我爱Figma,但它让我失望:解决可能与实际冲突的方法

当一个玩具成为整个操场
设计师不是他们使用的工具。但是,设计师在不断地学习,而我们所学的东西在很大程度上受到我们所使用的工具、它们所提供的功能以及它们所解决的问题的影响。当Adobe在2022年收购Figma时,我被大量的建议和思想领导力轰炸,告诉我我们并不被我们的工具所定义。尽管我很愿意相信这一点,但我不能忽视我是一个大的Figma书呆子,我密切跟踪Figma的更新版本,而且我已经解决了工作中的许多问题,只是通过成为早期功能采用者和向我的团队传授技术。
在我最近的设计生涯转折中,我更多地与设计系统和组件库打交道。设计系统不仅仅是组件库,但我个人的重点是建立UI组件。最近,我被要求反思我的设计系统技能,以及我在哪里找到我的流量。经过反思,我意识到我最喜欢的技能在多大程度上阻碍了我最近的项目。以下是我的顿悟的总结。
对层级的极度关注
我最好的技能之一–即使不是最强的,至少也是我最热衷的–是构建组件。不是组件的视觉风格。不是为一个组件写规范或指南,而是实际的资产创建部分。而我最喜欢的是深入到层架构中去,使组件灵活而系统。
上个月,我需要一种方法来调整我们在产品周围使用的许多不同的模版。通过给自己提供原子式的构件,使其能够互换,并与自动布局规则保持一致,定义这个问题就容易多了。而且最理想的是,这些积木可以成为库中最终组件的元素,或者作为模板供其他设计师使用。
