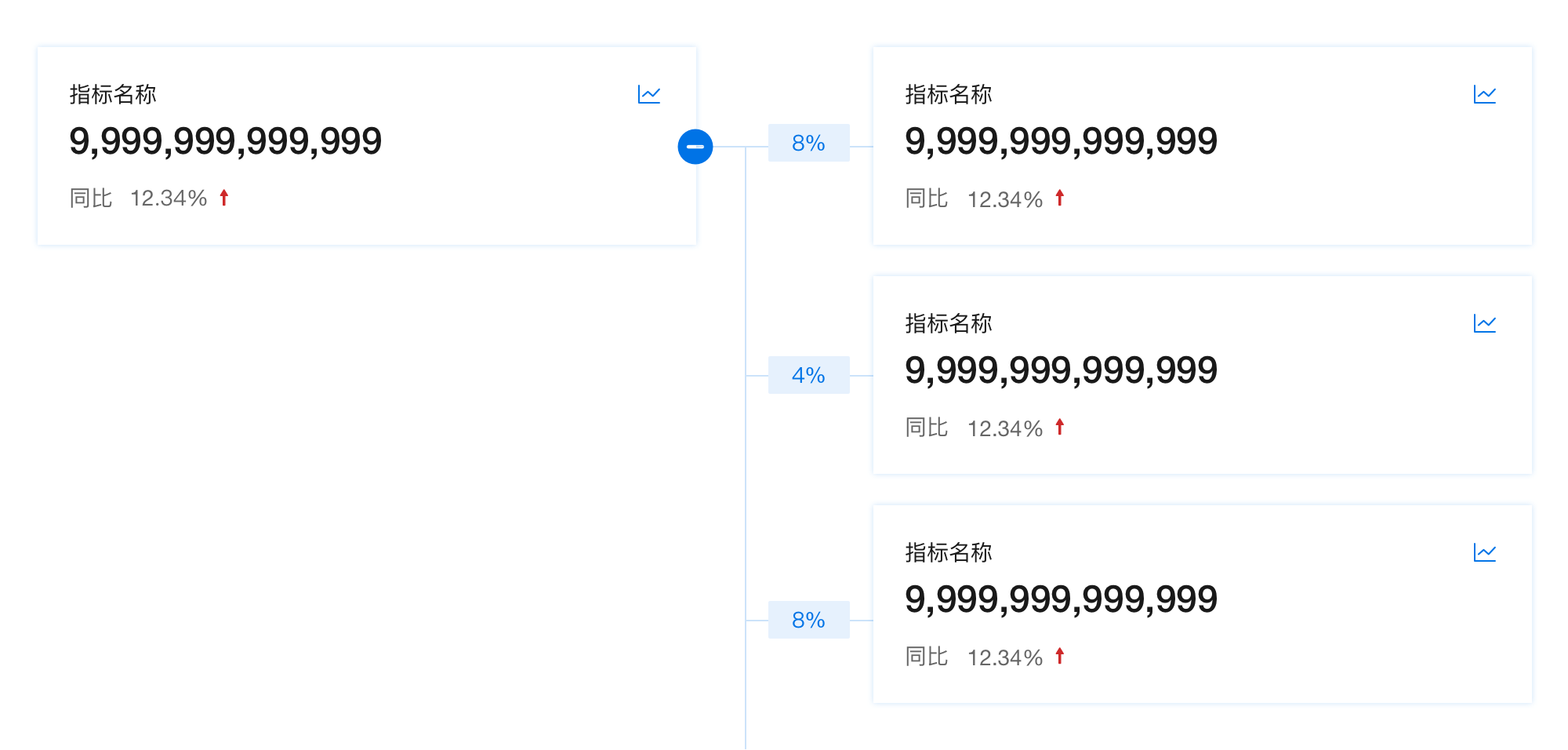
树图是因为它的外观像树的样子,所以命名为树图。树图是数据树的图形表示形式,以父子层次结构来组织对象。它是一种流行的利用包含关系表达层次化数据的可视化方法。树图能将事物或现象分解成树枝状,从一个项目出发,展开两个或两个以上分支,然后从每一个分支再继续展开,依此类推。它拥有树干和多个分支,所以很像一棵树,将主要的类别逐渐分解成许多越来越详细的层次。 
3、设计样式
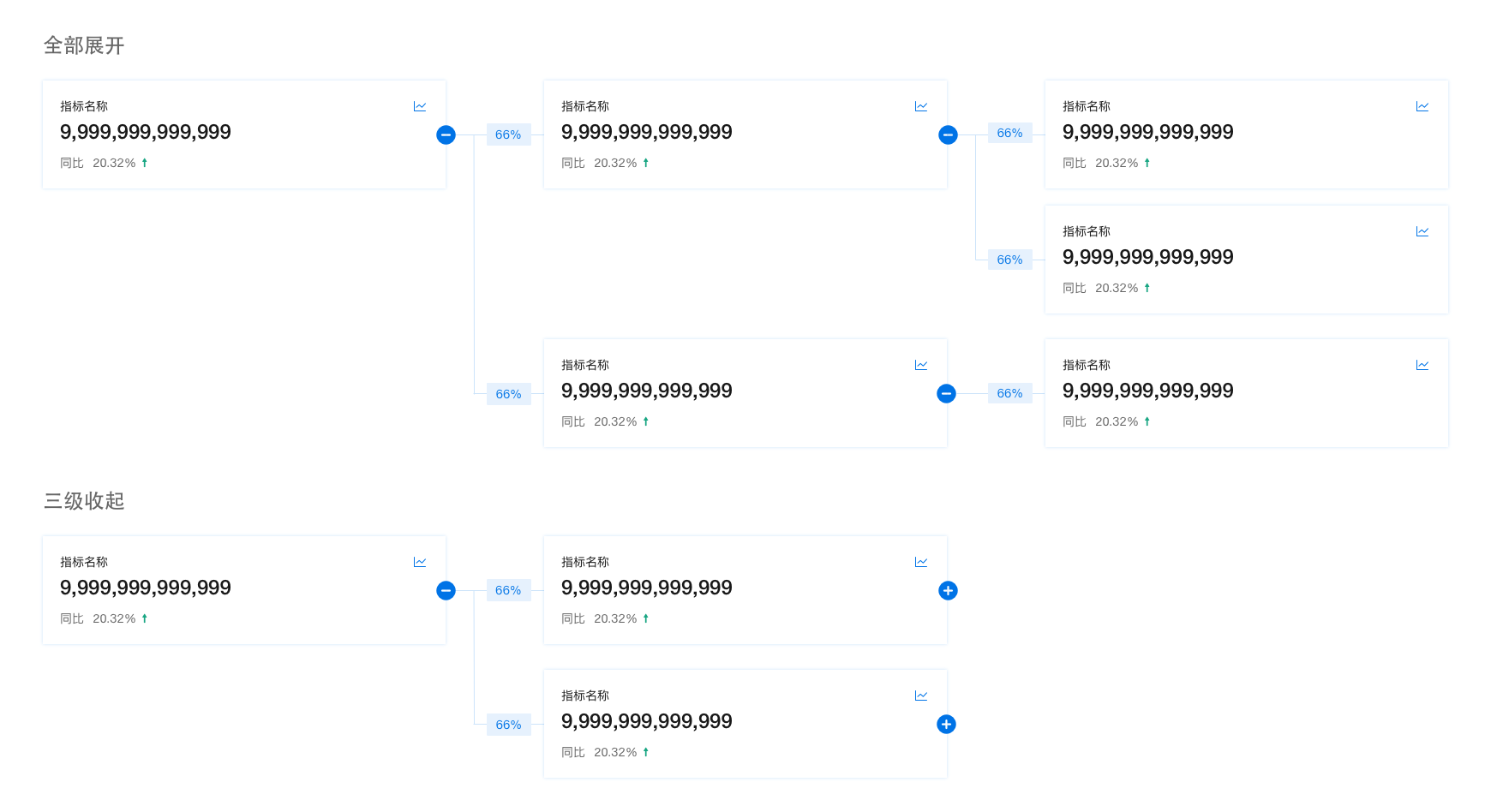
