以转换为中心的界面的7个品质
任何界面都是用户从你的产品中获得价值的过程中的一个障碍。转换界面的7个特征 “有助于扫清障碍:减少阻力,从而提高你的产品指标。
这本深入的指南提供了一个逐步优化用户体验的方法,涵盖了诸如减少认知负荷、预测用户需求以及提供相关的、高影响力的内容等方面。作为从事界面工作的专业人员的综合资源,”7量 “框架简化了开发过程,创造了需要用户花费最少时间和精力的界面,最终推动了商业目标的成功。
大家好! 我是Yura Turivny,一个拥有超过12年经验的产品界面设计师。在我的职业生涯中,我已经磨练出了许多制作有效界面的技巧。然而,掌握这些技巧可能是一种挑战。为了让事情变得更简单,我编写了这份名为 “转换界面的7个特征 “的直截了当的指南。它们是这样的
- 效益比高;
- 逻辑比率低;
- 熟悉程度;
- 透明度;
- 远视性;
- 可读性;
- 舒适性。
我选择这些术语是因为它们的简单性和在日常工作中容易应用。此外,我还提供了一些例子和旅游指南Localie.co的主要搜索页面的重新设计,以说明每一种质量。
请放心,我将保持简短和吸引人的内容,而不会用过多的定义来压倒你。此外,我还会分享我如何将这些品质融入实践的见解。所以,让我们开始吧!
为什么任何接口都是一个痛苦的问题
在深入探讨这些品质之前,让我们先谈谈 “界面阻力 “的概念及其对产品指标的影响。
如果产品本身缺乏对用户的价值,一个看似完美的界面最终也是徒劳的。考虑一个水龙头–如果它不提供水,它只是一块无用的金属。一个产品的价值是由它对某人的生活产生的积极和可衡量的影响来定义的,而界面只是促进了与产品的互动以获得这种价值。
一个界面不能单独拥有价值。
用户必须克服界面所带来的障碍来获得产品的价值–这被称为 “界面阻力”。幸运的是,本指南中概述的 “7个品质 “可以帮助减轻这种阻力,并最终提高转换率。
现在,让我们深入探讨第一个品质: “高收益率”。
01. 高受益率
-嘿,屏幕上有一堆东西,并没有真正帮助我们。让我们把它整理一下,提高受益率,好吗?
受益率 “是指屏幕上显示的有用信息和无用信息的比例。任何不能引导用户做出决定或采取行动的内容都会降低受益率。
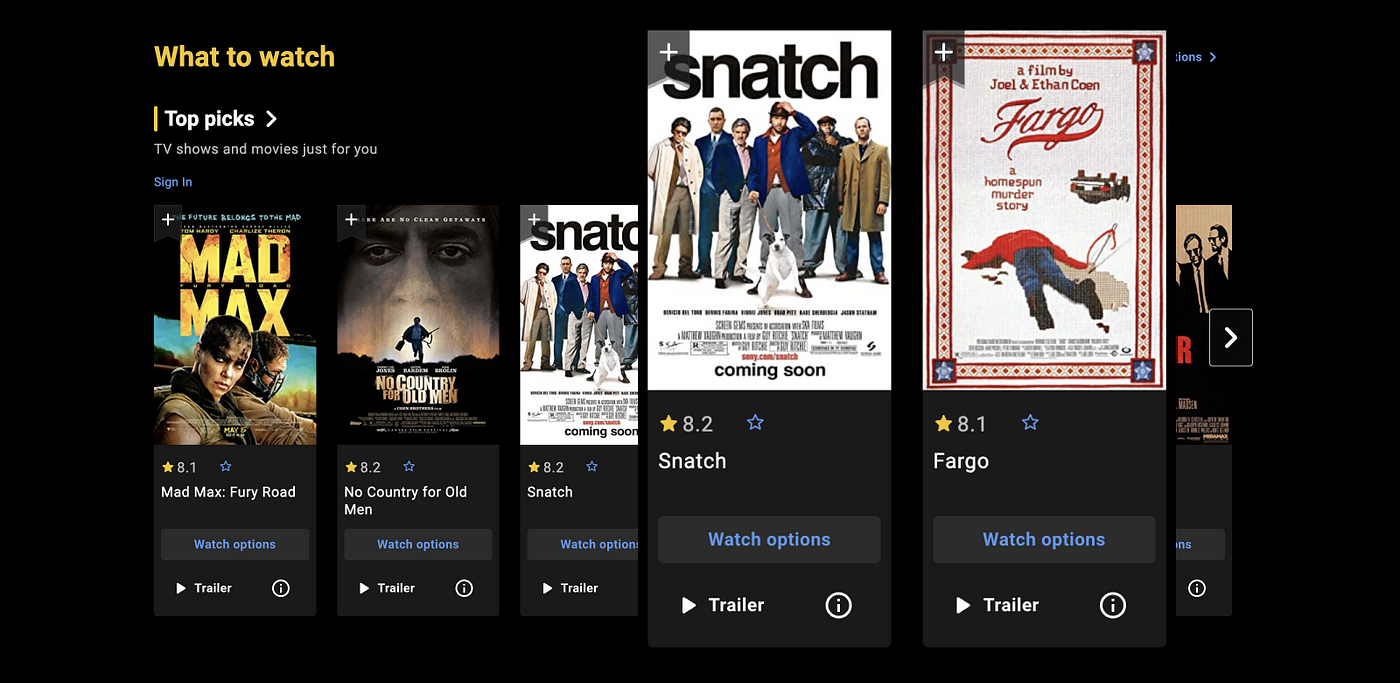
我们的目标是尽量减少用户做决定所需的信息量,最好是将其缩小到三或四个关键要素。例如,在IMDB电影卡上,他们只显示电影海报、标题和评级。请记住,图像也很重要!

掌握你的产品的价值是在努力提高效益比时的关键。当我与Localie合作时,我们从一个创造 “英雄面孔 “的研讨会开始,并在此基础上制定了一个工作故事:
当我到一个完全陌生的国家旅行时,我希望有一个人可以帮助我解决任何问题,这样我就会感到更安全,不那么孤独,对这个地方了解更多,并创造更多令人难忘的经历。
一个工作故事可以作为一个很好的模板来概括你的产品的价值。值得注意的是,34%的初创企业失败是由于对其产品缺乏需求。因此,如果你努力创造一个诚实的工作故事,可能是时候重新考虑在界面上工作了。这就是为什么效益比在质量检查表上名列前茅。
现在,让我们进入下一个质量,并深入研究一些实用的技巧!
02. 低逻辑比率
-我们保持轻松的状态,减少逻辑比例如何?这将有助于我们的用户保持专注和参与!
逻辑比率 “指的是屏幕上必要和非必要的操作之间的平衡。优先考虑那些有助于产品核心价值的关键操作是至关重要的。
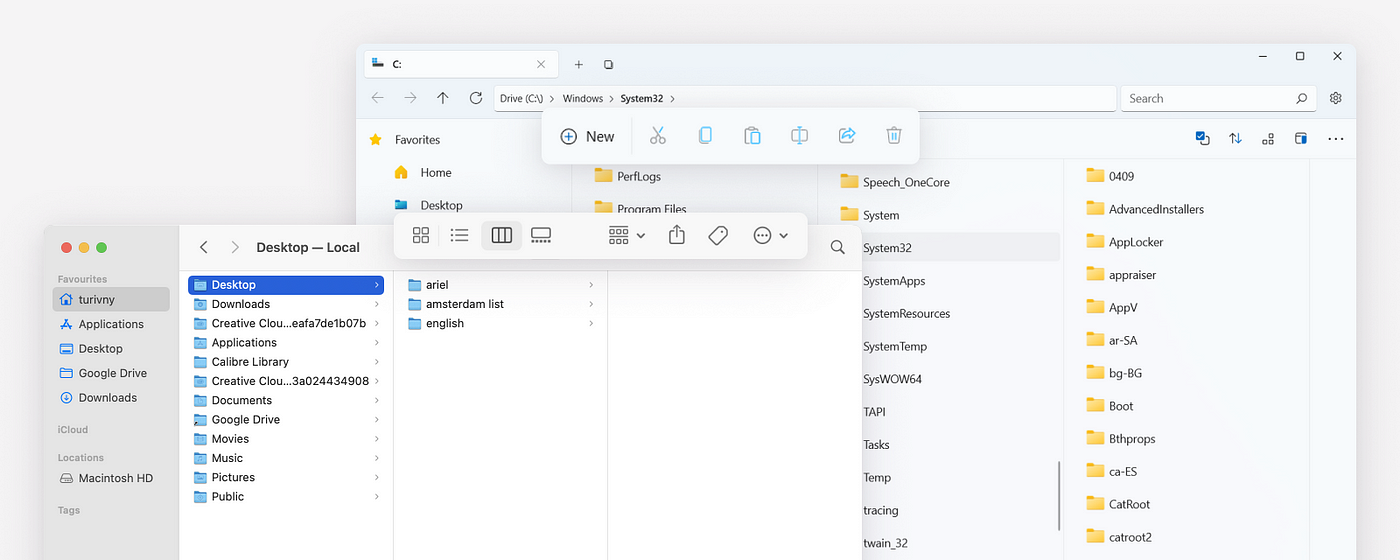
例如,许多用户喜欢苹果的界面,因为其逻辑比率低,而他们可能认为Windows的界面更复杂。举例来说,MacOS Monterey的Finder头像有14个控件,而Windows 11的头像则有26个。

