美居APP视觉体验升级
一、写在前面
美的美居APP UI升级改造焕「新」来袭,将带来了新的视觉体验。
首先我们对产品整体设计进行了全流程体验梳理,从竞品对比、用户反馈、体验评价以及UI趋势等系统性去思考,同时结合企业产品自身特性进行设计体验升级,以用户体验为核心,打造更智能更有温度的智能家居产品体验。

二、明确设计目标
随着产品功能与内容品类的丰富,APP在不断调整与整合的过程中,我们发现目前产品在情感化设计上的体验缺乏,信息内容与用户关联性不高,自定义与可玩性表现较弱,在愉悦性方面缺乏动效设计辅助以及在品牌的意识上和感染力也不够。

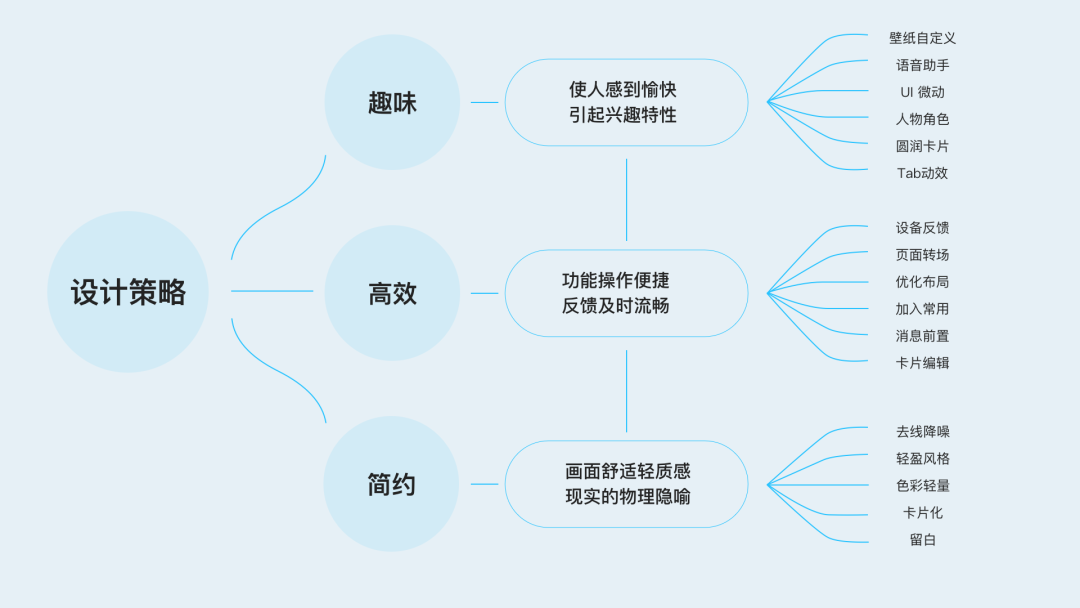
在这次美的美居升级改版开展的设计工作坊里,我们先对现状问题分析讨论,结合设计主流趋势研究,再组织小组成员进行新版设计脑暴,整个过程从发散到收敛,最终提炼出「趣味、高效、简约」三个最核心的关键词,再以“视觉”“心境”“物化”三个维度进行联想,为后续设计提供重要的铺垫。



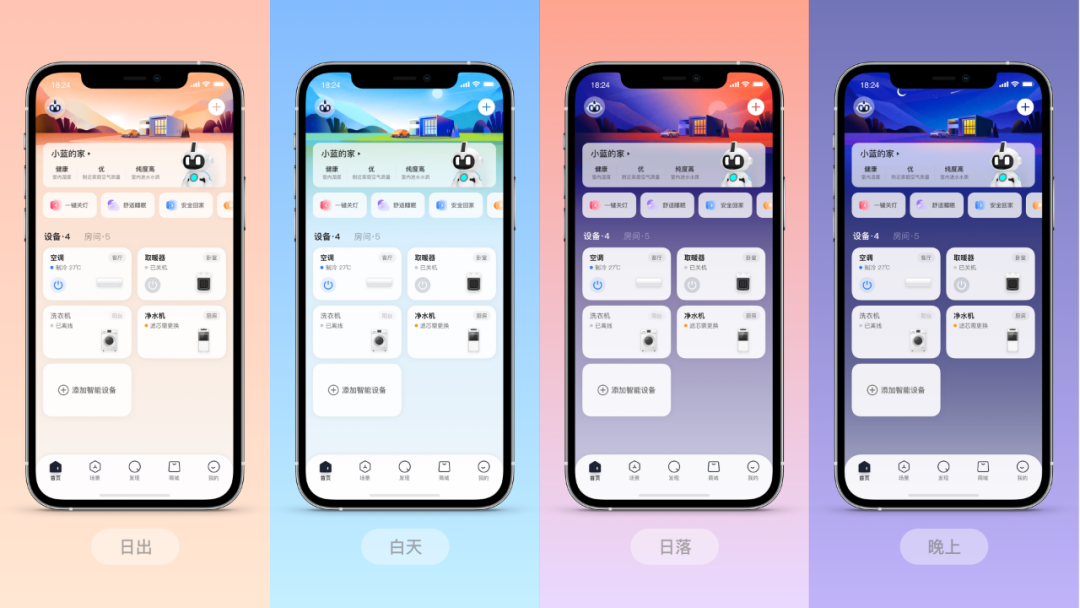
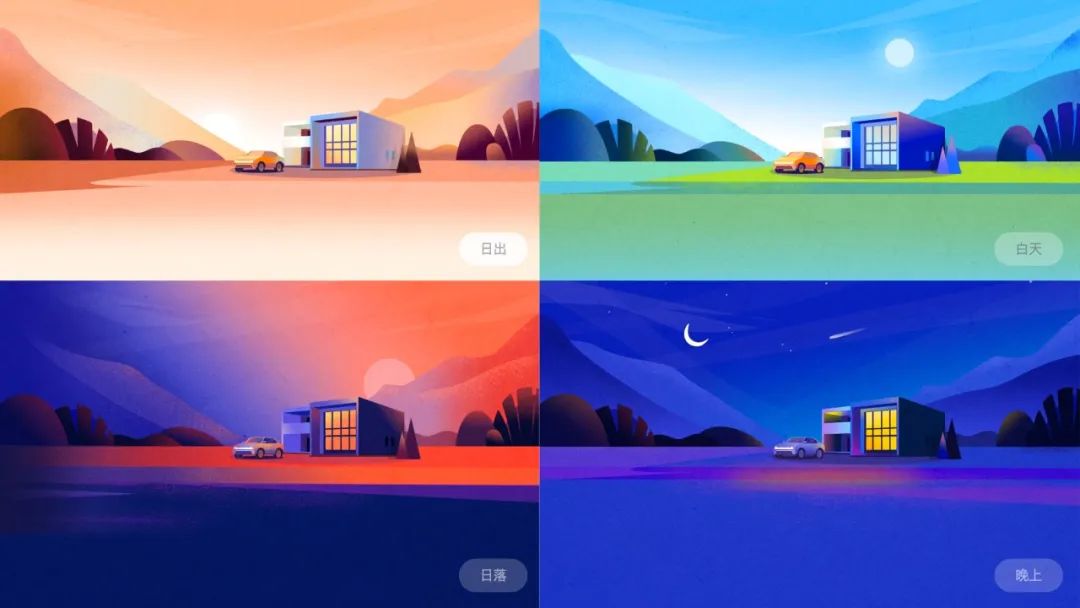
在趣味性上我们希望把主题形象比拟用户生活场景随日光幻变,通过智能提示及问候语加强APP情感化设计,其次在效率上需要明确组件交互属性,以功能优先级调整结构以达到用户对关键数据一触即达目标,最后要减少首页多余信息干扰,保持对关键信息的获取和功能的使用达到效率最大化。

