留白的力量: 它如何增强你的用户界面设计
作为一名UI设计师,你的工作中最重要的方面之一是创建直观的、有视觉吸引力的、易于使用的界面。实现这一点需要对指导UI设计的原则有深刻的理解。其中一个原则就是留白。留白也被称为负空间,指的是你的设计元素周围和内部的空白区域。在这篇文章中,我将探讨留白的力量,以及它如何能够提高你的UI设计。
目录
- 了解UI设计中的留白
- 在UI设计中使用留白的好处
- UI设计中的留白实例
- 如何将留白纳入你的UI设计中
- 留白对用户体验的影响
- 关于UI设计中留白的常见误解
- 留白与杂乱: 找到正确的平衡点
- 在用户界面设计中使用留白的最佳做法
- 在用户界面设计中实施留白的工具和资源
- 总结
了解UI设计中的留白
留白不仅仅是不放内容;空白本身就是一个关键的设计元素,在塑造用户体验方面起着重要作用。如果使用得当,留白可以在你的设计中创造一种平衡感、呼吸空间和清晰度。它有助于将用户的注意力引向屏幕上最重要的元素,使内容更容易阅读和消化。

留白可以有两种类型:宏观和微观。宏观留白是指设计元素和部分之间的较大空间。另一方面,微观留白是指字母、线条和单个元素之间的较小空间。这两种类型的留白对于创造一个具有视觉吸引力和用户友好的界面都很重要。
在UI设计中使用留白的好处
在你的用户界面设计中使用留白可以有几个好处,包括:
1. 提高可读性
一个杂乱无章的设计,几乎没有留白的空间,会让人感到压抑,难以阅读。通过加入留白,你可以提高内容的可读性,使用户更容易扫描和理解你的界面。
2. 增强视觉层次感
留白可以帮助你建立一个清晰的视觉层次,使最重要的元素得到强调和突出。通过在设计元素周围战略性地放置留白,你可以引导用户的视线到屏幕上最重要的部分,并创造一种流动和平衡的感觉。
