探究阿什比定律与用户体验设计的关系:如何匹配用户心理模型与界面复杂度来设计APP?
为人们使用的应用程序和软件设计界面时,需要将它们与个人所拥有的心理模型结合起来。这些心理模型代表了人们用来处理生活中各种情况的现实的压缩版本,尽管它们可能并不准确地反映全貌或真正的现实(正如Donald Hoffman所提出的)。
同样地,我们说人们有一个关于用户界面将如何表现的心理模型,这个模型也是经过压缩的,可能不能准确反映用户界面行为的现实。这是因为当我们在长期记忆中储存关于用户界面的信息时,我们倾向于只储存符合概念表征及其 “刻板印象 “的一般特征,而不是每个细节。这是一个优先考虑效率和认知经济的认知过程,导致简化的UI更容易与之互动。
因此,我们倾向于使我们的产品的用户界面最小化和简单化,因为人们头脑中的用户界面的压缩版本是真实用户界面的简化版本。然而,如果我们不能减少我们的用户界面的复杂性呢?如果我们不能消除所有的控件、选项、下拉菜单、单选按钮、列表、标签、嵌套式导航和复杂的设置(改变一件事会影响到其他一切)呢?如果你曾经处理过复杂的网络应用程序,其中有仪表盘、众多的设置、多个用户角色、大量不同类型的数据、表格、列和图表,你可能会遇到这样的挑战,即减少用户界面的复杂性是不可能的,因为所有这些元素对用户来说都很重要。
那么,当我们遇到这些高度复杂的UI时,我们应该怎么做呢?在用户体验设计的世界里,特斯勒定律指出,有一定程度的复杂性是无法减少和简化的,特别是在为专家用户设计工具时,比如驾驶舱界面。在这种情况下,似乎不可能再进一步简化界面了。同样,像Postman、Github、MongoDB、Blender这样的软件开发工具,以及像Photoshop和Figma这样的设计工具都可能非常复杂。虽然Figma看起来比Photoshop简单,但它仍然比Instagram或TikTok等流行的社交媒体应用程序更复杂,这些应用程序是为更多人设计的。对于初学者来说,学习如何使用Figma通常要比Instagram花费更多时间。
