如何提高Figma设计文件的明确性和意图,以适应七种不同的设计类型?

作为一名产品设计师,我创建了许多种类的设计作品,这取决于我想要传达的内容。我曾经把这些工作分布在多个应用程序中,但随着时间的推移,我发现把大部分工作流程整合到 Figma 中更简单。
虽然 Figma 现在提供两种官方文件格式(Design 和 FigJam),但我的大部分工作仍然建立在最初的 Design 文件类型之上。由于有许多类型的交付物,我发现我的文件经常变成一大堆乱七八糟的东西。为了避免这种情况,我花了一些时间来明确每个文件的意图,以确保它们的结构适合其目的,并设置好长期维护。
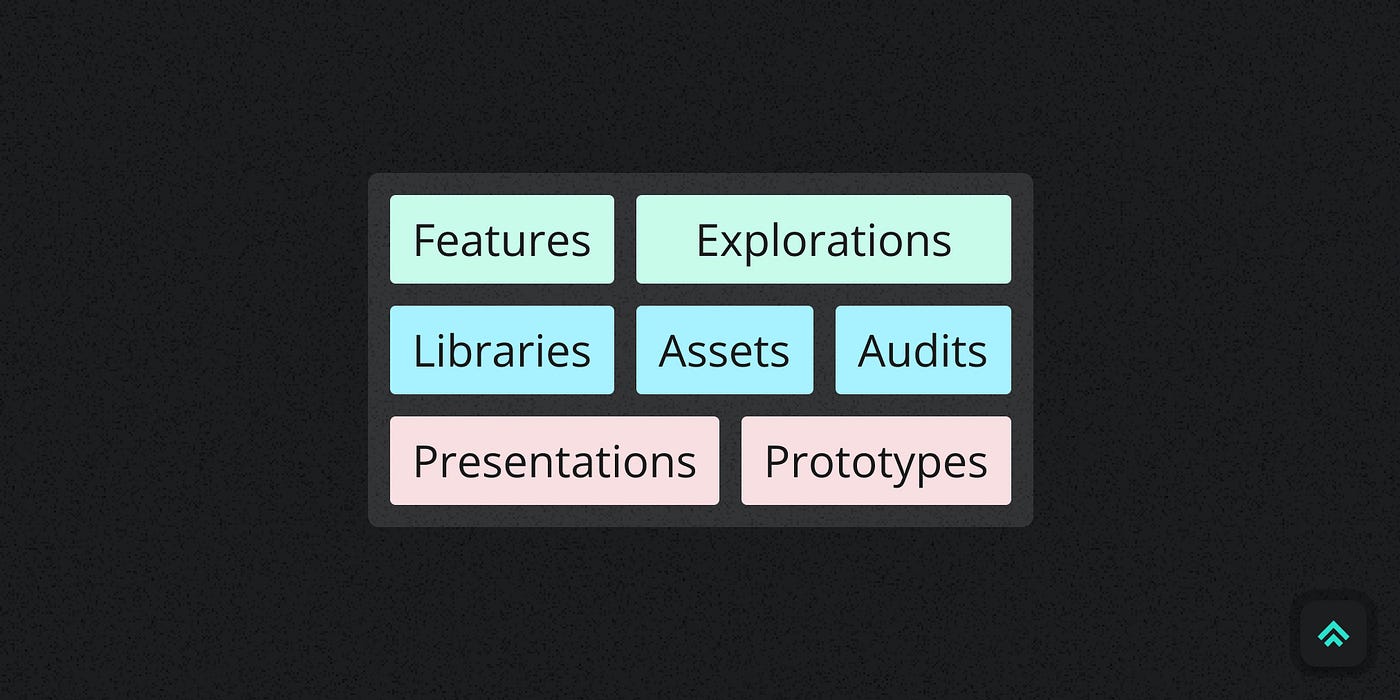
我发现我的文件倾向于分为三组之一:
- 类似于特征的文件,其中的设计旨在直接影响应用程序中某些特征集的开发,以及可能或不可能最终走向的探索。
- 类似图书馆的文件,包含共享资源,旨在长期支持团队。这显然包括官方的 Figma 库,但也包括其他不会从官方库中受益的共享资产。