3. 提高用户参与度
一个设计良好、有充足留白的界面可以创造一种平静和轻松的感觉,邀请用户探索和参与你的内容。另一方面,一个杂乱无章、令人困惑的界面会让人感到厌恶,导致高跳出率和低用户参与度。
UI设计中的留白实例
让我们来看看留白在UI设计中的一些例子:
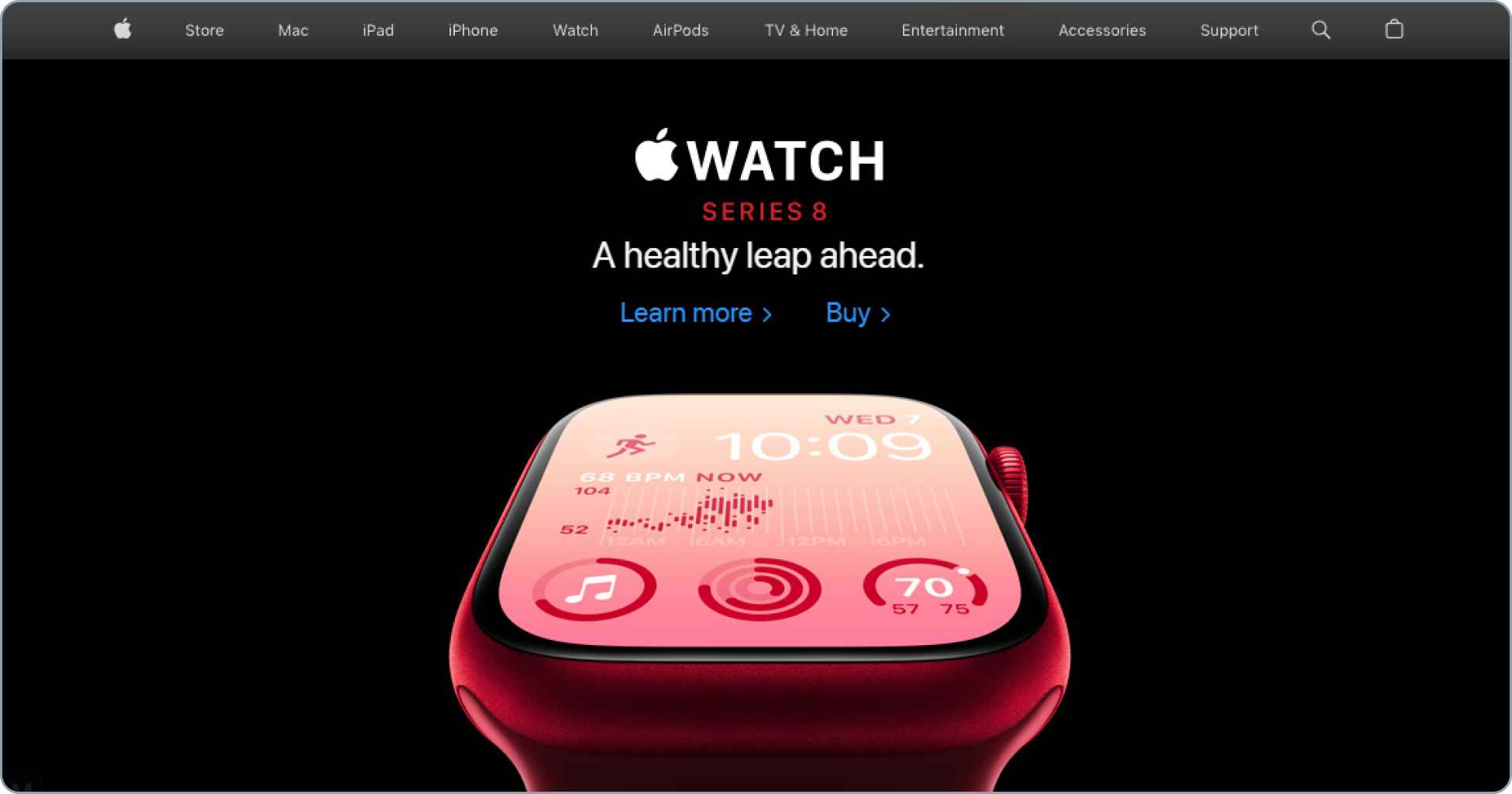
1. Apple

苹果公司以其极简和简洁的设计风格而闻名,这在很大程度上依赖于白色空间的使用。该公司的网站是一个完美的例子,说明白色空间可以在界面上创造一种优雅和精致的感觉。
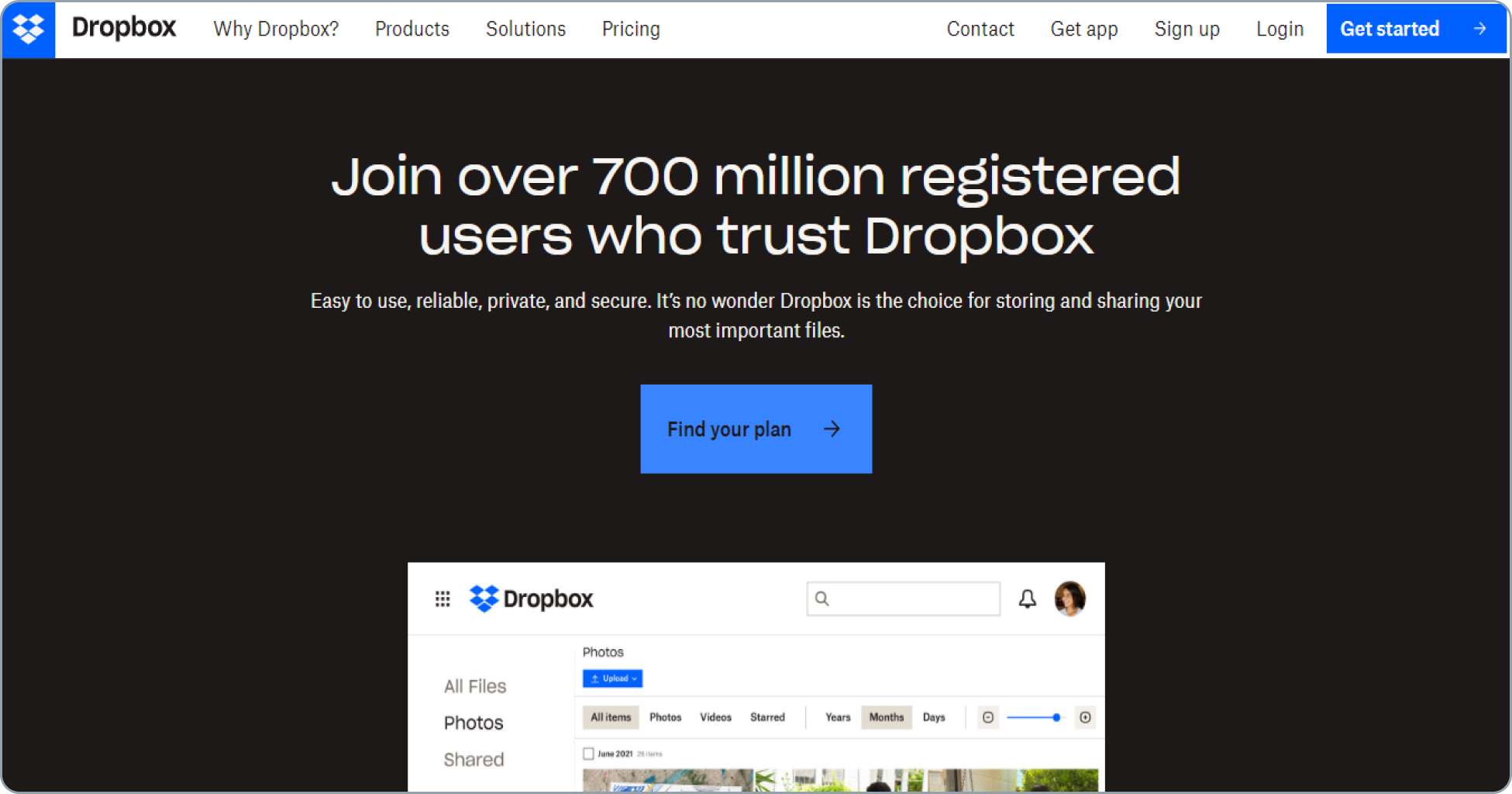
2. Dropbox

Dropbox的登陆页面是另一个如何有效使用留白的好例子。该页面有一个简单而干净的设计,各部分和元素之间有足够的呼吸空间。这不仅提高了内容的可读性,而且还创造了一种平静和安宁的感觉。
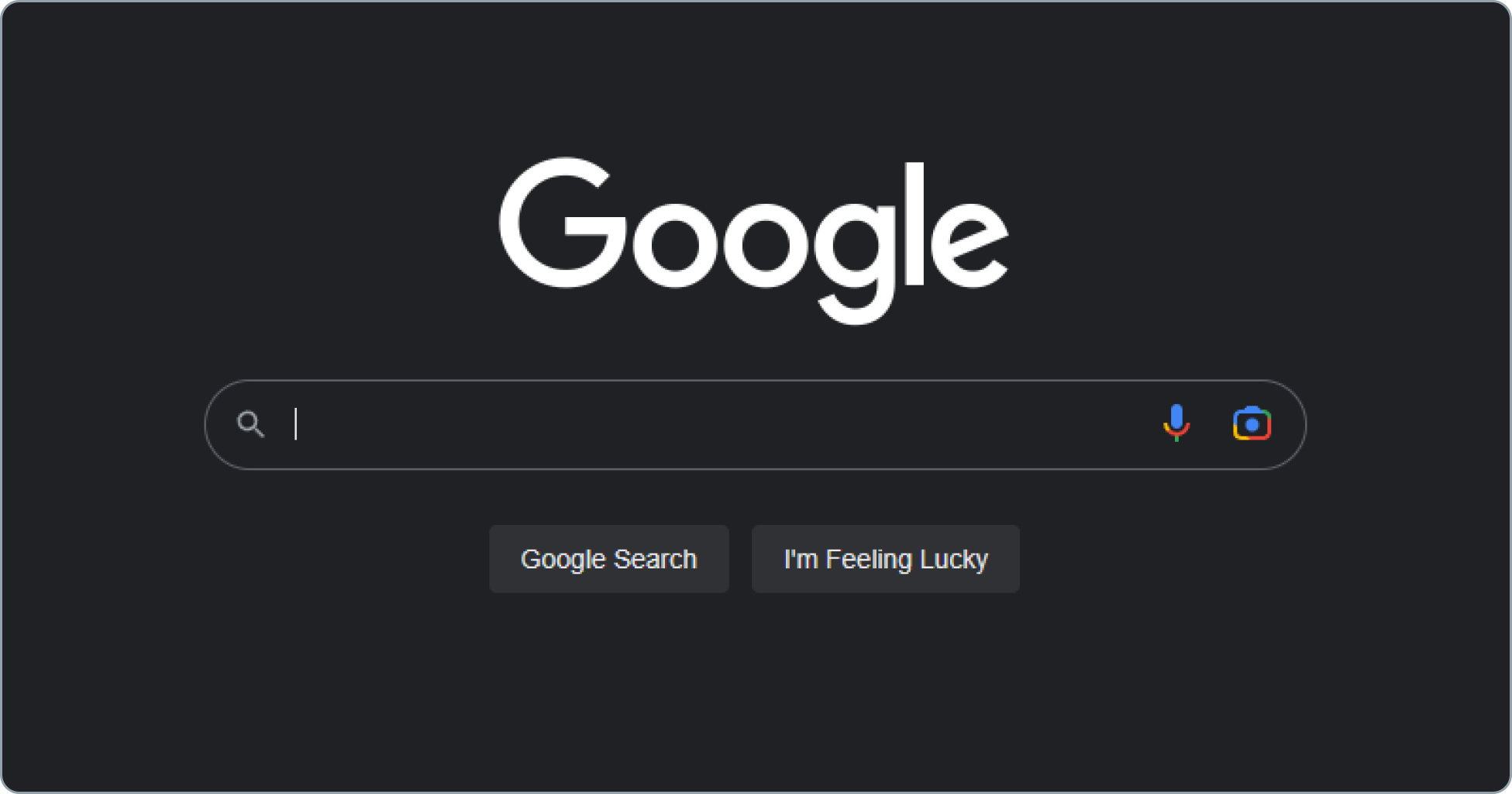
3. Google

谷歌的搜索引擎是如何使用微白空间的一个典型例子。该公司在字母和线条之间使用了充足的空间,使内容更容易阅读和扫描,甚至对有视觉障碍的人也是如此。
如何将留白纳入你的UI设计中
在你的用户界面设计中加入留白可能有点棘手,尤其是当你习惯于在屏幕上塞入尽可能多的内容。这里有一些提示可以帮助你开始:
1. 以清晰的布局开始
在你开始设计之前,确保你心中有一个清晰的布局。这将帮助你确定你需要加入多少留白,以创造一个平衡的、有视觉吸引力的界面。
2. 使用网格系统