由于不能降低每个产品的复杂性,我们遇到了用户体验方面的挑战,如何设计复杂产品的用户界面,使其更容易学习和使用。其中一个方法是使用复杂系统科学和控制论的概念–阿什比的必要种类法则(或者为了简单起见,只用阿什比法则)。
什么是阿什比定律?
阿什比定律是由控制论科学家W.Ross Ashby创造的,它指出,一个系统要想稳定,其控制机制必须能够达到的状态数量(其种类)大于或等于被控制系统的状态数量。这一定律后来被科学家Max Boisot和Bill McKelvey更新为必要的复杂性定律,其中指出:
为了有效地适应,一个系统的内部复杂性必须与它所面临的外部复杂性相匹配。
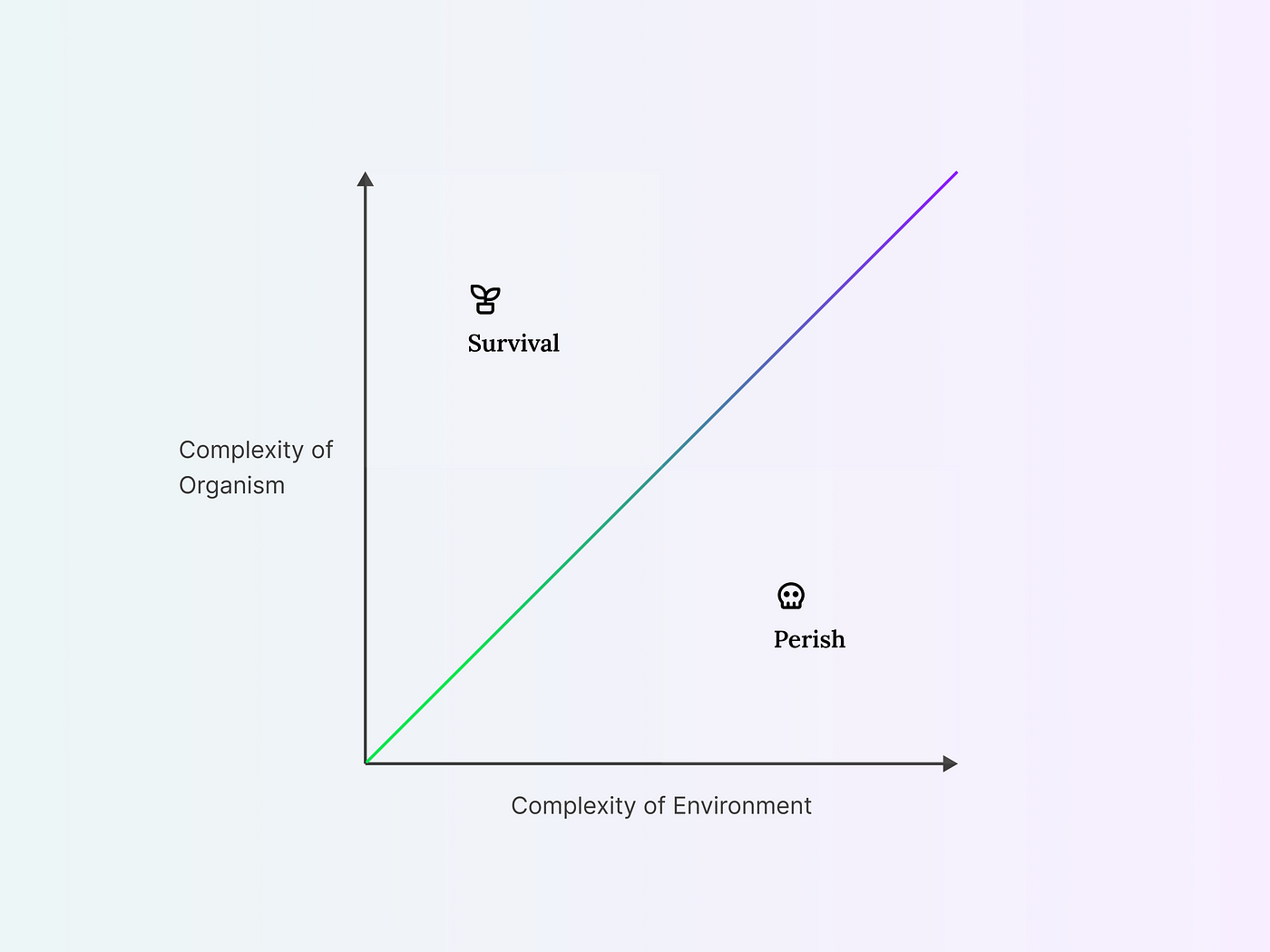
更简单地说,为了使一个系统能够生存并保持稳定,它必须与其环境的复杂性、多样性和种类相匹配。匹配其环境的复杂性是阿什比定律的关键思想。如果系统不能做到这一点,它最终会失败和灭亡。因此,系统有必要匹配甚至超越其环境的复杂性。

这个概念最初与生物系统有关。生物体必须适应其环境,其中有非生物材料和其他生物体。由于环境的复杂性,生物体也必须变得复杂才能生存。随着生物体的进化和变得更加复杂,它们为环境增加了新的复杂性,这就要求其他生物体适应并匹配新的复杂性。随着时间的推移,这个过程会导致生物圈比其初始状态更加复杂。从简单的单细胞生物,生命已经演变成由不同多细胞生物组成的复杂社会。
从这个想法得出的一个结论是,每个生物体都是其环境的模型,是环境的反映。为了进一步说明这一点,让我们以狮子和羚羊为例。一头狩猎和吃瞪羚的狮子,其行为状态至少要和瞪羚的逃逸变化一样多。同样地,为了生存,瞪羚必须有考虑到狮子所有不同狩猎方式的行为状态。这两种生物都有一个关于另一种生物的心理模型。狮子对瞪羚的心理模型包括捕捉和吃掉它们的方法,而瞪羚对狮子的心理模型包括躲避和逃离它们的方法。
用户体验设计中的阿什比定律