该图片来源网络,如有版权请联系删除。
三、系统模块化思考设计
新版整体设计基调延续微光渐变插画UI风格,在保持时间幻变概念上提供用户角色主题选择增强用户情感共鸣,场景图标采用主流轻质感的玻璃拟态设计,卡片细节元素设计更加圆润,并加入微动效果提升画面友好度及愉悦性,通过用户界面各个维度设计的底层逻辑分析,把每个模块的细节做了更系统化的思考。

1、色彩应用
首先颜色是用户感知界面内容及产品特性的直观方式和媒介,运用合理且和谐的颜色搭配能够提高界面的可用性,为我们的界面带来统一且可识别的一致性,提升用户体验和感知。
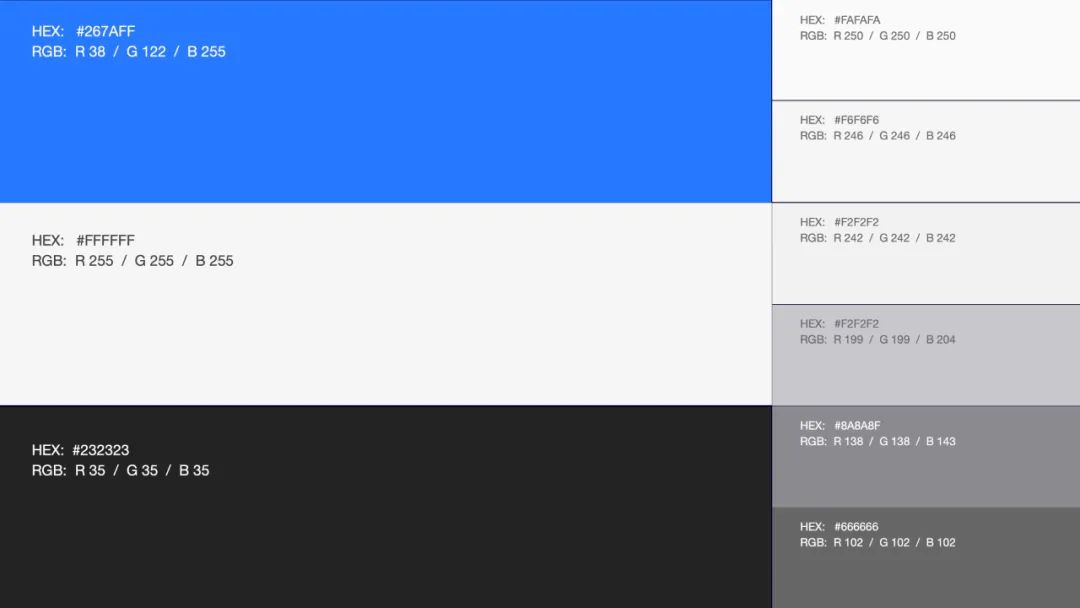
品牌主色:在主色彩的选择上,我们经过多轮尝试和讨论后,决定延续美的美居品牌色科技蓝,蓝色的色彩含义为“理性”“沉稳”,不会过于张扬,其次美居APP是一款偏生活服务和工具类的软件,产品调性应是简洁明快的,不宜让过多色彩觉效果喧宾夺主。在做产品的整体视觉设计时,需避免大面积使用过于强烈和厚重的辅助色彩,因此在后续的功能界面和应用插件设计拓展中尽量减少对于颜色的依赖,减少干扰用户的装饰性元素,让用户专注于信息内容的本身。

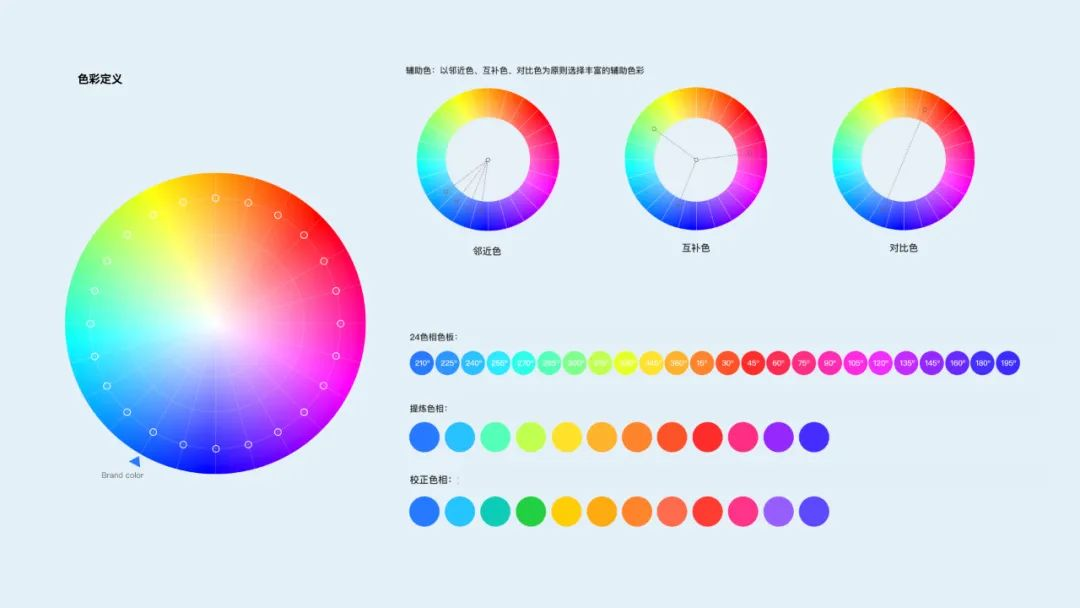
辅助颜色:辅助色是基于色轮配色表制定,以标准色#267AFF(H 38 S 122 B 255) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以210°为起点,以15°为增量或减量标准生成 24 色色板,再结合产品自身特性,提炼出一套美居色系,包含 12 种色彩。最后为了让不同色相看起来更加协调,需要校正色板的明度和饱和度,以保证视觉感观体验同频且更加和谐舒适。

