探索移动应用APP设计中栅格布局的深度使用

在这篇文章中,我想和你分享一些实用的技巧,这些技巧在移动界面设计中构建网格时可能会很有用。这些只是提示,而不是坚不可摧的信条。
我们将看一下:
- 列的最佳数量
- 如何正确计算沟槽和边距
- 固定网格和响应式网格
- 网格计算的准确性
- 单个元素(模块)内部的网格
- 行和垂直节奏
网格是设计师的主要工具之一,它可以帮助他们实现元素的一致性,在它们之间建立联系,并建立一个看起来很和谐的视觉系统,并帮助用户浏览。
所以,让我们开始
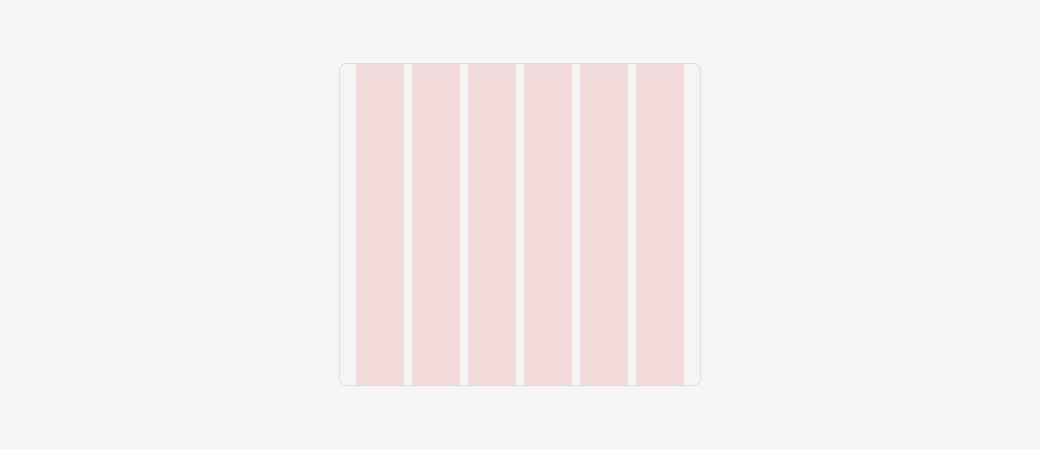
最佳列数
在第一阶段,不要把自己限制在列的数量上。首先,为你的界面创建一个低保真或高保真的原型。决定基本元素和用户流。只有在这之后,你才能开始选择最佳的列数和尺寸。如果你在这个过程中不得不改变它们的数量,不要担心。😎