我进行了一次深入的构建会议。几个小时毫不费力地过去了,这就是我知道这是我的难题。

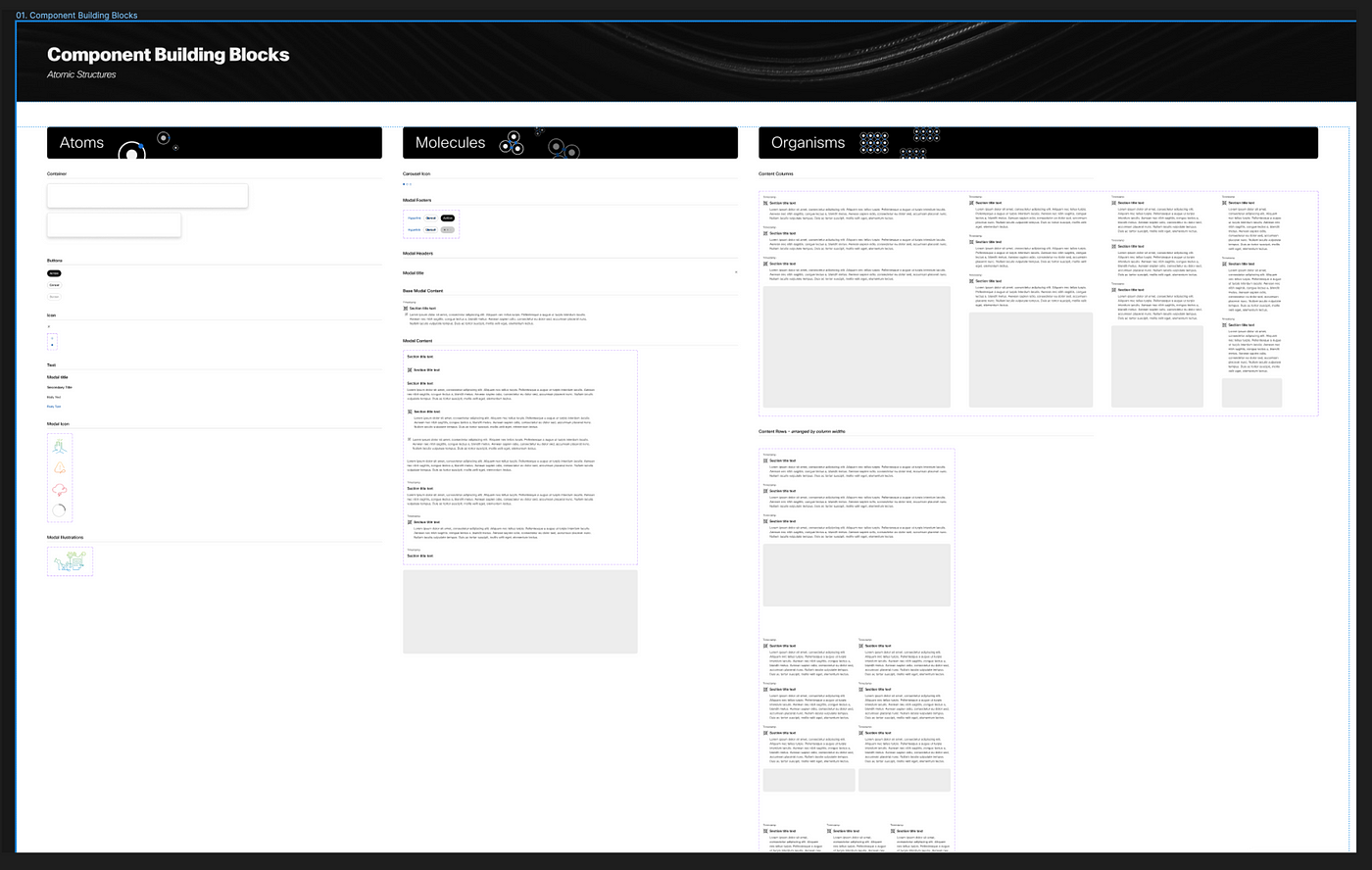
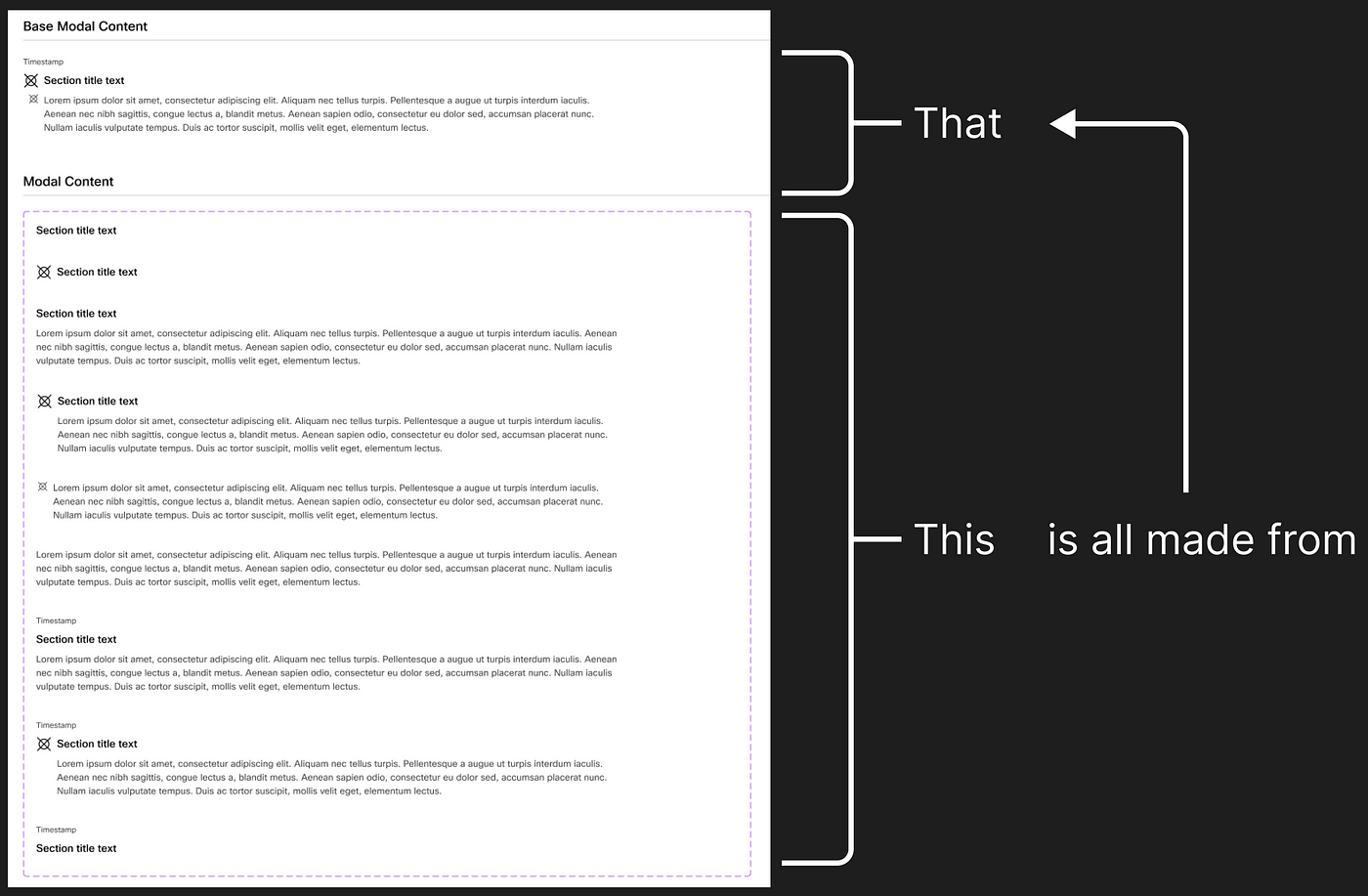
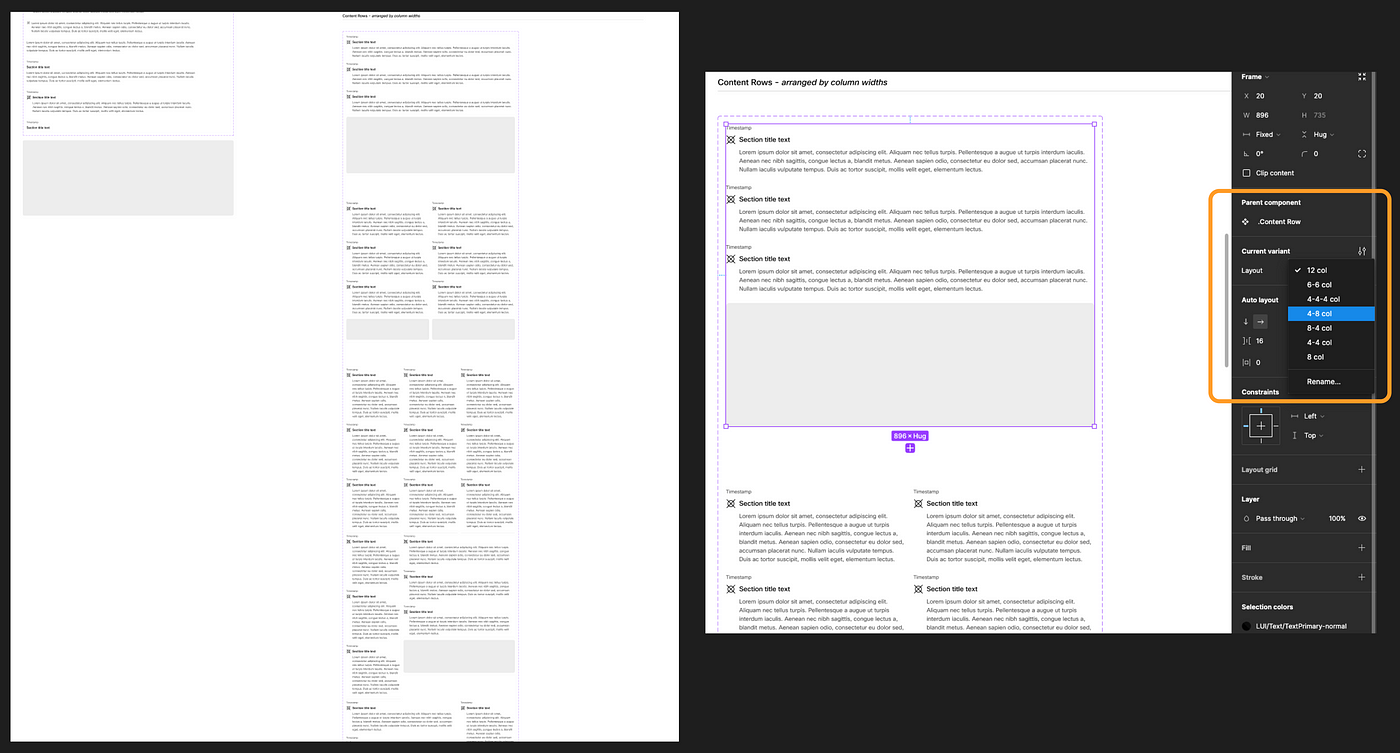
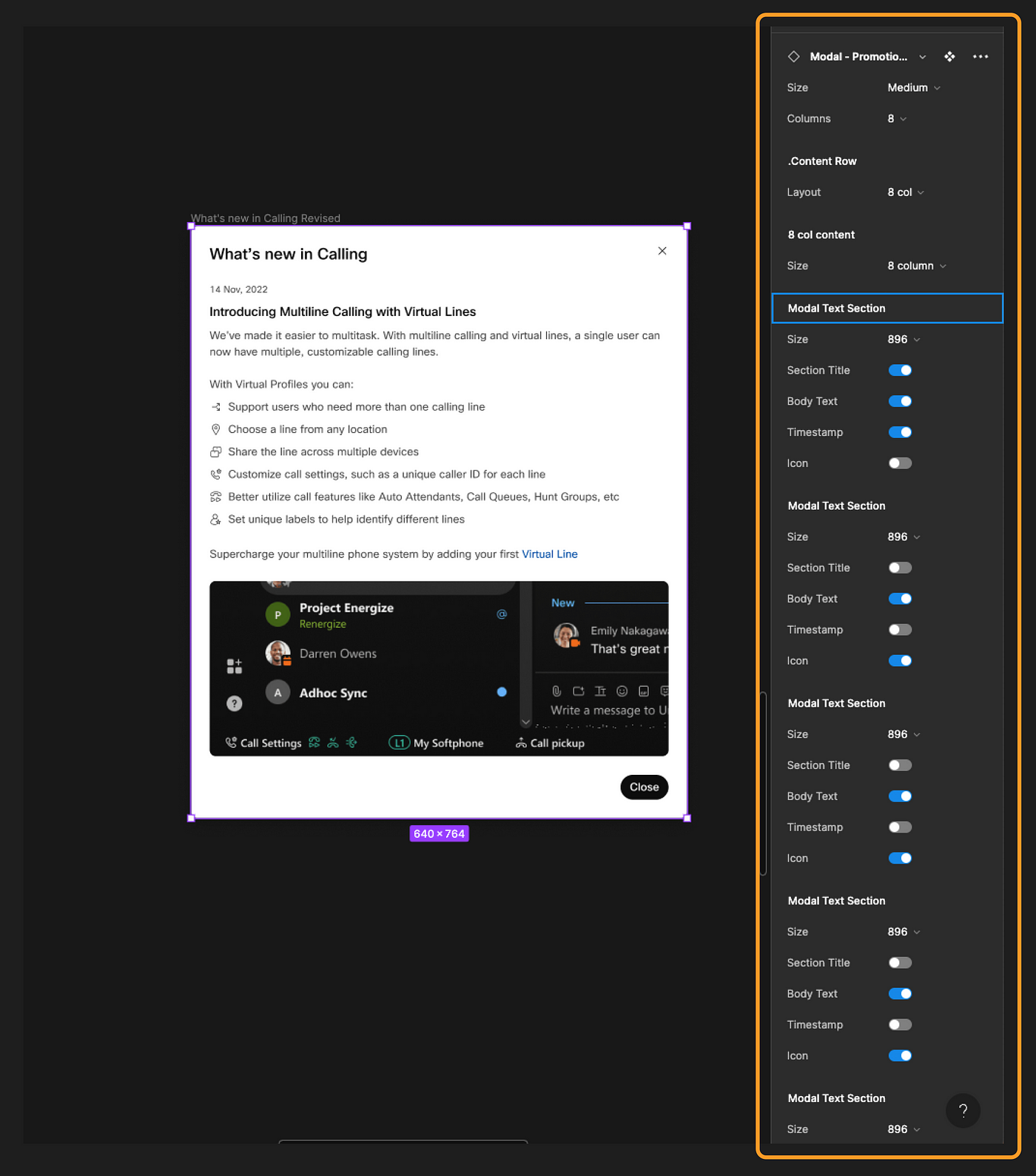
构建会议是富有成效的。我带着几个不同尺寸的主要组件走了,并使用4、6、8和12栏的尺寸块来演示(也是护栏!)设计师可以或应该如何安排他们的各种内容。而且它也真的很聪明。