用户体验的神经科学
神经科学在数字产品设计领域有着重要的实际应用。神经科学的研究结果对我们理解人类的经验有着重要的意义,包括我们如何思考、学习和记忆,以及我们如何感知和应对我们周围的世界。

神经科学是对大脑和神经系统的科学研究。神经科学可以帮助设计师理解为什么人们对某些事情有这样的反应,以及他们如何做出决定。这些知识可以用来设计更有效和更方便用户的产品。
人脑是一个强大的并行处理的量子计算机,其处理能力为每秒1100万比特的信息,同时处理!它有860亿个神经元!它有860亿个神经元,信息以每小时200英里的速度在它们之间穿梭。在已知的宇宙中没有任何东西能与之相比。
所有的用户体验都要经过大脑。设计师应该研究当我们使用数字产品时,我们的大脑中发生了什么–用户体验的神经科学。

我们不断地用我们的感官感知我们周围的世界–处理、分析和解释感官信息。视觉信息构成了这种体验的很大一部分,但我们也使用听觉(声音)、嗅觉(气味)和触觉(触摸)输入。
视觉涉及光照到眼睛的视网膜,嗅觉是由气味分子介导的,听觉涉及压力波。我们所经历的有些是有意识的–很多是潜意识的。但是有多少呢?
一些科学家认为,有意识的意识可能只占我们整体意识的5-10%。这意味着在我们周围发生的事情,通过大脑,其中90%的事情我们完全没有意识到!
用户体验的一切都属于神经科学–痛点、挫折和认知负荷,以及无摩擦的体验、突发的喜悦、满足和快乐。通过了解大脑如何处理信息和做出决定,我们可以设计出更多的用户友好型产品,这些产品在视觉上具有吸引力,使用起来也很愉快。换句话说,神经科学是改善数字用户体验的一个强大工具。

功能与美感的结合
审美-实用性效应。
史蒂夫-乔布斯认为,要对客户体验的全部内容进行全面评估。”设计不仅仅是它看起来像什么,感觉像什么。设计是它如何运作”。换句话说,所有的一切都很重要–从神经科学的角度来说–因为这关系到人们如何从产品的设计、材料、颜色、形状、大小、触摸、外观和感觉,以及软件如何工作……直到最微小的细节来感知产品的质量。

大多数用户体验人员都熟悉美学-可用性效应,这是一项对日本26种ATM界面变化的研究。其结果显示,视觉上吸引人的产品有更大的可用性!
该研究表明,个人有一种倾向,认为美观的设计也会更好地工作。换句话说,当我们发现一个界面在视觉上有吸引力时,我们可能会对一些小的可用性问题变得更加宽容。
一个多世纪以来,研究一直表明,人们倾向于喜欢弧形线条而不是直线。这种偏好被认为是由于我们对圆形或软边的形状有一种与生俱来的吸引力,而尖锐的线条和角度往往与危险的物体联系在一起,并可能被认为具有威胁性。
这就是我们在UI设计中看到更多圆角的原因吗?一项研究发现,曲线需要较少的认知处理来感知和理解,而另一种理论认为,曲线只是更容易让人看清。这可能是关于大脑对效率的偏爱,以节省能源?

