什么是设计系统?一个简单的入门指南

设计系统是一个准则和可重复使用的组件库,它应该建立产品体验的一致性。设计系统的目标是创建一个单一的真理源,这个真理源对团队来说是可见的和可维护的。
也许不是所有的团队都需要一个设计系统。然而,从我个人的经验来看,如果没有设计系统,设计师和开发人员经常会出现沟通不畅的情况。虽然这个过程需要时间和精力,但它最终是非常有效的,因为它奠定了一套规则和原则,帮助你结构化和加速产品开发过程。
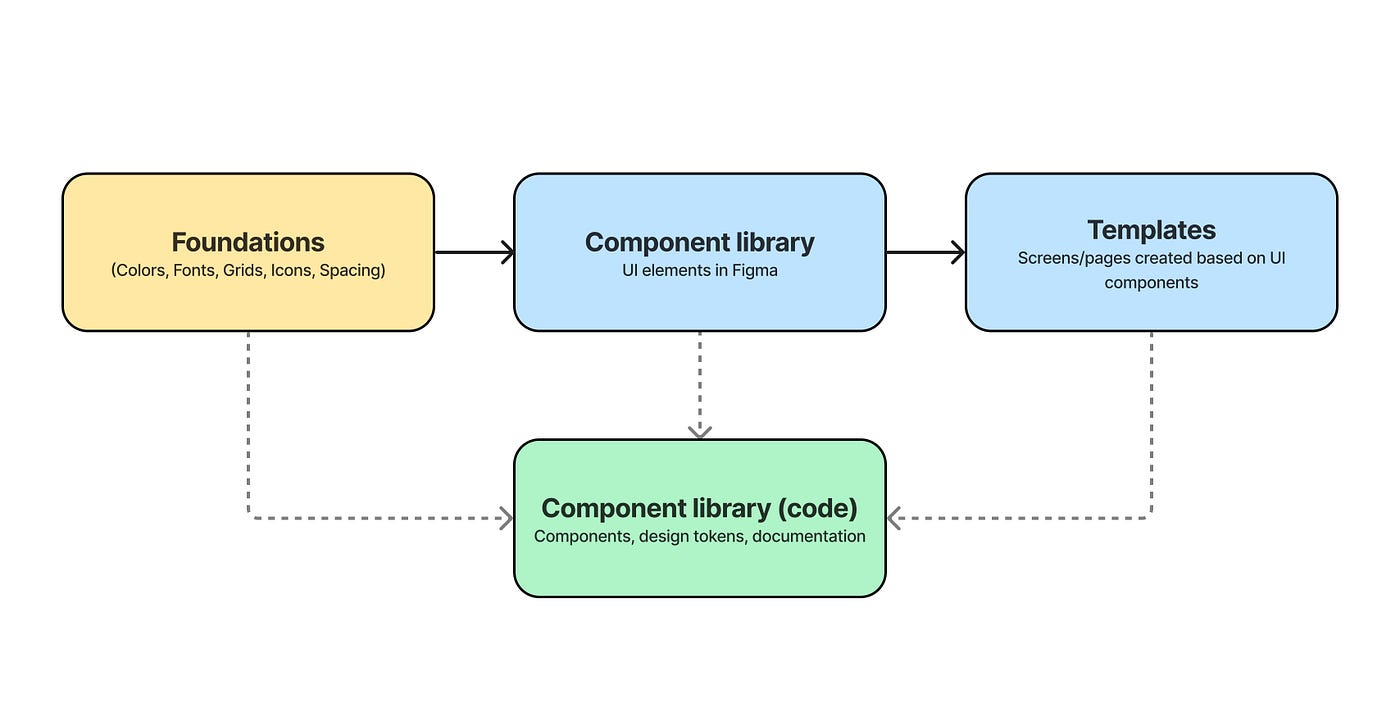
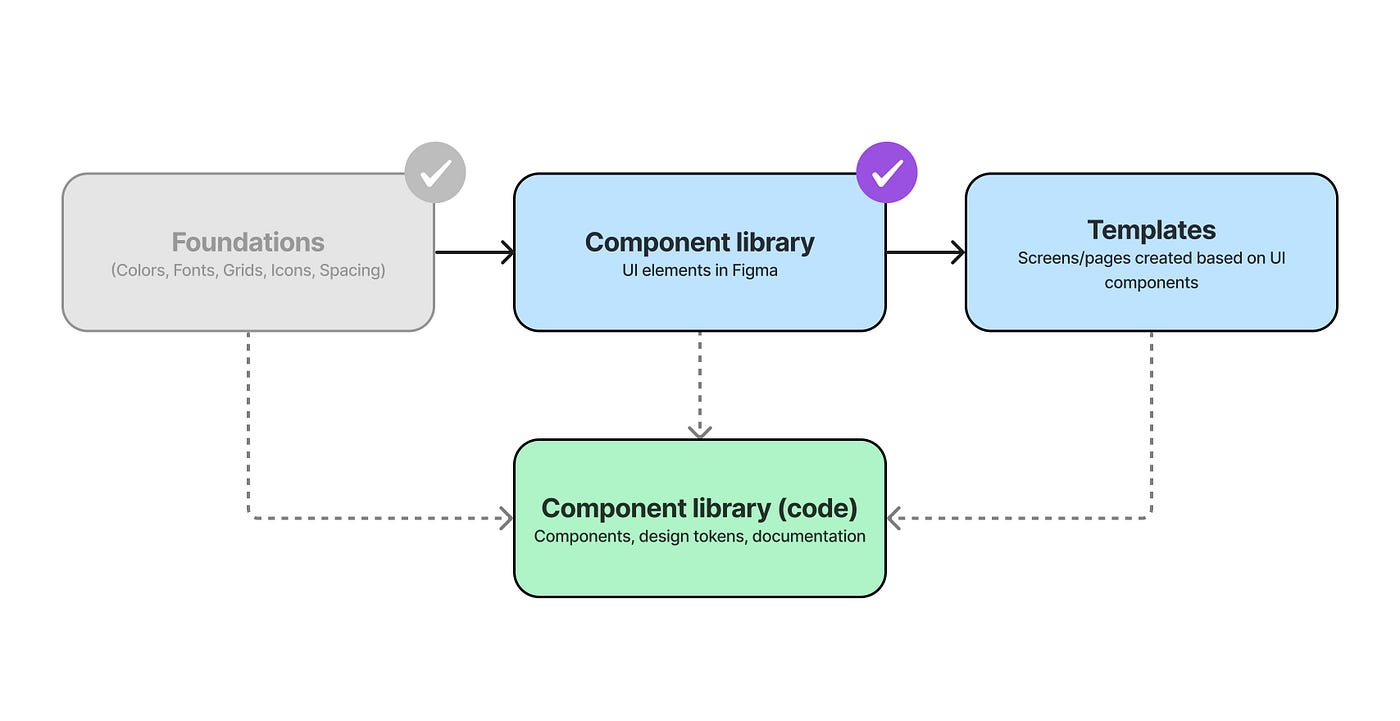
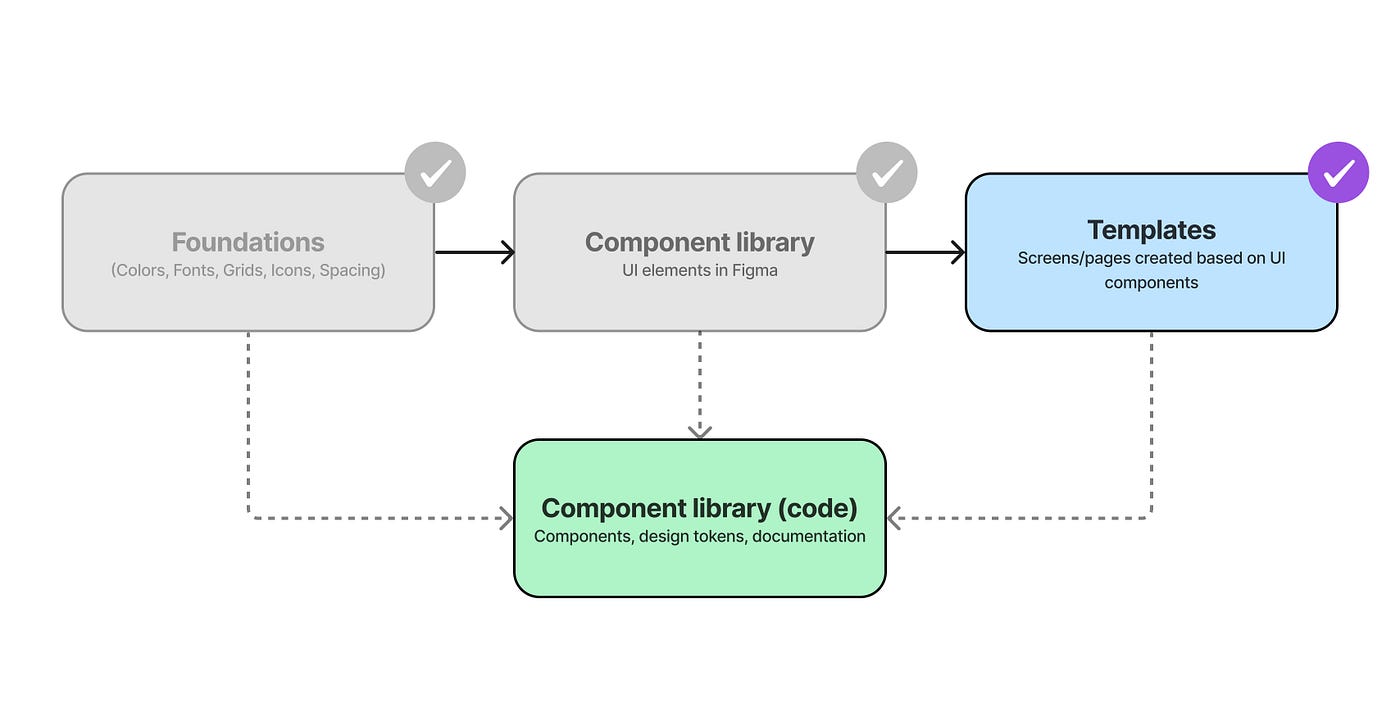
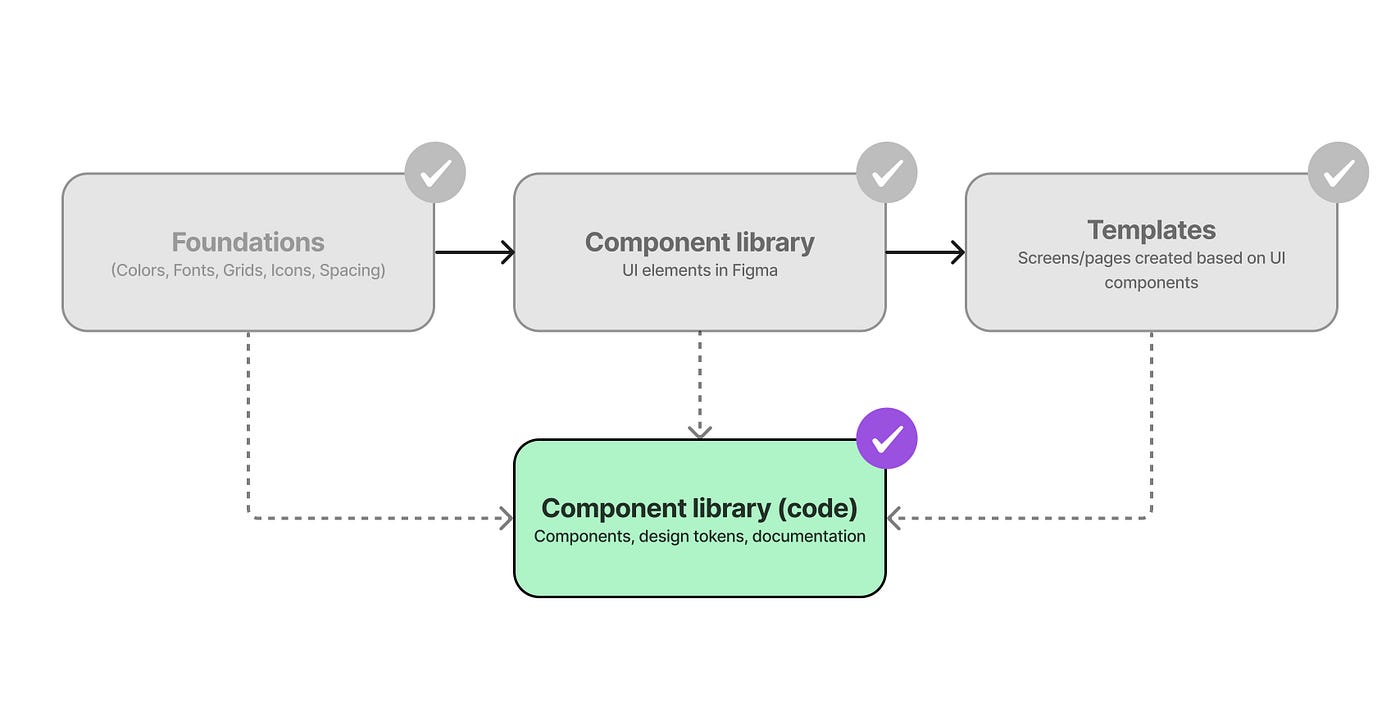
在这篇文章中,我想介绍一下设计系统过程的主要阶段。下面是这个工作流程的一个简单图表:

基金会
这是一个规则或准则的集合,将在你设计的所有组件和布局中使用。通常,这个列表包括颜色、排版、图标、网格、间距、可访问性检查表和主题。让我们更详细地看一下它们。
颜色
这是产品个性的基础,也是UI设计中最关键的部分之一。设计师需要想出大量的UI状态,这就要求我们用各种颜色、阴影和色调来支持一个调色板。