“在移动端,网格的最佳列数是多少?” 我想这是开始设计移动界面的设计师中最常见的问题之一。最常见的误解出现在涉及到屏幕的小尺寸时,屏幕的宽度往往不比网络上的几列大。
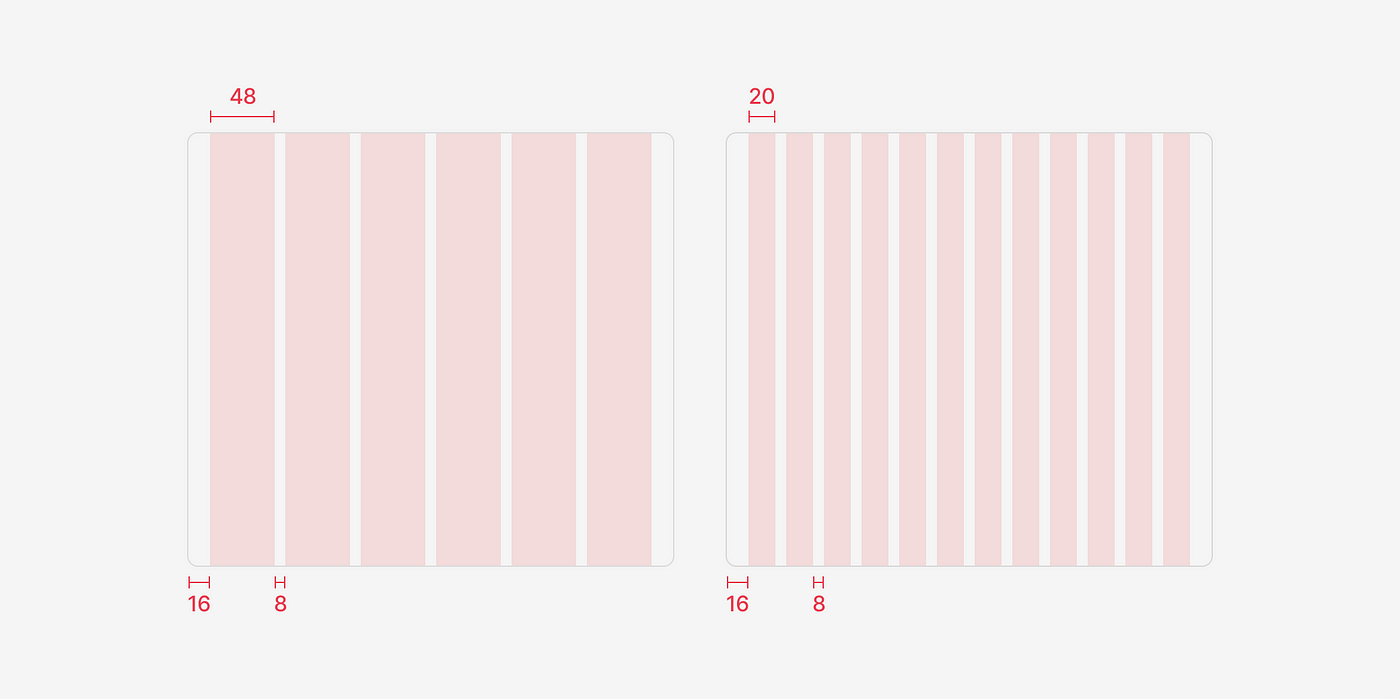
对于移动界面来说,最方便的网格之一,与网页类似,是12列网格。这种网格可以让你在一行中放置偶数和奇数的元素。

12列网格的缺点是,一列的宽度太小,你可能很少创建一列宽度的元素。
如果你选择2列、4列或8列网格,请记住在一行中放置奇数的元素可能会出现问题。
🤓专业提示
不要纠结于一个网格。界面设计通常会包含数百个不同的屏幕,因此,一个网格可能不适合所有的屏幕。如果有必要,可以创建额外的网格,但不要忘记设计的一致性。