虽然这个概念通常是在复杂性科学领域研究的,但它也可以应用于用户体验和用户界面设计。我们已经讨论了生物体如何适应环境的复杂性以确保其生存。这种进化机制也可以在市场上看到。就像生物体一样,产品必须被用户采用才能生存。这一原则也可以适用于用户界面。为了确保某个用户界面的生存,它必须与用户头脑中的复杂性和多样性相匹配。

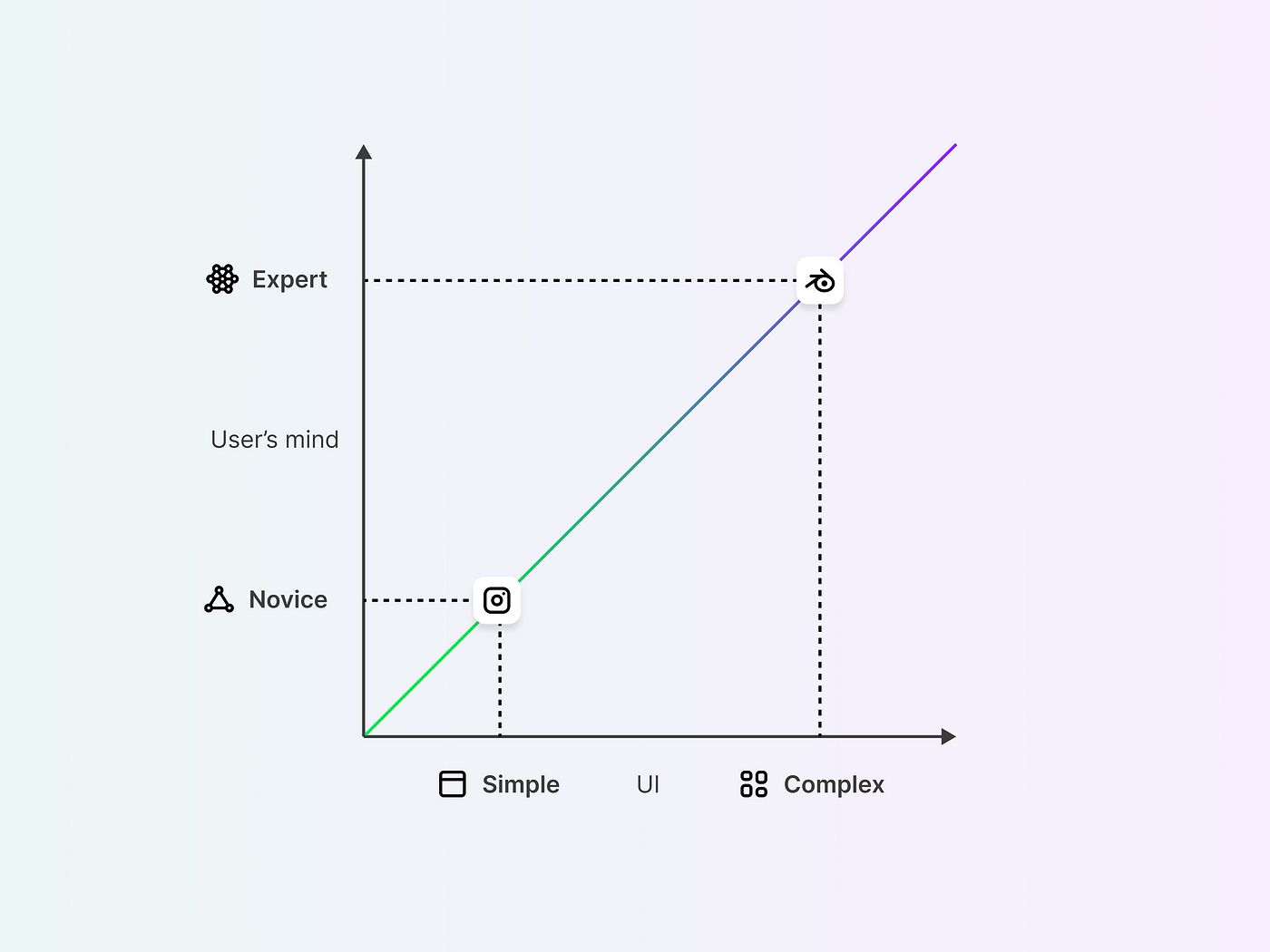
在上面的图片中,我们可以看到两个需要不同复杂程度和用户心智模式的UI的例子。对于只需要几个控制和交互选项的简单应用,用户心智的复杂程度不需要很高,UI只需要一些认知能力。
但如果这些用户想用Blender的UI来创建他们喜欢的汽车的3D模型,这就需要他们的认知能力有更高的复杂性和多样性,以及更多的技能、知识和专长。

但如果这些用户想用Blender的UI来创建他们喜欢的汽车的3D模型,这就需要他们的认知能力有更高的复杂性和多样性,以及更多的技能、知识和专长。
将用户界面与用户的思想相匹配
在阿什比定律的概念框架中,用户的心智可以被看作是具有一定复杂程度和多样性的外部环境。为了配合用户心智的复杂性,UX设计师必须对用户的心智模型进行研究。这将有助于确定用户界面上所需的适当的复杂程度。值得注意的是,复杂程度会因用户群的不同而不同,这就突出了以用户为中心的设计方法的必要性。
当设计一个以娱乐为目的的新的社交媒体平台,并以更多的人为目标时,用户可能需要更少的复杂选项和控制,因为娱乐情况通常是直接的。然而,如果你正在为处理大量数据集、图表和控件的ML开发人员创建一个工具,在这些情况下,他们的思维会更加丰富和复杂。他们有各种各样的挑战要面对,对于每一个挑战,他们都需要建立一个思维模型。因此,专家们往往拥有比普通观众更复杂的心理模型,而在用户界面上匹配这种复杂性是非常必要的。对于一个娱乐性的应用程序来说,用户界面可能只有几个选项和内容控制,而对于一个ML工具来说,它可能需要一个更加多样化、更加丰富和复杂的用户界面。