色彩衍生:考虑到不同色彩在自然光下的变化规律,结合产品在实际使用场景中需求,我们在保持统一的色系上对 12 种基础颜色进行了衍生形成色板,包含 120 种不同明亮度的色彩。

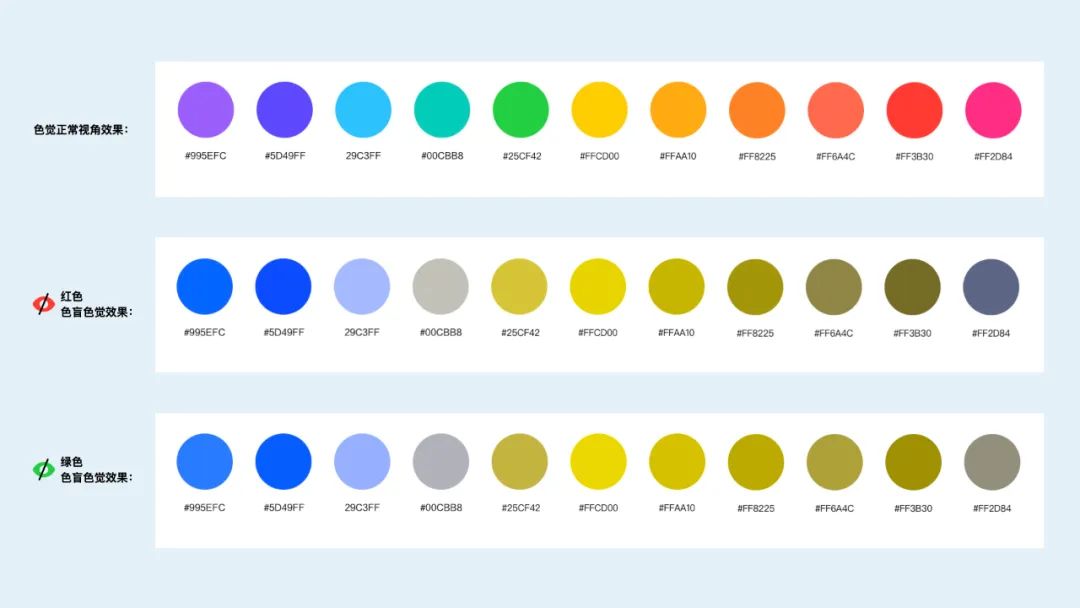
另外在日常生活中有一个占比较小的人群就是视觉辨认障碍人群,即我们常说的“色盲(Color Blindness)”。那么需要思考在设计工作中如何保证所有用户在视觉上的良好体验,消除色盲人群在色彩感知上的偏差,保障产品的可用性和易用性,色盲有很多种类型,比如看不清楚颜色,混淆颜色,或者无法区分某些颜色等。

同时在无障碍色彩的组合搭配上需要考虑视觉辨认障碍人群难以或无法通过色彩去区分,因此则需要通过不同的色相明度或深浅去做不同状态的区分。针对无障碍色彩中我们还定义三种或多种色彩的组合搭配使用,同时列举在红绿色盲情况下哪些色彩是避免组合使用。