当神经科学家被问及 “大脑到底使用多少能量 “时,我们被告知,大脑使用的能量占身体总能量需求的25%。这是一个巨大的数字! 人类的大脑经过几千年的进化,已经尽可能高效地运行–以节省能量。人们渴望一致性和易用性,因为我们的大脑更喜欢最少的摩擦–以节省能量! 神经科学家称其为 “懒惰的大脑”。这意味着,无噪音、高效率、无摩擦的设计和优秀的用户体验将更加成功。
眼睛是一种光学仪器,将信号发送到大脑进行处理。眼睛不看。大脑才是。当我们看东西的时候,大脑中会发生什么?幕后的无意识过程构成了我们感知的很大一部分–我们选择看什么,我们关注什么,我们解释什么,以及我们如何解释我们看到的东西。随着所有视觉信息的进入,我们寻找模式,我们联想、解释和归类,以使这一切有意义。
分散的注意力充斥着我们的生活,使得认知负荷变得至关重要。神经科学表明,那些简单、清晰、能穿过噪音的设计往往更成功。为了实现这一点,诸如美学完整性、视觉层次、对称性和平衡性等设计原则,以及良好的可用性和无摩擦的设计都发挥了重要作用。然而,超载会导致人们在大脑中进行更多的处理,增加摩擦并引起挫折感。
思维的快与慢
世界上最有影响力的心理学家之一丹尼尔-卡尼曼在他的开创性著作《思考,快与慢》中,将人类的思考和决策分成两个系统。
系统1是快速的、下意识的、自动的、频繁的、情绪化的和定型的。系统1的思维是反应性的–负责复杂但本能的认知,如确定物体之间的距离或决定情绪反应。
还记得懒惰的大脑吗?最少的摩擦?它一般会默认为系统1的思维。这就是我们大部分时间生活的地方。这就是我们在拉出一个网站或启动一个应用程序并在几毫秒内做出反应的地方。

系统2是缓慢的,有意识的,努力的,不经常的,计算的,和逻辑的。
系统2的思维是分析性的、探究性的和有条理的,适用于更复杂的场景,比如确定适当的社会行为或比较两种不同价格和特性的产品。
当我们对一个设计有了最初的内脏反应,现在我们进入一个更慢的、有目的的、有秩序的流程时,我们就在这里。这时我们会因为不能轻易完成某件事而经历痛点、挫折和电脑的愤怒。
对于一个数字产品来说,”只是工作”–正如史蒂夫-乔布斯的定义–这两个系统都必须得到满足。
系统1在最初的几毫秒内被激活。我们有我们的内脏反应,之后系统2启动,我们进入我们的分析/评估,往往是怀疑的模式。我们能否以最少的摩擦完成一些事情?记住,我们的大脑仍然在寻找…… “这将是一个令人满意的互动吗?” 产品是否会给我们带来惊喜,让我们感到某种愉悦感?
认知的轻松和流畅
当没有认知上的压力时,就会出现认知上的轻松。当一个设计工作时,它的可用性得分很高,人们会体验到认知的轻松。当它不成功的时候,我们就会体验到对我们的流动状态的干扰,从而使我们陷入认知紧张的状态,这个设计就失败了。
当一个设计成功时,我们会 “从骨子里感觉到它”–从神经科学的角度来说。它的影响是直接的。设计在其简单和优雅中令人震惊。思考的快慢系统,系统1和系统2,在完美的和谐中一起工作,我们处于一种毫不费力的流动状态。

审美的完整性
正如我们在前面看到的美学-可用性效应,美学有助于人们对更好的可用性的感知。苹果公司对美学完整性的定义是:”当一个设计的外观和行为与它的功能完美结合时”。
美学完整性的原则不仅仅是指一个设计有多漂亮。它指的是一个具有明显连贯性的设计–有效的结构和布局–是什么让它发挥作用。它显示了对视觉层次、色彩、对齐、间距、平衡、对称、对比、统一、一致、排版和空白的专业使用–这只是其中的几个例子。

