为原子设计的下一个十年增添动感

一个世纪的动画
设计已经走过了很长一段时间,但直到上个世纪,由于新技术的出现,才出现了一种新的设计思维方式。当沃尔特-迪斯尼签署了一份制作一系列爱丽丝喜剧的合同时,一个奇迹诞生了。同年还标志着华特-迪斯尼公司的开始,最初被称为迪斯尼兄弟卡通工作室。谁知道两兄弟之间会发生什么?有趣的是,莱特兄弟正好是他们那个时代的另一对著名人物。
它本可以以米老鼠的诞生或第一部长篇动画片《白雪公主与七个小矮人》的上映而结束。但是,从这位企业家的创造性思维中,实现了一个又一个创新。很快,世界就体验到了被称为迪斯尼乐园的现代主题公园的刺激。诸如《美女与野兽》、《狮子王》和《小美人鱼》等大片树立了新的标准,而皮克斯和卢卡斯艺术公司等前卫工作室也被收购。如果电视还不够,迪斯尼进入了流媒体领域,去追逐Netflix的钱。
然后2023年来到了拐角处,这个动画的先驱正在庆祝其100周年。它将自己的帝国建立在活动图片的娱乐价值上。
就这一点而言,华特-迪士尼采取了跳跃性的想象力,产生了一个冒险的想法。我是这样想象的:在静止的连环画和现实生活中的表演的海洋中,很少有人会冒险开发一个能感觉到生命的角色,更不用说看起来与观众互动了。他将有他的批评者,也许甚至反思自己是一个有高标准的人。然而,尽管一再失败,花了5年时间才成功,又花了5年时间才从这门手艺中赚到钱,华特-迪士尼仍然坚持他的信念,即讲故事是有力量的,他最好的媒介是动画。

我们不断前进,打开新的大门,做新的事情,因为我们有好奇心,好奇心不断引导我们走上新的道路。- 华特-迪士尼
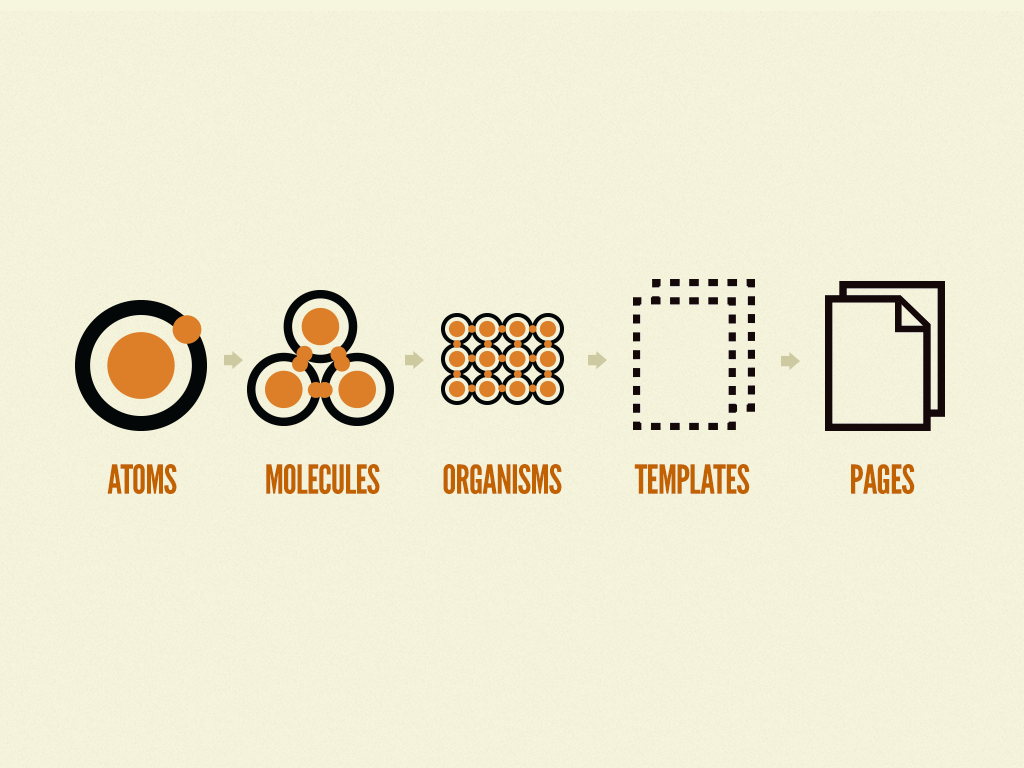
原子设计的十年
十年前,发生了另一个现象。一位设计师采用了原子结构的概念并将其应用于数字设计。结果是设计界的想法和贡献的爆发。原子设计是一种方法论,它关注的是如何构建一个人的数字组件、模式和模板。通过了解它们与规模的关系,一个设计团队可以系统地应用一个一致的、连贯的和模块化的用户界面。