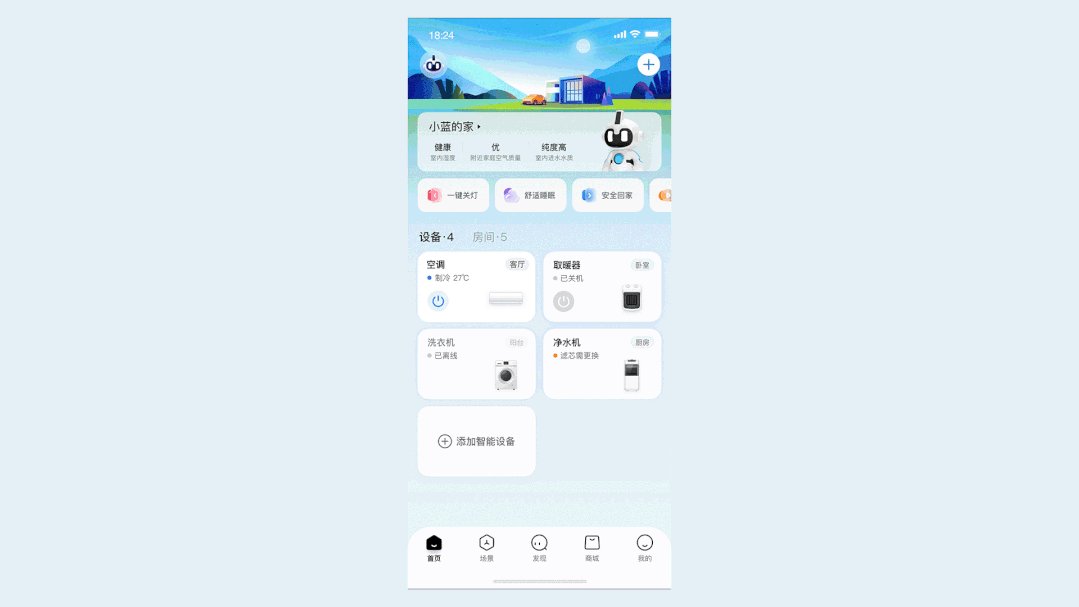
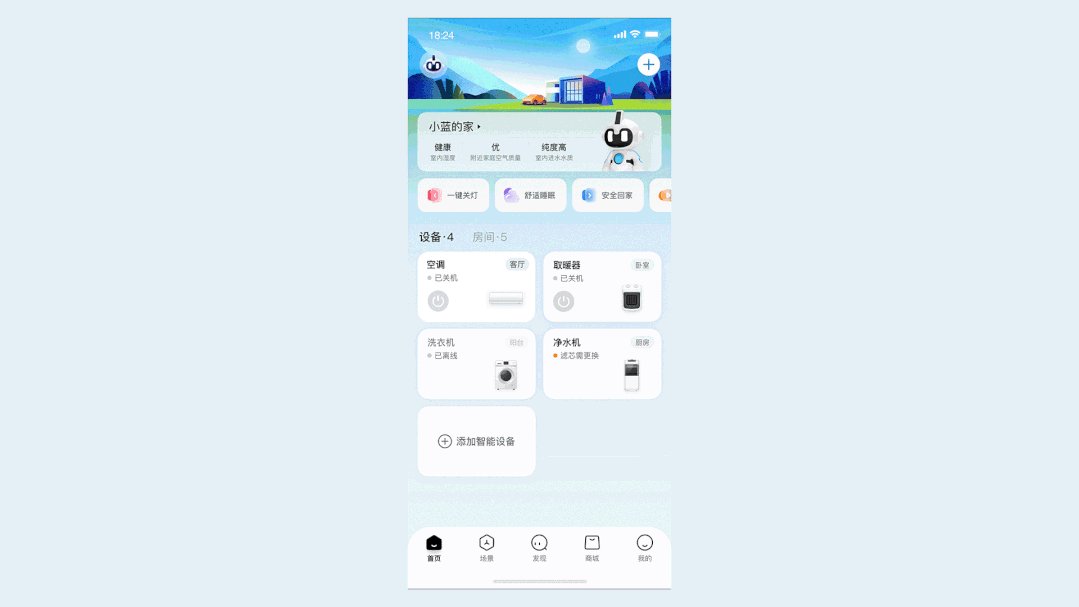
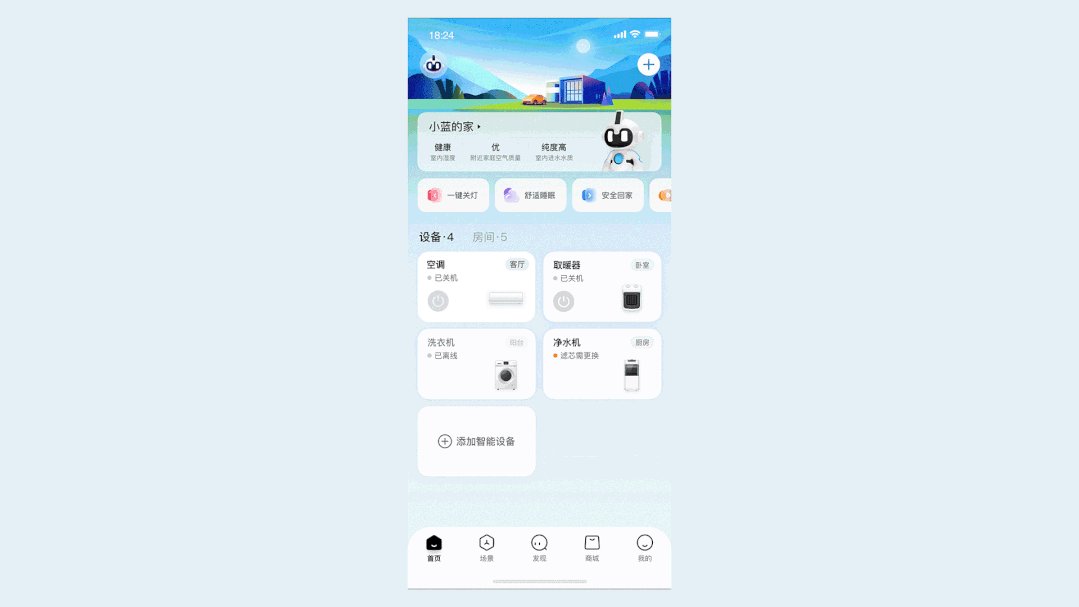
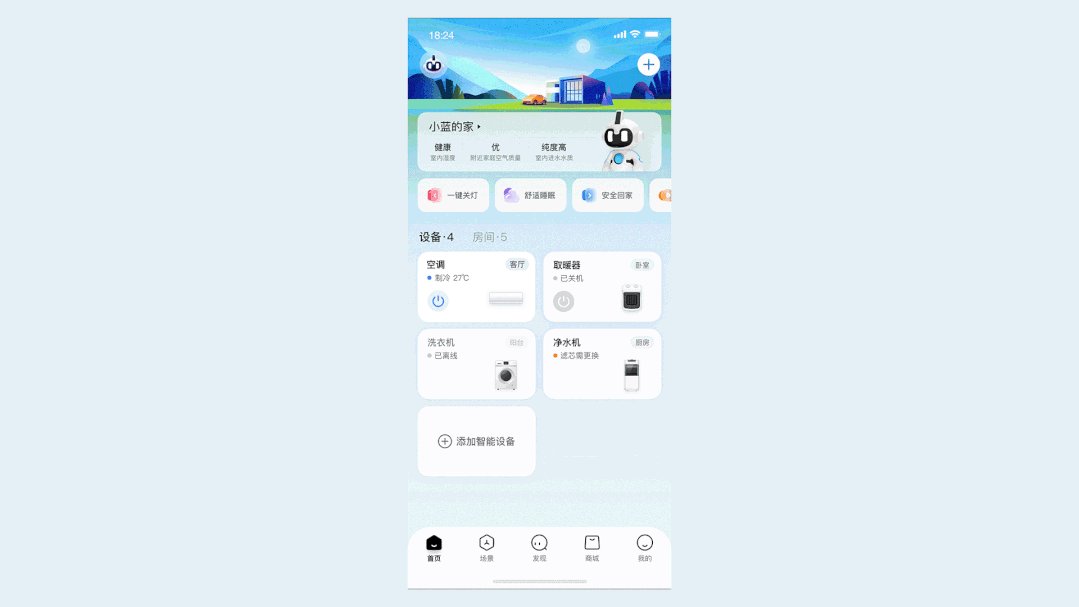
2、主页布局
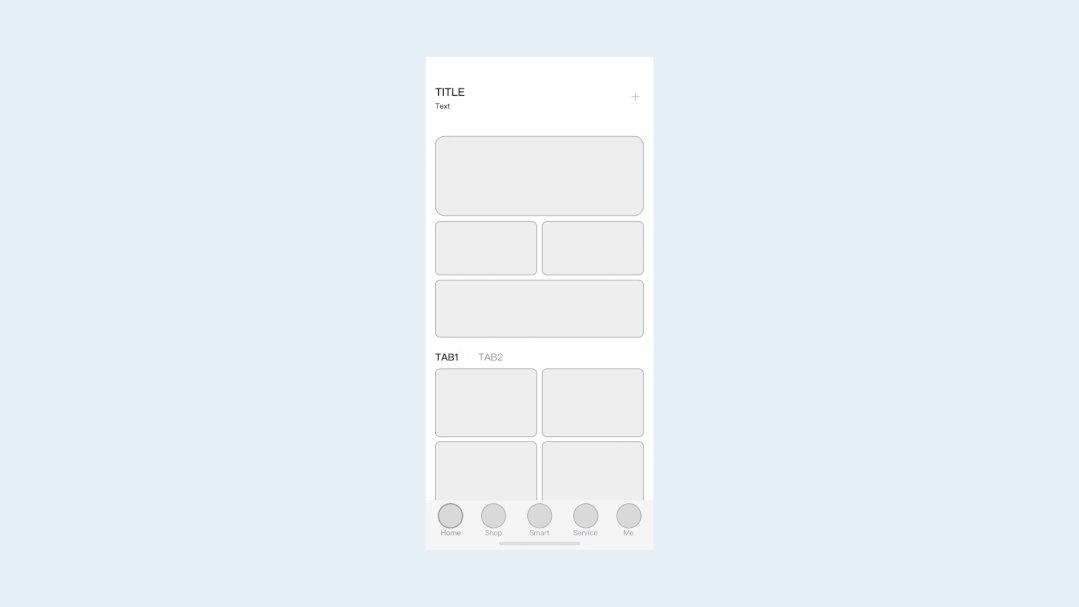