- 类似于演示文稿的文件,其结构是专门用于促进演示或示范。对我来说,这包括幻灯片和原型。
类似特征

特点
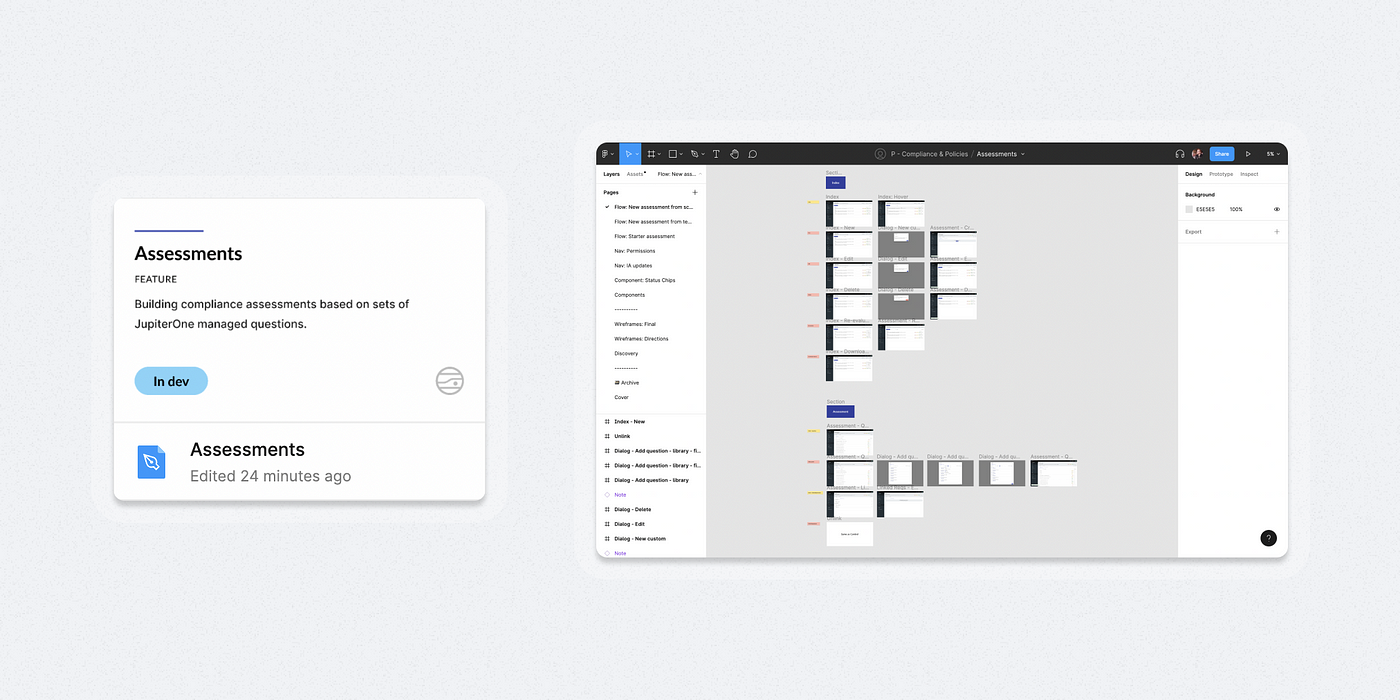
特征设计文件是迄今为止我最常见的。它是我捕捉双钻式设计过程的输出的地方,并最终将工作流程交付给工程。它们根据功能的大小和复杂程度进行扩展或收缩,并捕捉到让设计工作出货所需的一切。
一个令人困惑的术语是,我通常把这种产品交付工作称为设计 “项目”,但这与 Figma 的 “项目 “作为多个设计 “文件 “的容器的命名惯例有冲突。我从不把一个 Figma’项目’(多个分组文件)移交给一个设计和开发项目。我在一个 Figma 文件中包含了功能的范围,并在其中将其细分为多个页面。由于您可以像分享文件链接一样轻松地分享页面(或单个框架)的链接,我发现将单一的设计功能工作范围放在一个文件中更有用。