只需使用下面这个单一的基础组件,你就可以达到我们在整个模版中使用的九种常见的内容模式中的任何一种。所以你只需要改变一个基础组件,其他的东西都会随着我们以后对视觉细节的调整而更新。

这也是非常详细的。这里有这么多文字,可能看起来很乱,但我想确保我们所有可能的基础都被覆盖。对于每一点主要内容,你可以将其重新配置为任何列的组合。

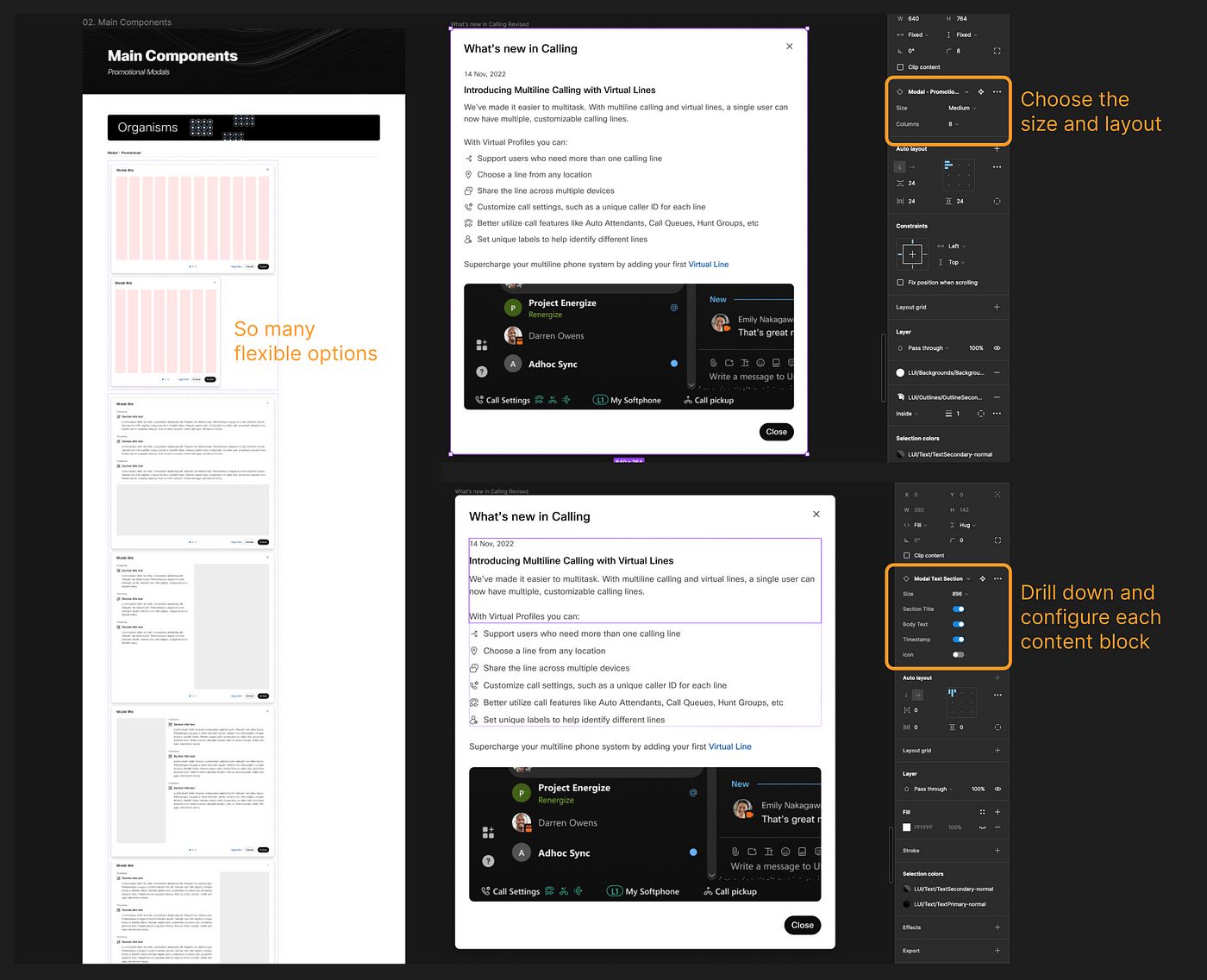
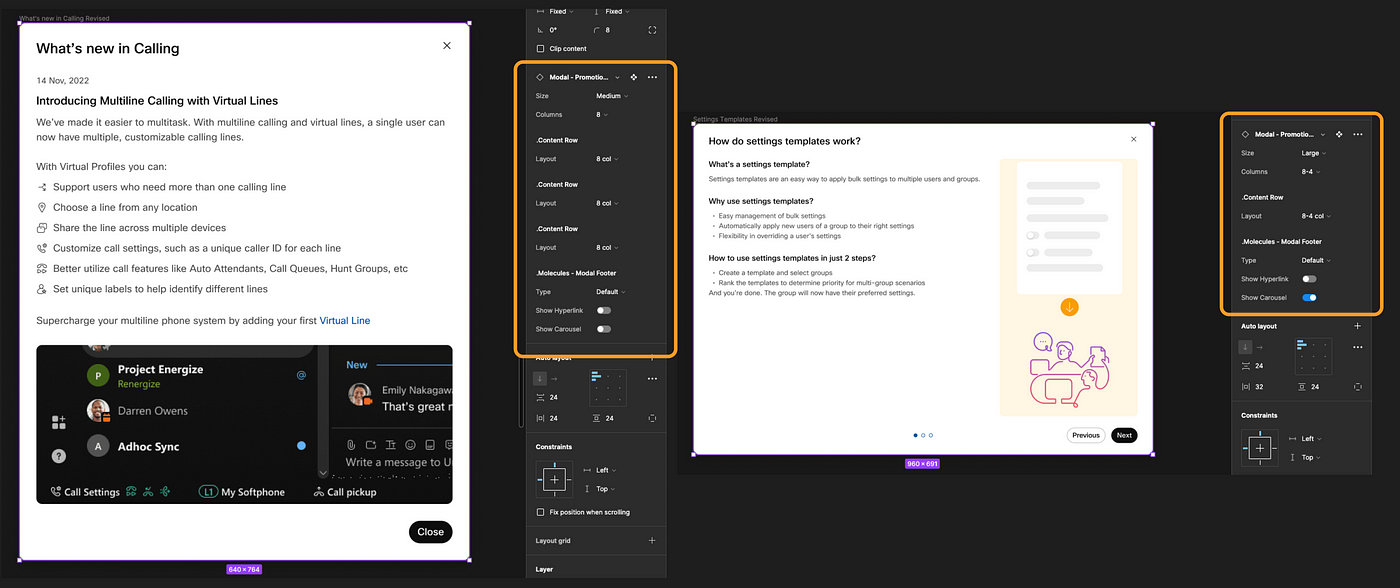
这很好,因为我只花了几分钟就完成了我们可能需要的所有最终模态组件。在那里,我可以快速调整所有的占位符内容,以符合我们产品的真实例子。