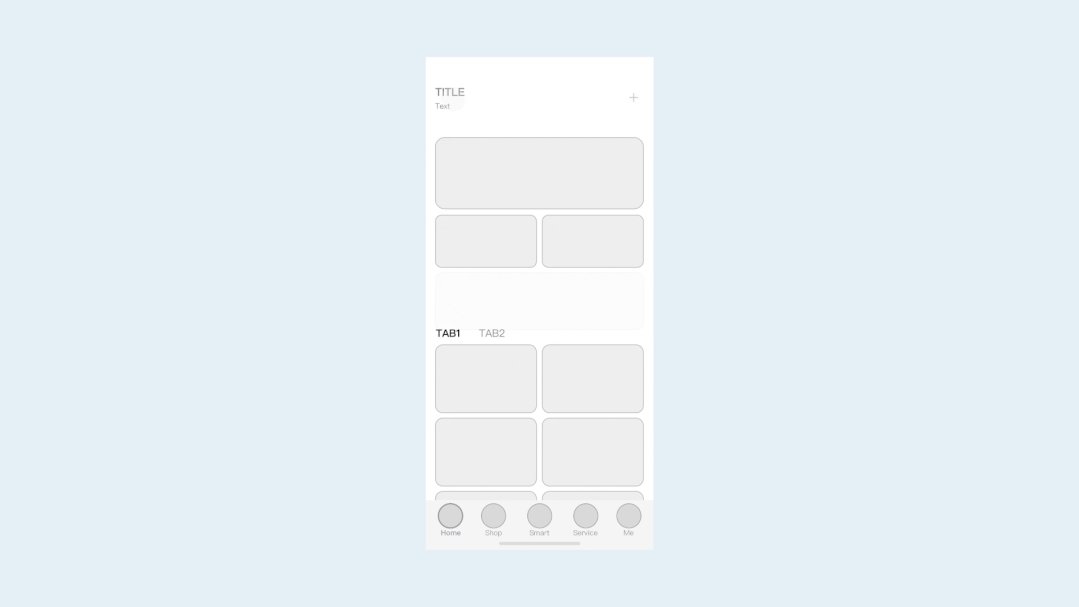
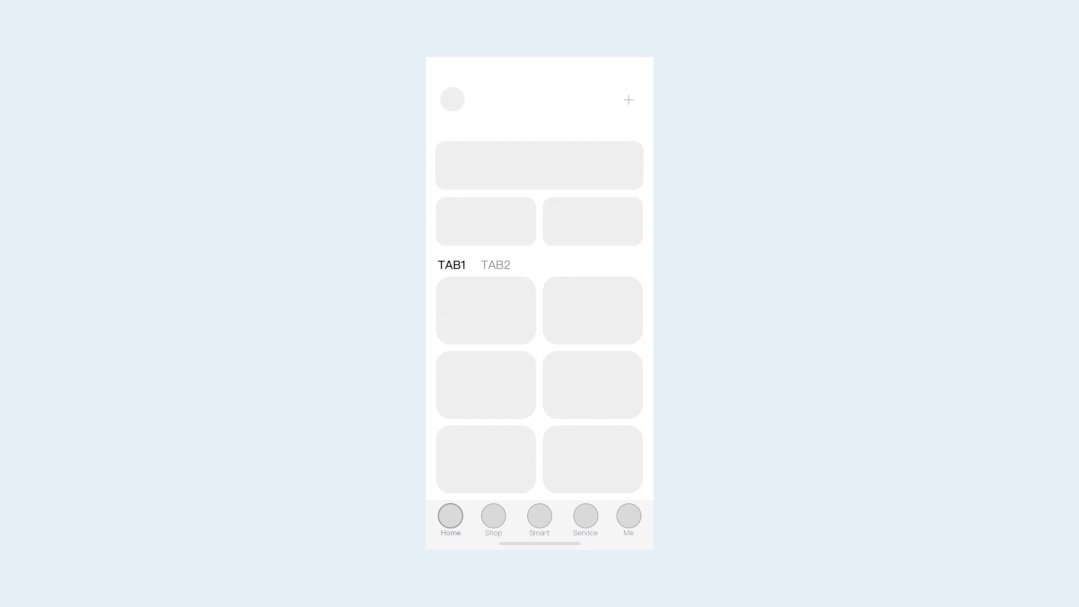
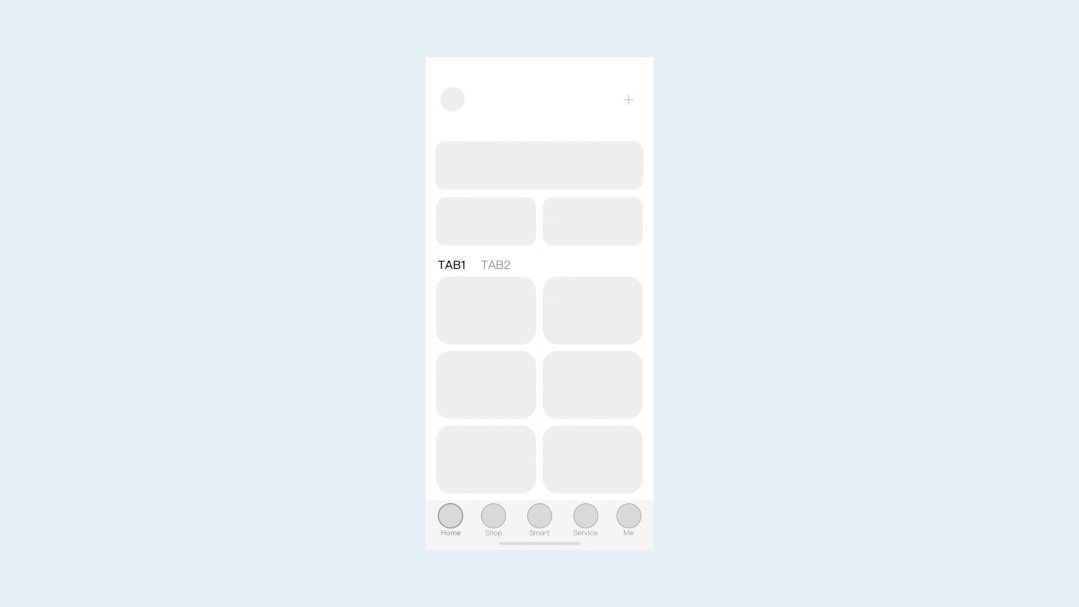
整体布局上,界面要求清晰简明,同时要在一屏内呈现更多的核心信息,目的是提升信息浏览和操作效率以及增强互动,让首页从纯展示的页面变成一个与用户有互动,方便用户快捷控制设备及场景且有情感化的界面。新版规划了机器人语音概念设计入口、家庭环境信息卡片的占比要减少,信息需要更加聚焦。我们根据用户偏好全方位优化展示逻辑,当用户在没有添加设地备情况下将推荐相关内容,秉承以用户为中心的智能推荐体系,以细分用户群体的需求为导向,整合组织内容维度,为不同需求用户量身定制个性化场景内容,从而提升用户体验。

