APP弹窗体验优化方案
如何从设计侧出发推动产品的基础体验?本次我们将以京东APP为方案切入场景,对目前产品弹窗的体验制定优化方案。
前言
弹窗/模态作为当今产品主流的交互形式,承载着产品大部分的场景链路。弹窗的体验影响着用户使用产品的操作效率以及信息提示的感知,构建统一成体系的弹窗体验并促进优化产品的用户体验是本次方案的主要目的。
弹窗类型梳理
梳理目前京东APP所涵盖的弹窗类型及应用场景,主要集中为四类弹窗形式。弹窗类型主要以对用户的提示层级和交互流程中与用户的行为关联度作划分。

线上弹窗体验痛点
本次针对弹窗的动效体验,反复体验目前京东APP所有类型弹窗在出现和消失时的动效后。总结了以下几点体验痛点。根据分析主要问题来源于弹窗体验的不统一性。为优化目前的体验,我们从弹窗的动态感知及运动样式出发构建统一的体验语言。
1.弹窗运动速率平缓以及运动时长过长影响操作效率。
2.线上模态视图在空间变化上采用卡片倾斜的处理方式,卡片倾斜的方式显得整体动态拖沓不流畅。
3.产品内各弹窗样式传递于用户不统一的动态感知。
动态感知优化
体验线上弹窗的运动可发现,弹窗运动速率对比较弱导致运动过于平缓。整体运动给予用户弹窗响应过慢的体验感知,影响用户操作效率。为解决以上问题,针对弹窗的运动情况(出现/退出)对相应的运动曲线、时长进行优化。
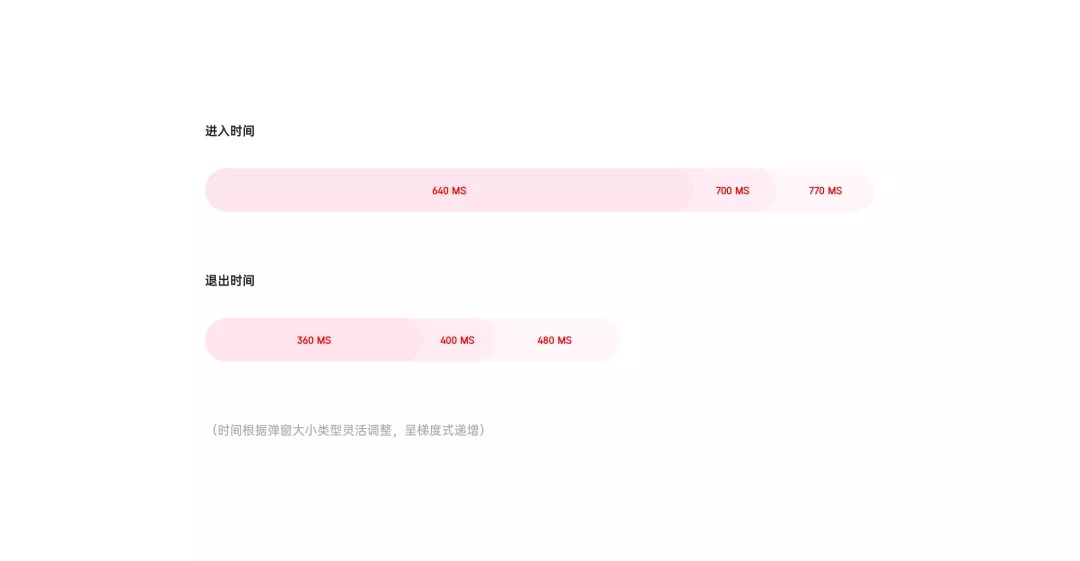
运动时间
在时间方面,我们对弹窗出现和退出的时间进行差异化处理。弹窗出现相比结束需要更多的时间让用户清晰的浏览信息内容和感知弹框提示,而结束时则作时间减少处理将用户注意力集中在即将跳转的场景而不是弹窗退出的过程,差异化的处理可提升产品的体验效率。