由于底层结构的每一层都使用框架,而且每一个框架在必要时都使用自动布局,所以你选择哪种内容块的配置并不重要;所有的东西都锁定在正确的填充、边距和块之间的间距上。

我哪里做错了
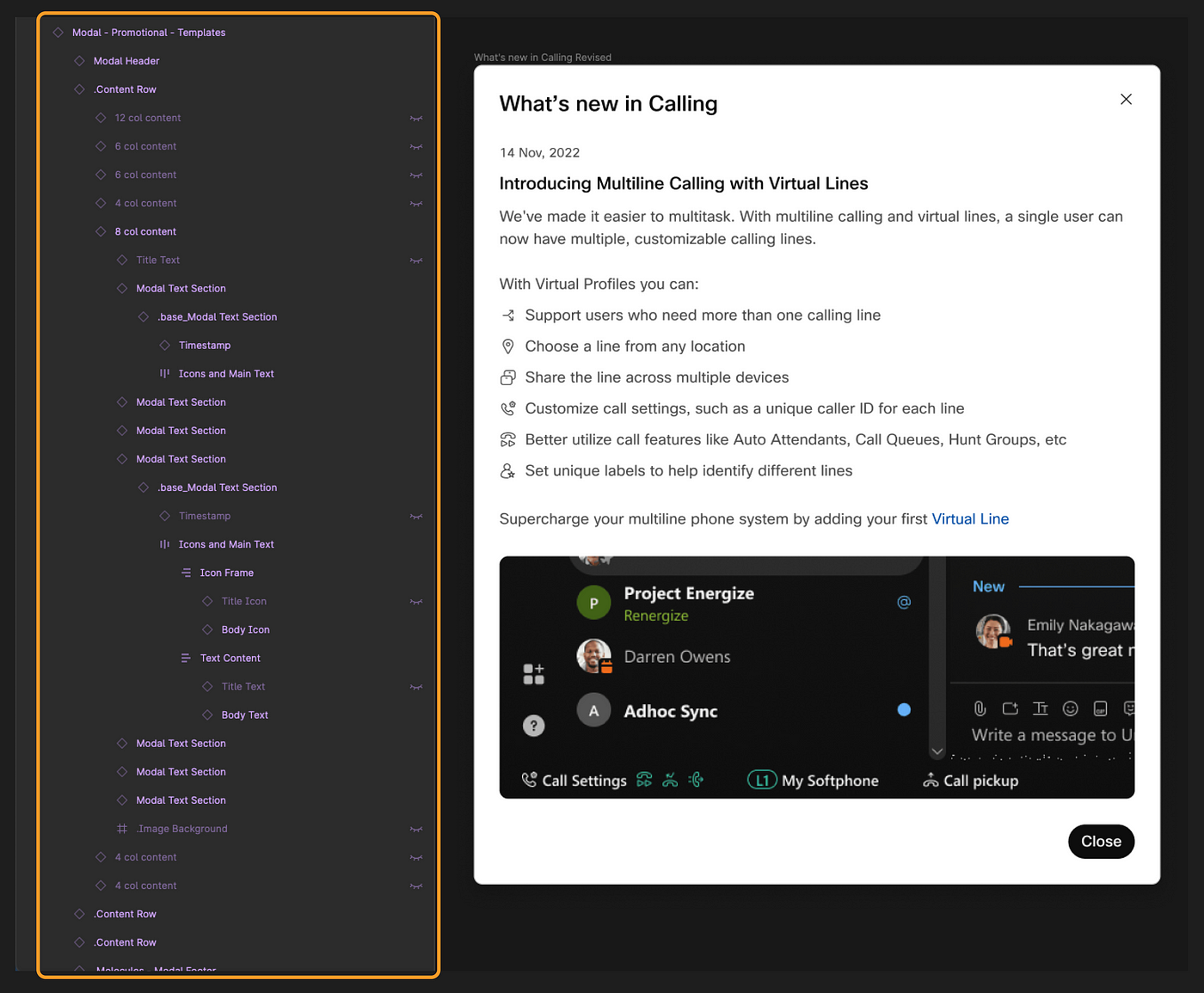
到目前为止,这一切听起来像是我在拍拍屁股走人。但这时我开始意识到,也许这些Figma的操作技巧并不总是好事。你看,我做这个组件是为了非常非常灵活。它很优雅,但也很复杂。如果我把这里的所有嵌套的灵活性暴露给最终用户,它看起来会很乱。

我可以调节这种灵活性在多大程度上暴露给最终用户。Figma 的嵌套实例使这一点很容易控制。但如果不了解其中的所有结构,就很难从库中拿起这个组件并充分发挥其潜力。