上面的例子包括了文件的缩略图,它显示了该文件是一个特征,以及它的名称、简短描述和当前状态。然后,在文件内部,我使用大量的页面来分离出设计过程的大致逆序快照,顶部是要实施的最终设计,底部是档案,以及中间的其他东西。

探索
探索只是发散性思维的空白空间。它们可能会演变成我们实施的东西,但不一定。
我确实尝试着边走边组织,最后在一个地方,我交出的任何文件都是尽可能清晰和可沟通的。但是,当我刚刚开始工作时,我不会让这些东西拖累我。我试图保持简单的东西,让探索采取任何形式帮助我把想法从我的脑海中释放出来。
你可以看到,在这个例子中,我没有为这个快速探索的文件封面或任何其他惯例而烦恼。我只是需要把这个想法说出来。这个作品没有直接的结果,但它确实影响了其他一些后续的工作。
图书馆式的

图书馆
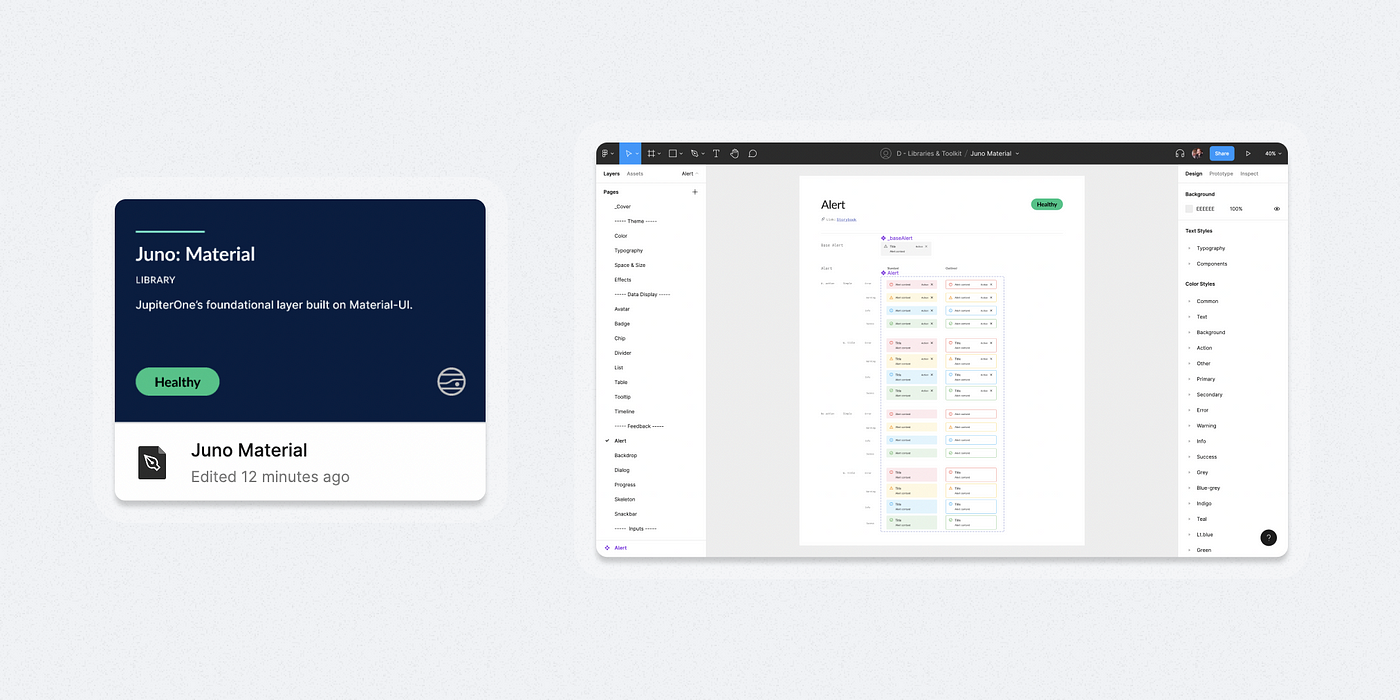