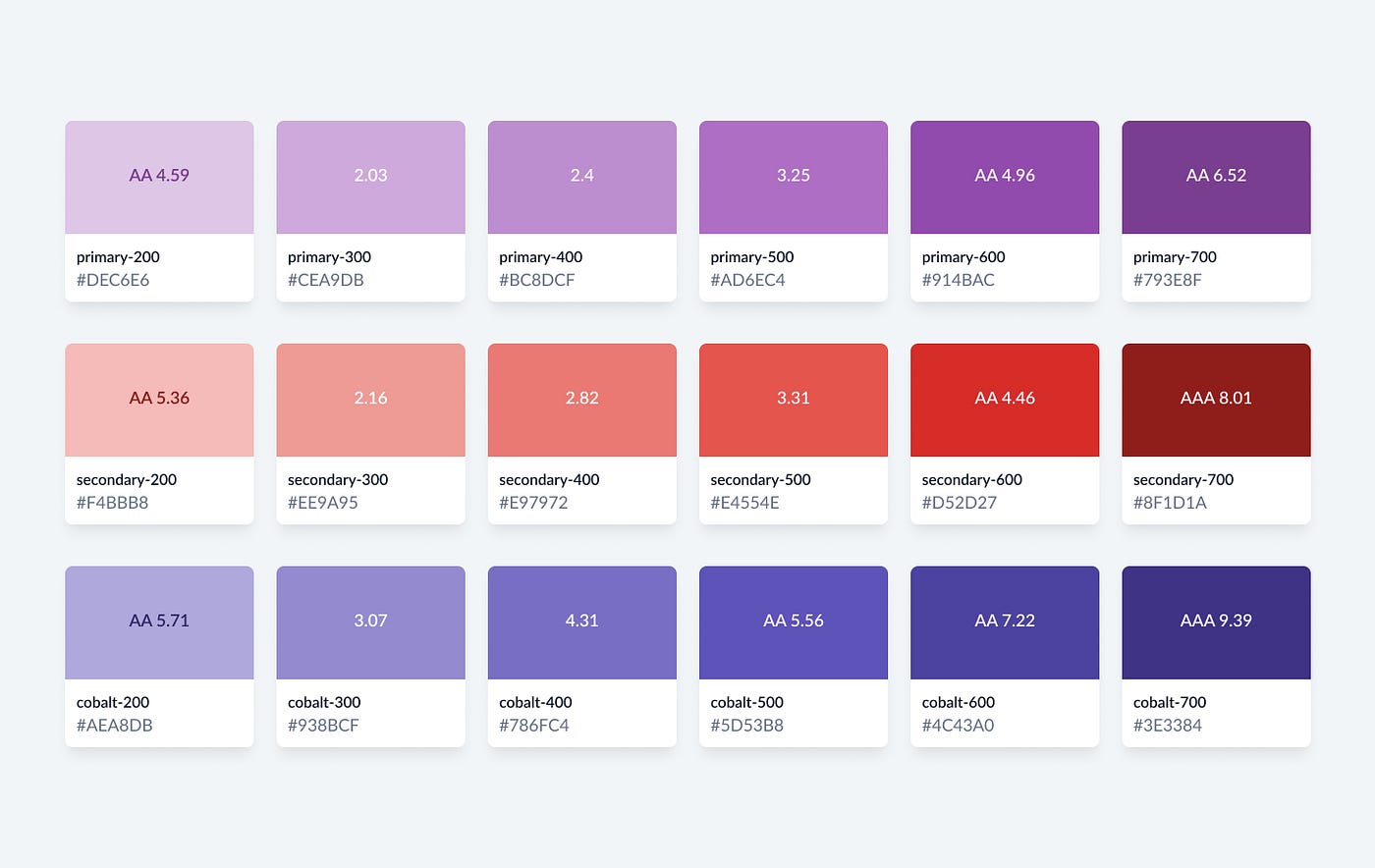
建立调色板的步骤:
- 使用正确的颜色名称我喜欢使用混合的方法,例如,对于主要的颜色,我使用功能性的名称,如Primary、Secondary,对于其他更有背景的颜色–明确的名称,如Error/Warning/Success,而对于颜色的阴影/边缘,我使用带有数字标度的名称,如Primary-50/Primary-100。要深入了解颜色名称的惯例,请看这篇伟大的文章。
- 将颜色组织到组/文件夹中在 Figma 中,您可以将颜色组织到文件夹中,这样就可以在组件中方便地找到和改变它们。
- 记录颜色的可及性准备好文件,其中可以包括以下内容:颜色名称和值、前景色、对比度、可及性级别和色调/阴影。文字的可读性是通过字体颜色和背景颜色之间的良好对比来保持的,所以确保关键的UI元素如表单、按钮和文字的对比度不低于4.5:1是至关重要的。你可以通过检查《网络内容可及性指南》(WCAG)2.1来深入了解可及性,但在基本层面上,WCAG 2.1指南被分为三个不同的级别组:
A级:对比度低。不适合用于文字。可用于非重要的元素/装饰品。