尽管MacOS的界面很简单,但在功能上并不逊色于Windows。苹果公司的设计师采用了 “渐进式披露 “的原则,只展示主要的操作,隐藏次要的操作。以三到四个动作为目标可以帮助减少 “界面阻力”。
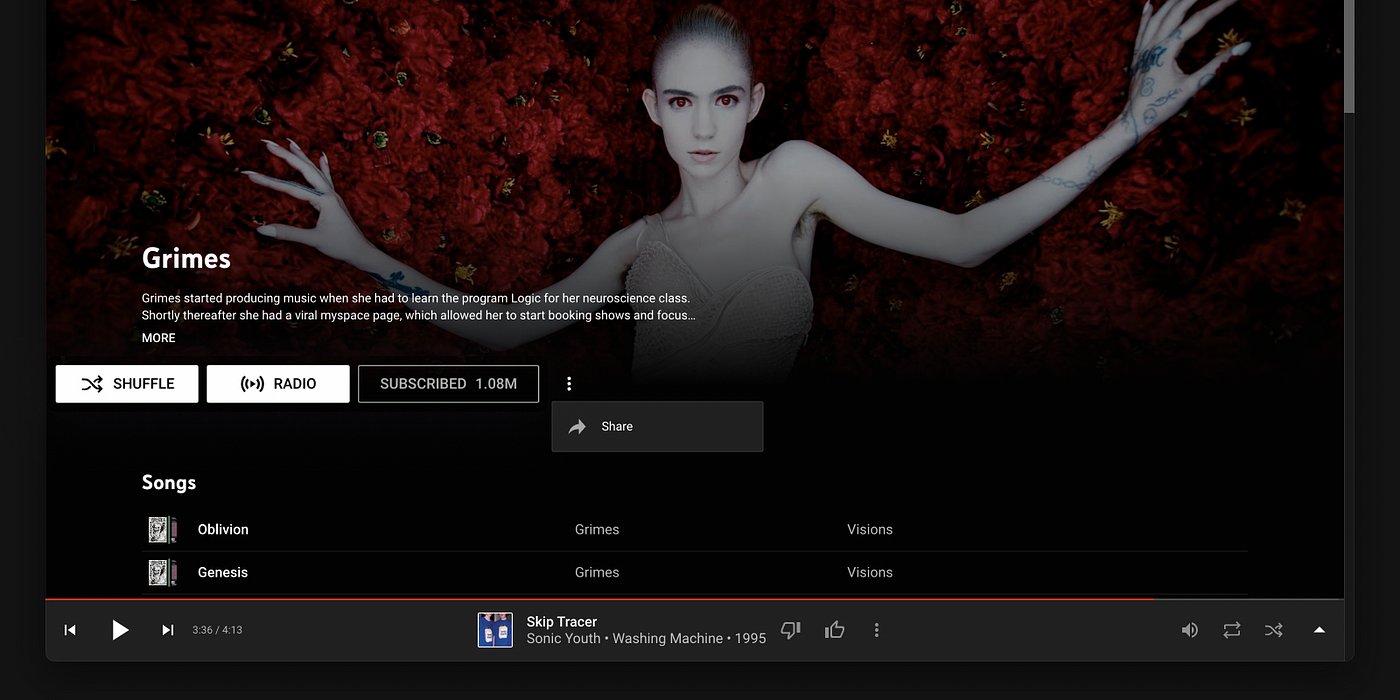
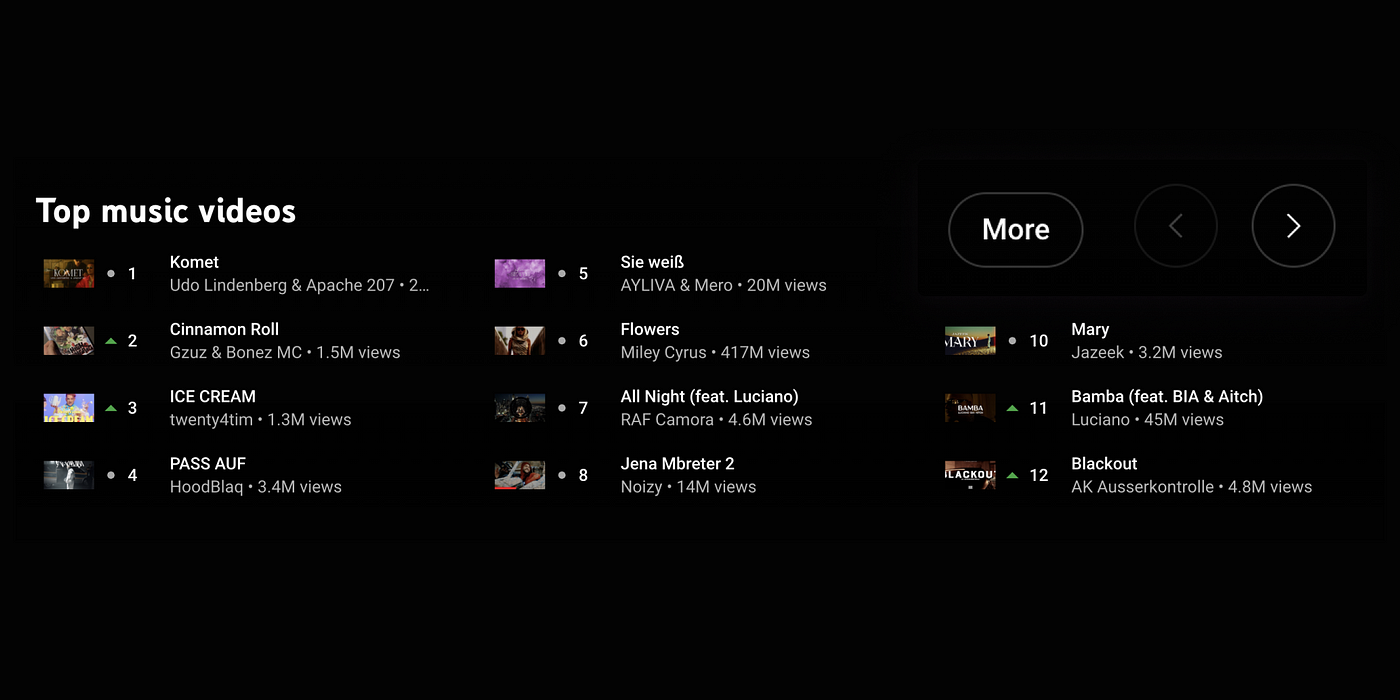
看看下面YouTube音乐中的按钮布局吧:
- Shuffle和Radio占据中心位置,因为它们播放音乐并提供产品的主要价值。
- 订阅是一个次要的功能,但可以增强听觉体验。
- 分享则谨慎地藏在三点式按钮下面。