根据展示信息对指标卡里的内容进行提炼,卡片之间进行固定间距,卡片内容部分固定元素与卡片之间间距,根据屏幕宽度进行自适应展示。整体结构根据空间及内容采用左右形式,在卡片上增加节点使其可以收缩展开下一级内容,便于路径的跟踪以及详情的查看。在展示下一级内容时,同时展示当前层级的卡片所占上一层级的占比(对路径当前节点的分析),另外在每个卡片上增加查看趋势图的功能,对当前内容进行更细粒度的分析。 
- 默认展开全部卡片,动态路径绘制,各卡片相对定位;
- 支持收缩展开,并且收缩展开时布局需要重新计算;

- 宽度动态自适应;
- 不易失帧;
结合以上需求和特点故采用了SVG绘制。
三、技术实现
1、定义
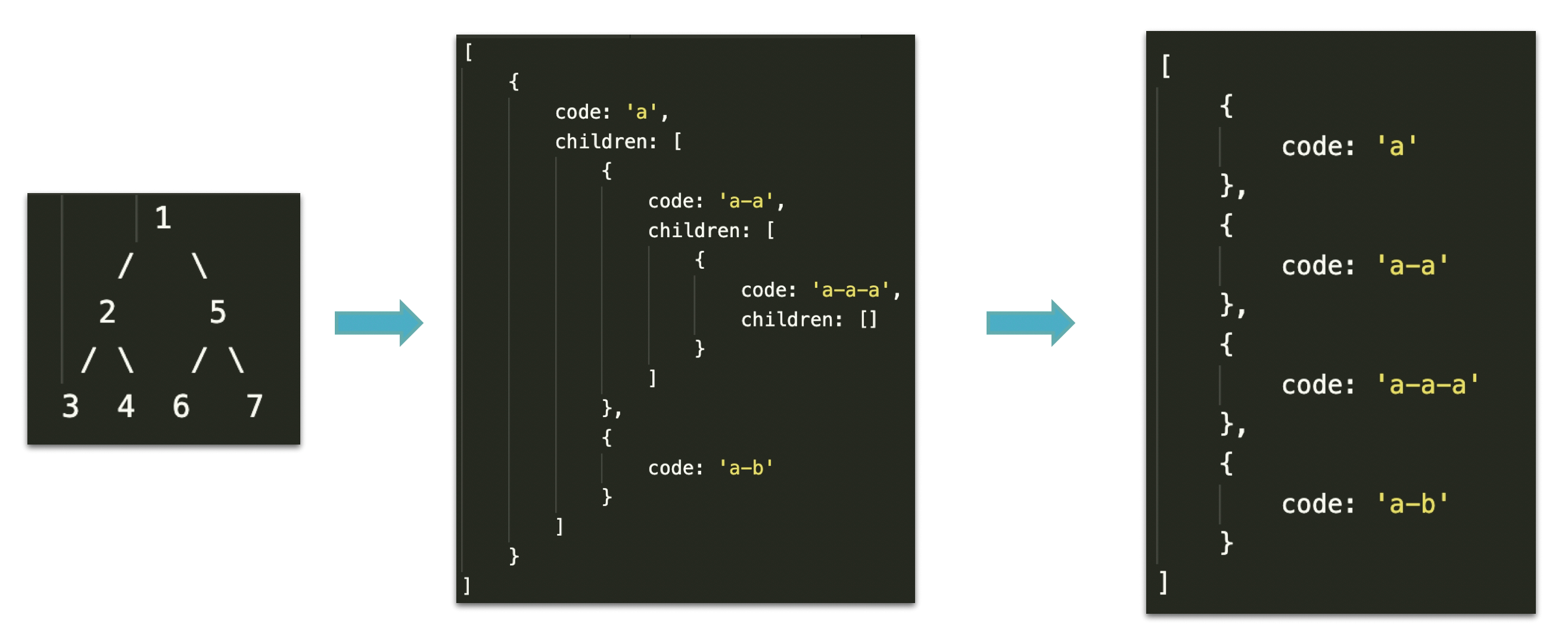
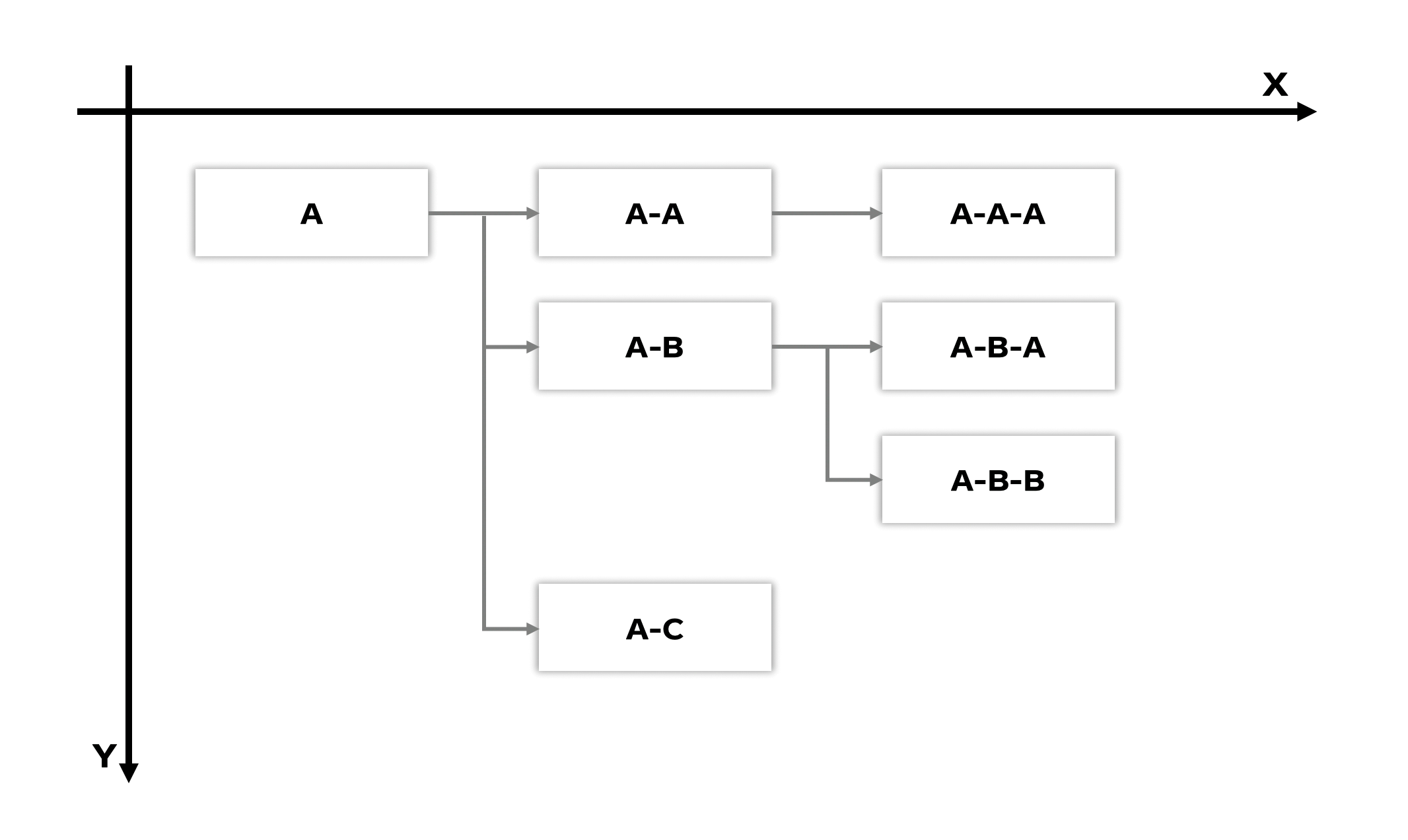
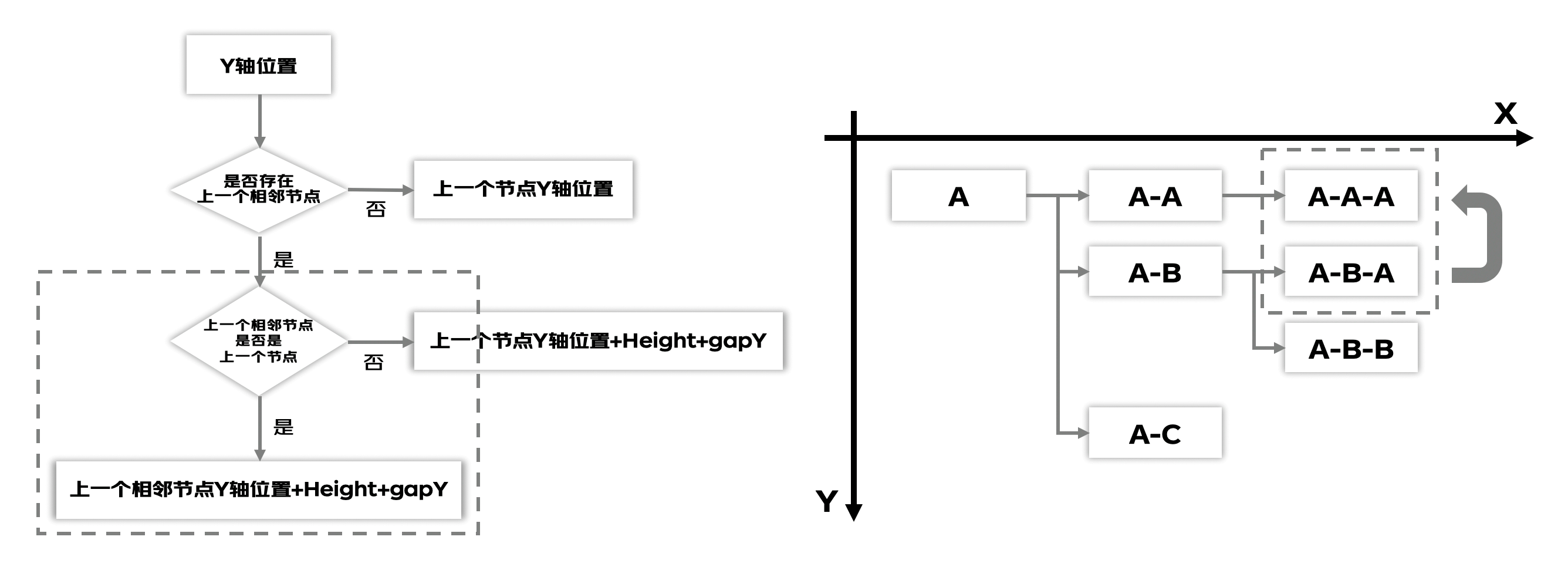
前序遍历+递归因为是树形结构,利用递归打平数据方便后续渲染各个节点;此处采用前序遍历的原因是方便找出和定义各个节点与其相关的节点,绘制时更容易找到每个节点所在位置的规律;利用递归打平数据方便后续数据渲染。  节点定义