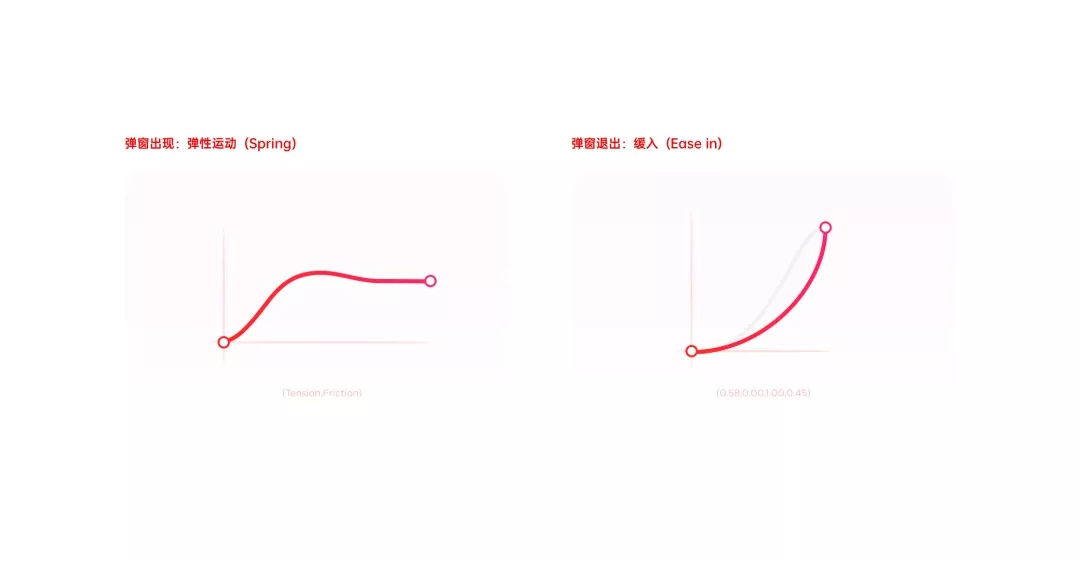
运动曲线
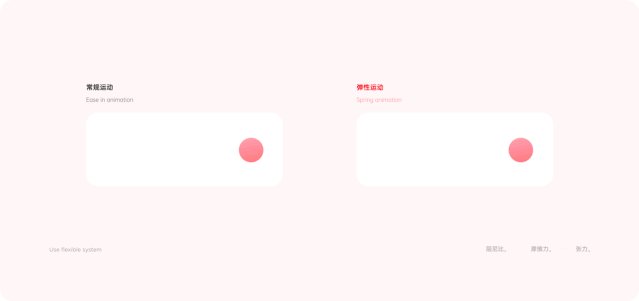
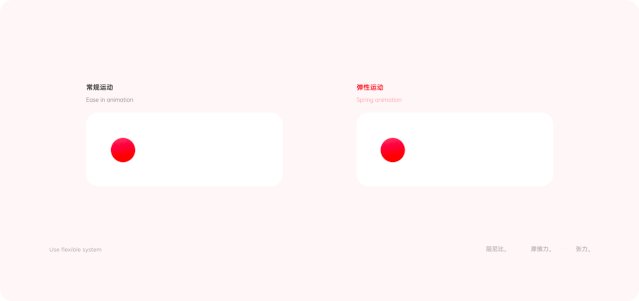
对目前的运动曲线进行优化,解决速率分布平缓的问题。在弹窗的出现情况使用弹性运动,而在退出时采用常规缓入曲线。