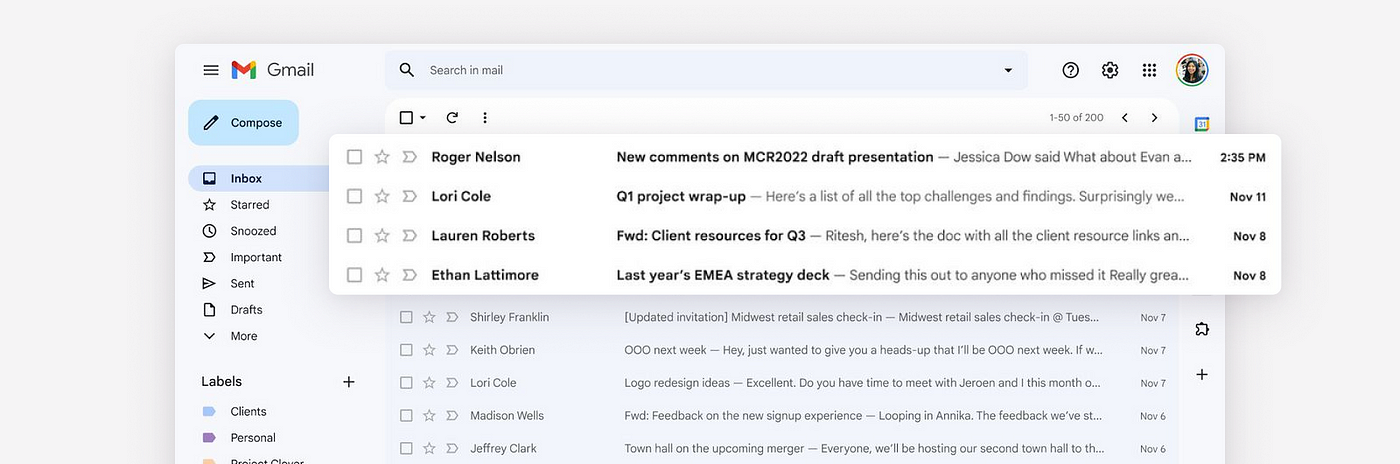
耐人寻味的是,在日常界面中经常出现三个元素的分组。例如,Gmail列表中的每封邮件只显示三个动作和三个信息对象。