节点定义 
- 父节点:A;
- 上一个节点(递归时的顺序):A-A-A;
- 上一个相邻节点:A-A;
- 子节点:A-B-A、A-B-B;

2、绘制
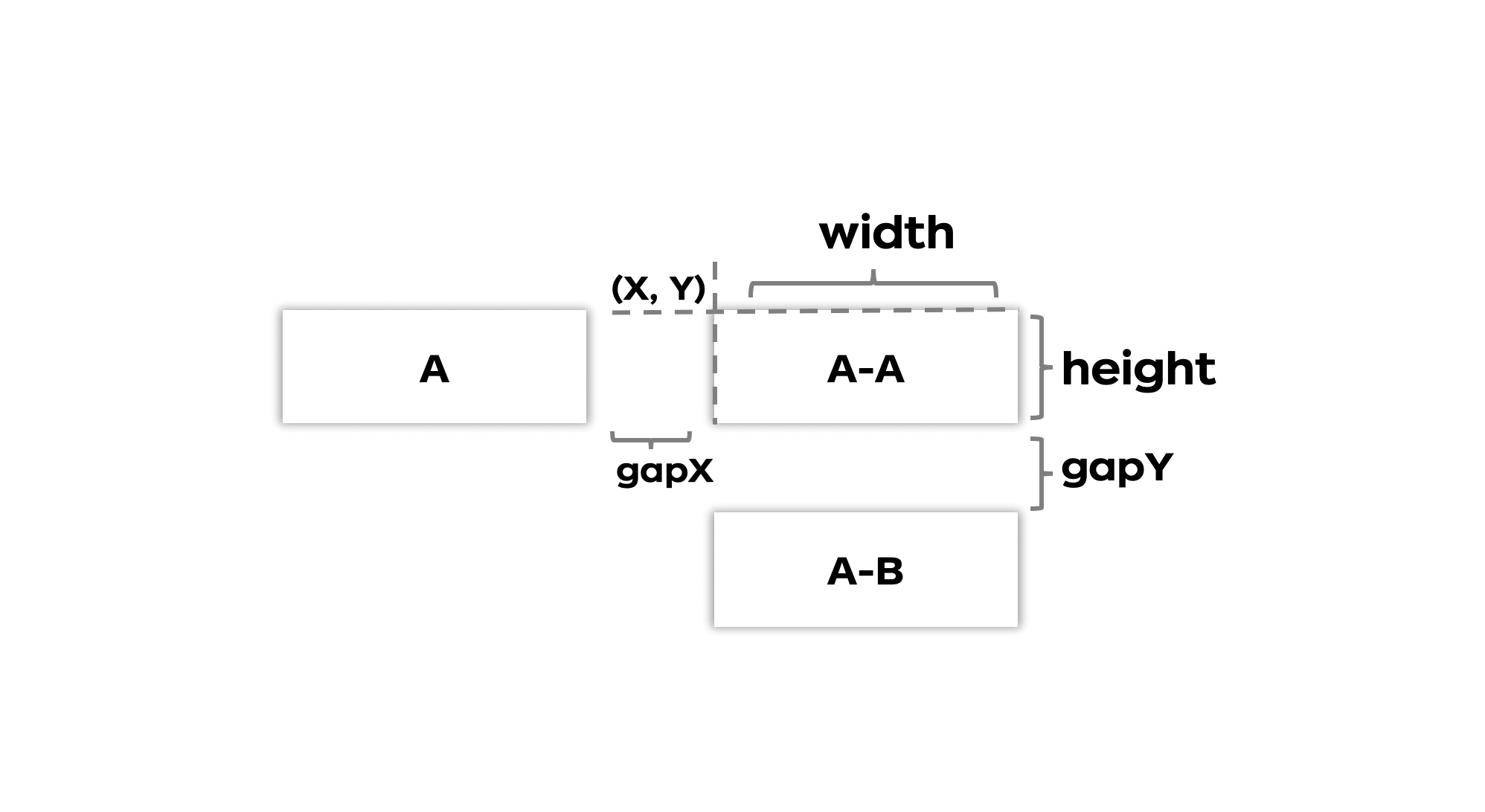
各节点所在X轴位置
节点X = 父节点X + 卡片width + gapX
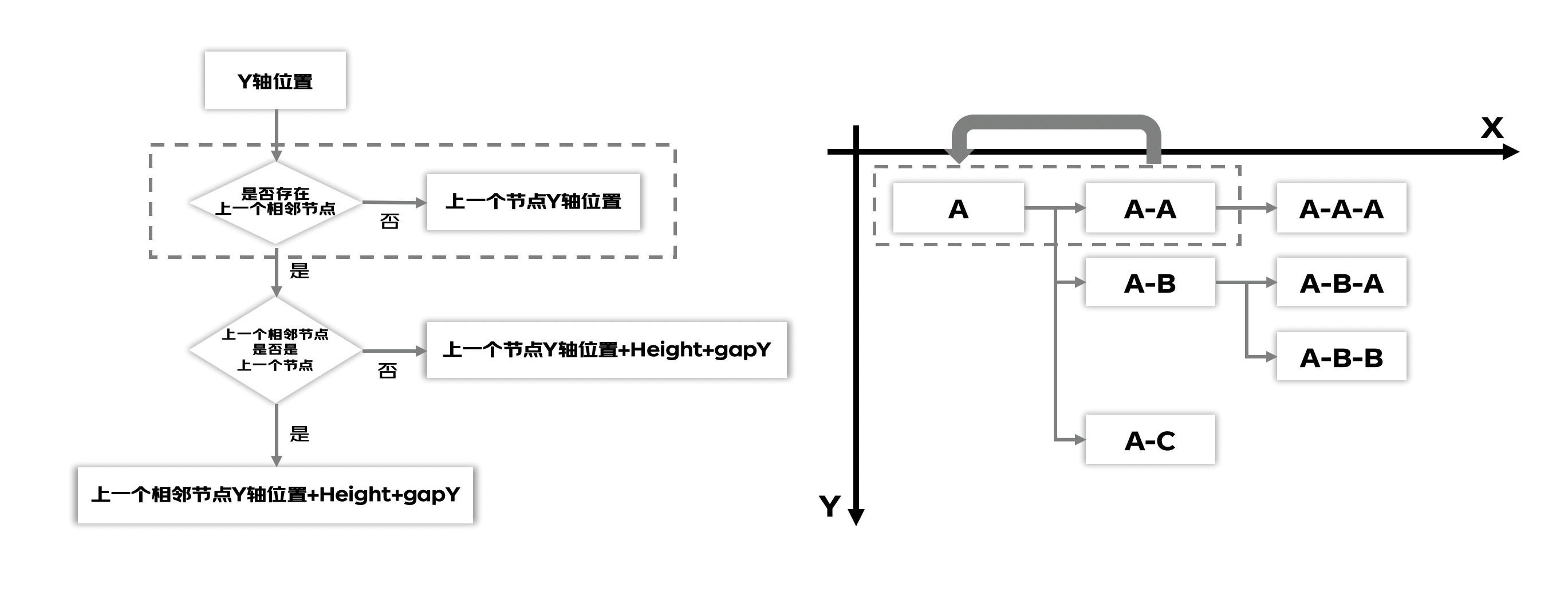
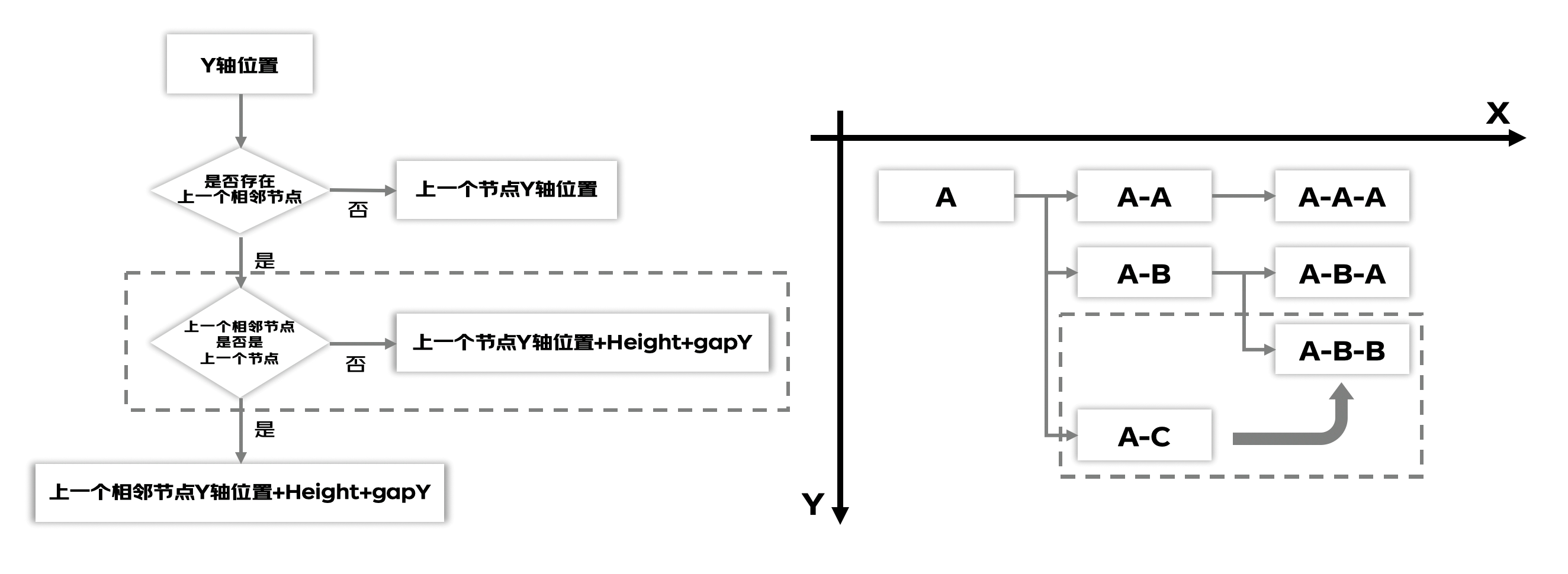