AA级:为你所有最关键的UI元素(文本、按钮、表格等)提供最低水平的可访问性。
AAA级:高对比度 – 超过7:1。最高水平的无障碍性。不是要求,但最好是有。

无障碍的最佳做法:
- 大的文字(> 19 px)应该有至少3:1的对比度
- 普通文本(< 19 px)和图标应至少有4.5:1的对比度
- 使用Figma插件或网络工具手动测试色彩对比度
- 在黑暗模式下测试您的应用程序
排版学
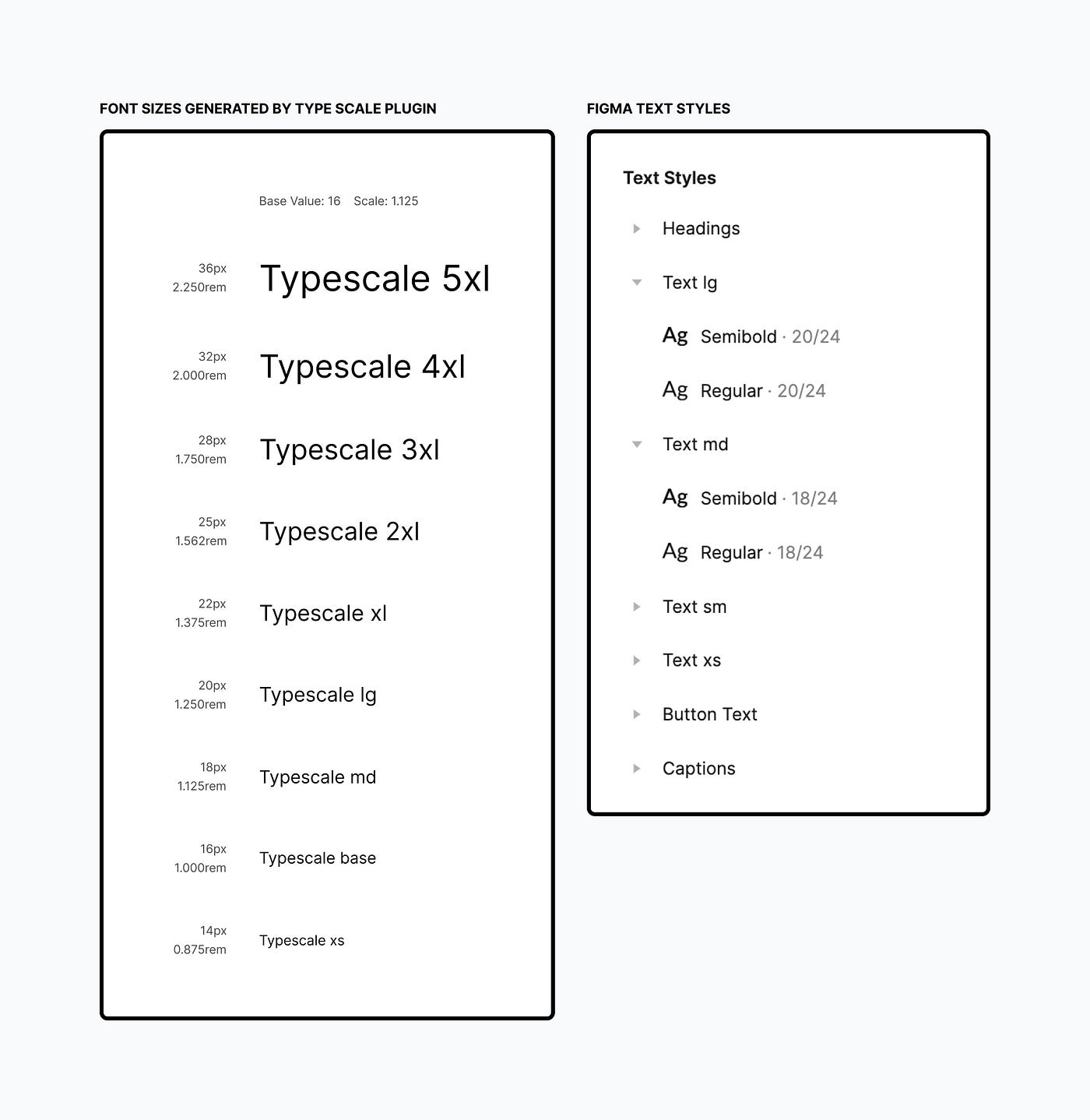
当涉及到排版系统时,重要的是与团队在名称惯例上保持一致,并包括所有的字体样式和字体大小。
名称惯例在网络上,我们使用基于HTML文本元素的标准名称。如果你为iOS设计,我建议使用该系统的名称惯例。
字体大小和权重我们创建不同的字体大小和权重,以实现视觉上的层次感。因为,同样的字体大小可以在不同的组件中使用两种不同的权重,对于每一种字体大小,我更倾向于分配它自己的权重样式。为了生成一组字体大小和权重,你可以使用这些插件: 生成文本样式,字体比例,定义字体比例的网络工具。

设计系统中的字体设计
选择字体,设置层次结构,并与组件整合
图形学
图标应该传达系统给出的信息,并注意主要信息。
在Figma中设置图标的最佳做法:
- 将每个图标存储为一个组件,这样就可以很容易地在组件中进行交换。
- 按照类别来命名图标:每个图标都有一个从Category/开始的名字,比如说,像这样: Arrow/down-smallor Arrow/down-medium。所以,Arrow/是类别,而down-small和down-medium是图标的变化。
- 删除多余的层,以便保持层的清洁。
设计系统: 图标
准备在设计系统中使用的图标
栅格
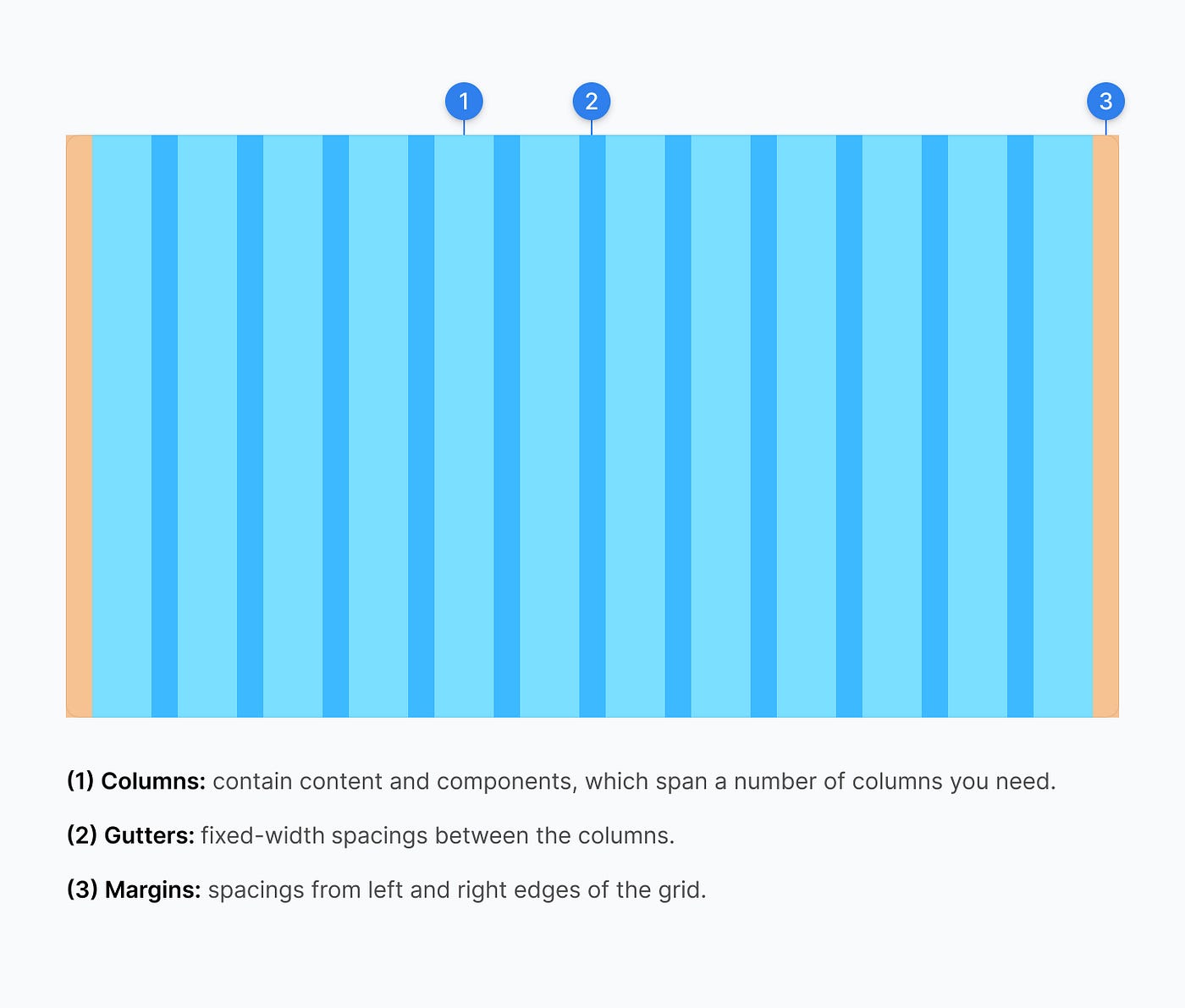
网格在组件和布局中排列元素和排版。它构造了内容并建立了一致性。网格由列(1)、沟槽(2)和边距(3)组成。

有两种类型的网格:
- 固定:列是固定宽度的网格。
- 流动:列宽由百分比定义的网格,将根据视口调整大小。
当涉及到在设计系统中记录网格时,提供关于如何应用网格的指导是至关重要的。
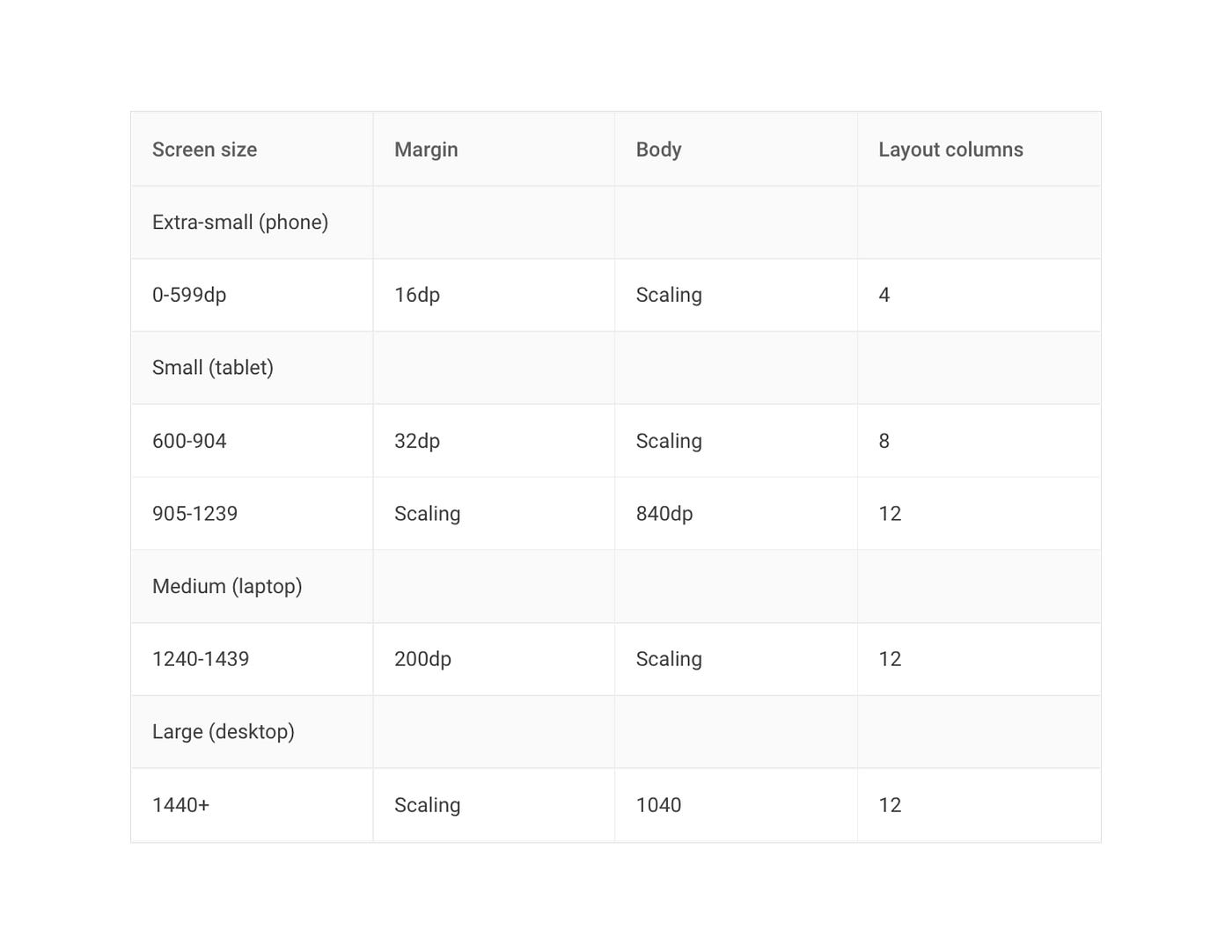
响应式网格响应式布局网格决定了如何根据屏幕尺寸来组织内容和组件。在这里,我们应该定义桌面、手机、平板电脑的网格类型和布局。如果你不确定如何开始,可以看看这篇好文章。
响应式网格和如何实际使用它们
为设计师们详细解释了如何使用网格进行响应式设计,以及事情在这之间会如何扩展…