它为什么重要?正如我们所看到的审美-可用性效应,审美的完整性使我们更接近于更好的可用性。这是关于秩序与混乱的问题。对称性和秩序感是通过元素的排列和仔细的间隔来实现的。这是关于神经美学上的设计。
人类的大脑发现平衡和对称更令人愉悦,因为它反映了自然。我们的大脑已经进化到喜欢最少的摩擦,所以我们喜欢那些提供最少的认知处理的设计。
视觉感知
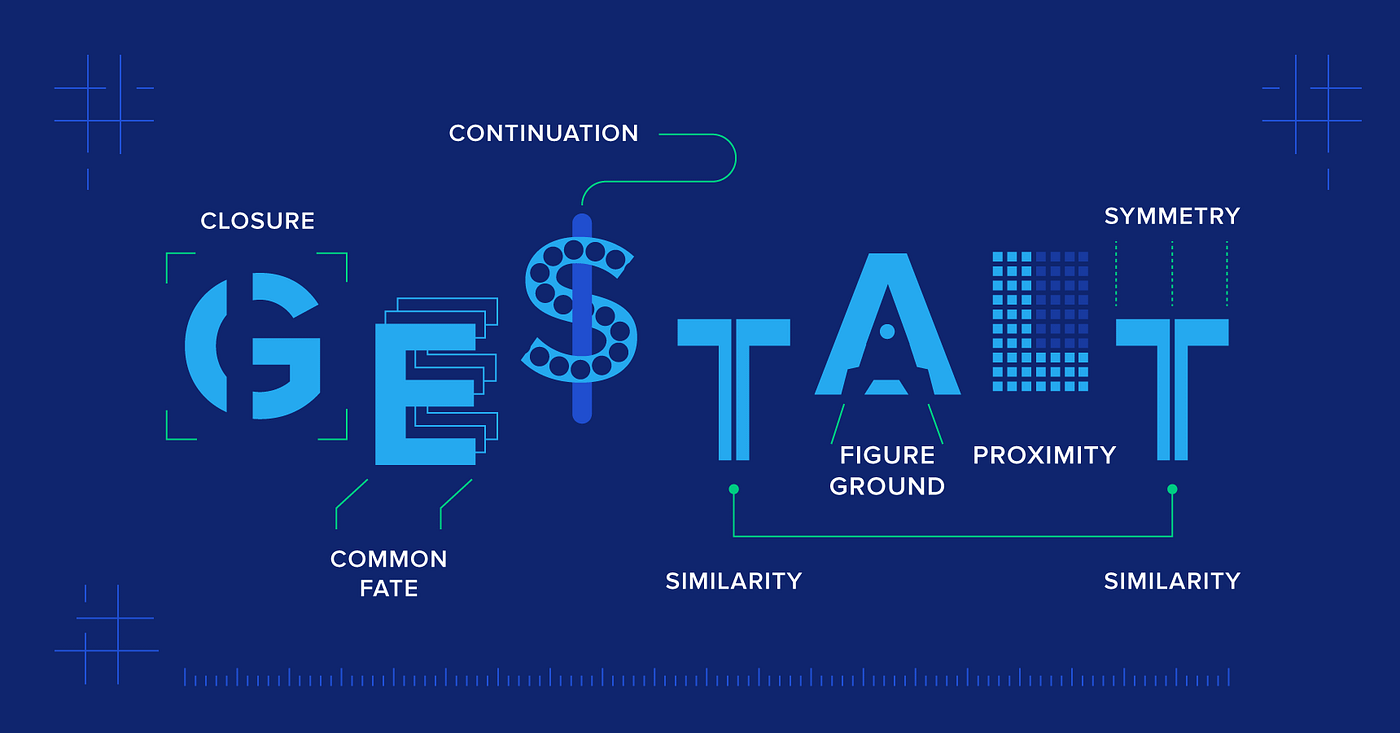
根据格式塔心理学的观点,人们需要组织他们所看到的东西来理解这个世界。因为人们的大脑由于懒惰而不断地走感知捷径–设计师可以使用格式塔原则来设计有效的用户界面,改善用户体验。我们不会在这里深入探讨所有的原则–外面有很多文章都涉及到这个话题–但为了快速举例,让我们看看接近性和相似性。