使用网格系统可以帮助你建立一个清晰的视觉层次,并确保你的设计元素被正确地排列。网格系统还可以帮助你确定元素之间需要使用的留白量。
3. 试验不同数量的留白
在UI设计中使用留白没有一个放之四海而皆准的方法。实验一下不同的留白量,看看什么对你的界面最有效。记住,我们的目标是在内容和空间之间创造一种平衡。
留白对用户体验的影响
留白对用户体验的影响怎么强调都不为过。一个杂乱无章、令人困惑的界面会让人感到沮丧,而一个干净的、设计良好的界面则会让人感到轻松和满意。留白在塑造用户对你的界面的感知方面起着重要作用,并能影响他们的行为和决策。
关于UI设计中留白的常见误解
关于UI设计中的留白,有几个误区。其中最常见的是认为留白是浪费的空间,应该用内容来填充。这是不正确的。留白是一个设计元素,它有一个特定的目的,应该被战略性地使用,以在你的界面中创造平衡和清晰。
留白与杂乱: 找到正确的平衡
在留白和杂乱之间找到正确的平衡可能是一项具有挑战性的任务。虽然留白对于创造一个具有视觉吸引力和用户友好的界面至关重要,但留白太多也会产生反作用。另一方面,在屏幕上塞进太多的内容会导致界面杂乱无章,令人困惑。关键是要在这两者之间找到一个甜蜜点。
在用户界面设计中使用留白的最佳做法
这里有一些在UI设计中使用留白的最佳实践:
1. 要有一致性
一致性是UI设计的关键。确保你在整个界面上一致地使用留白,以创造一种流动和平衡的感觉。
2. 使用留白来突出重要元素
战略性地使用留白来突出屏幕上最重要的元素。这可以通过在按钮、标题和其他你想强调的设计元素周围留白来实现。
3. 不要害怕负空间
不要害怕在你的设计中使用负空间。有时,少即是多,使用负空间可以在你的界面中创造一种优雅和精致的感觉。
在用户界面设计中实施留白的工具和资源