各节点所在Y轴位置(三种情况)
a、不存在上一个相邻节点:以A-A为例,则为A的Y轴位置。  b、上一个相邻节点不等于上一个节点:以A-C为例,则为A-B的Y轴位置+卡片height+gapY。
b、上一个相邻节点不等于上一个节点:以A-C为例,则为A-B的Y轴位置+卡片height+gapY。  c、上一个相邻节点等于上一个节点:以A-B-A为例,贼为A-A-A的Y轴位置+卡片height+gapY。
c、上一个相邻节点等于上一个节点:以A-B-A为例,贼为A-A-A的Y轴位置+卡片height+gapY。 
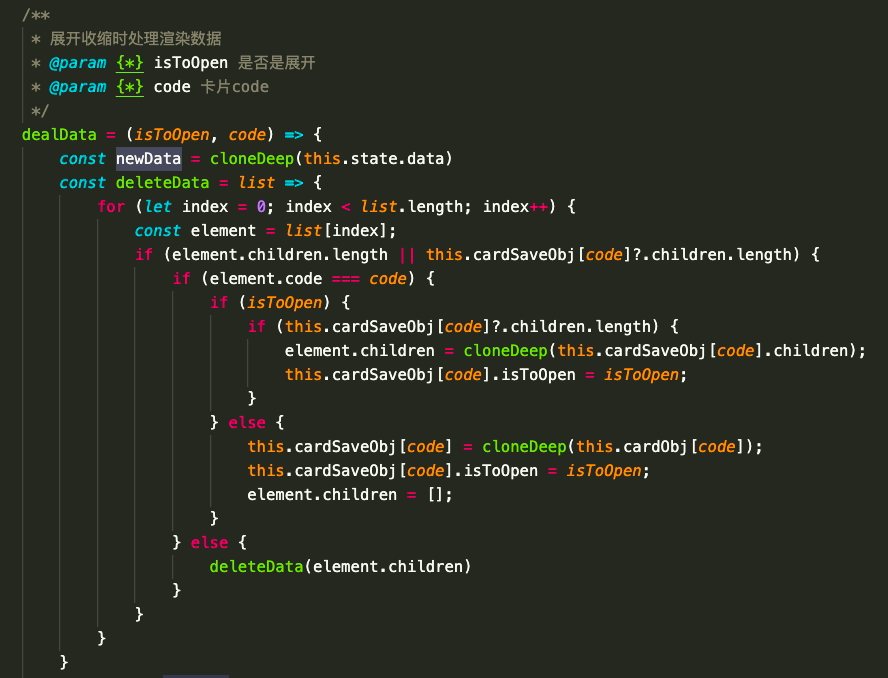
3、展开收缩
展开收缩时建立在上文绘制规律的同时,额外保存该节点下的所有子节点方便渲染。 
四、业务应用
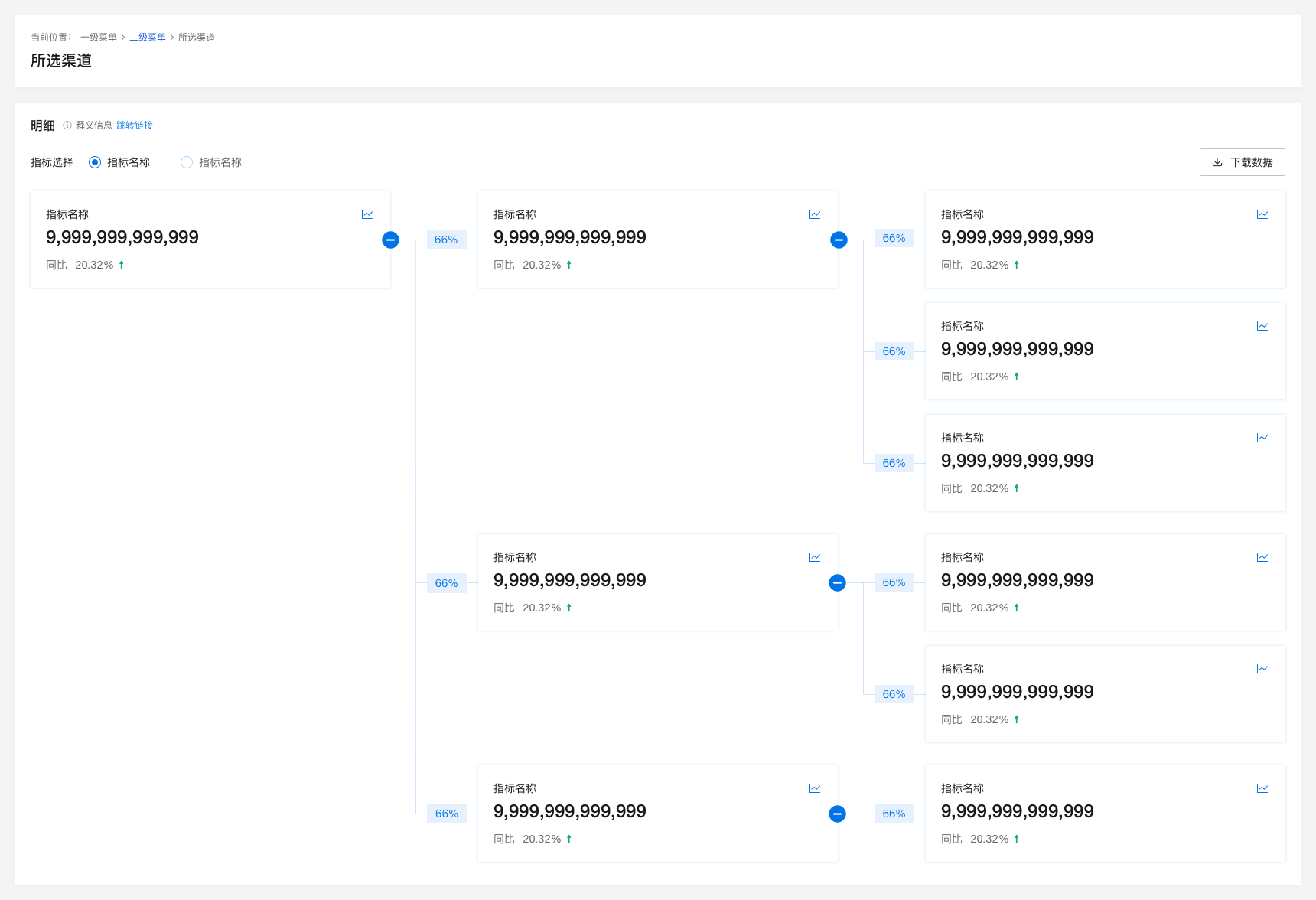
目前该组件已应用在黄金眼商详流量概况看板中,通过树形结构,清晰的展示出了商详末次推荐来源数据(本次也包含了Mbox微商详及非商品素材数据)引导至商详数据,从而还原全路径流量来源,助力业务精细化流量运营。  △展示示例
△展示示例
五、总结
在设计研发卡片树图表时,从确定数据结构到尝试不同的遍历方式,每一步选择都面对了绘制各节点实现难易度的挑战,把控评估正确的方向,才能有效地提升研发效能。卡片树图表作为数据关系类图表可视化的初步尝试,为用户提供了场景化的用户体验,很好地平衡了不同的用户诉求;同时,也为我们带来新的思路与研究方向,持续探索各类型分析场景,演变出更多创新的数据关系图。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![年度优秀网页设计UI kits套装资源下载[PSD+Sketch,1.2GB]](https://static.yrucd.com/wp-content/uploads/2017/03/uXall2017.jpg?x-oss-process=style/s1)


![金属质感极强的店铺招牌logo设计展示模型Mockup[PSD]](https://static.yrucd.com/wp-content/uploads/2017/05/shopfacadeb0420.jpg?x-oss-process=style/s1)







