滴滴|滴滴跑腿体验设计回顾
2020开年疫情特殊时期,为了帮助公众解决出门代买、代办、取送物品的急切问题,同时为当前阶段受影响的司机解决收入问题,滴滴跑腿上线了。希望用户和司机都能感受平台关怀和温暖,借而提升公众对滴滴平台的可信赖感。
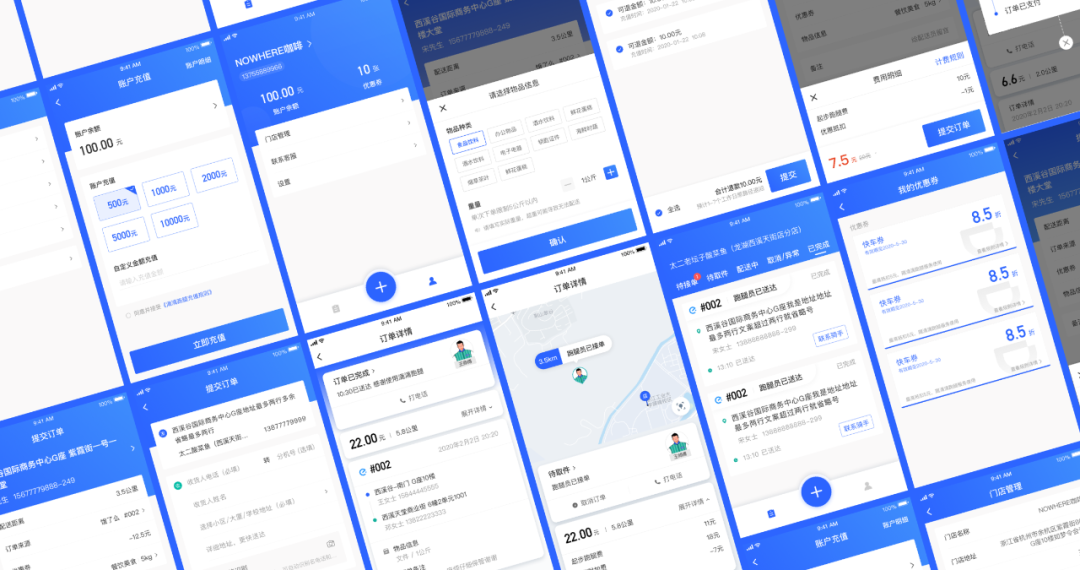
滴滴跑腿商户端:
01 业务诉求
首先,什么是滴滴跑腿?滴滴跑腿是滴滴代驾旗下孵化的同城即时配送业务,我们的目标用户其实不仅是C端用户,更有B端商家和骑手。
可能有人不理解,我们为什么要针对商家推出滴滴跑腿商户版,是不是商户和普通的C类用户可以使用同一个下单渠道就可以呢?答案是否定的;
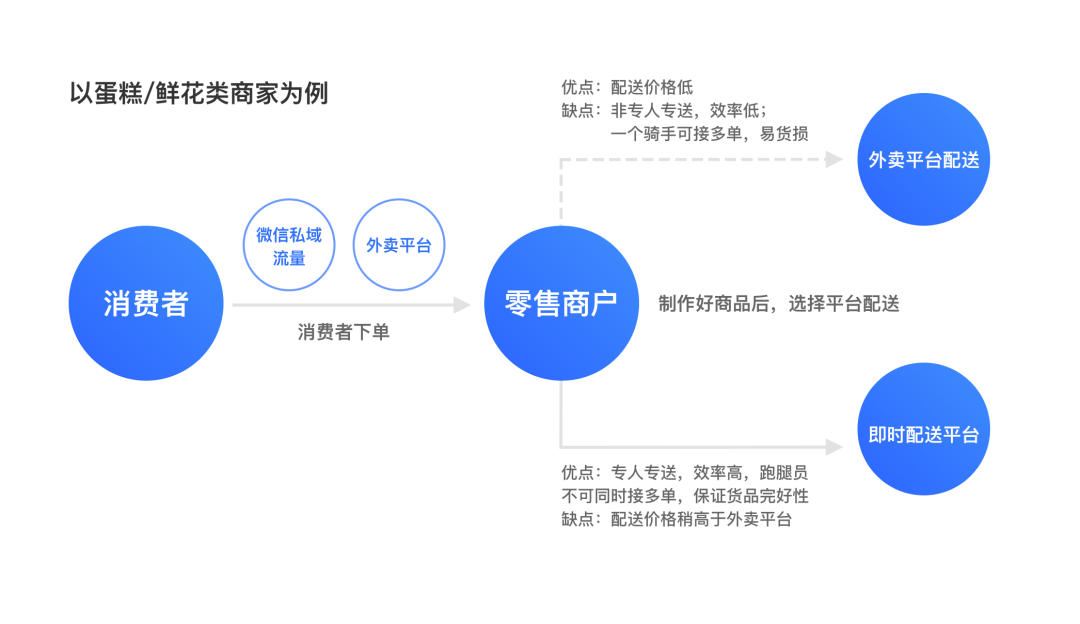
让我们先来看下商户的实际使用场景:

因即时配送平台有着效率高,货损低的优点,所以即使价格稍高于外卖平台的自有配送,高客单价的商家也会更愿意选择即时配送平台来配送他们的货品。
由此滴滴跑腿商户端便应运而生了,本期着重以商户端为例,讲述整个设计过程;
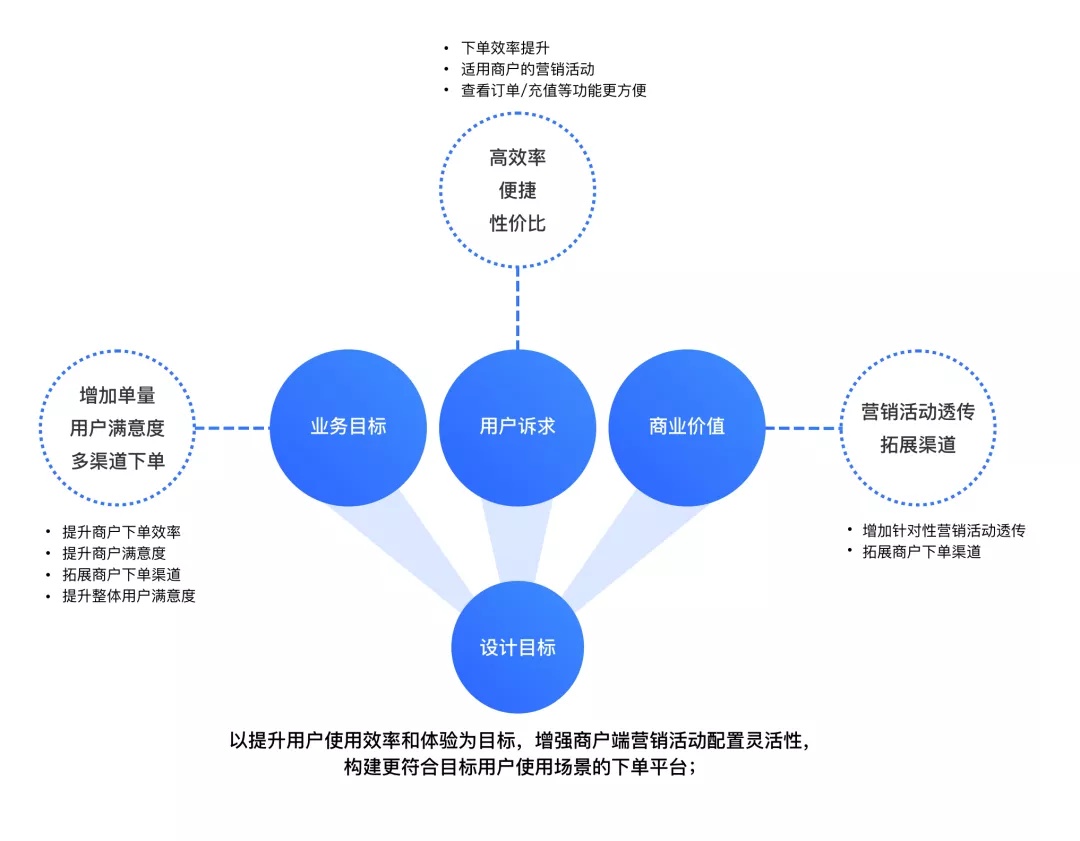
02 明确设计目标
产品从0到1搭建对产品的基调建立是件非常重要的事情,我们的产品既要区别于C端用户,也要突出B端用户效率优先的特点,再结合业务目标、用户诉求、商业价值,总结出我们在设计上的核心目标是:提升商户下单效率和体验,针对商户端下单场景的特点,构建更符合使用习惯的配送平台;