这里有一些工具和资源,可以帮助你在UI设计中实现留白:
1. Gridlover
Gridlover是一个基于网络的工具,可以帮助你为你的界面创建一个排版网格。这可以帮助你建立一个清晰的视觉层次,并确定你在元素之间需要使用的留白量。
2. Canva
Canva是一个流行的图形设计工具,它有一系列的模板和设计元素。该平台也有一系列的留白模板,你可以用它来创建一个干净的、有视觉吸引力的界面。
3. 白色空间
留白是一个基于网络的工具,帮助你计算元素之间需要使用的留白量。该平台还提供在你的用户界面设计中使用留白的提示和最佳做法。
总结
总之,留白是一个强大的设计元素,可以增强你的用户界面设计并改善用户体验。通过了解留白的好处,将其纳入你的设计,并在留白和杂乱之间找到适当的平衡,你可以创造出直观的、有视觉吸引力的、易于使用的界面。所以,不要害怕尝试留白,看看它能如何改变你的用户界面设计。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)

![免费-简洁时尚的PPT模板下载[pptx]](https://static.yrucd.com/wp-content/uploads/2018/02/claypptb0224b-300x220.jpg)
![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)
![2.5D云服务技术概念创意插画下载[Ai,Sketch]](https://static.yrucd.com/wp-content/uploads/2019/03/isometricb0307-300x200.jpg)