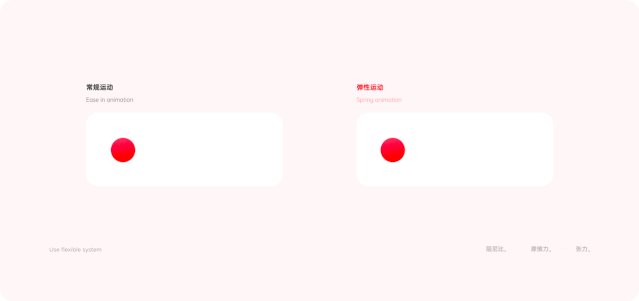
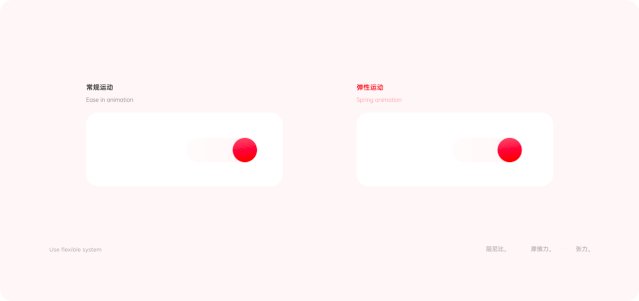
为什么使用弹性运动?
弹性运动相比常规曲线运动更真实自然,在ios系统动效中恰恰是利用了一种看起来没有弹性的弹性动效(应用了弹性运动中的临界阻尼)。对比常规运动弹性运动在结束时会有一段衰减回弹的效果令整段运动更加自然,同时利用弹性运动的特性可针对不同的弹窗情况进行弹性强弱划分,输出统一灵活的体验解决方案。

弹性质感定义
以京东品牌调性为基调,营造相应的弹性体验感知。弹性振幅过大会显得运动过于活泼不符合京东品牌调性,当调整为接近阻尼比1的欠阻尼弹性运动时整体的运动衰减更平滑舒缓,动态呈现于用户亲和、稳重的调性更贴合京东品牌调性。
建立弹性体系
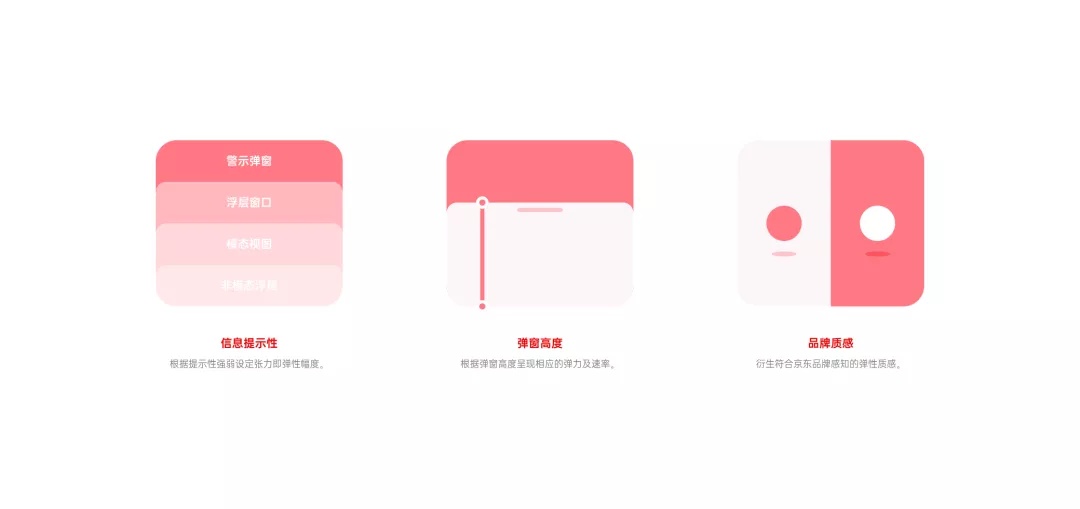
因考虑到京东APP内涵盖着大量弹窗使用场景,在不同的弹窗高度及类型所呈现的信息提示性强弱不同。为营造良好的用户体验及统一的动态感知传递,我们基于弹窗属性和场景将弹性强度进行梯度整合,构建成体系的弹性应用方案。