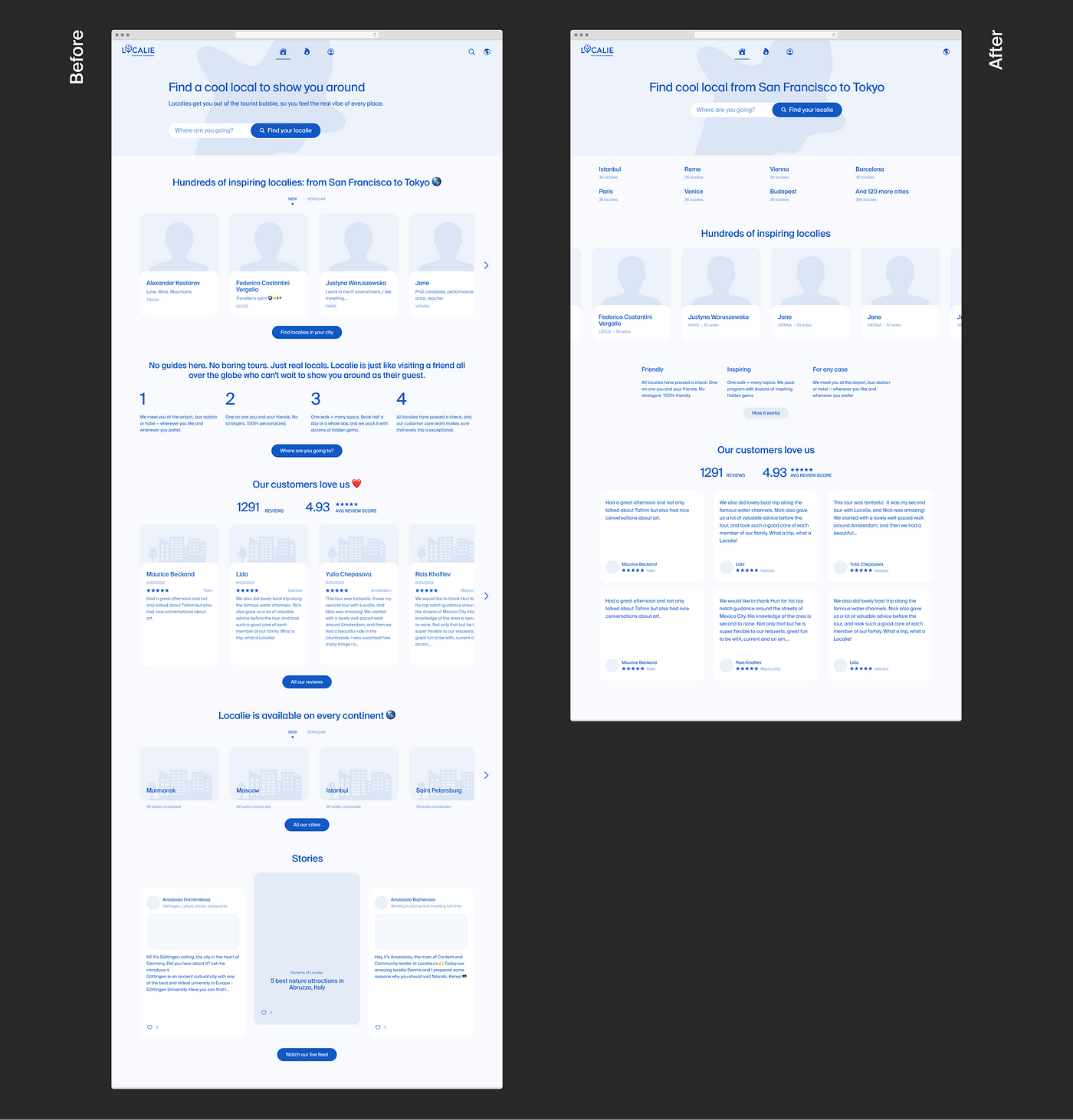
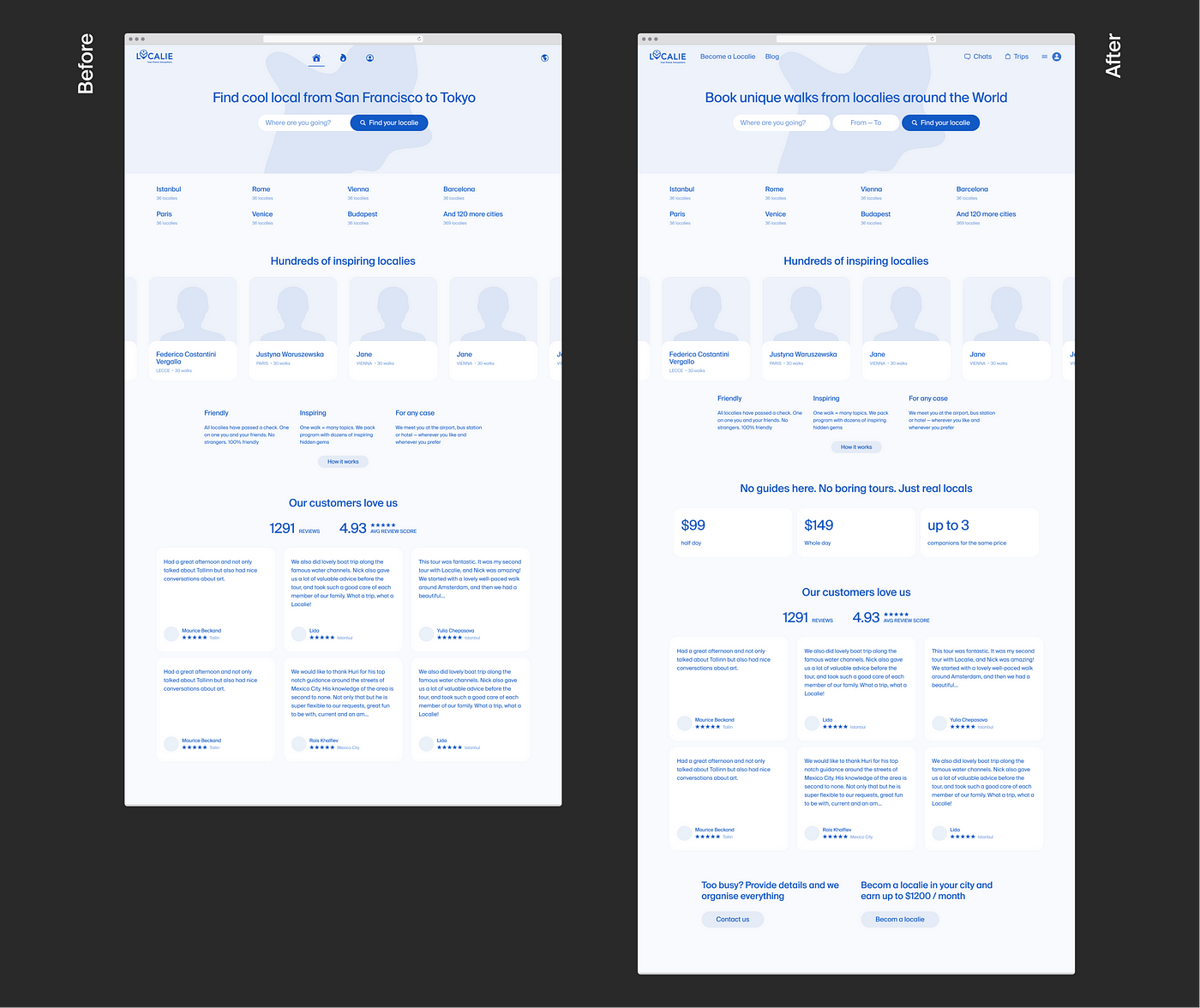
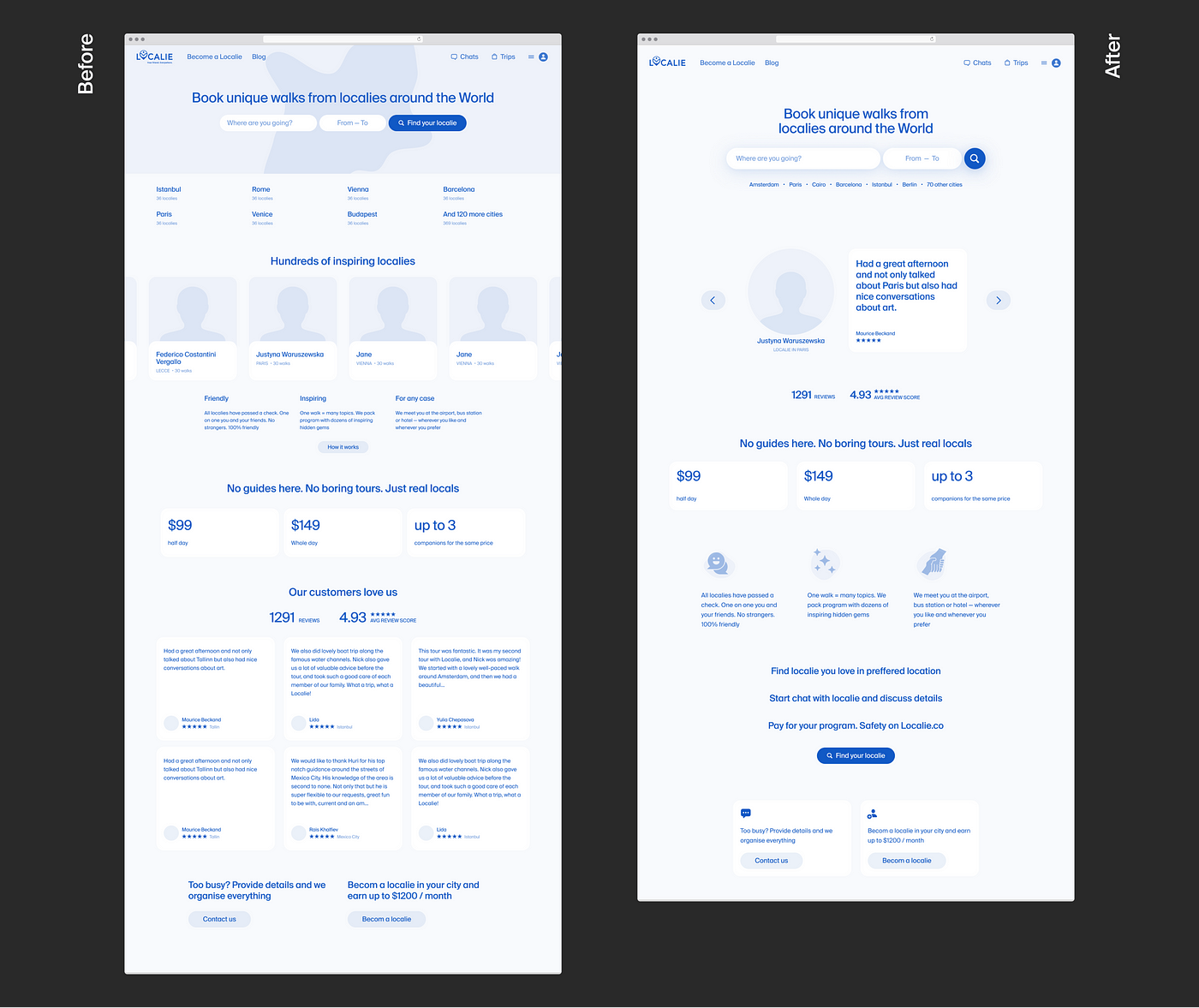
现在,让我们来研究一下 “逻辑比率 “和 “利益比率 “在现实世界中如何运作。我将在一个原型中重新设计Localie的主页,以强调其基本要素,然后逐步完善它。

效益比的提高:
- 增加了城市的数量,清单在上面提高了;
- 减少了主界面和描述块中的文字量;
- 减少了反馈和人物卡中的信息量;
- 删除了故事块;
- 重新设计了 “如何工作 “块。
逻辑比率的改进:
- 主屏幕中的重复搜索被删除;
- 删除了重复的搜索按钮;
- 删除了滑块和标签。
接下来我们将进入下一个三个品质,继续在界面上下功夫。
03. 熟悉情况
-有点太离谱了,是吧?让我们把它变得更熟悉一些,这样人们就能感同身受,感到安心了
人们经常抵制变化,可能对不熟悉的事物感到不安。适应新事物需要努力。一个界面越是熟悉,它就越是直观和 “看不见”。
想象一下一个组织良好的厨房:所有东西都很容易找到,而且都在适当的位置。你不需要浪费时间去寻找物品,因为一切都安排好了。现在记住在一个新的厨房里要花多长时间才能找到东西。这就是为什么一个熟悉的、易于使用的界面是如此关键。
“用户将大部分时间花在其他网站上。这意味着用户喜欢你的网站与他们已经知道的所有其他网站以同样的方式工作”。雅各布定律
考虑一下现已倒闭的Hipmunk航班搜索。它渴望做到 “方便 “和 “独特”,但在2020年关闭了。虽然其他因素可能起了作用,但它对熟悉程度的偏离可能在其消亡中起了作用。