问题是,为了使基础组件发挥其最佳作用,你需要确保每个变体都有相同的底层结构,显示或隐藏你为每个变体所需要的部分。请不要看引擎盖下的东西。你不会喜欢你看到的东西…

教训
归根结底,我的观点是,我对这个组件进行了过度设计。Figma 的能力远远超过了设计工具,有时我用它来设计一个用户界面。显然,我很喜欢这样做,我甚至会为了实现一个深层次的技术解决方案而迷失在杂草中。
但是,设计系统和资产库和任何其他面向公众的产品一样,都是以用户为中心的设计问题。我们拥有设计库的全部原因是为了让组件连接到设计系统可以管理的真理源。我们的工作是提供易于使用的组件,这些组件不需要被功能设计者(终端用户)分离出来,并提供足够的文档让功能设计者根据需要来适应这种模式。过度规定、过度提供、过度复杂的组件,只会增加终端用户无法逆向设计其灵活性的几率,让他们感到困惑,并最终无论如何也要从库中脱离出来。
简单的解决方案
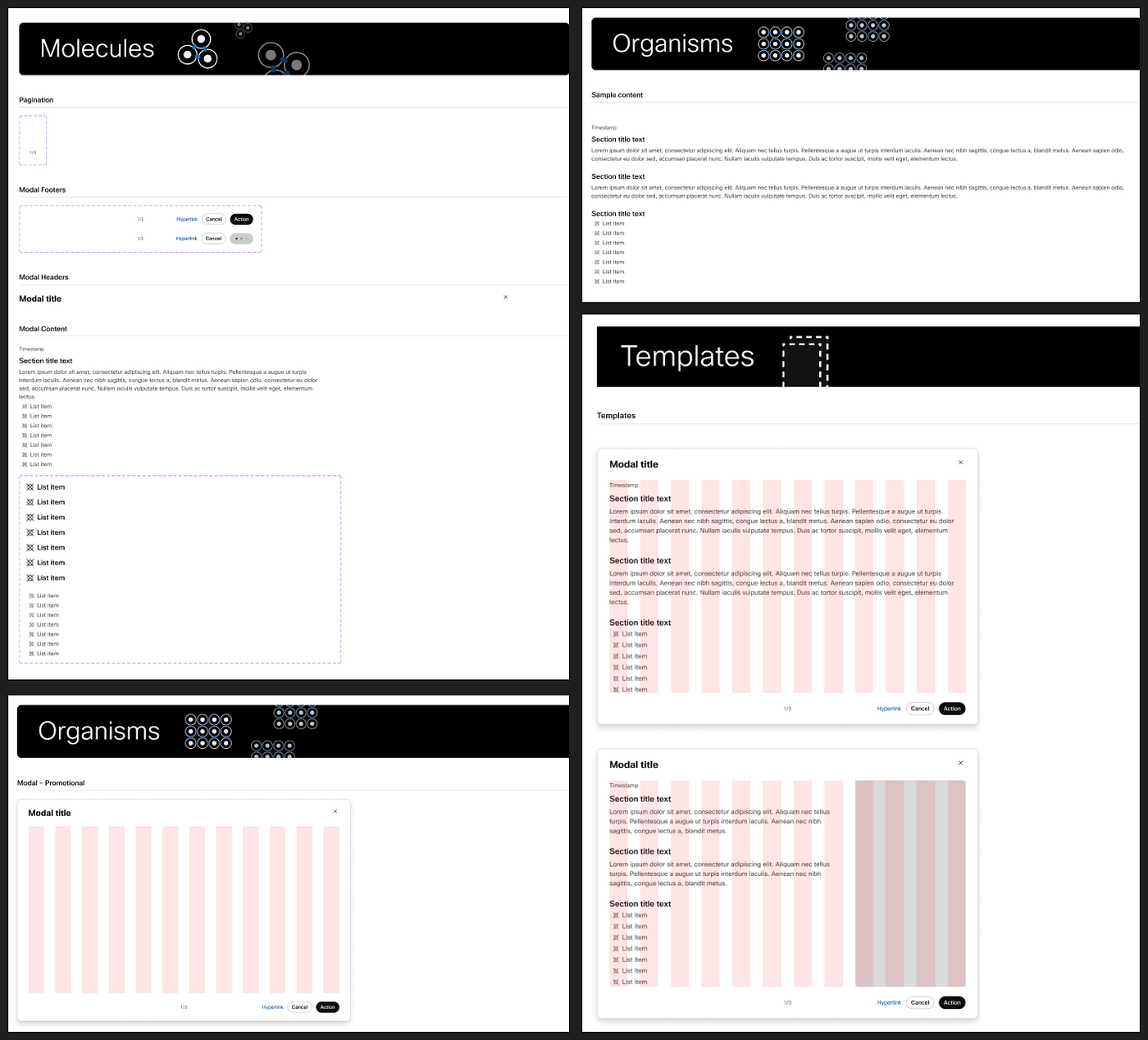
我在这里艰难地学到了这个教训。虽然我为我最初为这个模态指导所创建的东西感到骄傲,但我不得不从最终的交付物中废除了很多东西。最终出现在库中的模态很简单–只是一个单一的可调整大小的组件,有一个占位符,可以用终端设计师的内容来填充。我还创建了几个分子和生物体,可以作为模板使用(也就是说,在结构上不是组件的一部分),设计师可以用它们来保护他们的内容。

我的可交付成果不是依靠一个臃肿的、过载的组件,而是更多地依靠附带的指南。设计师可以采取对他们有用的碎片和部件,但我知道我无法预测每一个未来的用例;我不得不授权他们自己做出一些决定。
我认为我永远不会停止对 Figma 功能深度的探索。我只是喜欢测试设计工具的限制。这与我把乐高套件拆开,看看我还能用这些碎片做什么没什么不同。但是,正如乐高公司明智的设计师所知道的那样,他们的工作并不是自己去试验这些可能性;而是提供一个任何人都可以使用的套件。
翻译:云瑞设计




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)