这意味着在复杂的专家级应用中,UI所处的环境,也就是用户的头脑,是不同的,比如驾驶舱仪表盘、金融监控器、天气预报器、保险服务、开发者工具以及其他企业级、分析级和数据密集型产品。
重要的是要考虑到用户在与用户界面和特定产品进行交互时可能处于的所有状态。通过包括一个用户潜在行为的模型,用户界面可以被设计成适当的反应并与用户的心理模型相匹配。
将用户的想法与用户界面相匹配
第二种方法与用户体验设计的目标有点相反。作为一个设计师,你必须以符合用户心理模型的方式来创建用户界面,这意味着你大多会遵循第一种方法。但有时我们可以做相反的事情。
对于复杂的应用程序,挑战是很大的,因为用户可能需要学习新的技能或流程。许多公司投入额外的资源,提供培训、教程和客户支持服务,以协助用户使用应用程序。然而,学习和培训也可以自然发生。想想你第一次使用带有鼠标和键盘的电脑时的情景。它很可能花了一些时间来学习,而且一开始可能并不直观,尽管它现在看起来很简单。
学习新工具的过程需要投入时间和精力。无论是学习如何开车、在键盘上打字、做饭,还是换尿布,所有这些活动都需要一个学习过程。从阿什比定律的角度来看,这意味着作为一个用户,你必须将你头脑的复杂性与你所交互的用户界面的复杂性相匹配。最初,你在这种情况下的思维复杂度可能较低,需要增加到一定程度,直到你有能力用新的技能和知识处理这种情况。
请记住,人类天生具有好奇心,并寻求新的信息和经验。我们有一种收集知识的倾向,并随着时间的推移在此基础上进行积累。这种对新经验和知识的渴望可以在提供某种程度的神秘感和线索的环境中蓬勃发展,从而引导用户去发现和学习。作为设计师,我们可以将这些线索建立在用户界面上,并为用户提供机会,使他们的思维的复杂性与用户界面的复杂性相匹配。
这意味着我们在设计复杂的UI时需要使用两种方法–我们需要将UI与用户的思想相匹配,但我们也需要教用户如何使用复杂的UI选项和控制。
我们怎样才能应用这个概念?