从那时起,这场革命就没有停止过。因为它不仅仅是一个资源库或静态设计手册,带有文档的源代码可以供产品团队探索和进一步开发。指南,教导新的团队成员在不同层次上使用资产的正确用法和界限。
突然间,移动优先和响应式网页设计策略成为新的词汇,因为本地应用程序成为产品套件的一部分。同样地,在为广泛的用户设计组件时,可访问性原则也成为重要的考虑标准。诸如Storybook这样的工具迎合了希望在一个孤立环境中构建UI组件和页面的开发者。当我们接近原子设计的十周年时,围绕设计系统的系统的讨论变得更容易被接受,正如我一年前写的那样。
那么,原子设计的下一步是什么?我们应该用Brad Frost的比喻做更多的事情吗?与其拿出一个全新的心理模型,我更倾向于坚持使用同一个类比,并在此基础上进行改进。因为,除非无效,否则伟大的想法就像树木一样,在许多年甚至更久的时间里继续生长和成熟(目前最古老的树是玛土撒拉,有4584年的历史)。一个错误就是阻碍了一个伟大想法的成长,而原子设计不应该是其中之一。

因此,让我们花点时间成为树上的苍蝇,也就是观察目前的模式,并斟酌下一步可能出现的情况。除了原子的明显和可见成分外,让我们看看原子、分子和生物体的不可见方面。
那是某种形式的运动吗?
无可置疑,原子在振动。事实上,你可以说有某种形式的运动存在于不同尺度上。这可以根据原子的带负电离子之间的静电力吸引,以及分子内负责创造振动的持续推拉来解释。这就像原子被不断运动的小弹簧所连接一样。如果有小的力量,那么在生物体内和更大的层面上就有更大的力量。
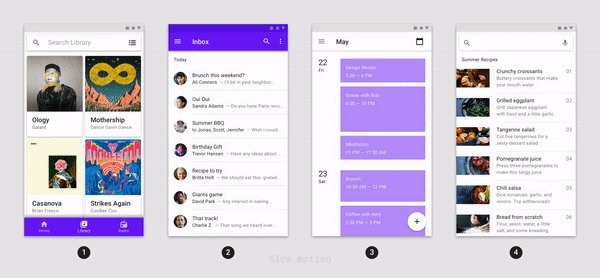
事实上,运动无处不在。在静止的时刻,甚至行星和人体都在运动。运动的概念是如此普遍,以至于难以忽视。那么,为什么我们不扩大我们的原子设计宇宙,并设计出有运动的系统呢?

部分原因是,由于要考虑各种变量,运动可能很复杂。它们的范围从输入,如抽头,到输出,如淡出和其他效果。然后是时间问题,它决定了一个序列的开始和结束及其相关属性。这样的例子不胜枚举,但运动往往被视为基本Figma预设的一个 “好东西”。各种设计系统要么把运动作为一个小部分,要么把它放在后面的阶段优先处理。它可以被认为是一个检查表项目,而不是一个普遍的、连续的想法。
事实上,连续性和流动是很重要的概念。源于Issara Willenskomer,一个运动用户体验的先驱,他在他的运动宣言中认为,互动在一个场景内和跨场景(或屏幕)延伸,从而在用户体验中创造一致性。期待本身并不是静止的;心理模型创造了一个物体会做什么和它会如何表现的感知经验水平。叙事不是在静止的框架内进行的;它们与一系列的事件相互联系,形成了个人的整体意图和满意度。而关系是微信、图形、插图和用户界面的和谐组合。从本质上讲,运动是用户体验的组成部分。运动是随时间变化的行为。
也许现在是 “变形 “的时候了,而可以帮助我们的是将目光投向未来。在他们的《基业长青:有远见的公司的成功习惯》一书中,吉姆-柯林斯和杰里-波拉斯首次使用了 “大而无当的目标”(简称BHAG)这一短语。其前提很简单:设定一个鼓舞人心的长期目标,将你的思想(或公司)提升到一个新的水平。这里有一个可能的新的BHAG:如果我们能够通过在设计系统的不同层次上增加彻底的运动,对原子设计进行扩展呢?
行为,而不是动画
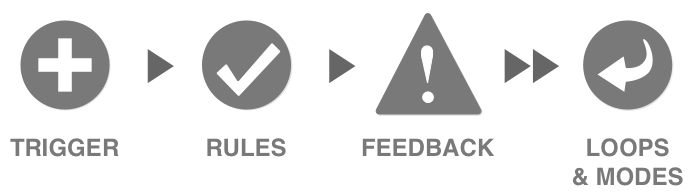
正如Micah Bowers之前所分享的那样,动作设计不是一种装饰形式。相反,它是由系统或人类触发的结果,这导致了一种反馈形式(Dan Saffer)。这些都是形成行为的基本成分。另一方面,动画是一连串的动作,不需要任何形式的用户输入。因此,在设计动作时,考虑一套更完整的要求是很重要的。