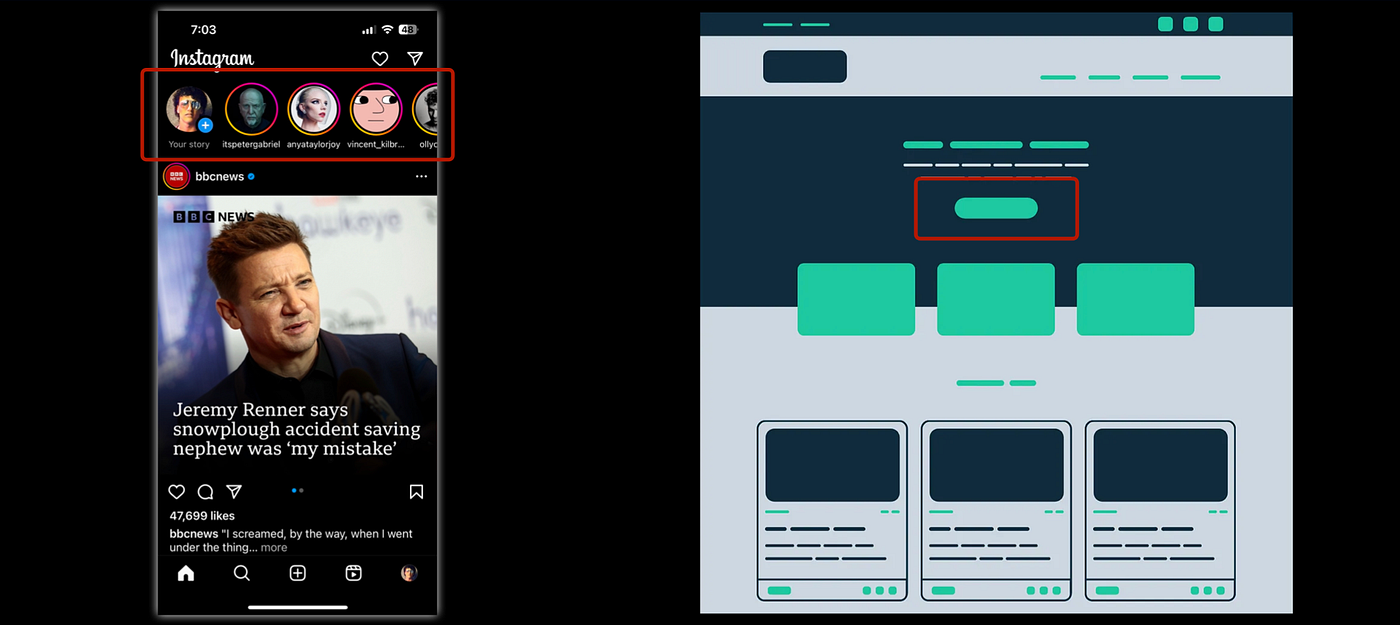
我们的大脑在寻找模式并试图组织信息。格式塔的接近原则说,我们把相互靠近的物体看作是一个群体的一部分。换句话说,当物体之间的距离比任何其他物体都要近时,就会产生接近性。
这一原则在设计中可以作为一种强有力的方法来帮助创造视觉秩序。下面的例子说明了一个带有图片和标题的版面。我们很快就能认出哪个文本块属于哪个图片,因为我们把它们看作是一个群体–根据接近原则。