在 JupiterOne,我们的官方 Figma 库是用来存放共享组件和样式的,团队依靠这些组件和样式来支持我们的许多设计。它们有一个独特的目的,因此它们值得不同的组织和管理。例如,我在我们的账户中区分它们的一个简单方法是使用一个备用的深色主题缩略图(与所有其他文件使用的浅色主题相反)。
如果该库有一个基于代码的对应文件,我更喜欢采用分页的文件结构,将每个页面限制在显示一个主要组件。这通常与代码在其仓库中的结构更一致,而且在我看来,这使我更容易跟踪从设计方到开发方的联系(反之亦然)。按页面分开也给了我更多的空间来添加每个组件的文档,而不会使任何一个视图变得混乱。
使用这种结构的唯一缺点是,我不能在每个页面中用框架包裹我的组件,以便在Figma的资产浏览面板中增加不必要的嵌套。我使用的解决方法是在我单独的 Figma Helpers 库中保留一个文档页组件,我把它作为组件文档的背景。该组件的一个实例在视觉上看起来就像把东西放在一个框架里,而实际上却没有这样做,这样我的资产浏览器嵌套就不会受到影响。
如果这个库没有一个基于代码的对应物,我只是做了我认为对其他需要使用它的设计师来说最容易消费的事情。我通常仍旧是单独的组件页面,但我对它更加灵活。

资产
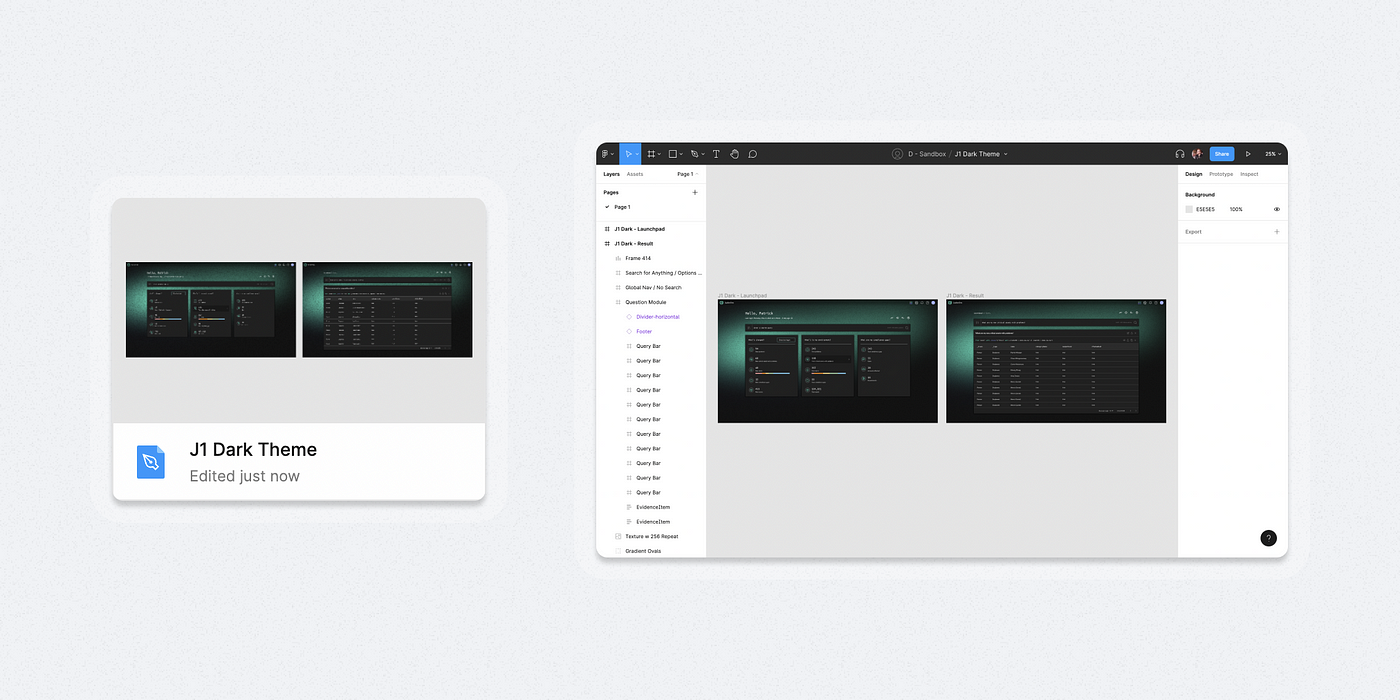
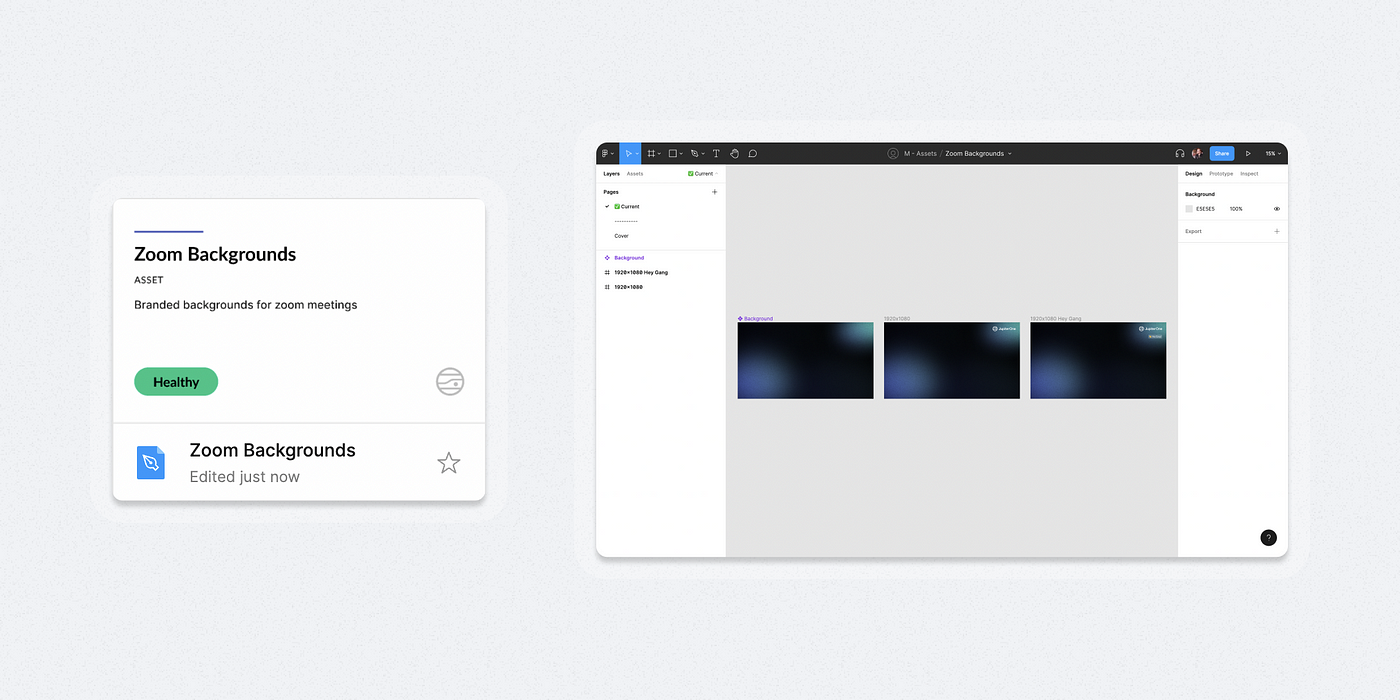
我使用 “资产 “一词来描述任何旨在共享、重复使用和随时间迭代的资源。诸如幻灯片模板、缩放背景、品牌元素、角色卡等的集合。
从结构上看,除了在缩略图上明确指出它们是资产外,我并没有对它们做什么特别的处理。这些文件通常都很简单,而且直奔主题,所以没有必要把它们复杂化。
这个例子是我们为我们的团队制作的一些基本的缩放背景。主要需要注意的是,类似库的文件得到的状态是 “健康 “而不是 “完成”。这是因为它是一个我们打算长期维护的资产。所以它从来没有真正完成,它只是暂时完成……直到我们决定更新它。

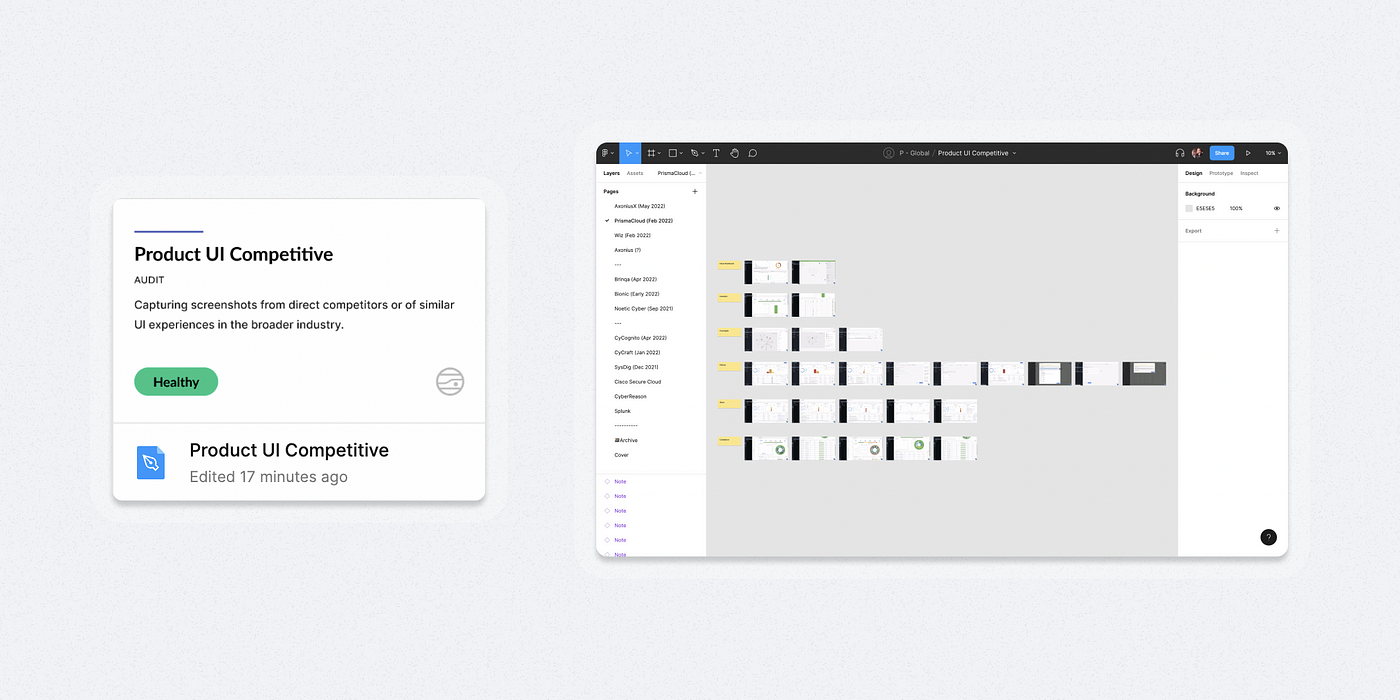