弹性体系
考虑到弹窗场景多样化的体验诉求,我们将弹性强度划分为三个层级,并保持不同强度间弹性质感的统一。

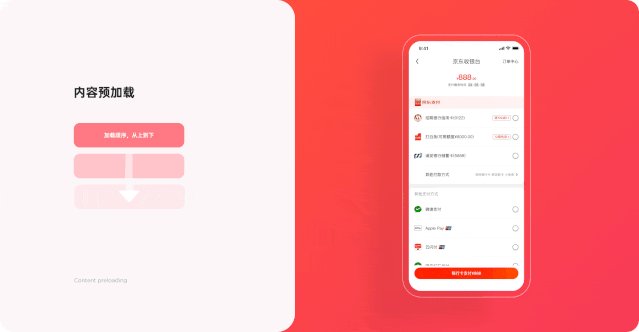
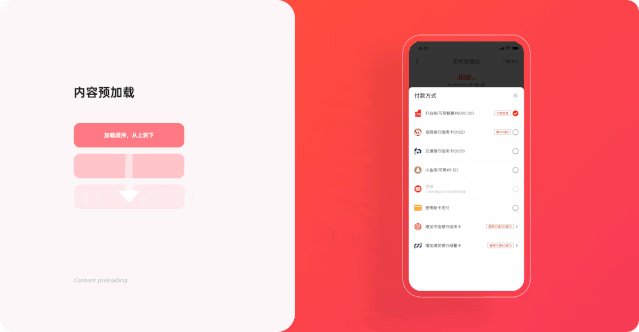
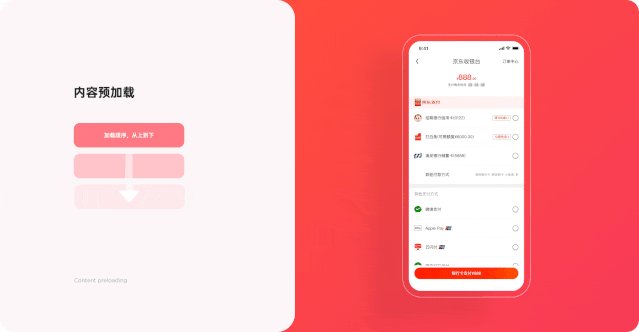
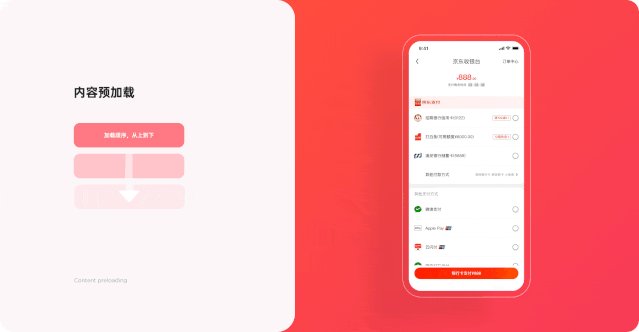
内容预加载处理
信息预加载的目的除了缓解页面信息内容加载时的场景割裂感外,可根据用户阅读习惯编排内容加载顺序,达到提升信息内容浏览效率的目的。