就从阿什比定律的概念中传递出来的具体解决方案而言,我们可以从两个方面进行分组–UI需要做什么,以及用户需要什么。

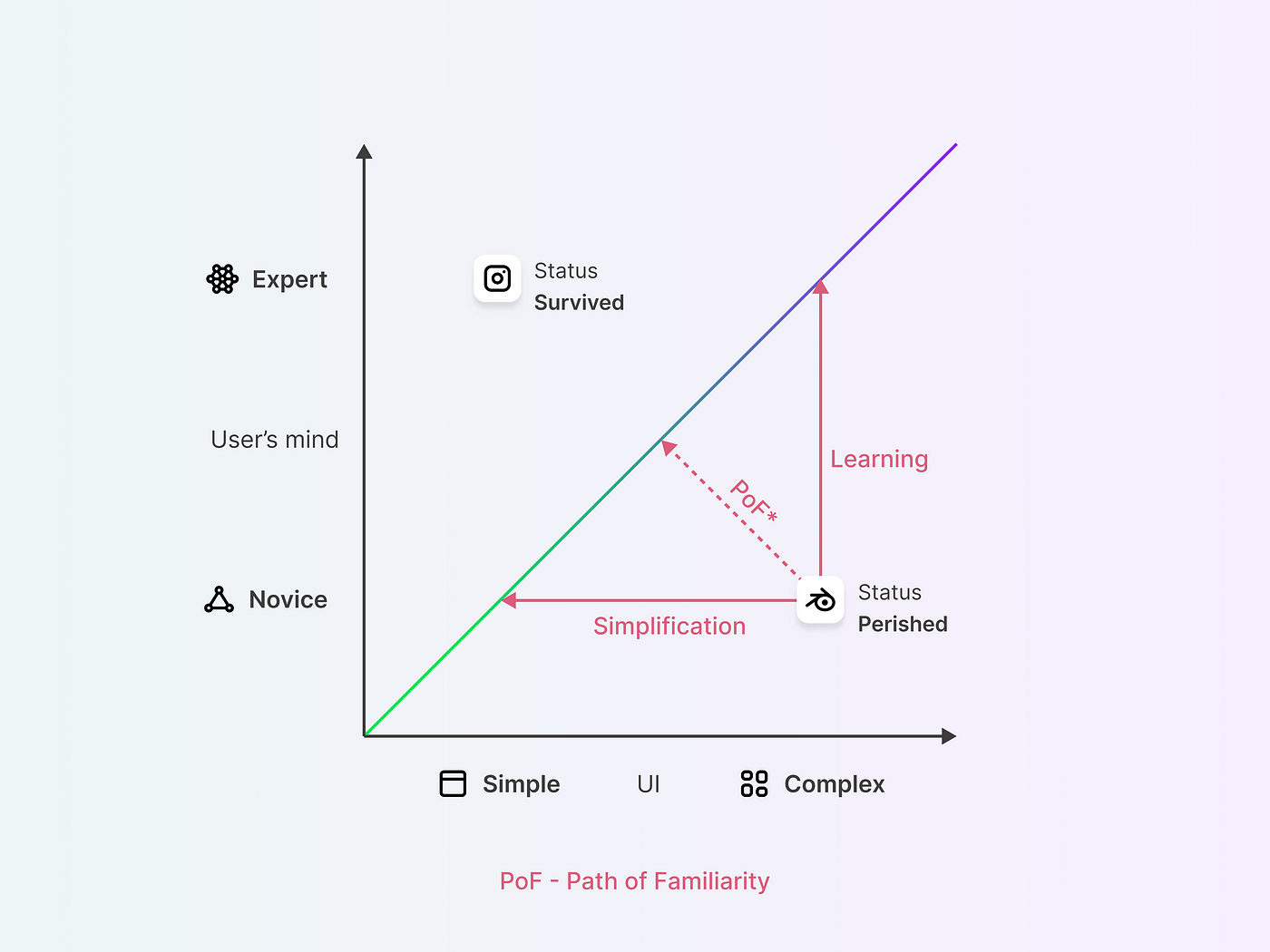
为了解决上图所示的问题,设计师必须简化用户界面。然而,这可能是一个挑战,因为根据特斯勒定律,一些复杂性是不可避免的。将Blender的用户界面简化到Instagram的水平会使其失去作用。然而,市场上已经出现了新的生成性人工智能技术,它可以将复杂性的重量从用户界面转移到系统本身。例如,Blender提供的是一堆选项,而不是只有几个输入字段,用户可以用自然语言告诉系统创建一个三维物体。
另一方面,用户也可以通过培训、教程和练习来学习如何使用复杂的用户界面。随着时间的推移,他们将不再是新手,他们的认知能力将扩大,使他们有能力处理更复杂的任务。虽然这对作为设计师的我们来说似乎很艰巨,因为我们不想教用户使用我们的用户界面(如果它不明显,就不是好的用户体验),但我们应该考虑这种方法,因为学习和培训可能是必要的。当向市场推出一个以前没有人用过的新产品时,用户需要学习如何使用它,而没有明显而直观的设计可以神奇地帮助他们这样做。这并不值得担心,因为市场上总会有一些渴望尝试新事物的早期采用者。这些人为产品建造者提供了一个极好的机会来获得反馈,并解决用户心理模型的复杂性。
另一方面,为了帮助用户快速学习如何使用用户界面,我们应该提供符合用户熟悉的概念和期望的线索和方向。在我们的认知系统中,我们储存了关于我们环境中事物的想法和概念,并使用这些记忆来处理新的情况。通过建立与用户头脑中已有的复杂性相匹配的用户界面,他们可以将新的环境与以前的经验相匹配,因为这对他们来说是熟悉的。