界面设计中的熟悉度可以分为两种类型:外部和内部。
外部熟悉度包括:
- 常见的行业互动模式;
- 全球互动模式;
- 熟悉的术语;
- 既定的心智模式。
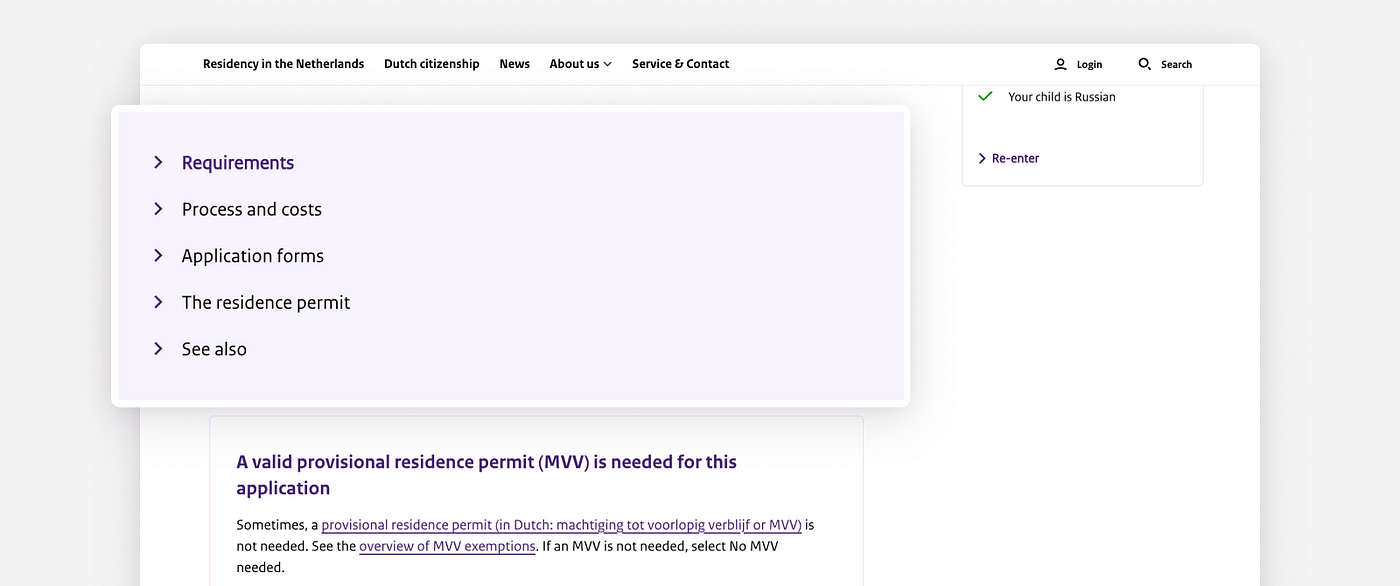
例如,荷兰政府网站上的标签以一系列链接的形式出现,偏离了熟悉的设计。这种偏离会使用户感到困惑和迷失方向。

内部熟悉度
内部熟悉性,或者说一致性,主要是指在一个产品中保持统一的交互模式、控制、术语等等。设计系统是实现一致性的优秀工具,它可以帮助提高转换率。
如果你是一个有经验的设计师,可以试验一下熟悉性。引入一个新的设计模式可能是具有挑战性的,但是如果它简化了一项任务,用户可能会发现很难再转回一个效率较低的产品。
让我们再看一下两个品质,然后回到实践中去。
04. 透明度
-嘿,如果我们让这个图标更透明呢?添加一个标签应该可以把事情弄清楚!
一个透明的界面可以确保没有任何东西被隐藏起来,为用户提供最大的响应能力。这就好比亲密的朋友之间的对话:每个朋友都能诚实而清晰地交流,使对方能够轻松地理解信息和它的意图。
要评估一个界面的透明度,可以把它看作是第一次遇到它。如果每一个方面都是可以理解的–从界面状态到图标和术语的含义–那么它就达到了透明度。
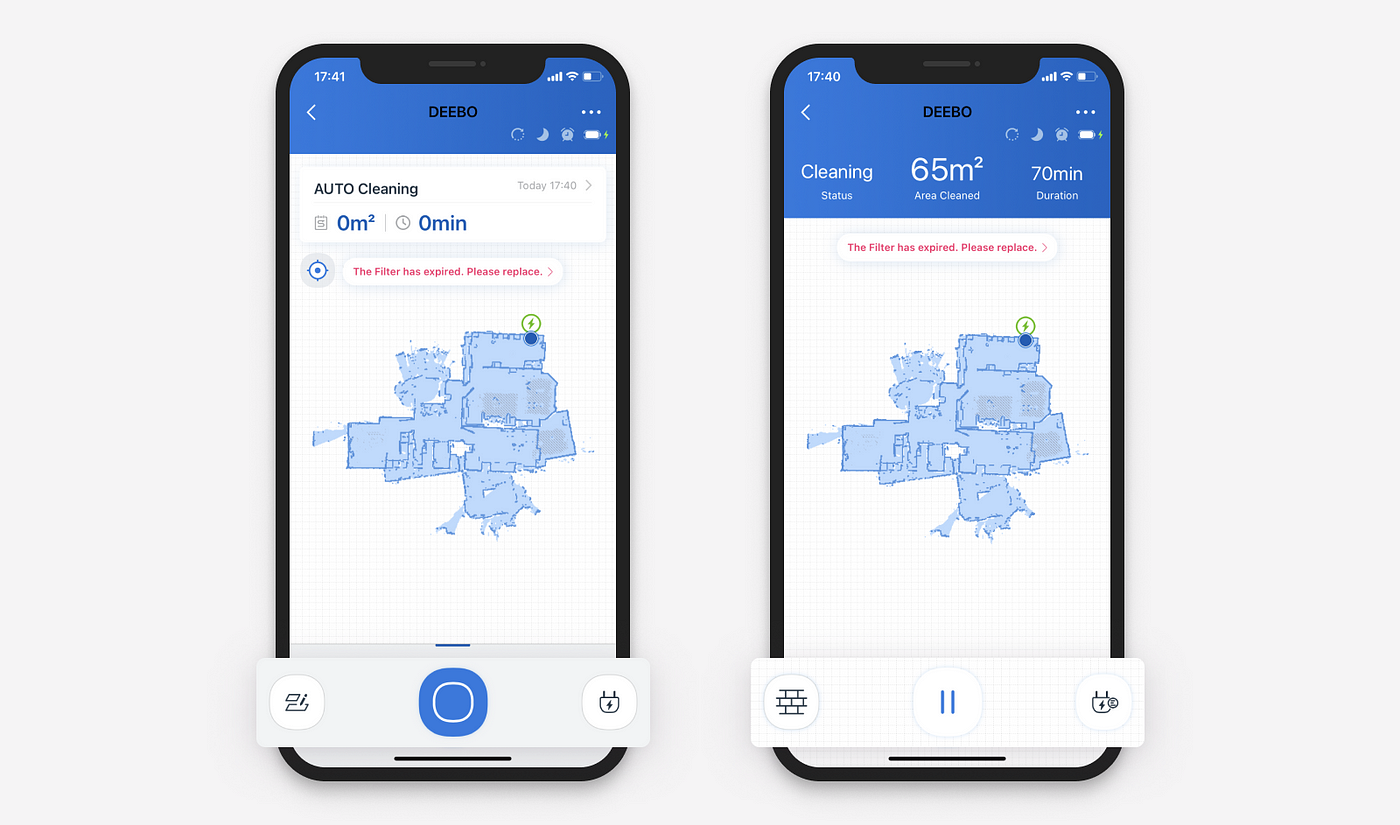
请看下面这个糟糕的例子,Ecovacs机器人吸尘器的界面将功能隐藏在含糊不清的图标后面:

当一个系统遇到错误时,透明度尤其关键。避免使用像 “Error 550 “这样晦涩难懂的行话–相反,用通俗的语言解释问题,并提供下一步的指导。
此外,界面应该清楚地表达出屏幕另一边在响应用户操作时发生了什么。这可以通过一些方法来实现,比如用动画来解释屏幕的变化,对悬停动作做出反应,或者在加载过程中显示加载器。
如果不能在400毫秒内提供反馈,就会超过Doherty阈值,可能会导致用户流失。
接下来,我们将深入研究 “远视 “的概念,并研究它如何能够提高体验。
05. 远视
-是否曾经不小心删除了一些东西,并希望能重新恢复?这就是远见卓识拯救世界的地方。
远见,其核心是指提前思考并预测用户的需求或行动。一个有远见的界面通过主动提供有用的建议或选项,为用户节省时间和精力。
想象一下,你在路上遇到了一系列的路标,它们告诉你即将到来的出口、休息区、加油站和餐馆。同样地,一个有预见性的界面会引导你走向你的目标,让你感到更安全。
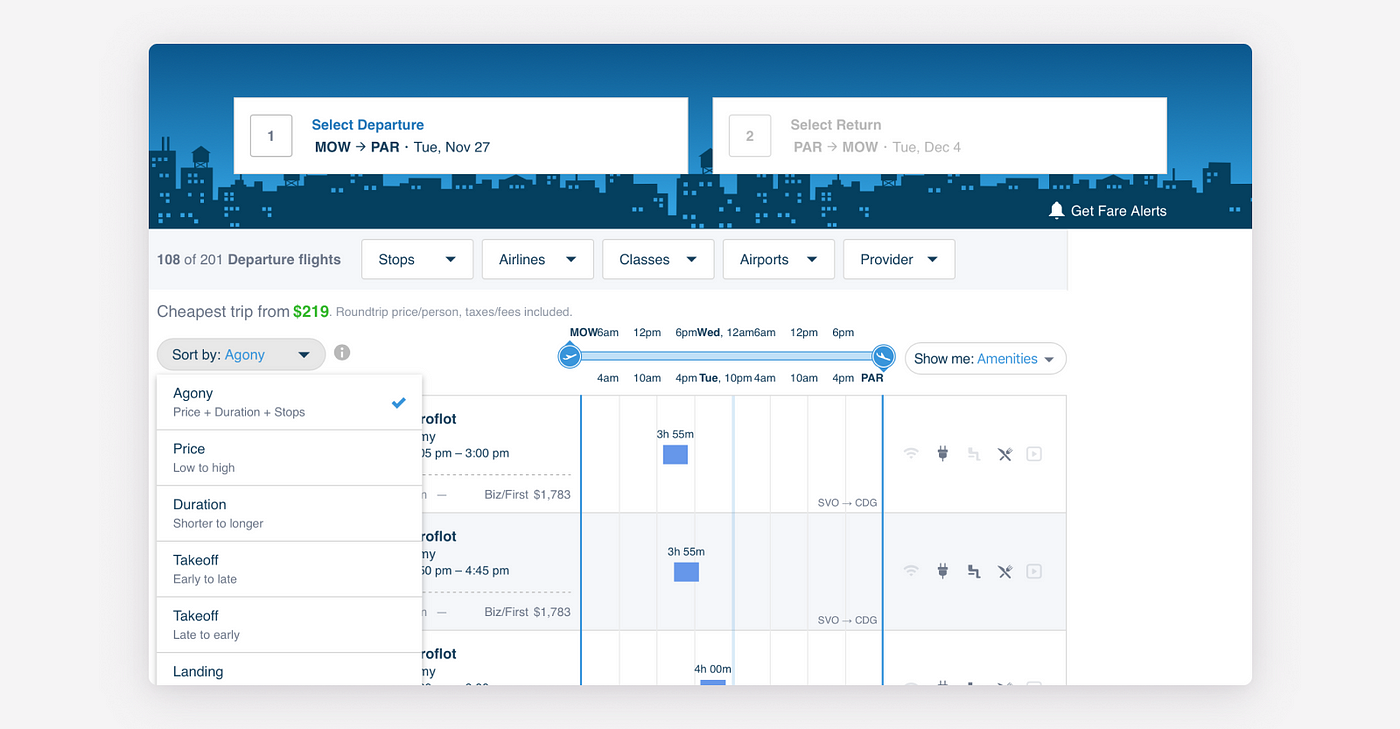
有预见性的界面的一个主要例子是预订航班的搜索表格。它引导你完成整个过程,鼓励你进行下一步,提供建议,并纠正错误。

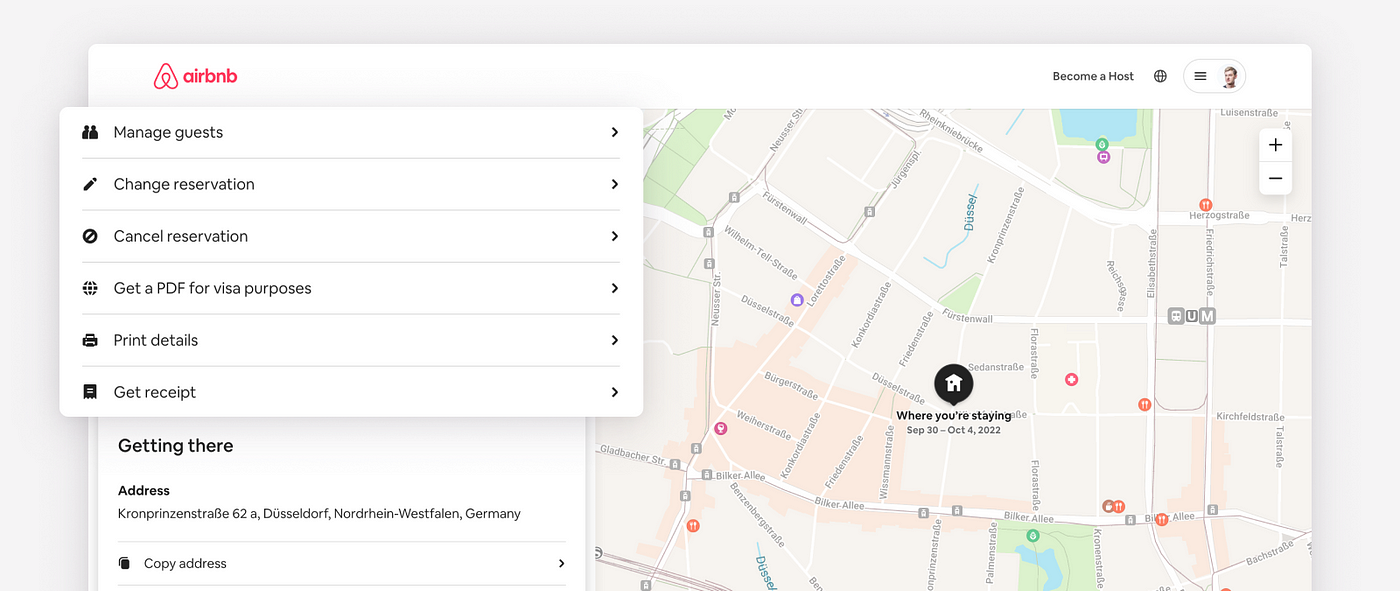
一个界面的远见不仅能简化通往主要价值的路径,还能解决次要场景的问题。观察一下Airbnb的设计师在预订页面中周到地融入的众多附加功能:

此外,必须避免使用户的记忆变得紧张。显示搜索历史和高亮显示访问过的链接可以有所帮助。最后,设计师应该保护用户不犯错误,比如不经意地从他们的购物车中删除一个项目。
现在我们已经探讨了熟悉性、透明度和远见的品质,让我们看看它们在实践中是如何结合的。