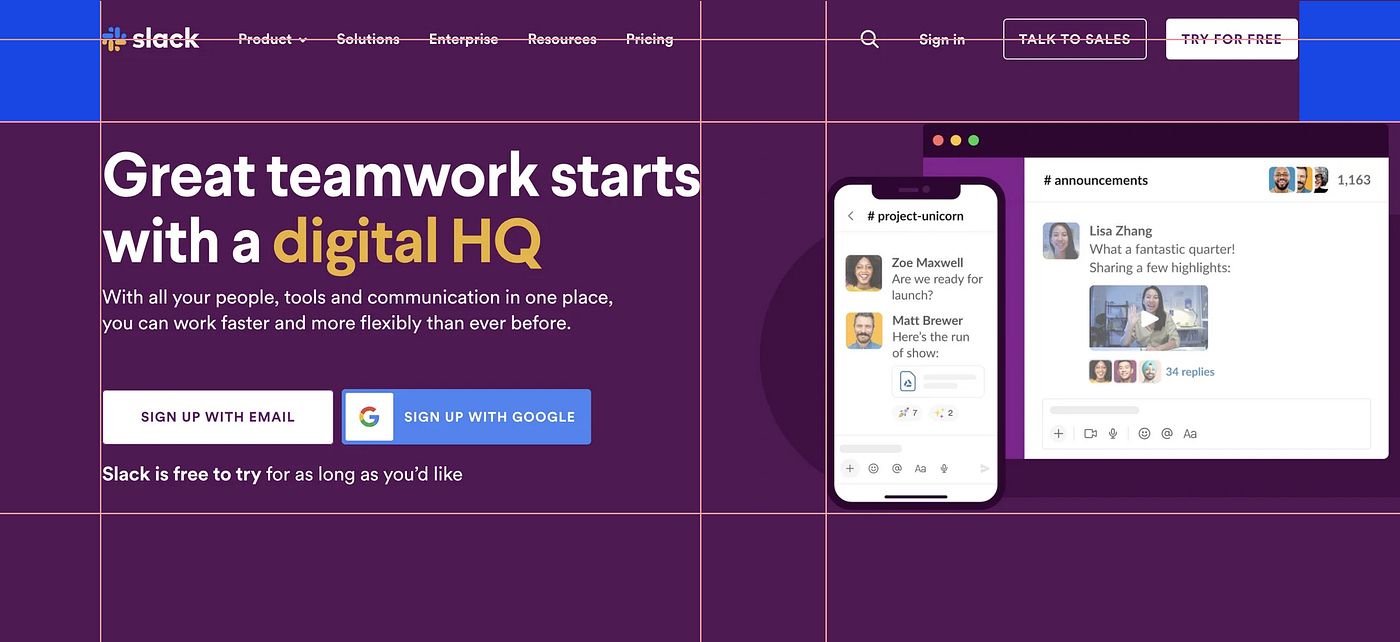
具有相似特征的视觉元素在它们之间建立了一种关系。相似性原则使用形状、大小、颜色和方向来表示这些关系。相反,如果我们想让一个元素脱颖而出,我们可以让它变得不一样,创造出一个反常现象,为设计增加对比或视觉重量。这种技术经常被用来强调行动呼吁,其中按钮的形状、大小和颜色通常与页面上的其他元素不同。