运动,而不仅仅是互动
这只是语义上的问题,还是运动和交互之间真的有区别?从技术角度来看,人们可以用二元或线性的方式实现交互。然而,其输出结果给用户留下了平淡的感觉,几乎是不自然的。动作之所以胜过交互,是因为有更多有表现力的动作,从用户那里创造出一种高度的欣赏。诸如缓和、分期、预期和吸引力等技术只是迪斯尼的十二条动画基本原则中的一部分,是任何运动设计师必读的文献。掌握所有这些原则将提高你的设计的整体体验。

外部和内部
屏幕内和屏幕外的运动并列有助于设计师在显示额外信息之间做出权衡。将屏幕作为一个约束条件,但又有这样一个直观的空间模型,这种美感使流动和过渡成为可能。对这些细节敏感的设计师可以在不使用任何指令的情况下引导用户成功完成。就像一个双筒望远镜,用户可以看到他们面前的步骤并知道如何进行相应的移动。

不是作为一次性的,而是作为可重复使用的组件
对互动的模块块进行权衡将是对成功的设计系统的一个很好的补充。识别常见的一致动作集比识别多余的随机动作更重要。这将UI艺术家与UX设计师区分开来,前者创造一次性的艺术表达,而后者则了解可重复使用的动作模块的可行性和可用性。与其拒绝产品中的任何标志性动作,如果每个动作都是独一无二的,那么混乱就会很快出现。

虽然还有很多东西需要解读,可以通过后续的讨论来涵盖,但我想分享一下原子设计的扩展比喻,在每个层面上都包含了运动:

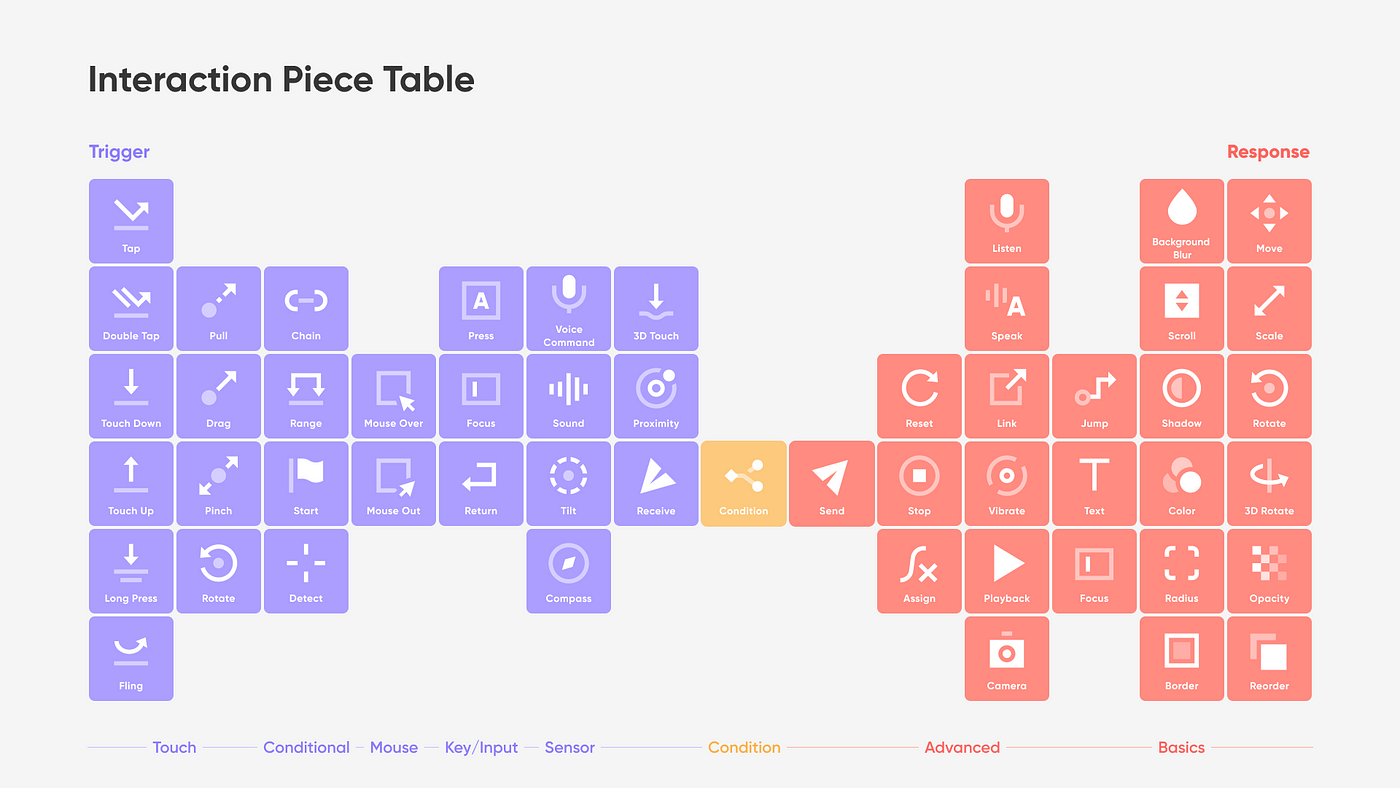
离子:设计令牌+触发器和响应
相当于设计组件的属性–触发器、规则和反应–是动作设计的必要成分,以便引起因果关系。如果没有这一点,它们仅仅是动画。顺便说一句,运动标记被引入到更多的设计系统中,例如第三版的Material Design。例如:轻拍、捏、鼠标悬停、移动、缩放、跳跃