熟悉程度的提高:
- 页眉控制是根据行业标准组织的;
- 关键部分在页眉处突出显示。
透明度的提高:
- 在标题中的图标上添加了标签;
- 主标题已改为更容易理解的标题。
预见性的改进:
- 在搜索表格中加入了日期选择;
- 增加了价格信息;
- 在页面底部增加了二级案件的链接。
只剩下两个品质了!我们继续前进!让我们继续前进。
06. 可读性
-嘿,这个字体有点难看,对吗?我们用一些对比度和更大的尺寸来提高其可读性如何?
视觉元素的清晰度是围绕着 “可读性 “来实现的。这个因素取决于与背景的对比以及物体之间的对比和位置。让我们逐步深入研究一下。
背景对比度
由于我们无法预测用户将在何处、如何或以何种视力接触我们的产品,因此必须优化界面图形的对比度。
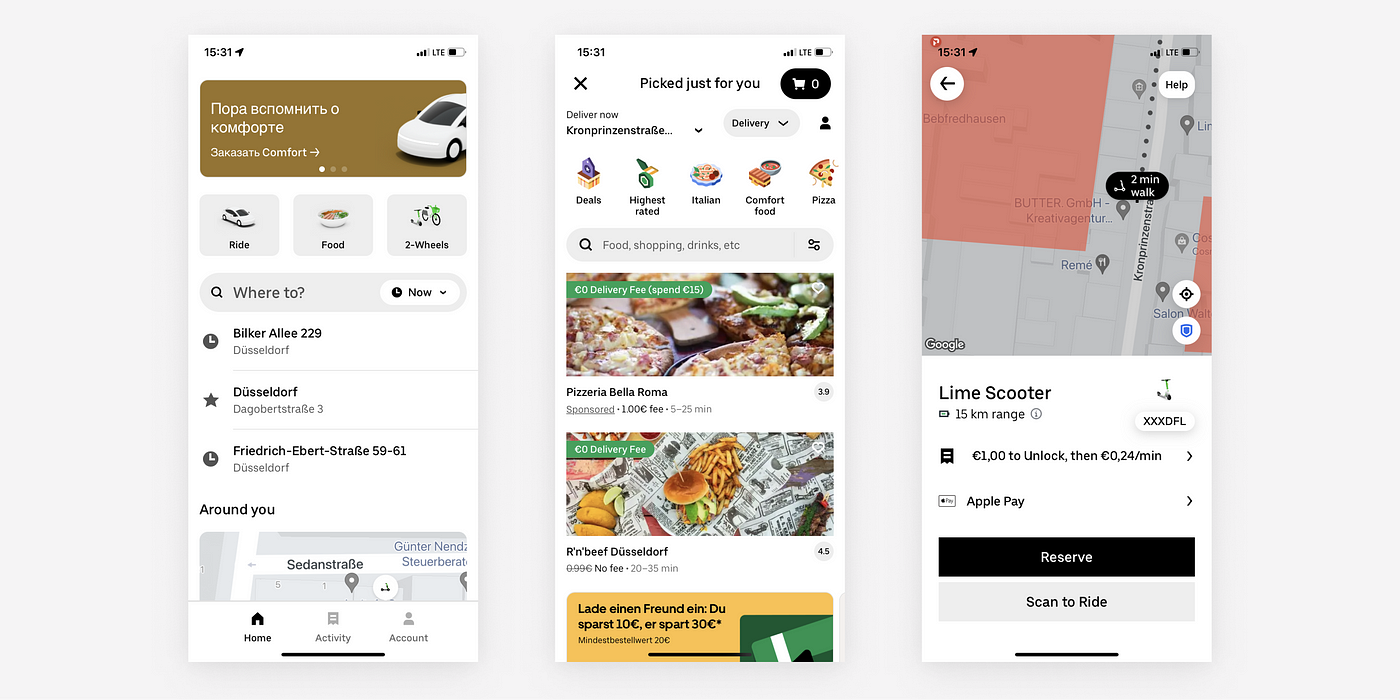
以Uber的界面为例。虽然排版和控制看起来有些粗糙,但它们满足了一个目的:想象一下,在一个明亮的日子里,在一个模糊的屏幕上试图请求一辆出租车。

物体对比度和位置
用户通常是通过扫描界面来获取重要的信息,而不是像书本一样去阅读它们。因此,与其他内容相比,高优先级的对象应该有更强的对比性和醒目性。
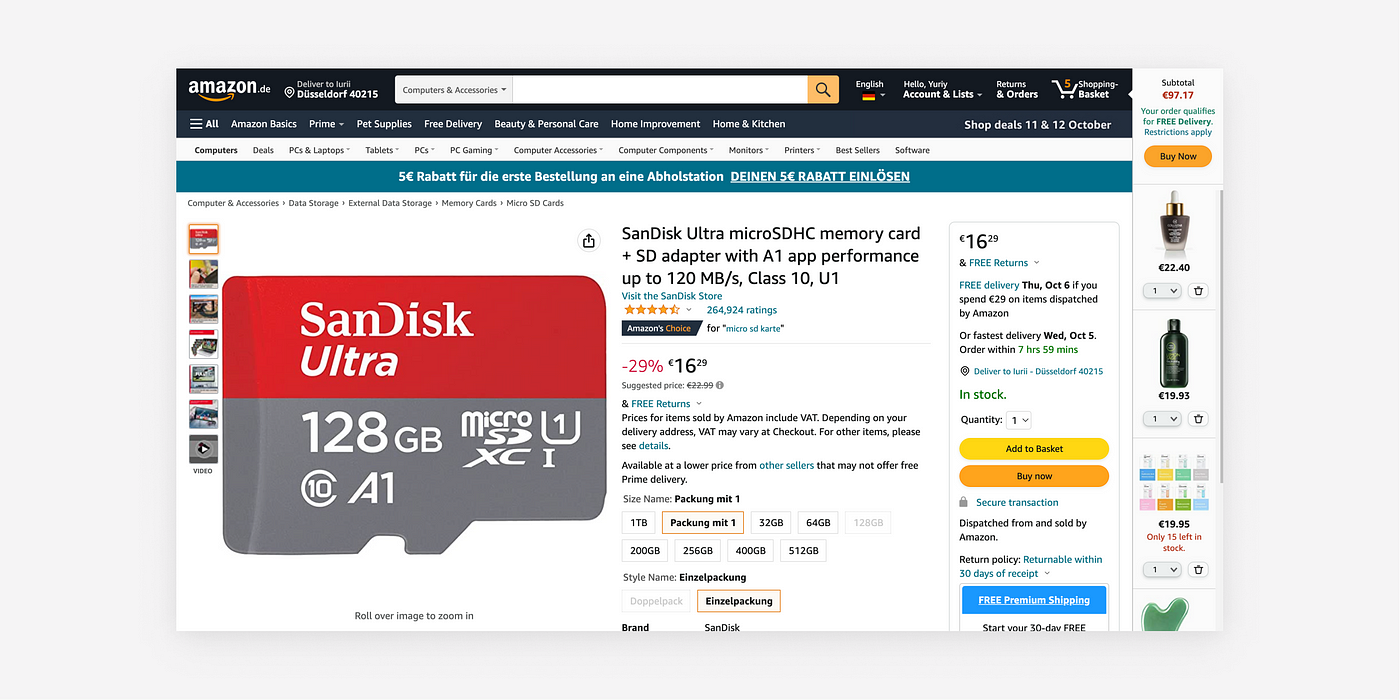
以亚马逊的产品页面为例。它有许多层的信息,对比度很弱,导致外观杂乱无章,难以快速浏览:

对象之间的相对排列也会影响到可读性。牢记这三个基本原则:
- 靠近规则–位置较近的物体被认为在意义上关系更密切。
- 连续性规则–在一条视觉线上的物体被认为在意义上有更紧密的联系。
- 层次法则–更重要的物体应该被置于次要物体之上或显得更突出。
简而言之,对象的排列应与信息的语义结构相一致。
耶,我们几乎完成了! 让我们继续讨论最后的质量–舒适性。
07. 舒适性
– 我们把按钮的尺寸放大一些,以增加舒适度如何?
“舒适性 “的重点是创造出物理上容易使用且舒适的界面。下面是你如何提高这方面的设计的方法:
应用菲茨法则
菲茨定律表明,一个元素越小、越远,点击它就越有挑战性。因此,在为桌面或移动设备设计界面时,要把重要的按钮放在靠近手指自然停留的地方,并把它们放大,以便于交互。
优化聚焦
此外,确保你希望用户采取的行动容易被关注,并且位置舒适:
- 例如,将主要行动放在主页上最突出的位置;
- 或者将访问所有列表项目的按钮放在滑块按钮旁边,如下面Youtube音乐的例子所展示的那样。