尽管用户没有一个与他们的环境复杂程度相当的认知系统,但提供熟悉感可以帮助他们更快地学习。例如,一条从河里搬到湖里的鱼很可能有熟悉感,因为它已经生活在水环境中,会更快地适应新环境。然而,如果把这条鱼放在陆地上,它将没有时间将自己的物理和心理模型与环境相匹配,因为它非常不熟悉。同样的道理也可以适用于用户,熟悉的环境会促使用户完成学习过程。
在上面的图片中,我们还可以看到一个红色的虚线箭头,它代表了熟悉的路径(我称之为)。这条线比学习和简化都要短,它结合了这两者,而且它的学习曲线也更短。熟悉之路涉及到创建一个与用户现有的心理模型和期望相匹配的用户界面,同时也为学习、成长和探索提供机会。通过遵循熟悉的路径,设计师可以创建一个既明显又强大的用户界面,为用户提供一种对产品的控制和代理感,同时也鼓励他们内在的求知欲、好奇心和对学习的渴望。
以良好的方式对学习过程进行引导,并在熟悉感的推动下创造合理的可学习性,将为复杂的用户界面提供生存的机会。
总结
阿什比定律可以帮助我们理解用户的心理模型和UI之间的互动,只关注两者的复杂性。
对于较简单的应用程序,需要较低的认知复杂性,使用户能够轻松地浏览和与用户界面互动。然而,对于像Blender这样更复杂的工具,需要更高的认知复杂度,新手用户可能会发现自己不知所措,无法参与。
为了解决这个问题,设计师可以简化用户界面,或者提供培训和资源,帮助用户发展必要的技能和知识,成为专家。在简化和学习之间找到合适的平衡点可以通过熟悉的途径来实现,因为过于简化的界面可能无法为专家提供必要的工具和选项,而过于复杂的界面又会使新手们不敢参与到工具中来。
归根结底,了解用户心智模型的复杂性,并设计出符合他们认知复杂性和多样性的UI,对于创造积极的用户体验,实现高水平的采用和参与至关重要。
翻译:云瑞设计
原文:Dejan Blagic




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)
![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)