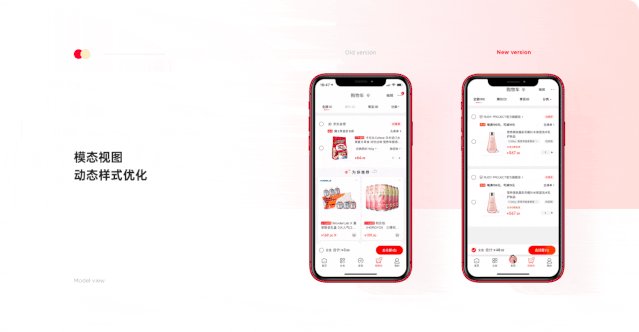
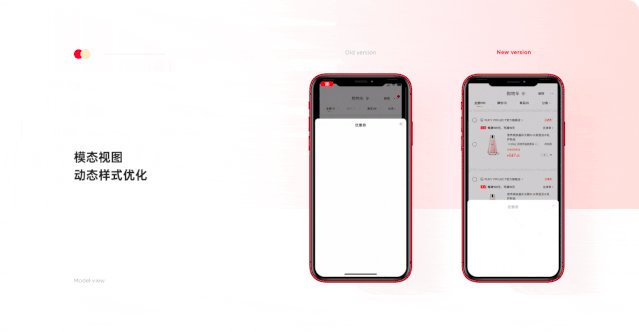
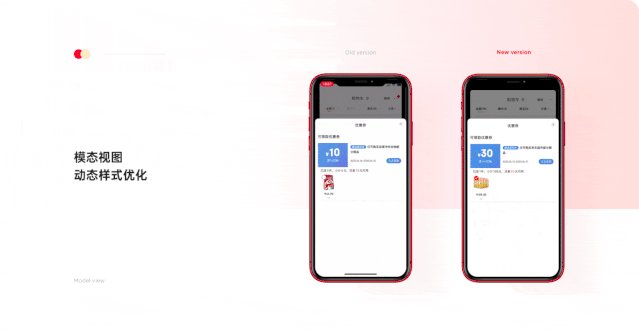
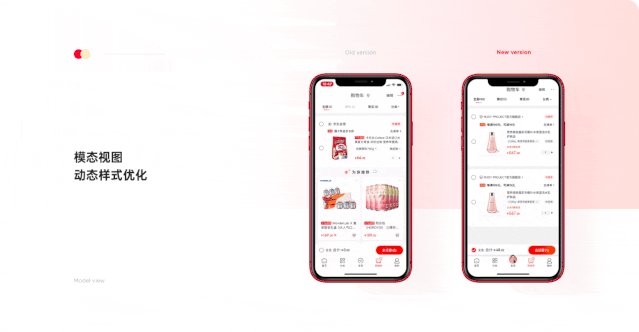
模态视图动态样式优化
目前线上模态视图的动态样式在运动过程中增加了卡片倾斜的效果,整体运动体验感知略显拖沓。最终优化方案采用模拟ios13模态视图的动态表达方式,去除卡片倾斜的效果以提升用户操作效率。

优化方案展示
1.不同的弹窗类型
根据弹窗类型及场景的提示性进行弹性强度的划分,例如警示类弹窗属于一种强打断且重量型的反馈,一般用于警示用户进行重要的操作。所以在弹性的梯度划分上,警示类弹窗在最高的一档;而非模态弹层(toast)则相反,相对于模态弹框来说,非模态弹框属于轻量型反馈,不会对用户造成太大的干扰。
2.不同的弹窗高度
弹窗除类型差异外,同等类型的弹窗存在大小、高度不同的情况,弹窗容积的不同承载的信息也不一样。合理的对各种容积情况进行弹性强度编排,可避免不同容积情况下提示性不等而干扰用户注意力的情况。构建成体系化的体验,有助于提升内容信息的传递效率。
对接落地
若涉及到弹性动效,推荐设计师们使用交互原型工具(principle、protopie)输出。原因是交互原型工具自带可定义的弹性运动的数值图表,而AE没有。并且京东零售旗下产品多数以RN框架进行开发,该框架下实现弹性运动的单位与我们设计工具输出的单位相符,我们只需提供相应单位如(Tension:xxx,Friction:xxx)给开发即可。若遇到原生开发环境下的弹性运动对接,可浏览开源的多端曲线转化网站
http://www.martinrgb.com/Animer_Web/#。同时还考虑到安卓端存在低性能机型,部分弹性动画渲染效果有一定的落差,除了标注外设计师还需和开发联动调整。