网格的一致性将帮助你实现:相等的布局边距,列之间相等或成比例的沟槽,以及改变列本身的大小时的相同行为。

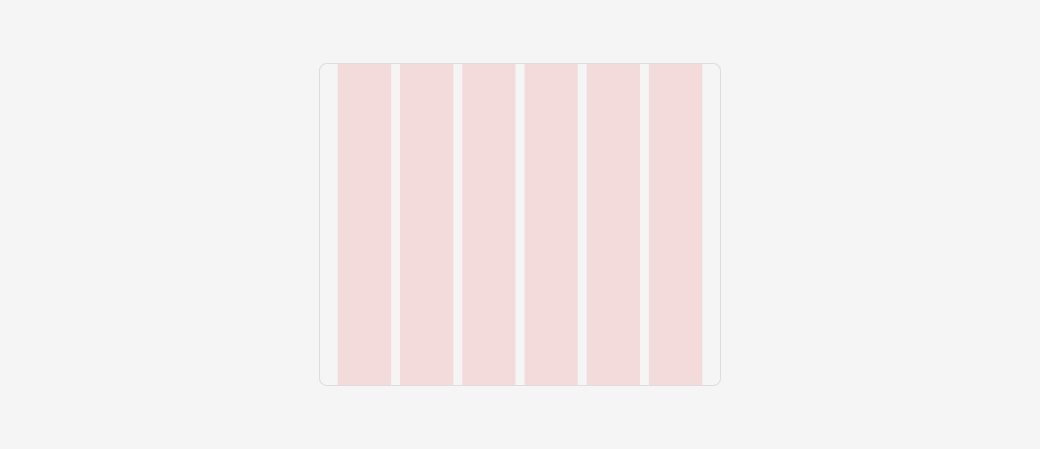
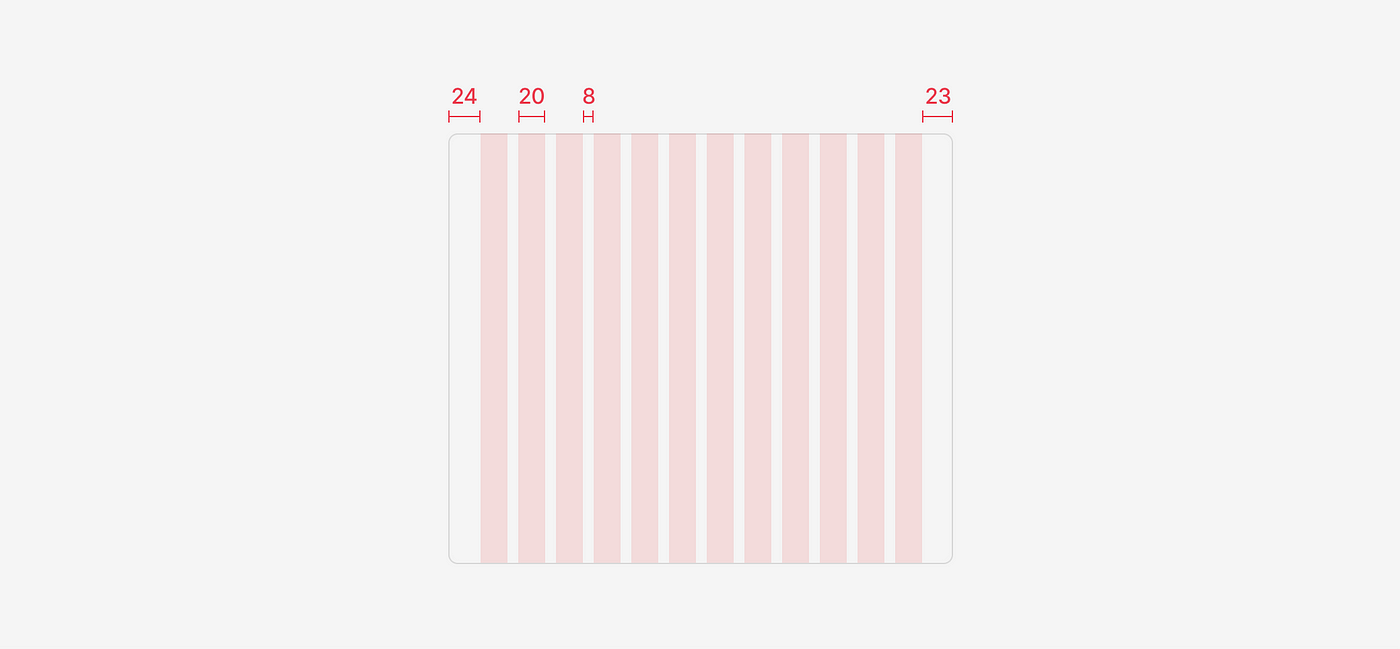
沟槽和边线(偏移量)
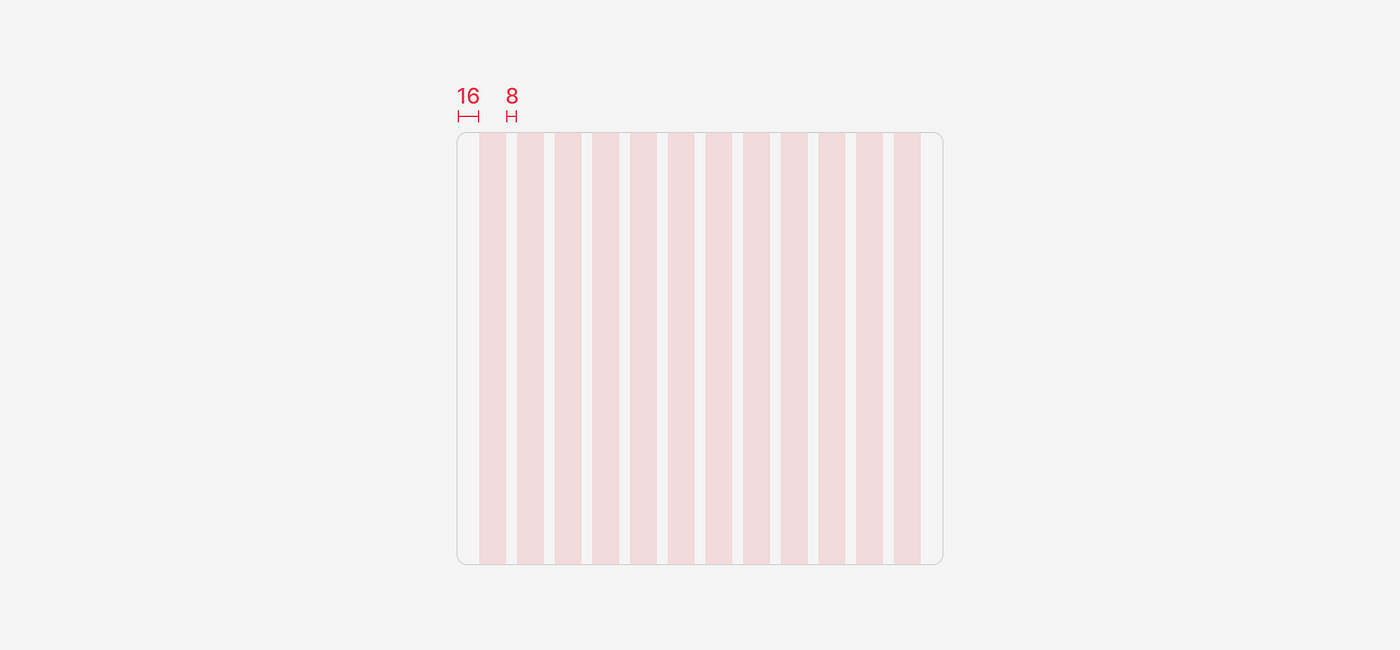
好了,我们决定了最佳的列数。让我们来定义沟槽和页边距。
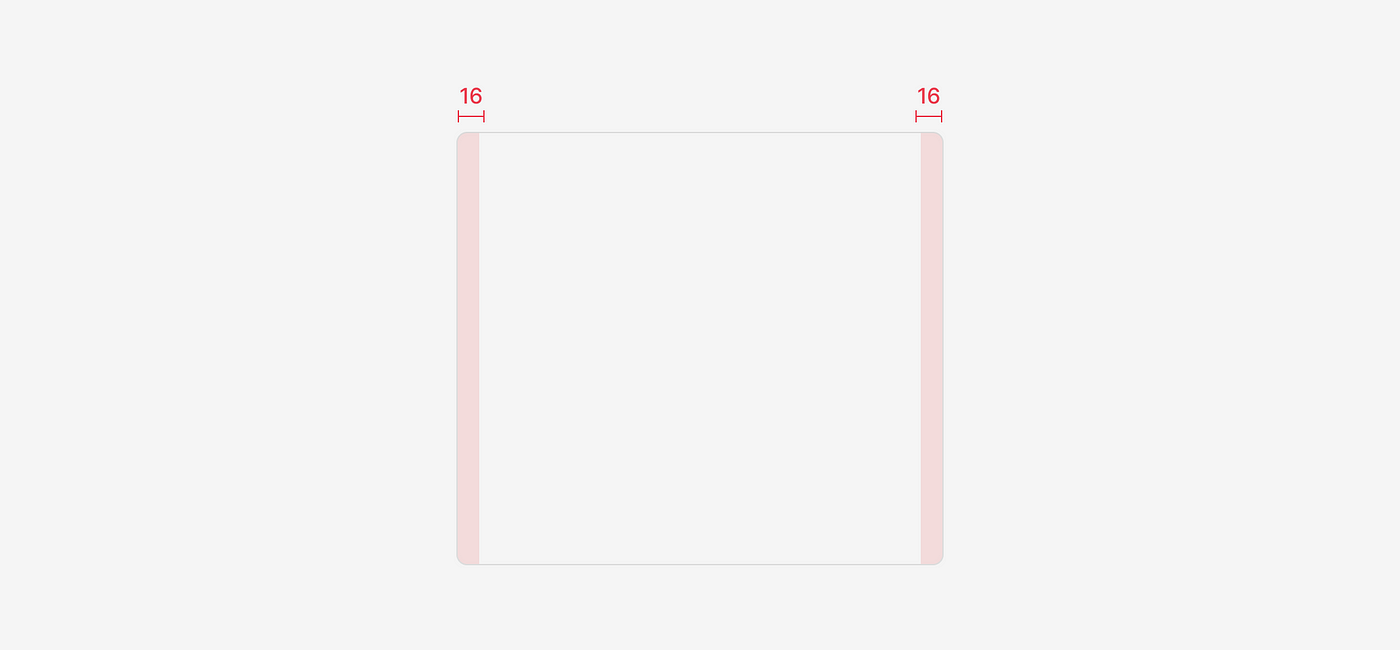
首先,让我们看看操作系统的准则,找出布局边距(偏移)。目前,对于安卓和iOs来说,推荐的最小布局边距是16pt。这意味着,如果你想遵守系统指南,边距不应该小于这个值。(但也可以更大一些😉)

当选择12列网格时,各列之间的沟槽不应该太大,因为由于各列的宽度较小,而各列之间的沟槽较大,各列在视觉上会开始断裂。