审计
我认为审计是一种特殊的、以研究为重点的资产,根据情况也可以得到类似图书馆的待遇。
我经常把审计作为专题研究的一部分,所以它们可以很容易地只存在于这种情况下。但在发现我经常在其他工作中想要再次参考审计后,我决定开始单独跟踪重要的审计(如主要模式或竞争对手)。这有助于我为自己和更广泛的团队建立一个容易获得的、共享的比较研究基础。
这个例子是一个竞争性审计,所以页面是按竞争对手和日期分开的,我们最接近的竞争对手在最上面。同样,由于它是一个类似图书馆的文件,所以它的状态是 “健康 “而不是 “完成”。
类似演示文稿

演讲稿
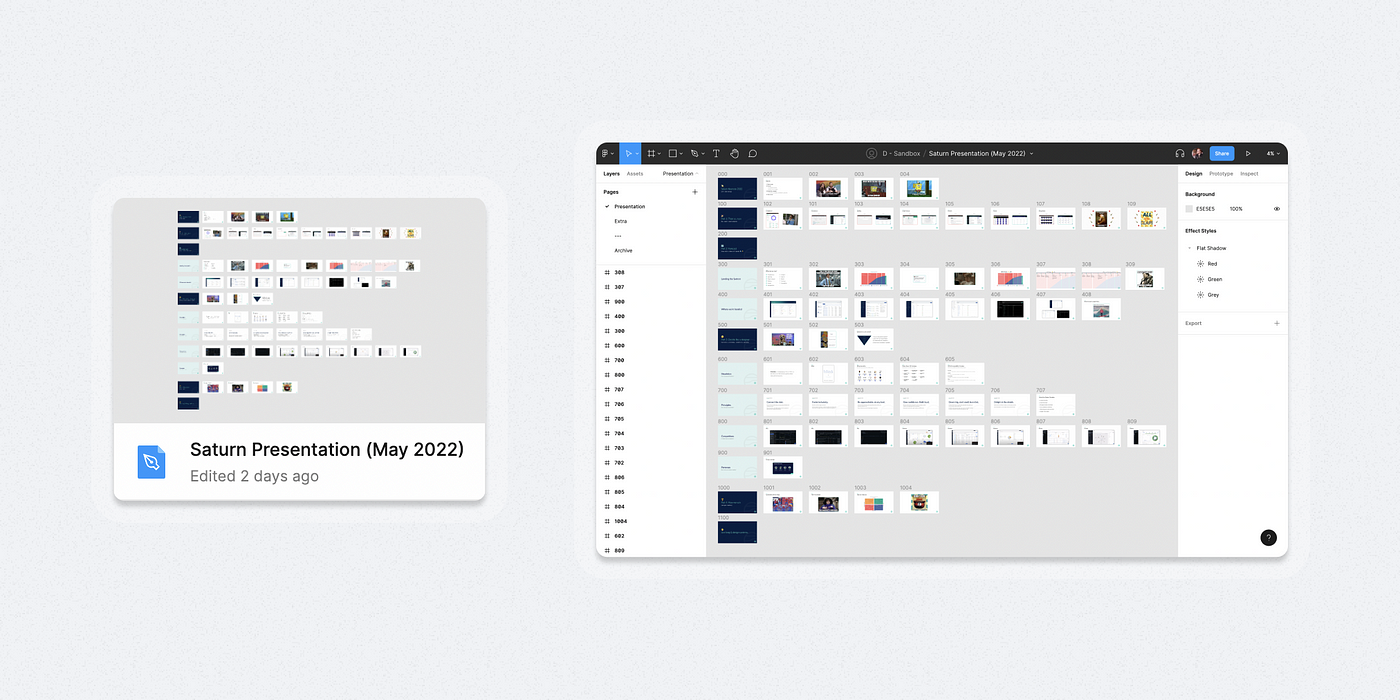
我不常在 Figma 中做演示,但当我做演示时,会以自己独特的方式进行结构化设计,以充分利用 Figma 的演示模式。
演示模式从左到右,然后从上到下,循环播放您的框架,因此,根据这个顺序勾勒出您的流程是很重要的。这对我来说很自然,因为在我做广告的时候,我就是这样在办公室的墙上用打印稿来制作幻灯片的。