断点系统通常,我们根据不同的屏幕、设备和方向来定义断点(屏幕尺寸)。根据内容的不同,我们确定断点和每个视口宽度的列数。

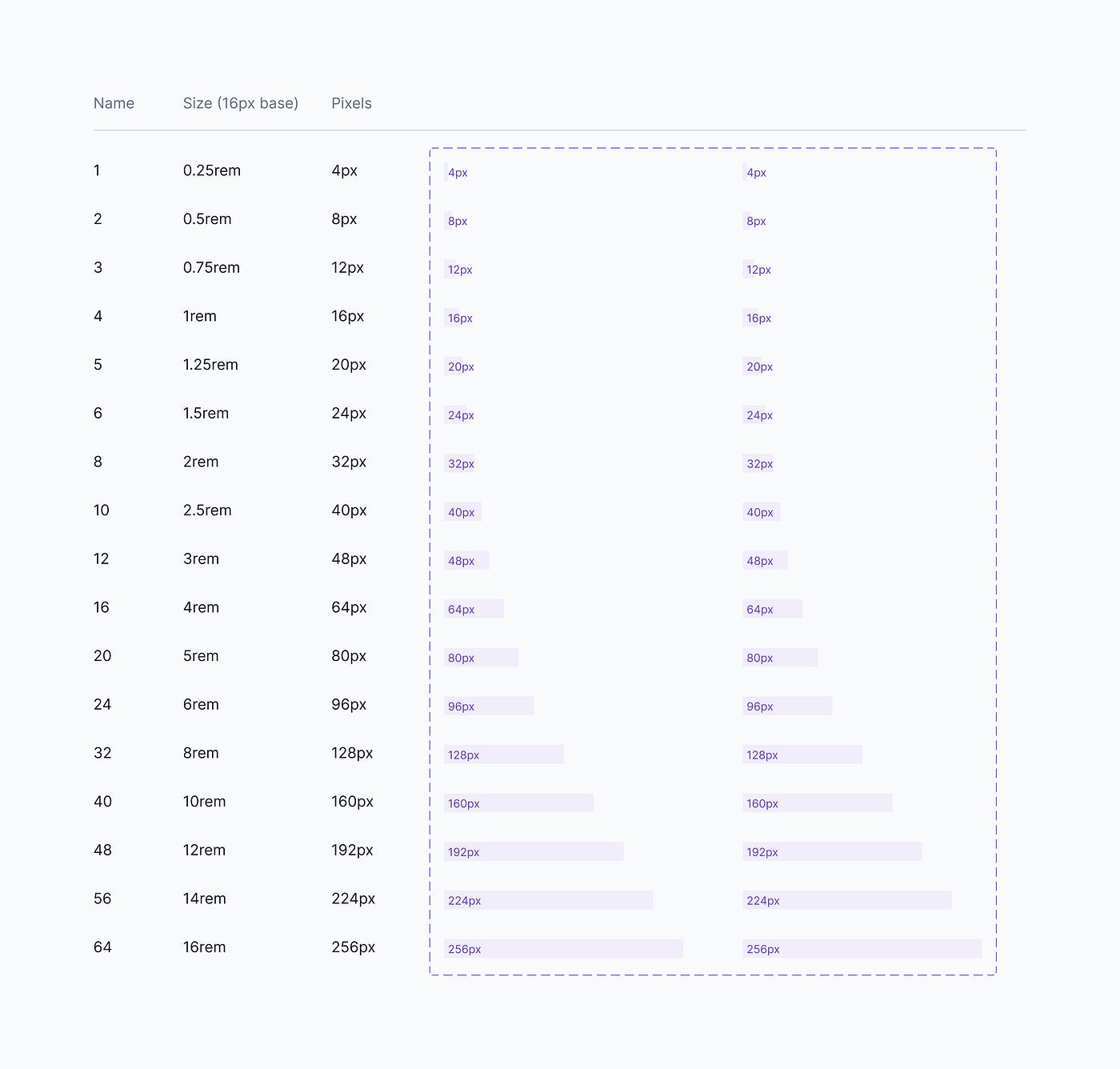
间隔系统
这是一套关于如何安排组件并将其置于布局中的准则。空间告知组件中特定元素的关系,并传达层次结构。
通常在代码中,空间是由衬垫和边距决定的。衬垫是UI元素之间的空间。如果您在 Figma 中定义间距,请确保包含 px 和 em 单位。

很好,”基础 “已经完成了! 让我们跳到Figma的组件库。

组件库
这是一套基于基础的UI组件。我想看看如何创建一个干净和易于使用的库的主要技巧。
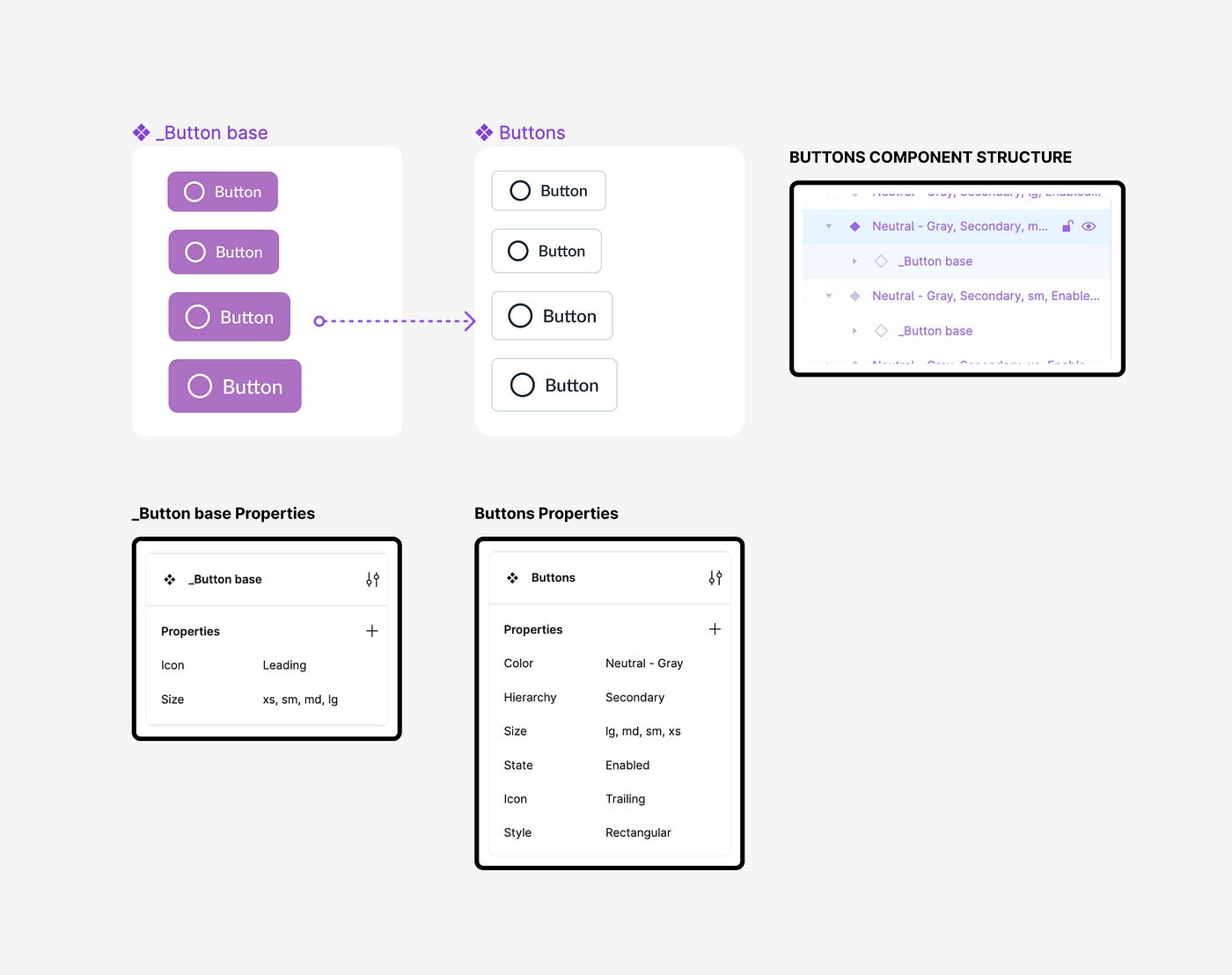
基础组件这是一种如何构造UI元素的方式,如按钮,和字段。它为我们做什么?当我们需要创建同一组件的各种状态和样式时,这个概念有助于加快进程。例如,在下面的图片中,_Button基础实例被嵌套到Buttons组件中。在这种情况下,_Button base是基础组件,所以如果你决定改变它的结构,这将影响所有的嵌套实例,这非常方便
顺便说一下,如果组件的标题以下划线_开头,它将不会被发布到团队库中,因此它可以区分基础和普通组件。