如果你像我一样,是8pt网格的粉丝,我建议你选择与8pt模块成比例的沟槽大小。因此,布局的水平和垂直节奏将相互重叠。
你可以在这里阅读更多关于8pt网格的信息:
关于测量硬性和软性网格的底线,第一部分
尽管我们的团队利用相同的8px基线网格,但我们得到了非常不同的结果。
uxplanet.org
规格–8点网格
在你开始之前 本指南的目的是帮助设计师快速、一致地布置用户界面。它特别有助于…
spec.fm
8点网格系统介绍
了解它如何将你的设计提高到新的水平
builttoadapt.io

🤓专业提示
沟槽必须与布局边距(偏移)相称。这将使网格更加一致,也能让你轻松地在其中放置旋转木马等元素。

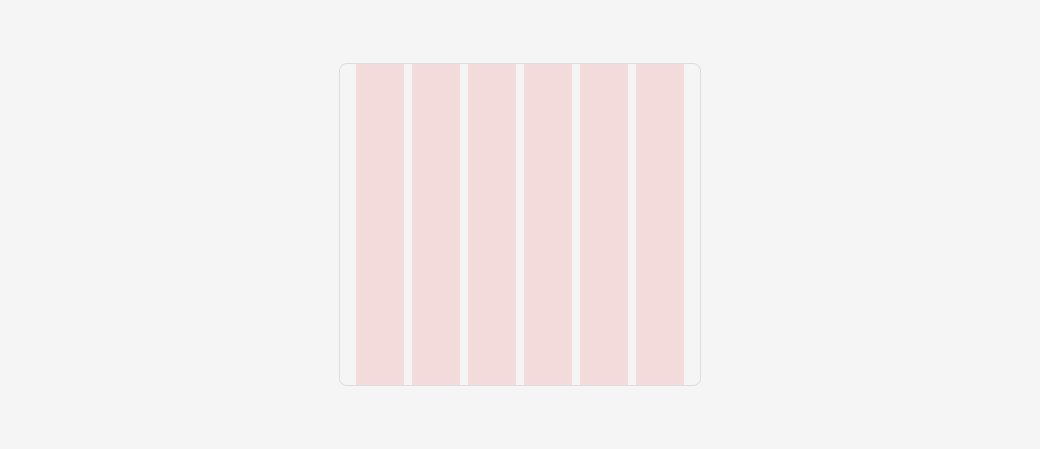