色彩心理学
色彩心理学是关于色彩如何影响感知和行为的研究。在设计中战略性地使用色彩可以唤起人们的情感,并促使人们产生所需的行为,从而增强用户体验。
一个看似很小的改动,比如修改一个按钮的颜色,就可以使用户的期望行为大大增加,往往可以带来两位数或三位数的百分比的提升。据报道,谷歌通过对其搜索结果页面的广告链接进行41种蓝色调的A/B测试,增加了2亿美元的广告收入,突出了设计中颜色选择的潜在影响。
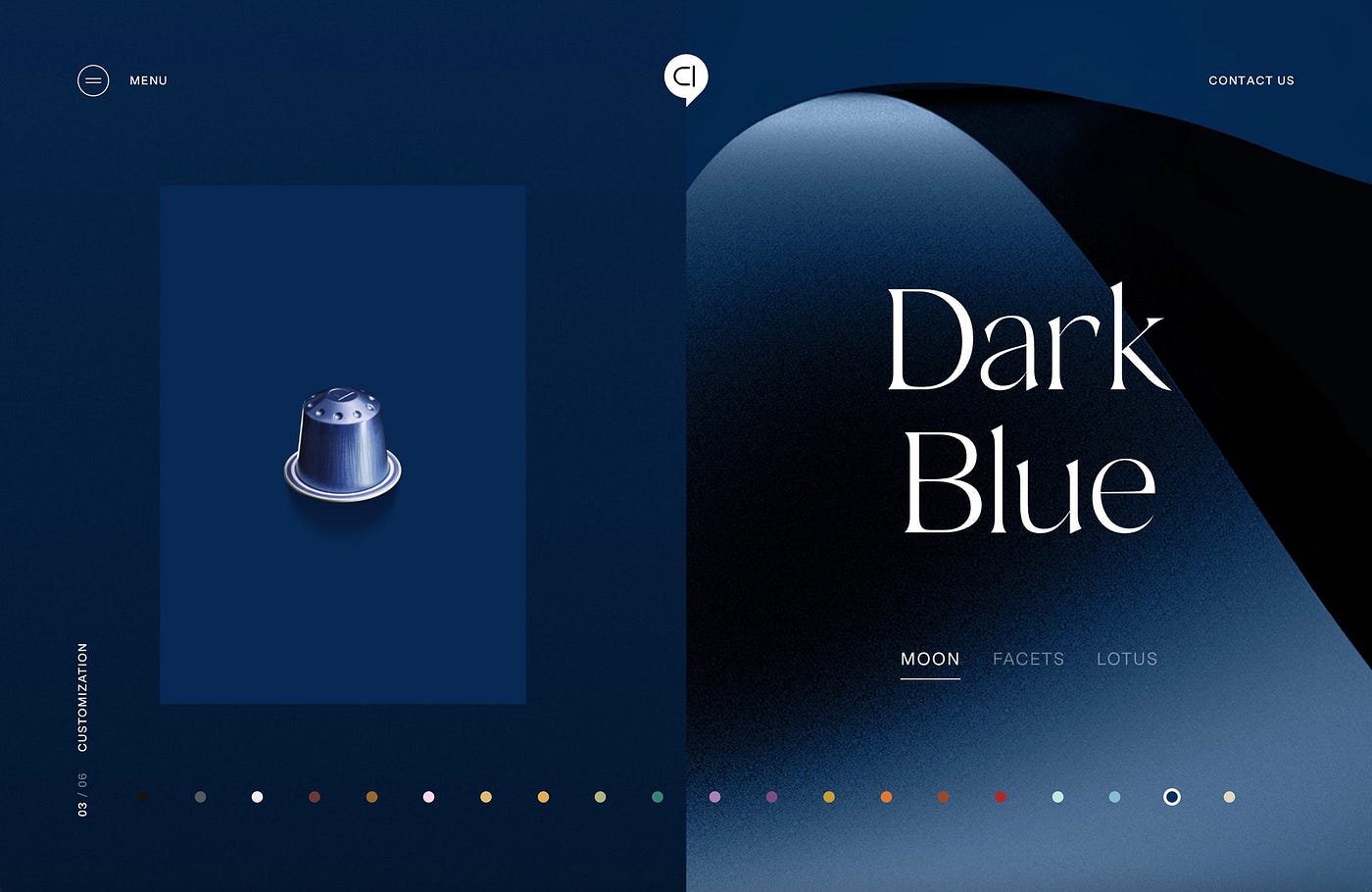
在神经科学方面,颜色在视觉感知中起着至关重要的作用,并对我们的心理产生了重大影响。将色彩心理学纳入我们的设计中可以使用户体验得到改善。然而,重要的是要记住,色彩心理学是针对每个文化的。例如,在西方人的心目中,蓝色与信誉、忠诚、诚实和可靠有关,这就是为什么它通常被用于银行和金融产品。

情感设计
使用数字产品的情感影响是神经科学和用户体验的一个重要部分。它是一种逐时的影响,在大脑的三个层面上运作:内脏、行为和反射。(在此向Don Norman关于情感设计的开创性书籍点个大大的赞。)
这些层次之间有一个轻微的延迟:首先,它是内脏的,其次,它是行为的,最后,它是反射的。更重要的是,我们倾向于在这些层次中上下跳动,并在它们之间快速切换。经验 “从边缘系统(内脏)到新皮质(分析),再到中脑(情感中心)。