原子:组件+微观互动
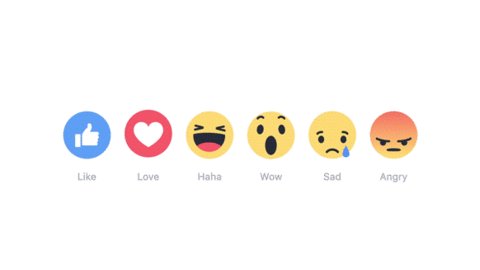
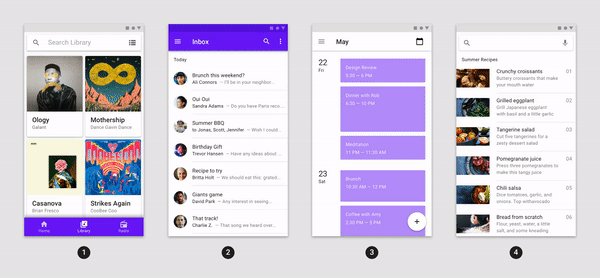
就像原子内部的微小振动一样,微互动是倾向于在组件内产生效果的运动。正如Ondřej Dostál所定义的那样,它们是产品中的单一互动时刻,可以增强工作流程,使产品更令人愉快。例如:在滚动条上滚动,拉动刷新,在社交媒体上反应图标

分子:模式+运动
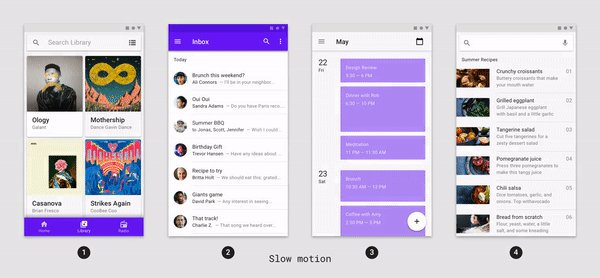
化学键将两个或多个原子结合在一起,形成一个分子。这些是一组更大的UI组件,它们更多的被称为模式。在这种情况下,交互变得更加高级,因为可以有连锁效应或从一个触发器中同时产生多个反应。模式往往针对特定的组件,而不影响框架中的其他组件。这也适用于运动。例如:滑动旋转木马,点击展开搜索框,进入和退出小吃店。