一致的名称约定这是最棘手的部分,因为它取决于几个因素,如产品功能、团队使用的框架和代码风格。确保 Figma 中的组件名称与代码中的名称相同是很重要的,因为这将使开发团队更容易扫描和浏览 Figma 库。
名称约定没有严格的规则,每个团队都有自己的使用情况,不过,有一些关键原则可以坚持:
- 使用名词而不是动词。
- 尽可能地使用常见的名字。你可以在这个伟大的网站上找到常见的UI组件名称。
- 保持短小而简单。
- 有意义,不要太抽象。
这里是Into Design Systems与Florian Gampert关于设计系统命名规则的一个不错的谈话。
组织组件和变体确保组件的结构是一致的,没有多余的层。你可以使用清洁插件,它允许你删除隐藏的层和取消单层组。
为了确保你的变体易于扫描,使用变体组织者插件,它允许你根据它们的属性来安排它们。
如果你正在为创业公司或MVP项目工作,可能,使用开源的UI工具包库,如MUI for Figma,Ant Design Open Source是一个很好的选择,因为它们为你提供了各种预定义的组件,你可以根据你的需要进行调整。
Figma
Figma Community 插件 – 将 Figma 样式和自定义令牌导出到准备好的 json 样式字典或同步到 github。投票…
www.figma.com
你可能不知道的Figma技巧和窍门
帮助你掌握这一设计工具并改善你的工作流程的技巧
blog.prototypr.io

页面和模板
在屏幕和模板方面的工作,我们经常迭代,Figma 空间被大量的屏幕填满了。因此,我们需要确保,团队能够轻松地浏览屏幕的变化,并迅速找到一个最终的、被批准的解决方案。
表明屏幕/页面的状态我更喜欢为每一组屏幕创建一个页面,并为它们指定表明屏幕状态的名称,例如: 准备开发/正在进行的工作/存档。
顺便说一下,如果你仍然想表明每个屏幕的状态,你可以使用这个漂亮的Figma插件。
显示用户流程由于不容易一眼看出屏幕之间的联系,您可以使用这些漂亮的插件 AutoFlow 和 ArrowAuto,它们允许您在 Figma 文件中生成流程。
提供文档如果您想让开发人员和利益相关者自由地浏览和理解 Figma 中的设计背景,请为他们提供额外的文档。它可以是流程的简短描述或屏幕的注释、相关票据的列表或链接。除此之外,我更喜欢将会议记录直接添加到Figma文件中,这为我提供了一个快速参考的讨论摘要。

组件库(代码)
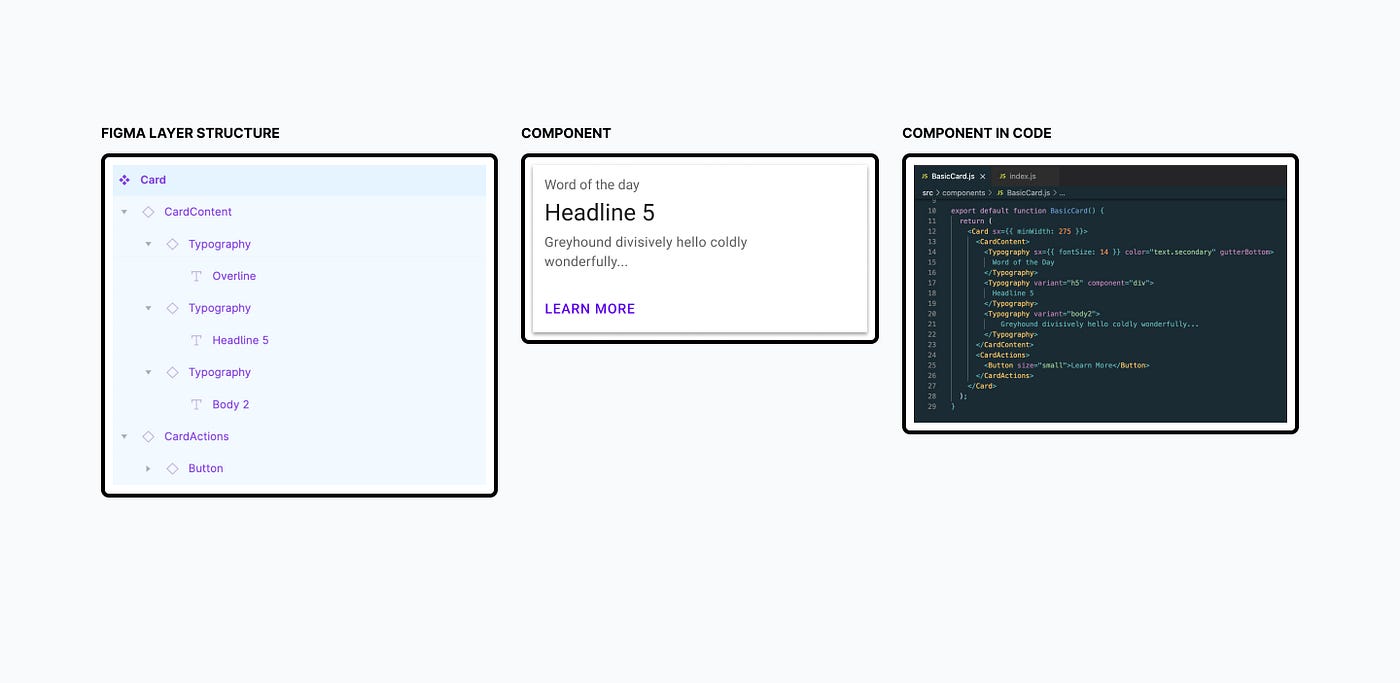
当你需要执行设计交接给开发者时,确保组件结构与编码的组件相匹配是很重要的。它使我们能够避免设计者和开发者之间的误解。

常见的是,开发人员使用React、Vue和Angular等前端框架来构建组件。然后,为了发布已编码的组件并创建一个库,有一个Storybook可以为你完成这项工作。
现在还可以通过使用Story.to.design插件,从Storybook库中生成Figma UI套件。
谈到使设计系统公开或私密的讨论,每个团队都决定自己的偏好。参照Atomic Design的创建者Brad Frost的说法,他解释了为什么公开比较好。即使不公开,不开放贡献,让内部团队看到代码也是非常重要和强大的,所以我希望所有的团队都能在这方面更加透明
收尾工作
设计系统的目标是创造一种统一的语言,并为团队提供一种在同一页面上的感觉。总结一下,让我们时刻思考如何改善我们的工作流程,以及设计系统如何帮助我们实现这一目标。
我希望你能发现这篇短文对你有用! 如果你有任何问题或建议,请告诉我,我很高兴听到你的声音
翻译:云瑞设计




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)