如果用户通过点击滑块没有找到满意的艺术家,”更多 “按钮就会被有预见性地、舒适地定位在焦点上。
对残疾用户的包容性
不要忽视提高残疾用户的舒适性的重要性:
- 确保所有的界面元素都可以只使用键盘来访问;
- 在当前元素上提供清晰的视觉指示,以帮助有视觉障碍的人;
- 为所有非文字元素,如图片或视频,提供替代的文字描述。
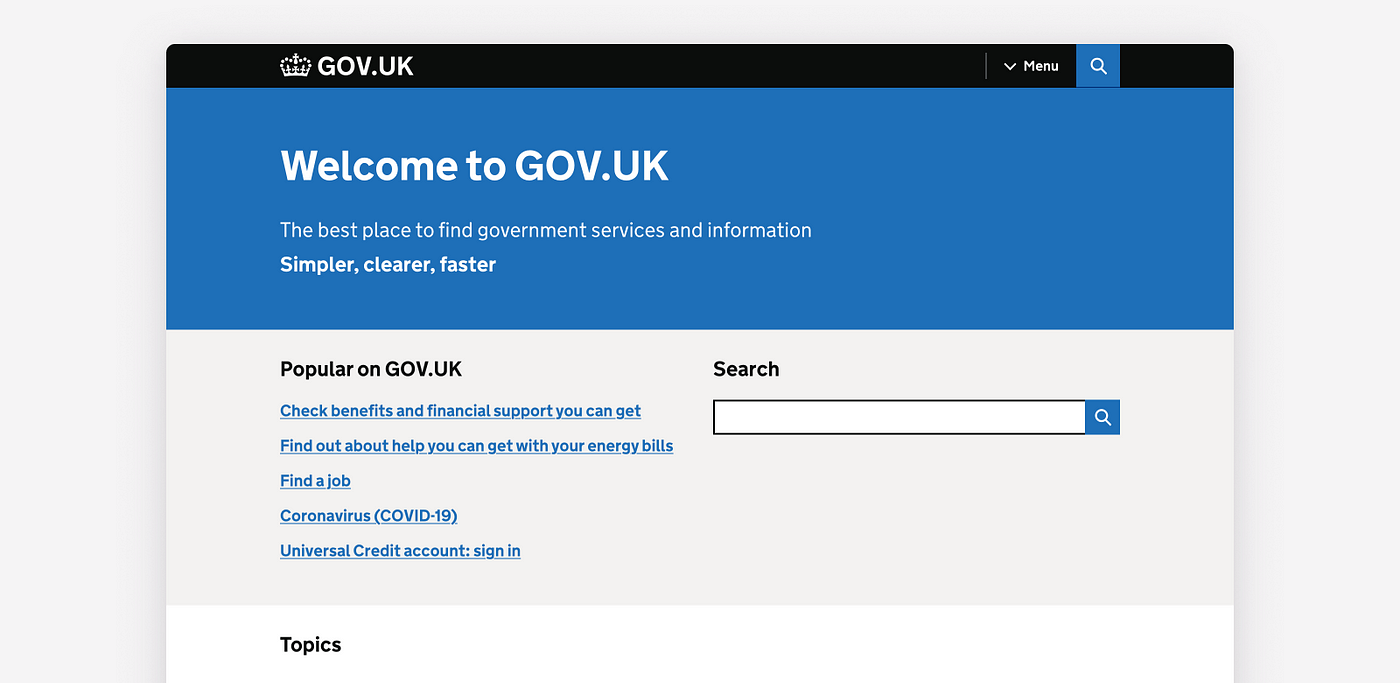
英国政府门户网站是人体工程学界面的一个优秀范例。

祝贺你!你现在已经涵盖了降低接口电阻的所有重要方面!你现在已经涵盖了减少界面阻力的所有基本方面。花点时间回顾一下最新的改进,并比较一下改进前和改进后的情况。

提高可读性:
- 删除了标志中的小文字;
- 删除了表格后面的背景图片;
- 在好处部分增加了图形;
- 扩大了关于服务如何运作的部分。
舒适性的提高:
- 扩大了搜索表格;
- 将城市移至更靠近搜索表格的位置;
- 合并了地区和评论部分;
- 在关于服务如何运作的部分之后增加了一个搜索按钮。
完成之前和之后:

在实践中应用7种品质
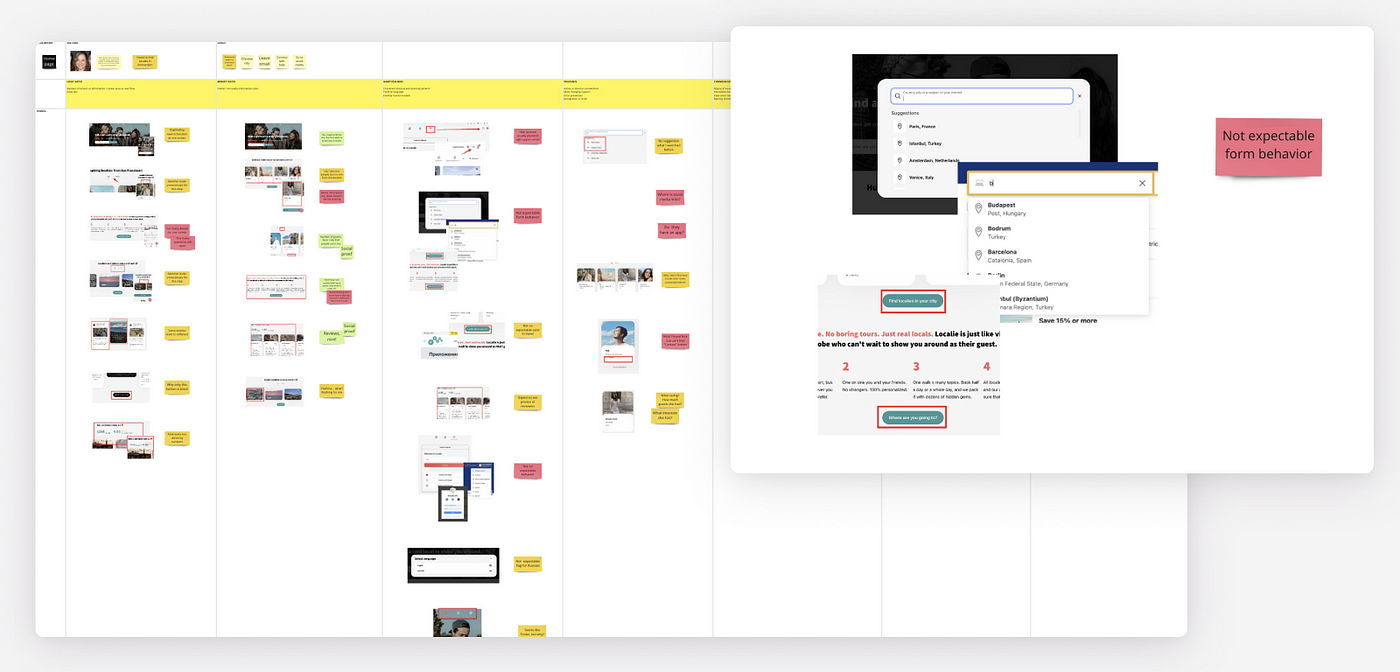
作为一名设计师,我在整个设计过程中经常使用 “7项素质 “作为检查表,不断地找出需要改进的地方。例如,我利用Miro表格来精确地指出和概述与每个品质有关的任何错误。这种全面的分析大大减少了对昂贵的可用性测试的需求,在短时间内提供了出色的结果。

7种品质 “还可以使产品经理和艺术总监受益,使他们能够对设计师的工作提供更有建设性的反馈。此外,即使没有设计师的指导,程序员也可以开发出更多的用户友好界面。
我希望 “七大特质 “能够促进界面对用户时间和精力的要求降低,让用户获得更多的真实体验。这就是这篇文章的产品价值,而文章本身则是为此提供了接口。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![免费的立体凹陷logo样机mockup下载[PSD]](https://static.yrucd.com/wp-content/uploads/2018/12/3dfontbanner1205-300x200.jpg)

![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)