首页“+”号围绕用户习惯对功能进行区分,一方面让用户能够明确有目的选择功能,另一方面也会方便功能拓展,如增加“创建场景”入口。
添加设备:跳转到扫码添加设备页面;
创建场景:跳转到设置场景页面,设置手动或自动场景;
扫一扫:支持所有扫码功能,新增食材识别等功能且可扩展;
邀请家人:直接跳转到邀请家人界面,减少链路,方便用户操作;

3、设备卡片
对设备卡片轮廓的圆润度、透明度、投影等我们进行了细节上优化和调整,整体感受更加圆润提升产品的友好感,而在卡片与卡片之间增大了间距,使用户在阅读卡片信息时更加清晰明确,同时在功能规划上目前大部分设备已提供了核心功能及状态信息,可直接操控,关键状态信息能直观呈现,使得用户可以更快更方便的进行操控及查看设备现状信息。

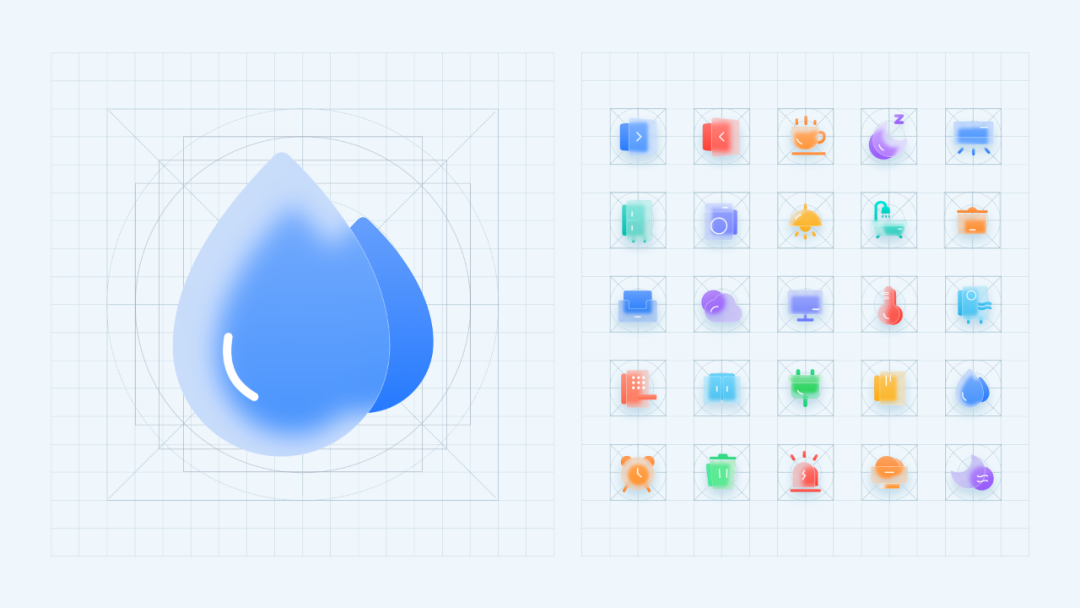
4、图标设计
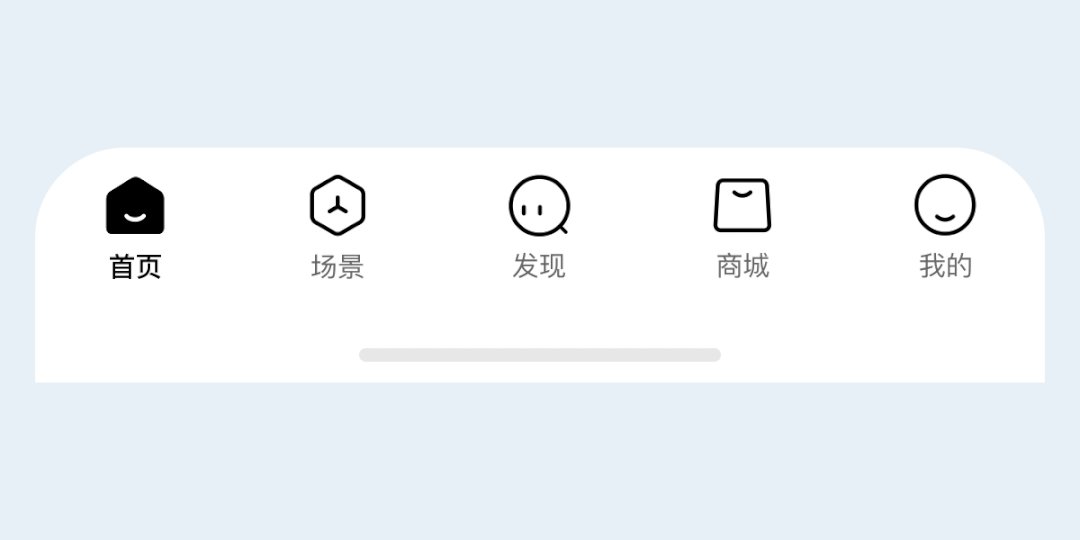
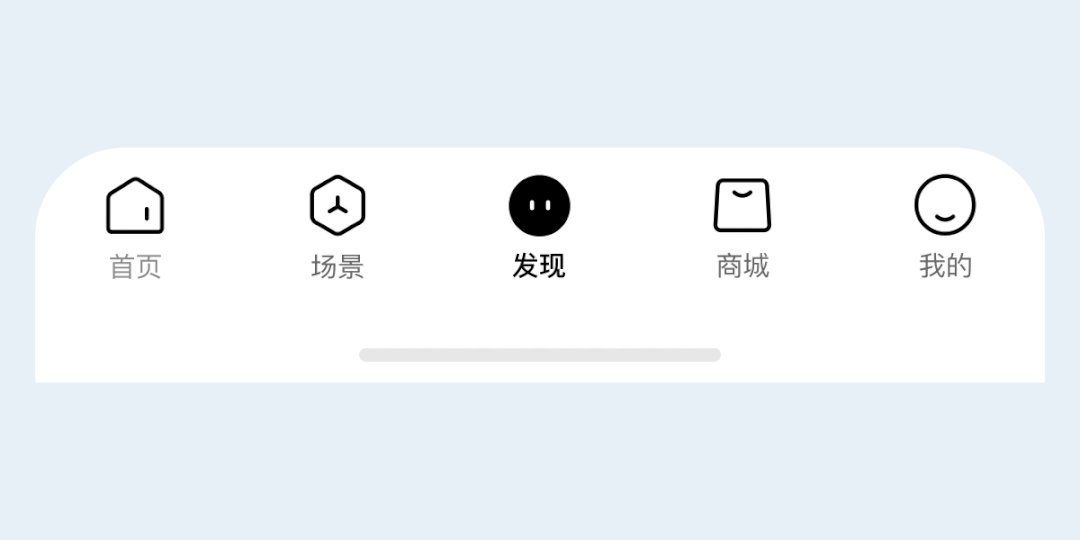
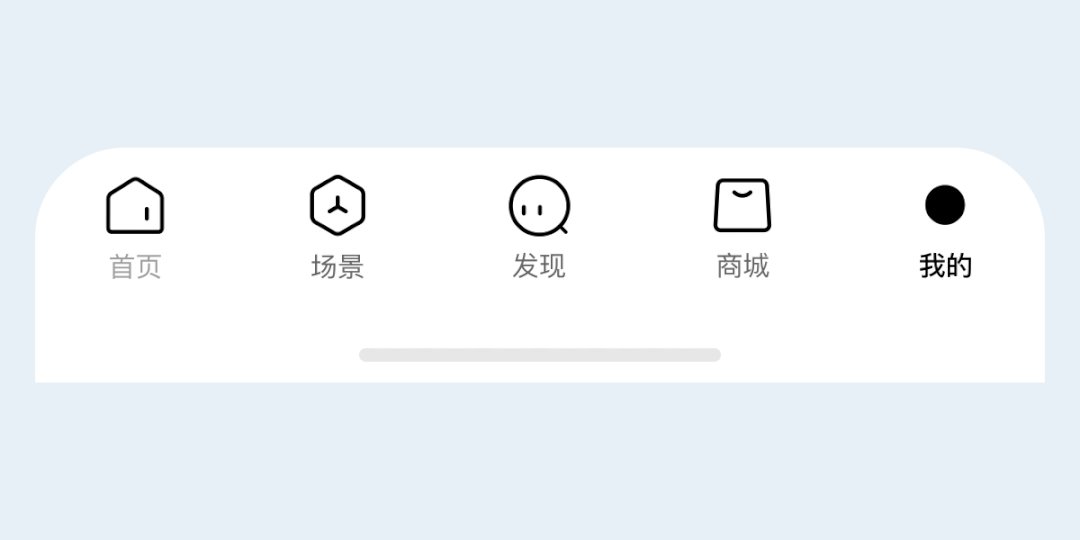
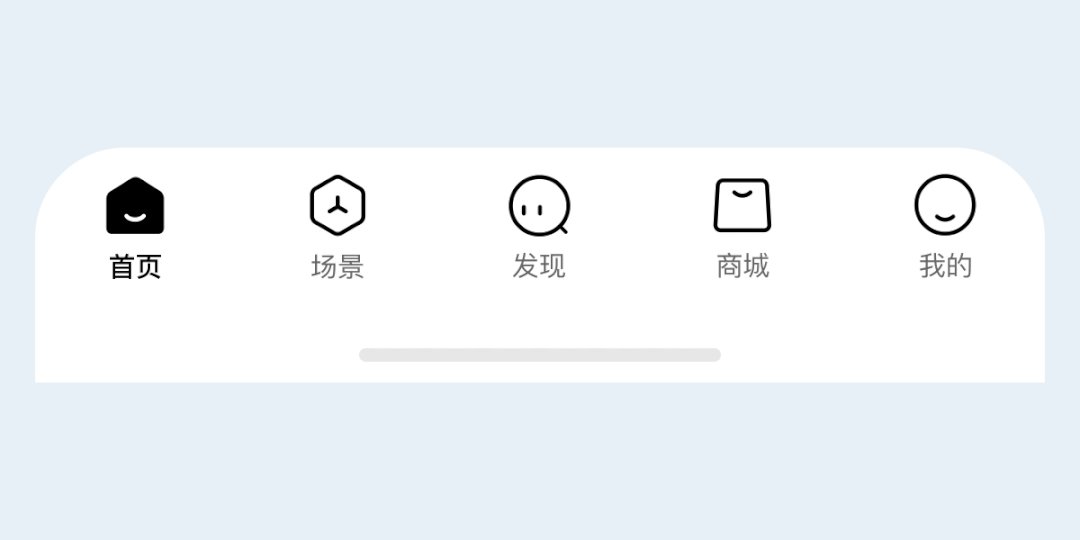
新版我们还对场景图标进行设计重构,结合目前主流设计趋势,引入毛玻璃拟态风格来表现,其次在底部Bar图标中,对图标的一致性细节反复打磨,包括图标在动画效出场和消失也力求保持一致,希望在整体视觉呈现上提升设计品质。
场景图标