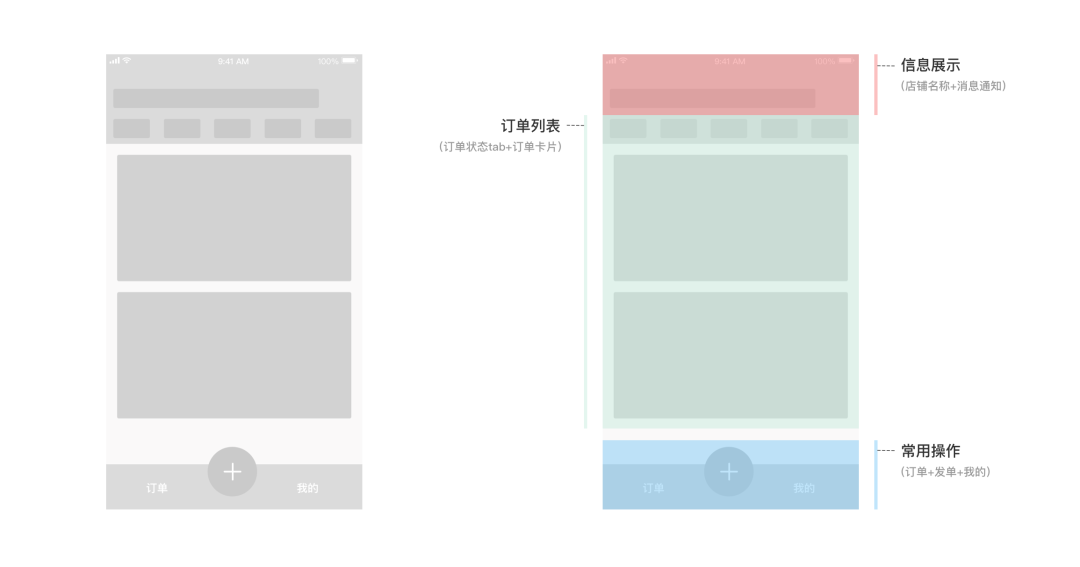
03 框架定义
明确设计目标后,我们首先从产品框架开始定义,跑腿商户端是个注重效率的工具型APP,核心功能就是发单,查询订单,查账/充值 这三点,所以,本次框架设计要做的就是通过一个清晰的结构,来呈现该产品核心围绕的三件事,因此我们将框架定义如下:

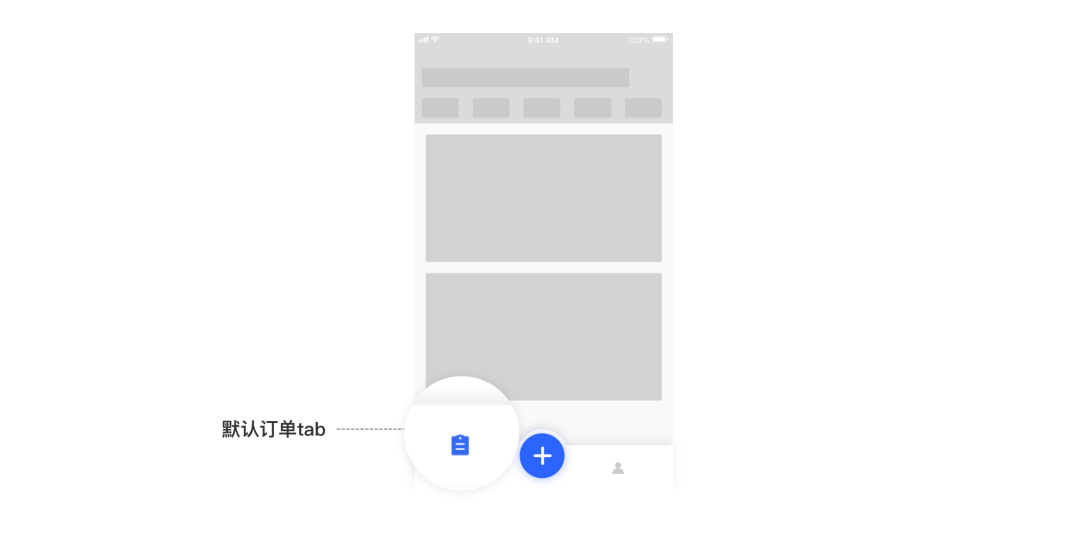
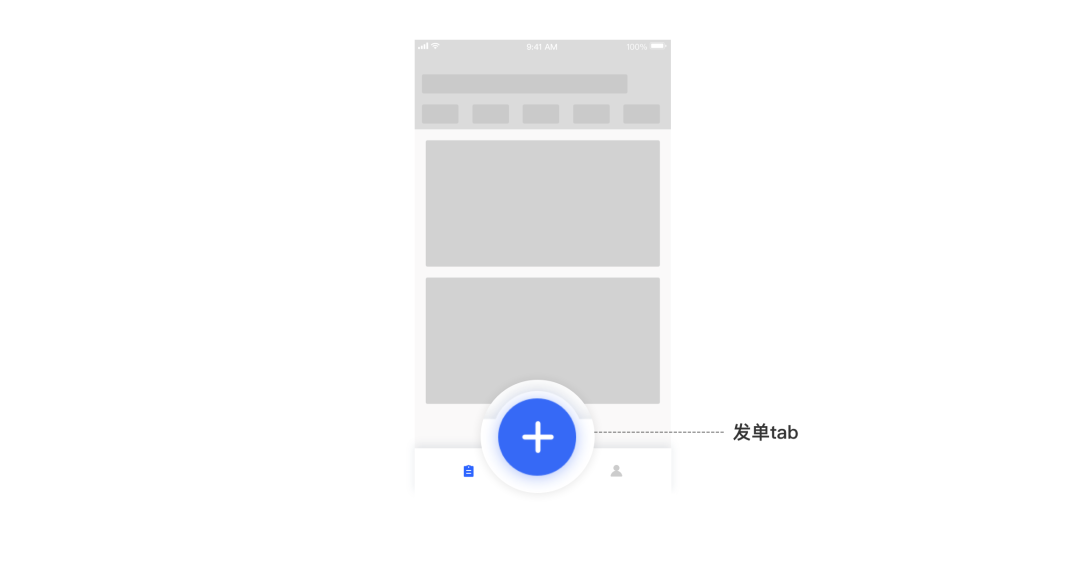
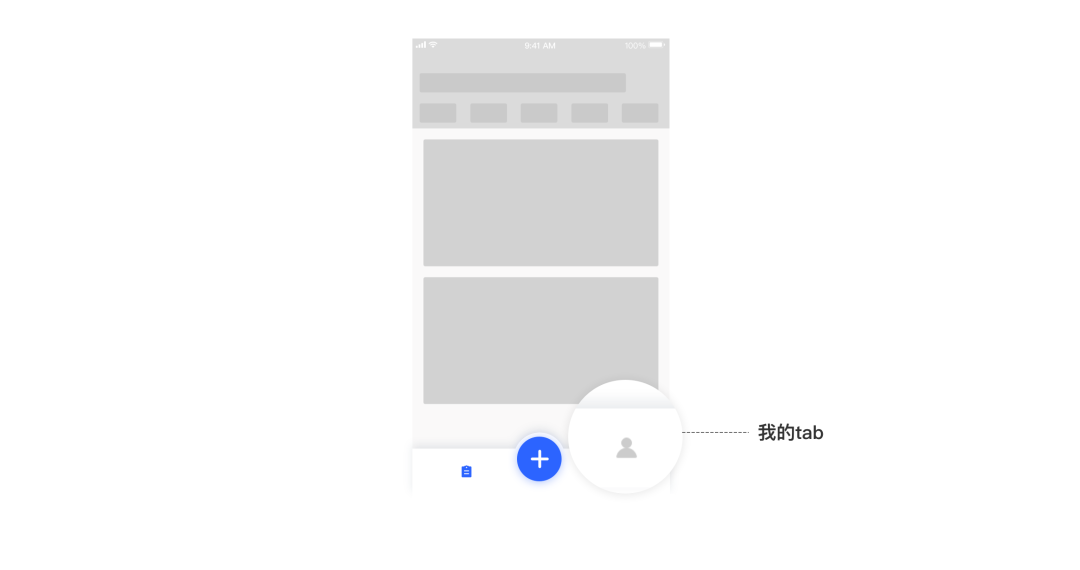
框架定义完成后,我们开始往框架内填充内容;下图即是我们的首页交互框架:

第一个tab也是默认的订单列表tab,商户可以在此查看各个状态的订单,此处也是商户的高频操作,所以将订单列表设为默认tab也是契合我们效率优先的设计目标;

第二个tab,也是核心操作的发单tab,用户可以选择「一键发单」或「手动发单」(一键发单是指跑腿平台接入外卖平台系统,调取外卖平台的订单到我们系统,可以直接一键发送跑腿订单,无需再输入地址和用户信息;手动发单是指,需商户自行输入地址和用户信息后再下单)

第三个tab,用户可以管理自己的账户余额,进行一系列充值;查账等操作;

这三个tab包含了商户所有的核心操作,同时,我们对商户高频操作进行场景划分,将相关的信息聚合在一起,以增强商户对不同模块功能的认知。
04 风格定义
通过对框架的定义,首页的设计稿应运而生,考虑到商户端的特性-高效/便捷,视觉上对应的也需要更加的简洁,清晰易懂,所以我们更加注重内容结构以及的流程的梳理和简化,且在设计上更多的做减法,而非做加法。


05 高效的下单方式
我们的下单模式分为两种「一键发单」「手动发单」在前面的篇幅里有解释过分别的含义,两种发单模式的操作路径如下:
「一键发单」点击发单 – 选择订单 – 发单
「手动发单」点击发单 – 填写收件人信息-发单

可以看到两种下单操作核心区别在于是否需要商户手动输入收件人地址,而输入地址这一步是非常繁琐的,因此我们在「手动发单」时,我们增加了「地址智能识别」功能,商户在微信复制地址后,打开滴滴跑腿商户端,便可以将复制的地址粘贴过来,商家只需要简单核对信息便可继续发单。
该方式大大提升了商家的发单效率,可以看到,在商户端无论什么形式什么功能,我们都会紧紧围绕效率优先这一目标,为商家提供更加快捷便利的产品。
06 灵活的卡片结构
滴滴跑腿商户端页面大多采取卡片式结构,当商户订单较多时,卡片式结构可以更好的区分每笔订单信息,让页面结构也变得更加清晰。
但每笔订单卡片内所承载的信息是非常多的,这时候就需要我们先搞清楚用户的使用场景,按照商户所关注的信息重要度来进行信息分级,同时视觉上的强调程度也随之而变。
比如:「一键发单」时,“2号”这种带有平台流水号信息,是商家与骑手核对订单的重要信息,商家可以通过该信息来核对不同的骑手所取货品,以免骑手错拿漏拿。所以该条信息是本卡片内优先级最高的信息。我们可以通过很多种视觉手段,拉开该信息与其他信息层级,更易于商家获取该信息;

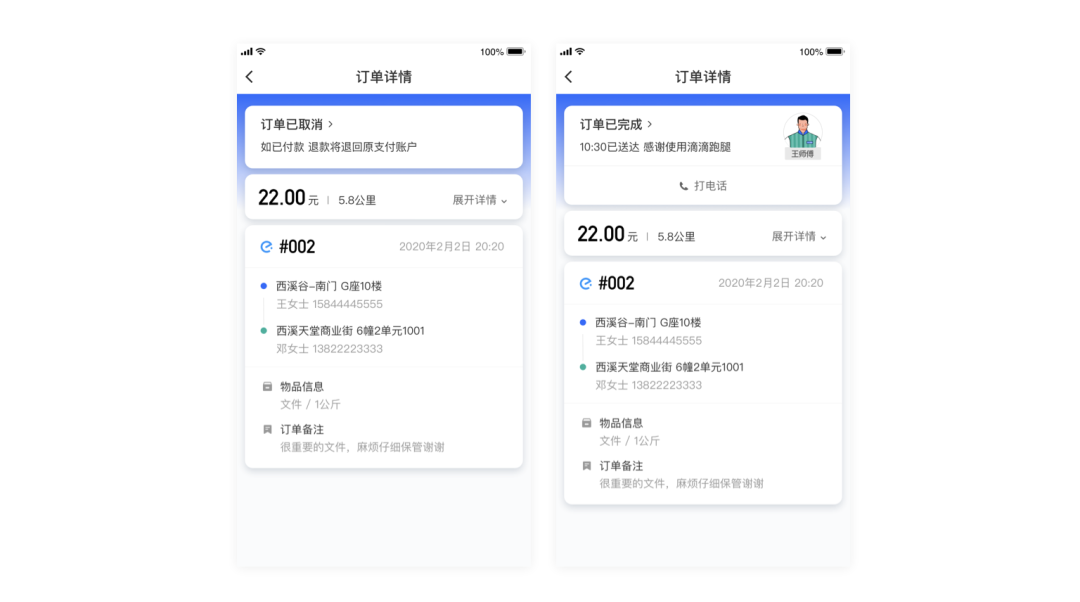
再来看下订单详情页,同样的,在详情页我们也使用了卡片式的结构,因需方便商户查看骑手位置,地图是该页面第一优先级的内容,并且根据用户需求,依次排布卡片的次序,地图-订单状态卡片-价格卡片-订单详情卡片;