生物体:特征+场景
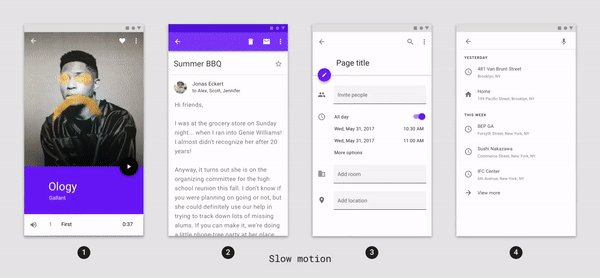
当一个生物体移动时,他们是在与其他作用力的关系中移动的,比如导致动能和引力的应用力。这时的互动超出了框架,涉及到层、过渡,甚至是相邻的屏幕。注意流程中的关键动作是必要的。他们从根本上倾向于具有基于模式和独立组件的组合的特征。这种情况在电影制作中被称为 “场景”,其中行动与元素的统一是至关重要的。我们看到像Protopie这样的平台利用这样的概念来为他们的用户创造更好的理解。例子: 全屏卡片视图、滑动或导航条、骨架式加载器

复杂的生物体: 模板和页面+流程
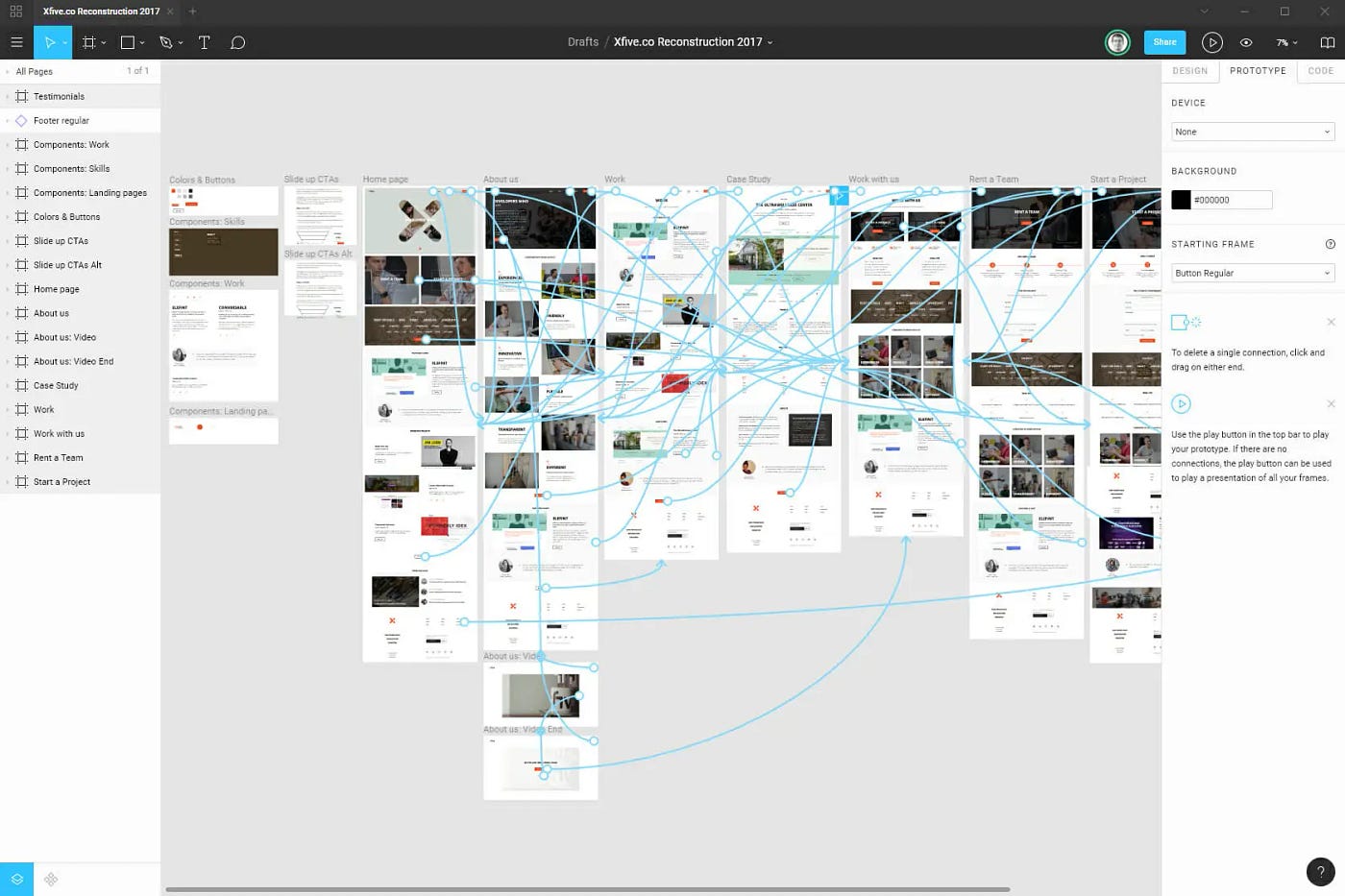
在高级生命形式的层面上,如动物、植物和人类,产品也同样复杂。除了组件、图案和功能的模板之外,它们还有跨越不同页面或屏幕的流动。因此,不仅是基于其相关元素在相邻屏幕上的关系的运动是重要的,而且还需要考虑到体验的特定流程的叙述和一致性,以便用户完成他们的工作。例子: 用户流程、原型设计、路径和连接