底部Bar图标

5、动效细节
动效方面主要对主页的设备开关卡片、场景执行卡片增加微动表达,轻量的动效设计,能让用户感受到真实而友好的反馈感知,而在顶部的小蓝机器人则根据用户家庭实际使用情况提供贴心提示语及更多智能生活内容指引,同时我们还加入节日氛围微动效等,提升画面愉悦度。
设备开关效果


场景执行效果


智能提示效果

氛围微动效

6、品牌元素
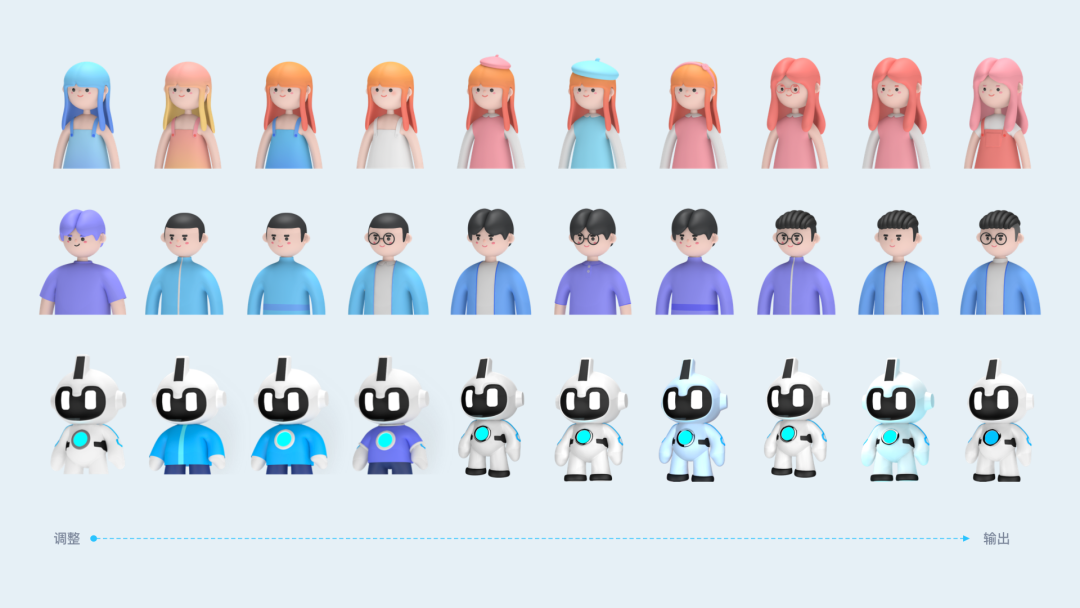
主页家庭信息卡片默认使用IP形象设计,进一步体现通过设计体验提升企业价值,更有效帮助用户提高对企业的感知,同时在背景氛围提供自定义选择设计,未来将拓展更多元主题设计,也希望通过设计的表现提升情感的表达同时提升用户对品牌的认知。


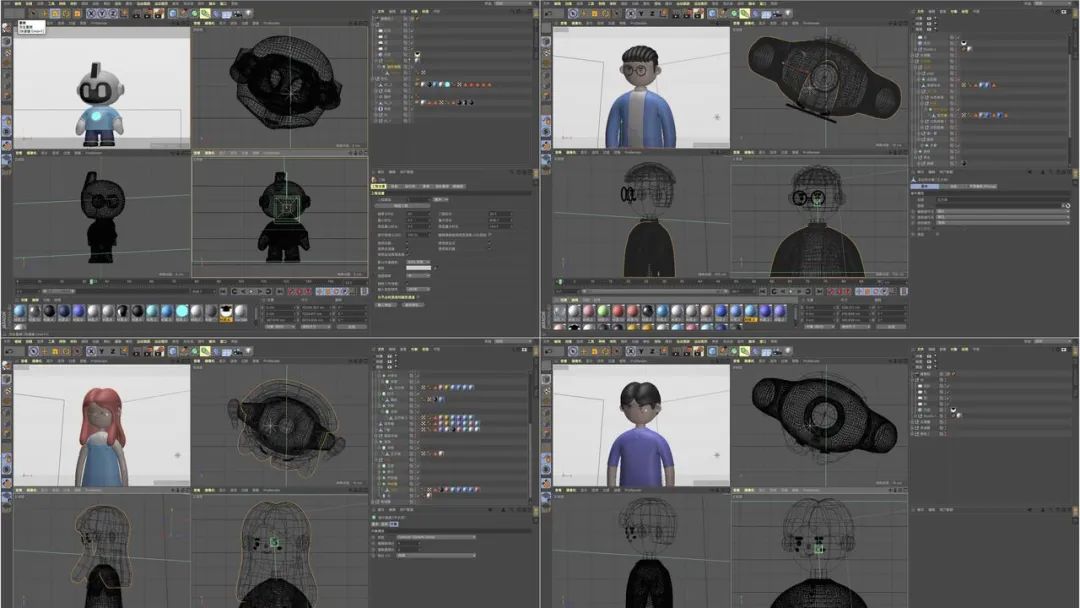
角色设计第一版到最终版调整主要从,体型、发型、五官细节、服装、造型、配色、材质质感、光源、透视等进行了一系列的细节调整与改进。






![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)