但并不是所有订单状态都可以一概而论,在订单已经完成/取消的情况下,大面积的展示地图就有些浪费空间了,所以我们针对不同的订单状态,配置不同的卡片,且卡片的灵活组合特点也会更加适用该场景;

07 色彩规范
在跑腿商户端的视觉语言构建中,我们会综合考虑跑腿整体品牌的视觉基因,延续线上、线下品牌基调的一致性。因此最终确定以跑腿品牌色「电光蓝」为主色,电光蓝是快捷专业高效的行业属性表现,且比「都市绿」更符合商户的场景及特性,同时我们搭配符合产品沉稳、专业气质的辅助色和用于文字的中性色;


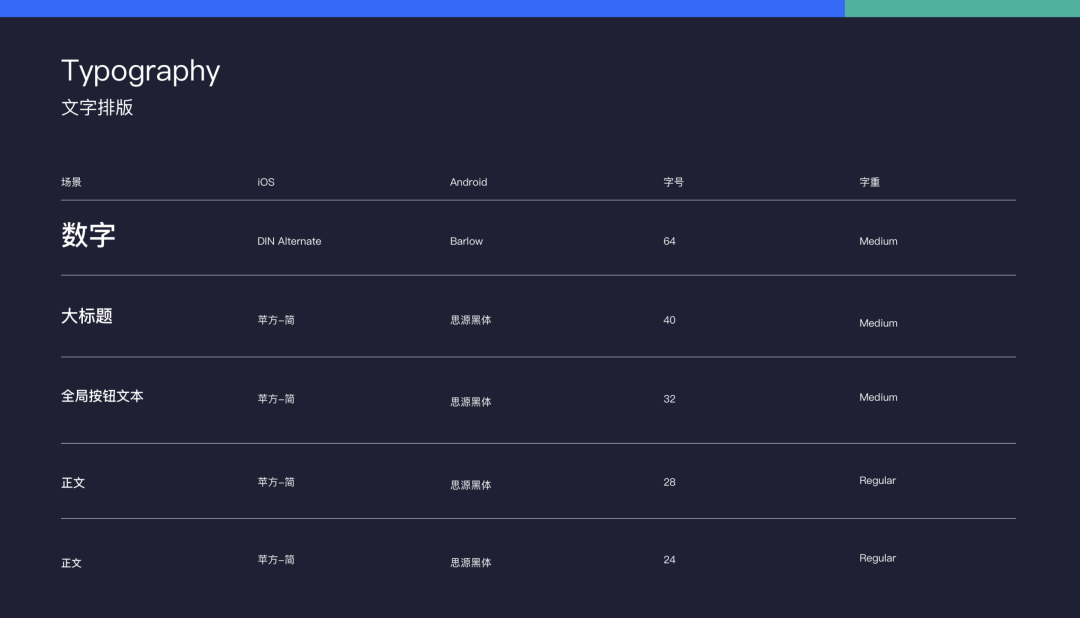
08 字体规范
在文字部分的定义中,工具型软件必备的首要条件就是效率优先,因此,我们把原本的最小字号由24px改为28px , 并剔除原有相近的字号,让不同信息层级的文案对比度拉开,增强设计的可用性,同时也可以确保字阶的规律性和内容的可读性。