我不会在演讲中手动命名各个框架。我认为那是一种时间的浪费。相反,我使用一个名为 “Super Tidy “的插件的重命名功能,让每个框架根据其在画布上的位置正确命名。因为我经常添加、删除或交换幻灯片的位置,所以能够自动重命名以确保演示文稿的正确顺序一直是一个救星。
我没有制作很多用于演示的库资产,但我确实为章节标题制作了一些非常基本的幻灯片模板。你可以在幻灯片最左边一栏的例子中看到它们。

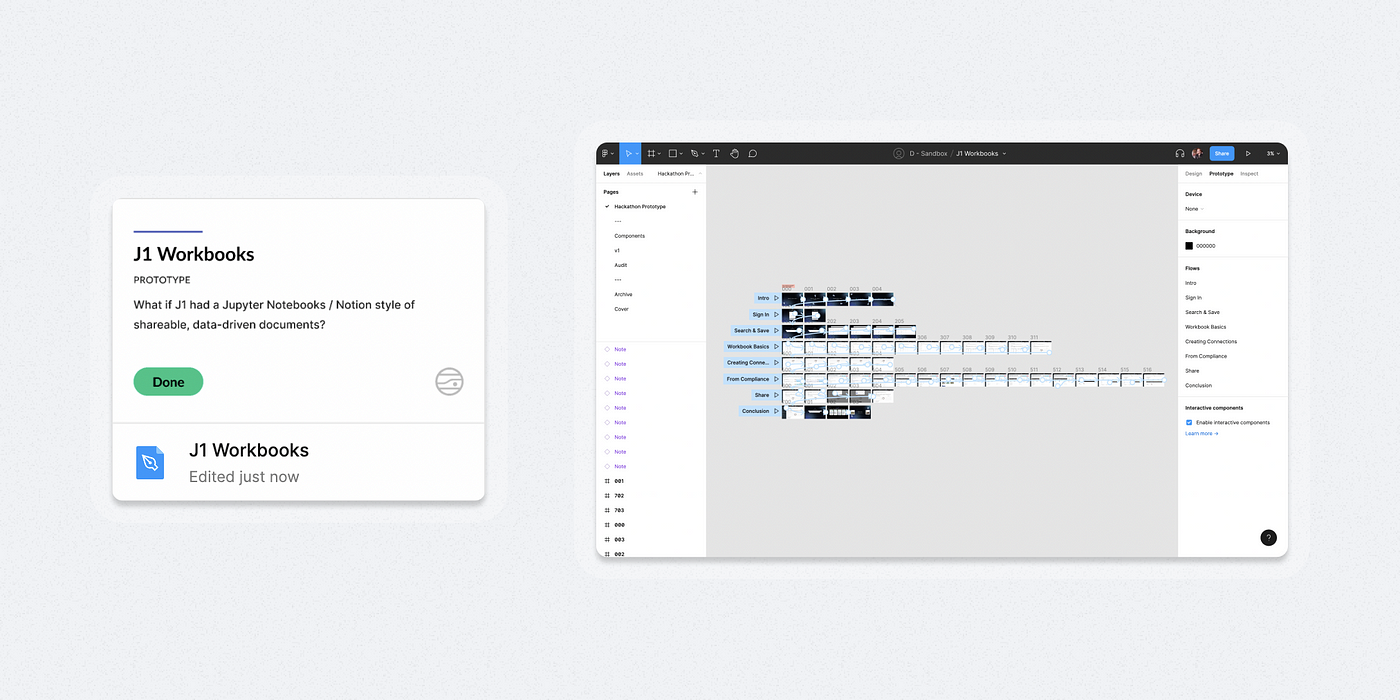
原型
最后,互联网上有很多超级复杂的 Figma 原型的例子,其连接方式五花八门,各种碎片飞向不同方向。这……不是我的方法。
说实话,我目前没有太多的带宽用于详细的原型设计,所以我所做的原型往往是简单的;只足以传达我需要传达给团队的想法。
因此,考虑到这一点,我把它们当作具有超能力的演讲来组织。这意味着我靠在从左到右、从上到下的演示结构中,然后添加一堆原型链接。这并不完美,但它现在对我来说已经完成了工作,因为我必须对简单性和效率进行优化。这也意味着,即使在我添加原型链接之前,我就能够通过流程来了解我可能会遗漏哪些交互状态。
在这个例子中,你可以看到,通过将原型结构化为 “具有超能力的演示”,很容易区分从上到下的交互流。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![股票理财类数据展示APP UI KITS套装[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/kkkbanner1228-300x220.gif)

![8000+个终极版图标库下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/03/xiankuangB.jpg?x-oss-process=style/s1)