后续推动规划
弹窗体验作为京东app下基础体验优化计划的一部分,后续将会对线上体验进行持续跟盯与方案推动。
1.体验组件
在与开发对接的过程中得知,对于弹窗/模态开发者还没有构建可复用的组件库,从而导致弹窗体验的不统一以及开发效率低下等问题。对此设计侧后期将联合开发共同推动体验组件的建立,体验组件的建成有助于传递于用户统一的体验感知和改善开发效率。

2.弹性体系
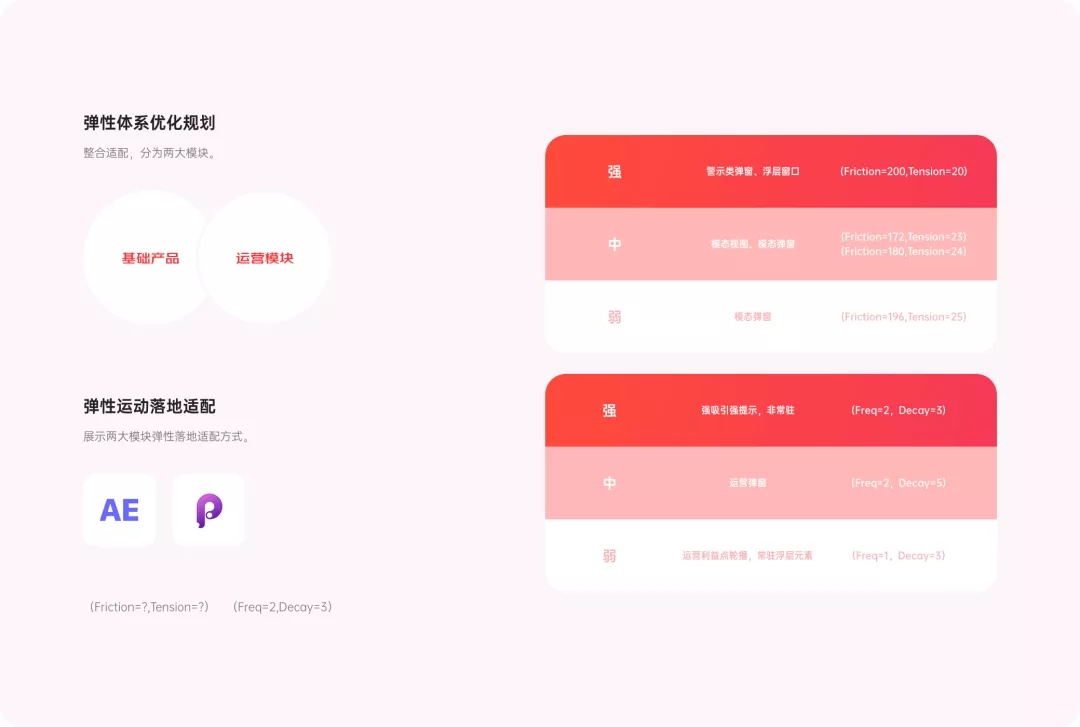
同时对于弹性体系的内容进一步细化,整合适配除弹窗以外所应用弹性运动的场景(分为基础产品/运营活动两大场景)提供规范性数值,打造统一的弹性运动体验。

结语
保持敏锐的体验嗅觉是互联网从业者的基本素养。当我们的产品度过了增长爆发期,前期不重视基础体验所导致的问题慢慢浮现。作为设计师同时也是用户的我们,如何以体验维度出发并进行方案自驱的能力愈发重要。就像京东线下优质的服务体验(物流体系)一样,体验优化带来的增益虽是长久且缓慢的。但在电商产品同质化严重的今天,对产品体验的优化也是促进公司品牌印象建设的一种方式。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![一套非常好用的后台管理界面模版[PSD,HTML]](https://static.yrucd.com/wp-content/uploads/2017/05/admintemp0523.jpg?x-oss-process=style/s1)