滴滴跑腿的商户们使用场景多变且复杂,日后关于效率&体验的探索还有非常多的内容要去做,也需要我们更加体系化的去思考,更有意识的设计。


接下来,我们再看一下滴滴跑腿骑手端的设计思考。
滴滴跑腿骑手端:
承接用户需求、提供跑腿服务的骑手是跑腿业务中的重要一环,骑手端则是连接需求与供给侧的重要工具。在骑手端的设计中,如何在这么短的时间里平衡骑手与业务的诉求,做好二者的桥梁,是最大的难点。
01 用户画像
在跑腿业务初期,骑手主要由代驾师傅转型而来,后期才逐渐引入社会运力。对于这一转变,骑手端设计时注意到了前后期的过度:框架上遵循了代驾司机端和竞品骑手端共有的操作下沉原则;同时在视觉上沿用代驾司机端的视觉暗示,如主按钮以大色块示意等等。

02 业务与用户诉求
创业初期阶段和增长/成熟阶段相比,业务和用户都有比较特殊的诉求,如骑手最希望能顺利接单,其次才是体验。因此,我们在骑手体验五维度中提炼了适合本业务阶段的体验策略,包括易学、清晰和容错;而易用性和功能完整性,则暂不考虑。

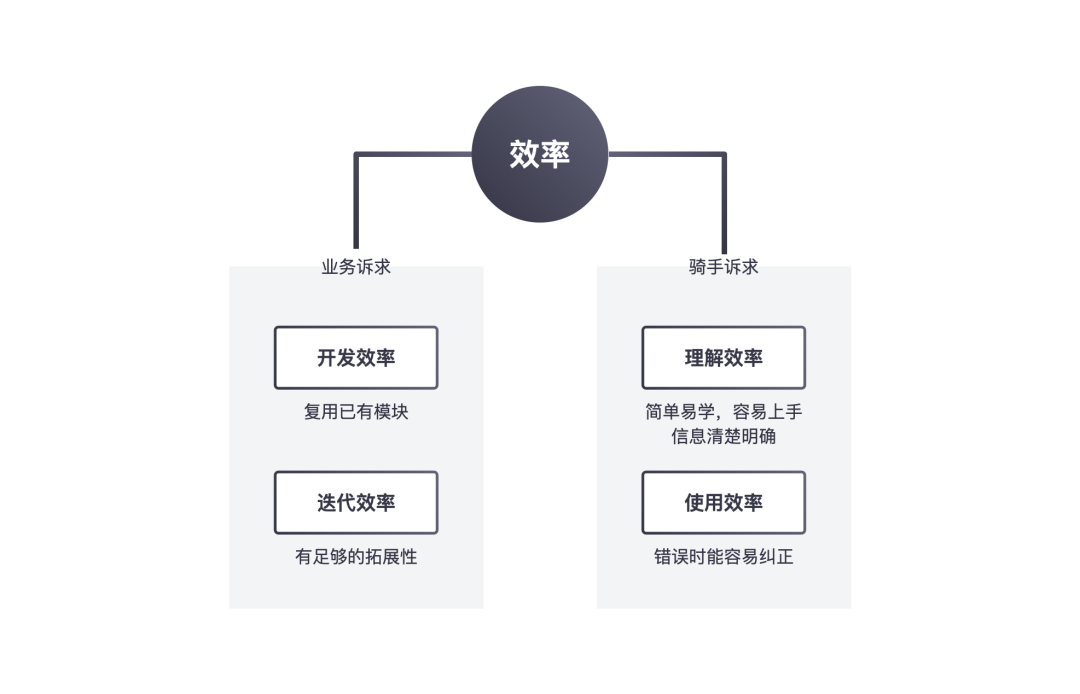
03 设计策略
基于以上诉求,我们定义出业务初期骑手端的设计策略以「效率」为核心,而这一核心的内涵比较丰富。同时这一设计策略一定程度上也适用于其他创业初期的供给侧产品。

04 强拓展性的首页框架
在设计首页时,我们遇到了一个难点:由于业务逻辑与大部分竞品不一致,导致首页的设计表现也有较大差异。能看到首页的第一版方案以做单工具为主,而「其他骑手端竞品」则以订单列表为主。

通过观察,9成以上竞品骑手端均以订单列表为主,故也不排除后续业务发展会有这种可能的转变。基于业务逻辑及拓展性考虑,本品骑手端首页通过预留顶部空间,支撑业务以tab的形式,发展以订单列表为主的业务形态。





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)