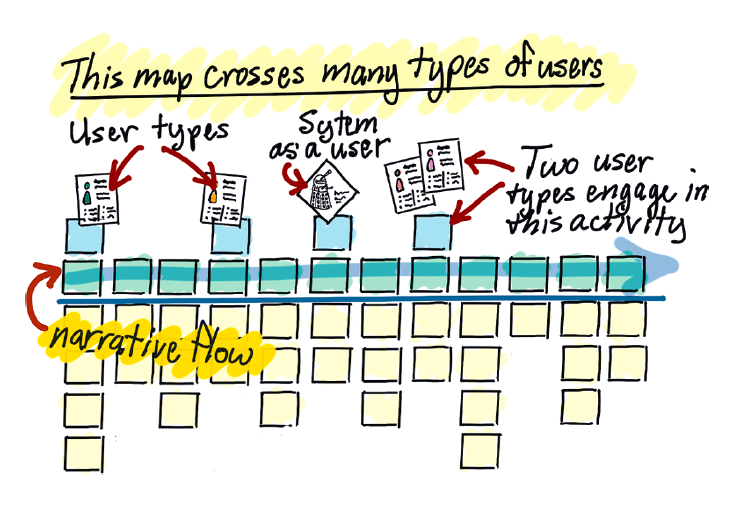
品种: 产品 + 旅程
最后,当物种作为一个复杂的有机体家族共存时,一个组合中的各种产品也是如此。就像每个层次的互动一样,用户沿着旅程的协调行动是最后的阶段。这是一个物理和数字接触点相交的人工制品,以加强用户的叙述,他正在通过一系列的步骤,以实现一个目标。例子:用户旅程,服务蓝图,价值流

其他考虑
旅程之外: 时间可以是一个非常松散的变量。尽管运动是在一个活跃的状态下发生的,但也可能有被动的时间。或者在一个新的旅程被重新启动之前有一段时间的停顿,因为用户在重复同样的工作来完成一些事情。在这个不规则的时刻,一种互动形式,更有可能是基于系统的触发或另一个用户的行动触发,可能并存。尽管如此,还是有一套全新的动作在那里流动。
动作库与旅程图: 再一次,人们可以观察到物理世界和分子世界之间力量的鲜明差异。在上次的阐述中,在两个不同的世界中,有图书馆和系统的区别。同样,我们可以看到力的相同现象,只是地图不是系统,而是捕捉运动的更好表达方式。数字工具,如Miro和Glassbox,正在慢慢地使模块化的用户行为成为可能,可以在不同的旅程中进行扩展,同时也包含了运动作为交互库中的一个单元。
动感原子设计可能正处于未来十年伟大事物的风口浪尖。就像迪斯尼的下一个里程碑一样,还有很多值得兴奋的事情。
就所有这些而言,Motional Atomic Design将需要一个想象力的飞跃,以进一步发展一个新的想法。我是这样想象的:在静态组件和其他替代物(如人工智能)的海洋中,很少有人会冒险开发一种能感觉到生命的体验,更不用说与用户带来快乐的互动。它将会有批评者,也许甚至需要定义高标准。然而,尽管要花5年的时间来实现它,再花5年的时间来建立它的工艺,”原子设计 “可能是一个大胆的扩展目标,它建立在人类叙事和体验的力量之上。它的BHAG是运动的原子设计。
翻译:云瑞设计
原文:Darren Yeo




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![又一套大理石纹理的背景素材下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/10/MarblingTextb1015.jpg?x-oss-process=style/s1)
![iPhoneX For交互设计线框图绘制模型[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXxkb0913.jpg?x-oss-process=style/s1)
![[免费]一套完美专业的着陆页(LandingPage)模版套装[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/03/uilandingb.jpg?x-oss-process=style/s1)