固定和响应式的网格
和网页设计一样,在移动设计中你也可以使用固定的或响应式的网格。智能手机的屏幕在宽度上没有那么大的差异,所以最佳的解决方案将是使用灵活的网格,在宽度上拉伸列。
我建议使用响应式的网格尺寸,因为这种方法可以更有效地利用智能手机的整个屏幕空间,而这个空间已经非常有限。

🤓专业提示
总是从系统中较小的屏幕尺寸开始,或者从最流行的屏幕尺寸开始。例如,目前在iOs中,最小的屏幕是iPhone SE(320sp),而最流行的是iPhone 8/7/6(375sp)。接下来,只需拉伸列本身,并保留相同的沟槽尺寸。
这种方法适用于大多数情况,当然,当不需要拉伸列中的内容时,也会有例外的情况。
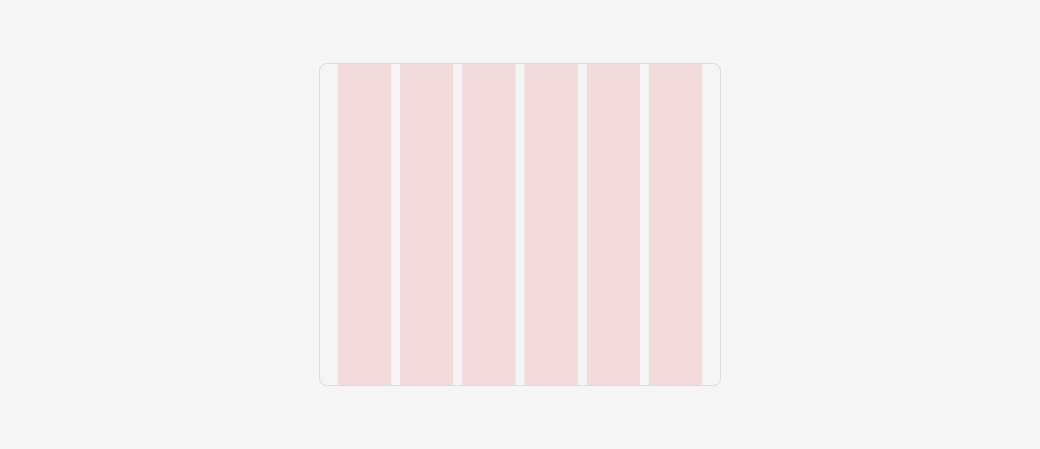
计算的准确性