情绪实际上改变了人类大脑的运作方式。消极的经历使大脑集中在什么地方出了问题;它们缩小了思维过程,使人焦虑和紧张。我们感到限制和沮丧。如果一个网站或应用程序设计得不好,没有达到预期的效果,这种感觉会发展成电脑的愤怒。我们的脉搏上升,我们会在沮丧中关闭网站或删除应用程序。
另一方面,好的情感设计会引起愉悦的感觉,一种秩序感和安全感。我们在使用某些产品时 “感觉良好”。
为了创造一个成功的产品,一个设计需要在前面所描述的三个层面上真正地运作良好:内脏的、行为的和反映的。
首先:内脏层面: “我想要它。它看起来很神奇,我也会这样”。正如上面詹姆斯-邦德的黑色阿斯顿-马丁所展示的,这是一种即时的直觉反应。如果在这个阶段,产品的设计引起了积极的反应,那么我们就已经在路上了。内在的设计也会影响人们对你的产品的可信度、可信赖度、质量、吸引力,甚至是可感知的易用性的看法。

第二:行为层面: “我可以掌握它。它让我感觉很聪明”。它必须感觉很好,看起来很好,而且性能良好。这是关于我们对一个产品的有效性的满意和愉悦。行为设计是一个概念,它关注的是一个结构或系统–在用户看来–如何满足他们的需求和要求。好的行为设计就像一把锁和钥匙。用户和他们的行为是锁,产品是钥匙。当这两者和谐地工作时,伟大的用户体验就实现了。
第三:反思的层面: “它使我完整。我可以讲述关于它和我的故事”。这是关于自我形象、个人满意度、记忆和反思经验。使用某个数字产品不仅可以帮助我们娱乐,完成某个任务,或实现某个目标,而且使用它还可以创造一种社会地位感–它关系到我们的社会经济地位。你的用户会以反思的方式询问: “使用它是一种乐趣吗?它让我的生活更轻松了吗?”
有效解决这三个层次的情感设计对于提供最佳的用户体验是至关重要的。我们与数字产品相关联的情感可以极大地影响我们使用它的方式。一个积极的情感联系可以提高参与度,并促进对他人的推荐。

说服力设计
深思熟虑地应用说服性设计技术是设计师武库中的宝贵工具,就像其他基于心理学的用户体验设计方法一样。然而,承认与说服性设计的阴暗面相关的道德问题是很重要的,这可能涉及到操纵性的策略,如可能鼓励不良行为的黑暗模式。
虽然许多公司不道德地利用说服性设计技术,但也有一些方法可以使用户受益。神经科学可以帮助产品设计师创造出有说服力的设计,从而进入用户的潜意识,鼓励他们采取行动。它还提供了关于用户如何思考、感受以及对产品或服务的不同元素的反应的洞察力。掌握了这些知识,用户体验/产品设计师可以创造出迎合用户特定需求和偏好的体验。
摘要
精明老练的产品设计师在他们的武器库中拥有一个强大的武器,可以帮助他们创造更好的产品和体验:神经科学。
这不是一个魔术,而是在设计数字产品时对人类心理学、激励原则的力量和行为影响者的深刻理解。通过了解我们的大脑是如何工作的,设计师可以利用神经科学来设计出更有效、更有吸引力、使用起来更愉快的产品。
神经科学可以用于产品设计的许多方面,从美学到情感设计再到说服性设计。它可以帮助我们了解人们是如何做决定的,是什么在激励他们,以及我们的大脑是如何对不同的刺激做出反应的。通过利用神经科学的原则,产品设计师可以创造出更直观、更有美感、更有情感共鸣的体验。
翻译:云瑞设计
原文:Miklos Philips




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)
![前沿新潮的科技公司年度业务报告画册封面设计模板大合集下载[EPS]](https://static.yrucd.com/wp-content/uploads/2019/06/annualreportbanner0628-300x200.gif)