在iOs中,大多数屏幕的宽度都是奇数,因此没有余数就不会被分割。在安卓中,你也可以找到这样的屏幕尺寸。
在这种情况下,你有几个选择:
由于布局边距的大小不同,要对1pt进行补偿。
例如,设置左边距24pt,右边距23pt。很可能没有人会注意到视觉上的差异,但你内心的完美主义者会有点不高兴😡。

优点:剩余的空间可以被分成所需的列数
缺点: 开发人员需要始终牢记布局边距的不同,例如在iPhone SE(320sp)上将奇数边距改为偶数。
留出准确的页边距值(如24pt),并使用小数列尺寸。
你内心的完美主义者又会不高兴了。但事实上,这种方法并不像它看起来那么糟糕,因为现代屏幕的像素密度更高。不太可能有用户会注意到由于小数点值而出现的半个像素的存在。
优点:算法本身会考虑列的宽度,你不必为不同宽度的网格发明各种选项。
缺点: 目前,在图形编辑器中创建这样一个精确的网格是有问题的。例如,Figma 拒绝为列创建小数值。由框架内的矩形创建的网格可能是一个解决方案。
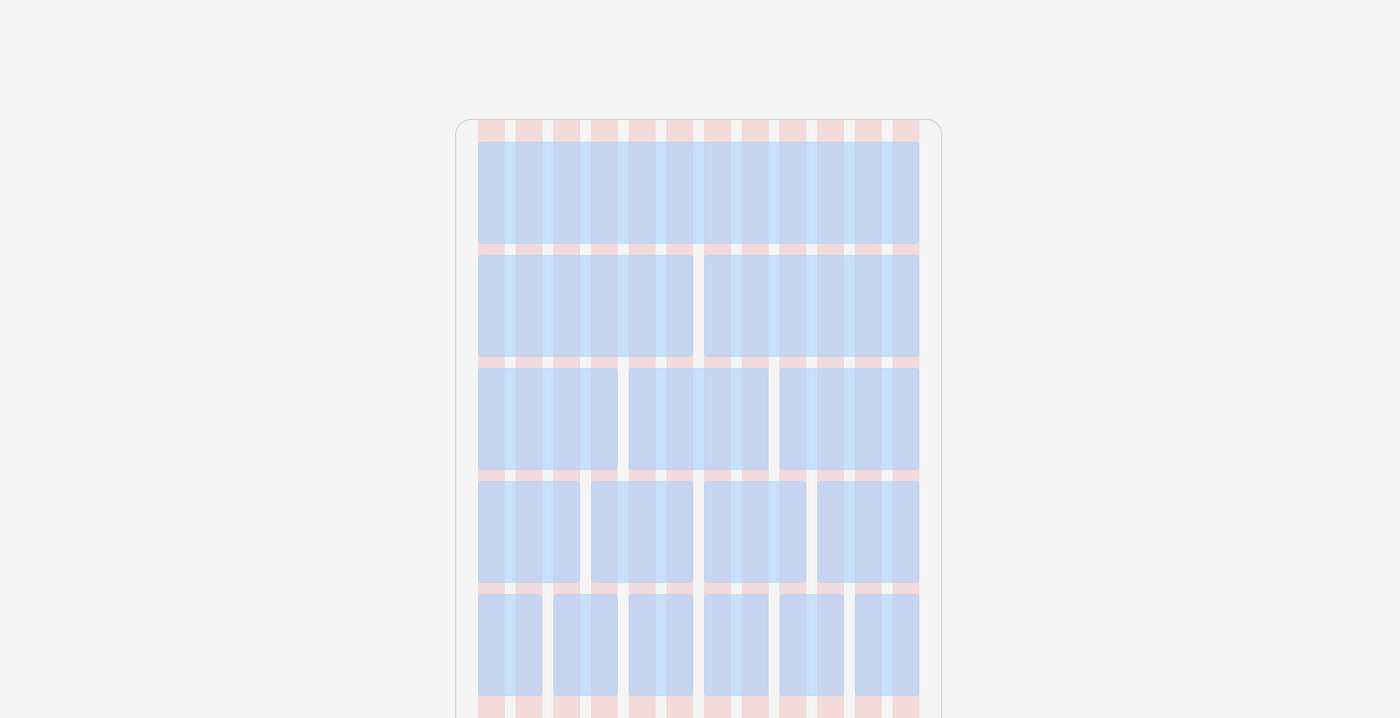
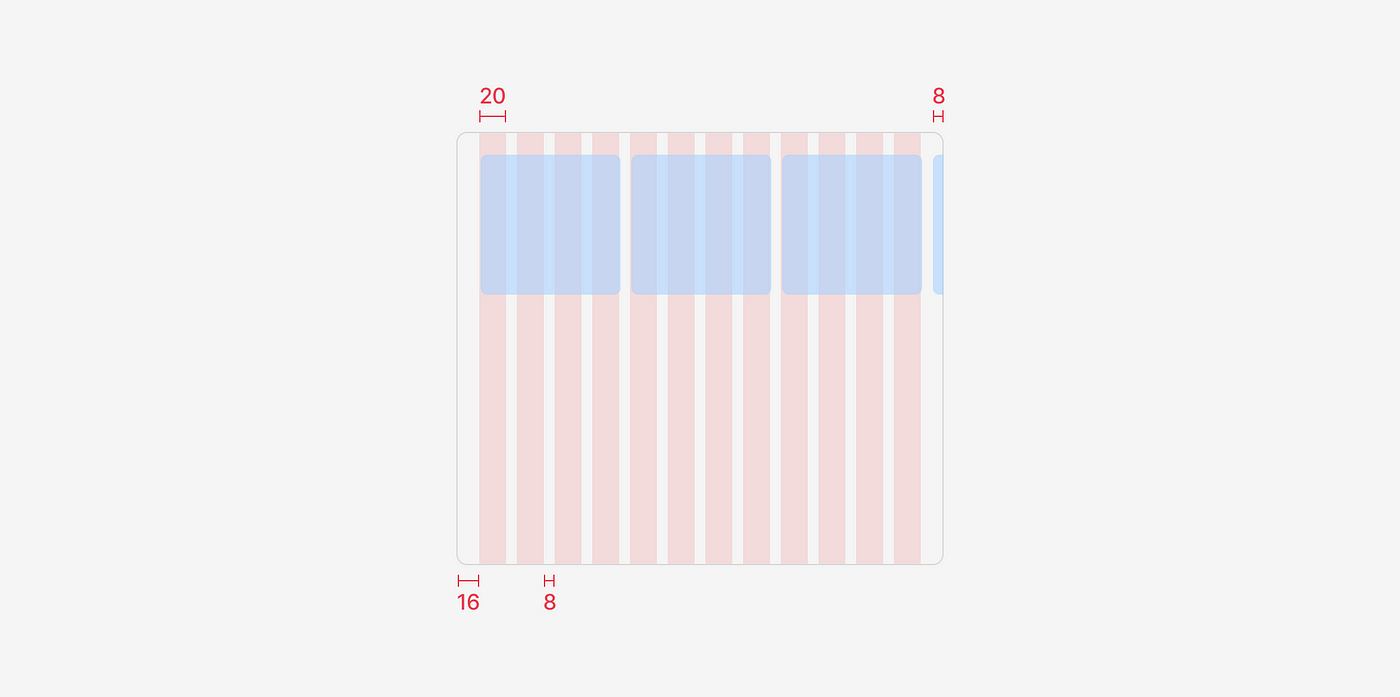
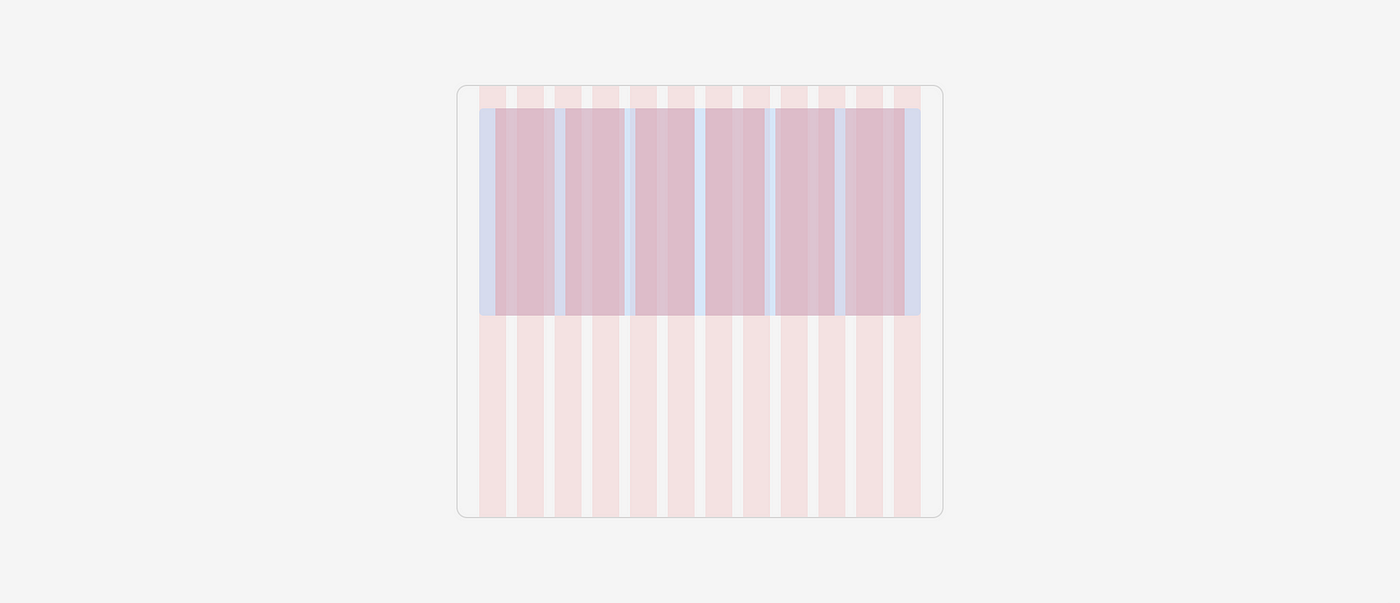
单个元素(模块)内的网格
以及在大尺寸中,你可以在设计中拥有独立的模块。在这种情况下,一个独立的模块(元素)可以有自己的网格。
这里适用的规则与附加屏幕相同。有必要观察模块内部网格的一致性。

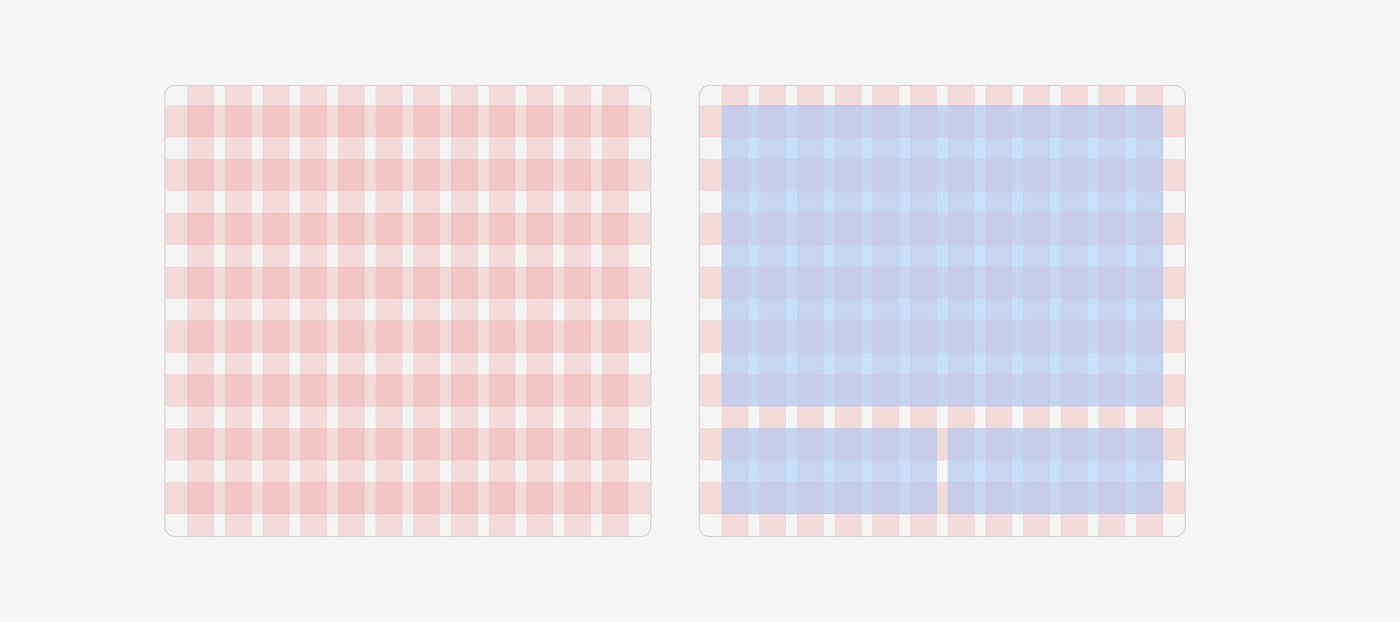
行和垂直节奏
为了构建更大的模块并保持垂直的节奏,你应该创建与主模块相称的行和行间的沟。(在我的例子中与8pt模块成比例)

总结
这篇文章只是一个具体的例子,其目的是鼓励你开始探索移动界面中的网格。为具体的任务和项目搜索并找到最佳解决方案。
翻译:云瑞设计
原文:Andrii Zhulidin




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![股票理财类数据展示APP UI KITS套装[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/kkkbanner1228-300x220.gif)

![8000+个终极版图标库下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/03/xiankuangB.jpg?x-oss-process=style/s1)








